In this lesson, we'll explore the Data Access Styler, an online service that enables you to create custom themes for your DataFlex web applications. With the Styler, you can change the color scheme, adjust details like borders, and save and download these themes for use in your workspace.
To access the Styler, open your web browser and navigate to the following URL: styler.dataaccess.eu. You may need to log in using your Data Access ID. If you don't have an account, you can create one as well.
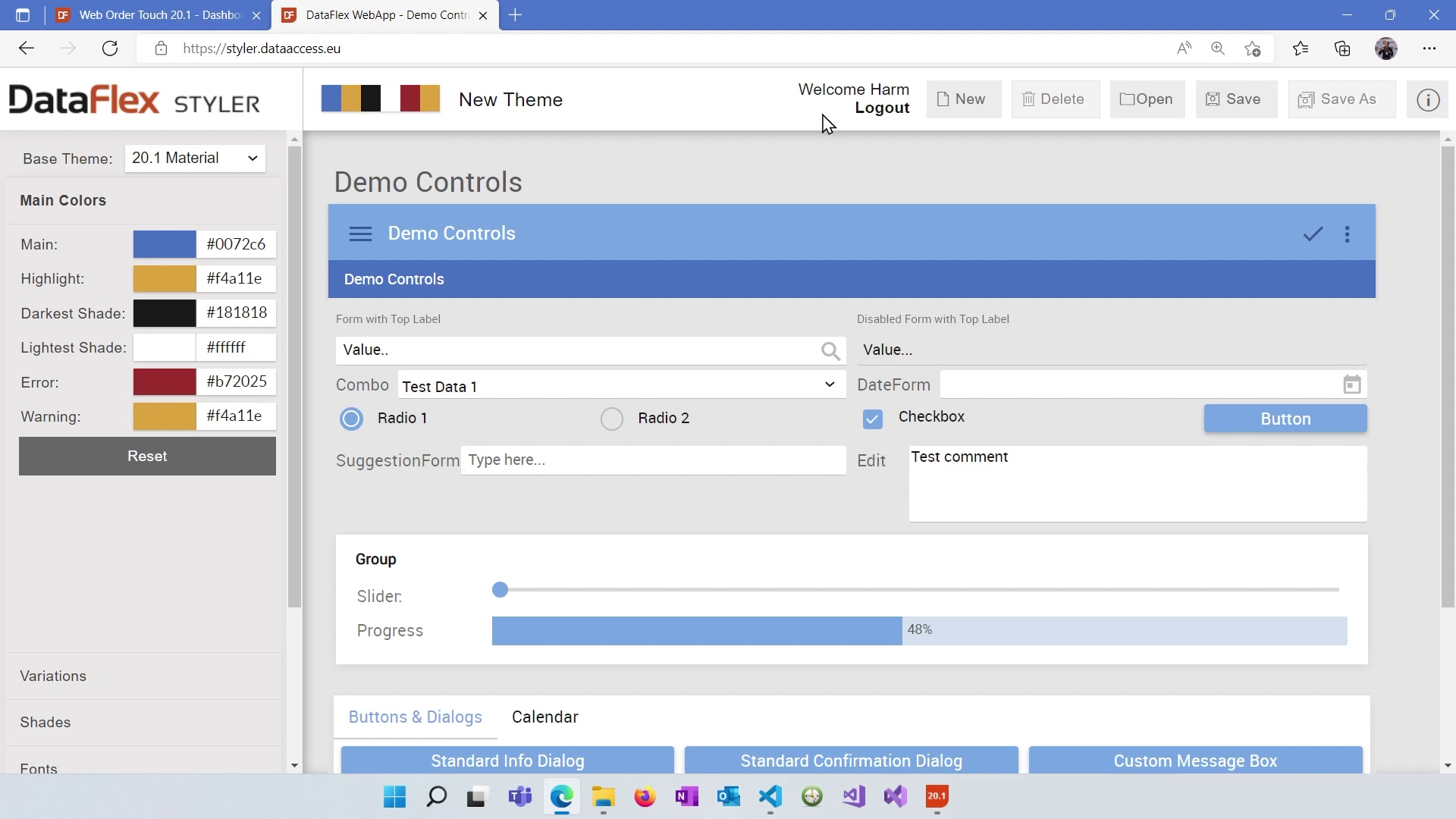
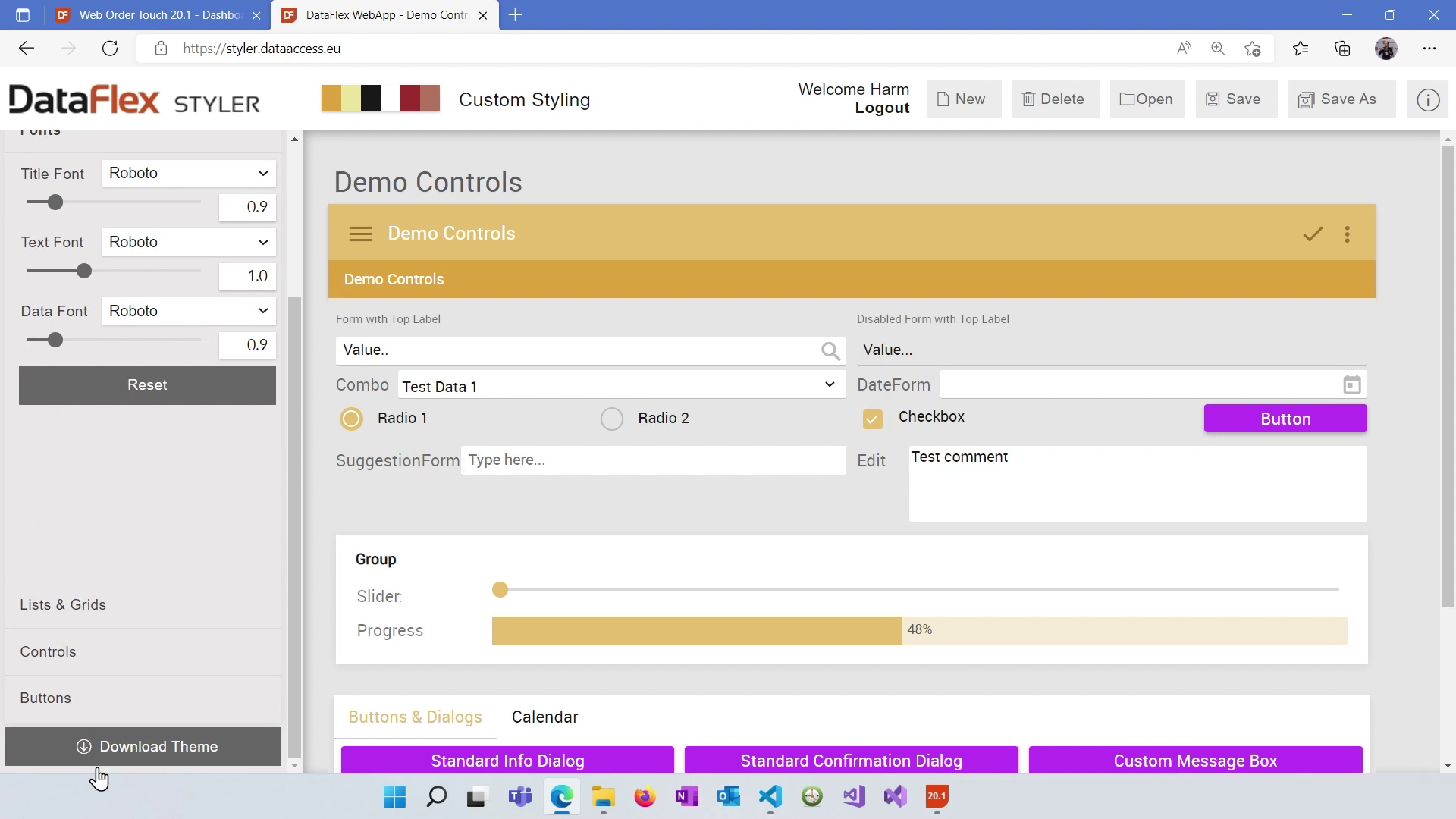
Upon logging in, you'll see the Styler interface, which consists of several key components:

Once you're satisfied with your custom theme, click the "Download" button. You can give your theme a name, such as "Custom Styling," and click "OK." The Styler will generate a zip file for your theme.
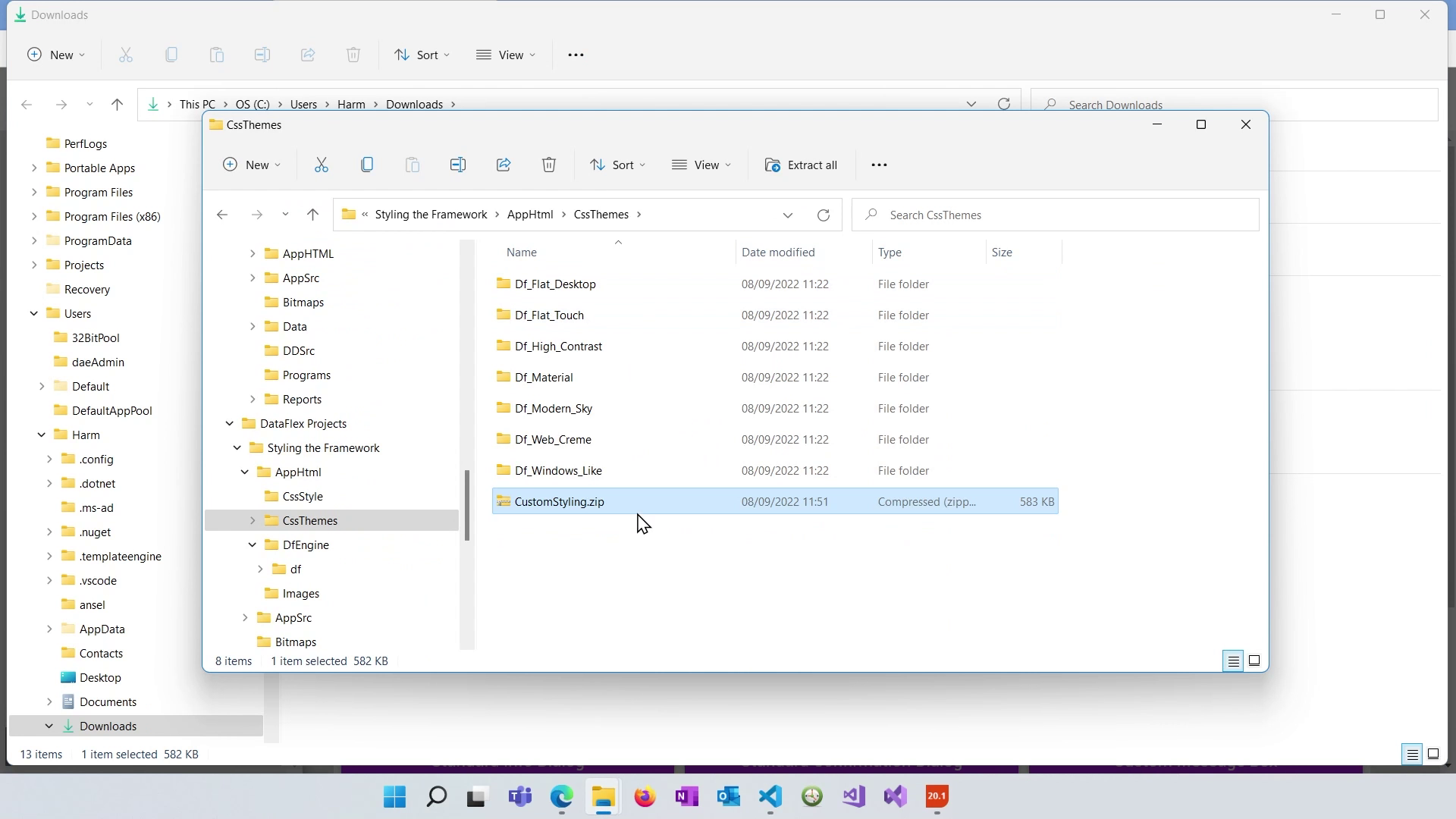
Locate the downloaded zip file in your computer's "Downloads" folder. Move this zip file to your DataFlex workspace's "app_html/css/themes" folder (assuming you've followed the standard workspace structure).
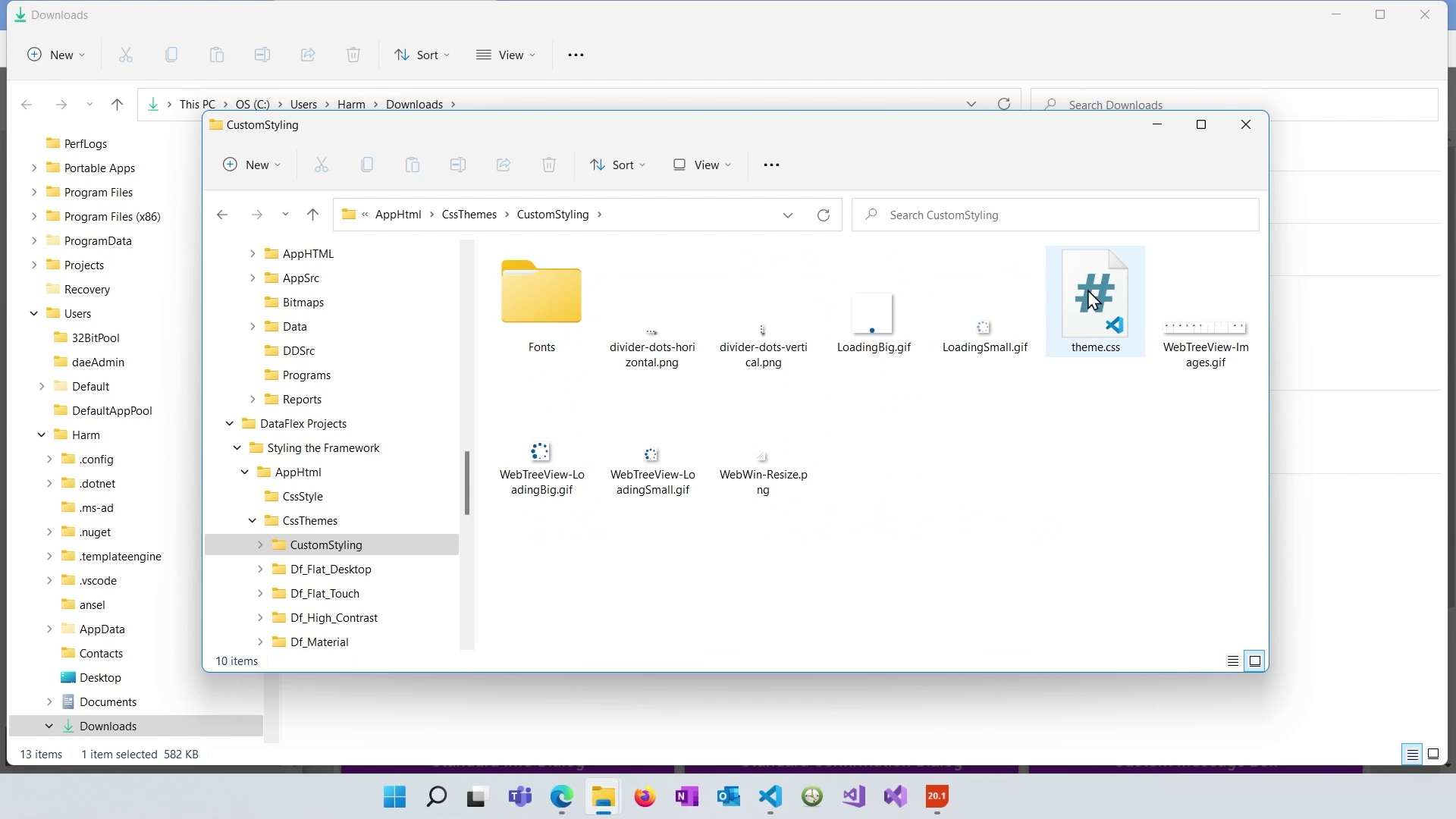
Extract the contents of the zip file into the same folder. You should now see a folder with the name you assigned to your theme (e.g., "Custom Styling").
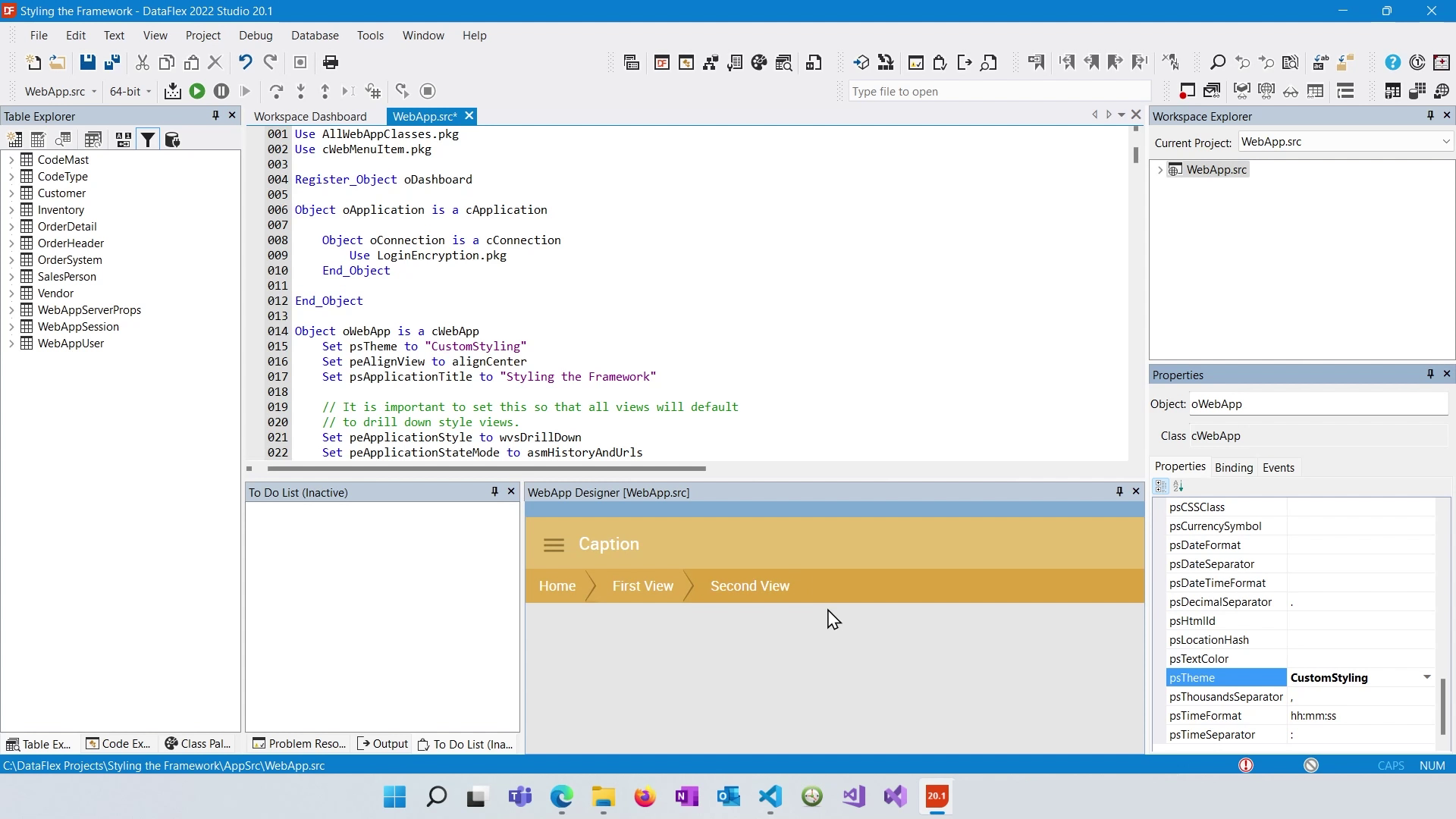
Back in DataFlex Studio, open your web project (we copied the WebOrder Mobile example). Go to "WebApp.src". Go to the "psTheme" property of the "oWebApp" object and enter the name matching your theme. In our example, it's "custom styling." The preview will reflect the changes applied by your custom theme.
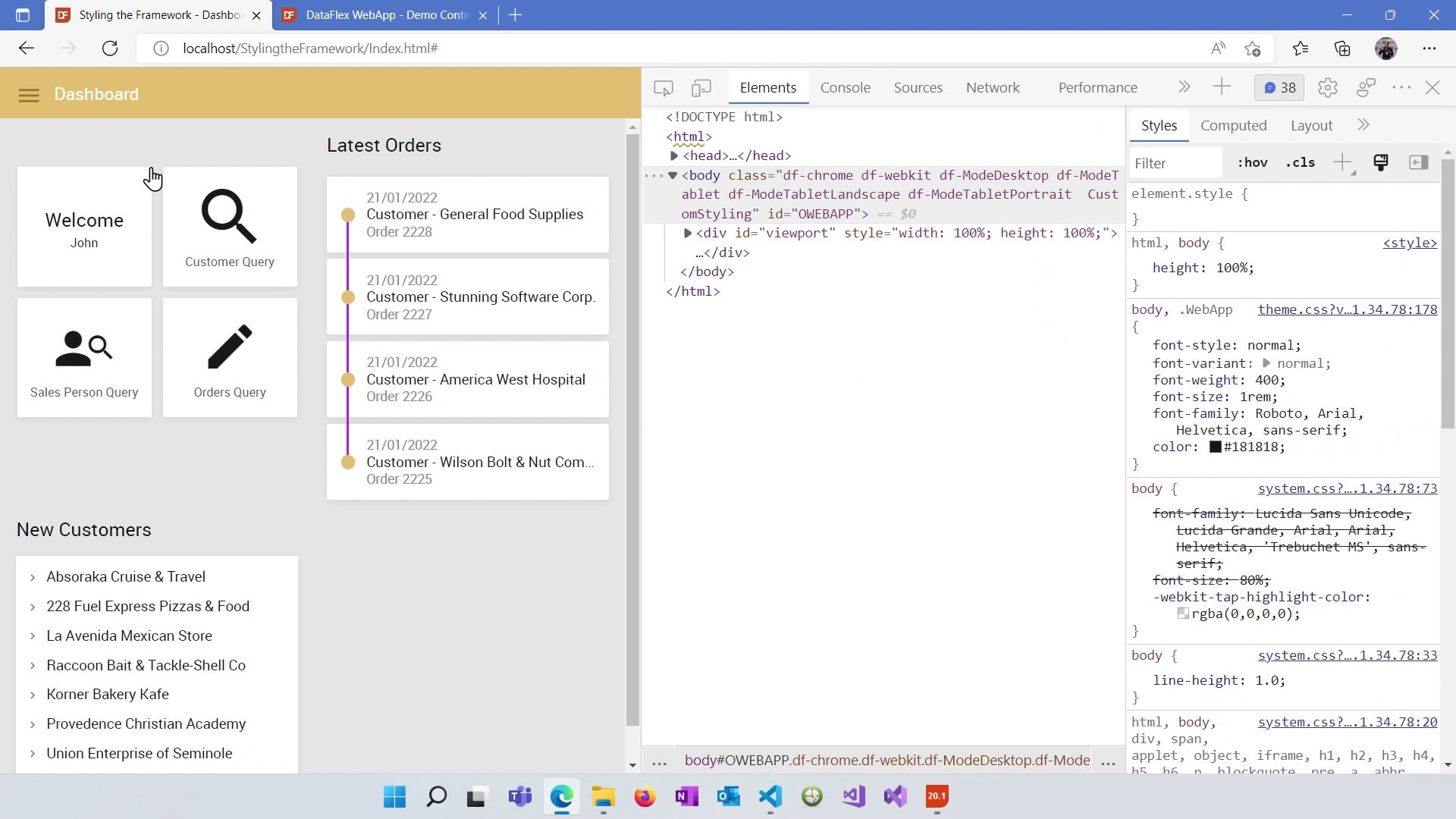
Compile your project, and then run it. When you access your web application in the browser, you'll see the changes from your custom theme applied.
The DataFlex Styler is a powerful tool for customizing the look and feel of your web applications. You can start with a base theme and fine-tune it to match your design preferences. In the next lesson, we'll explore the column layout in more detail.