A button is a fundamental control for any application. They allow users to interact with the UI, select options and make choices.
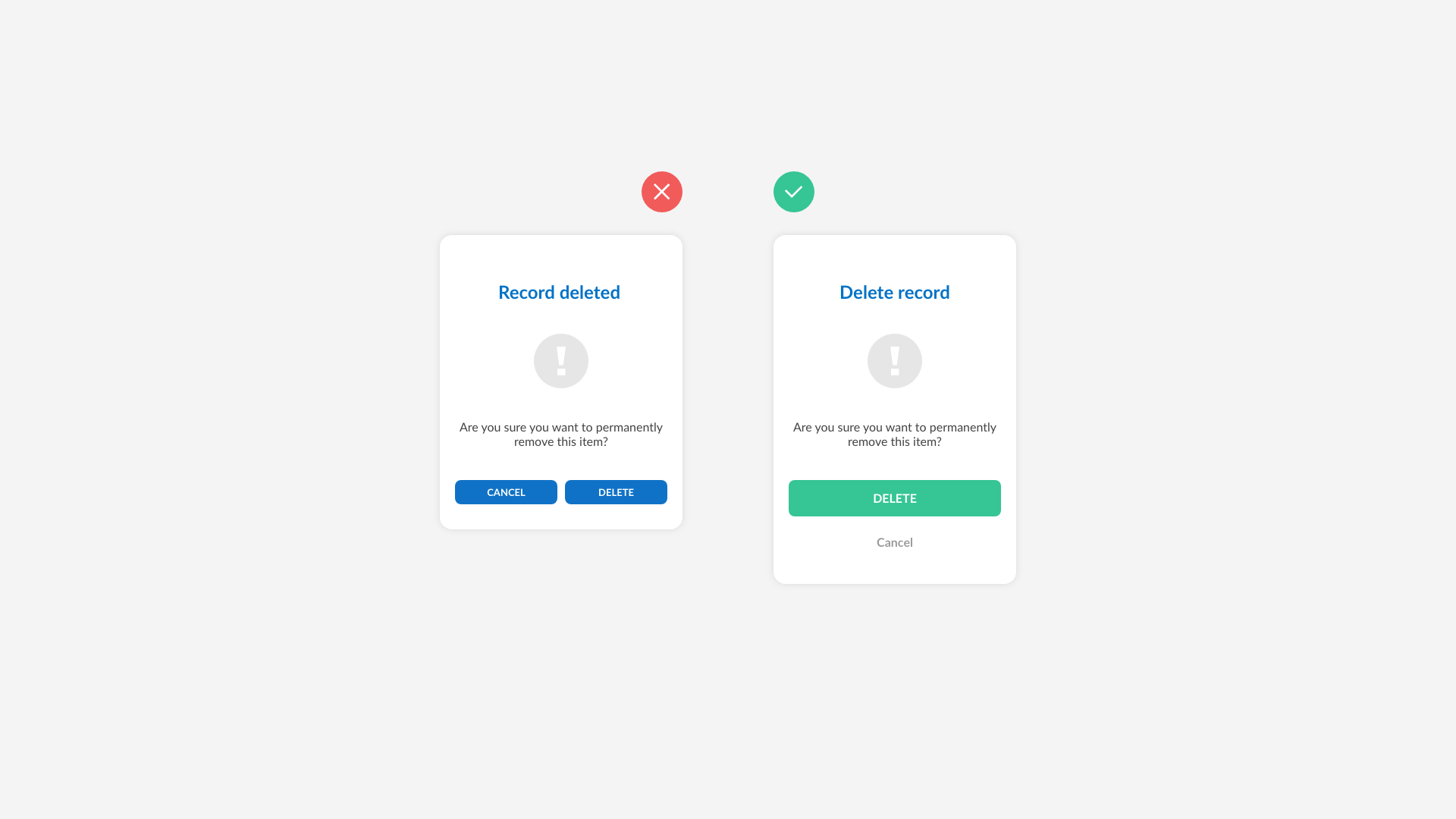
When it comes to UI design guidelines for buttons, the most important thing to focus on is the button’s purpose and make it look clickable. These three basic design elements help make perfect button design.

This concludes basic design guidelines for buttons. In the following short video, we discuss Icons!