In this lesson, we'll unravel the world of Cascading Style Sheets, or CSS, which plays a pivotal role in determining the visual appearance of your HTML page. CSS allows you to apply styles to different elements on your web page, shaping their look and feel.
To incorporate CSS into your web page, there are three primary methods:
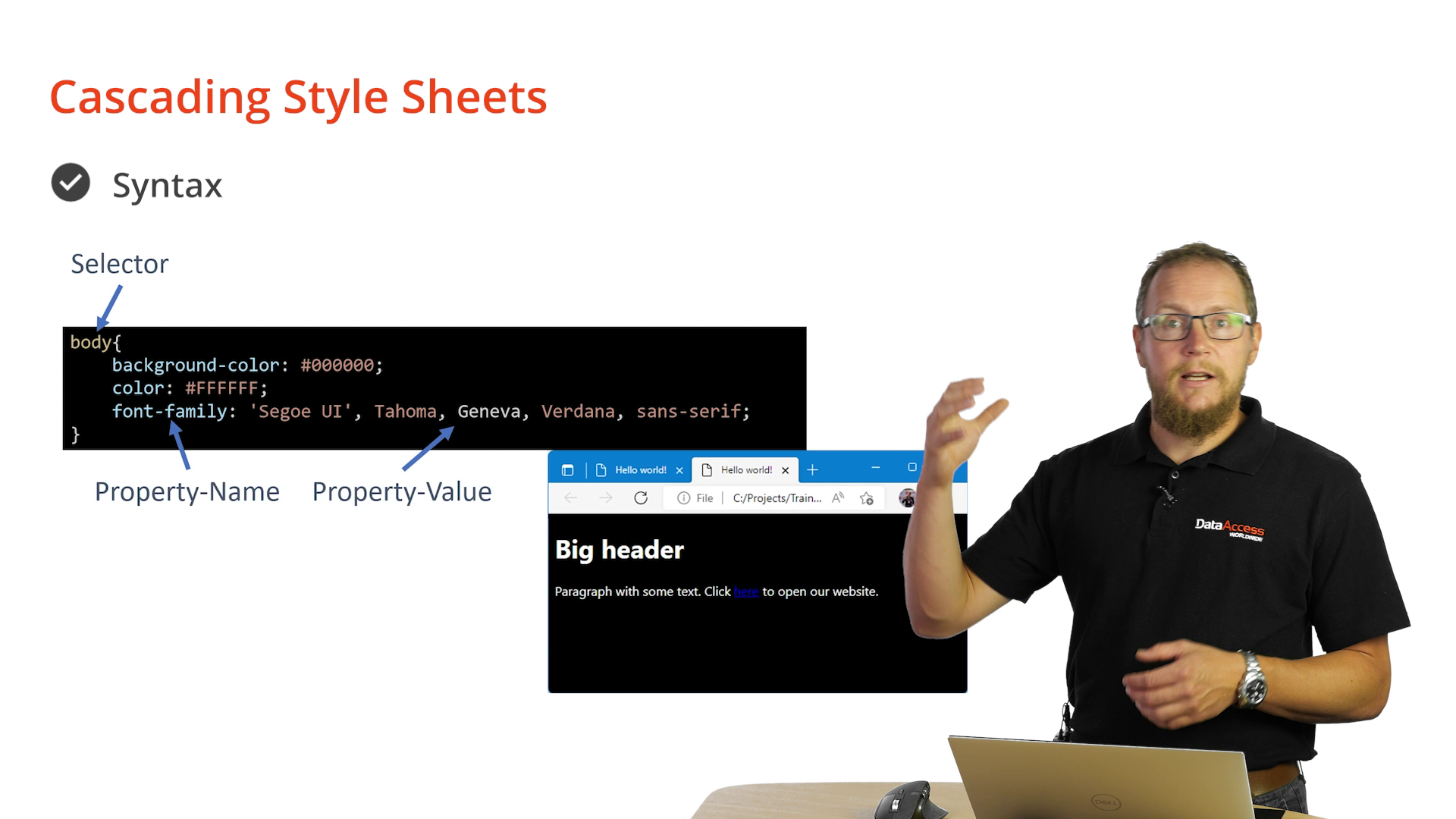
CSS Syntax
CSS follows a consistent syntax:
Here's an example:

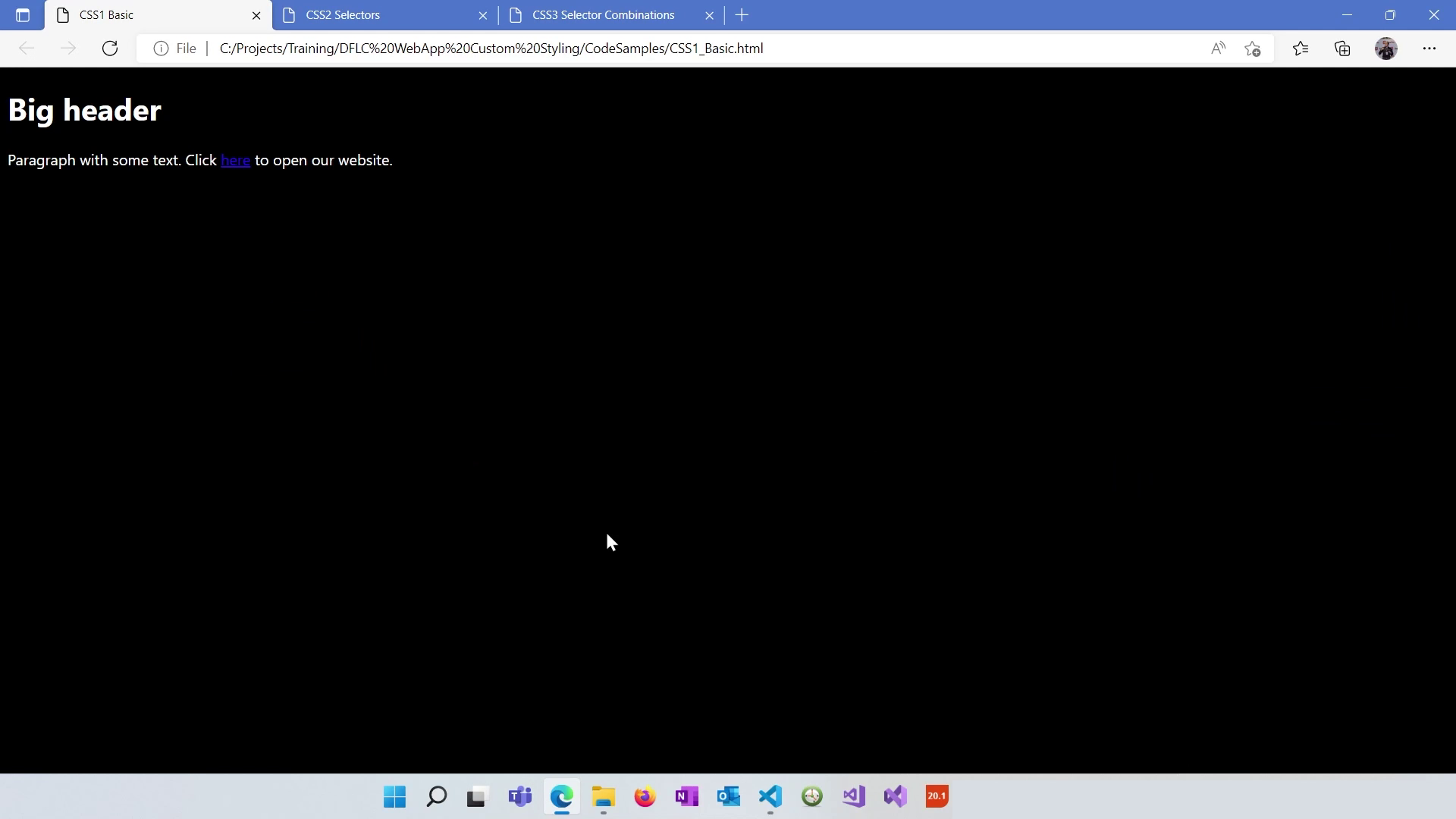
This is the basic page from the previous lesson with the CSS applied:

CSS stands for "Cascading Style Sheets" because it operates with a cascading structure. This means that styles can cascade down from parent elements to their children. For instance, if you set a text color on the body element, child elements like <h1> within the body will inherit that color by default.
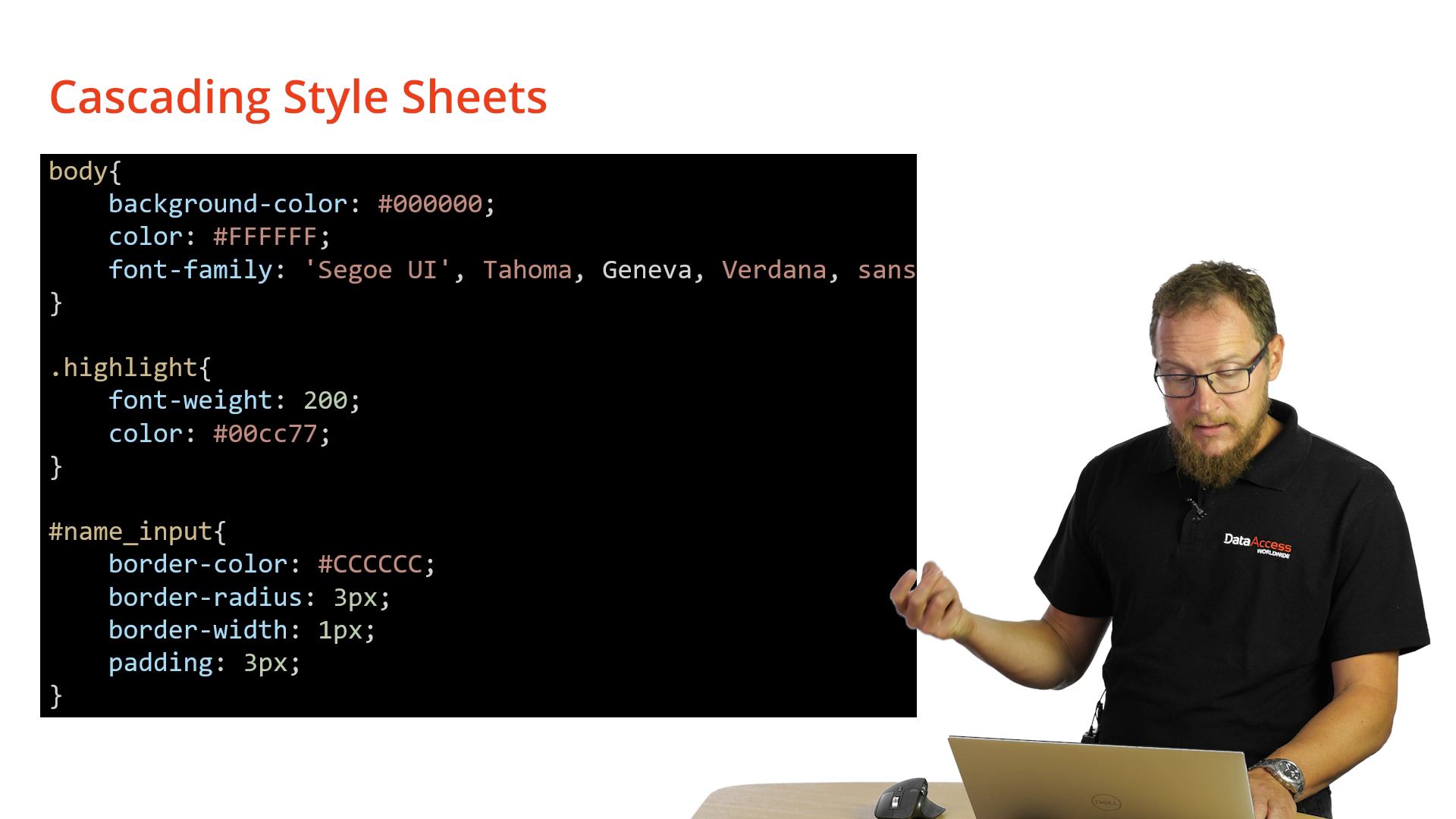
Selectors define which HTML elements your CSS rules apply to. Common selectors include:

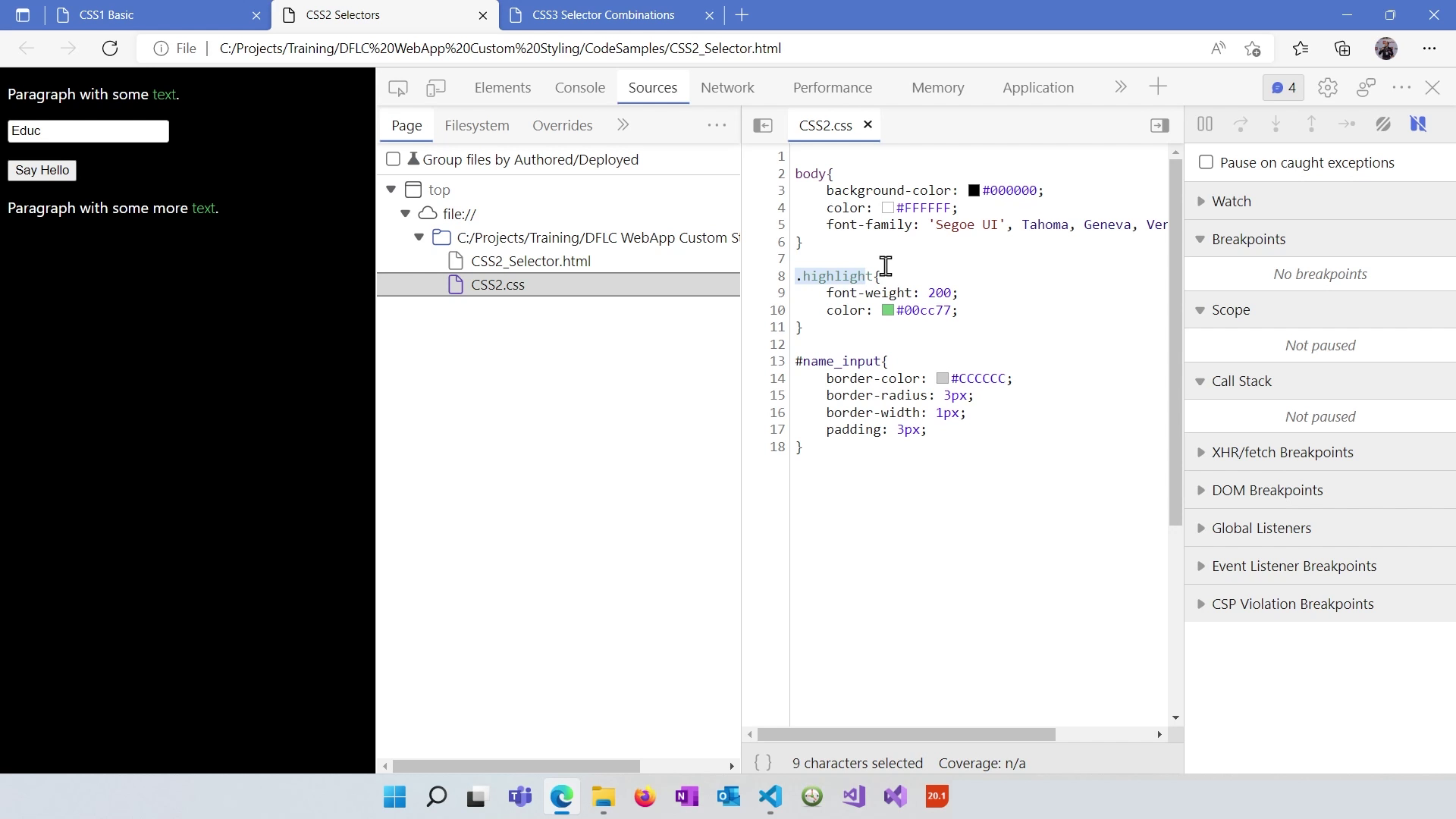
This example shows the .highlight class with the inspector tool:
Specificity is crucial when multiple CSS rules target the same element. In such cases, the rule with the highest specificity takes precedence. The hierarchy generally follows: IDs > Class Names > Tagnames.
CSS offers pseudo-selectors like :hover (for hover states) and pseudo-elements like ::before and ::after for inserting content before or after an element.
CSS is a vast topic with many nuances. To deepen your understanding, consider exploring resources like W3Schools' CSS training course and interactive tools like Fluke Out, a CSS selector learning game.
In the next lesson, we'll delve into the intricacies of sizing and positioning in CSS. Stay tuned for more web styling insights!