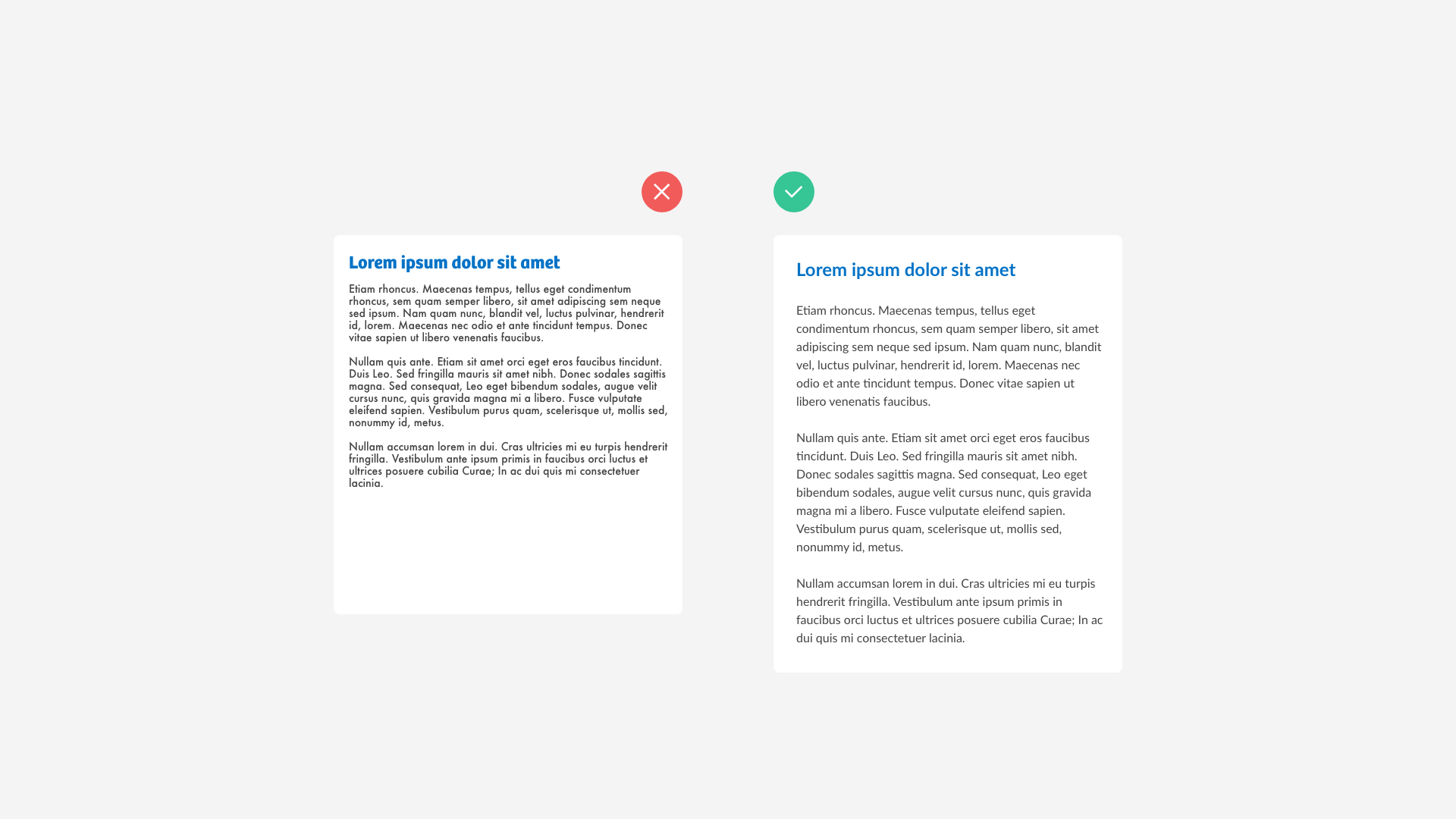
Typography plays an important role in UI design. Your application controls must clearly communicate their intent and purpose. This is commonly done by using text. These basic design guidelines help you set font types in your application.

This concludes the basic design guidelines for fonts. In the next short video, we discuss Buttons!