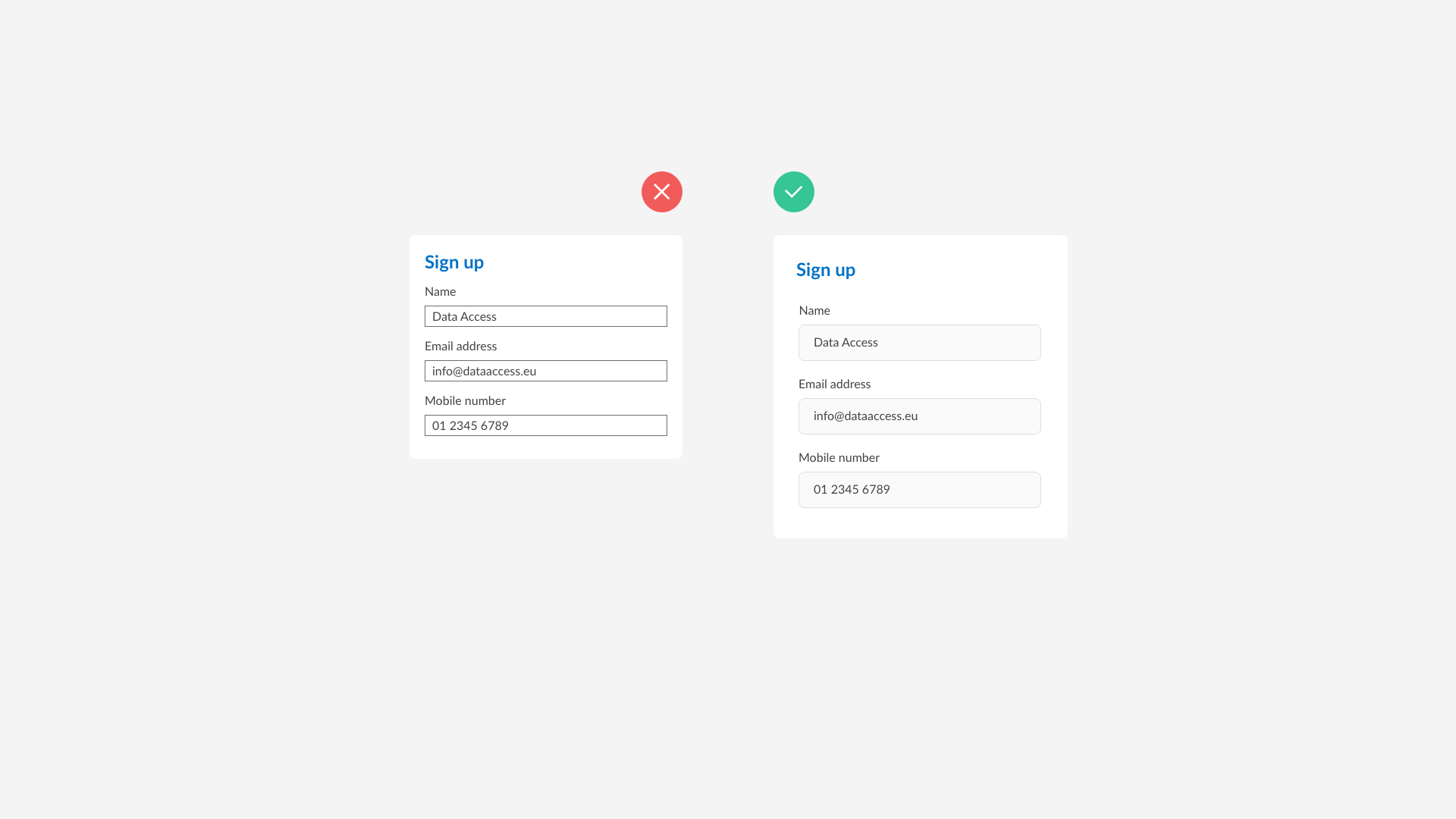
The goal of a view is to collect specific information from a user. So, why are users often confronted with confusing views where information is difficult to process, the view is hard to understand and visually unattractive? The following basic design guidelines help users easily complete your views.

This concludes the basic design guidelines for a view. In the next short video, we discuss Fonts!