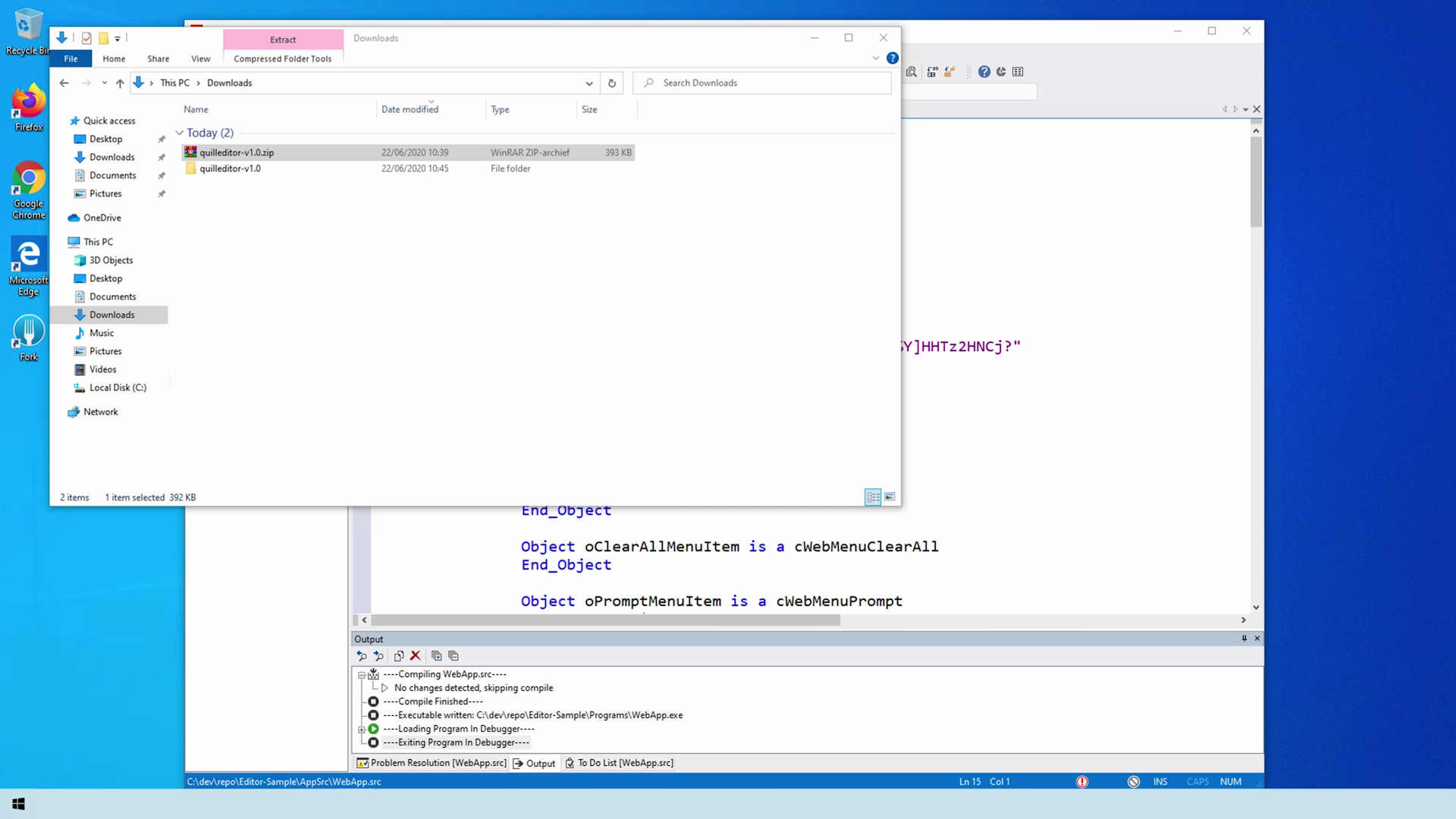
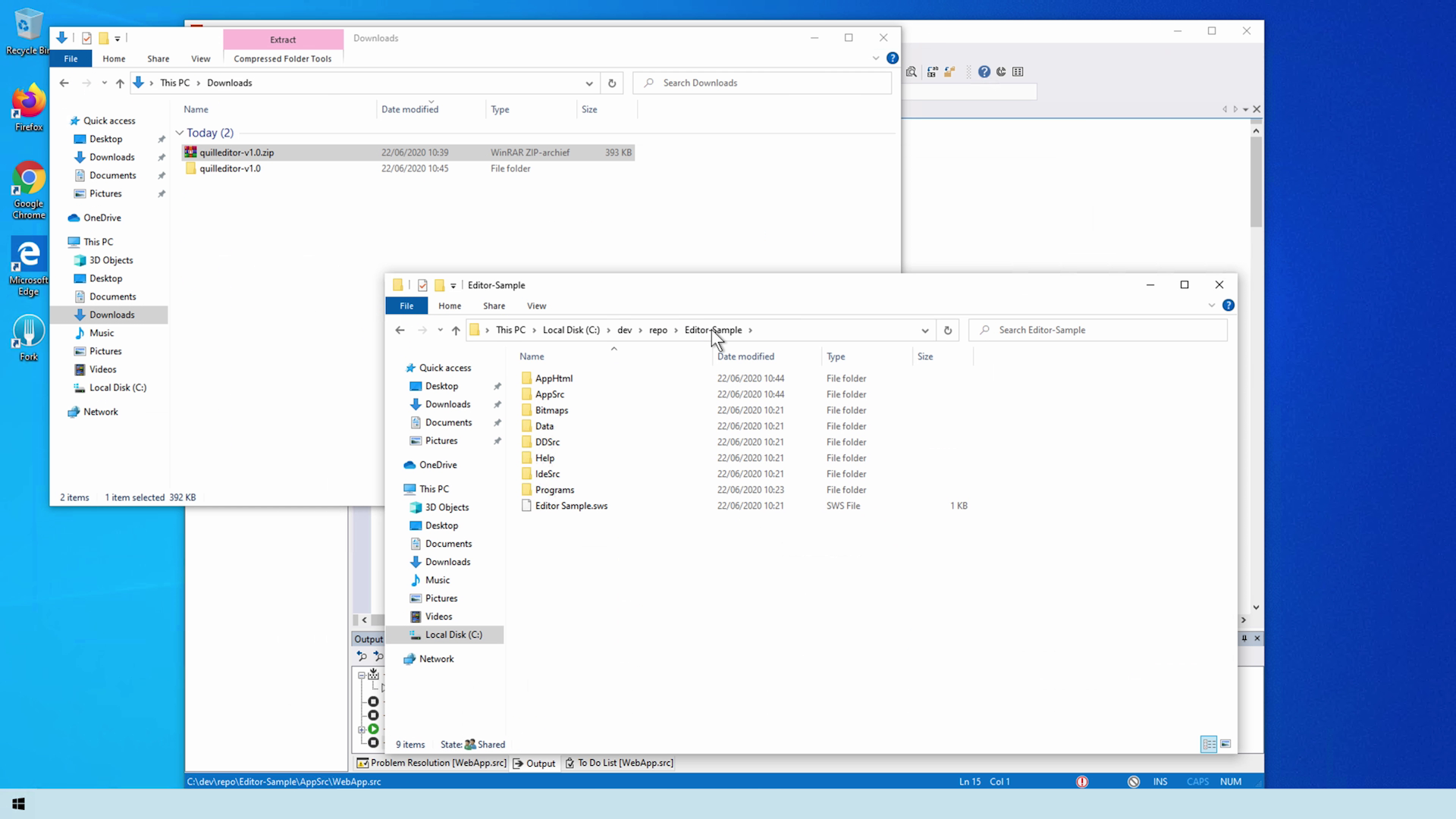
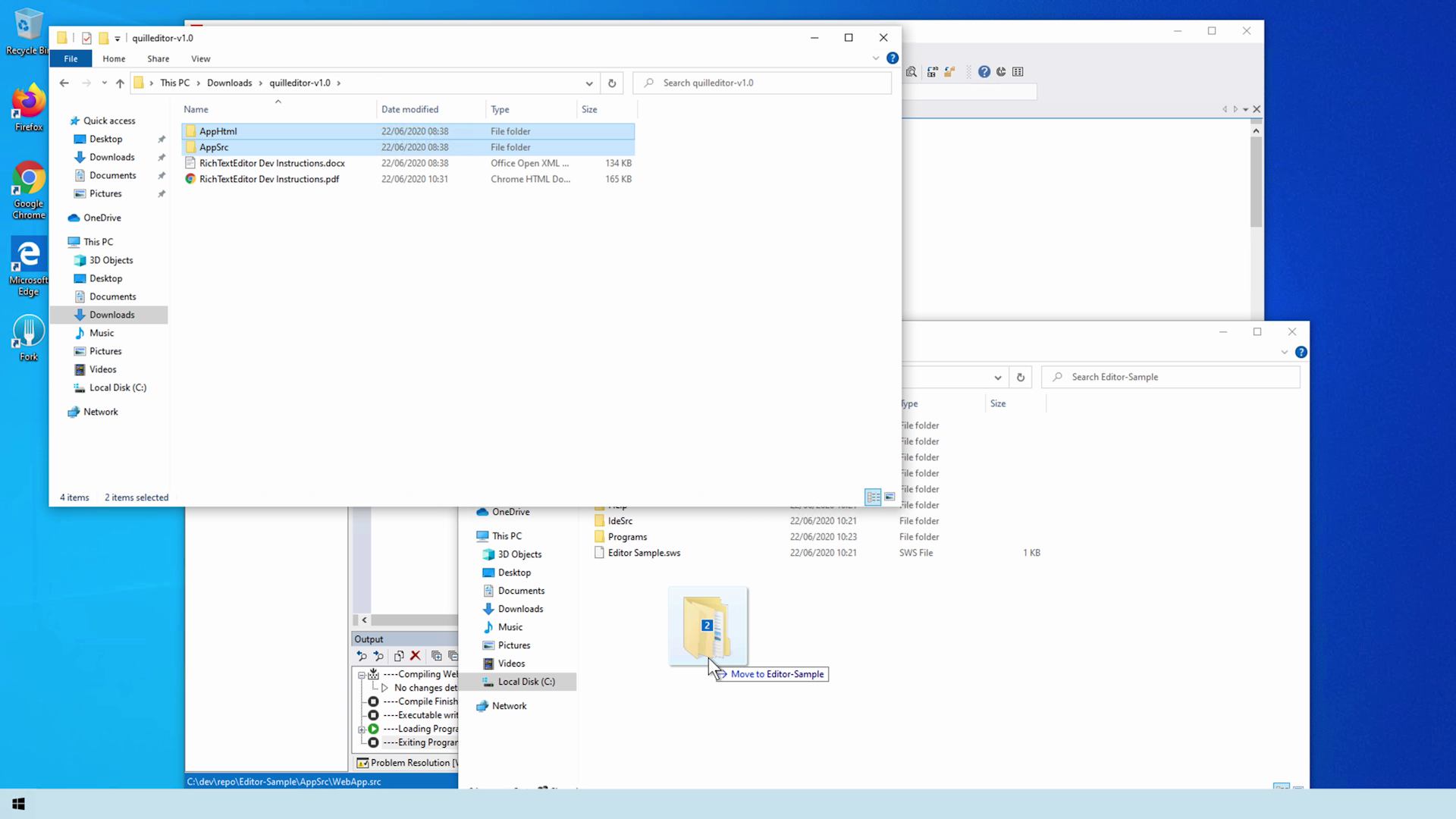
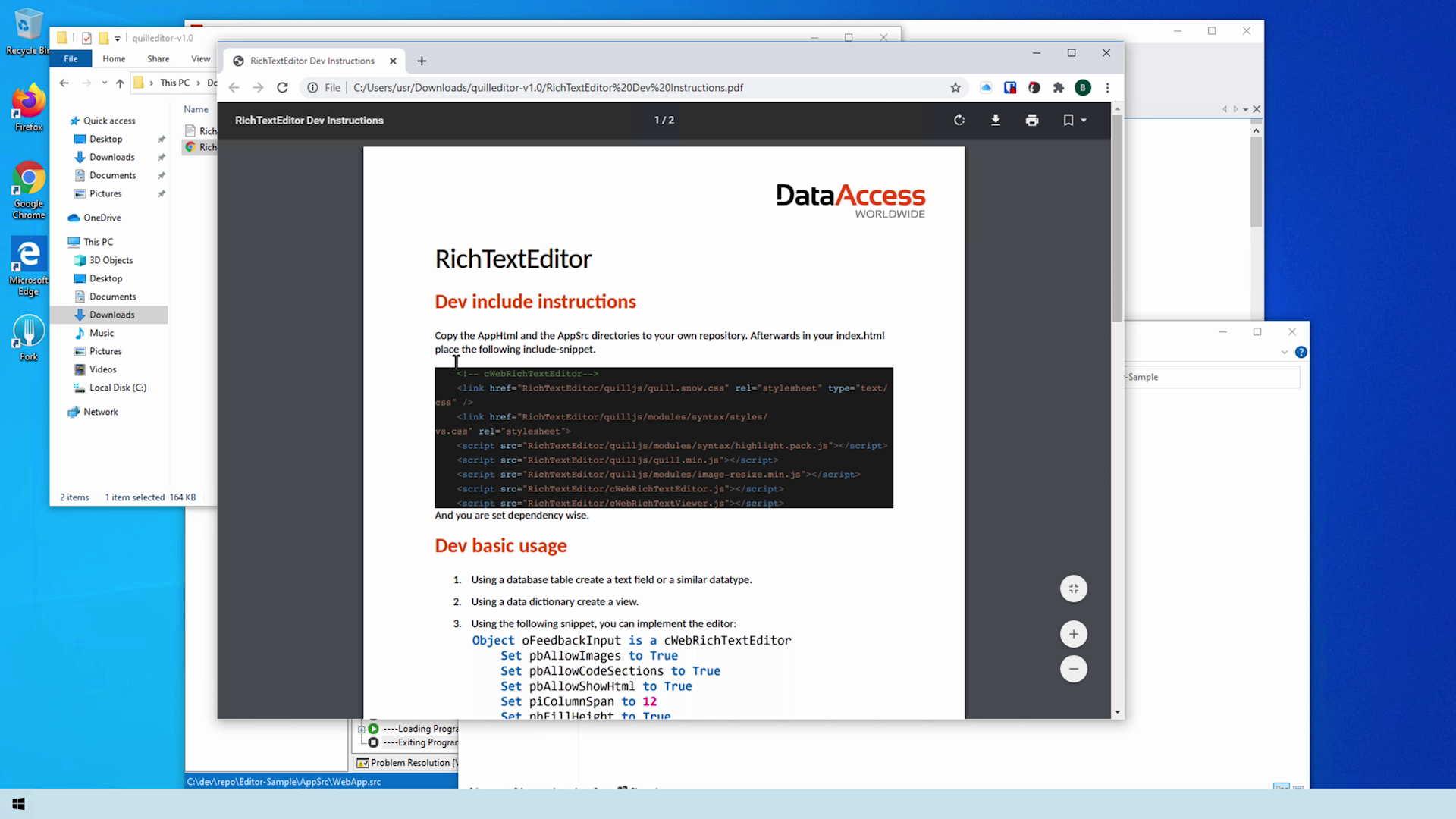
In this lesson, we demonstrate how to add the editor to your workspace. It’s quite a simple process. You can find the instructions in the pdf bundle included in the download.
DEMONSTRATION






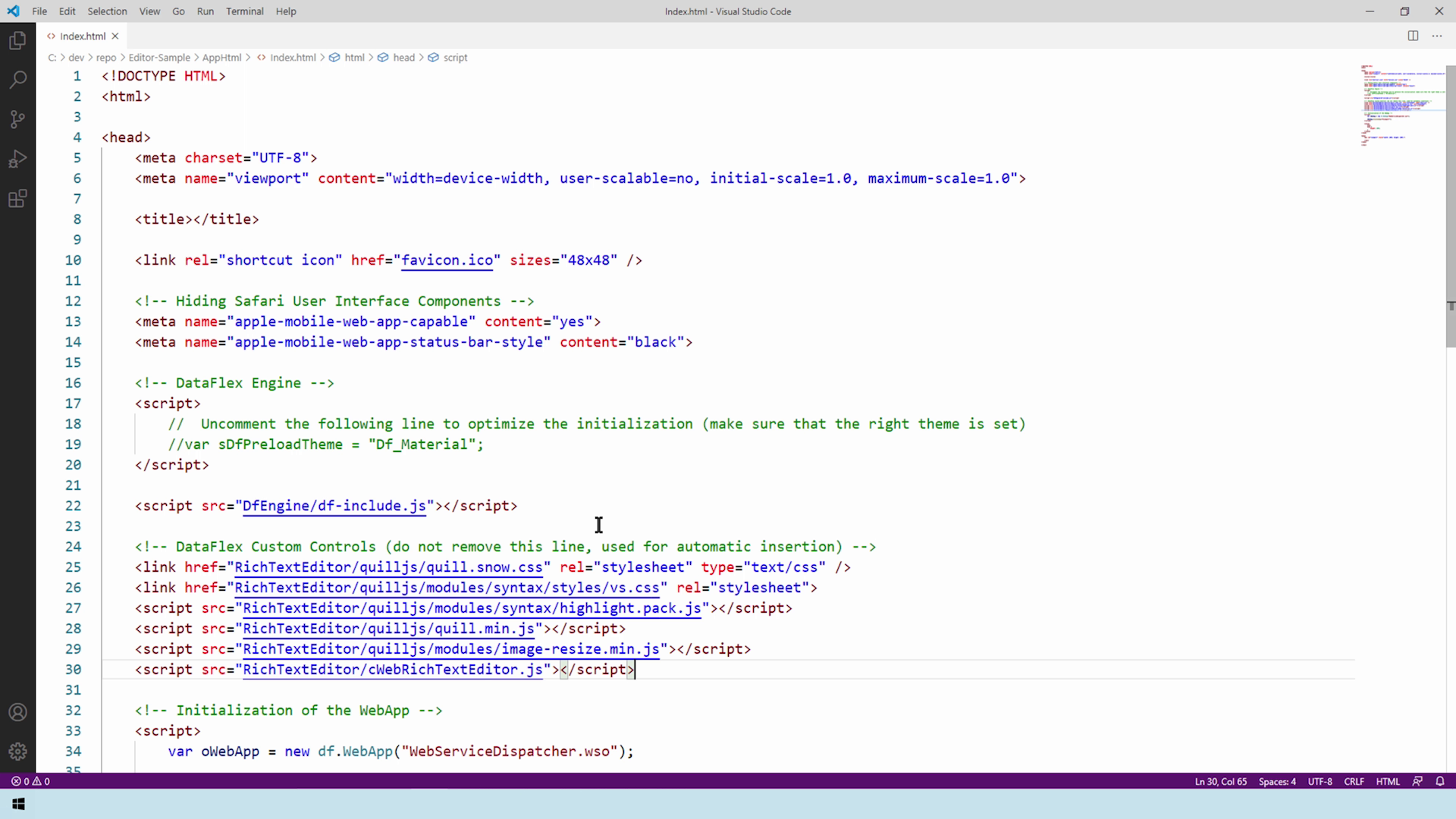
In the next lesson we add the Quill editor to a Web Application.