In this lesson, we'll look at the user interface improvements we made to the web framework.
The first feature I'd like to emphasize is the customizable column layout. And customizable column layout lets the end user reorder columns. And you can also he can also hide columns by using a context menu.
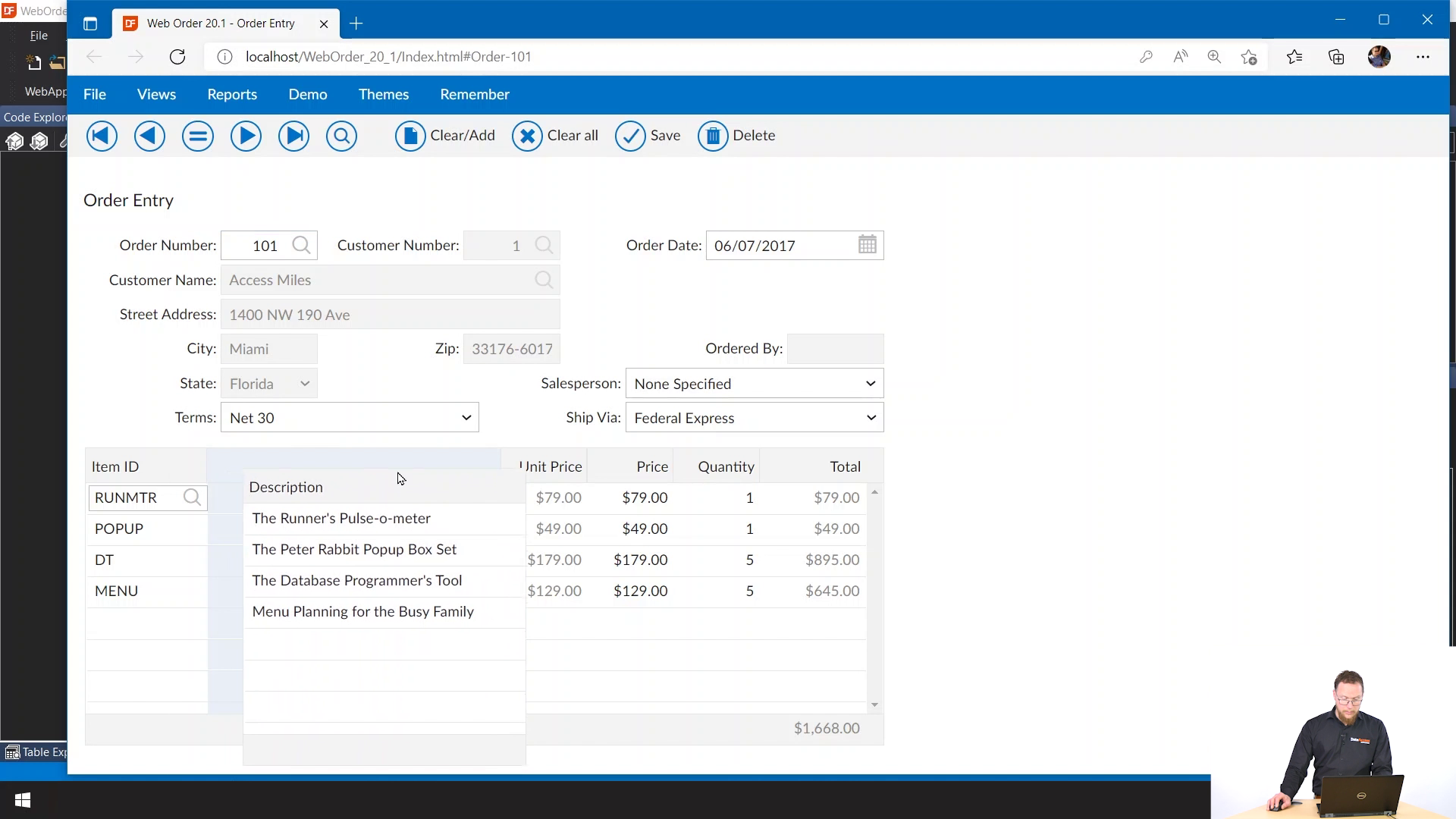
Run the web order example.
.png)
.png)
Now we see the the order detail list. In this list, you can now just pick up a column and reposition it.

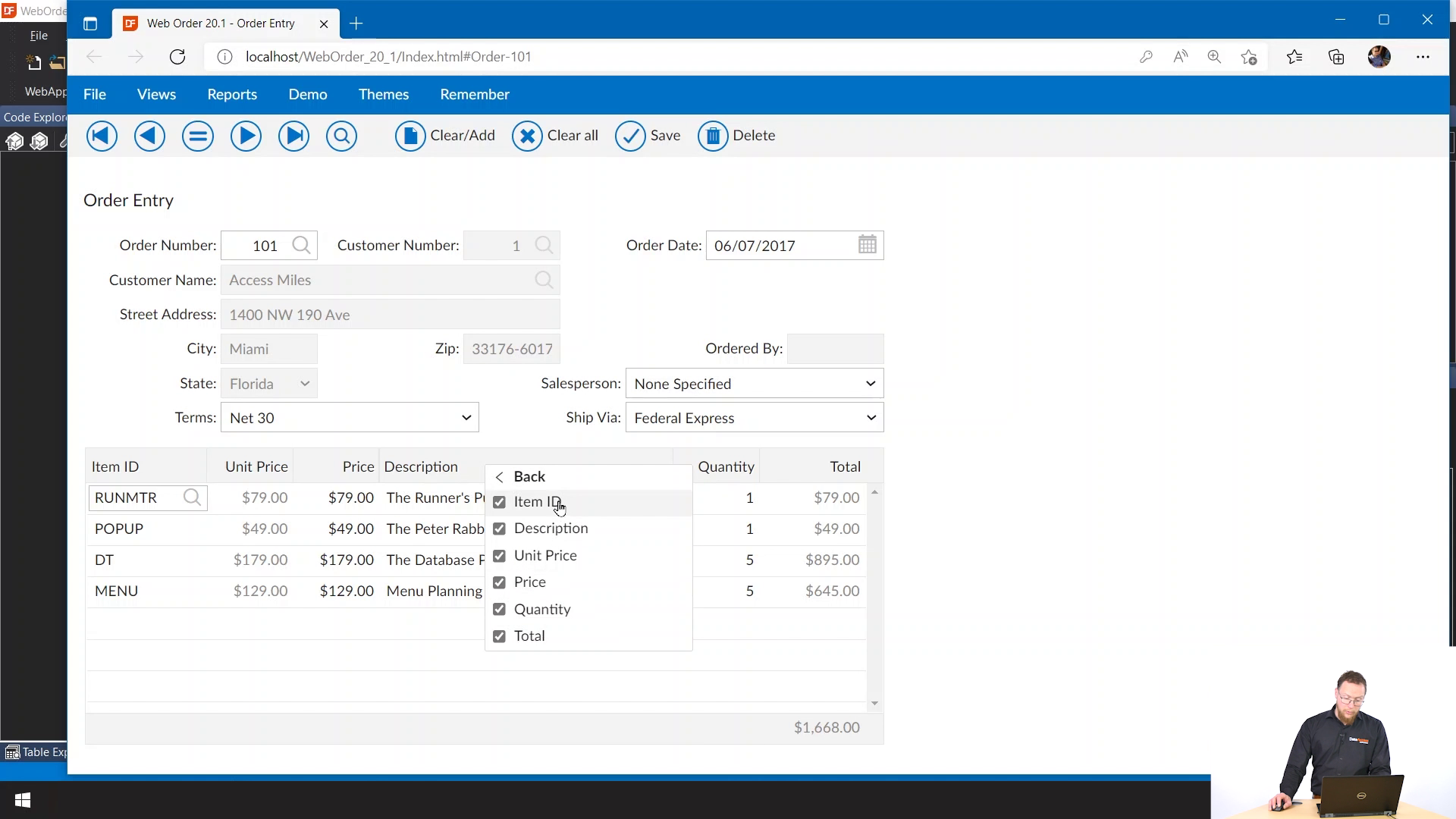
You can also hide columns using the context menu and going to choose columns. You could already resize columns. But this is also part of the features, that it can store the column layout. It does this by default in local storage. So now if I reload the page, you'll see that the column layout is still there. And even if I go to a different tab, you see that it still has the column layout.

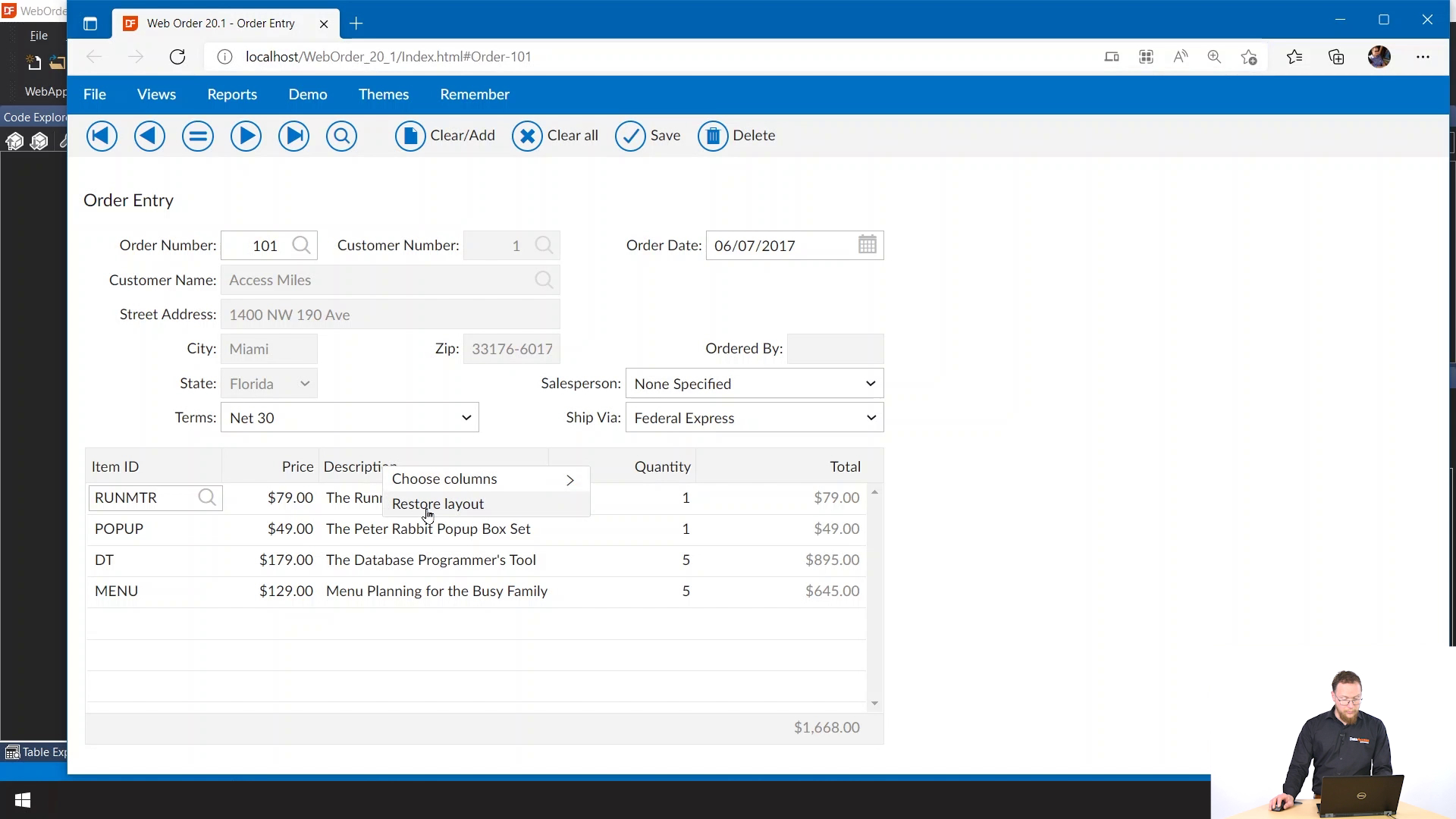
Of course, you can also reset the layout using the Restore layout option that is in the context menu.

Another feature which I'll talk about next is the new footer row. We see it here at the bottom, and it shows the totals in this case.
.png)
Let's take a look at an example.

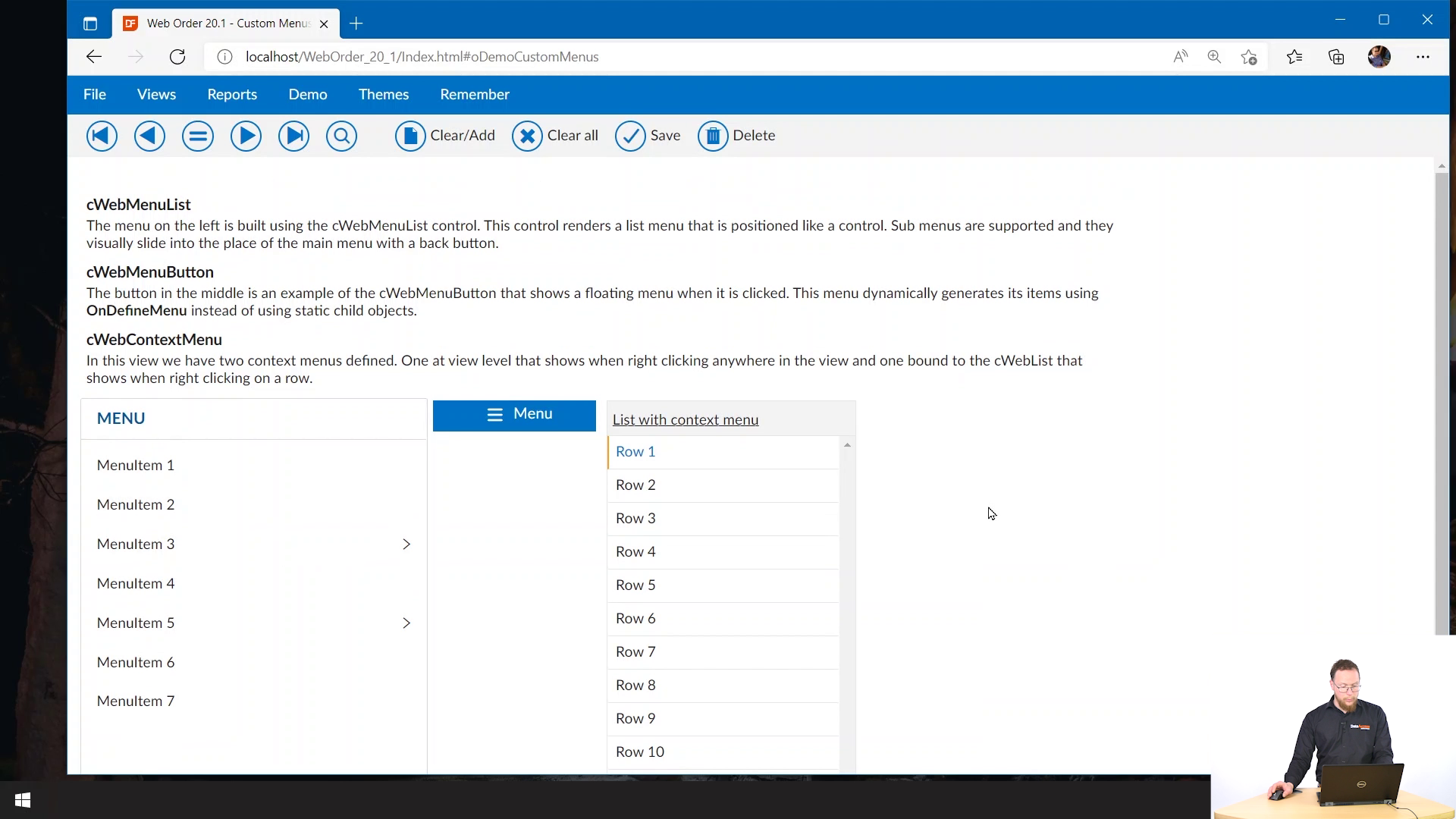
This view shows several flavors of menus that we have. So we have the cWebMenuList, the cWebMenuButton and now we also have the cWebContextMenu.
The context menu, by default attaches to its parent object, and there's one place inside the view. So if I click anywhere in the view, we get this context menu, it overrides the default browser context menus. If you click in the header, you see the default menu. But if you click inside the view, we get our own custom menu.
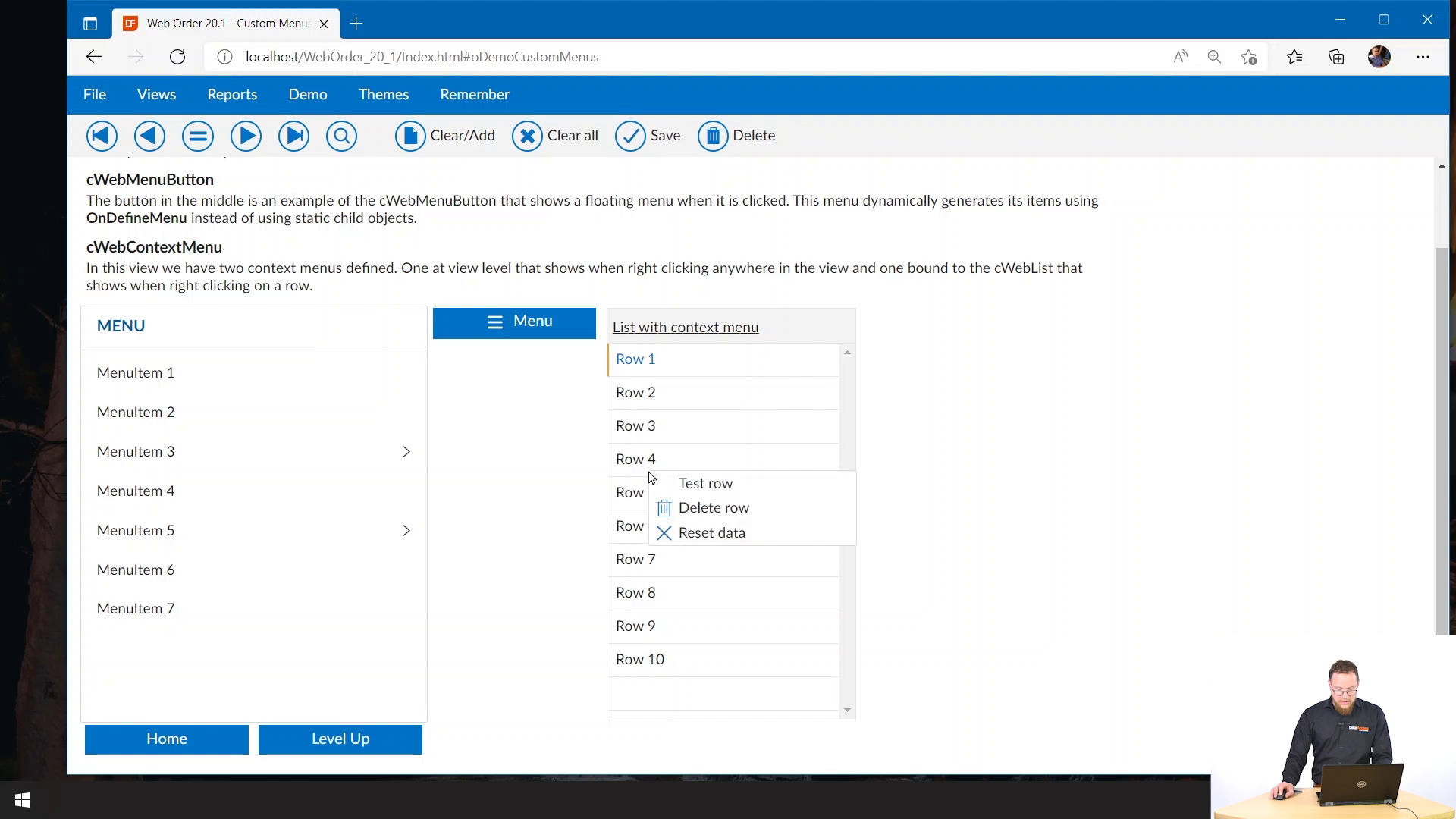
.png)
You work with menu items just like any other menu. And what's also nice is you can also attach it to list rows. So if I click on this list, it will actually be a specific for this this item.

Another nice feature we added is that you can now define drag and drop operations within your web applications.
We have two demos of this in our OrderEntry application. One is drag and drop within control.
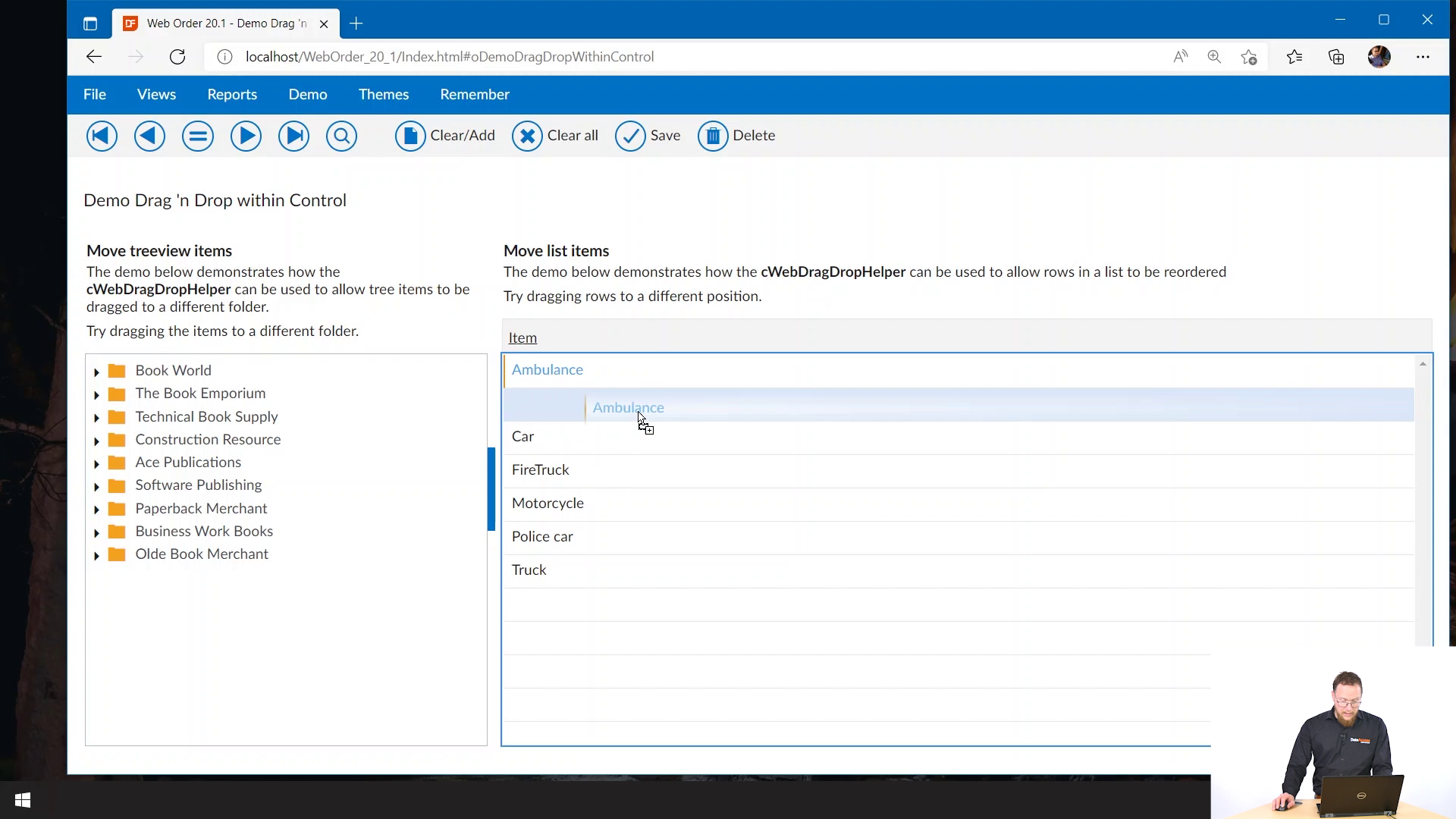
.png)
Here we have two controls. On the right, we have a list. And in this list, you can pick up a list item. And you can drag that to a different position within the list.

On the left we see a tree view. Here I can pick a tree view item, and I can reposition these by dropping them on folders. You see if you hover a folder for a while, it will actually open up. And if you drop, it will also open up and highlight the the item.
Note: You have to implement the logic for moving the item, yourself in DataFlex code.
The other demo we have is drag and drop between controls.
.png)
Here you can on the left, pick up a customer. And you can drop it on any of these rep lists or in this case tags form.

You can also pick them up from one list and drop them on another. So this really shows how flexible this system is. Of course, you can also drop them on the Tree view.
The other drag and drop example is a little bit more hidden. It's in the File Upload.
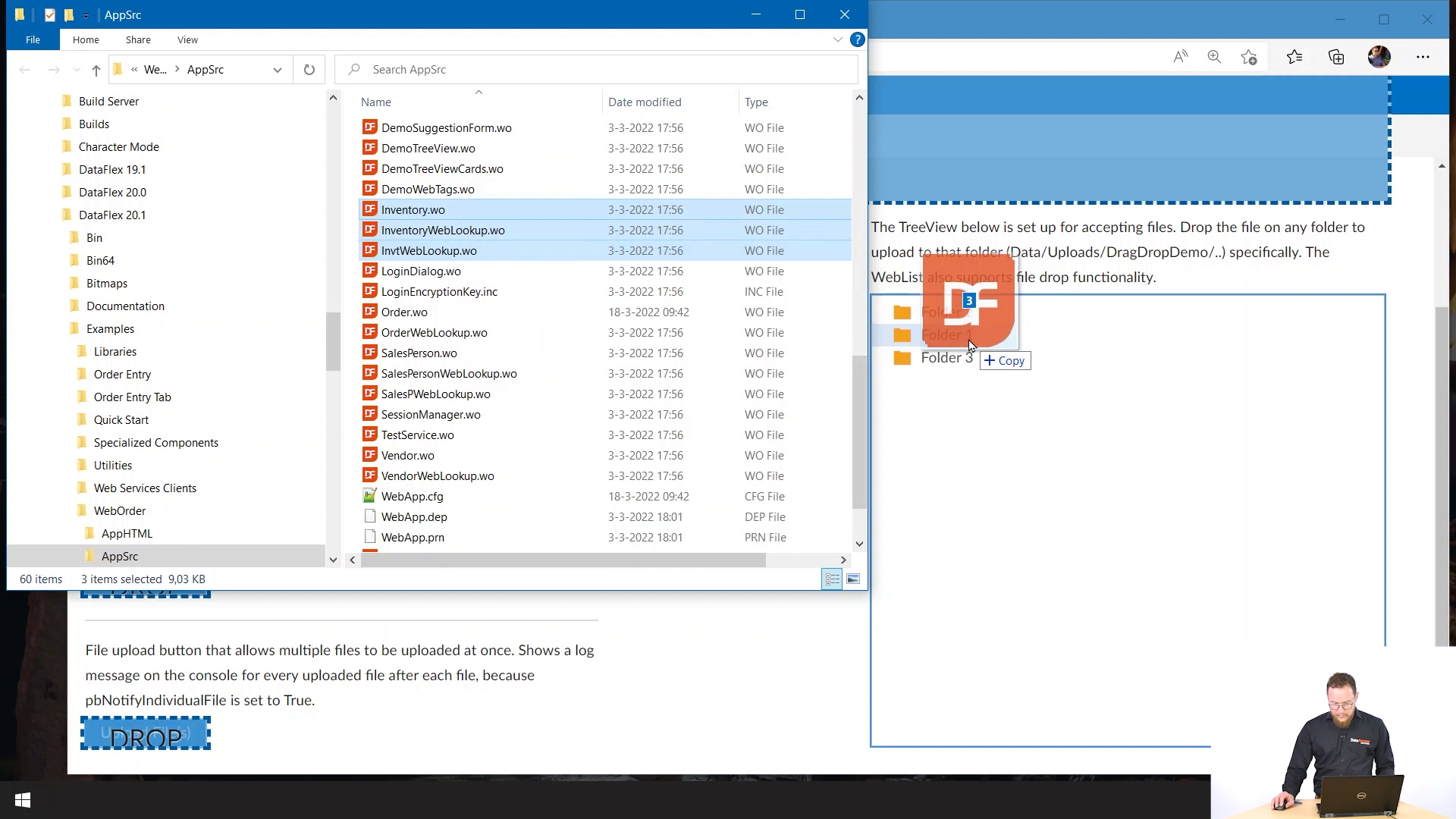
.png)
This example shows you can now drag files from the explorer to the tree view. You can use the context menu to delete the files again.

So this just shows that you can now drop files on basically any control and handle the file uploads dynamically.
For this feature I'd like to show a little code snippet, just so you get an idea of how you develop this.
.png)
You define a singleton object that defines a drag and drop operation, you can have multiple of these objects. And you basically define one or more drag sources, which determines what controls things can be dragged from. And you define a specific mode that determines what you can drag from this control. And you can specify specify one or more drop targets. And then when the drag operation is finished, you'll get an own drop event that you can then implement and you can get the direct data from the direct source control and get the drop data from the drop target.
So now we've seen an overview of all the new features of DataFlex 2022. Besides these features, we also have made a lot of bug fixes in many areas of the product. If you want to get more details, have a look at the What's New, or take a look at the examples. And of course, I hope to see you again soon at one of our conferences. Thanks for watching.