Quill Editor Library
Lesson 2 - Adding the Quill Editor to your Web Application
In this lesson, we use the Quill editor in our web application. Beforehand, we created a project to create a user feedback application and a database.
DEMONSTRATION
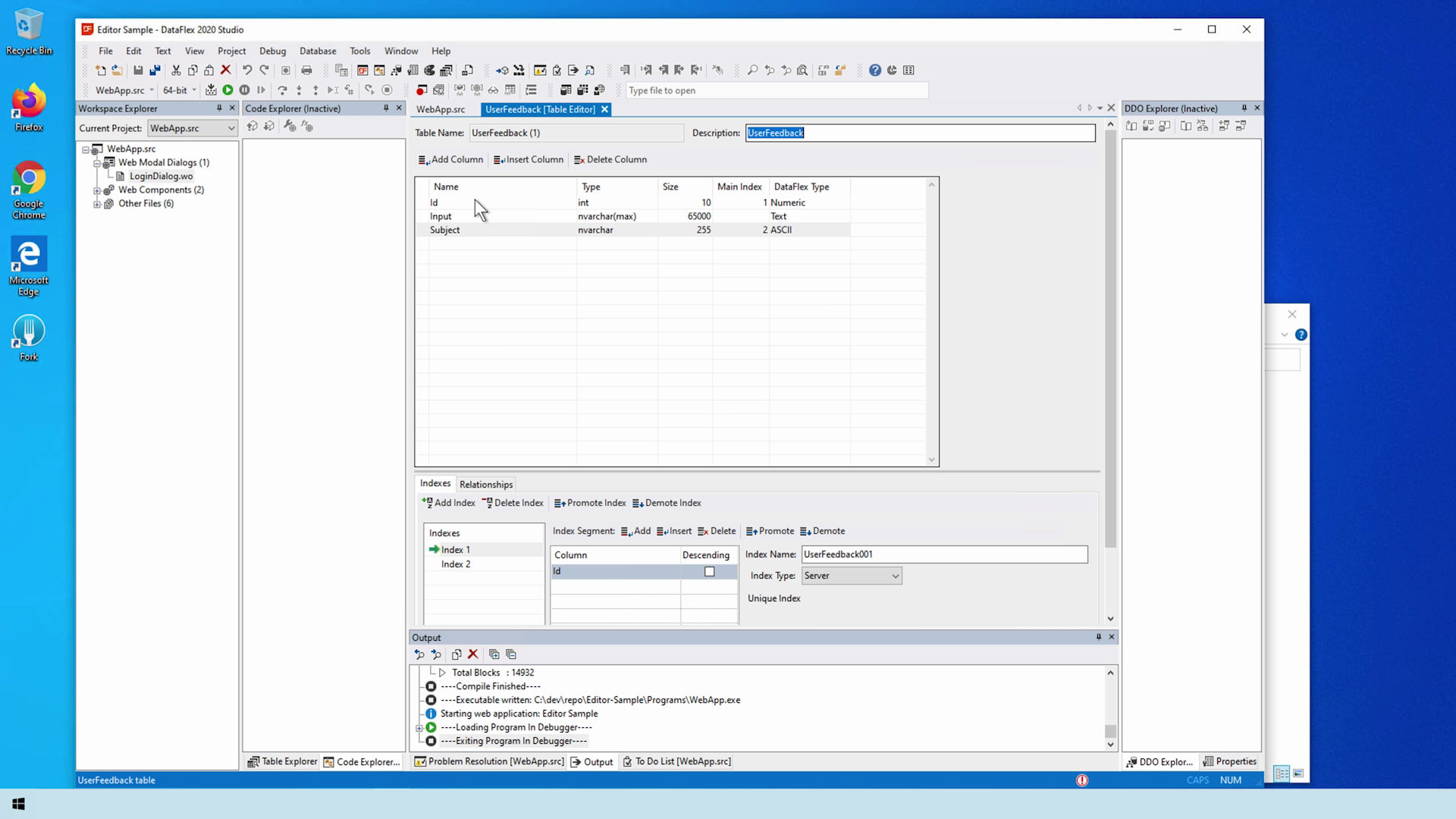
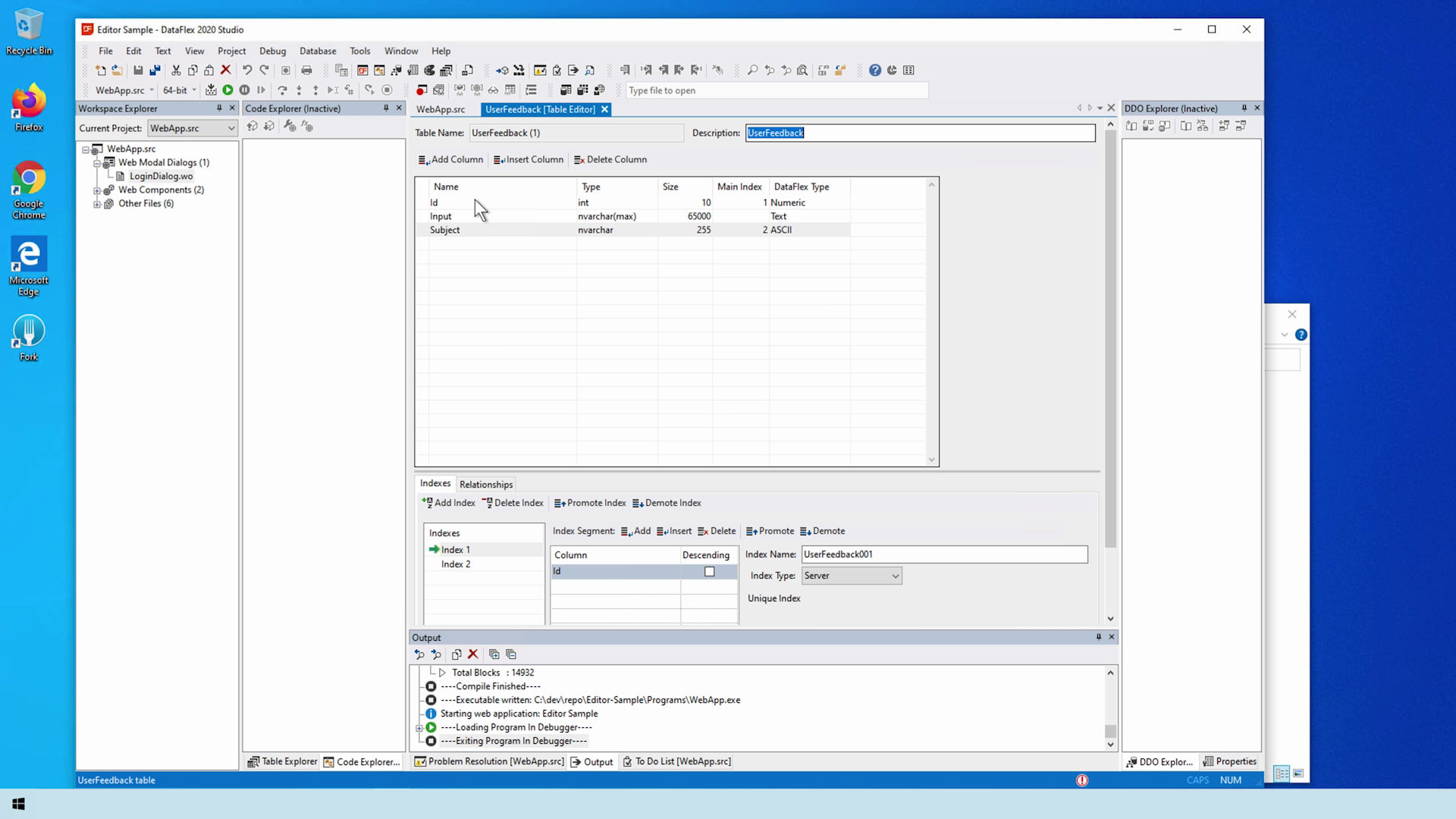
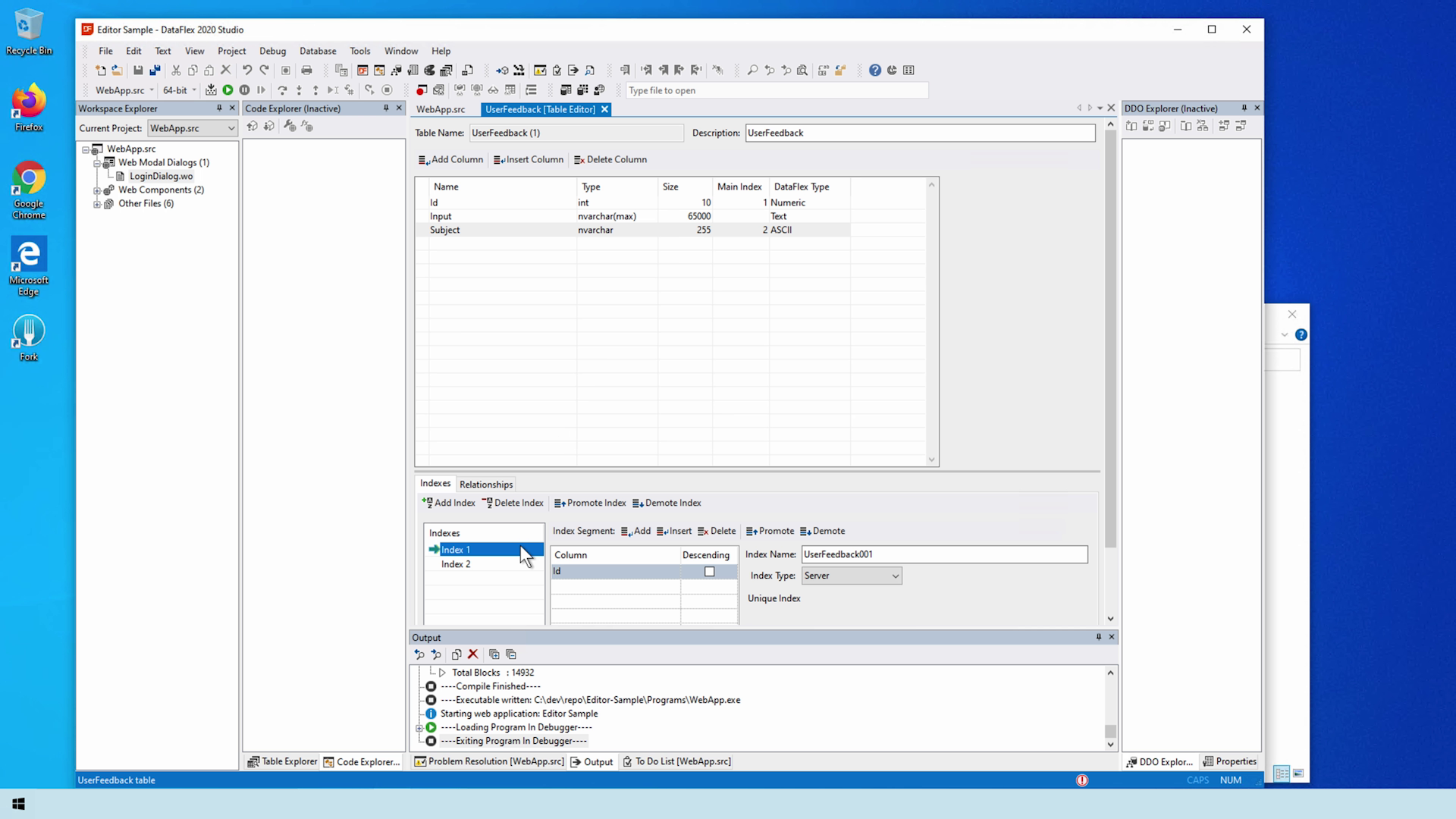
- Let’s look at the database table we created, you won’t find a simpler table
- As you can see, there is a
- Primary key
- The input field, whose content is provided by the editor
- And a subject field

- Note that the latter two fields are n-type fields because I am using DataFlex 2020. DataFlex 19.1 and earlier users should use the single byte equivalents. But don’t worry about Unicode. The Quill editor has some nice surprises demonstrated in a later lesson.
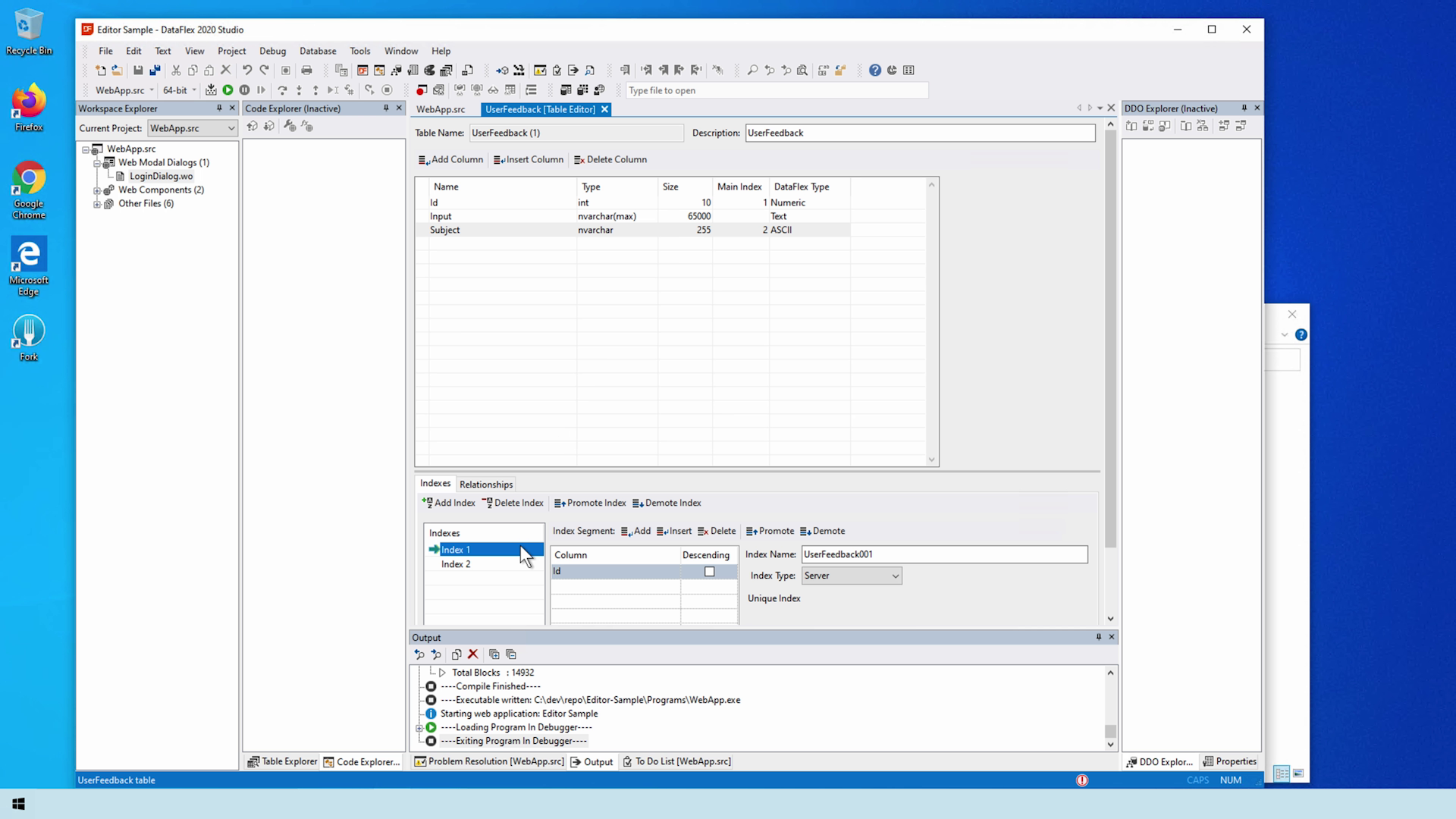
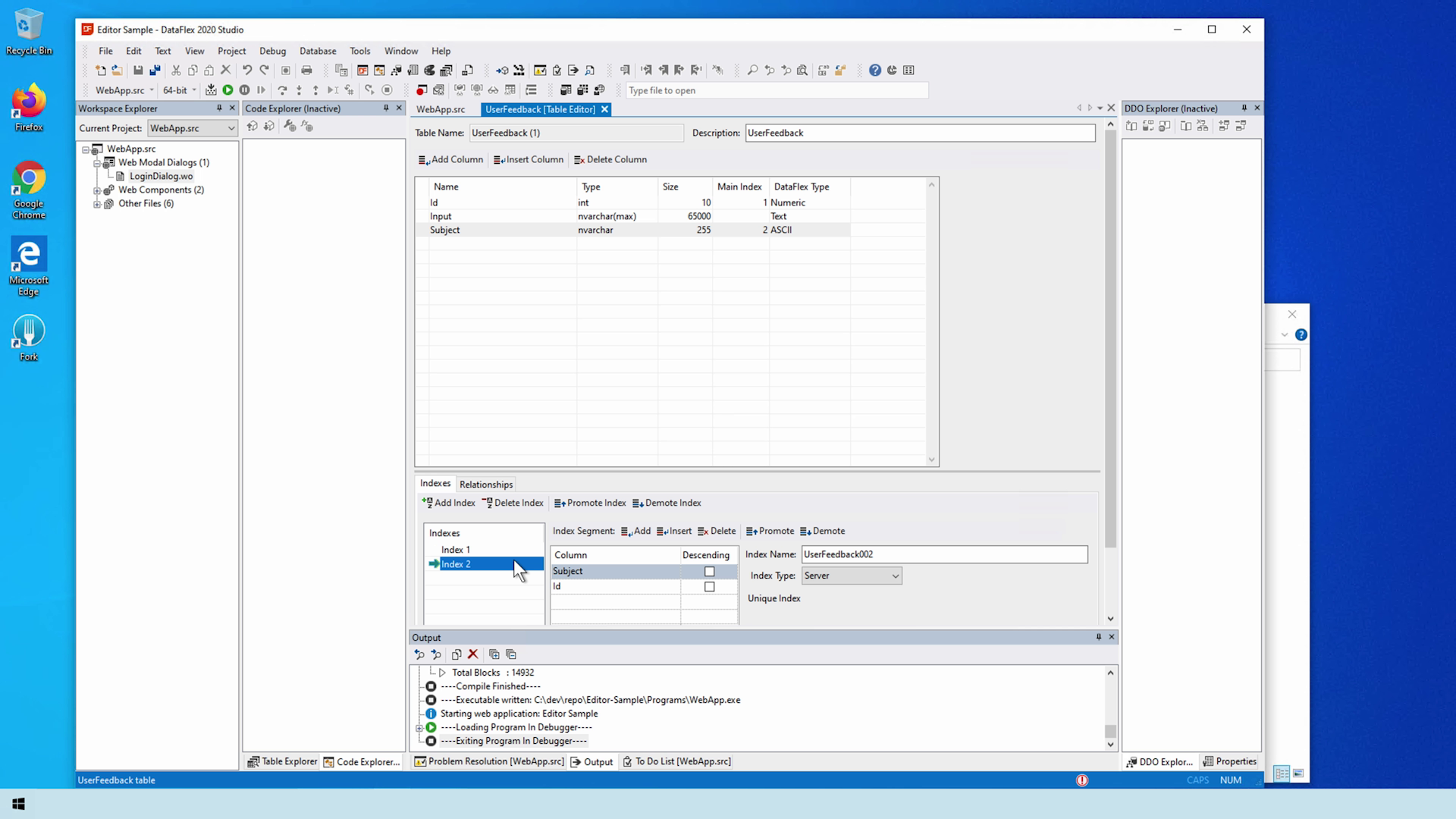
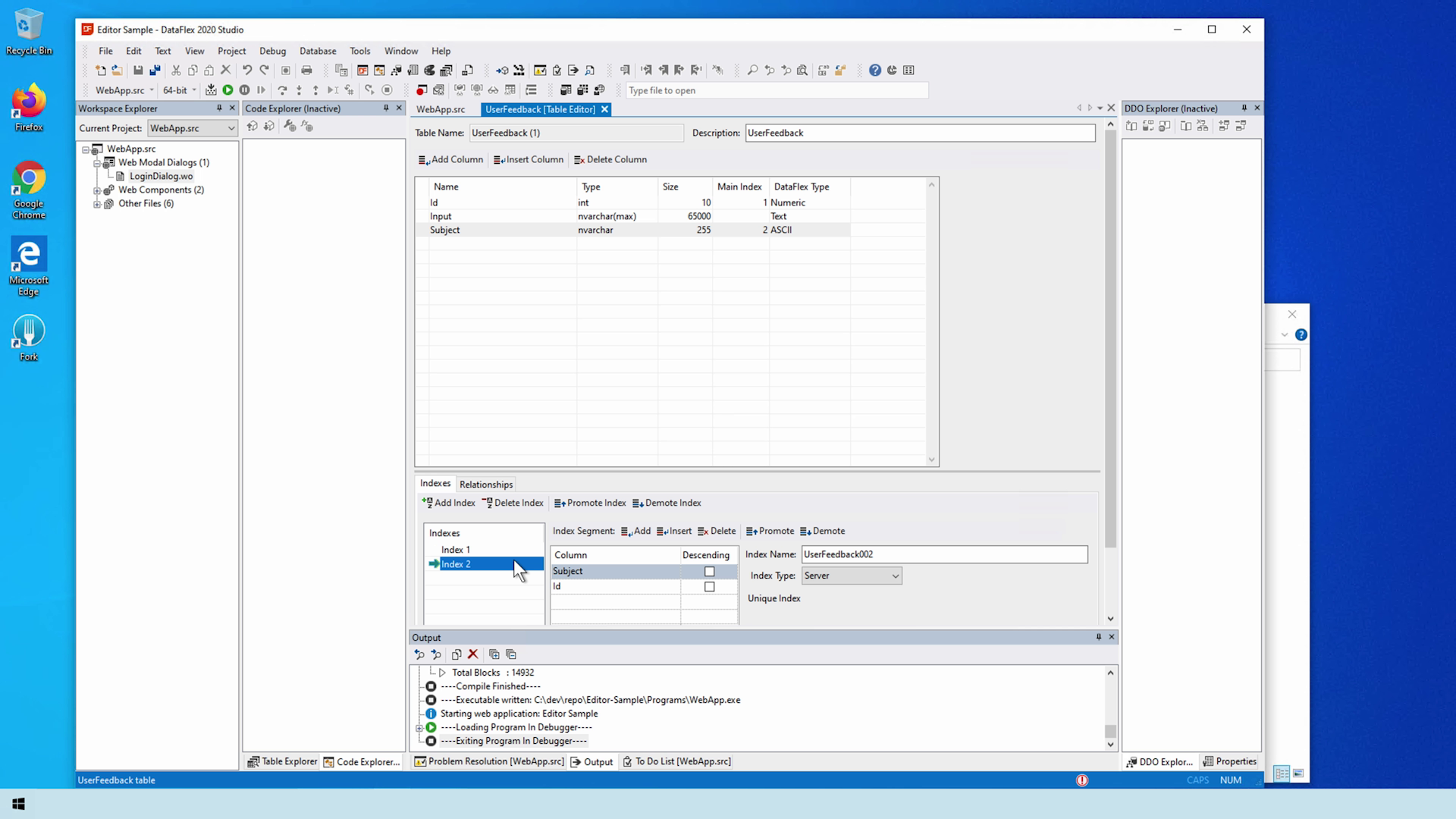
- Lastly, there are two indexes

- One is the primary key and the other is the subject and primary key

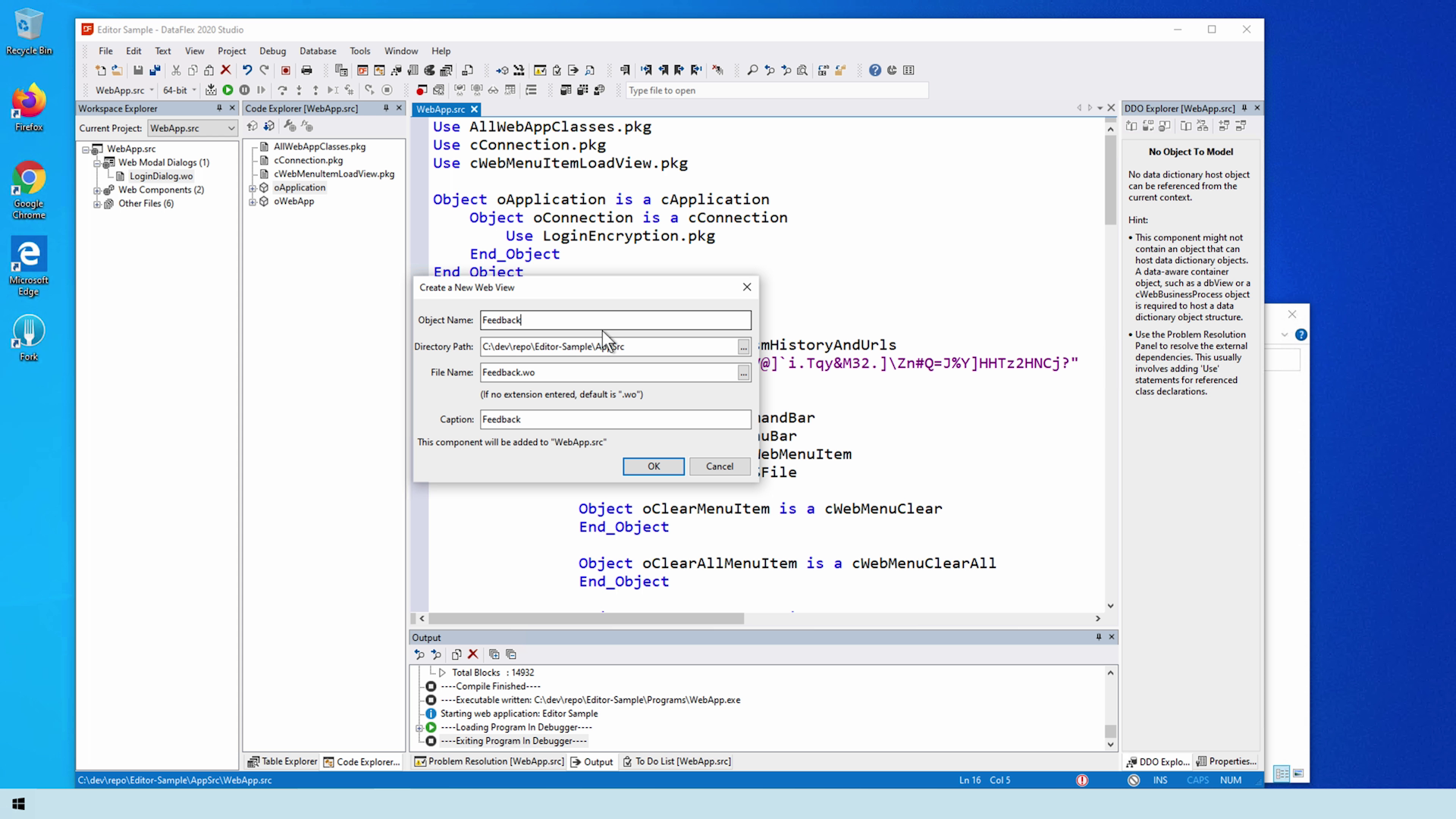
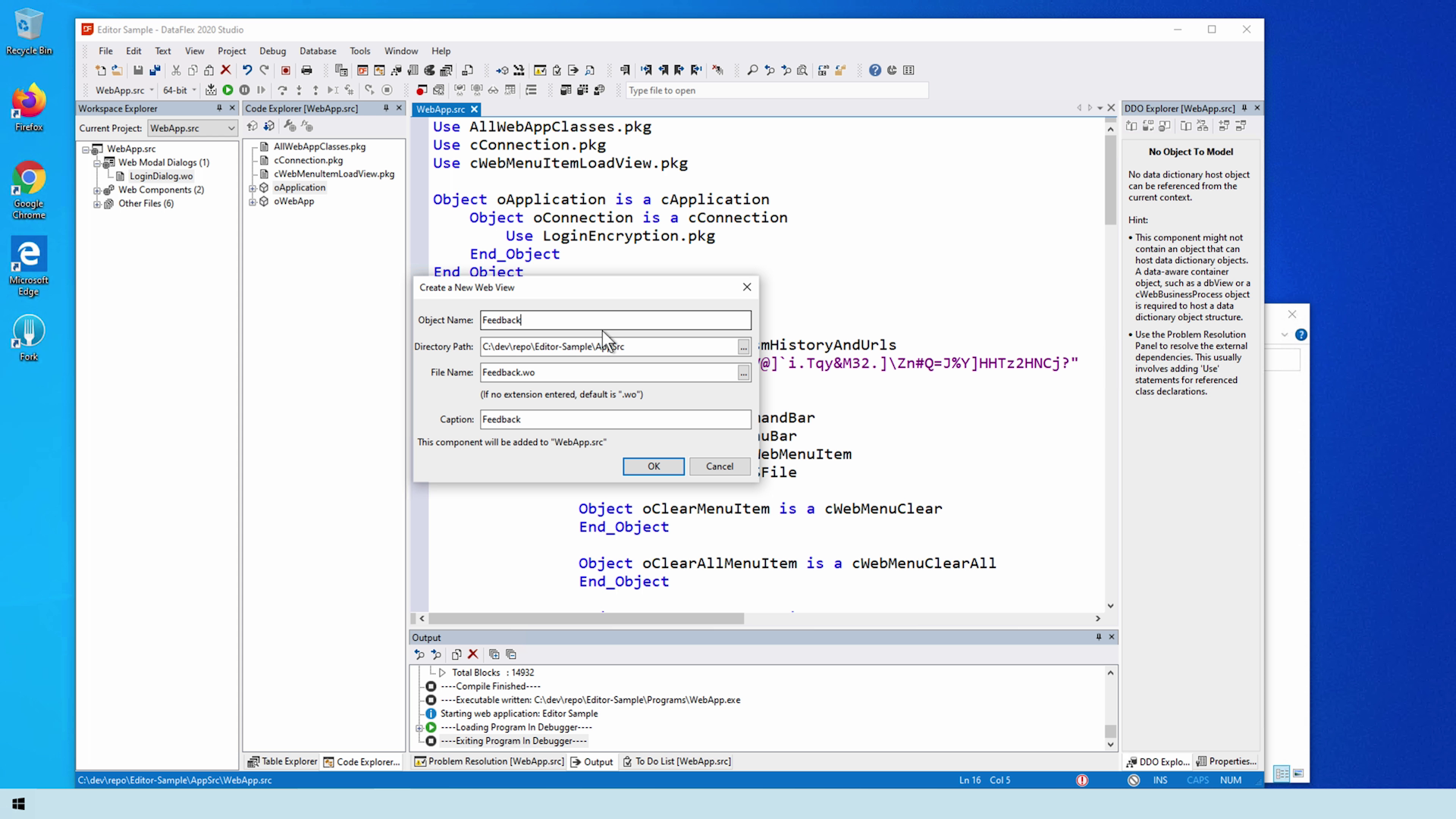
- Now that that’s out of the way we can create our editor view

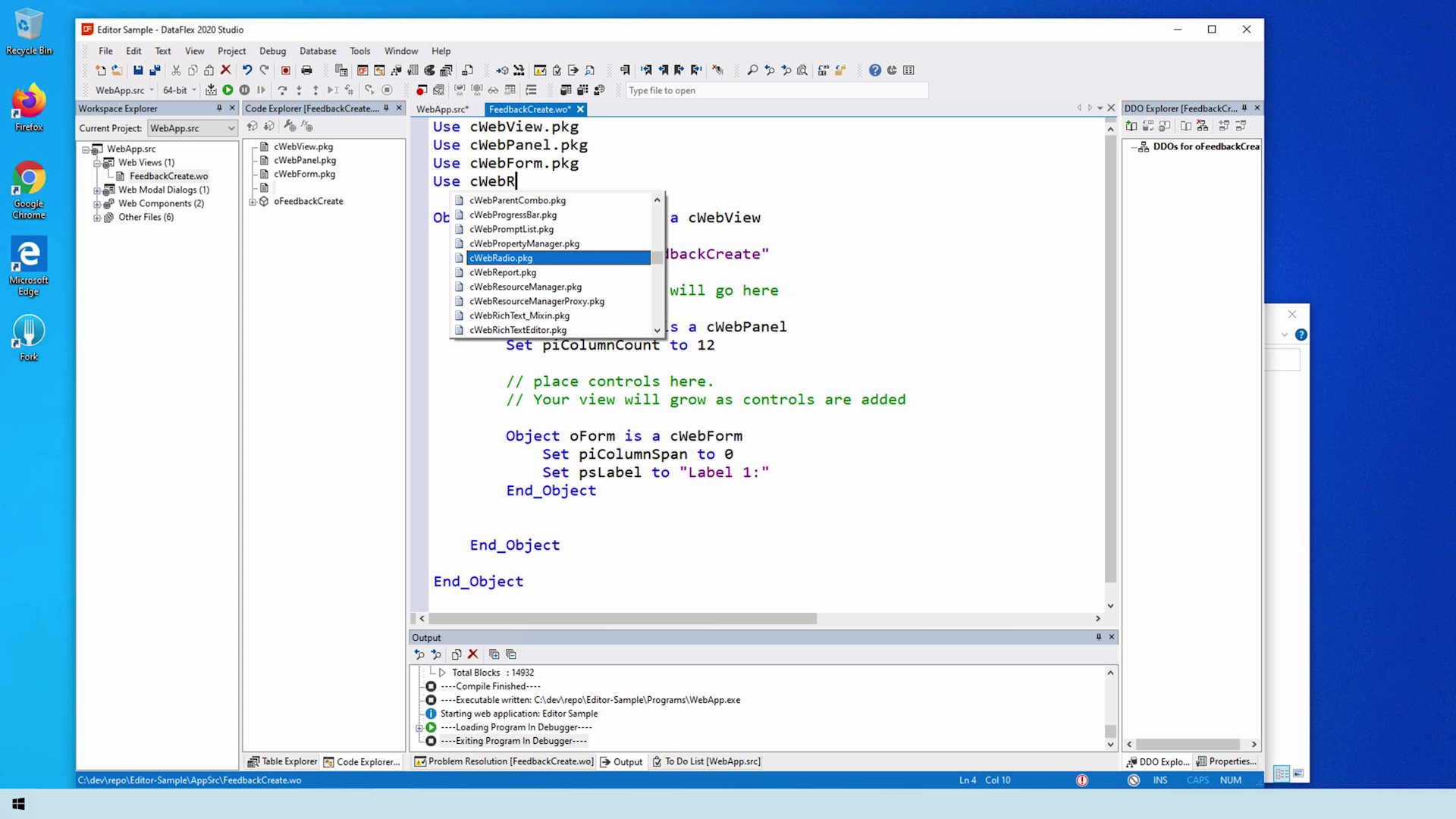
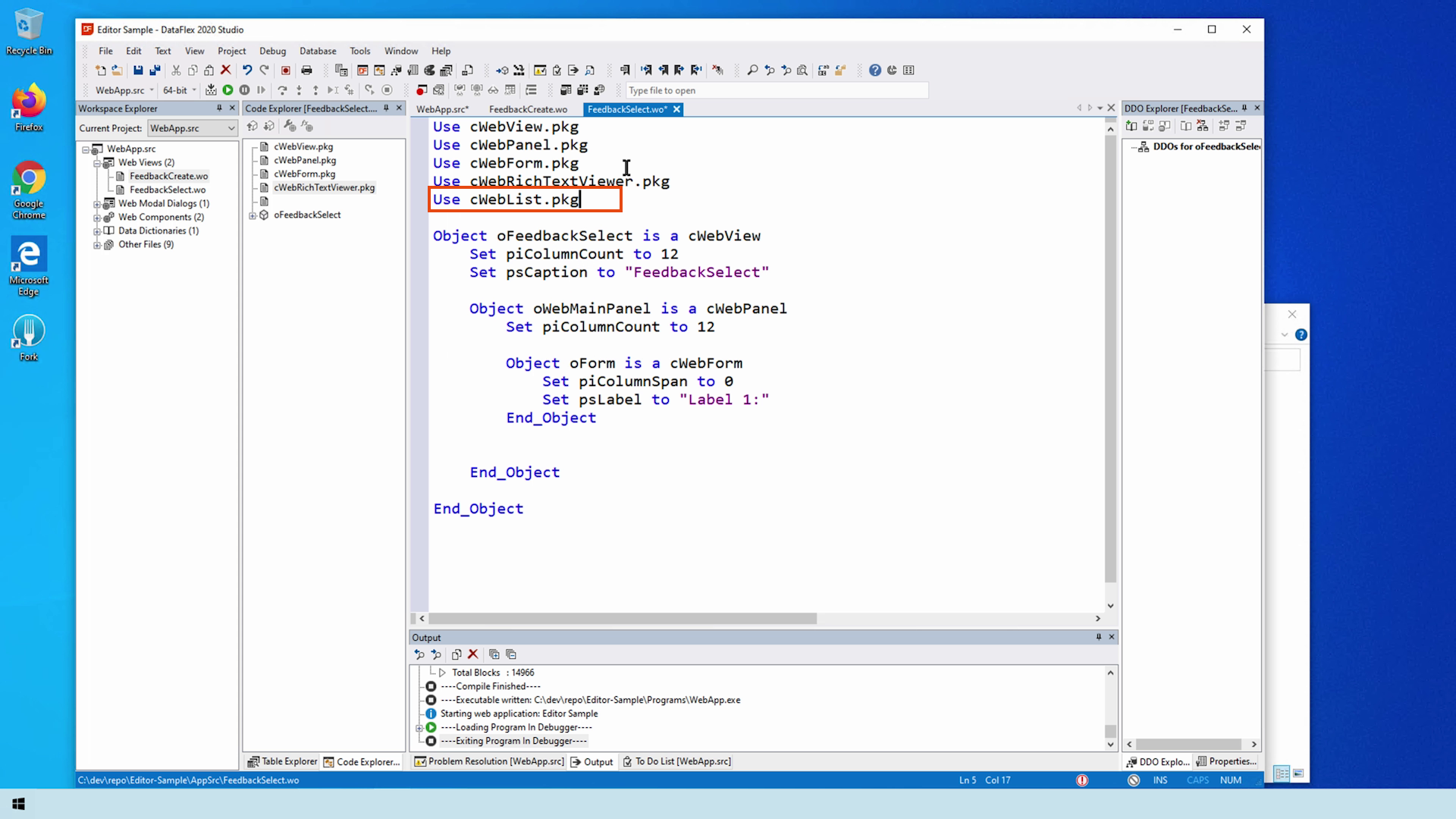
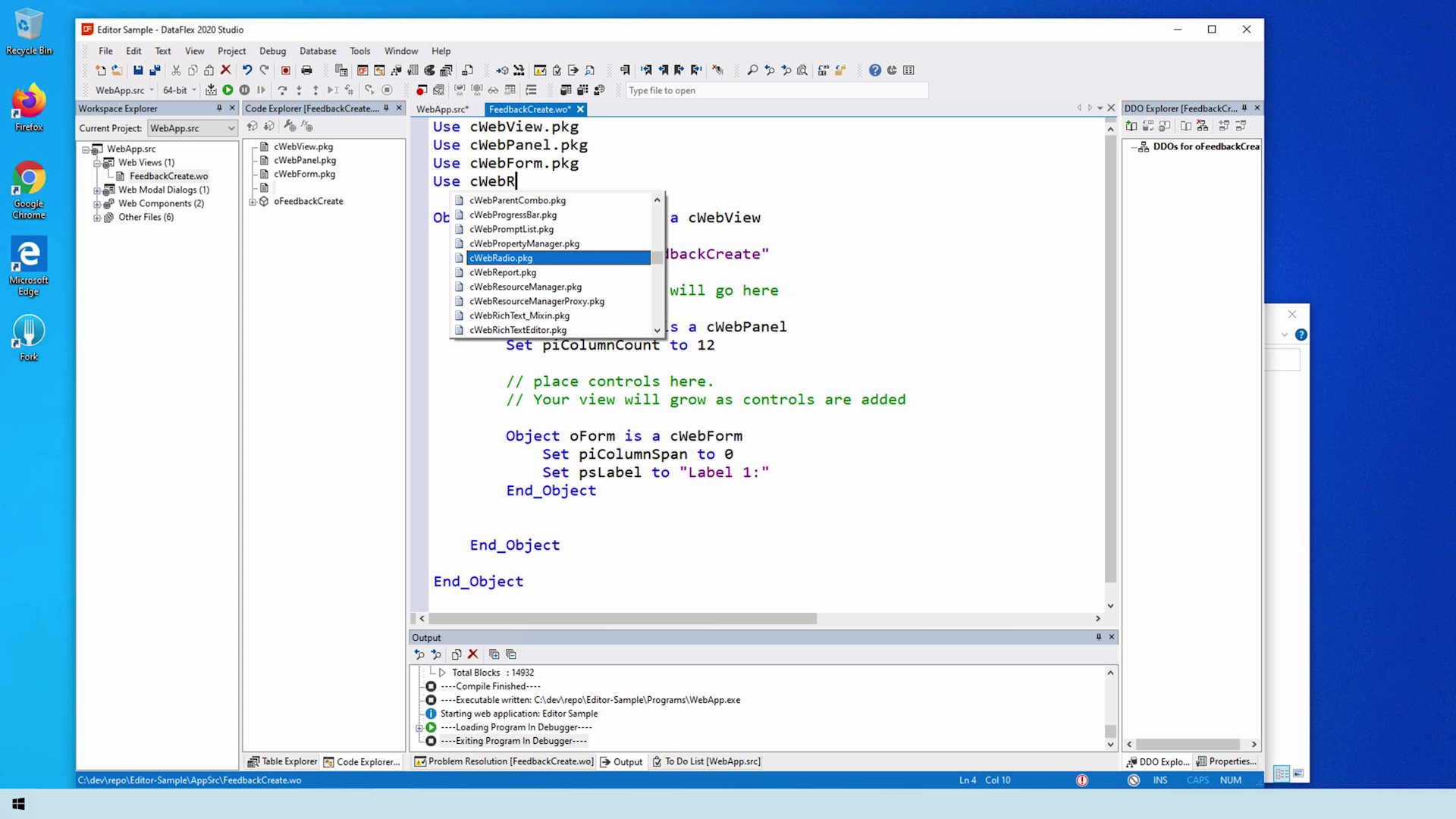
- Because the Quill editor is included in the workspace, only a use statement needs to be added

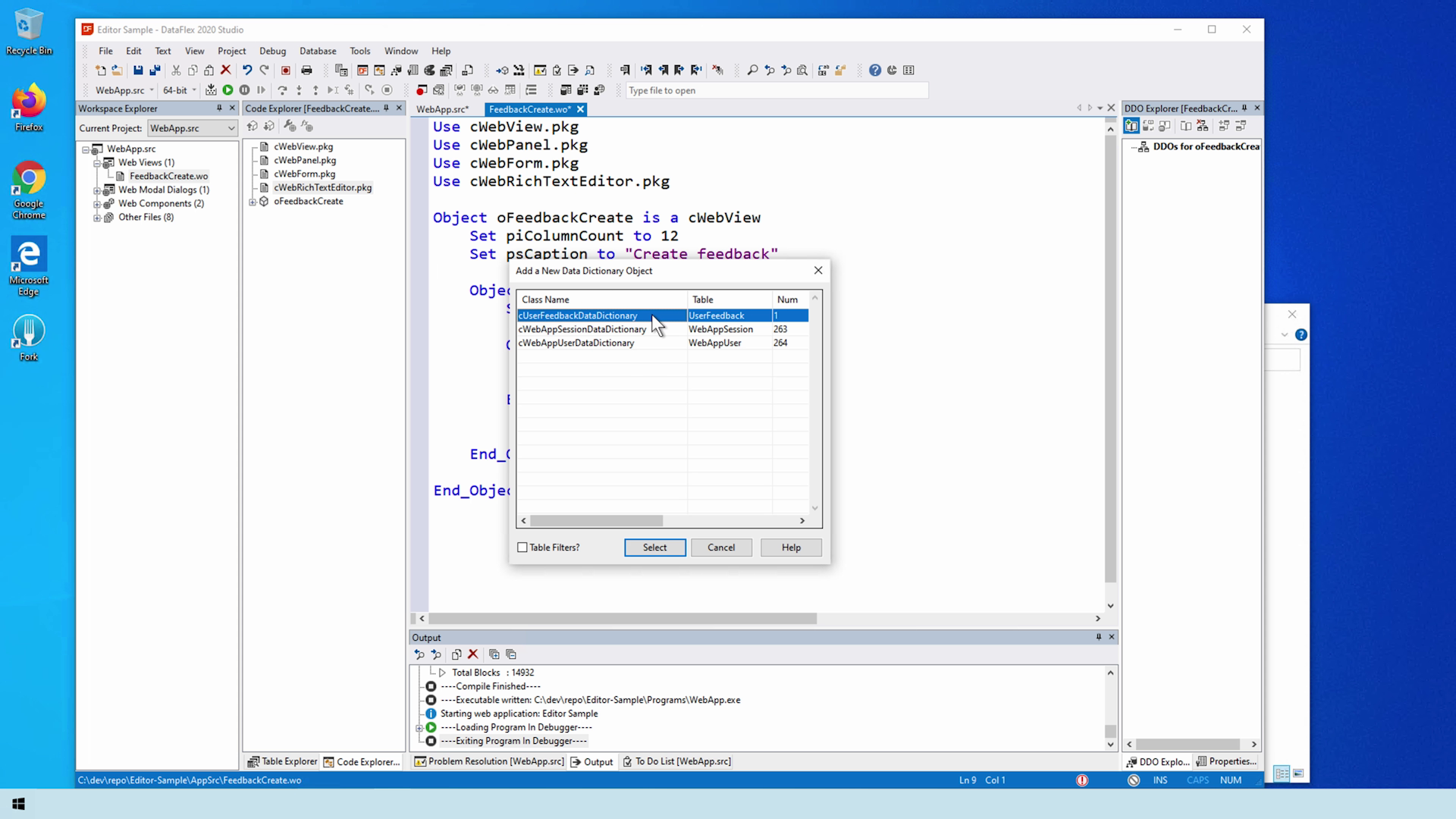
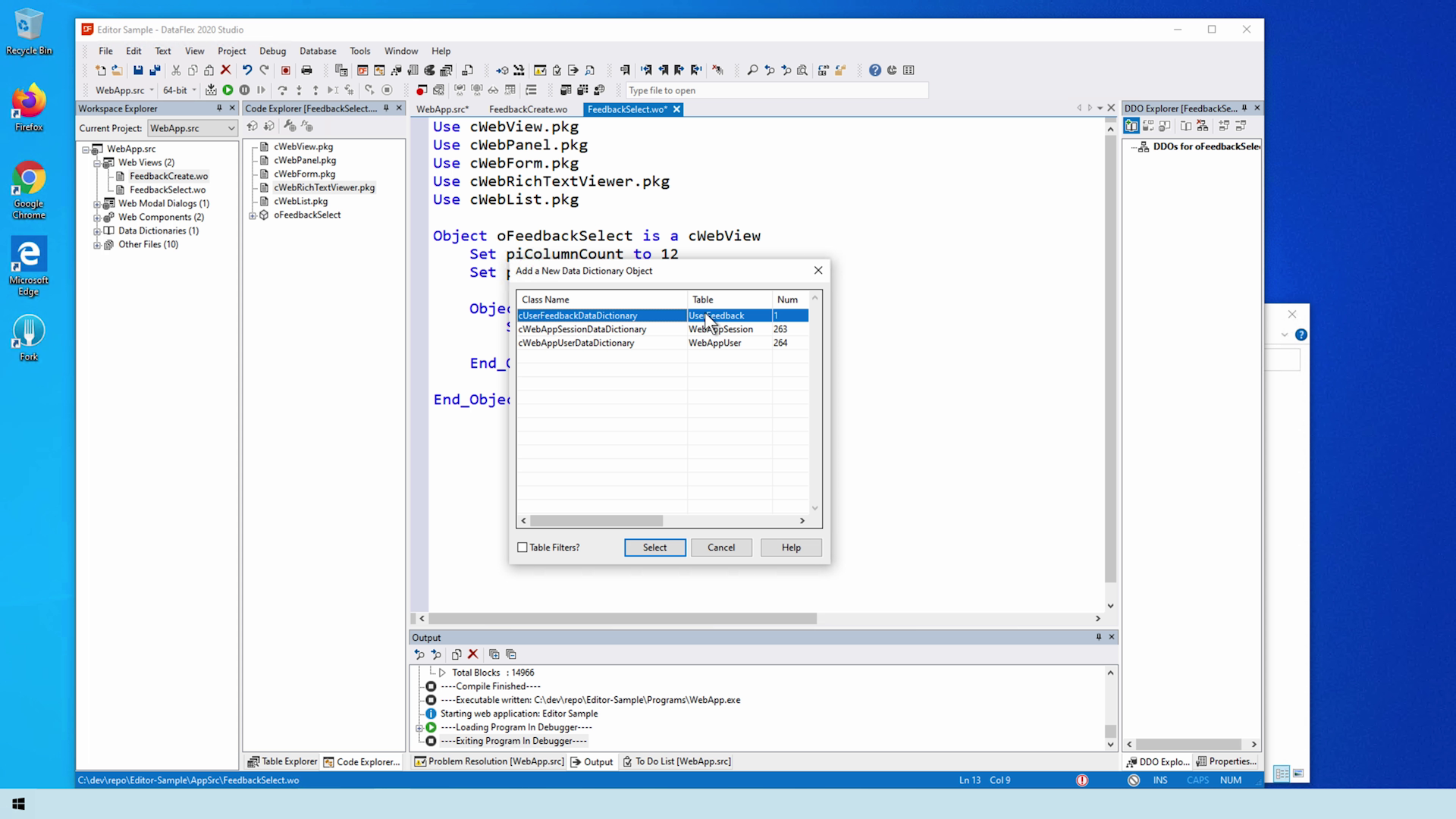
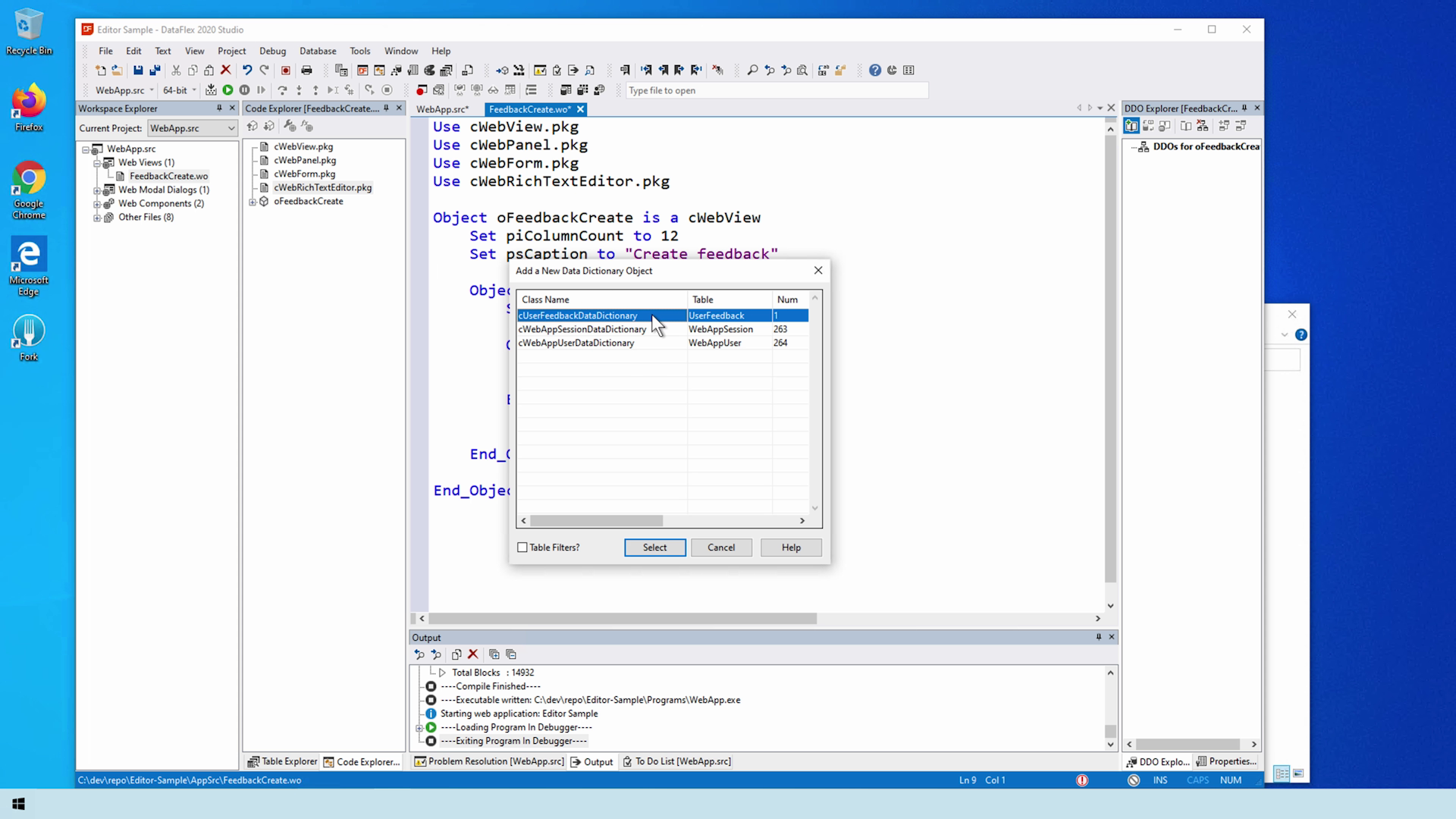
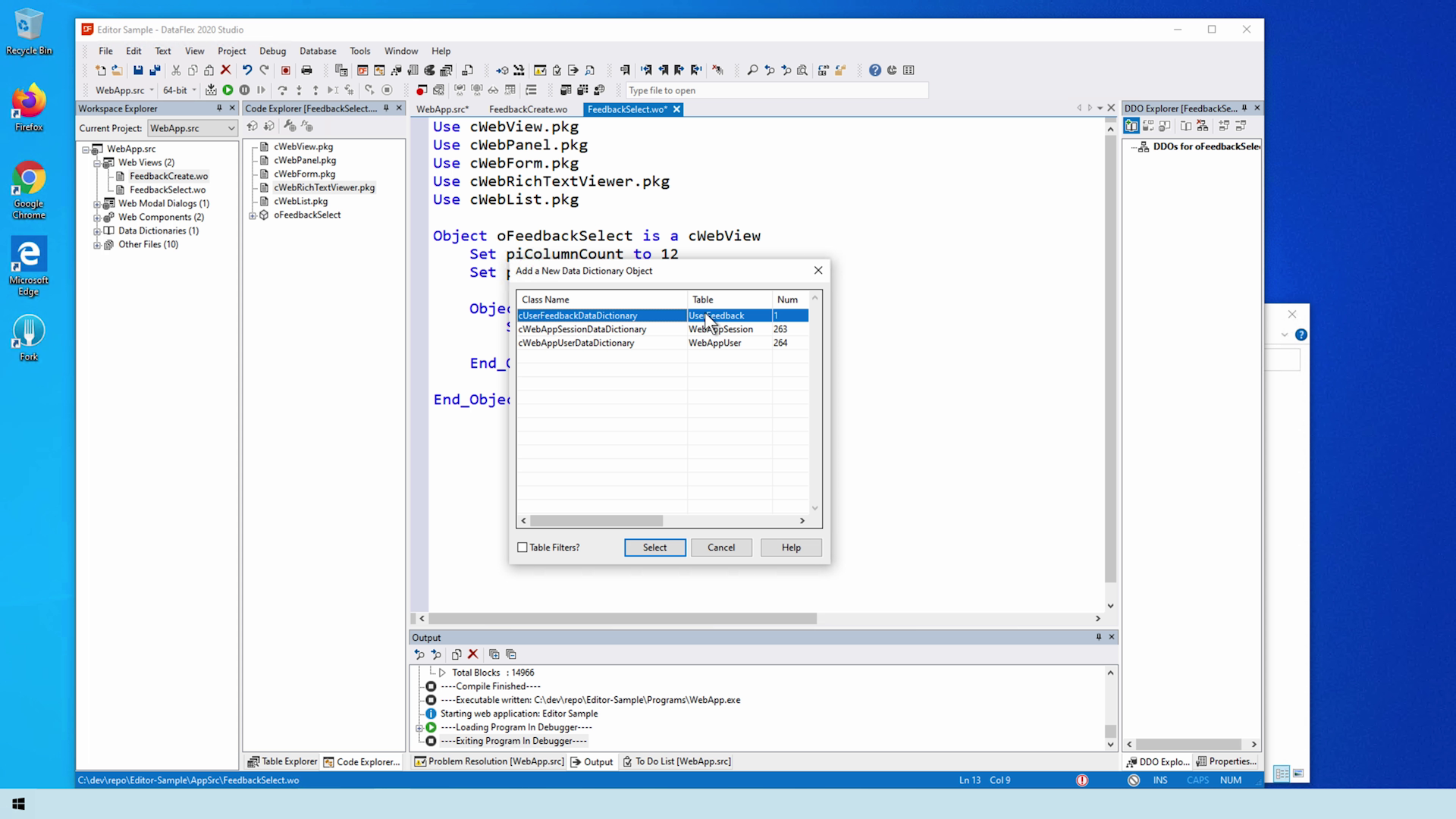
- Let’s add our data dictionary

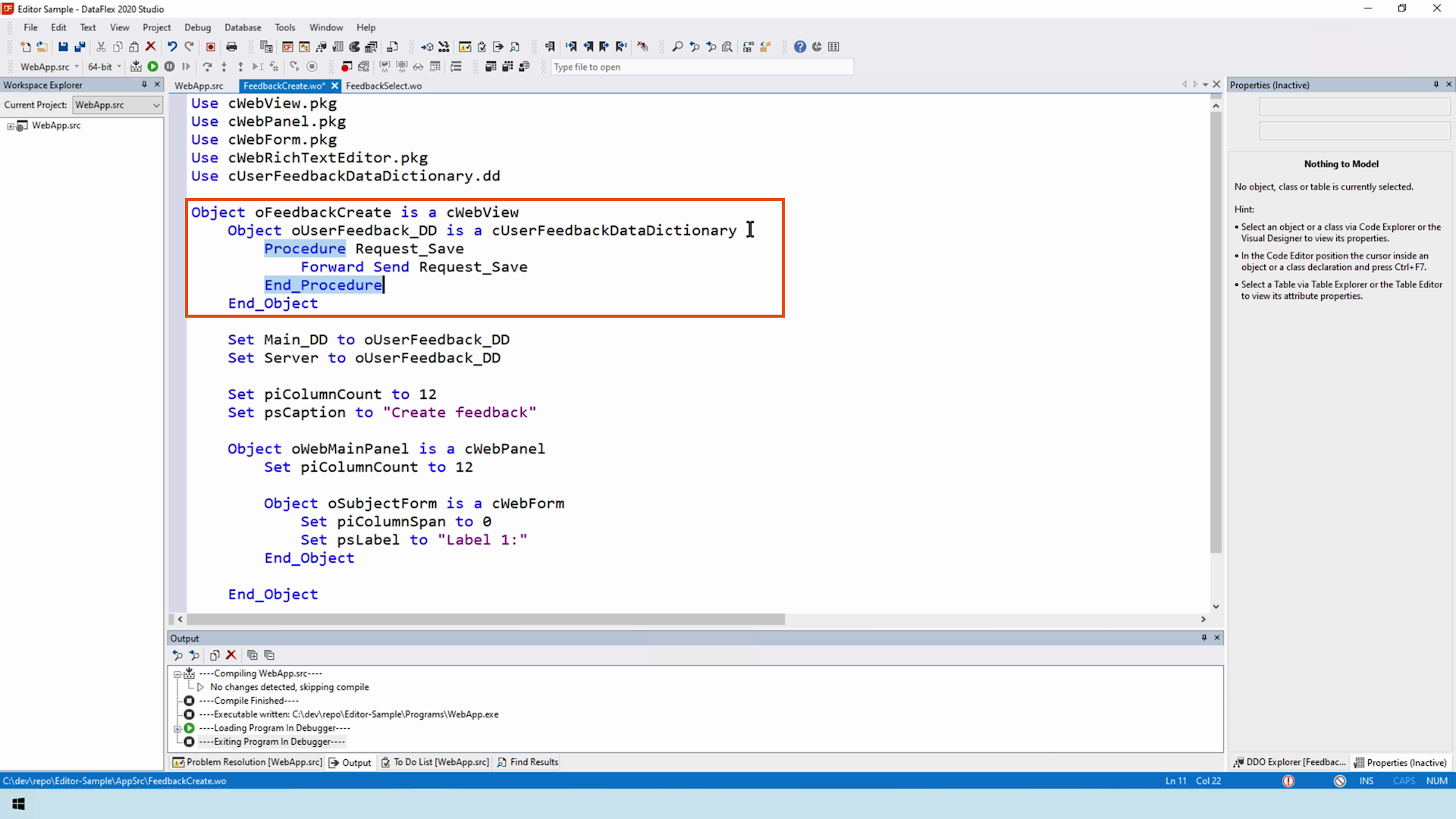
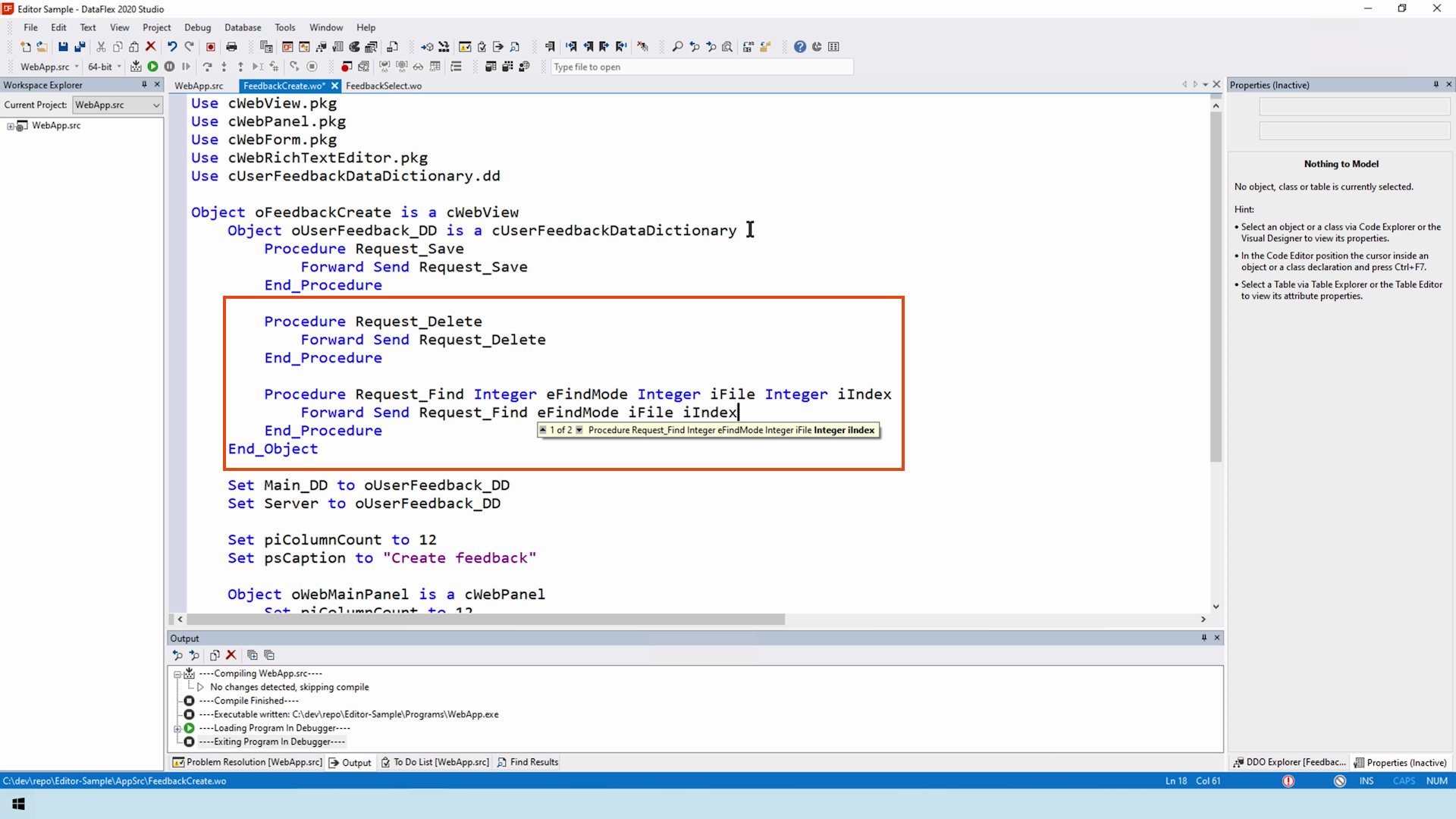
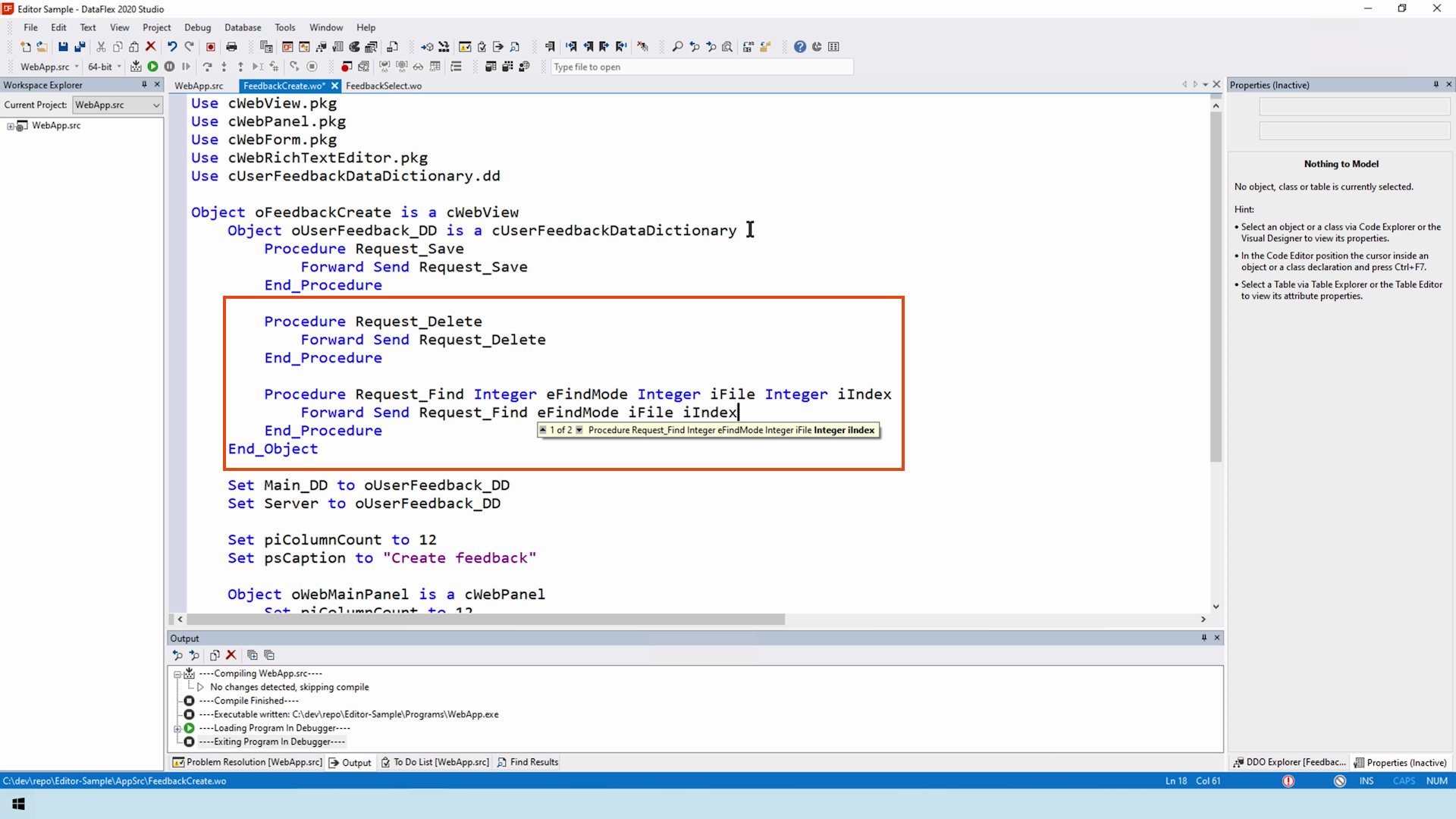
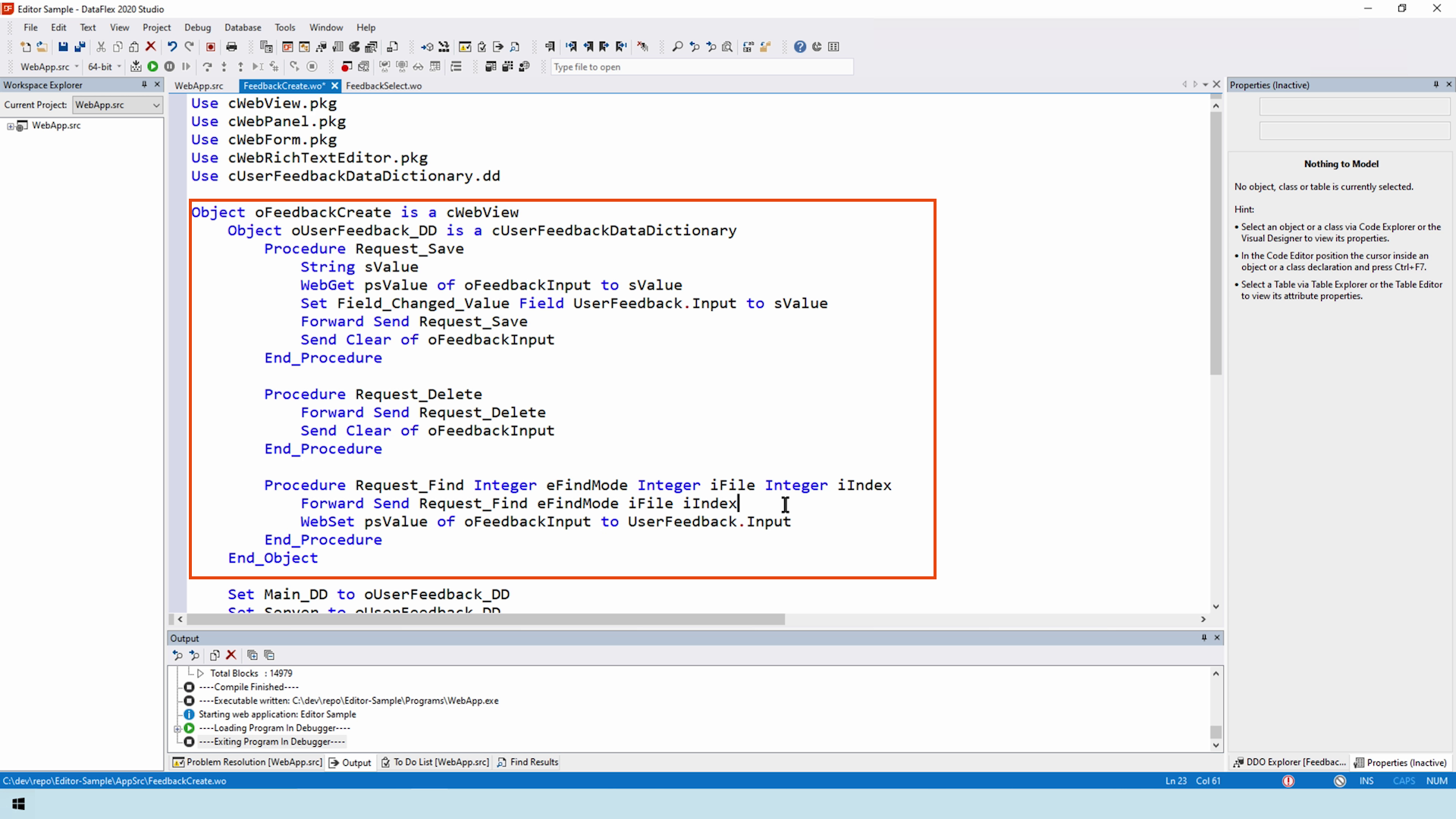
- The editor supports images but that comes with a cost: simplicity. Instead of using a simple entry item, we must abstract the request_ procedures in the data dictionary and manually save the editor

- Images must be uploaded to the server; however, they can also be deleted. When you edit an existing item and delete an image, it’s not immediately removed from the server. These image operations are cached on the client and need to be handled before the data dictionary clears its values. An example of this would be a save or delete.

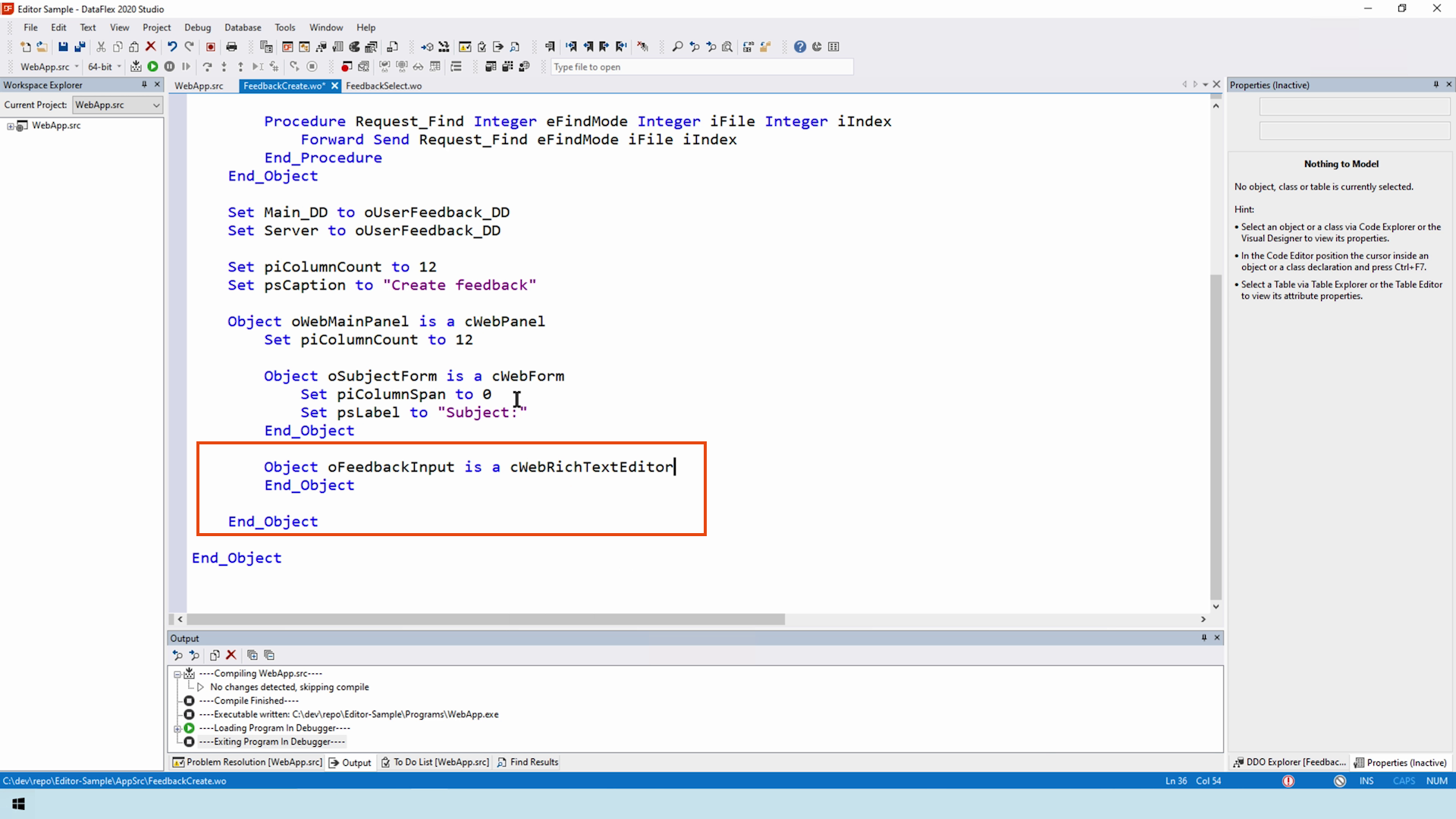
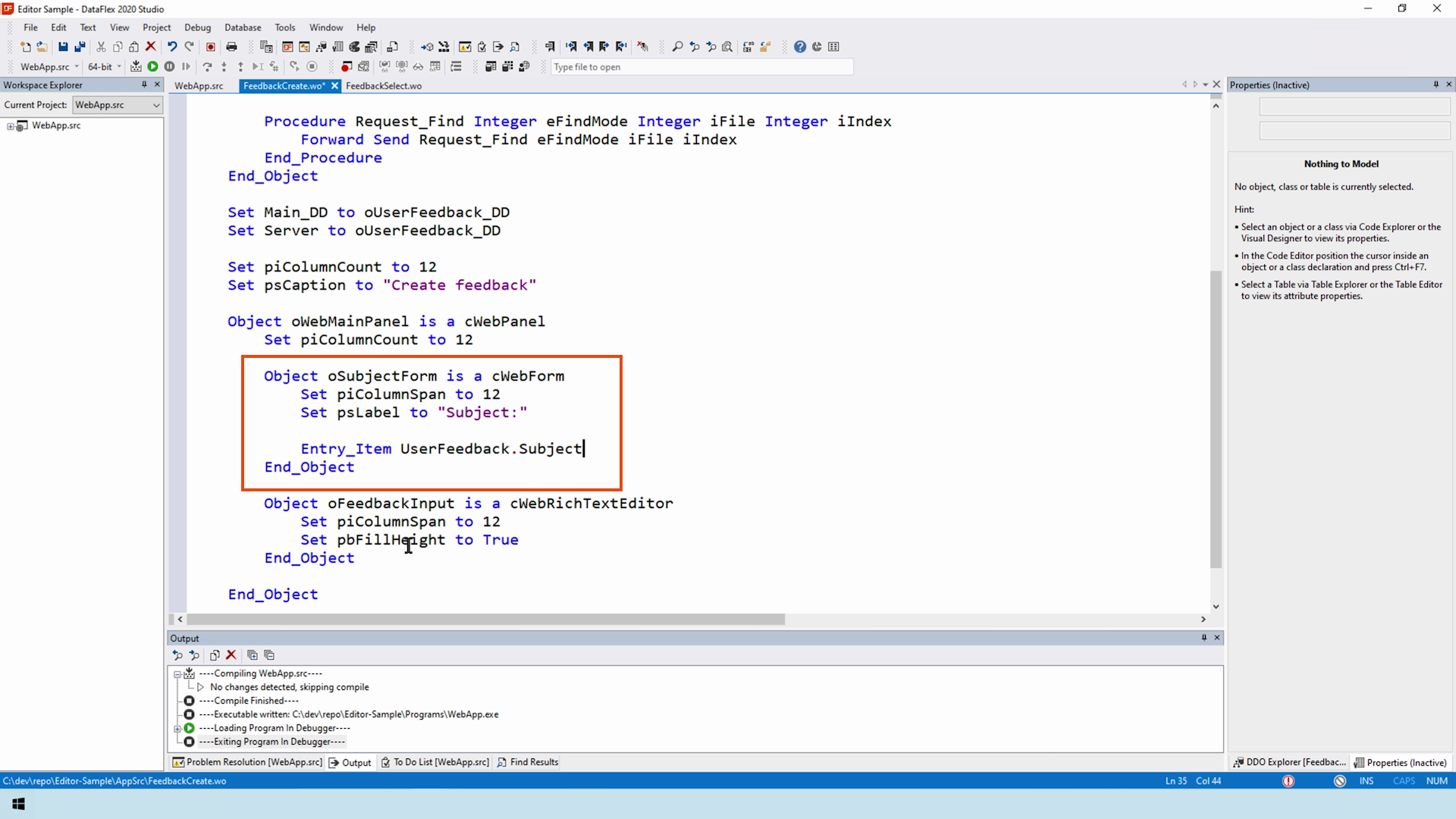
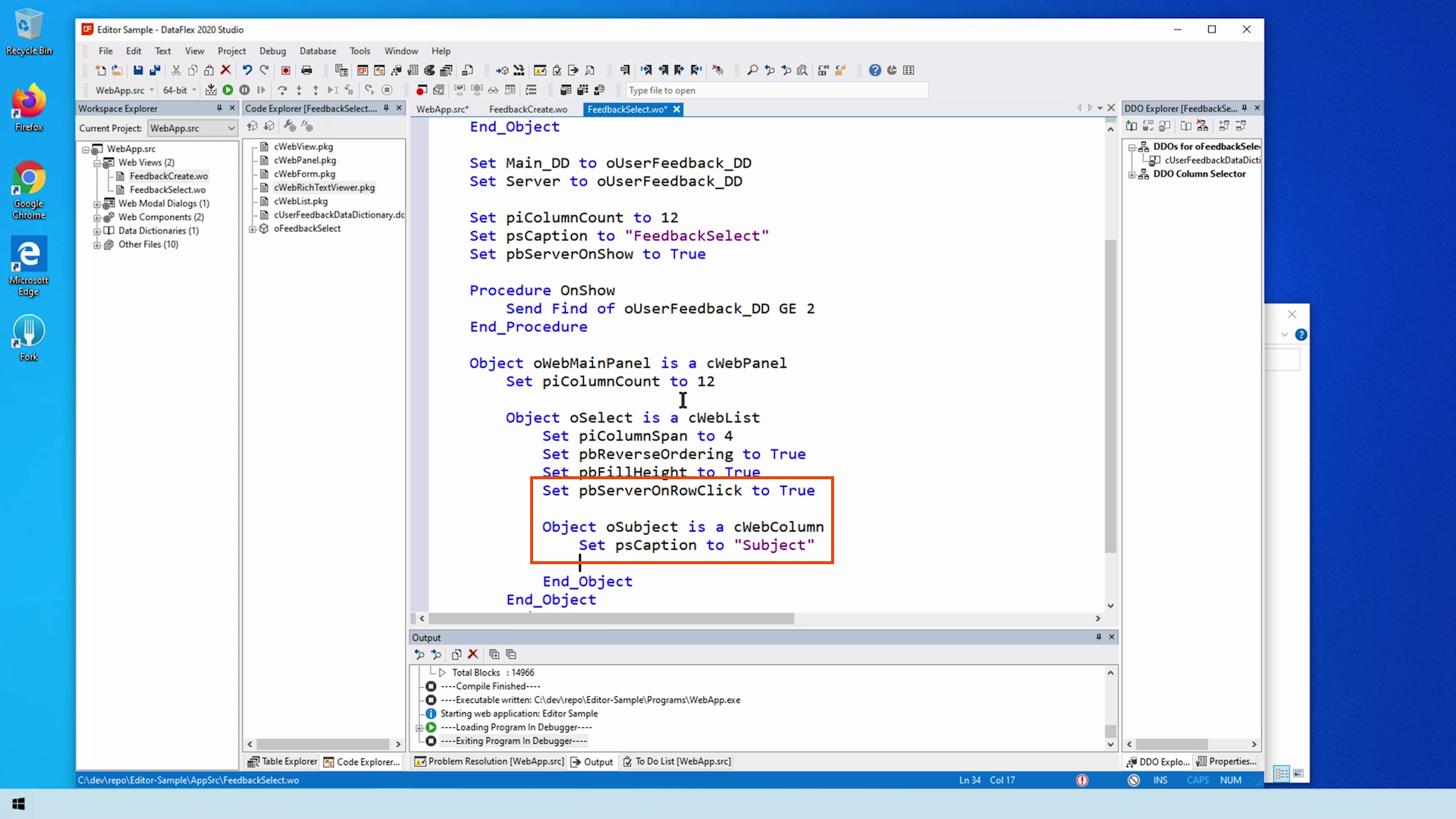
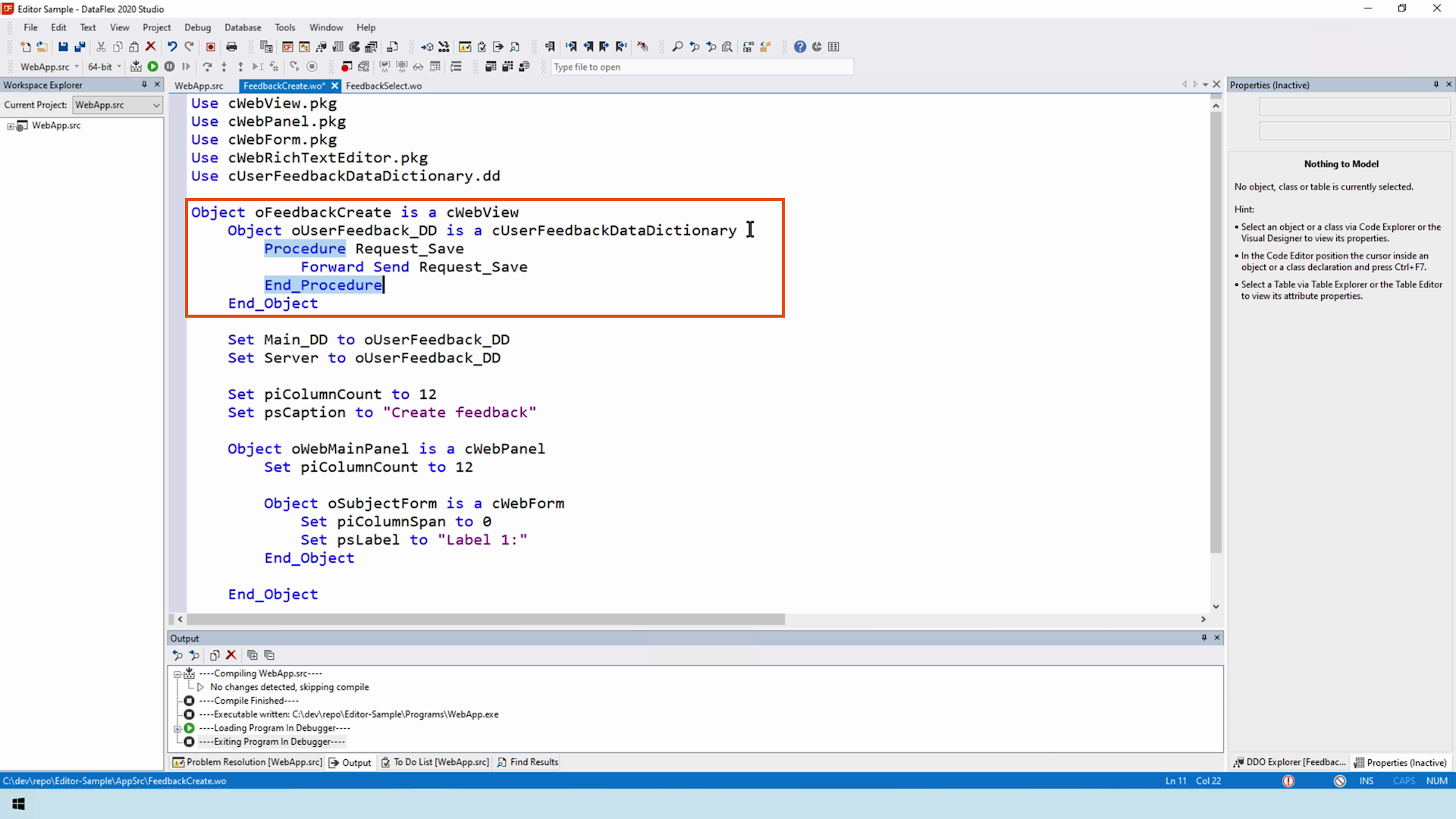
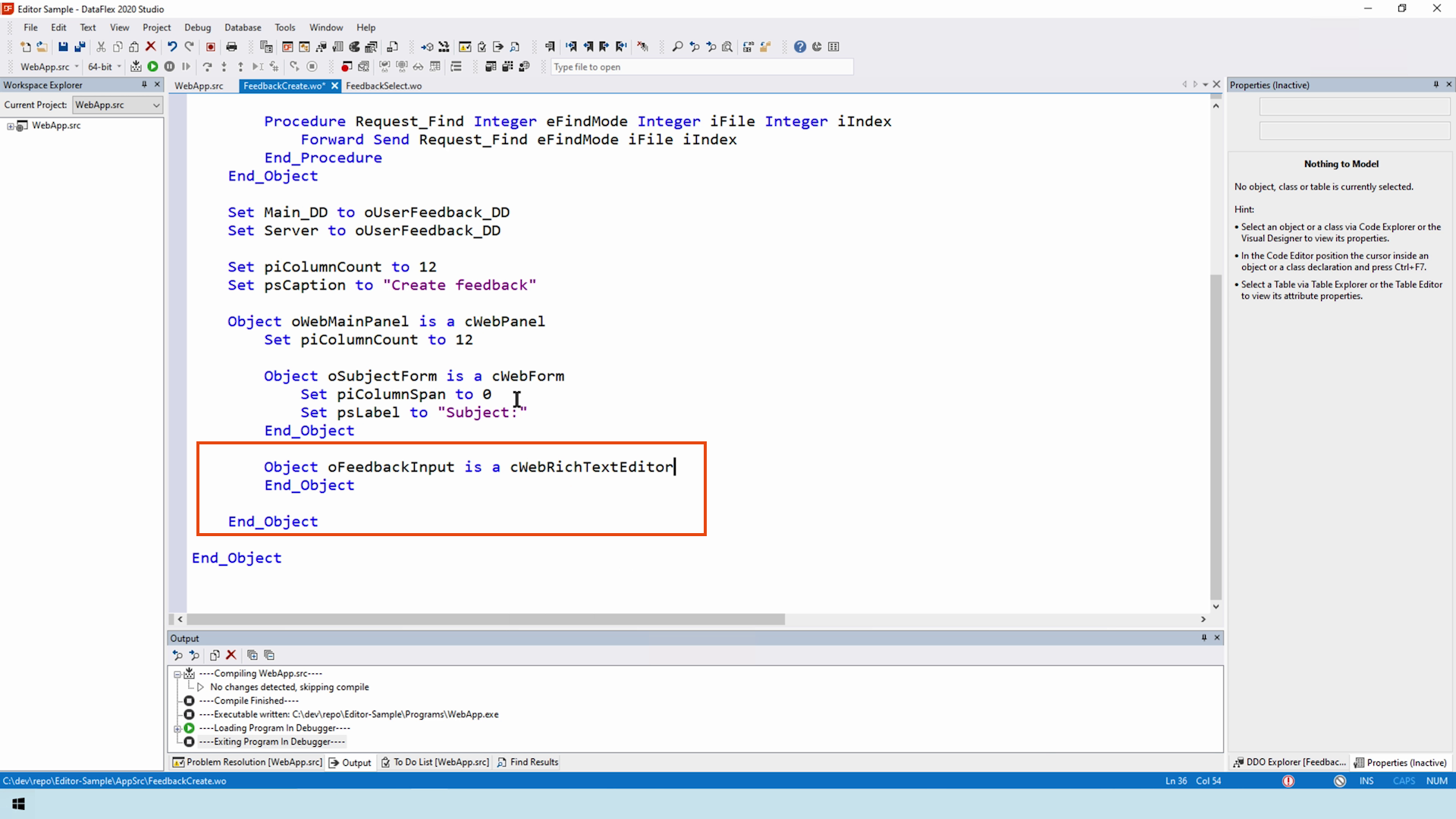
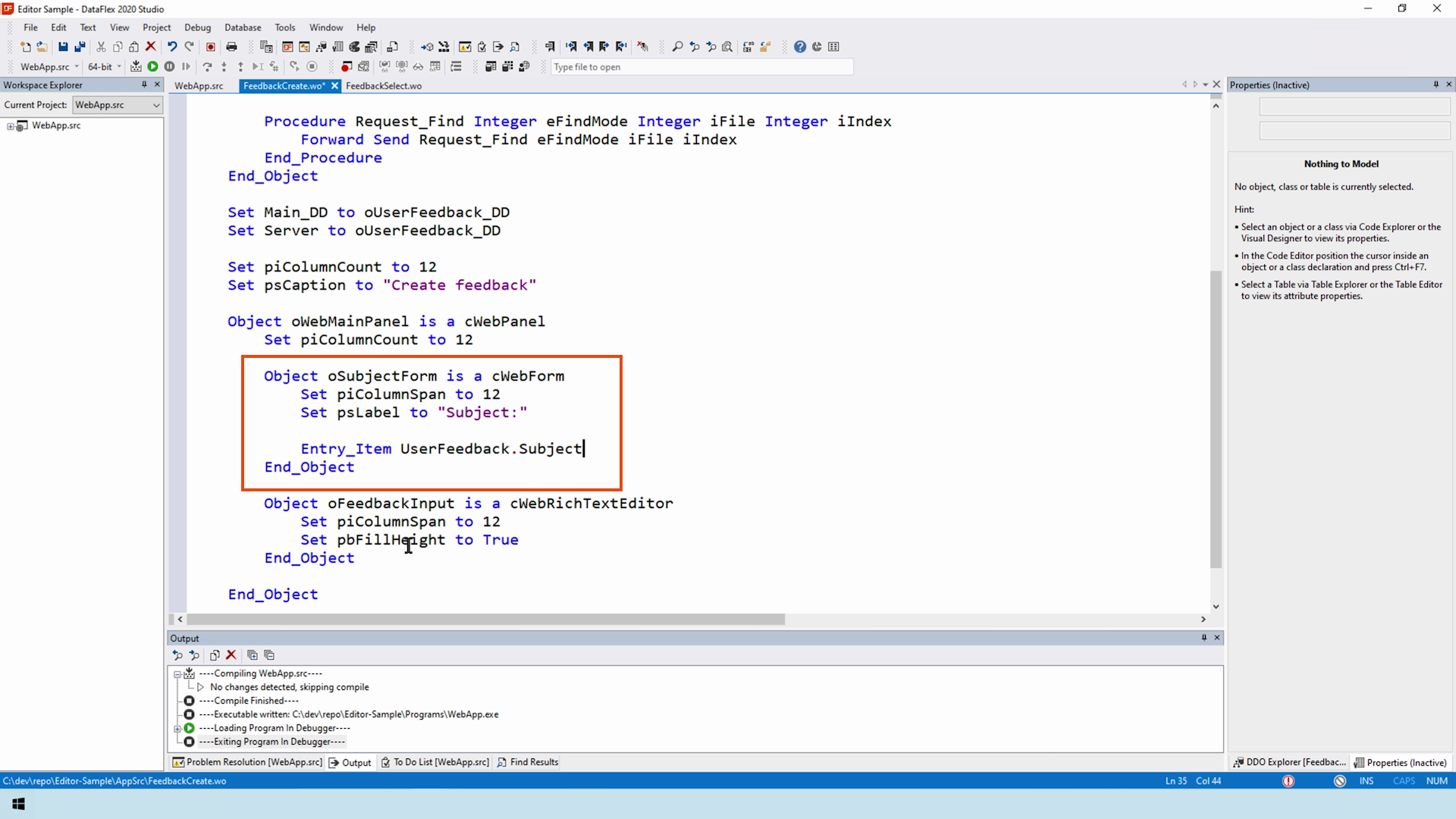
- Add the editor to the view before modifying these events

- We let the data dictionary handle the subject for now

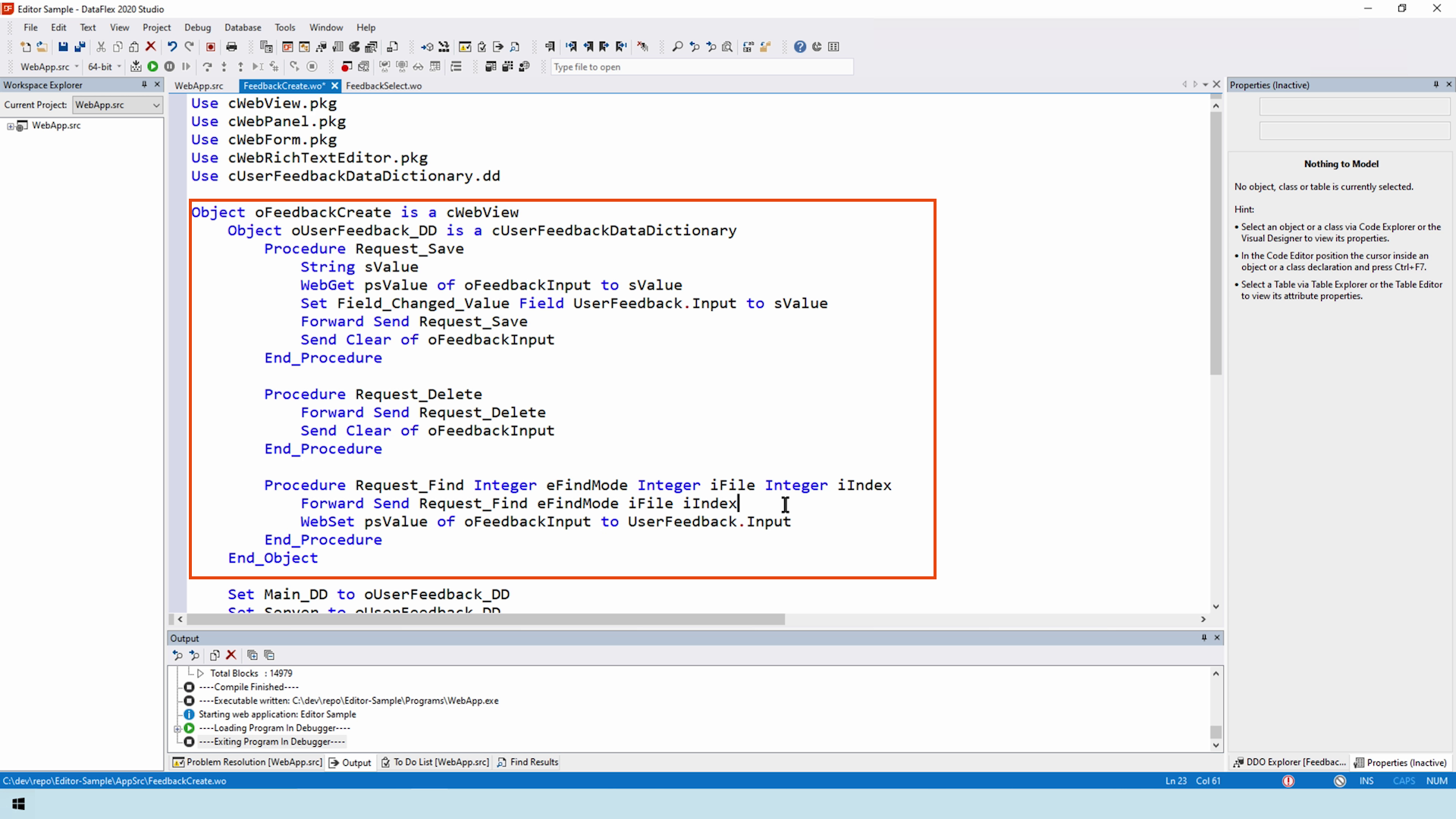
- Now that the visual aspect works, let’s fill in the data dictionaries abstracted procedures

- First, we’ll grab the value and fill in the field as the data dictionary normally would do automatically
- While, the entry item works with the images, this way, I like to use either a complete manual- or a completely data aware -approach. This is up to you
With the Froala editor, you would use a HTML box to create a view only experience. This would also work with the new Quill Editor. However, the DataFlex version of the quill editor handles the images instead of the editor. Before the content is saved, the editor strips the image from the content and replaces it with a unique identifier. This is to keep your database clean and clears the need for sql-filestreams. The HTML box cannot do anything with the identifiers. It requires an abstraction which fetches the images beforehand. To demonstrate this, we created a new view.
DEMONSTRATION
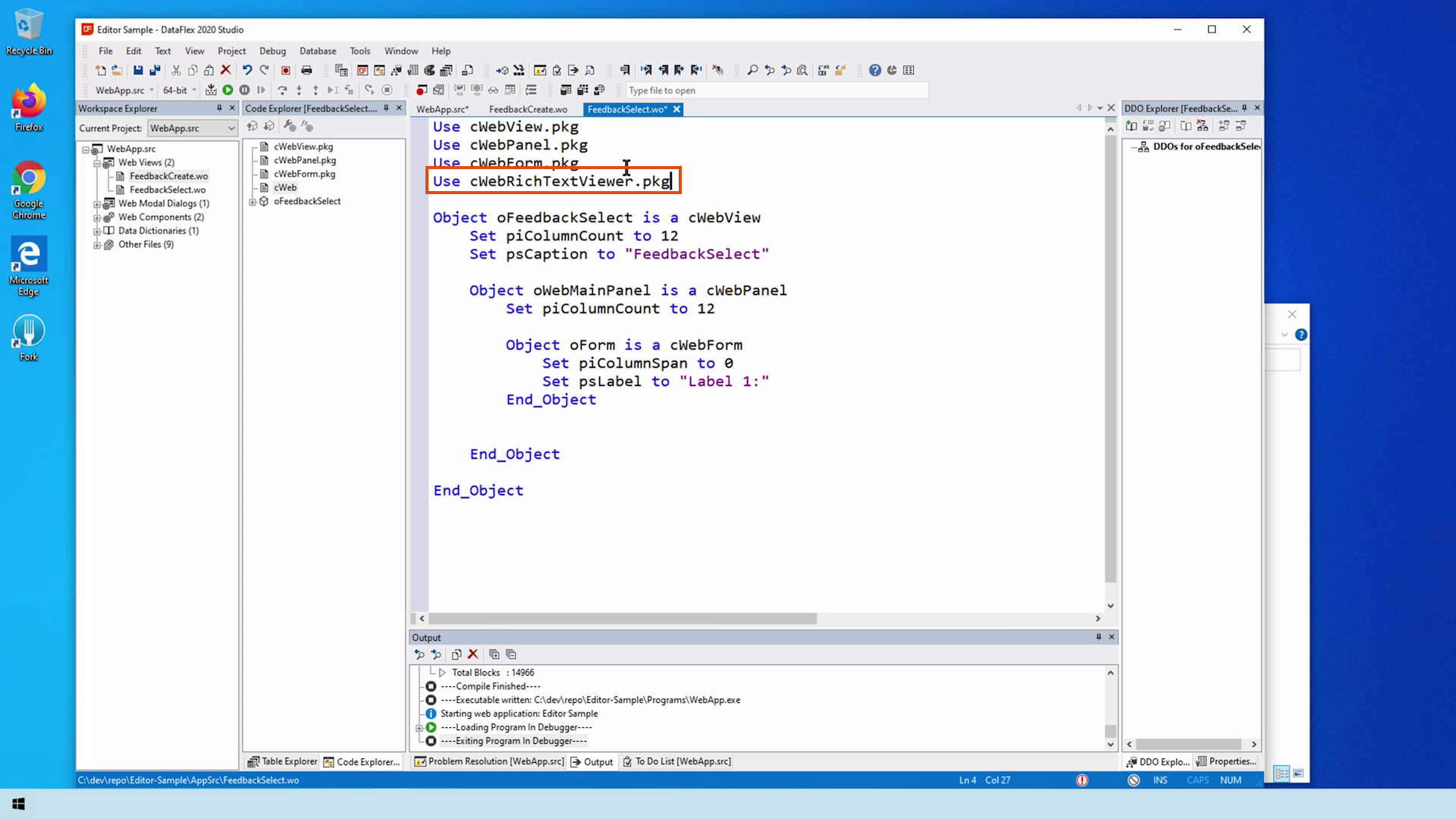
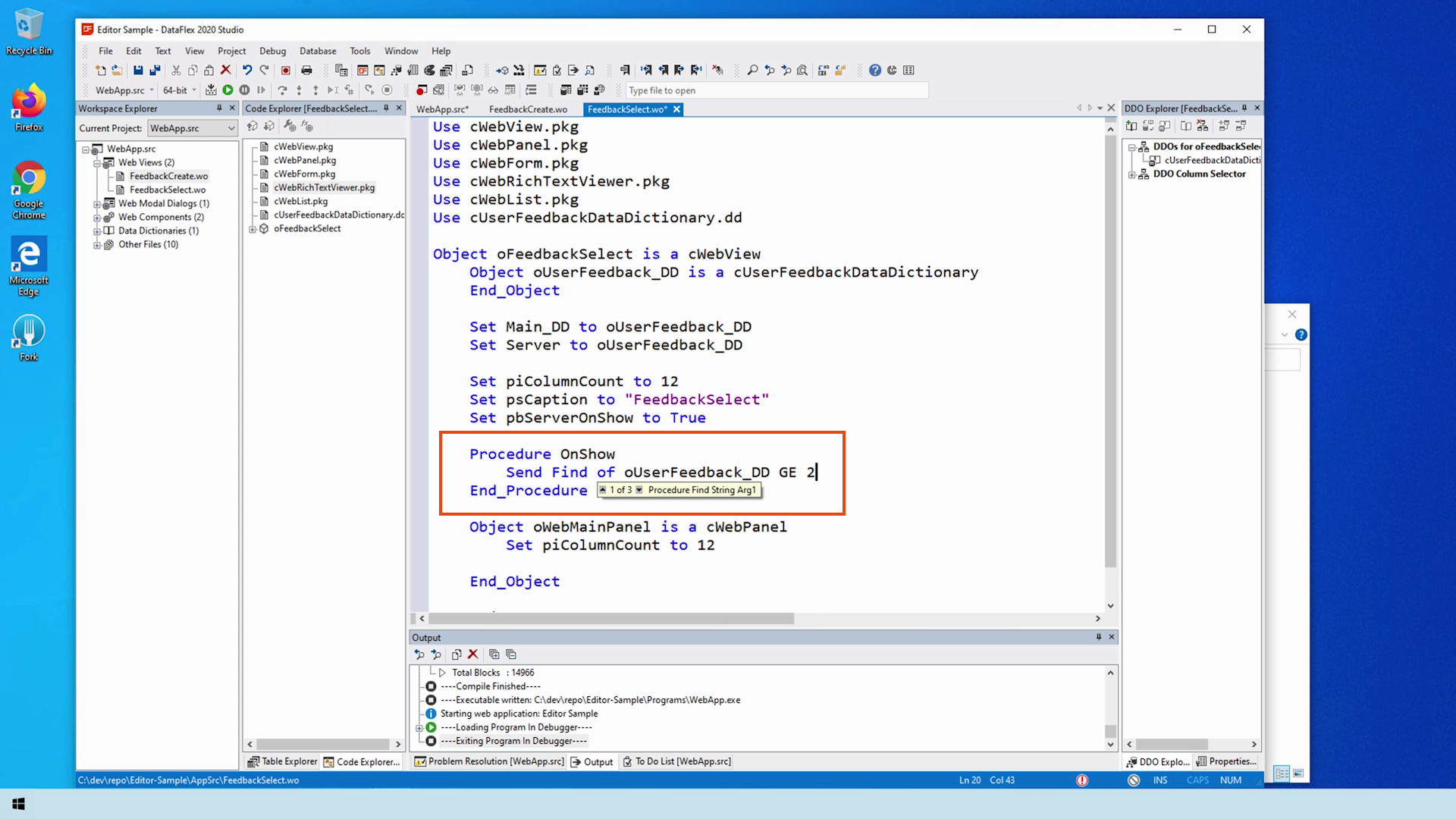
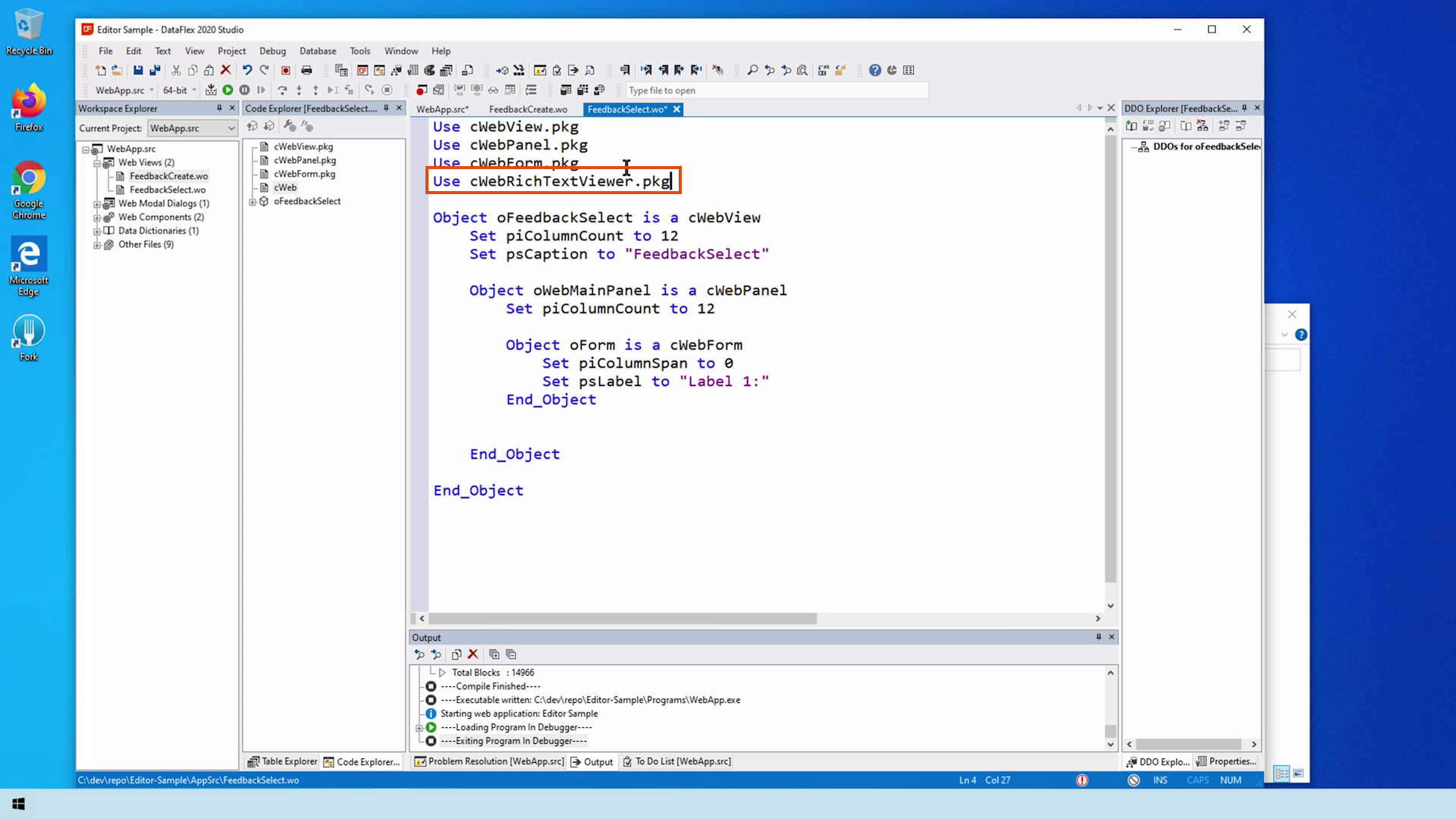
- Let’s add a use statement for the viewer

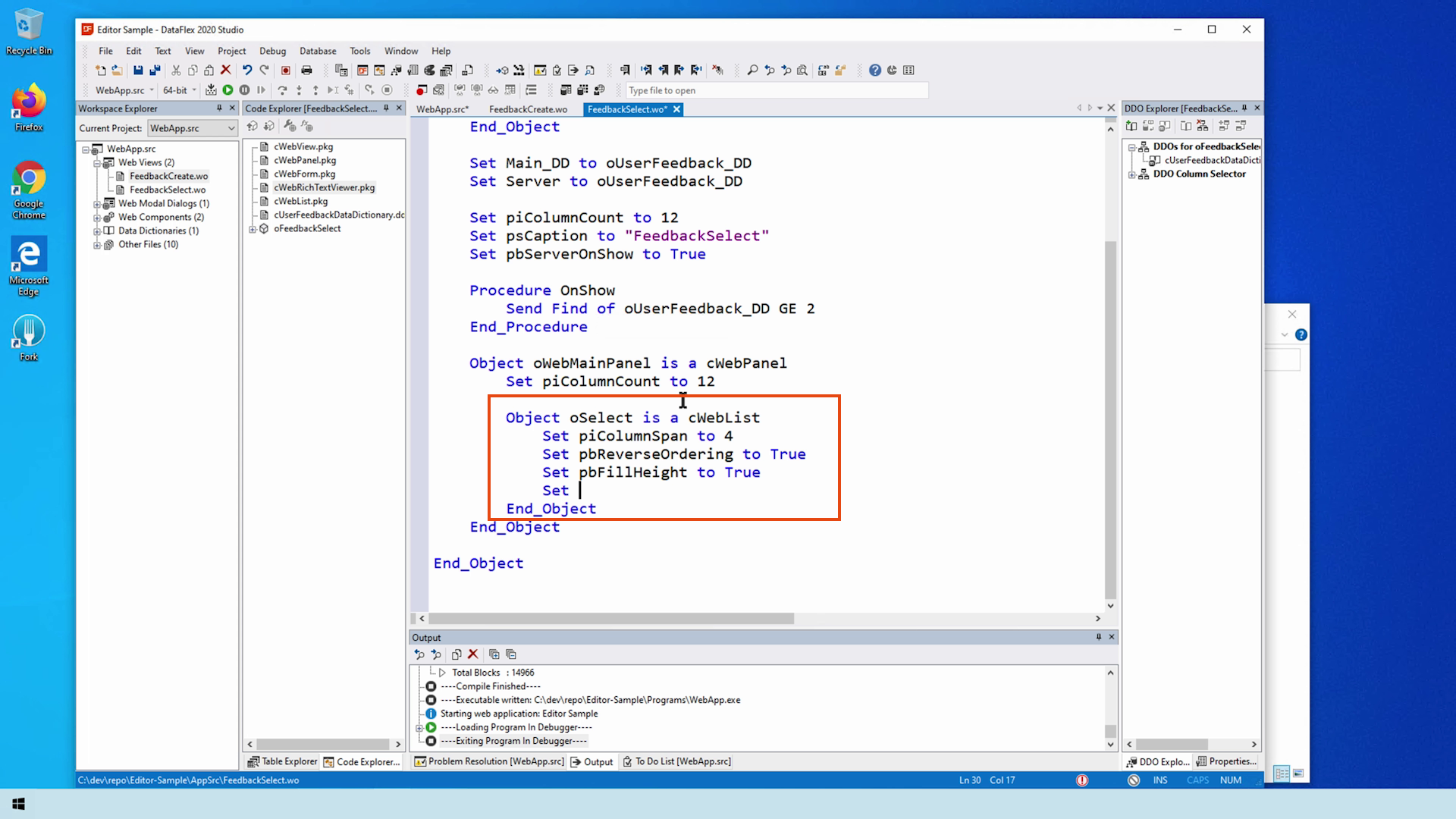
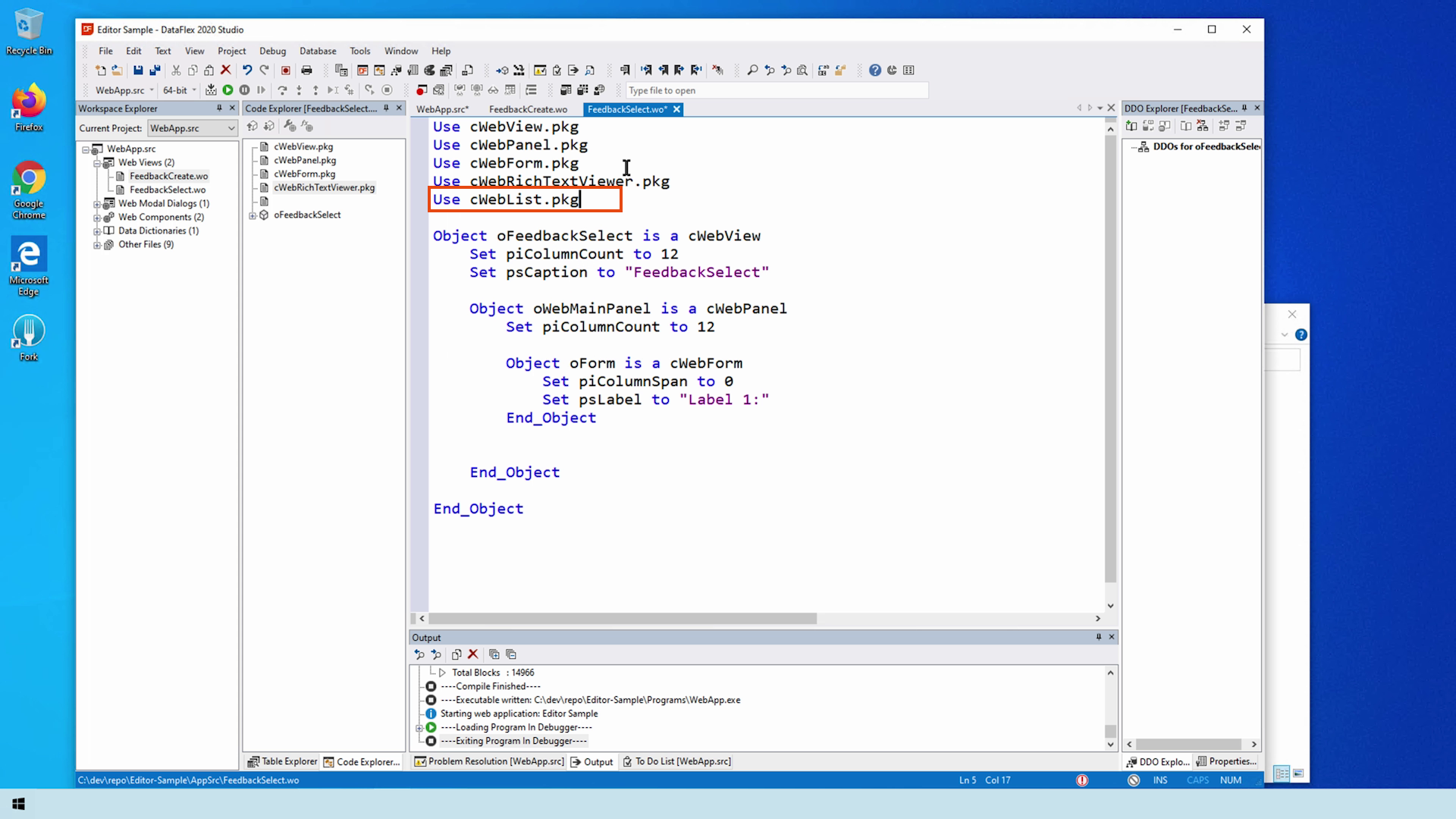
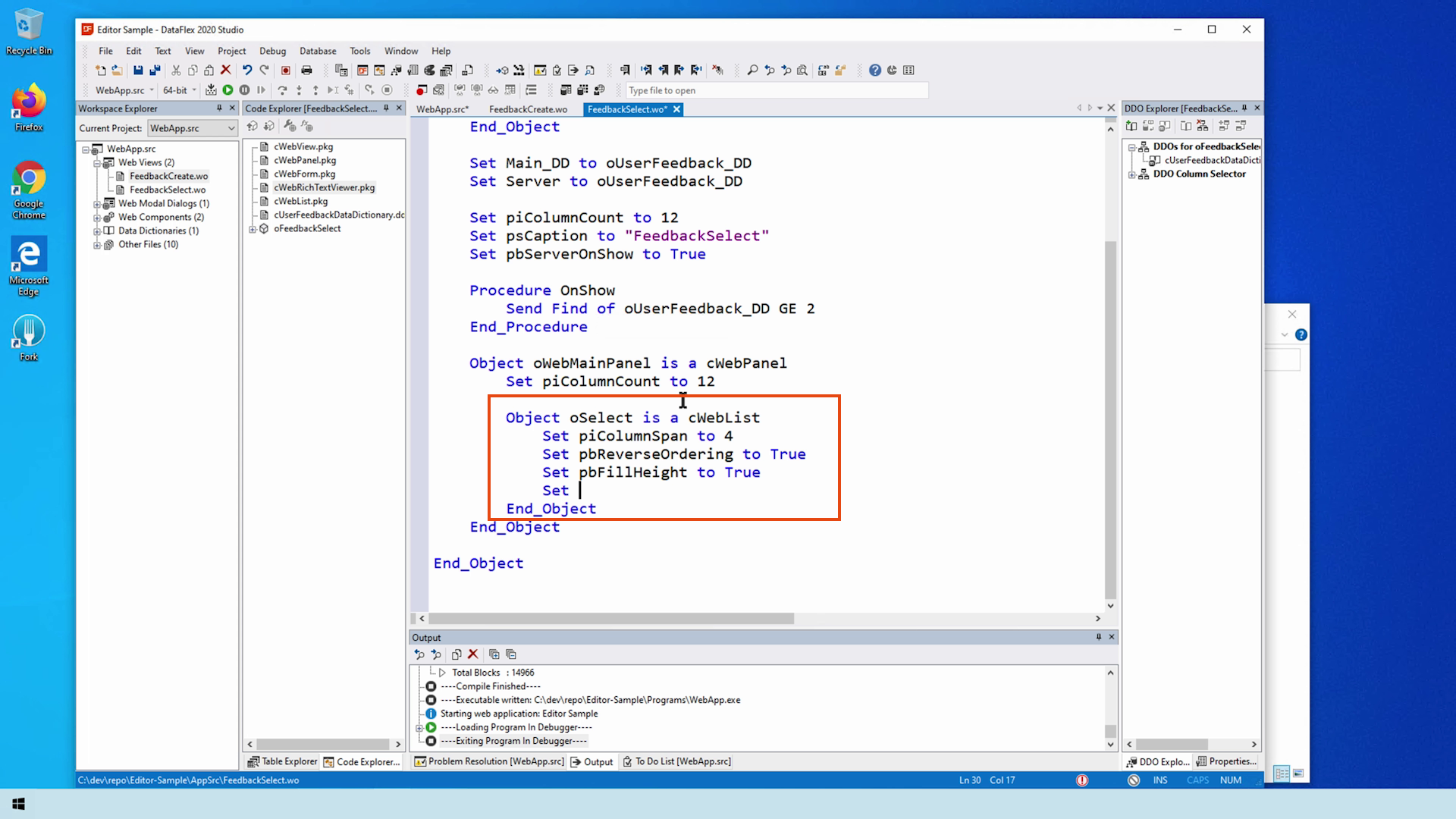
- We use a web list for selecting all feedback provided

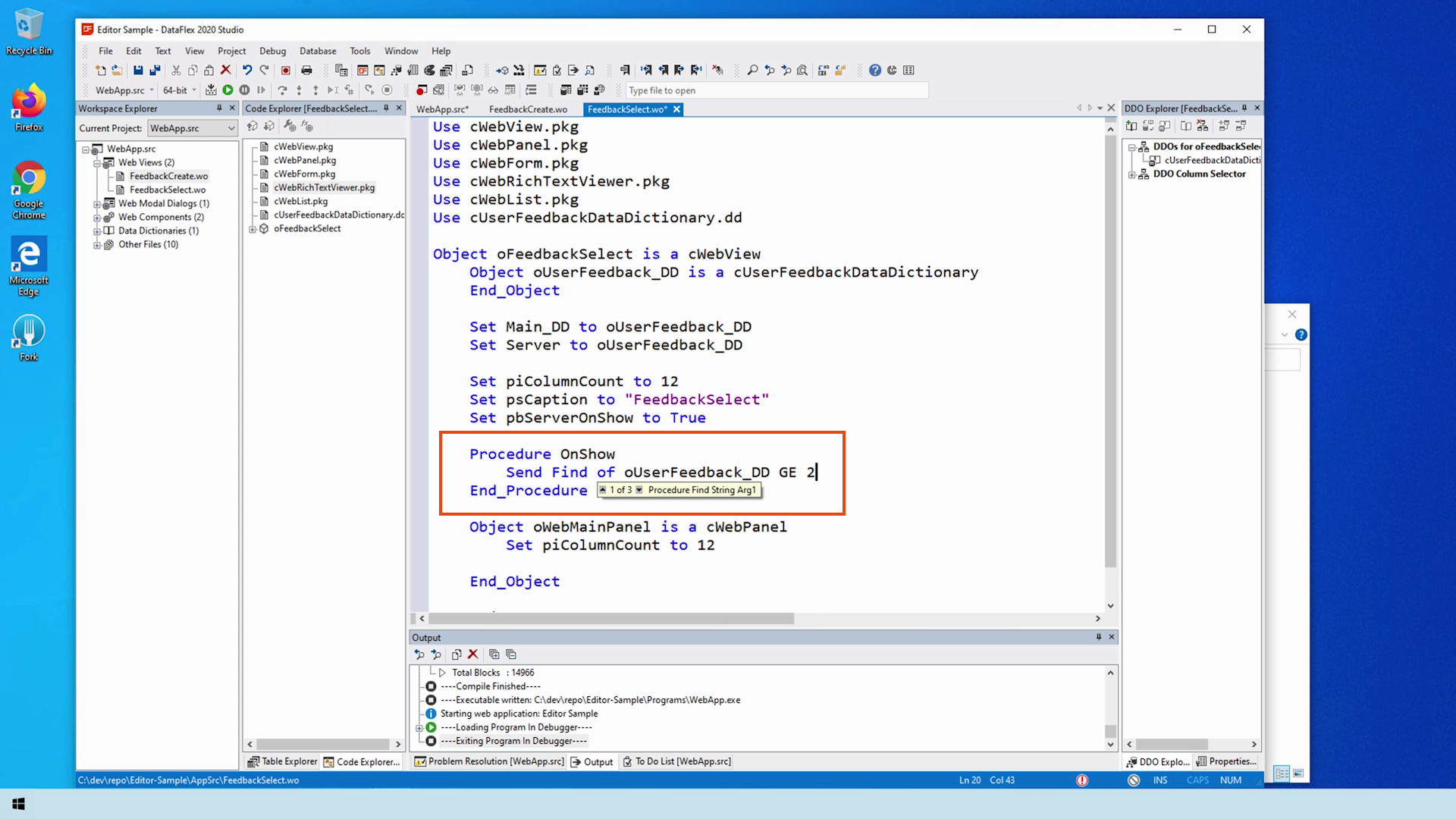
- Add the dictionary

- Make sure that the web list gets filled on each show

- Add a reverse ordering to make sure the latest comes on top

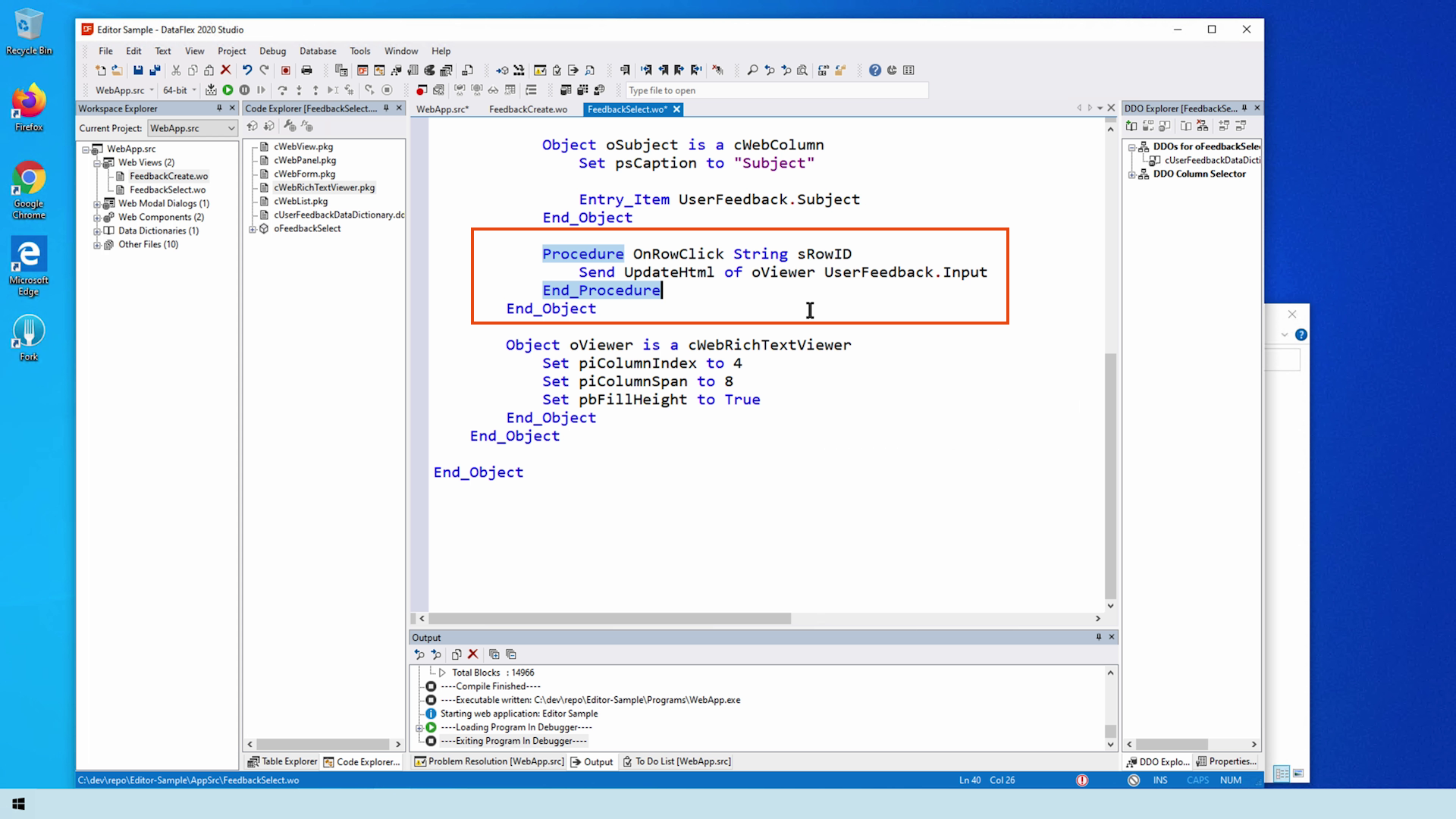
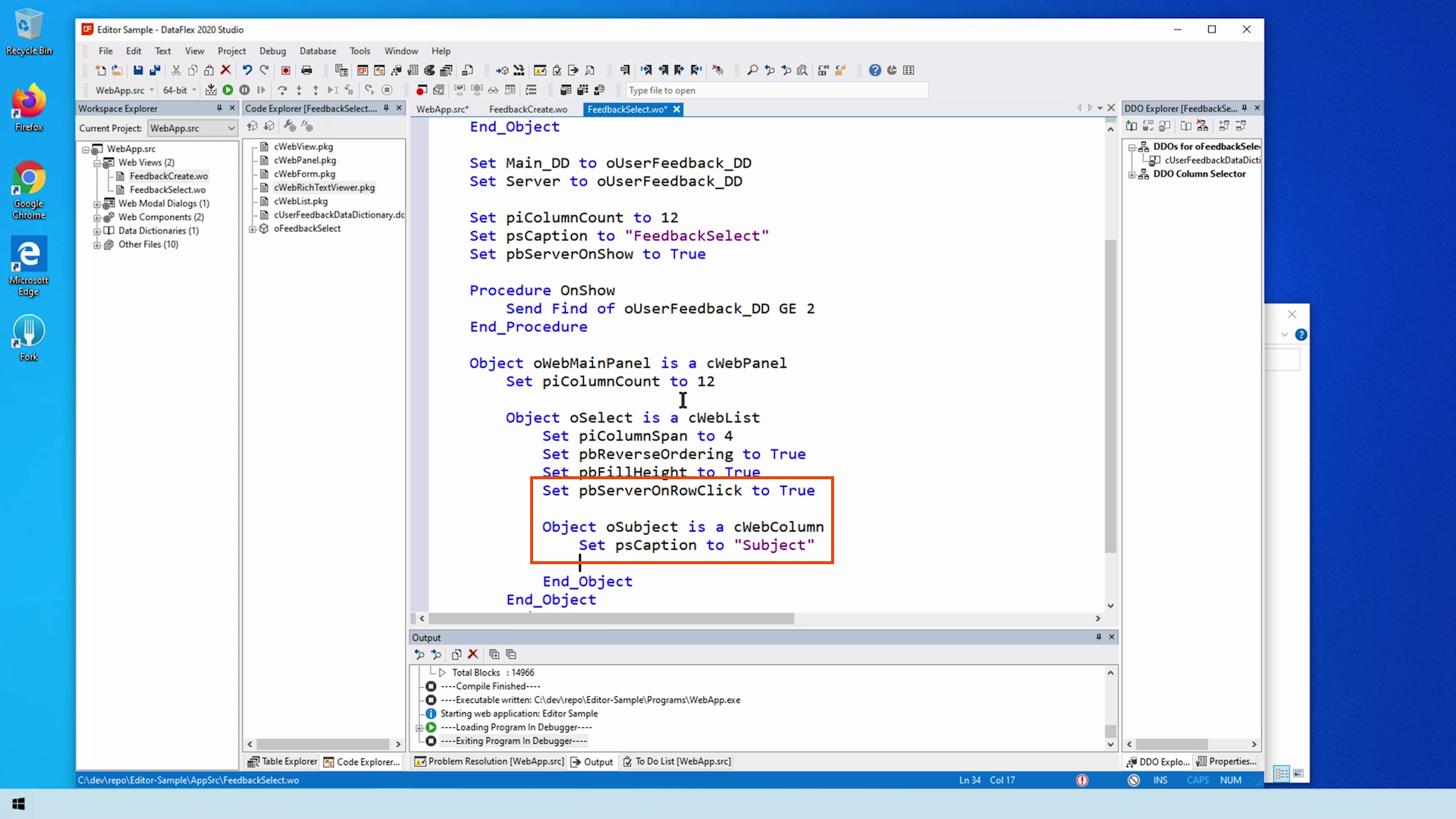
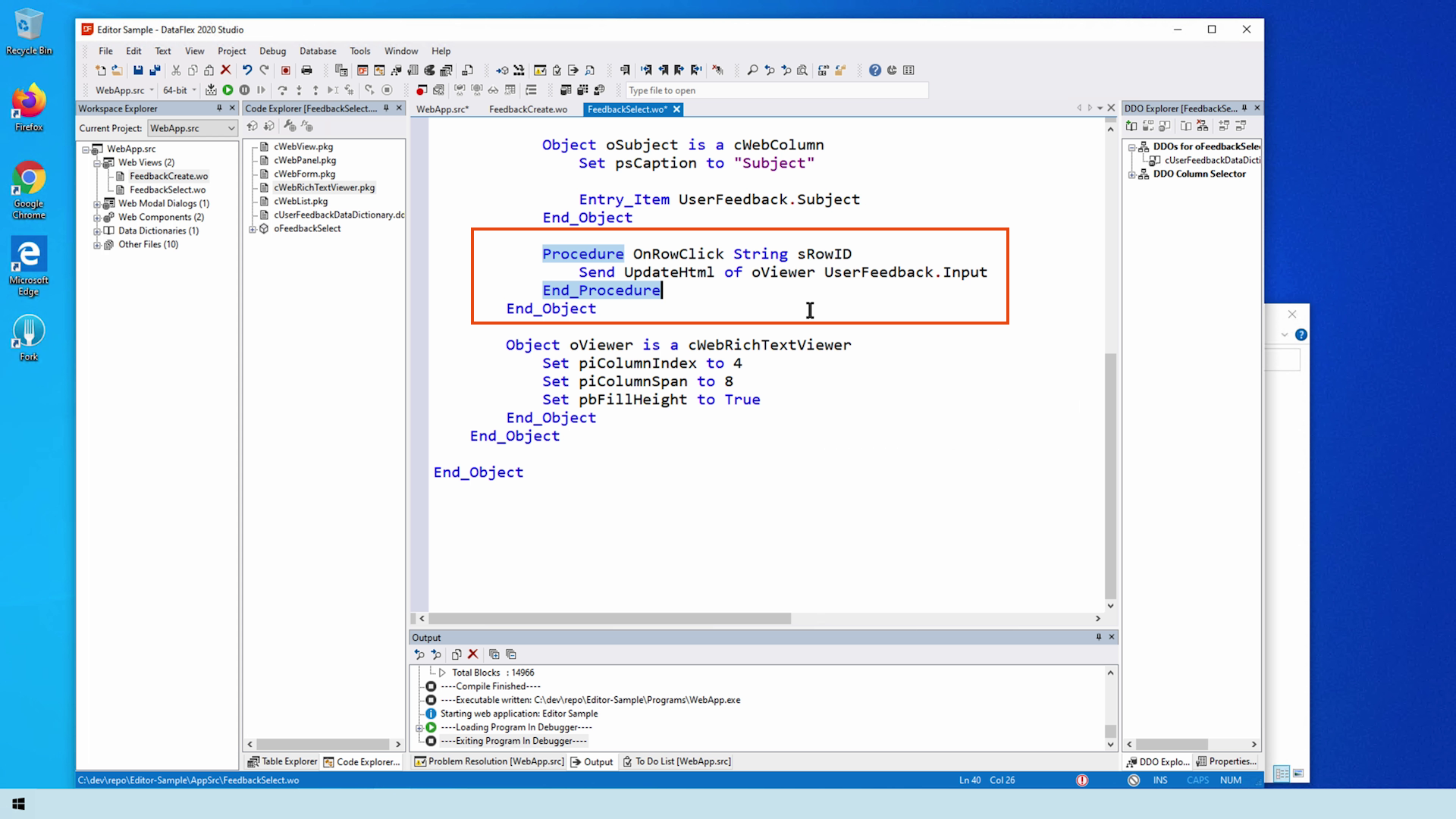
- We abstract the onrowclick to provide the update of the viewer

- Now let’s implement the viewer and update the viewer on each row click

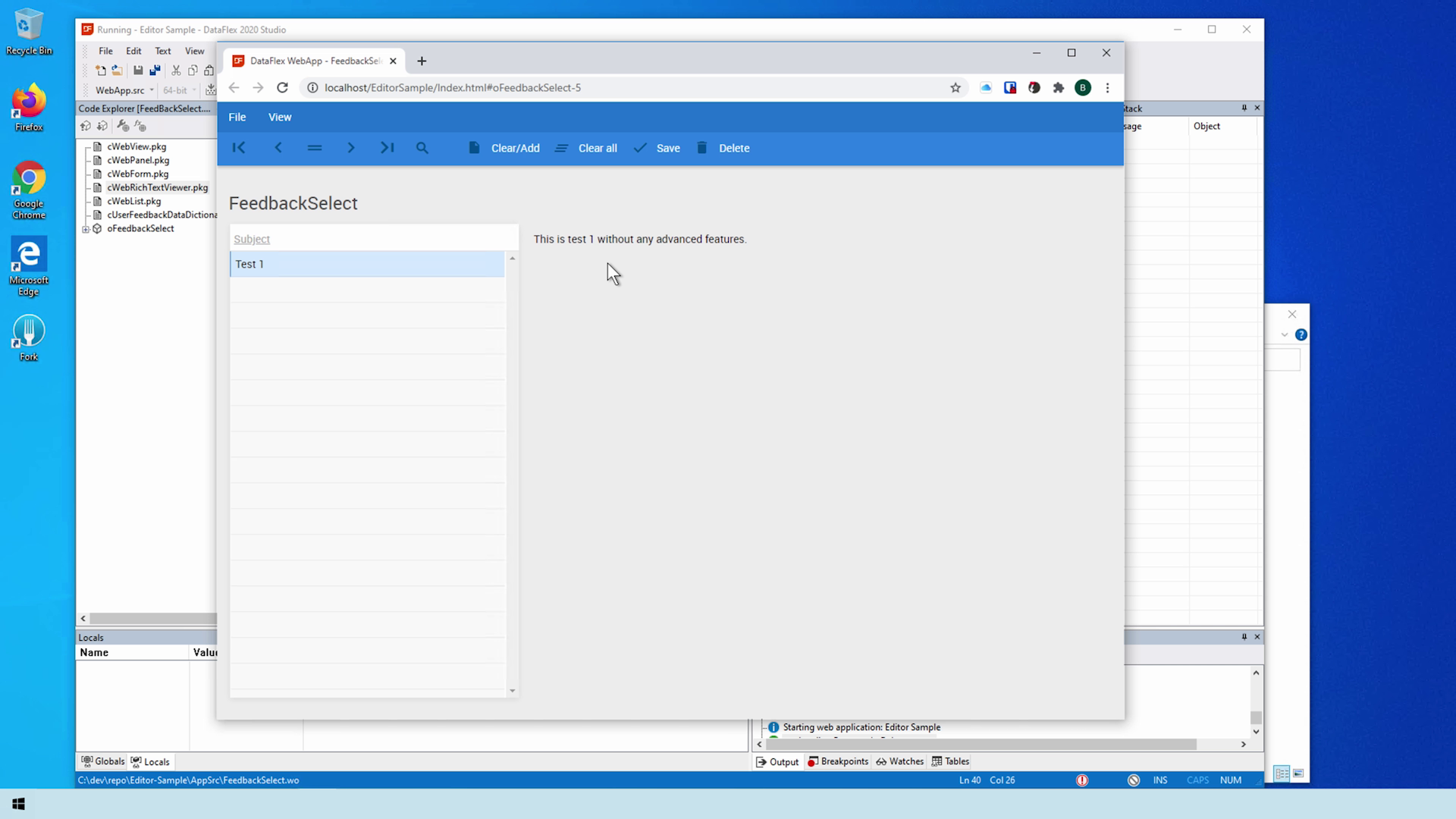
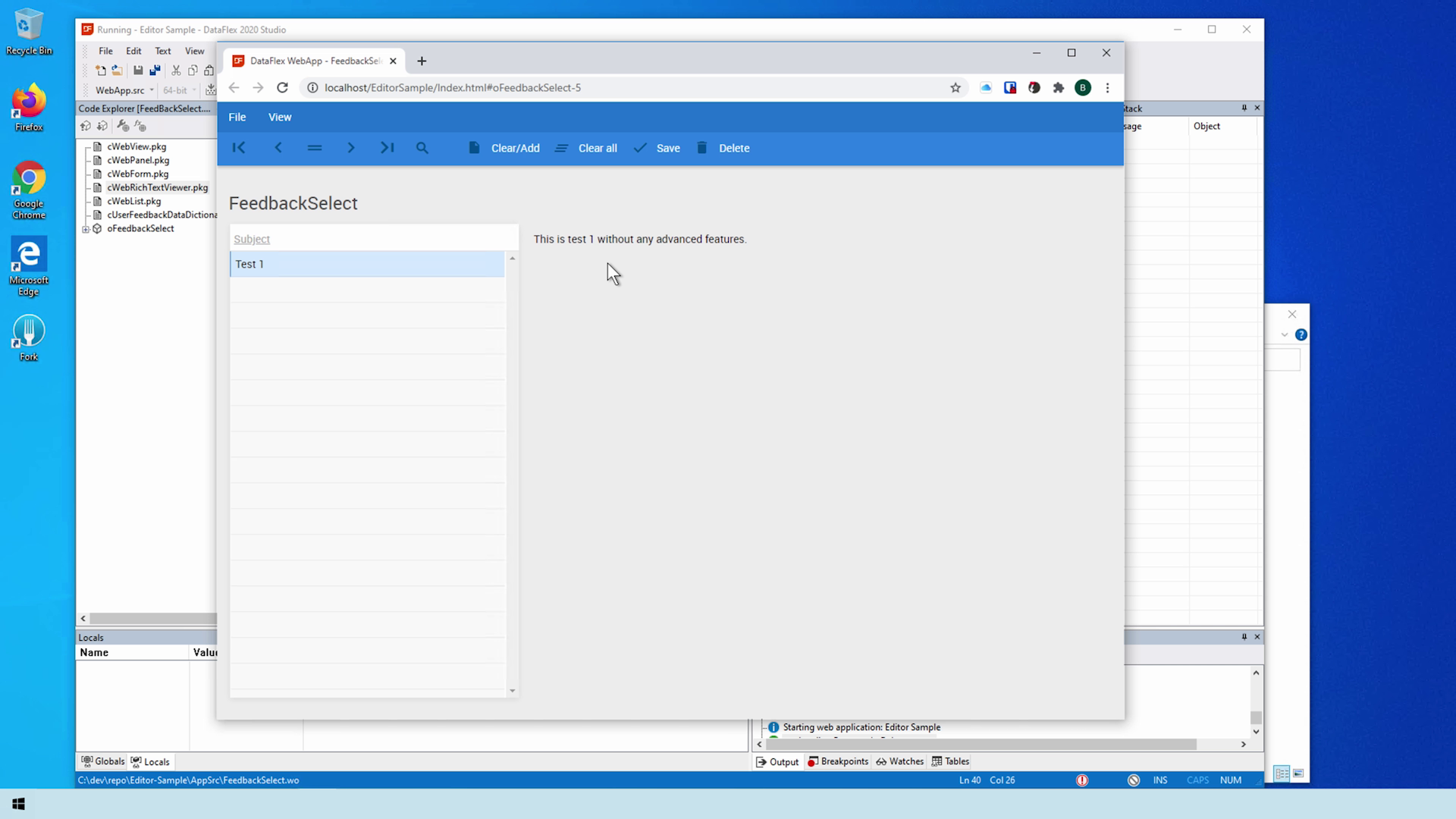
- As you can see, it works great!

In the next lesson, we look at multiple features of the editor.