Working with JSON
Lesson 2: Parsing JSON
A look into using JSON with DataFlex.
This lesson will focus on parsing JSON and using the cJsonObject to do so.
Using the cJsonObject allows for JSON to be parsed, generated, and accessed like a DOM structure. DataFlex structs and arrays can be converted into JSON, and alternatively JSON can be converted into DataFlex structs and arrays.
The ParseString function will be used to parse JSON. Member and MemberValue will be used to retrieve values out of the JSON.
Demonstration
- A workspace called JSON Demo has been created for this lesson. It contains several prepared samples.
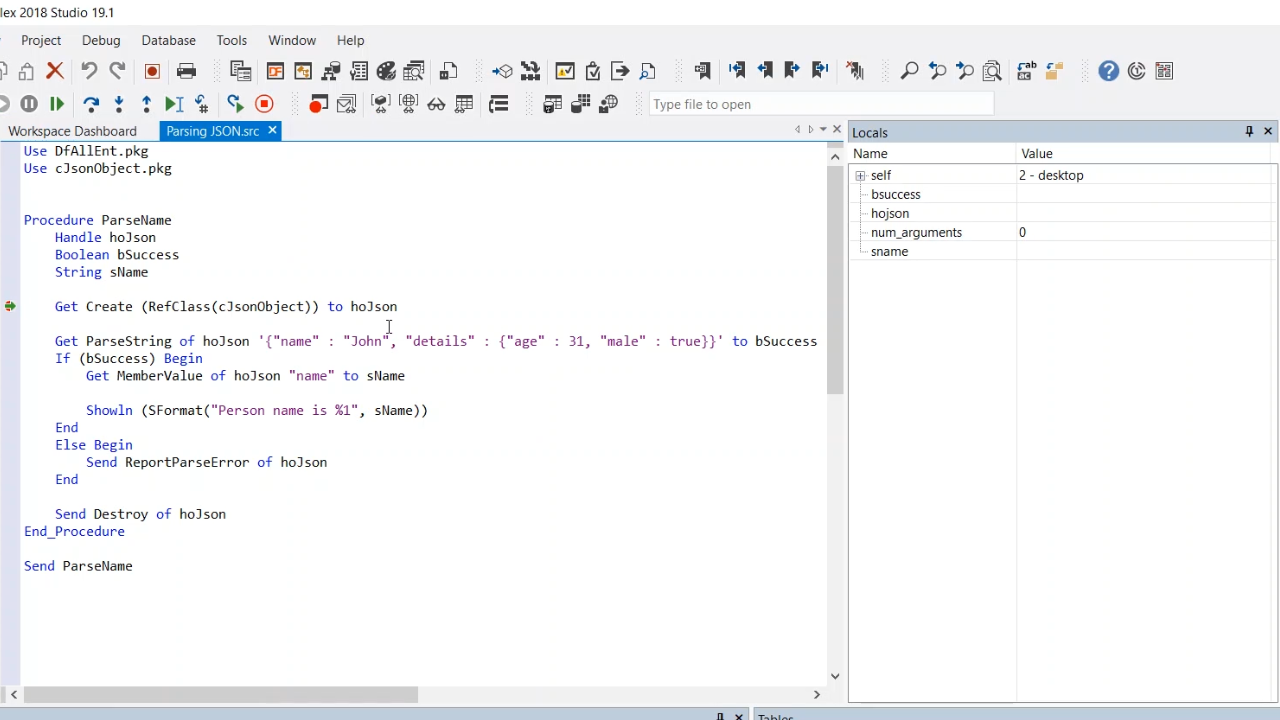
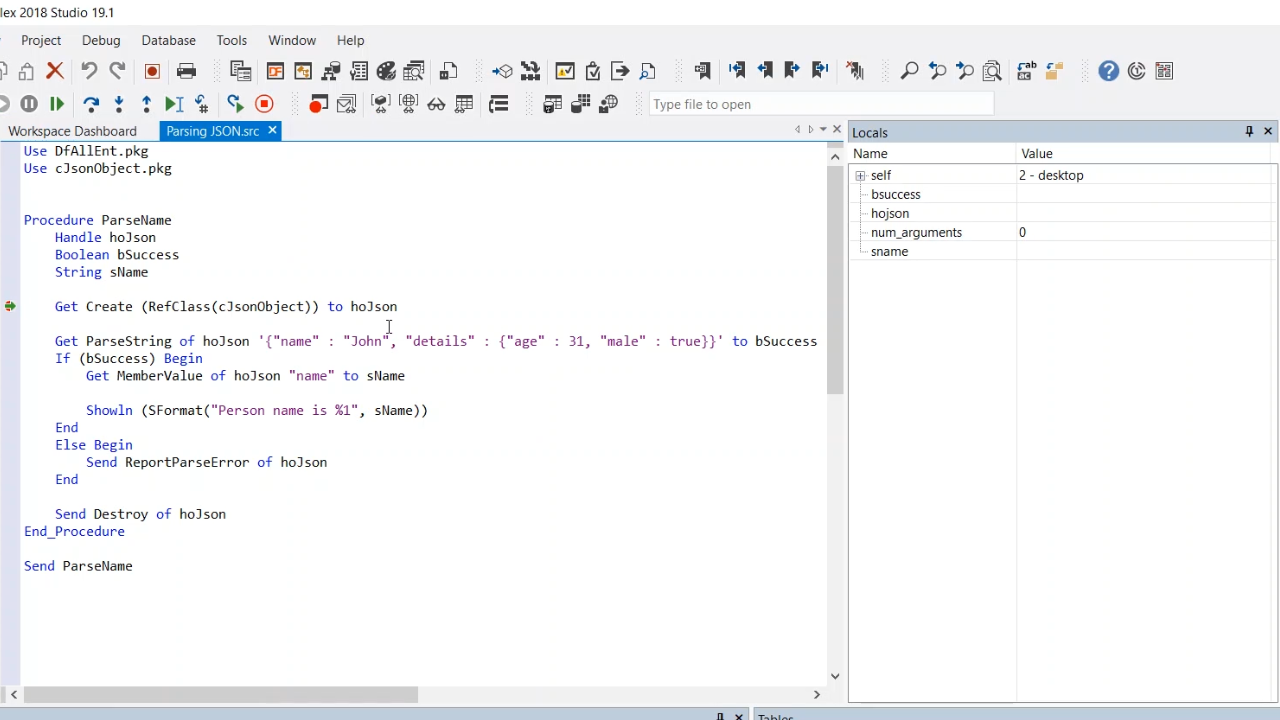
- Parsing JSON.src shows a basic project with a single procedure called ParseName that will parse a piece of JSON, extract a name, and report it to an output box.
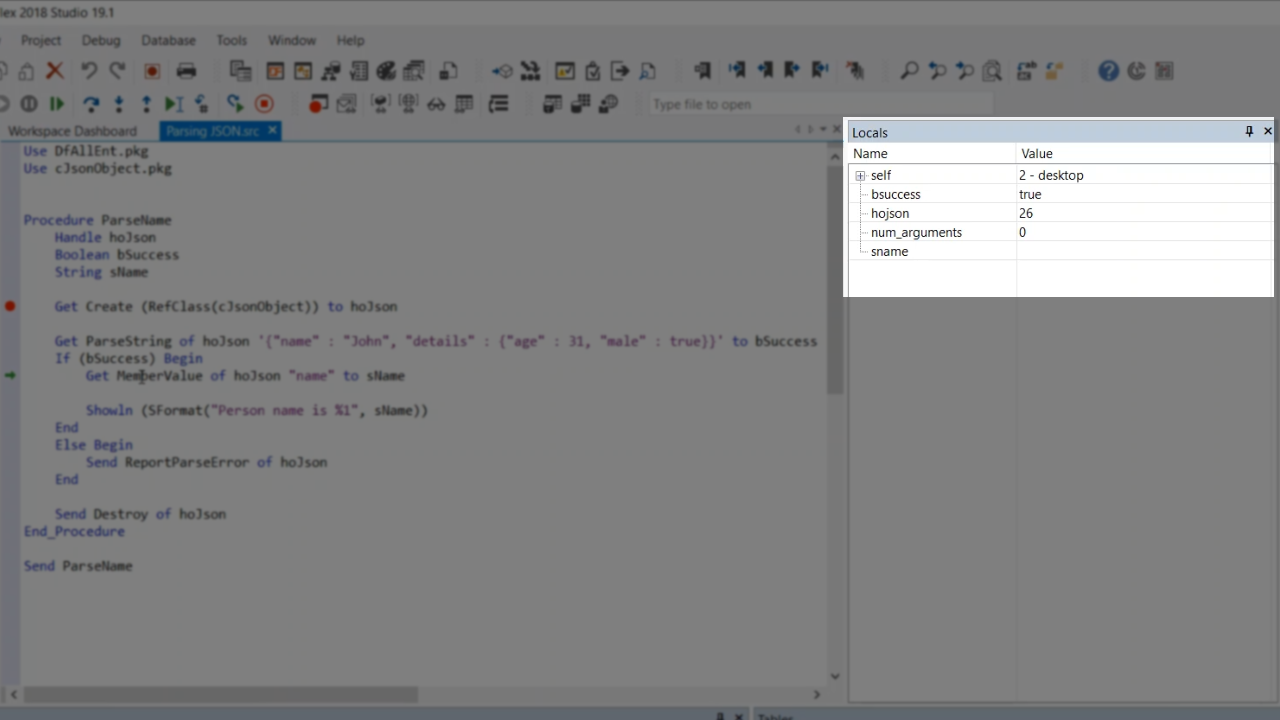
- Placing a breakpoint at the first line of the procedure and running the project starts debug mode.
- First a JSON object is created using the Get Create (RefClass)cJsonObject)) syntax, and the JSON object is put inside a handle.
- Next, ParseString of hoJson is called and is passed as a fixed literal string. ParseString will return a true/false Boolean. It will return ‘false’ if there are parsing errors.
- There are two ways to handle errors. Shown in the sample, the Send ReportParseError is used in the Else statement. This will give an error based on the parsing error that occurred.

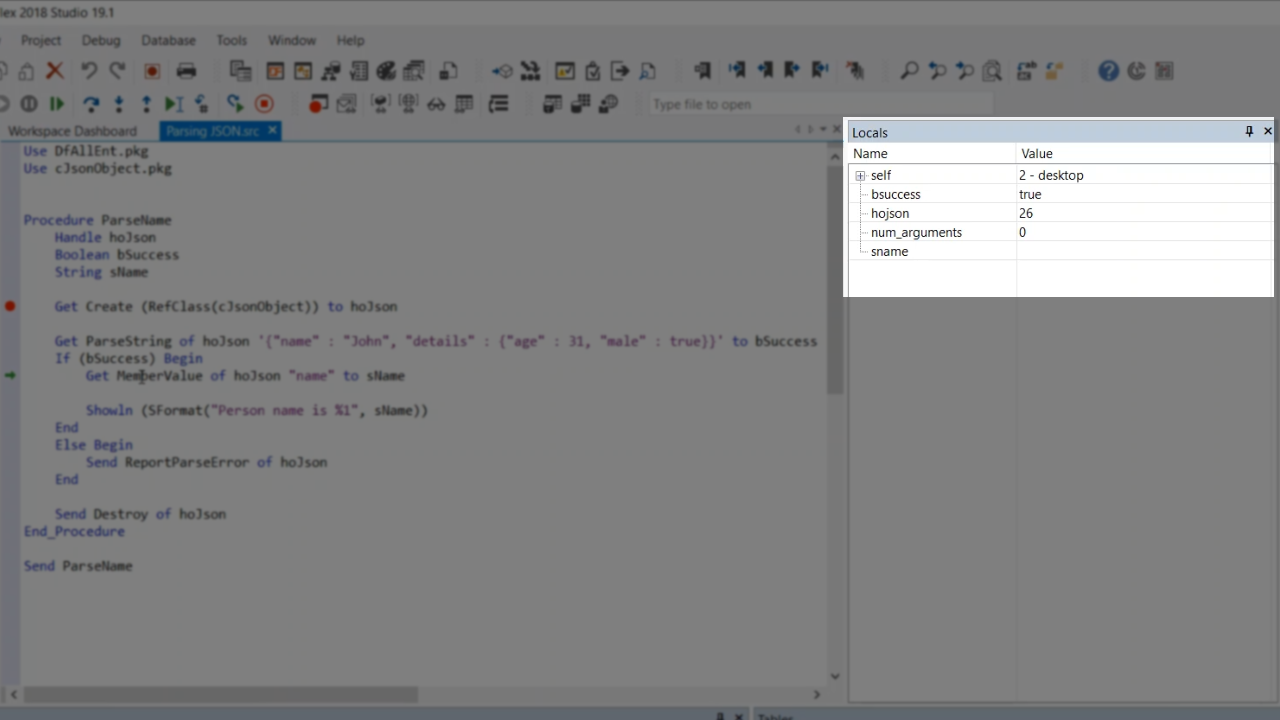
- The sample works, so bSuccess becomes true.

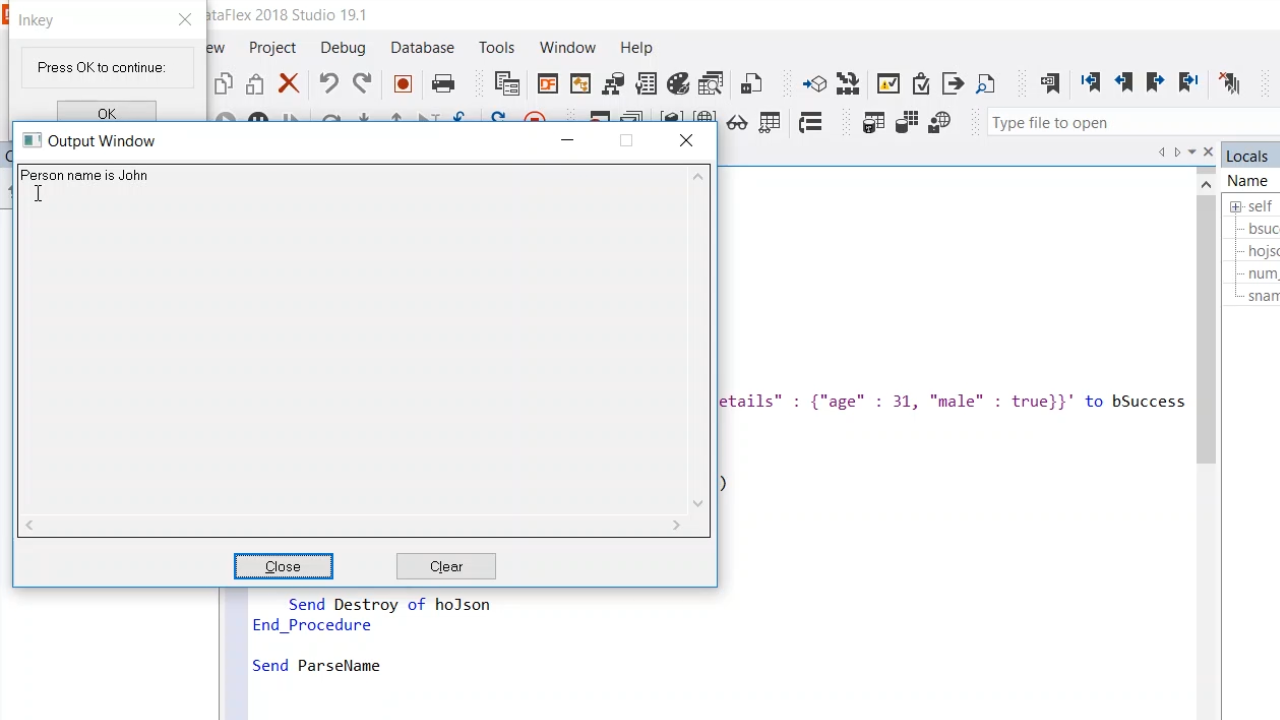
- A function is called on the JSON object, Get MemberValue. MemberValue will give you the value of a specific member. The member in this sample is “Name.” The value is queried, it is “John,” and is now the variable sName. It is then outputted to an output window that is behind the Studio.
- The last thing is to destroy all the JSON objects that were created. This is done with Send Destroy.
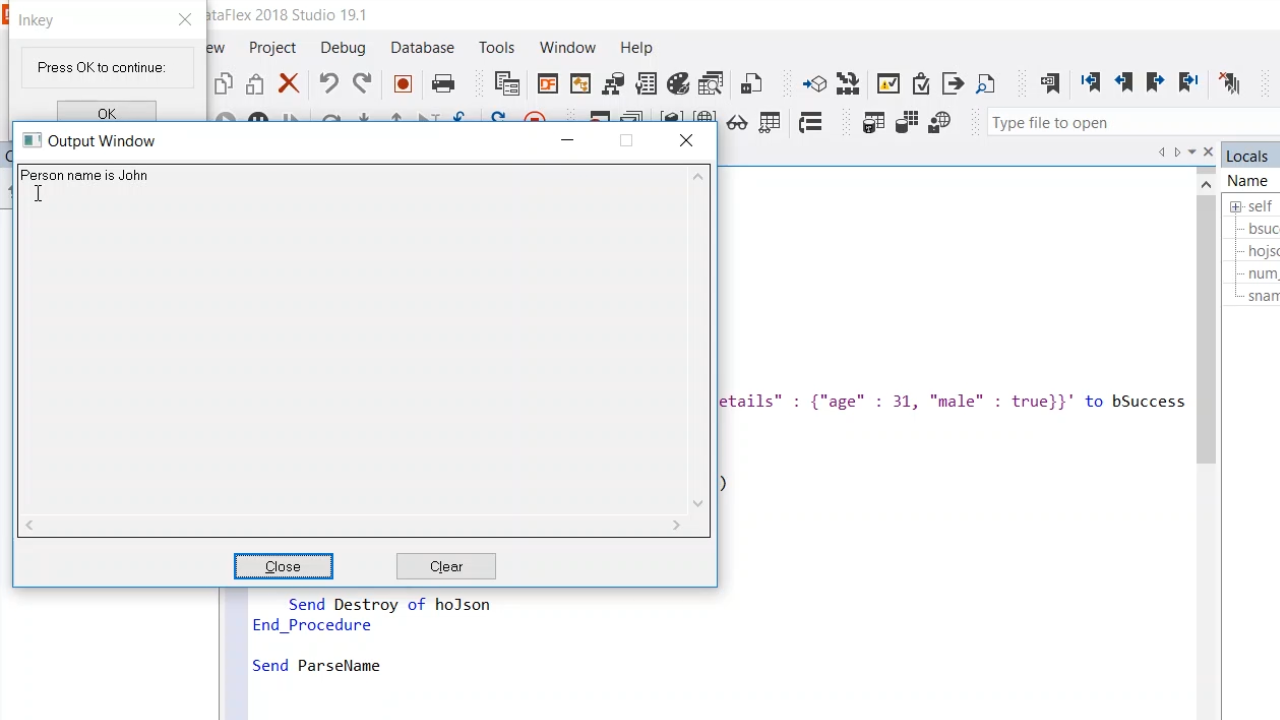
- Pressing F5 and a key will result in the output window that displays the name, John.

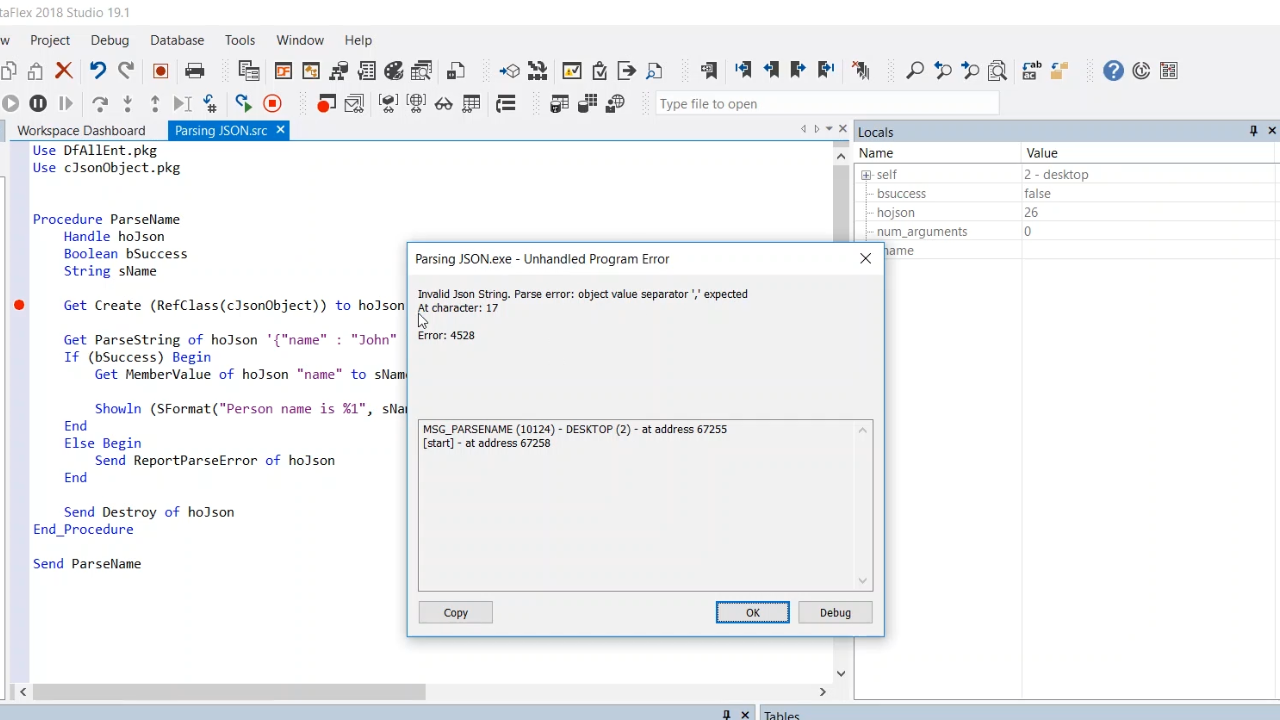
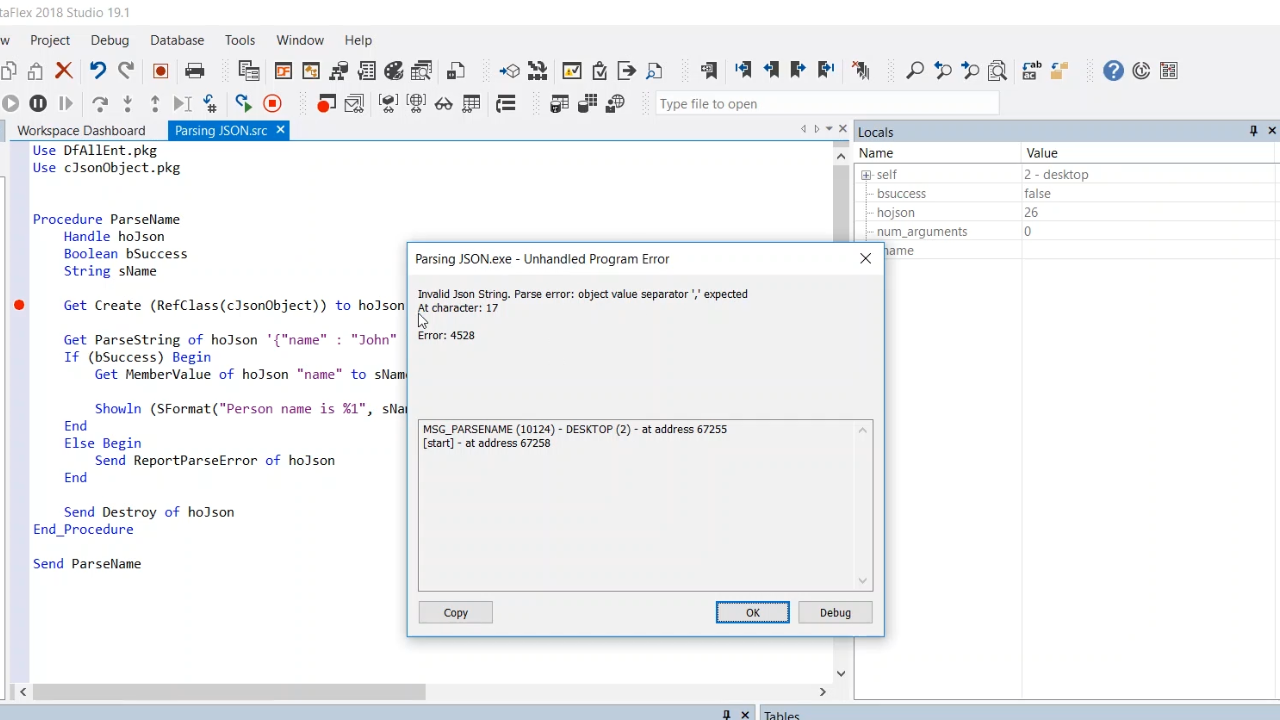
- To show what happens if the JSON is invalid, the code is altered by removing a comma and is re-run. This results in bSuccess returning as false, and a report error being sent.

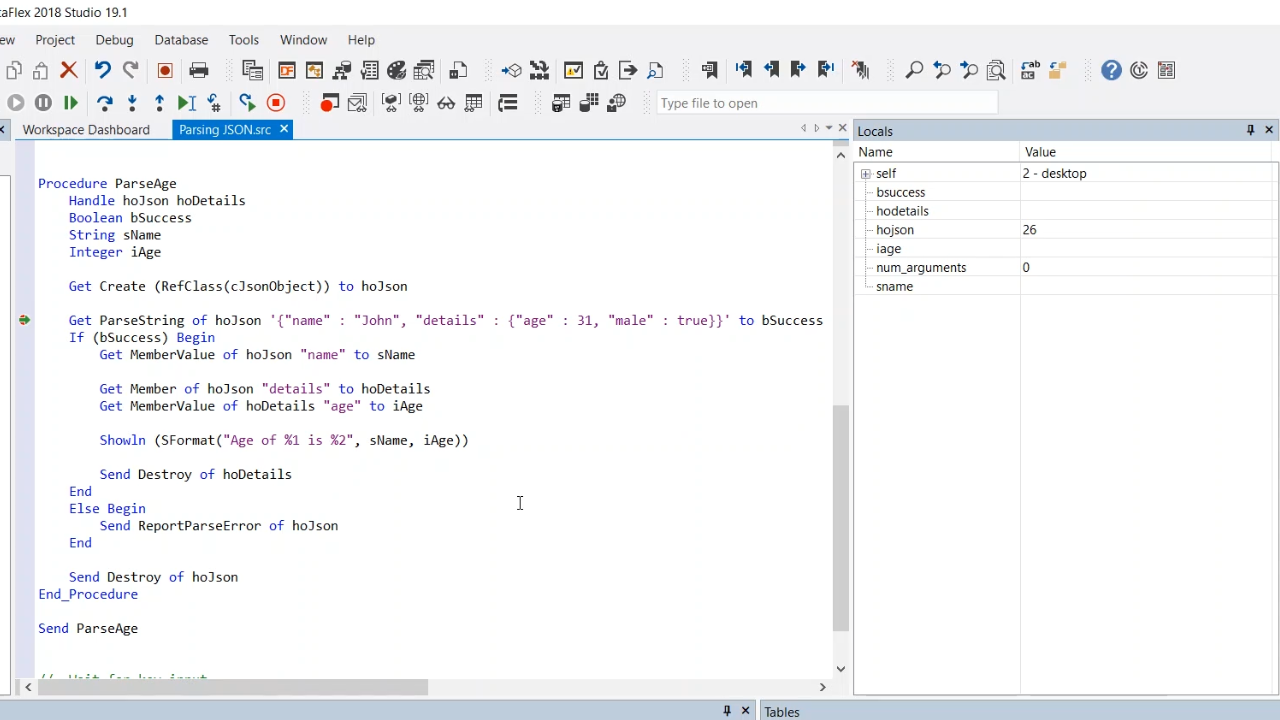
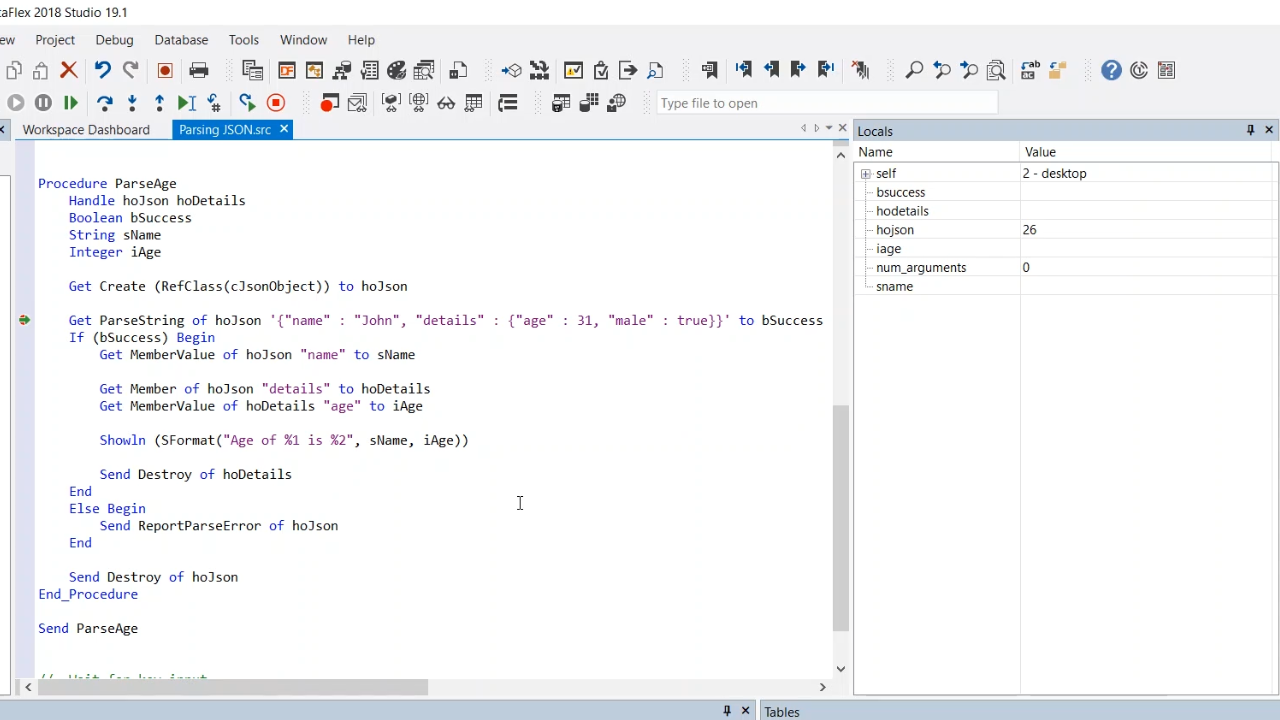
- A second sample is shown that parses a piece of JSON with a nested object. After the name is retrieved a reference to the child object it gotten by calling Get Member. This has a single parameter, which is the name of the member. This creates a JSON object representing the member object. This could also be done with an array or string value.
- Next, the MemberValue is gotten, which is hoDetails and has the value of “27.” This is an object handle. Now functions can be called on the object to work with the member object.
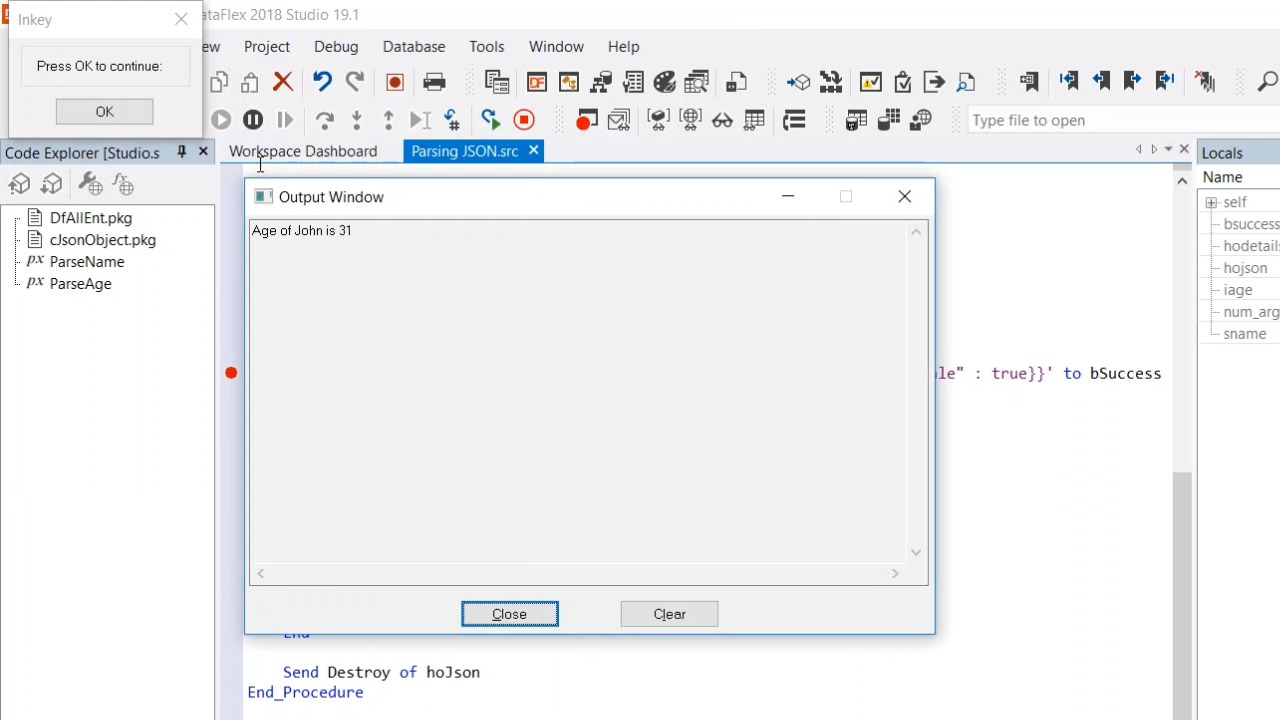
- Age is the queried and is “31.” This is added to the output box.
- Lastly, both JSON objects, hoDetails and hoJson, need to be destroyed.

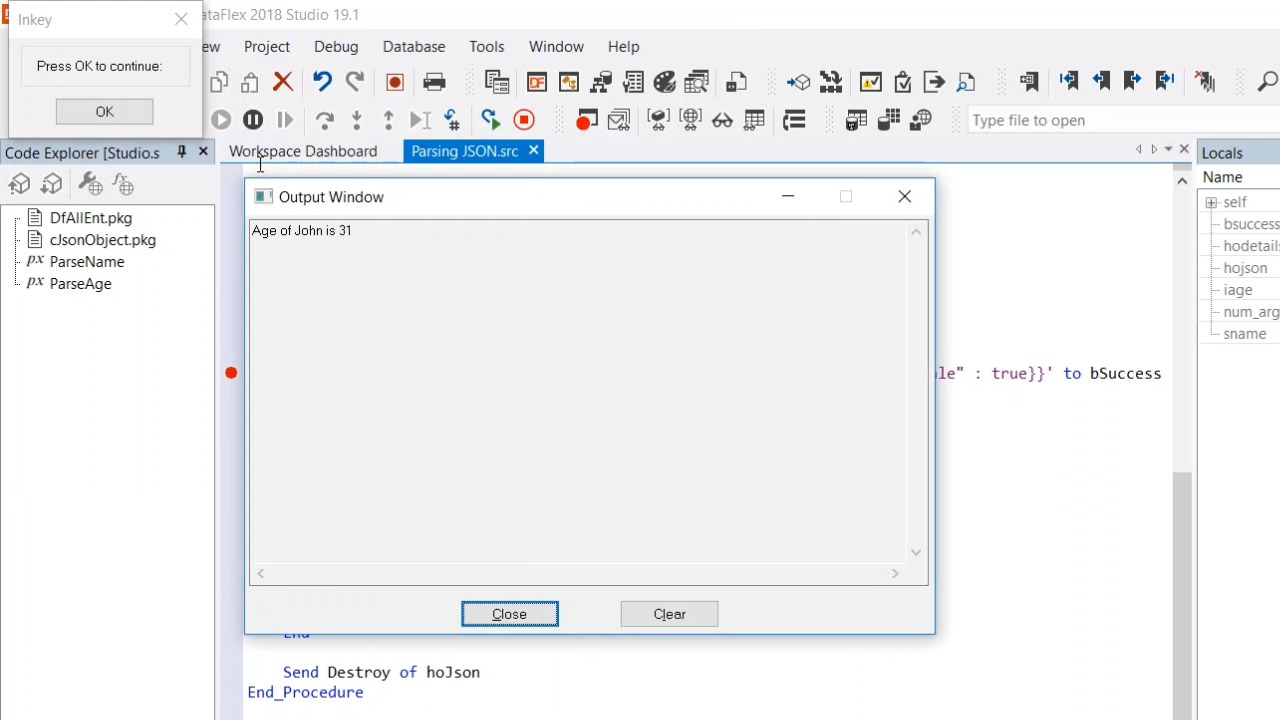
- When the sample is run again the output window shows the age of John.