In this lesson, we'll have a look at the Windows UI improvements that we made for this version.
Another new feature is a new control called the Text form. And we already know this control from our WebApp Framework. And now we also have it for Windows.

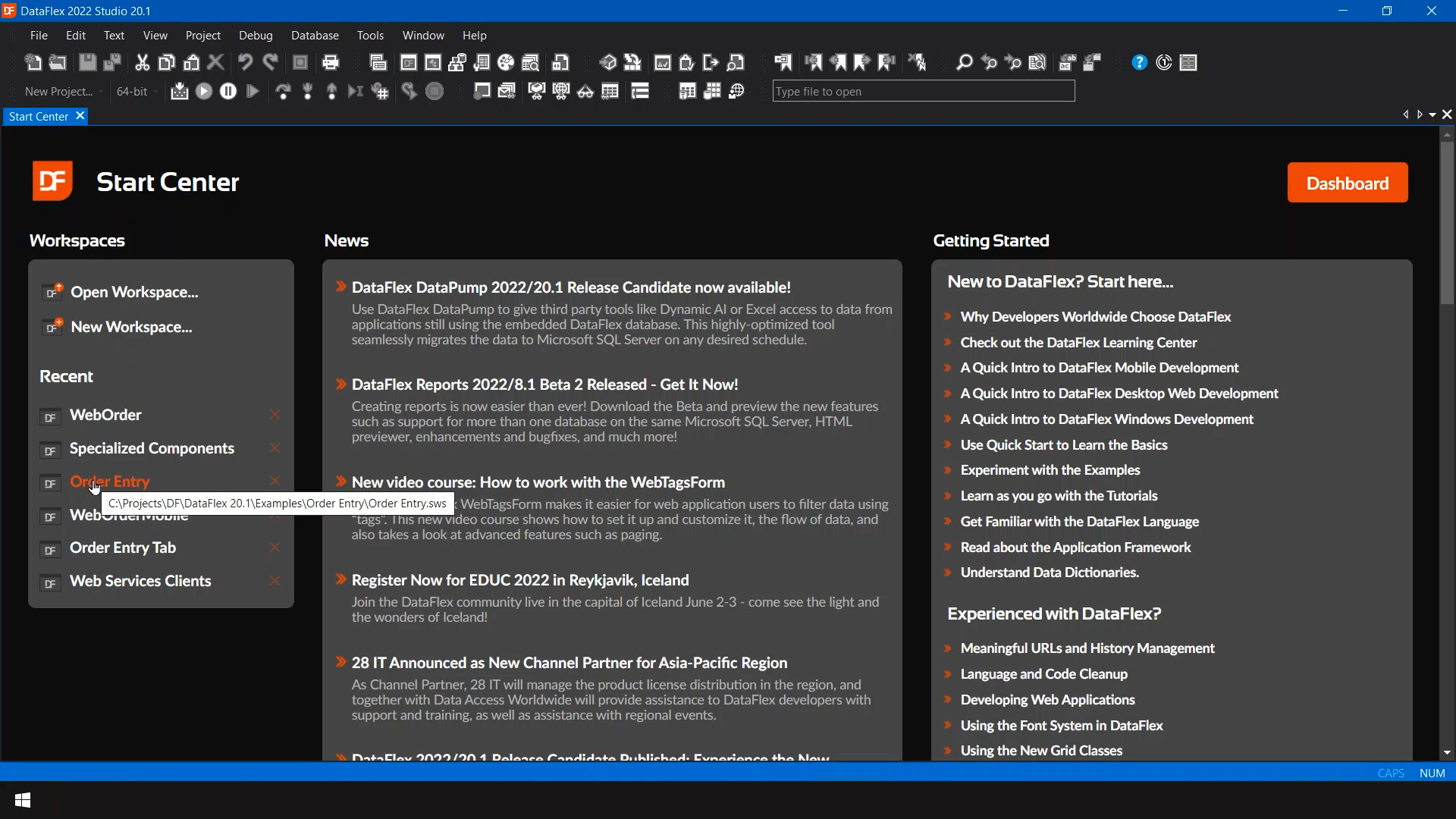
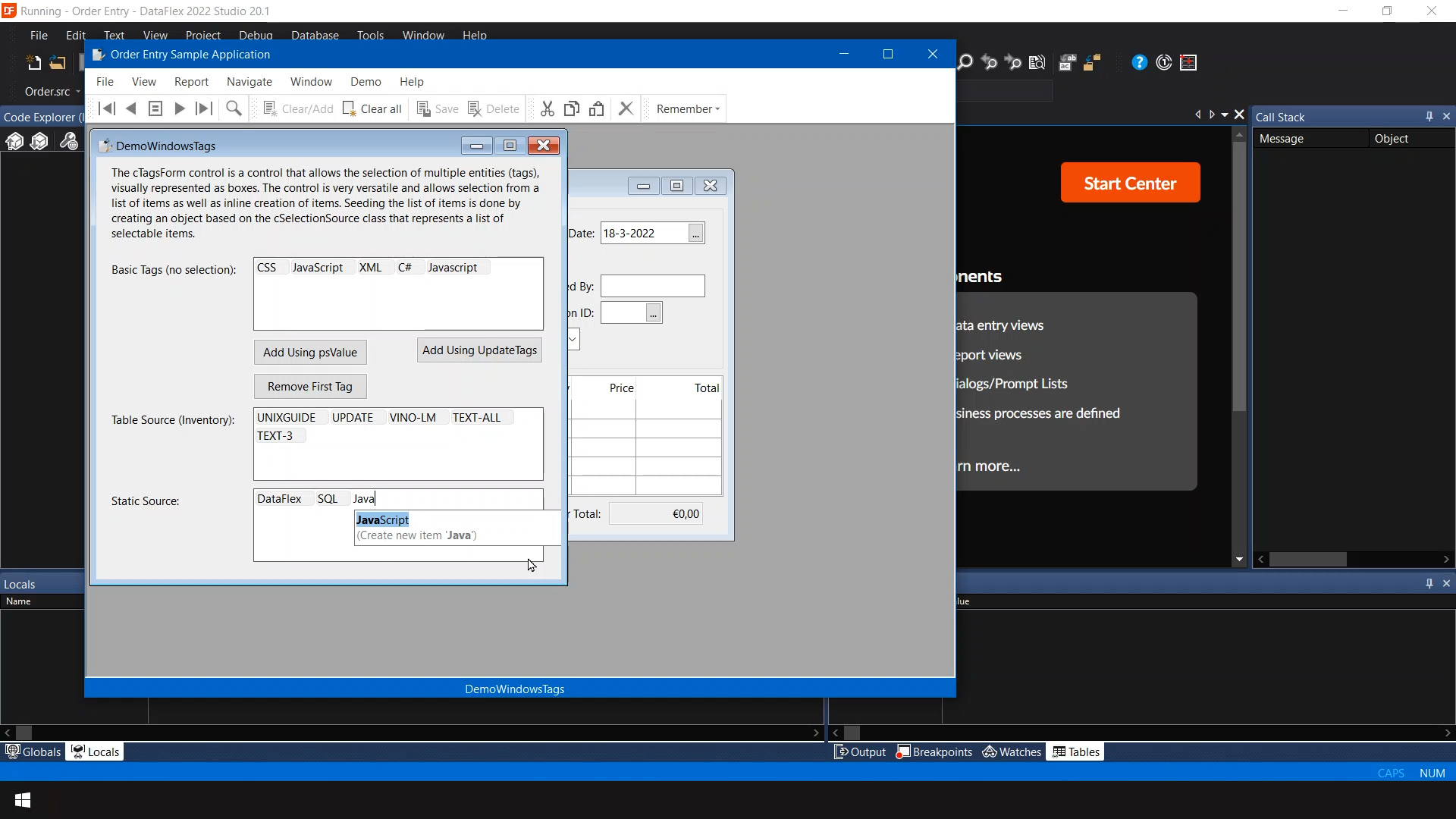
Go to Demo -> Tags Form.

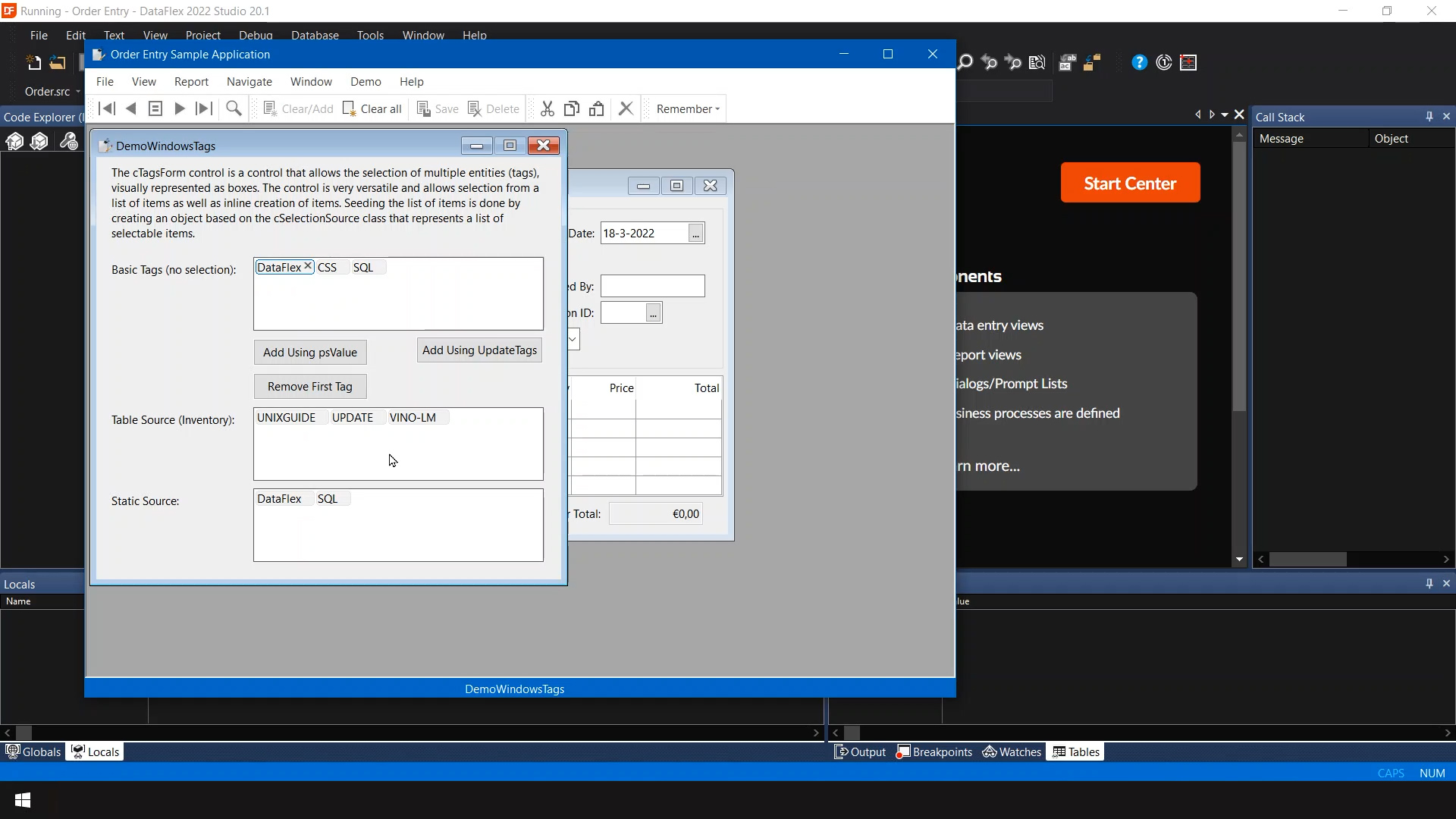
Here you see the Tags Form, you see three different examples. The first example is a text form where you can just type any text and hitting enter makes it a tag, you can remove it using the backspace, or you can just keep on adding text tags like this.

Using shift + up, you can give the focus to the text so you can switch between the typing cursor and attacks. And using the arrow keys, you can go back and forth between the tags. Delete will also delete the currently highlighted text. Of course, you can also add text programmatically.
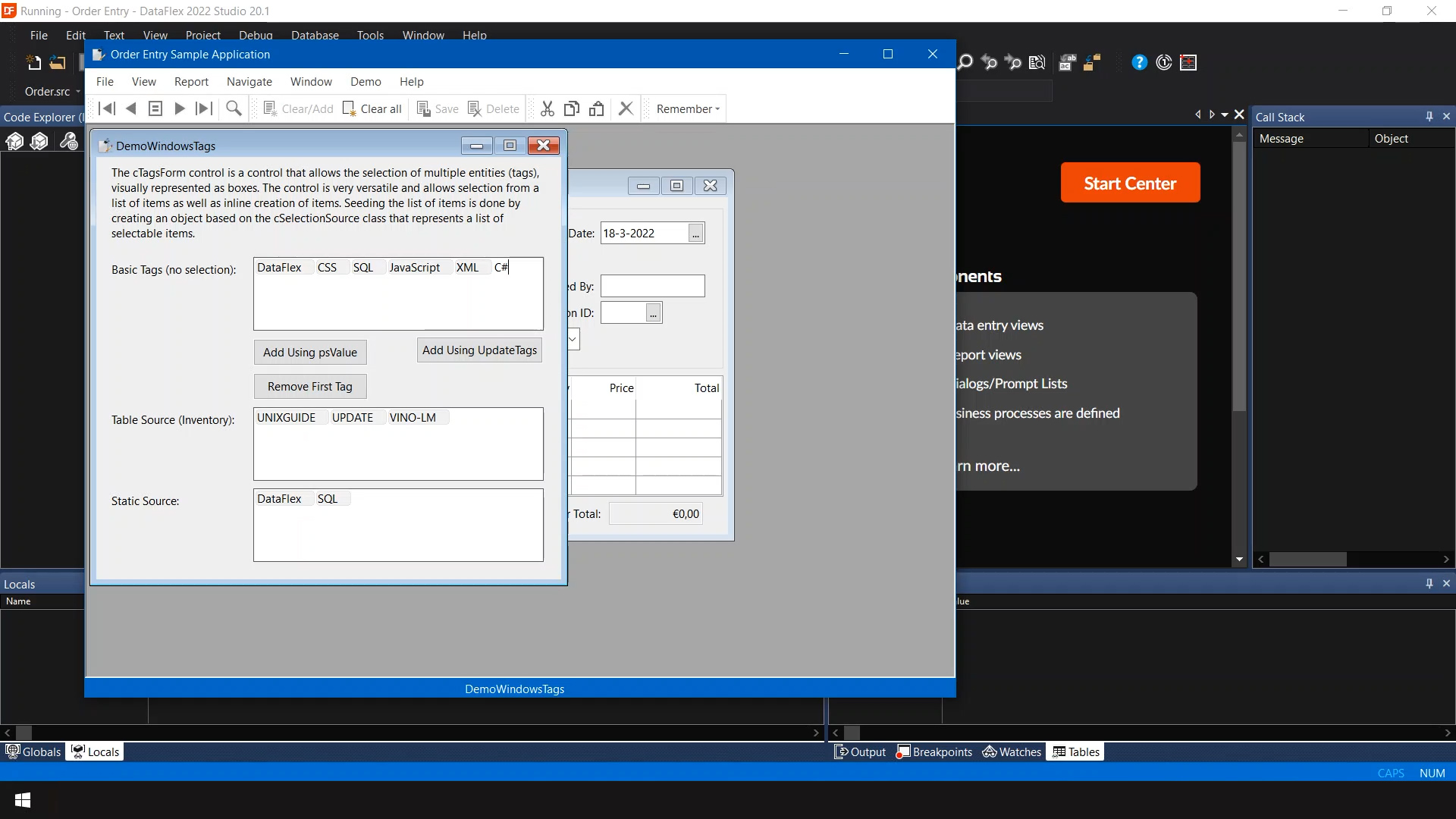
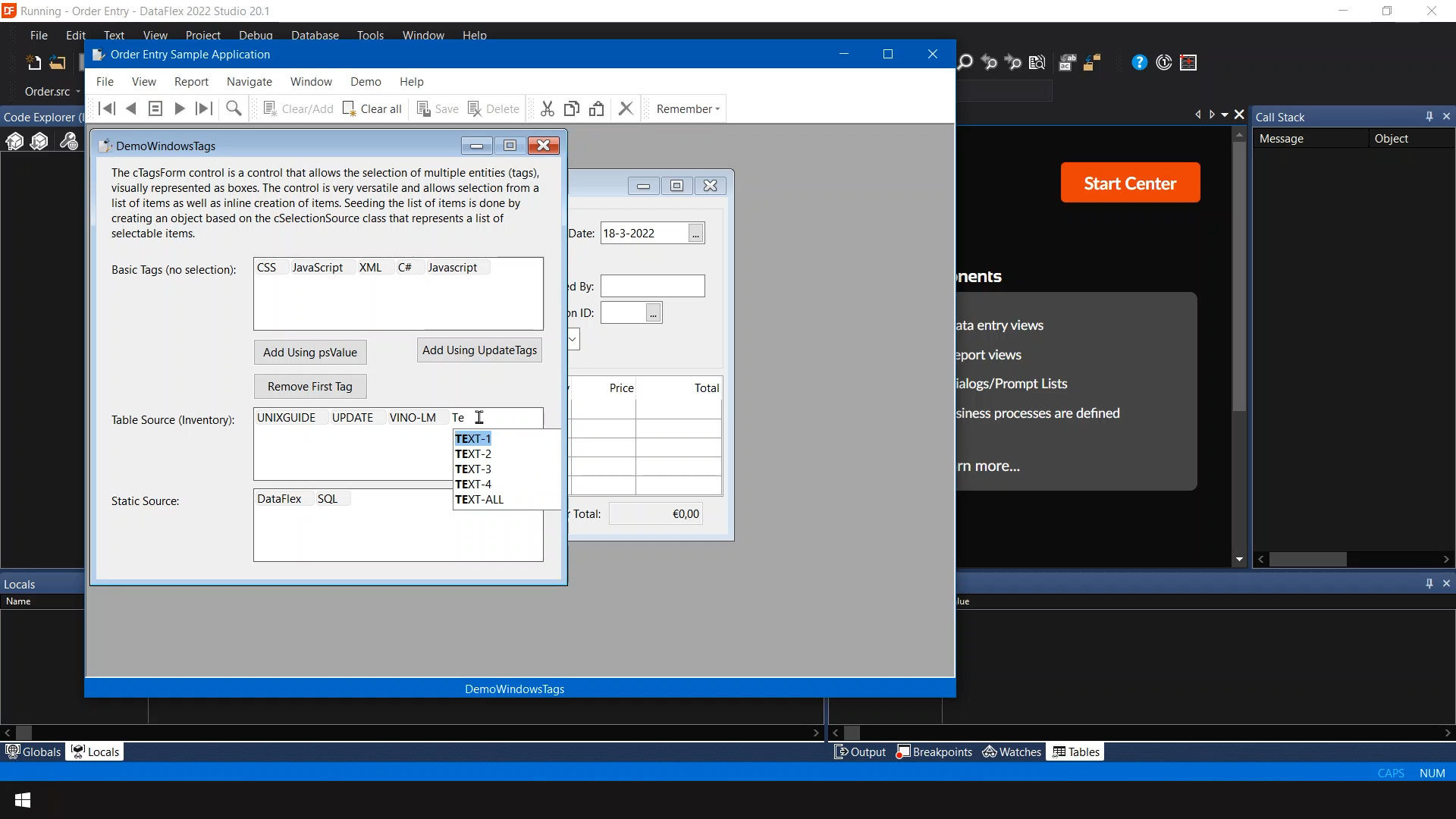
The second example shows an application where the tags are actually coming from a database table. So in this example, you'll only see tags that are coming from a database table the inventory items, and while typing it will show a suggestion list that allows you to select an existing tag.
 The tags are by default, supplied as a comma separated string. And if you want to store them in your database, you can just use the text field for it. Or you have to manually take them apart and store them in a in a table.
The tags are by default, supplied as a comma separated string. And if you want to store them in your database, you can just use the text field for it. Or you have to manually take them apart and store them in a in a table.
The last example shows a static source. It’s a demo of how you do that programmatically. So in this case, the suggestions actually come from a statically programmed table. And what it also shows is that you can add new items.

For example, if I type java, it suggests Java script. But if you want to add Java itself, you can use the cursor keys to select create new item. And now you've created a new tag.
We also have another control that we added to do in his environment. And this is a new browser component that is based on a WebView2 browser component from Microsoft, which actually uses a special version of Microsoft Edge.
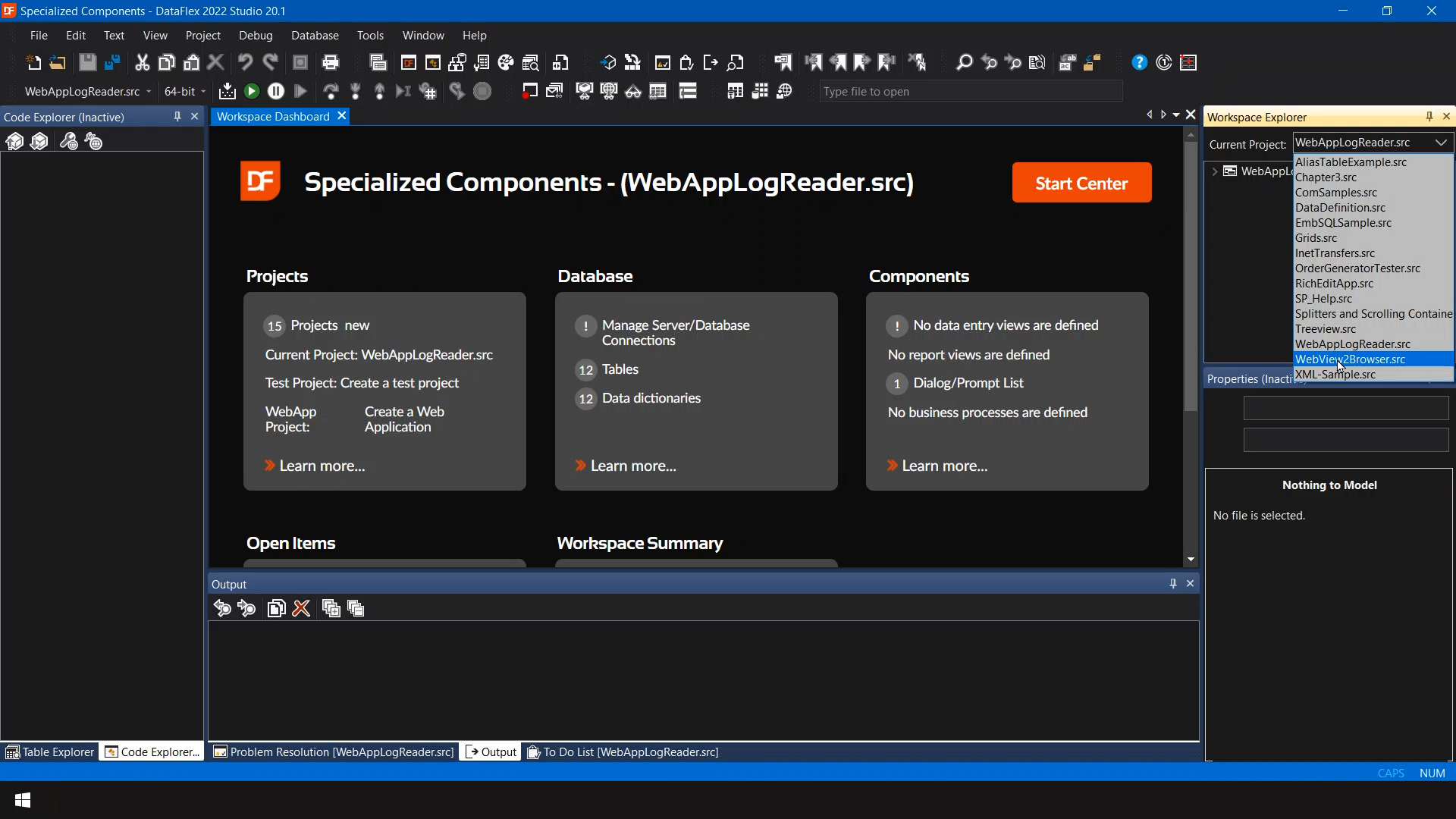
There is a demo of the WebView2 browser in the specialized components workspace.



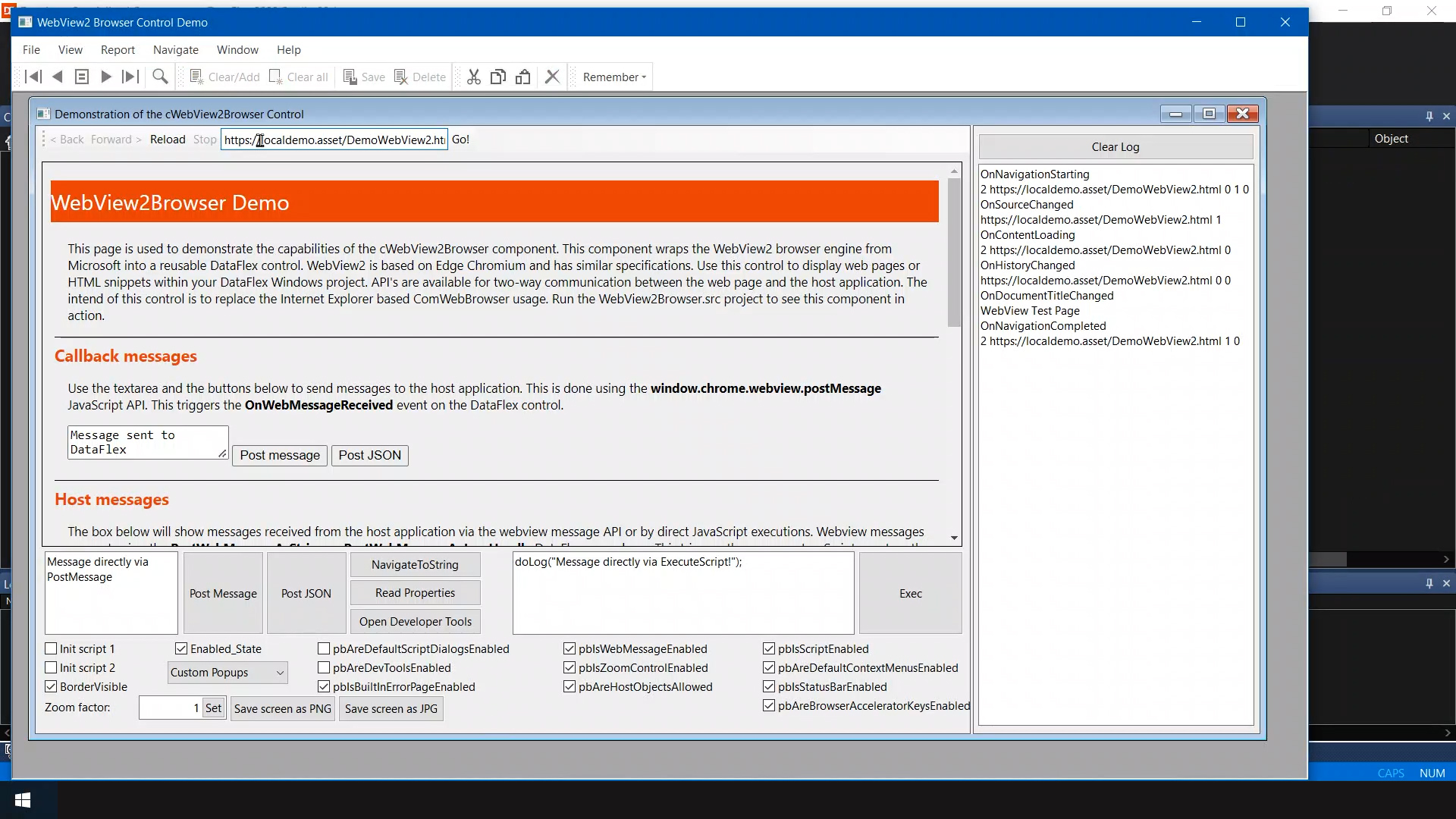
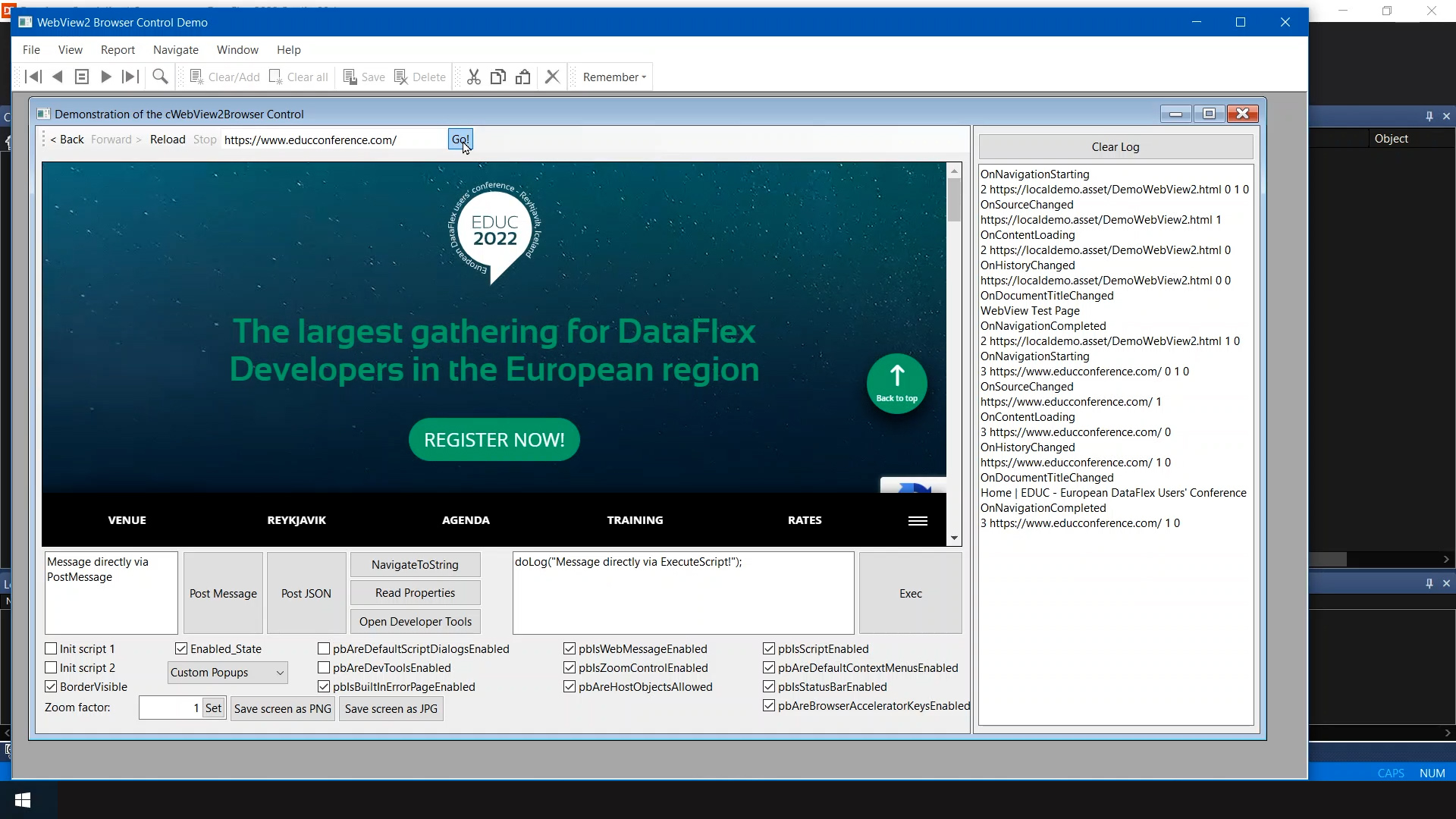
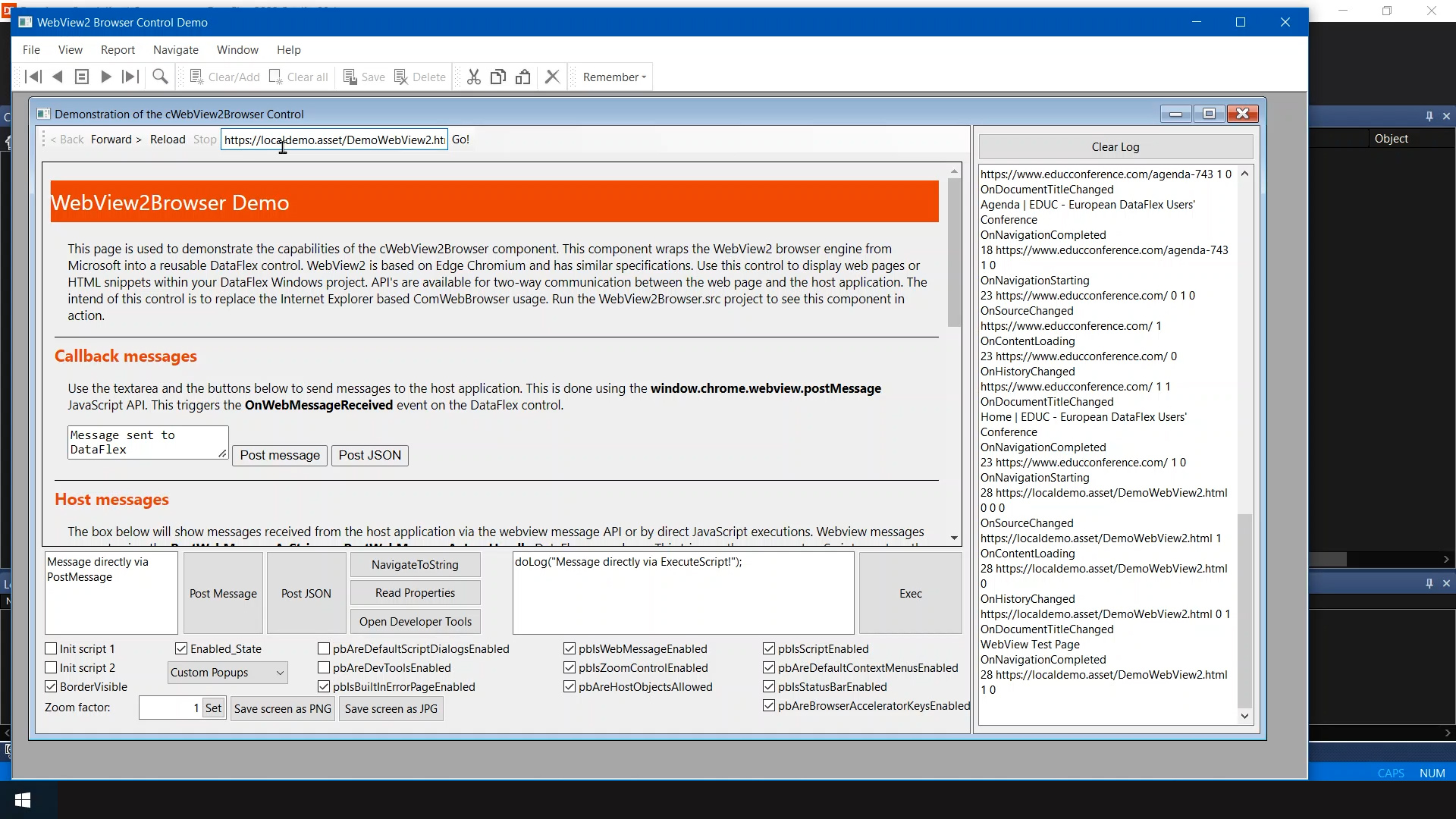
Going back to the demo page which is loaded locally. It actually uses a virtual host, which redirects a domain to a local folder. And in this case have loads of demo pages and highlight several features of the WebView2 control.

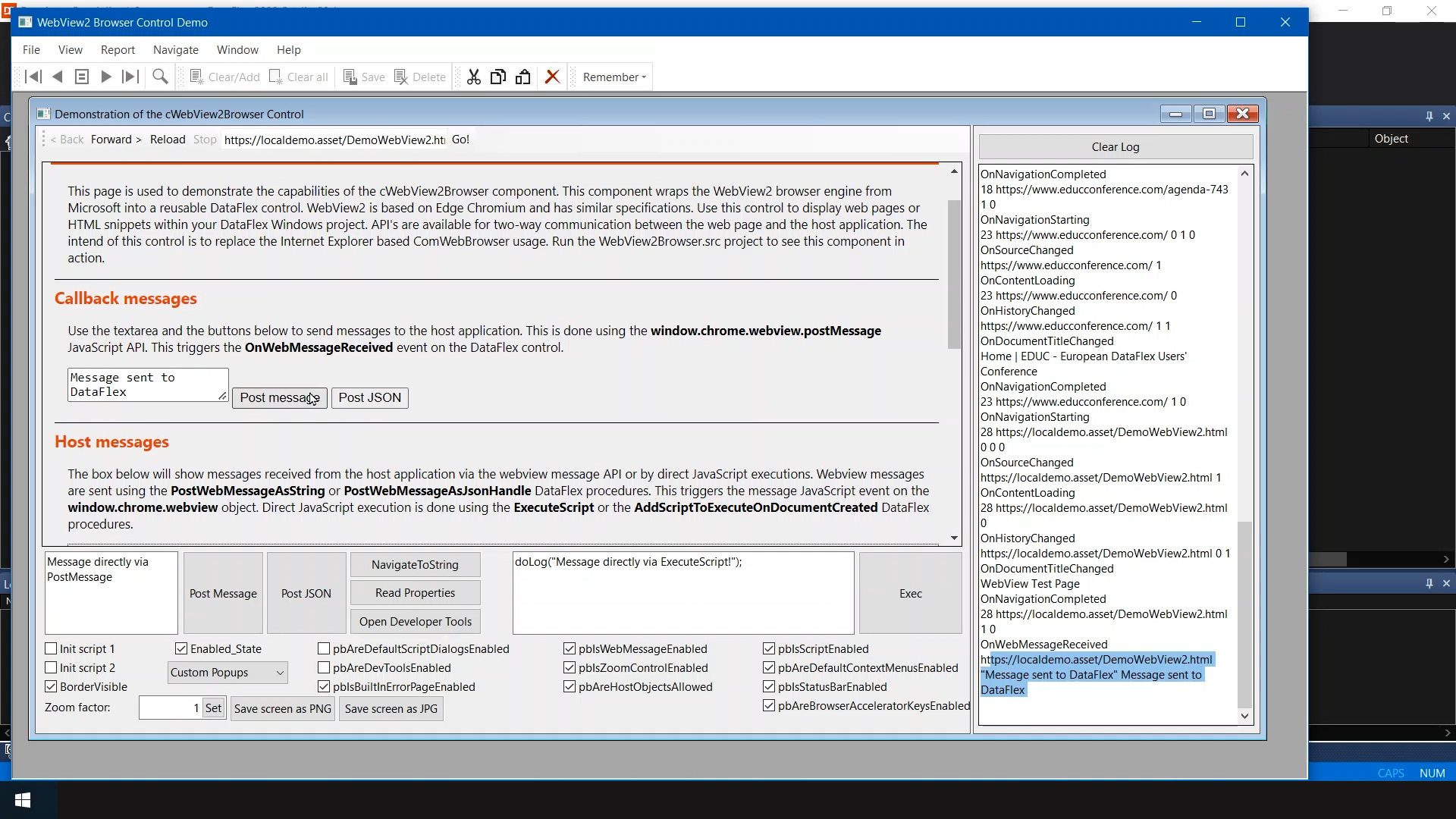
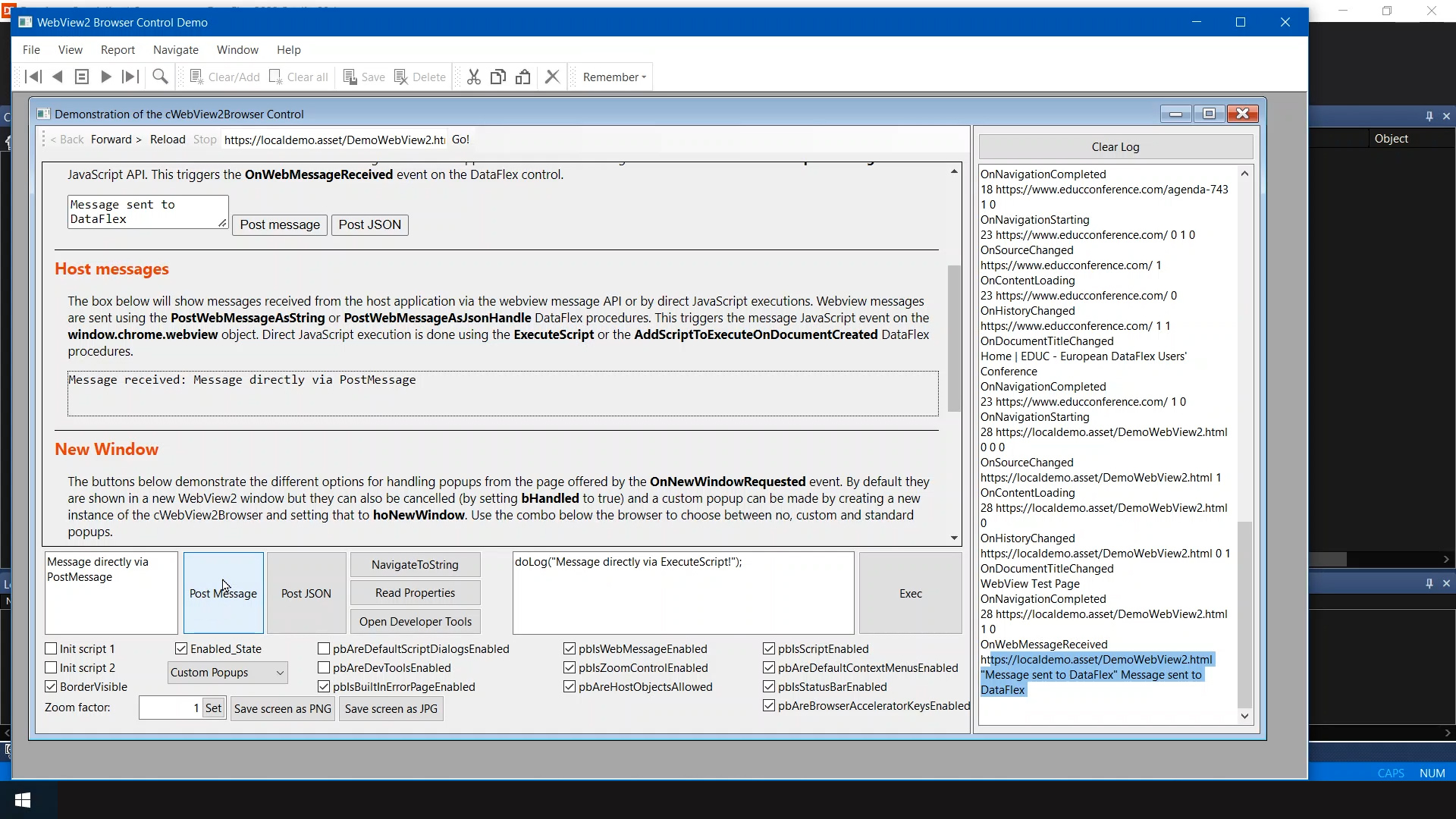
For example, you can send messages from the page to the host application. So if I click post message, you'll see that it appears on the right, it shows that it received a message from the control. So this square is basically the controller itself.

It also works the other way around. So you can post messages back using a special API for that.

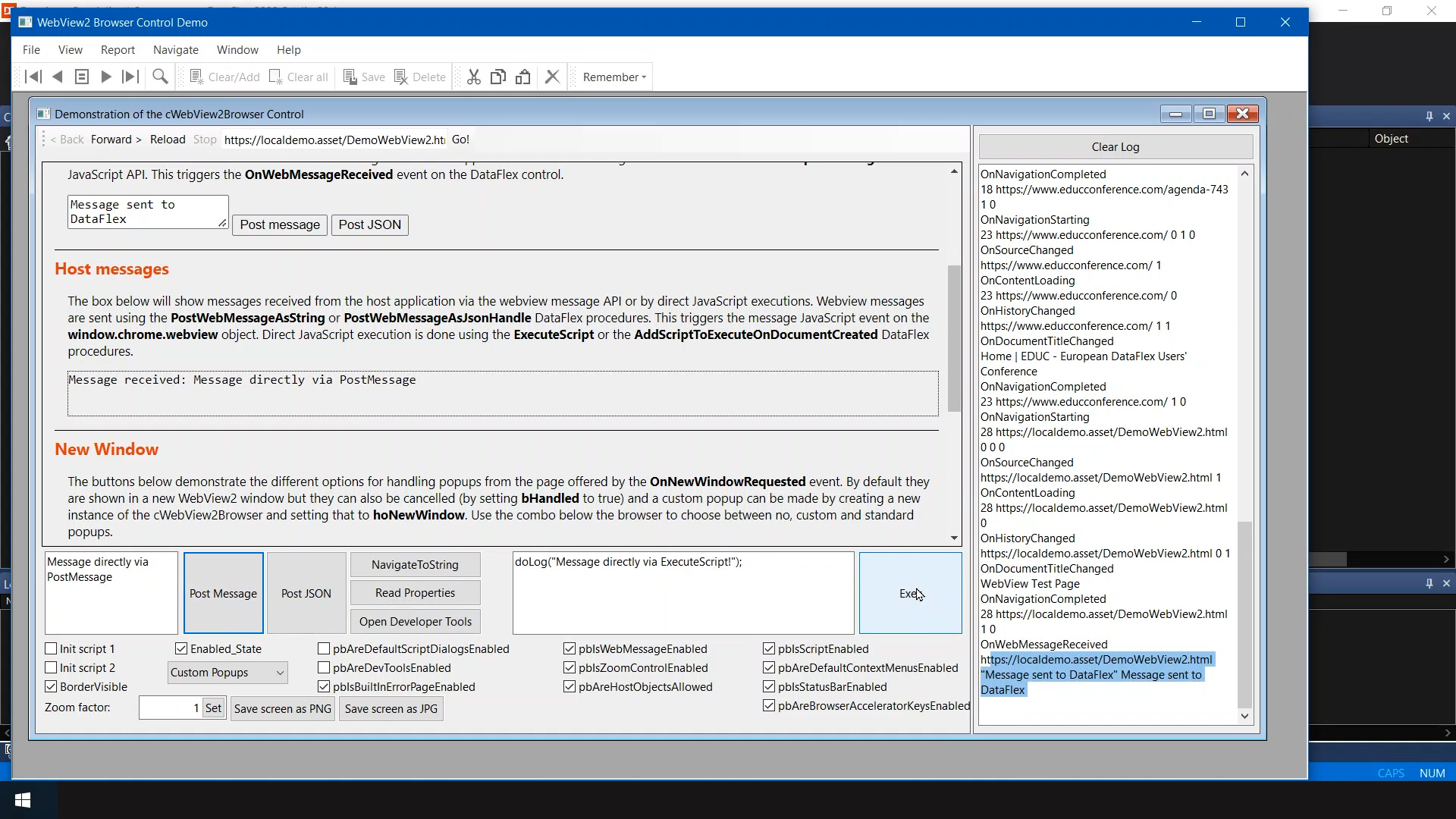
The other example here shows that you can also use to execute JavaScript within the page.

At the bottom, you see several options that you can play with, they demonstrate all different features of this control.
Note that some of the options require you to reload the page.
You would use the WebView2 control to create dashboards or any kinds of just web content within your Windows applications. The Studio also uses it for the dashboard and for the web designer. So you'll see that it's really usable for those types of applications.