Using WebView2 in DataFlex
Lesson 6 - Syncing and Conclusion
In the last lesson I showed you how to load and save data from the QuillEditor… there is but one little problem that still remains… due to the asynchronous nature of the WebView2 component we need to come up with a way to always have the right data in a property or something else.
DEMONSTRATION
- To solve this, we are going to use a sort of property syncing which is sort of how WebProperties work if you are familiar with the WebApp framework.
- To do this we are going to hook into the QuillEditor with an on-change event and then sync the data every time a change is made within the control. That way every time the WebView2 will go out of focus the data is already synchronized.
- Let’s go back to our class… and at the top we are going to create two new properties one being whether we want is syncing to happen… Let’s call it pbUseEventSync with a default of True.
Property Boolean pbUseEventSync True
- Then we’ll need a String property to contain the value which we can retrieve at any time:
Property String psValue ""
- Now we are going to create a new Intialization procedure called InitializeEventSync….
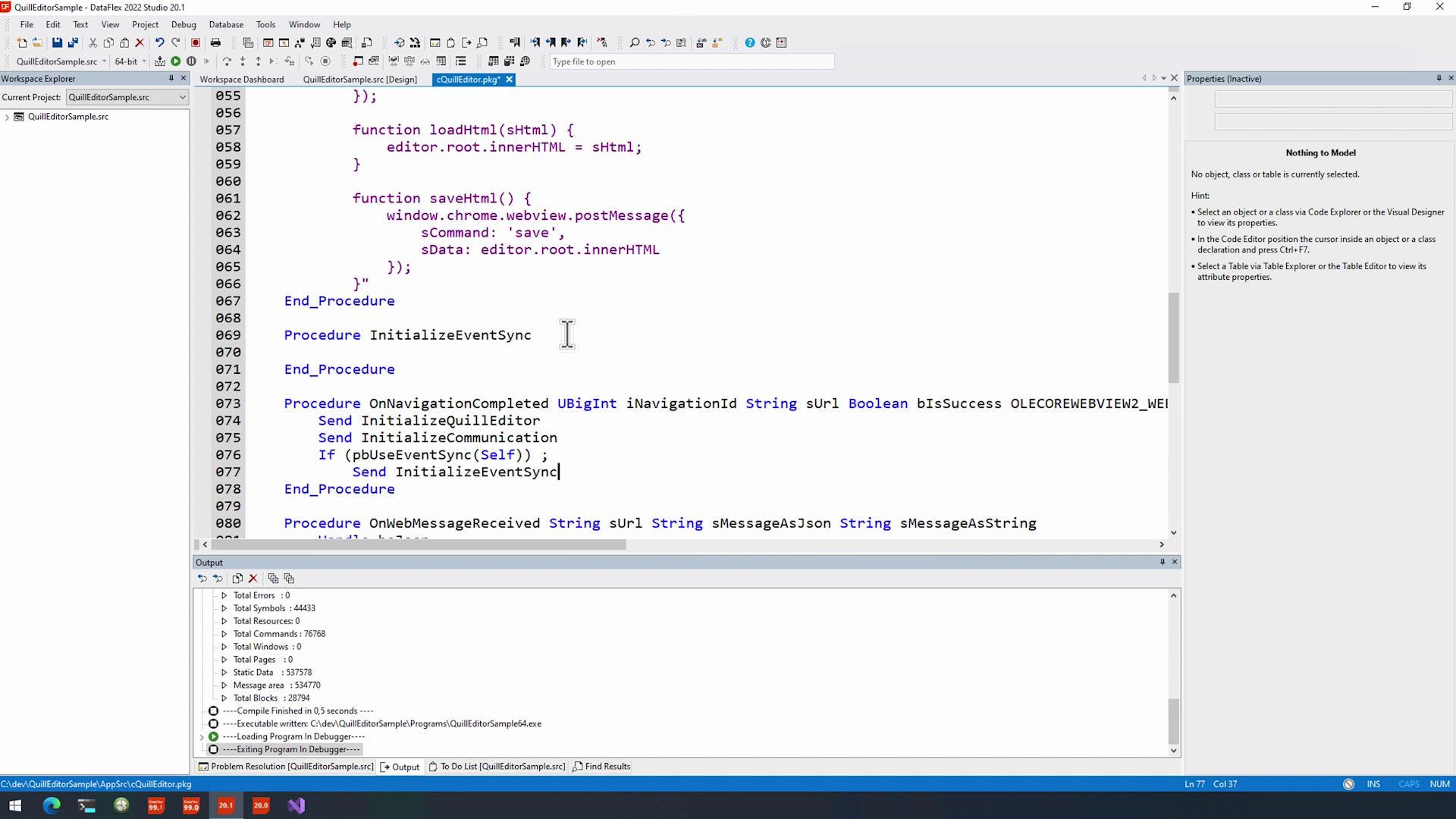
- Procedure InitializeEventSync
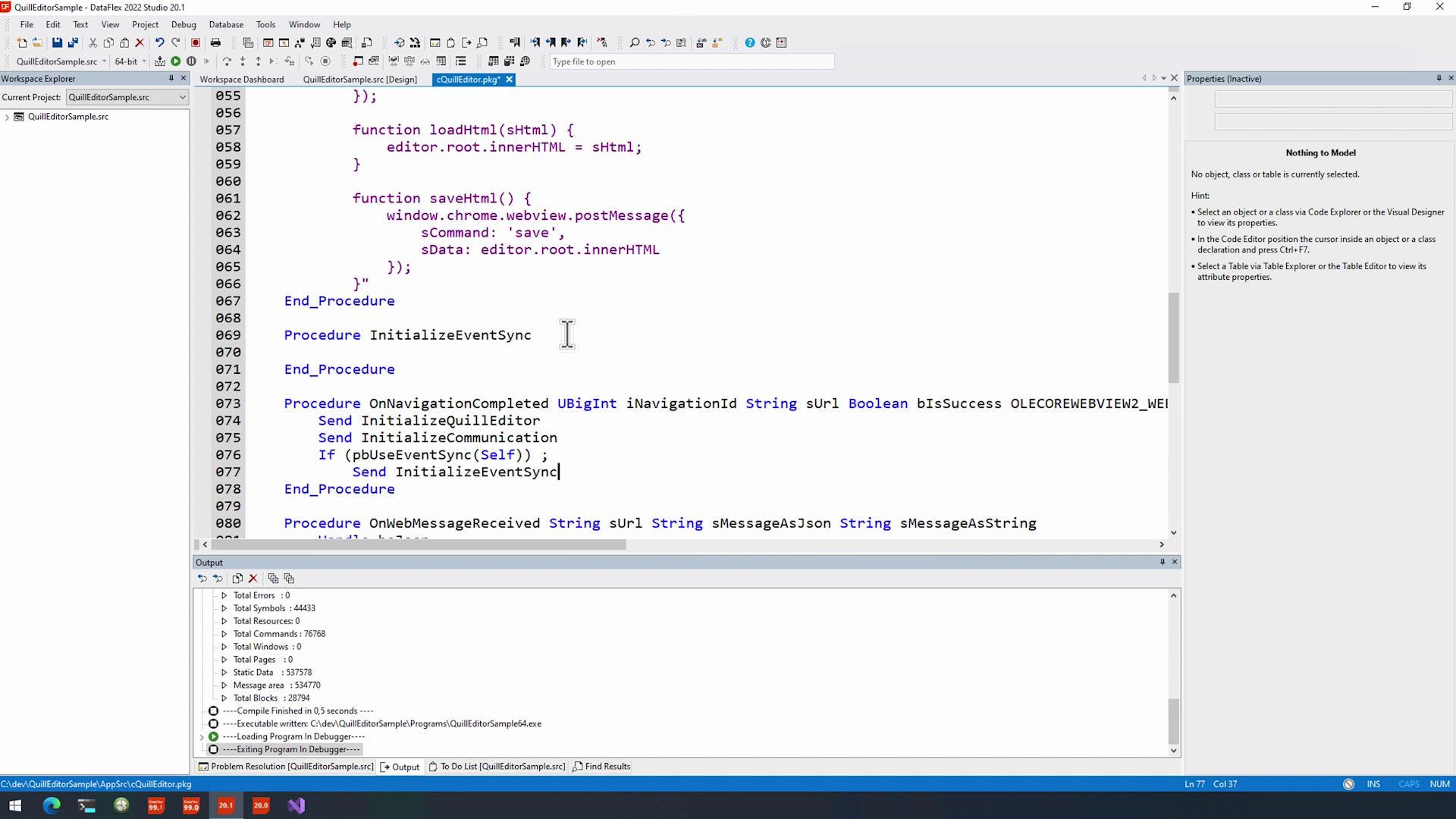
- Don’t forget to add it to the OnNavigationCompleted… but this time with a check on that pbUseEventSync….
If (pbUseEventSync(Self)) ;
Send InitializeEventSync
- At this point should you still have that debug code here from the previous time, now is the time to tidy up.

- Just like the message events, QuillJS also throws events and one of those is ‘text-change’ which allows us to sync the Html.
Send ExecuteScript @"
editor.on('text-change', function(delta, source) {
window.chrome.webview.postMessage(
{
sCommand: 'sync',
sData: editor.root.innerHTML
}
);
});"
- We can just copy the save code but instead of save call a sync command.
- And that’s it for the JavaScript…. For DataFlex we are going to copy the save case too but now we will send it to an OnSync event which we will create….
Case (oJSMessage.sCommand = "sync")
Send OnSync oJSMessage.sData
Case Break
- By abstracting this, others can abstract and forward too in some wrappers or otherwise…. In this procedure we just set psValue to the sHtml parameter and that should do it.
{MethodType=Event}
Procedure OnSync String sHtml
Set psValue to sHtml
End_Procedure
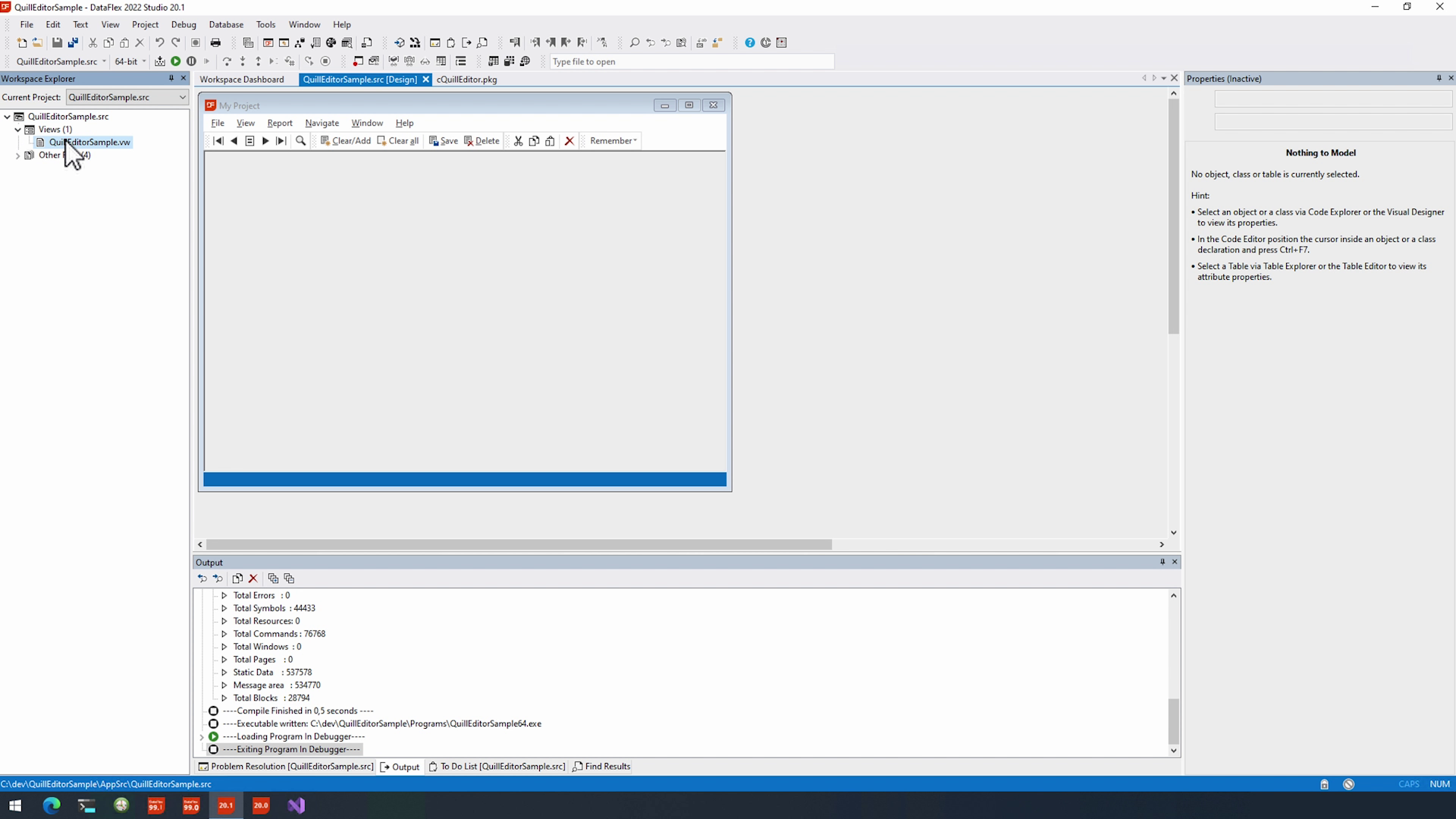
- I am going to resize WebView2 for a second in the designer and add a button.

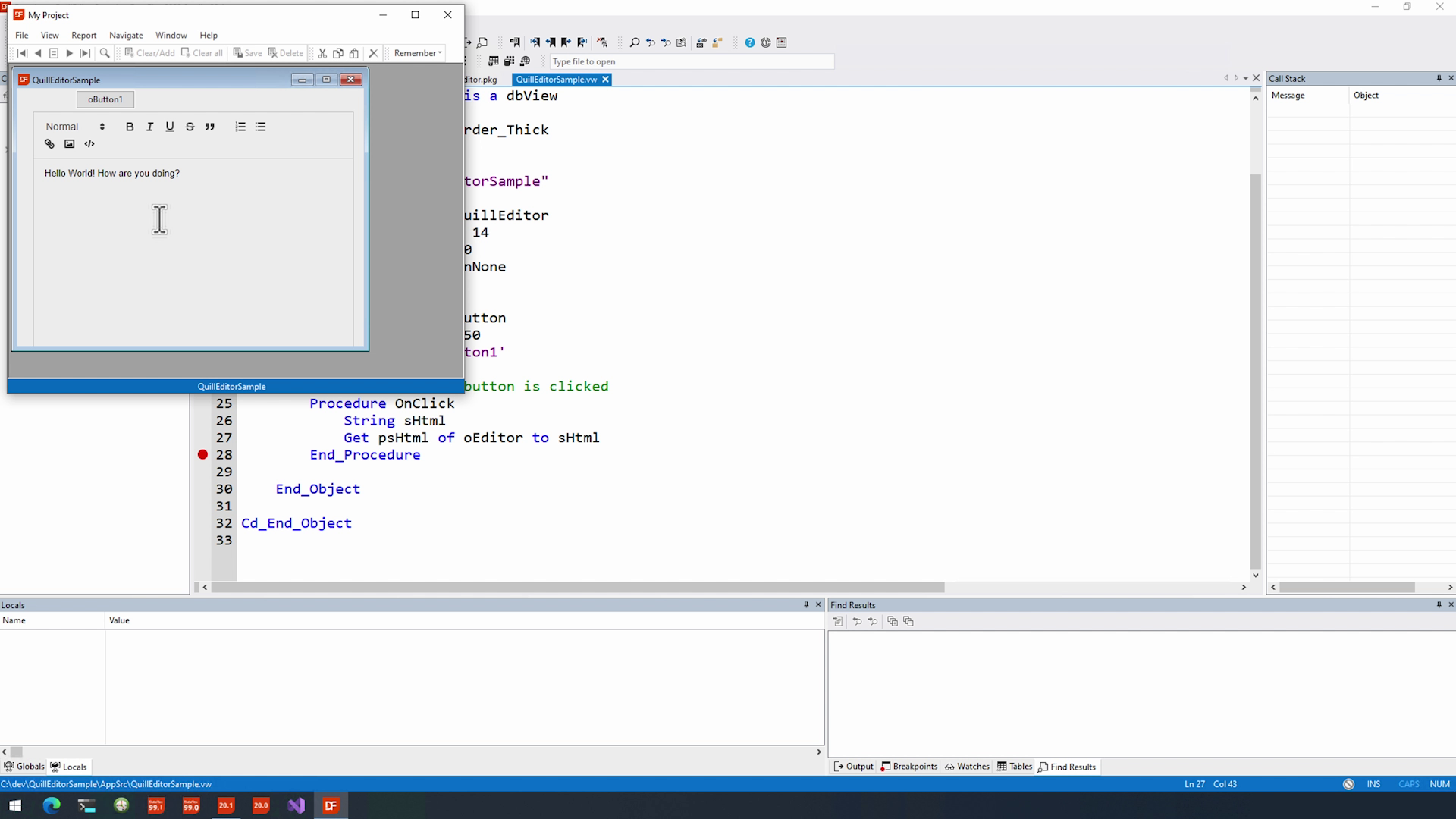
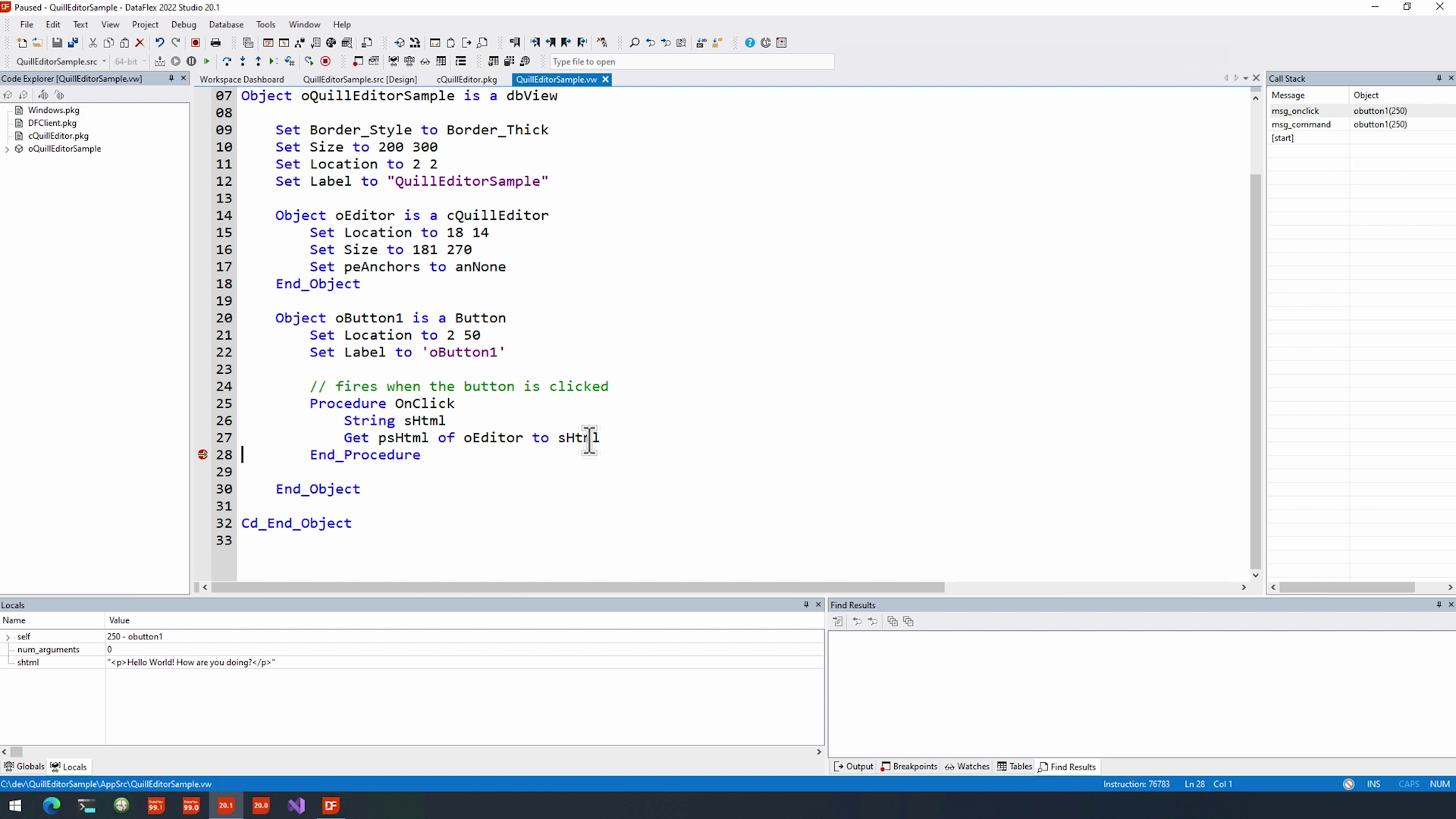
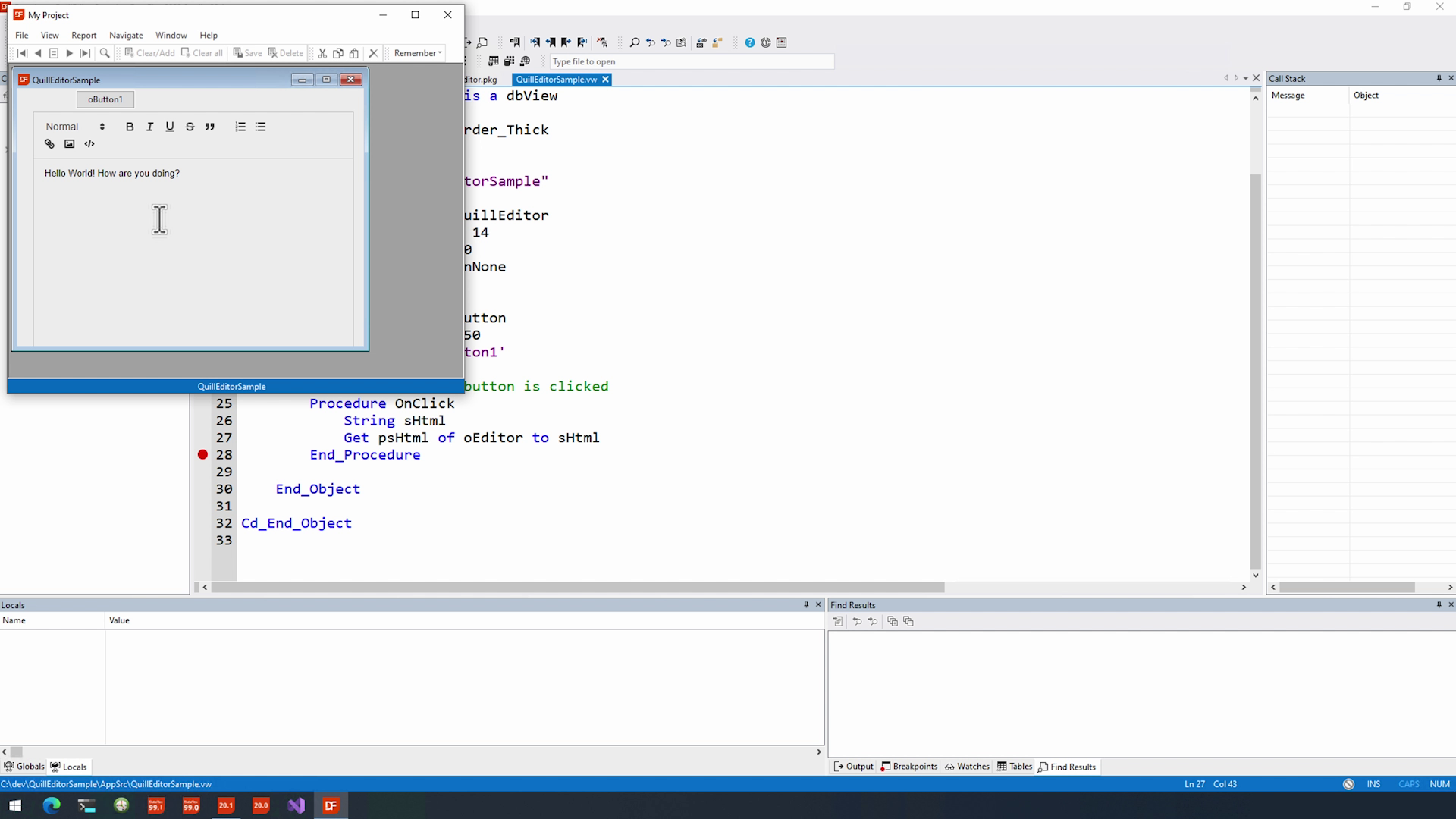
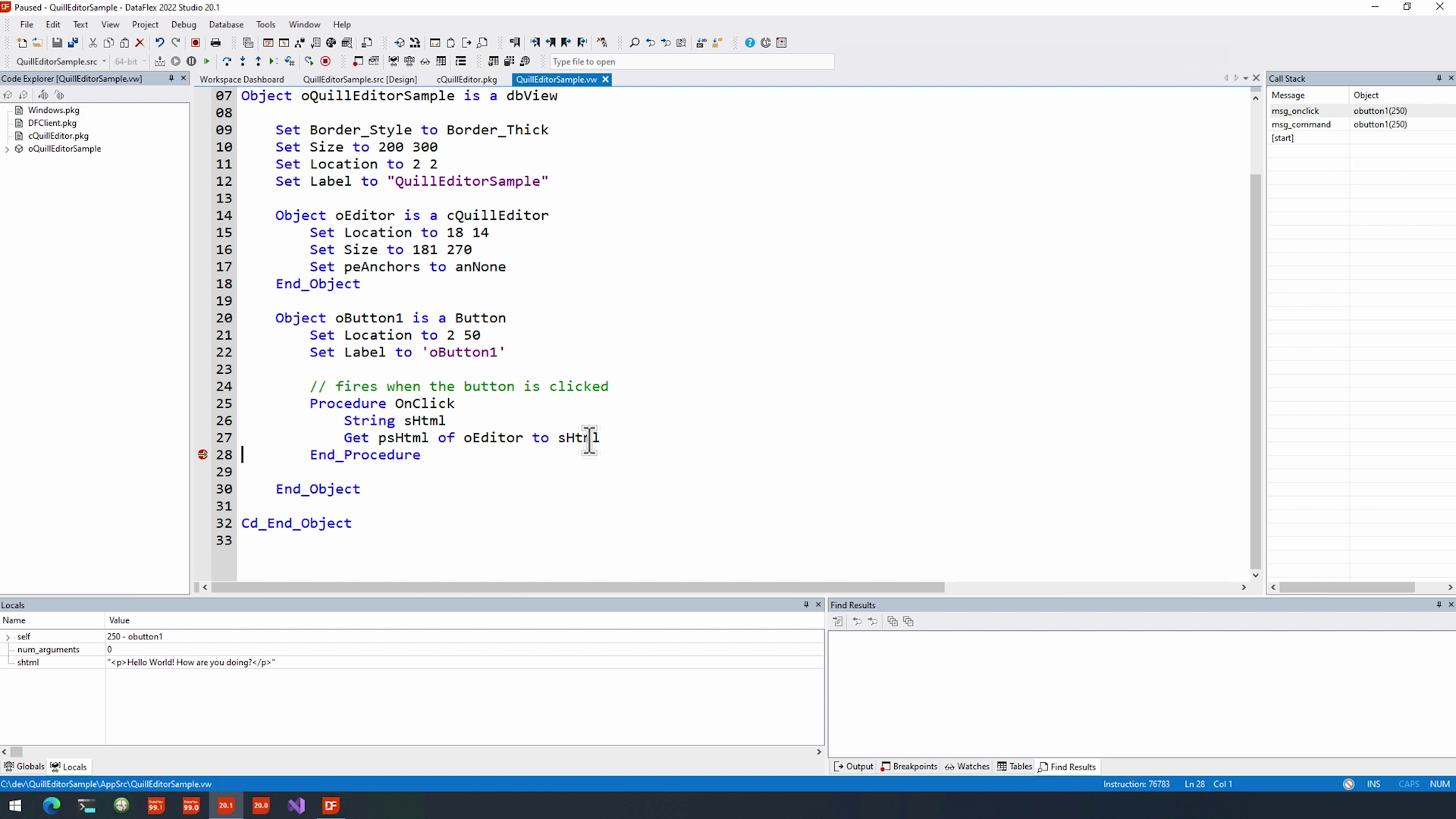
- In this button I’ll do a get of the psValue and set a breakpoint. That way we’ll be able to check whether it has synchronized.
- Pressing the debug button gives our view and as I start typing… even though it keeps syncing it does not disturb the user experience. If I press the button now… you can see that we have our html right here!


Conclusion
We finally have a full-fledged HTML editor in a DataFlex application.
While there are many more features to explore using either QuillJS or some other web-control. We hope to have shown you a sneak peek into what WebView2 will enable all of us to do in the future.
It's not just about showing a webpage within your application. It is about enabling yourselves to create portable features that instantiate a migration into the future.
Thank you for watching and see you next time!