Using WebView2 in DataFlex
Lesson 5 - Communicating with DataFlex
In the last lesson we made the QuillJS editor itself feature complete and while there are many to explore, we will start looking at hooking up the control to DataFlex now.
DEMONSTRATION
- We are able to communicate with the JavaScript enigne in two ways. One I have already showed you by for example executing scripts.
- The other is by using messages. What this means is that we literally send a little JSON or just plain text to javascript as an event. Off course we can handle those in the javascript like any other event.
- While we now have a control working… we do want it to load and save data, right? For that we will use the latter method using messages to invoke load and save commands.
- Open up the cQuillEditor class again, and create a new procedure called “InitializeCommunication”. Call that procedure in the on navigation complete like the InitializeQuill procedure.
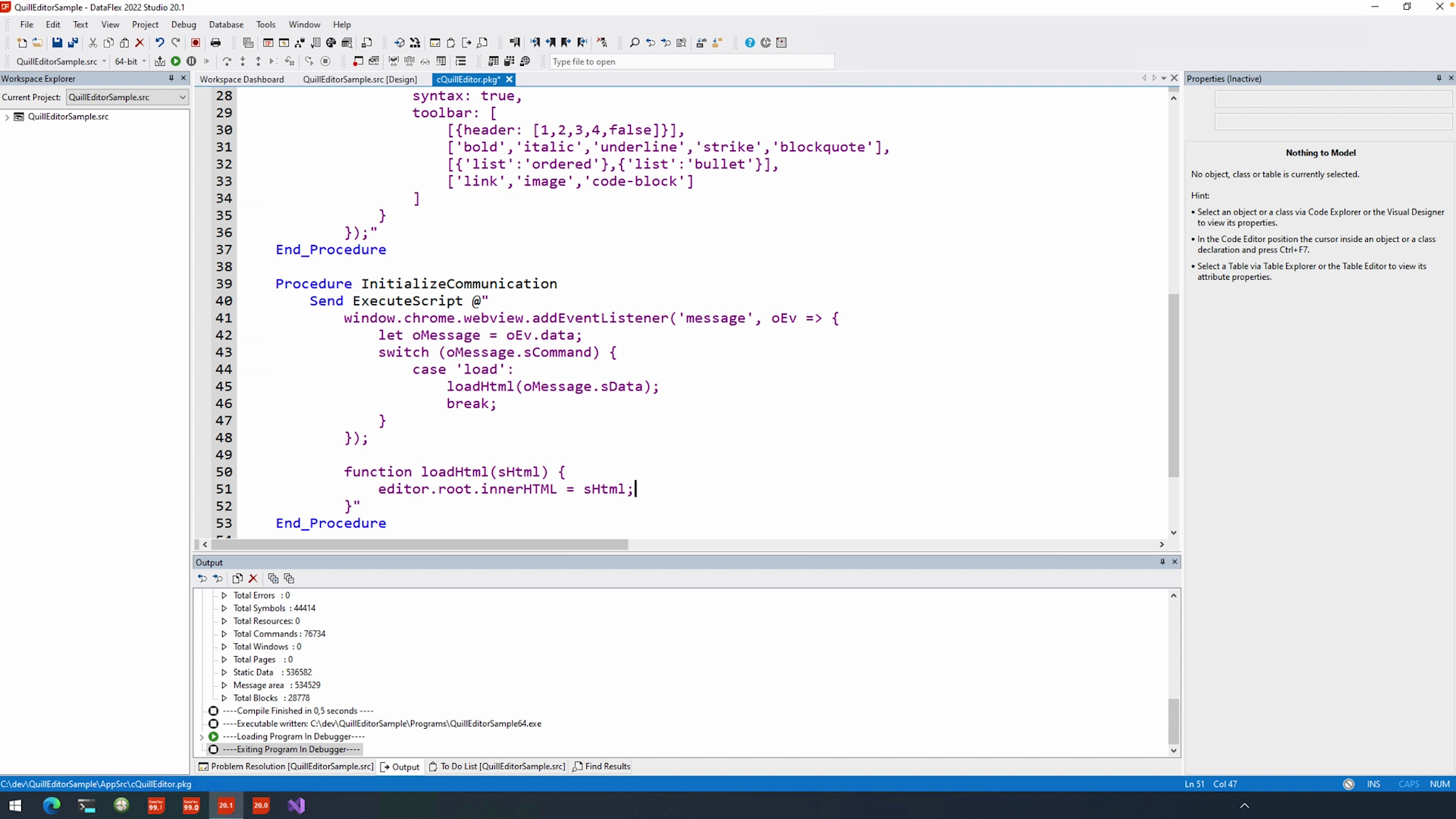
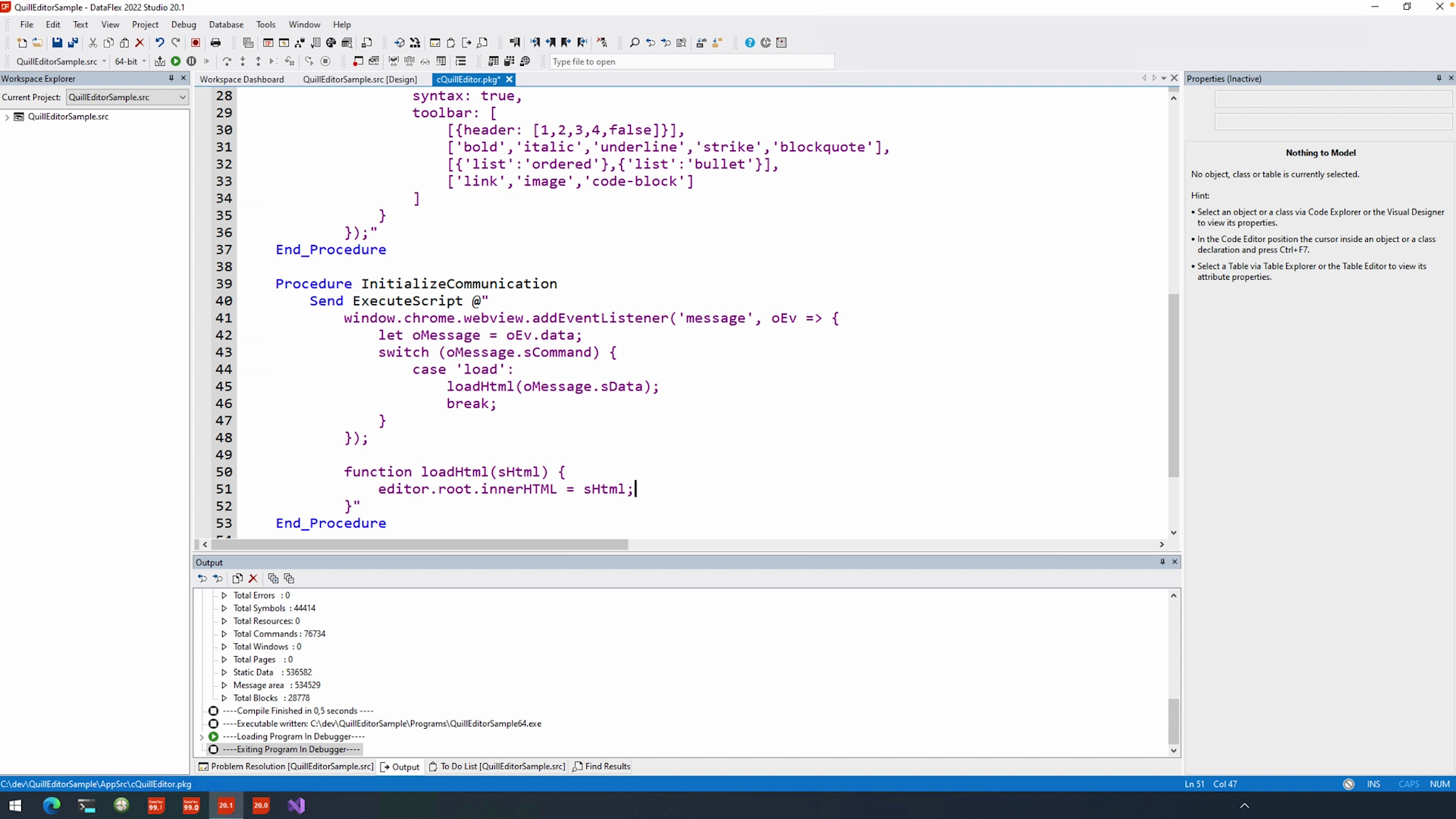
- Here we will another ExecuteScript to abstract that message receival event. All webview2 related features are located in the window.chrome.webview namespace:
- window.chrome.webview.addEventListener('message', oEv => {
let oMessage = oEv.data;
switch (oMessage.sCommand) {
case 'load':
loadHtml(oMessage.sData);
break;
}
});
- As you can see, we declared the editor as a global variable called ‘editor’… we can still access that here.
- Declare that new function loadHtml with the value parameter as sHtml as that’s the format we’ll use. While QuillJS support a diff-kind of format I like the Html one better since it can be used over different platforms.
function loadHtml (sHtml) {
editor.root.innerHTML = sHtml;
}
- Call that editor variable, which has a root member which is directly linked to html content. You can find this information on forums and the official documentation on Quill’s website.
- We will be setting the innerHtml property to the parametered html. And that should be it.

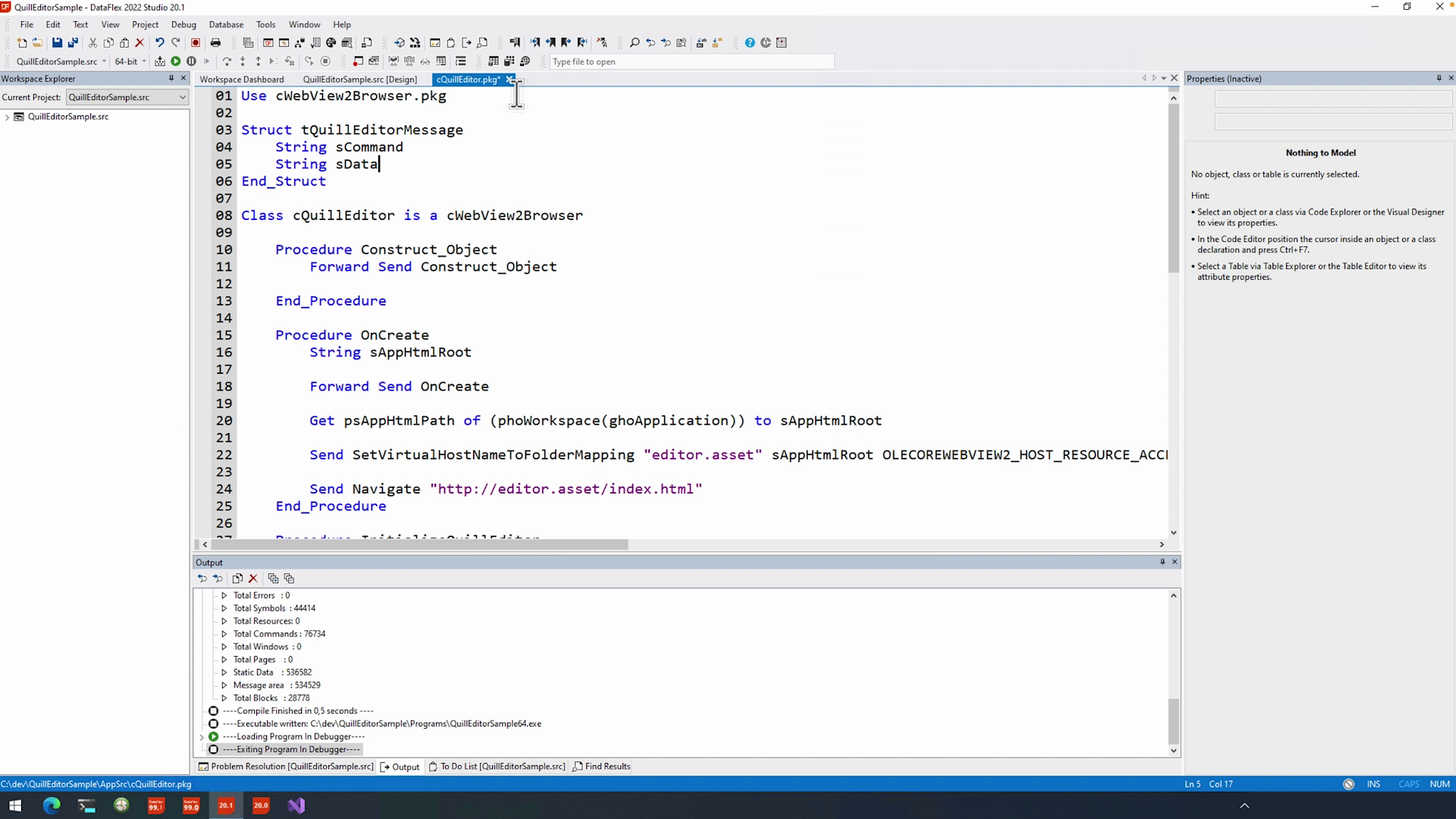
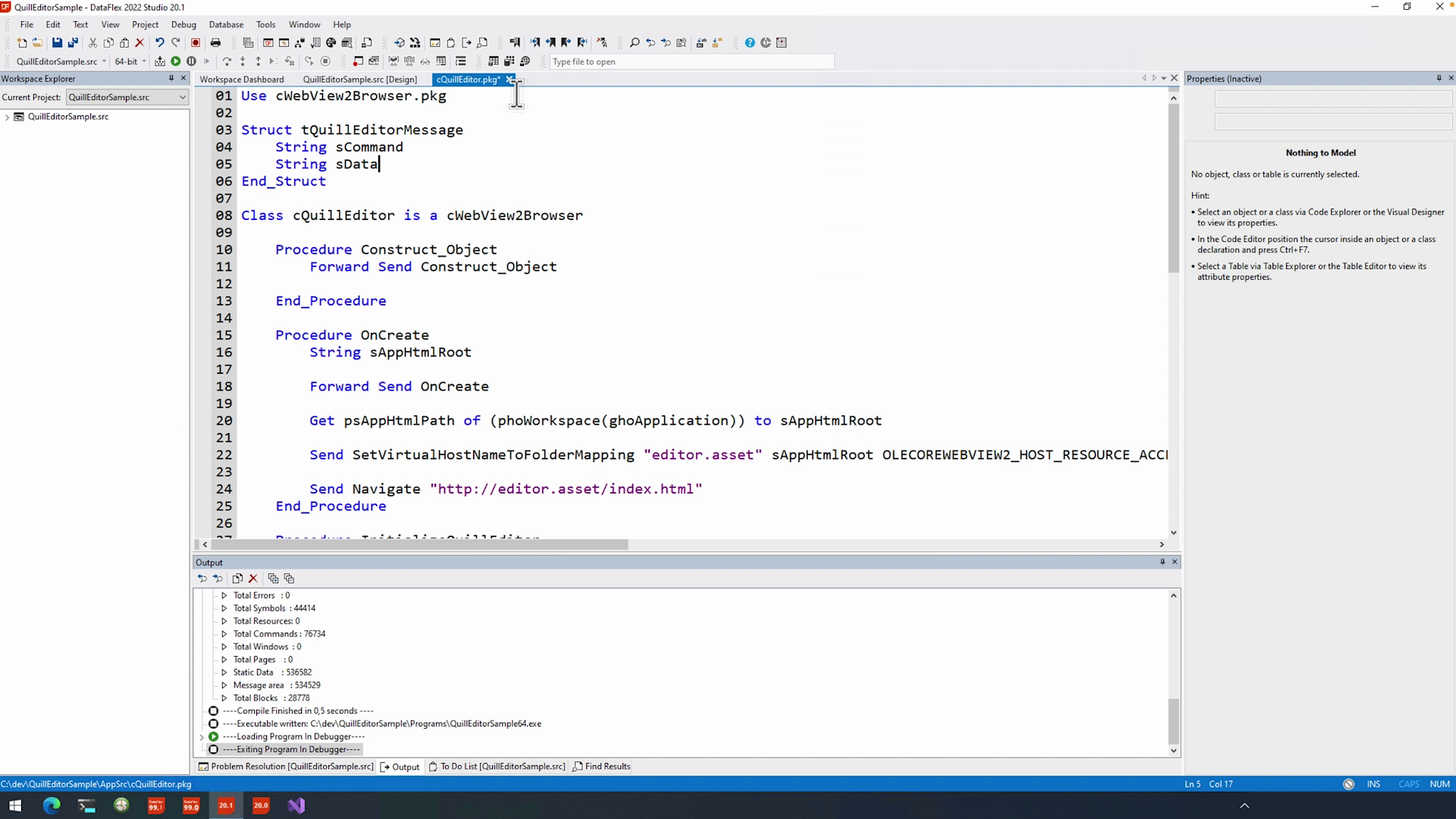
- To actually load something, we are going to create a new procedure called LoadHtml. And we’ll need a String parameter with that to resemble the javascript function. At the top of the class, we are going to create that struct that we used in the javascript side. I’ll call it ‘tQuillEditorMessage’ and give it, it’s members ‘sCommand’ and ‘sData’.

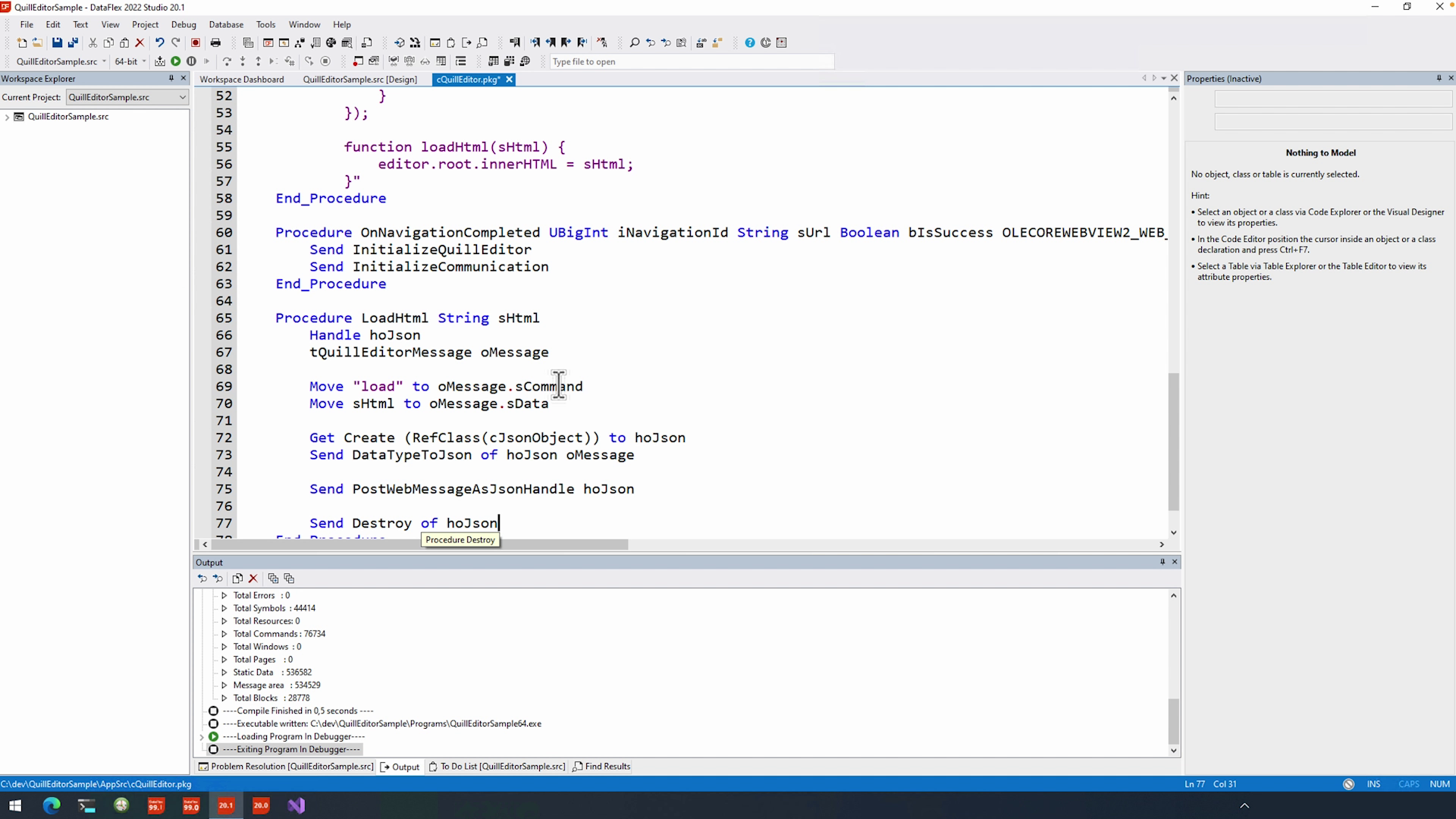
- We are going to add two locals to the LoadHtml Procedure. A hoJson handle and an instance of that struct type we created called oJSMessage.
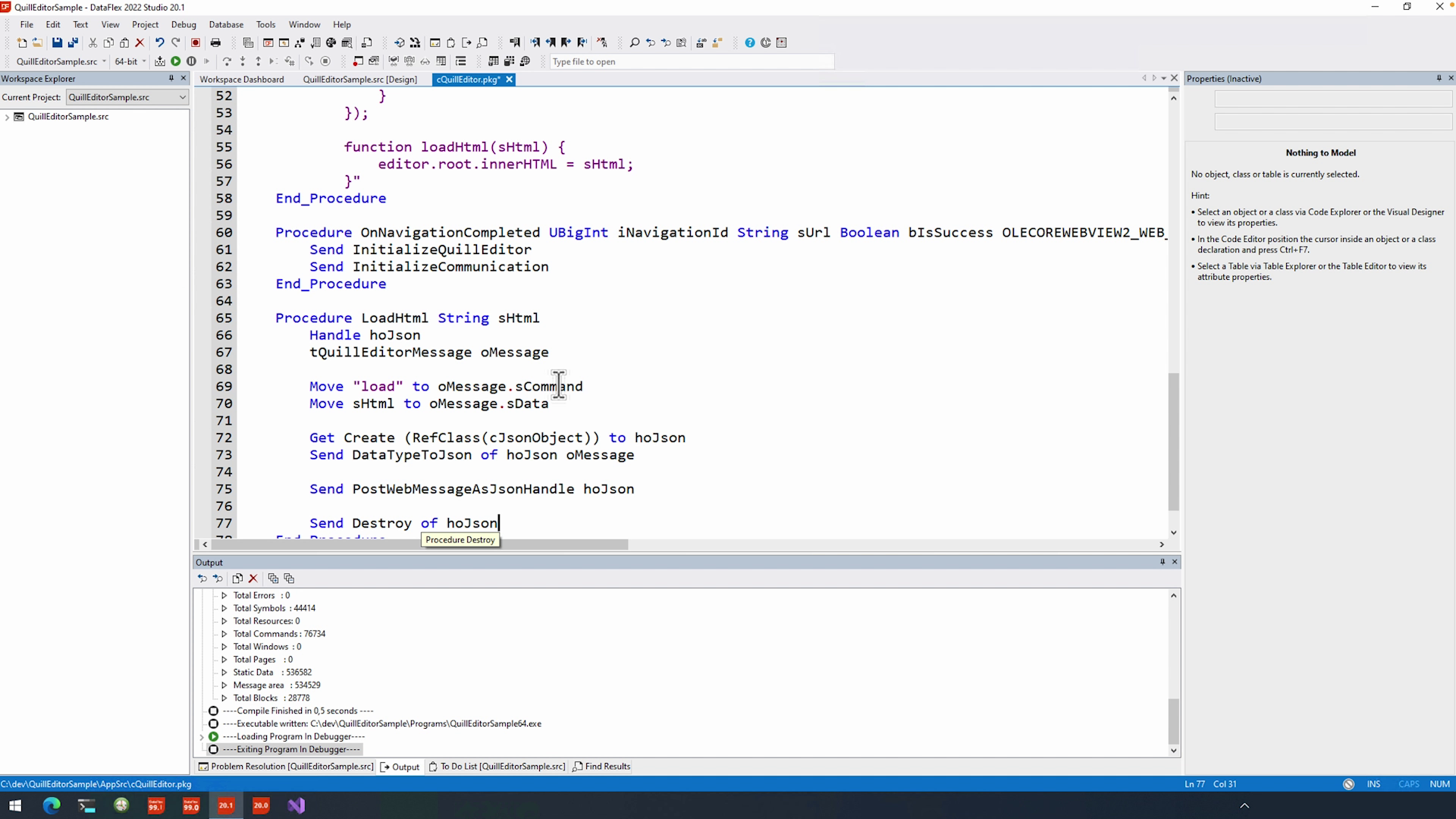
Procedure Load String sHtml
Handle hoJson
tQuillEditorMessage oJSMessage
- Then put “load” in the sCommand member so that the switch case can handle that…
Move "load" to oJSMessage.sCommand
- Then move the sHtml parameter into the sData member….
Move sHtml to oJSMessage.sData
- Then we are going to serialize this struct to json. Create an instance of the cJsonObject class and put it into the hoJson handle.
Get Create (RefClass(cJsonObject)) to hoJson
- Do a Send of the ‘DataTypeToJson’ procedure on the hoJson object and provide the struct instance.
- Send DataTypeToJson of hoJson oJSMessage
- To actually send this as a message we can use the ‘PostWebMessageAsJsonHandle’ procedure and call it with the hoJson handle.
Send PostWebMessageAsJsonHandle hoJson
- Lastly clean up the hoJson instance.
Send Destroy of hoJson
End_Procedure

- To test we are going to a little send of LoadHtml with a ‘<p>Hello World</p>’. If we now press debug.. you can see that we got that working just great.

Saving
- Now onto getting the html out of there. This we are going to do the other way around. We’ll send a message from the javascript side to the DataFlex side in about the same way.
- After the loadHtml javascript function we’ll create a new saveHtml function.
function saveHtml () {
- in there we are going to call ‘window.chrome.webview.postMessage’.
window.chrome.webview.postMessage(
- We’ll do this with a struct just like we did in DataFlex. Add an sCommand with the value ‘save’.
{
sCommand: 'save',
- The member sData will now contain the editor’s root innerHtml as a read value.
sData: editor.root.innerHTML
}
);
}
- And that’s it for the javascript side.
- For the DataFlex side. We’ll need a requesting save procedure so let’s create that.
Procedure Save
- What it’s going to do is just call ExecuteScript and call that global saveHtml function we just wrote.
Send ExecuteScript "saveHtml();"
End_Procedure
- Practically moments later we should get a new message asynchronously. Which will need to handle.
- So we’ll create another OnSave procedure but this time as an event.
{MethodType=Event}
Procedure OnSave String sHtml
End_Procedure
- To catch that message, we will abstract ‘OnWebMessageReceived’:
Procedure OnWebMessageReceived String sUrl String sMessageAsJson String sMessageAsString
- Create some locals; a Handle for the json… as parsing could possibly fail, we’ll need an additional Boolean, and lastly another instance of that QuillEditorMessage.
Handle hoJson
Boolean bOk
tQuillEditorMessage oJSMessage
- Create another instance of the cJsonObject
Get Create (RefClass(cJsonObject)) to hoJson
- Then parse the ‘sMessageAsJson’ parameter which is provided by the WebView2 interface.
Get ParseString of hoJson sMessageAsJson to bOk
- And serialize that to the struct instance.
Get JsonToDataType of hoJson to oJSMessage
- I am not going to check bOk but you might just to be sure.
- Cleanup the json object…
Send Destroy of hoJson
- And then we’ll mimic the switch case behaviour we have on the javascript side.
Case Begin
- Create a case that checks whether sCommand is equalled to save.
Case (oJSMessage.sCommand = "save")
- And If so we are going to send OnSave with the sData member as argument.
Send OnSave oJSMessage.sData
Case Break
Case End
End_Procedure
- To test this, I am going to call the save after the load we created the earlier load…
Send Load '<p>Hello World</p>'
Send Save
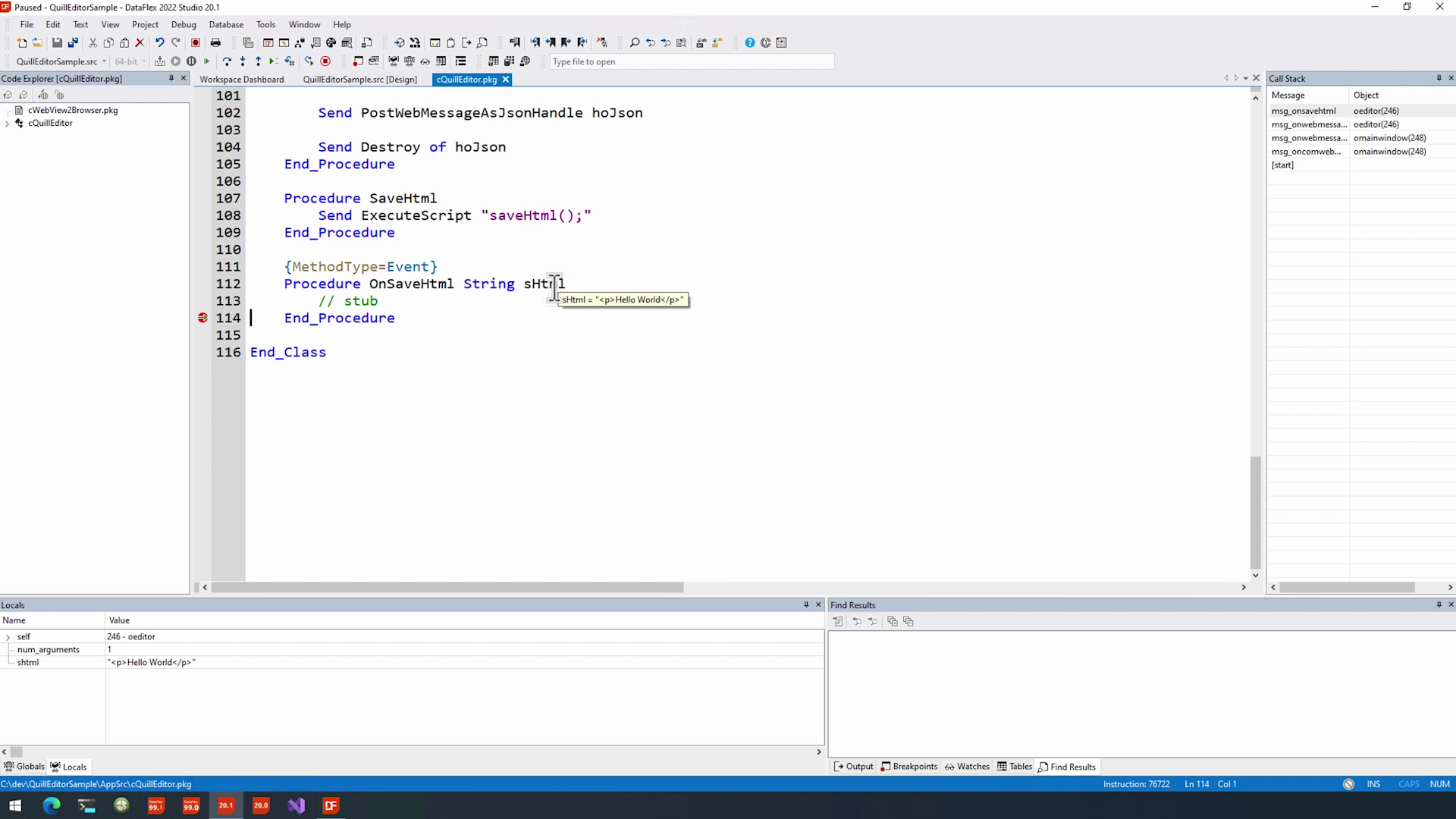
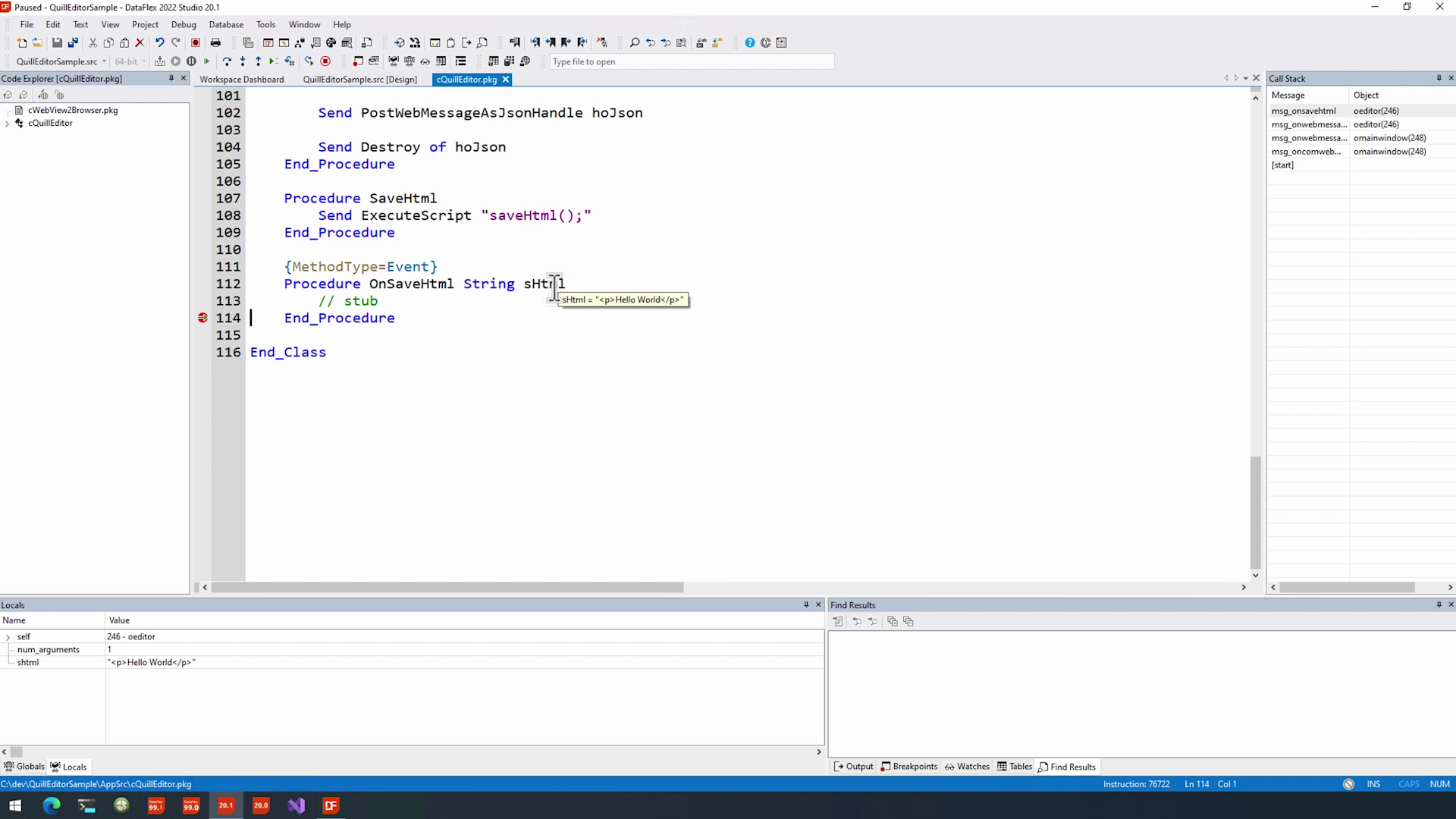
- If we put a breakpoint in OnSave and press the debug button….

- You can see that sHtml has the value we wanted… off course this whole roundtrip is not really sequential which could pose some problems with Data Dictionary logic and such if you want that.
- As such the last lesson will be about Syncing the actual values. Stay tuned to finish up our control!