Quill Editor Library
Lesson 3 - Adding Features
In the previous lesson, we created the basic view logic. In this lesson we look at multiple features the Quill editor.
HTML EDITOR
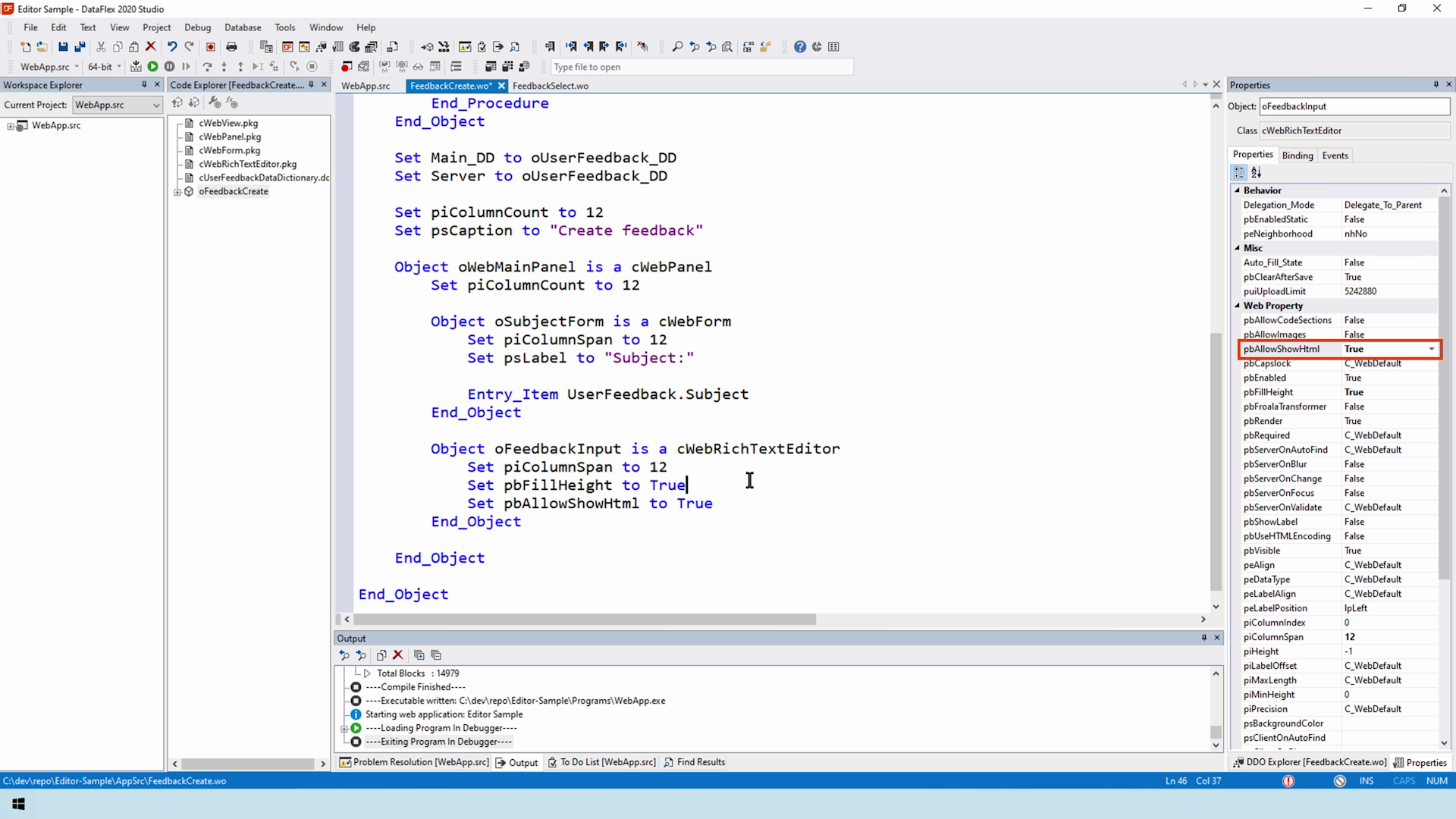
- The HTML edit mode, was available in Froala, as well
- Simply turn it on

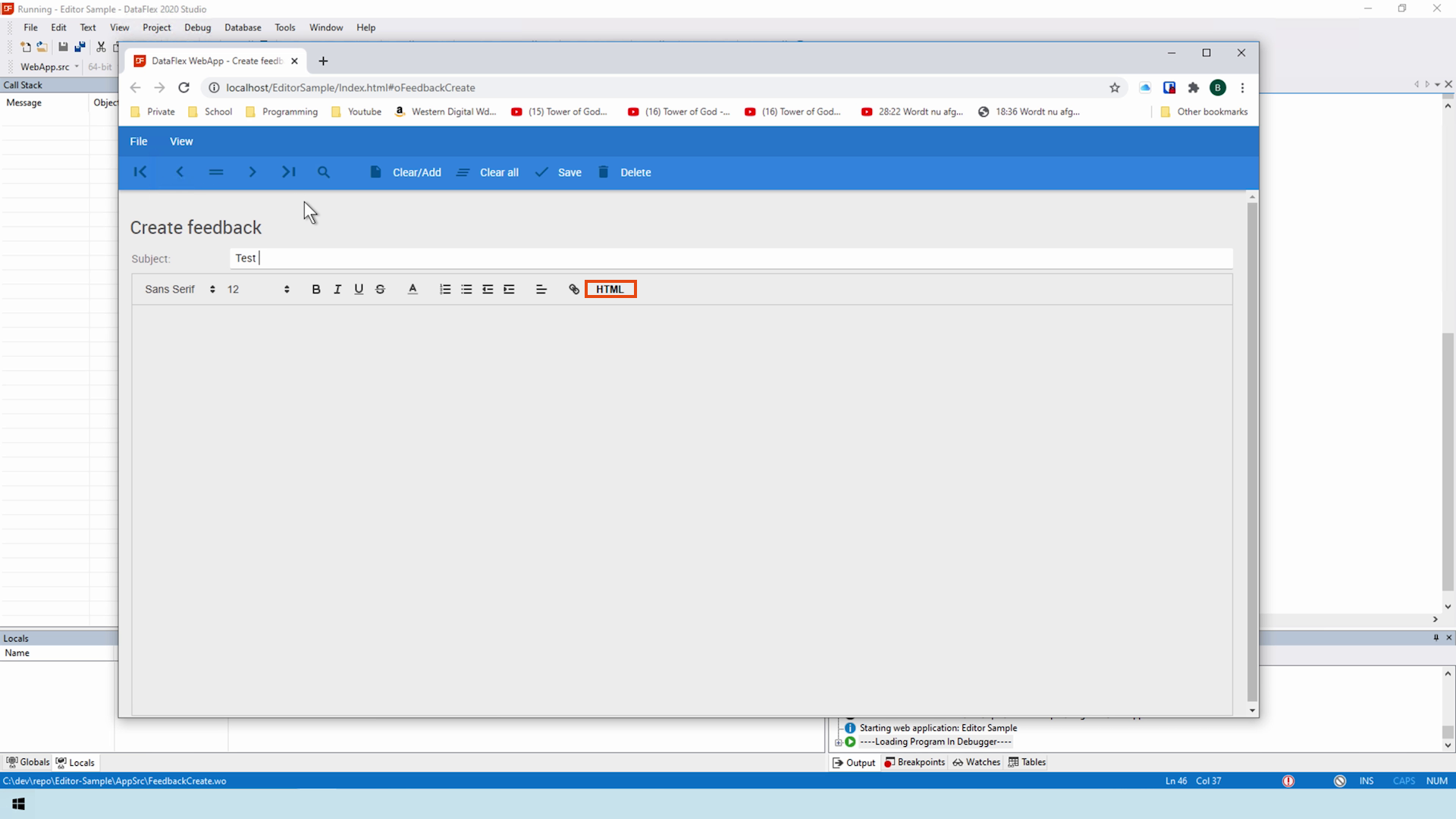
- Notice a new HTML toolbar button has appeared

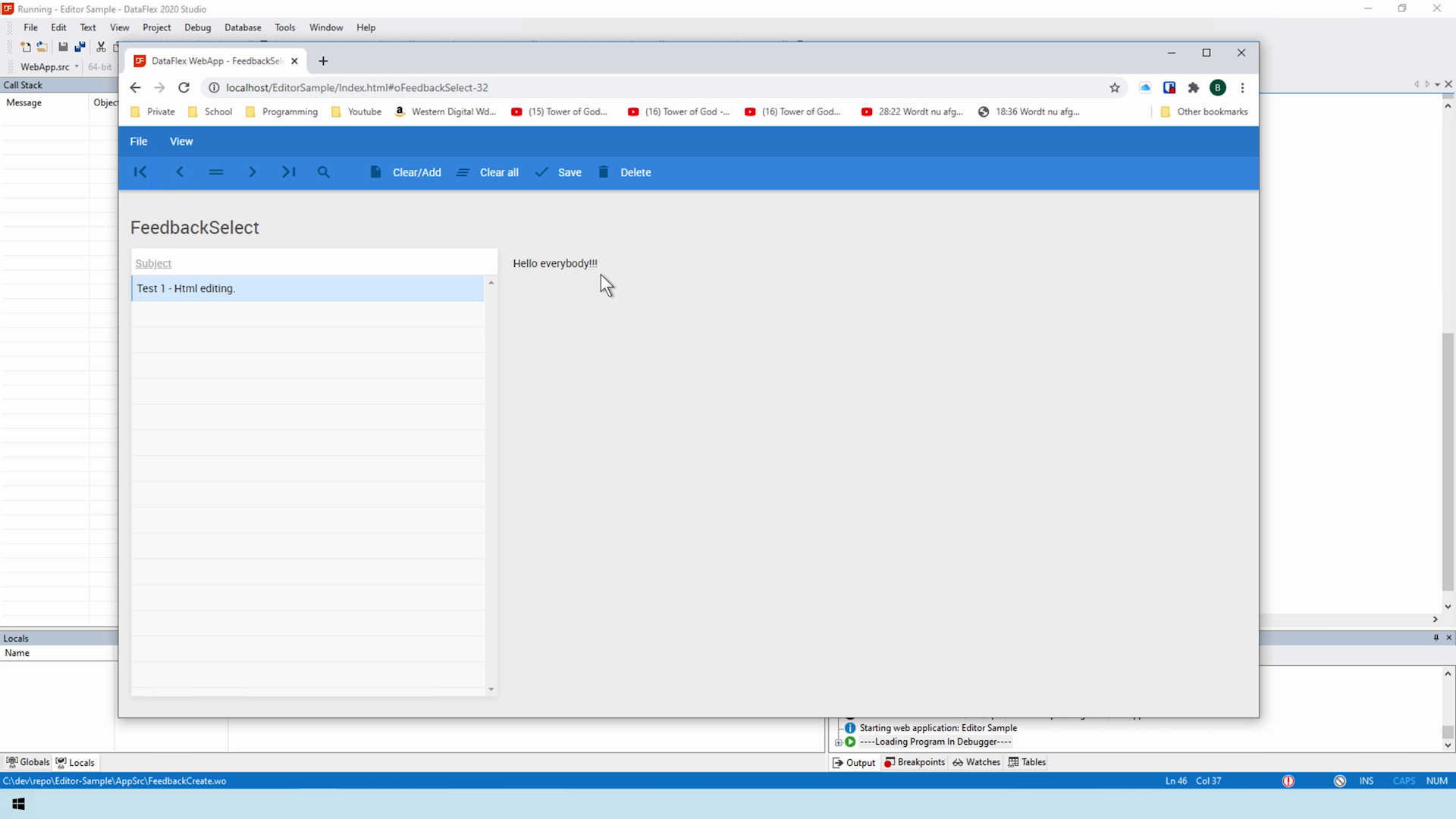
- As you can see, it really edits the content

- Keep in mind, Quill censors the edited content to provide protection against JavaScript injections.
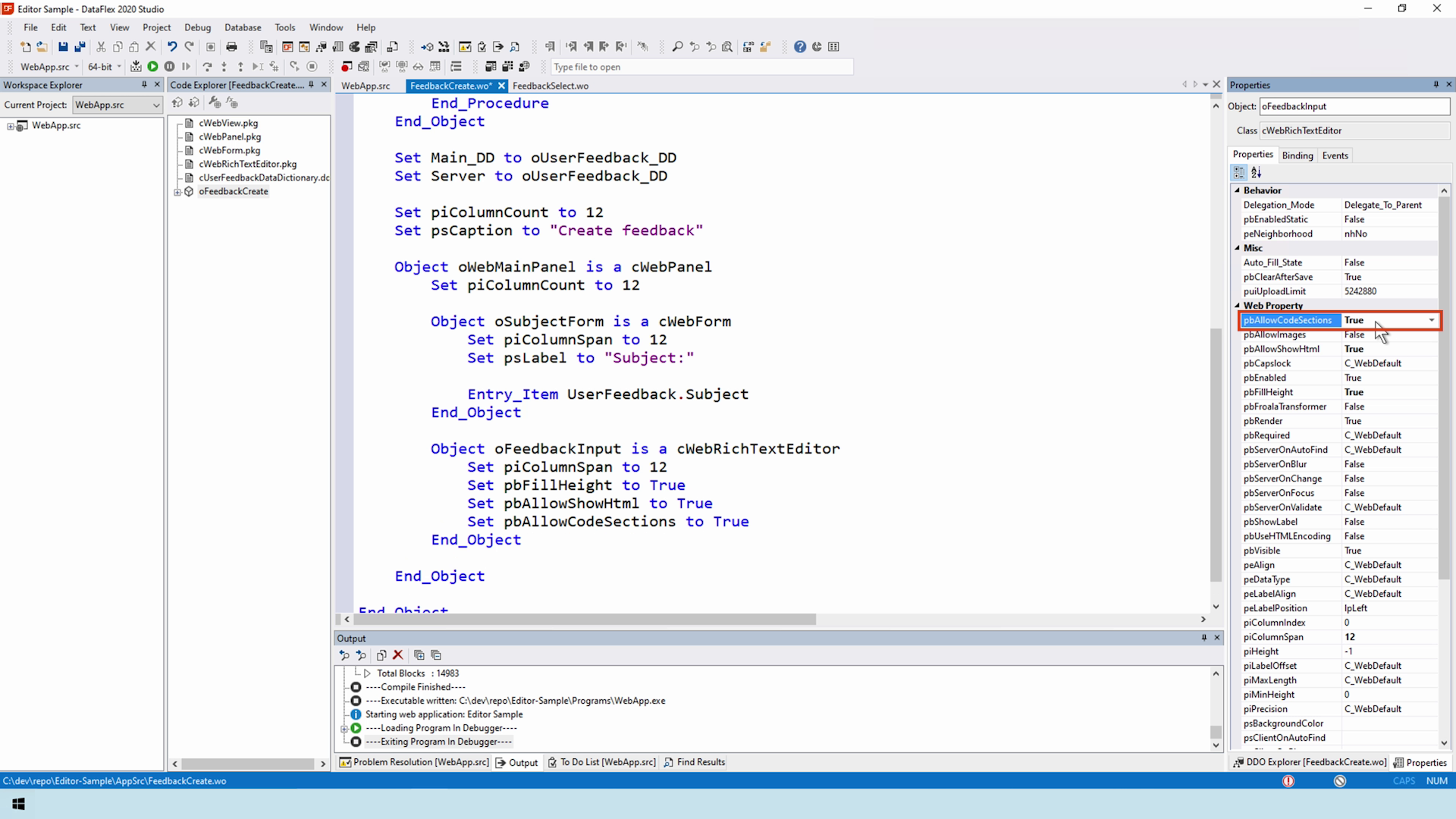
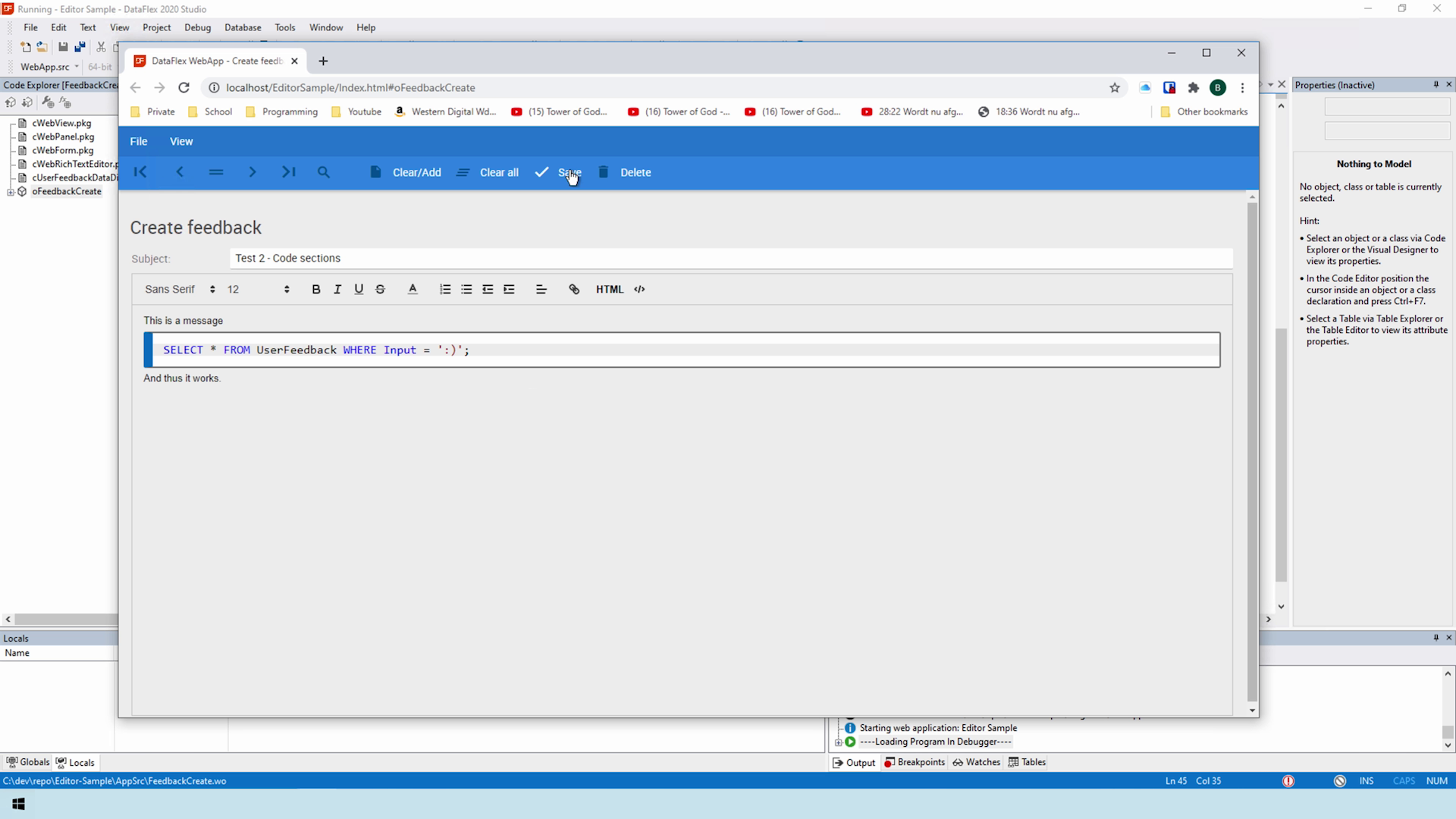
CODE SECTIONS
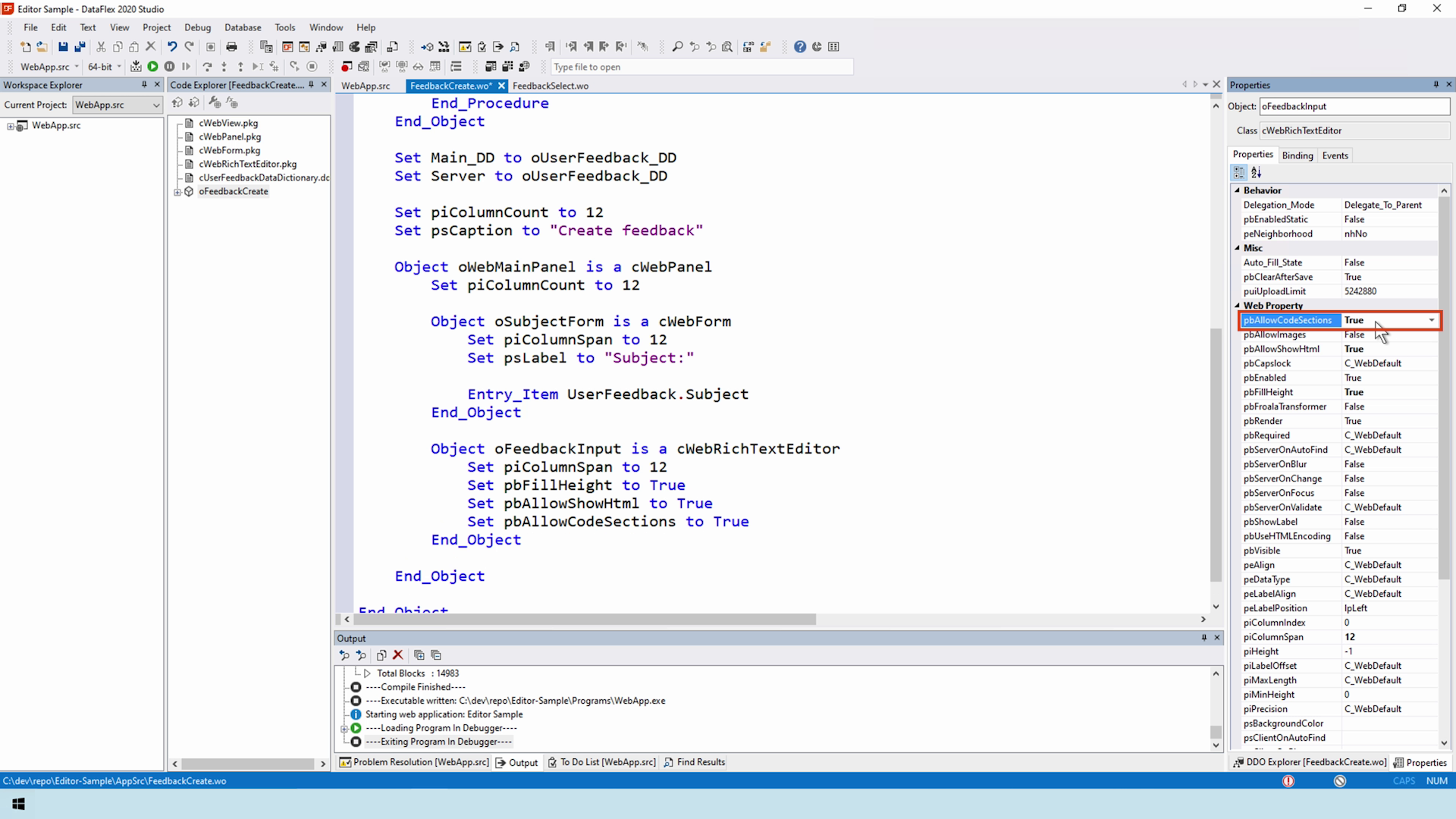
- The next feature, which has been newly added to this implementation, is code sections

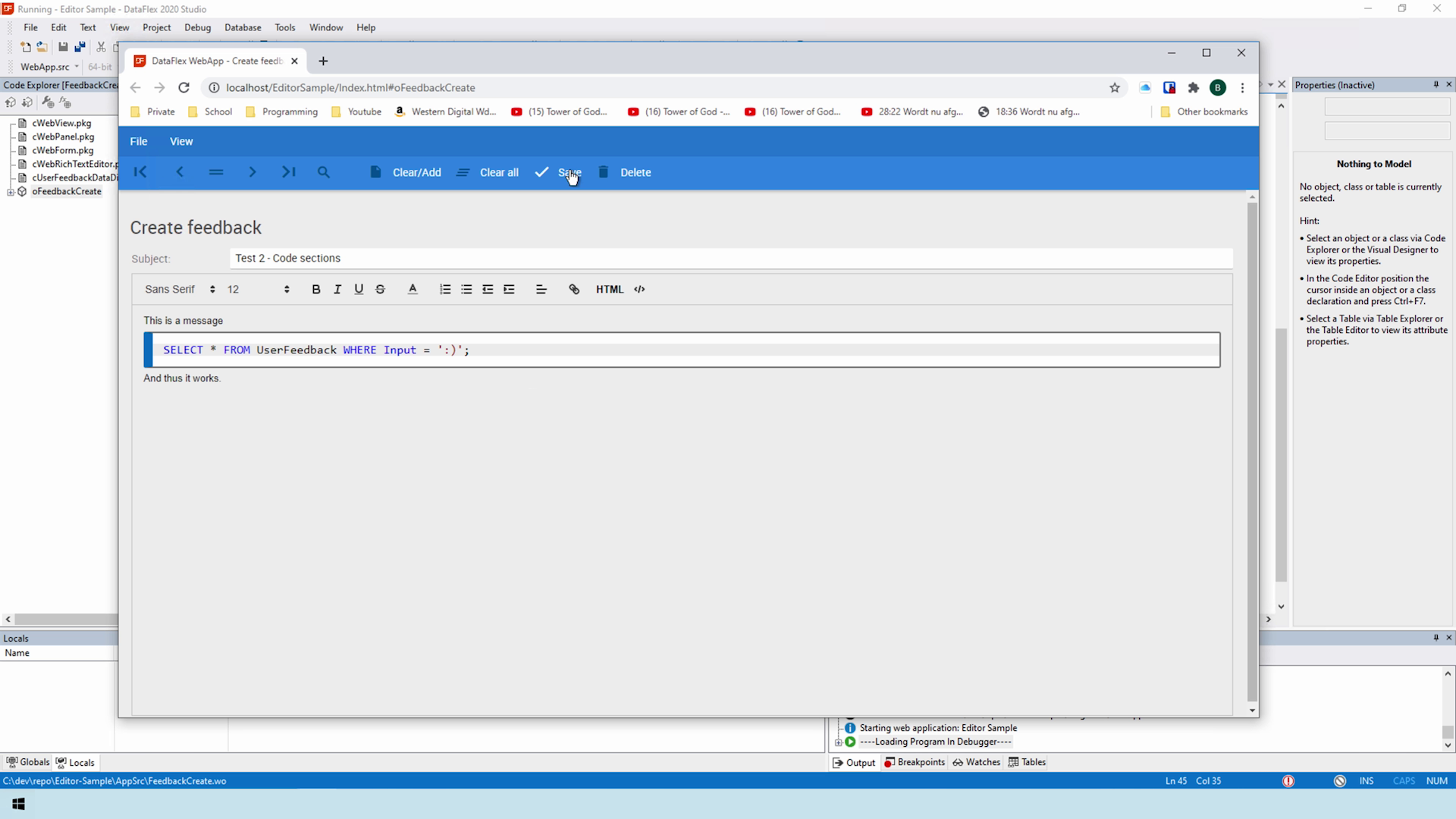
- These are sections in between text to provide code snippets

- Also included is syntax highlighting
- Many languages are already included in this feature like SQL, javascript, VB, C/C++. Unfortunately, DataFlex is not included.It could be added to a later version if there is enough interest
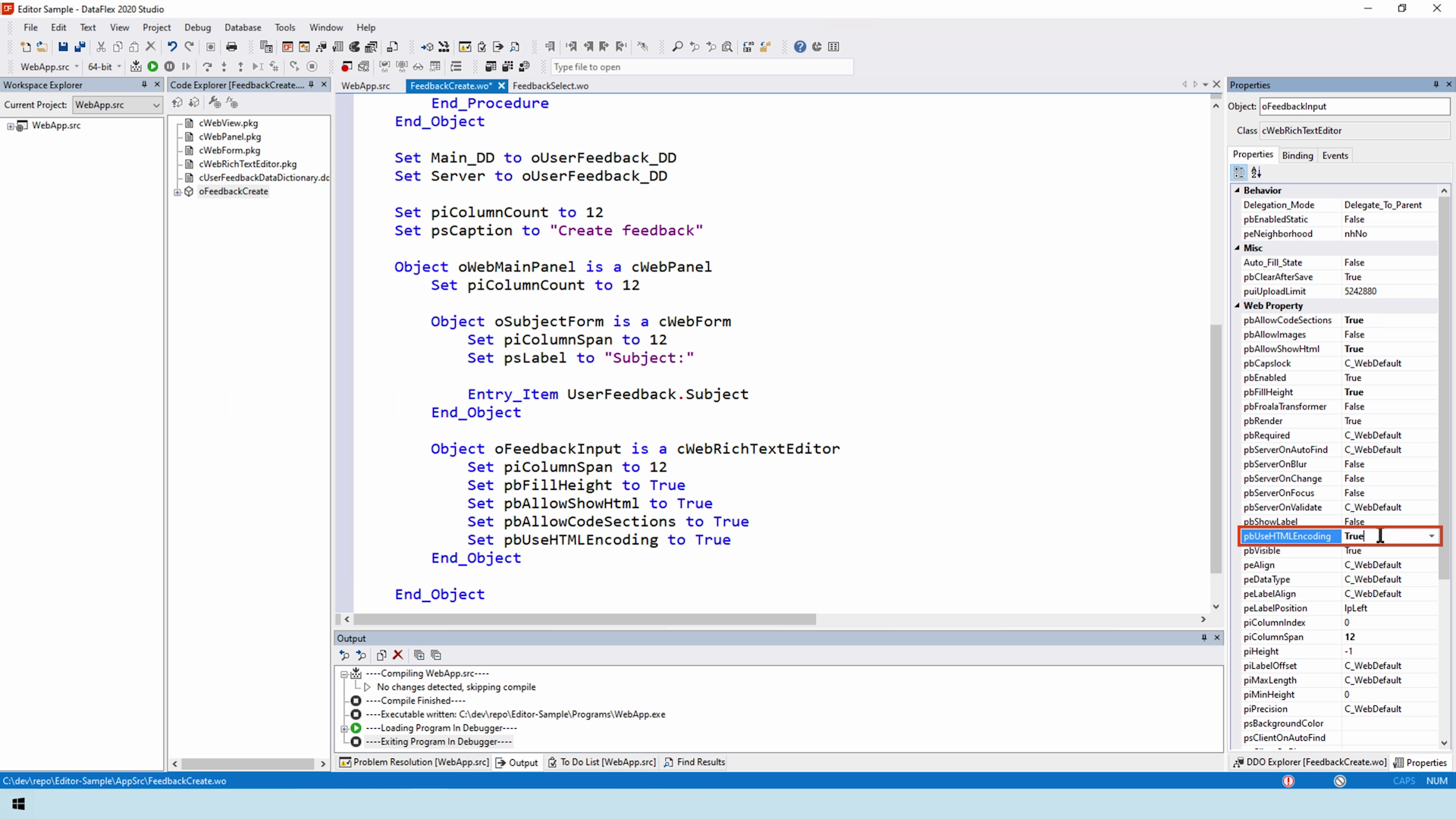
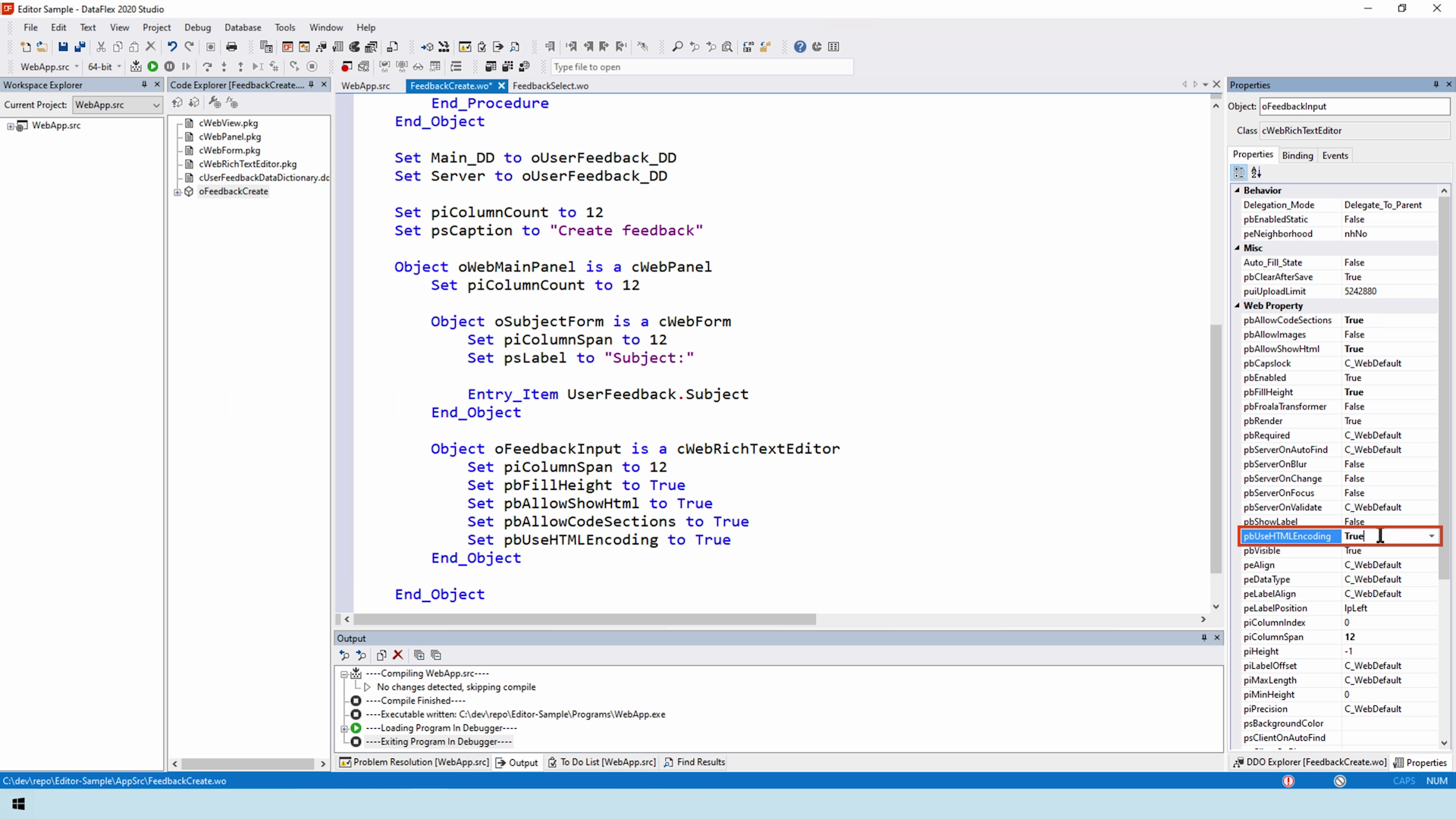
SELECT SPECTRUM OF UNICODE
- Something the 19.1 and earlier users might love is support for a select spectrum of Unicode

- The way it works is before sending the content to the server, the editor replaces all the Unicode characters with HTML encoded tags
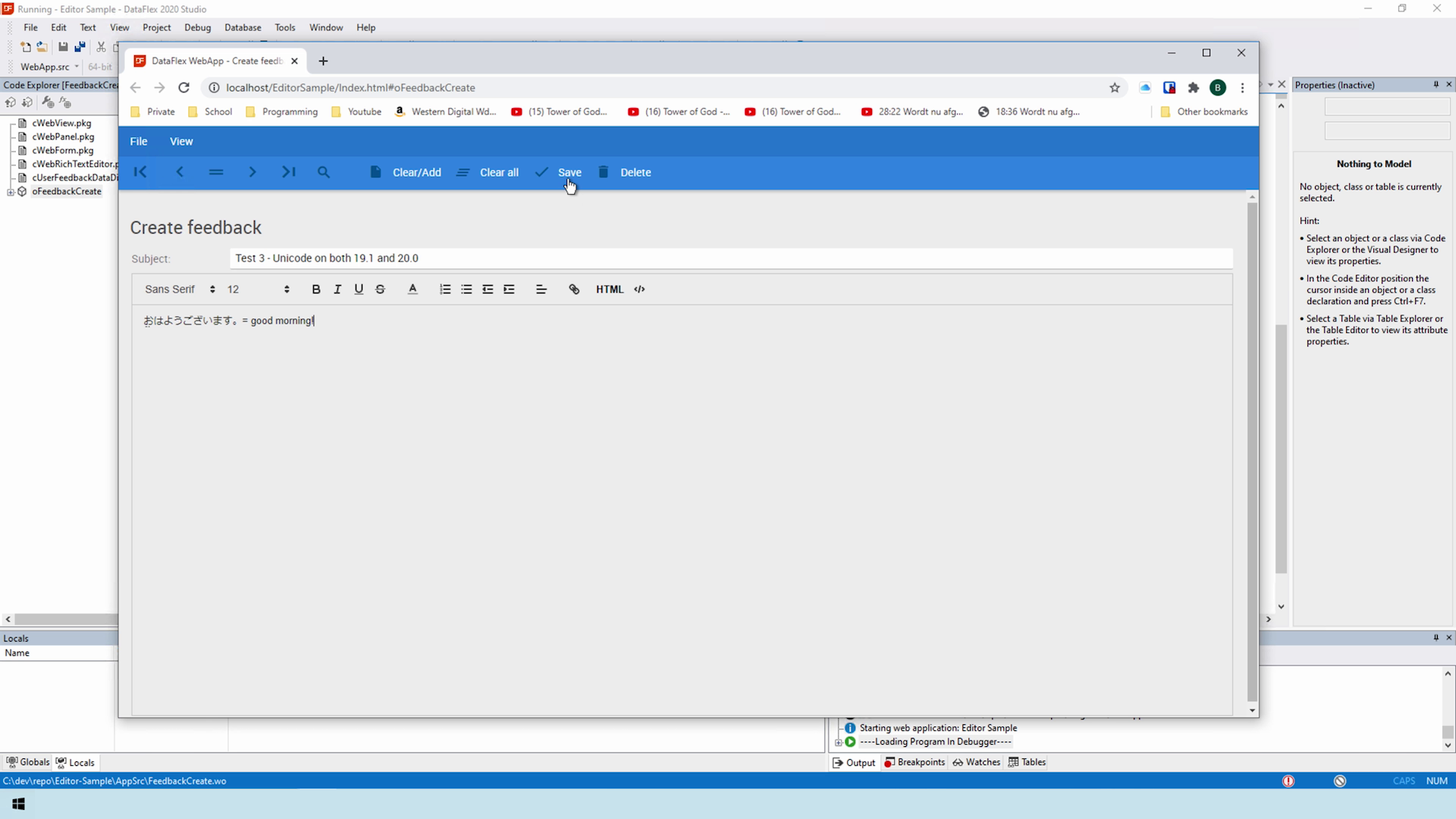
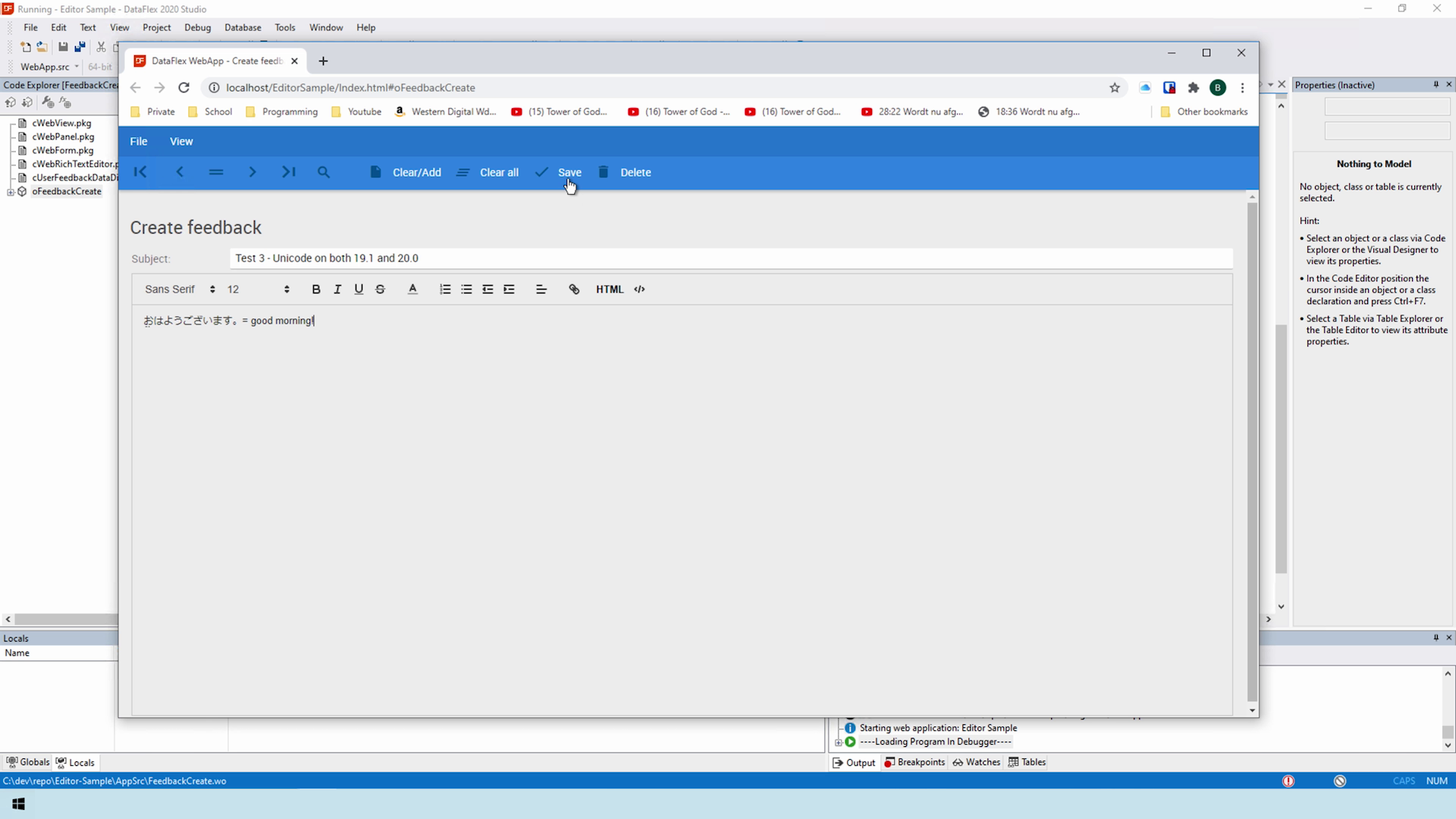
- While not all your favourite emojis make the cut, the DataFlex implementation of the Quill editor supports most languages, Japanese for example

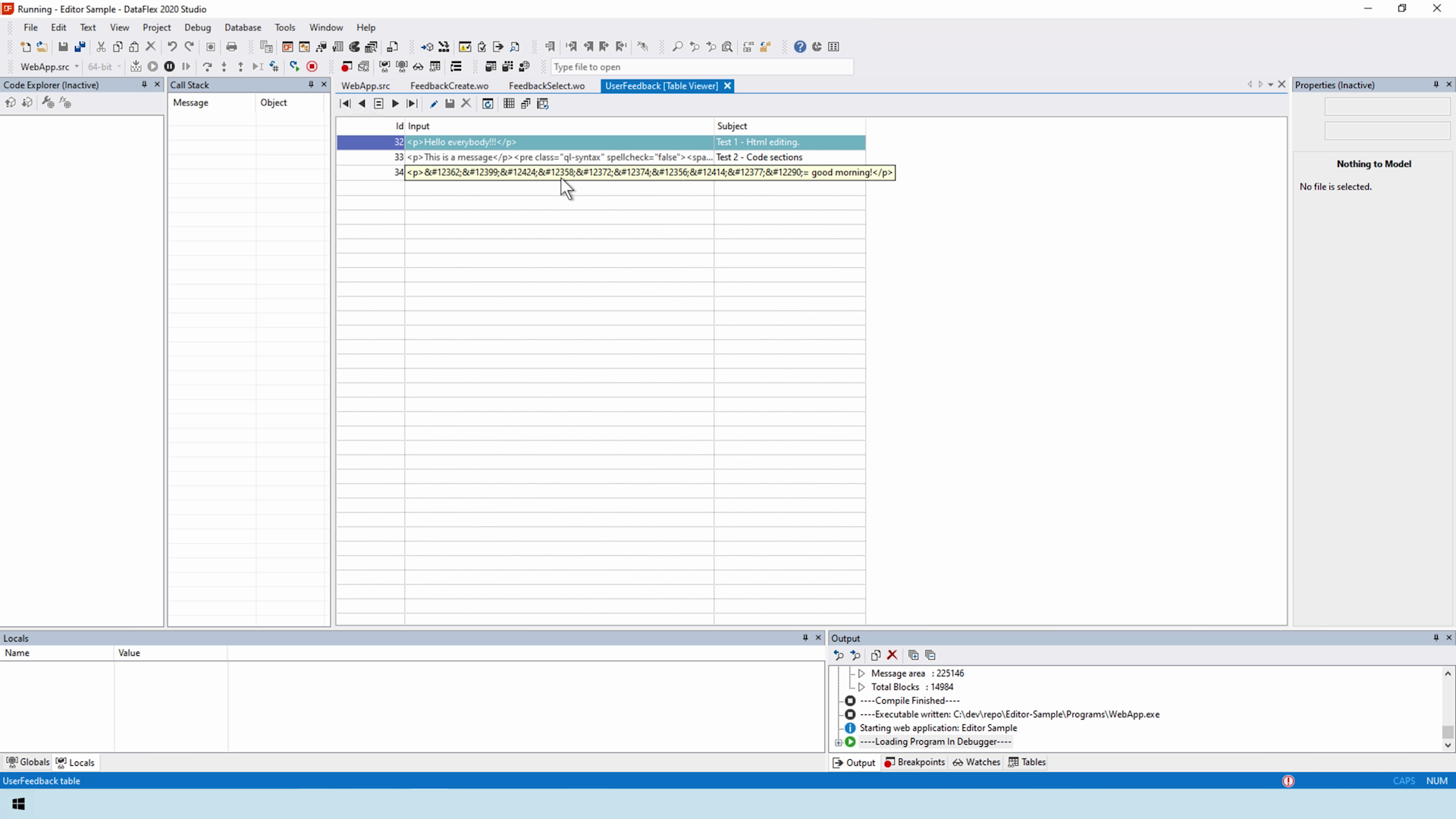
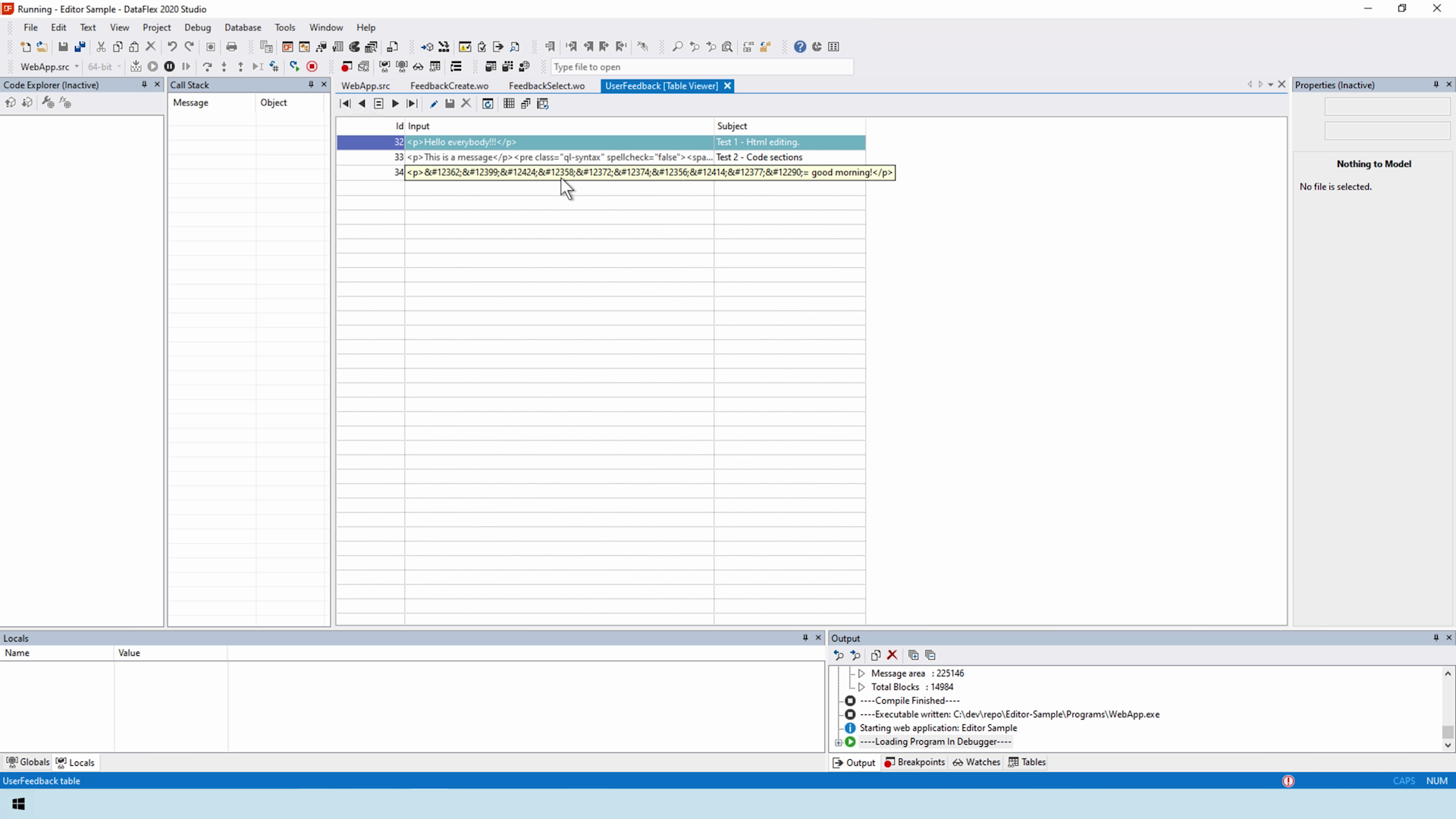
- Let’s save this and look at the viewer and database
- No question marks appear in the viewer

- As you can see, the Unicode was replaced with the HTML tags
- While it may take a bit more space of the database field, for those waiting for DataFlex 20 to be available this is a nice compromise
COMPATIBILITY FEATURE
- Before discussing the images feature, we would like to point out a compatibility feature

- This feature transforms incompatible Froala structures into Quill compatible content
- This includes dot-lists, etc.
- The client transforms the content when loading the content and pushes it back to the server on the next save
INLINE IMAGES
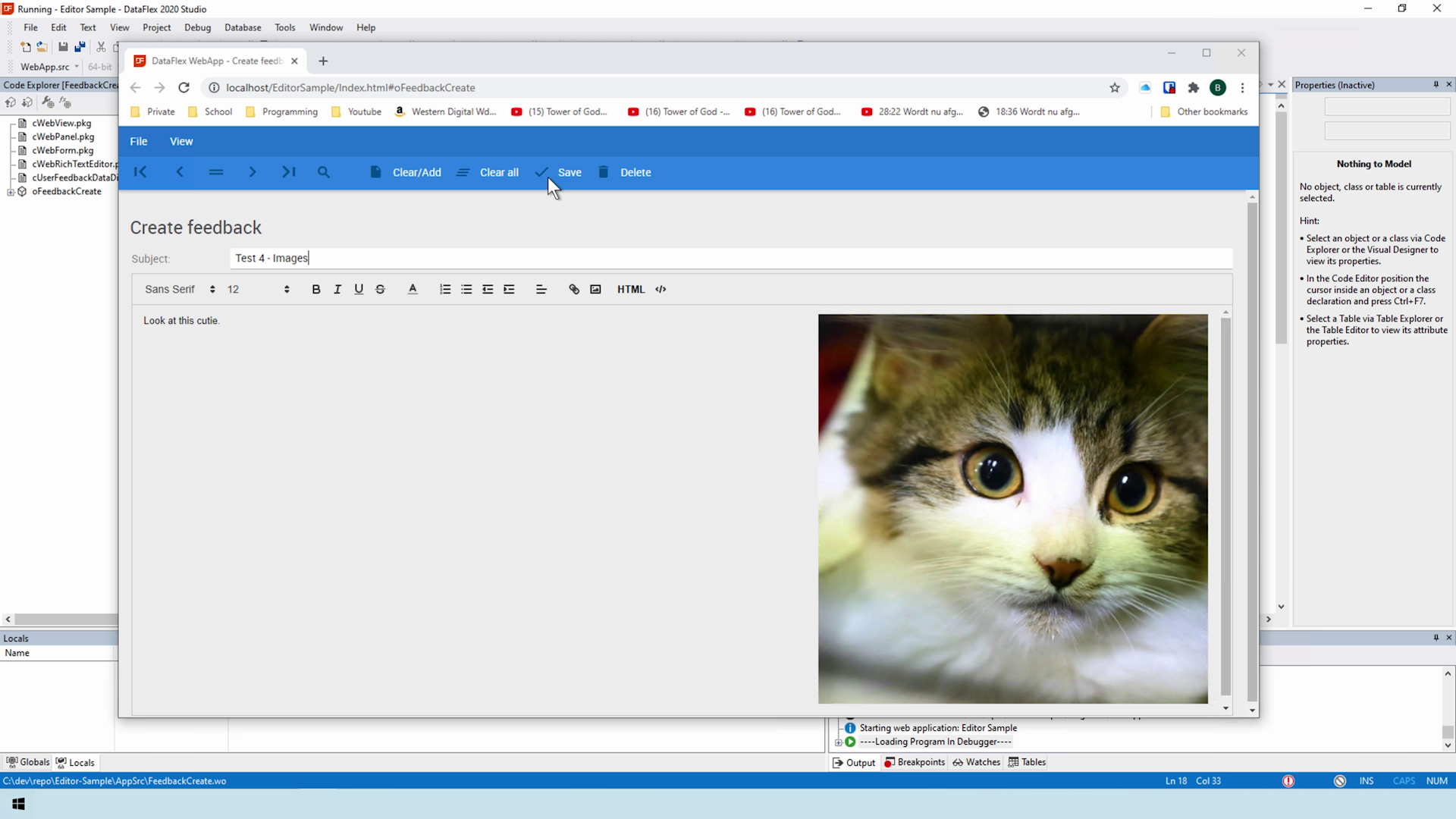
- Now, the most requested feature, inline images
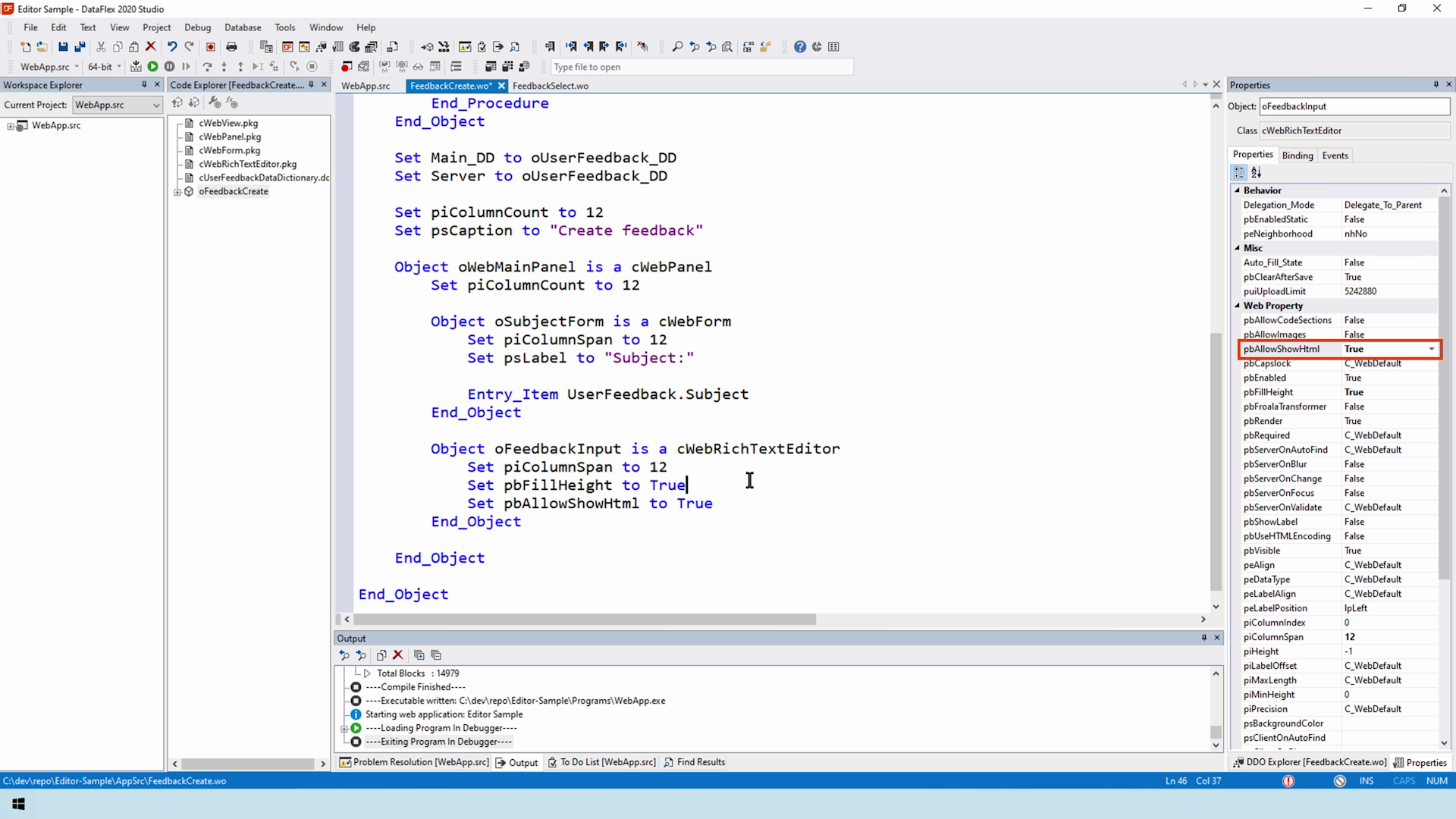
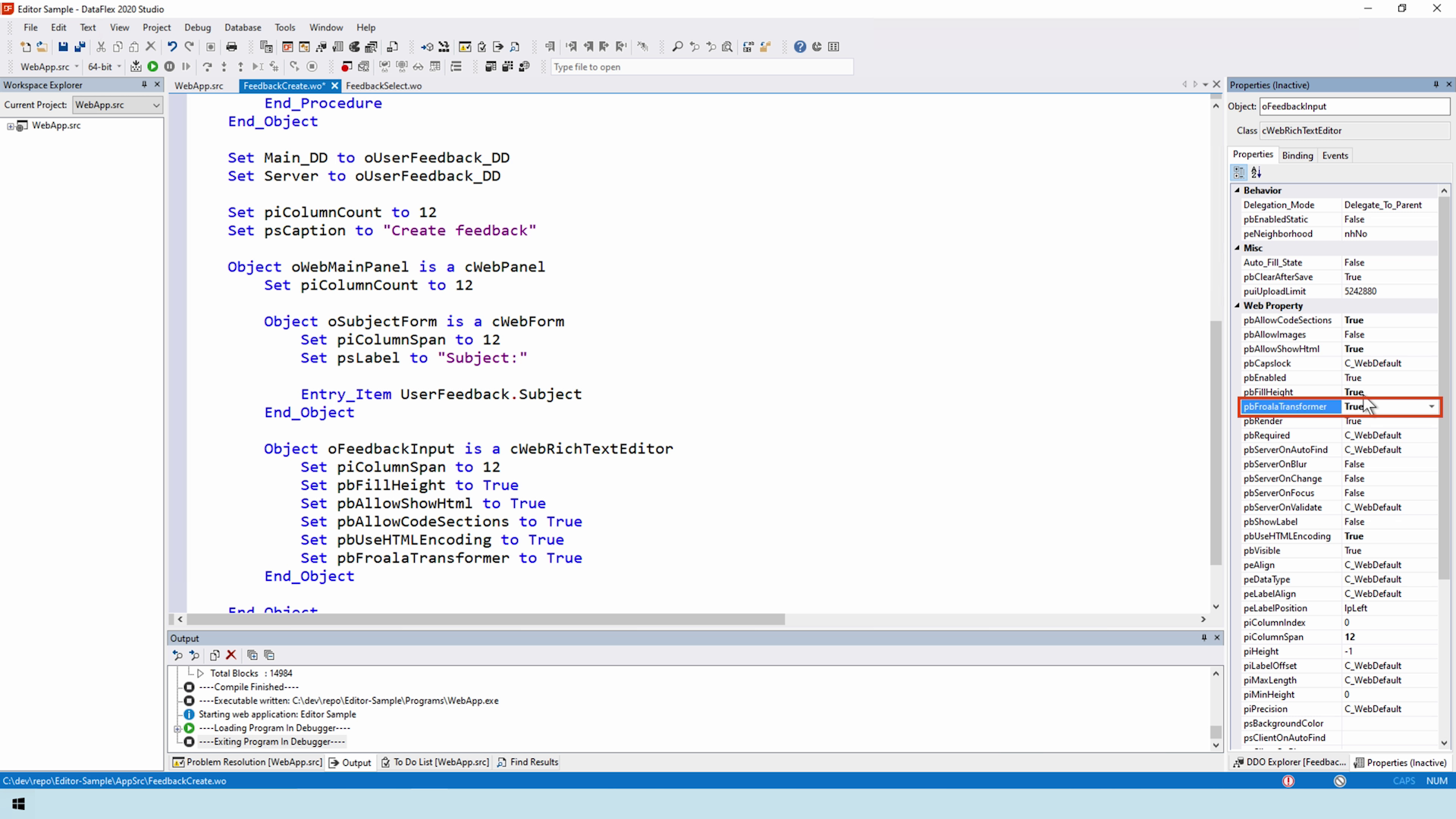
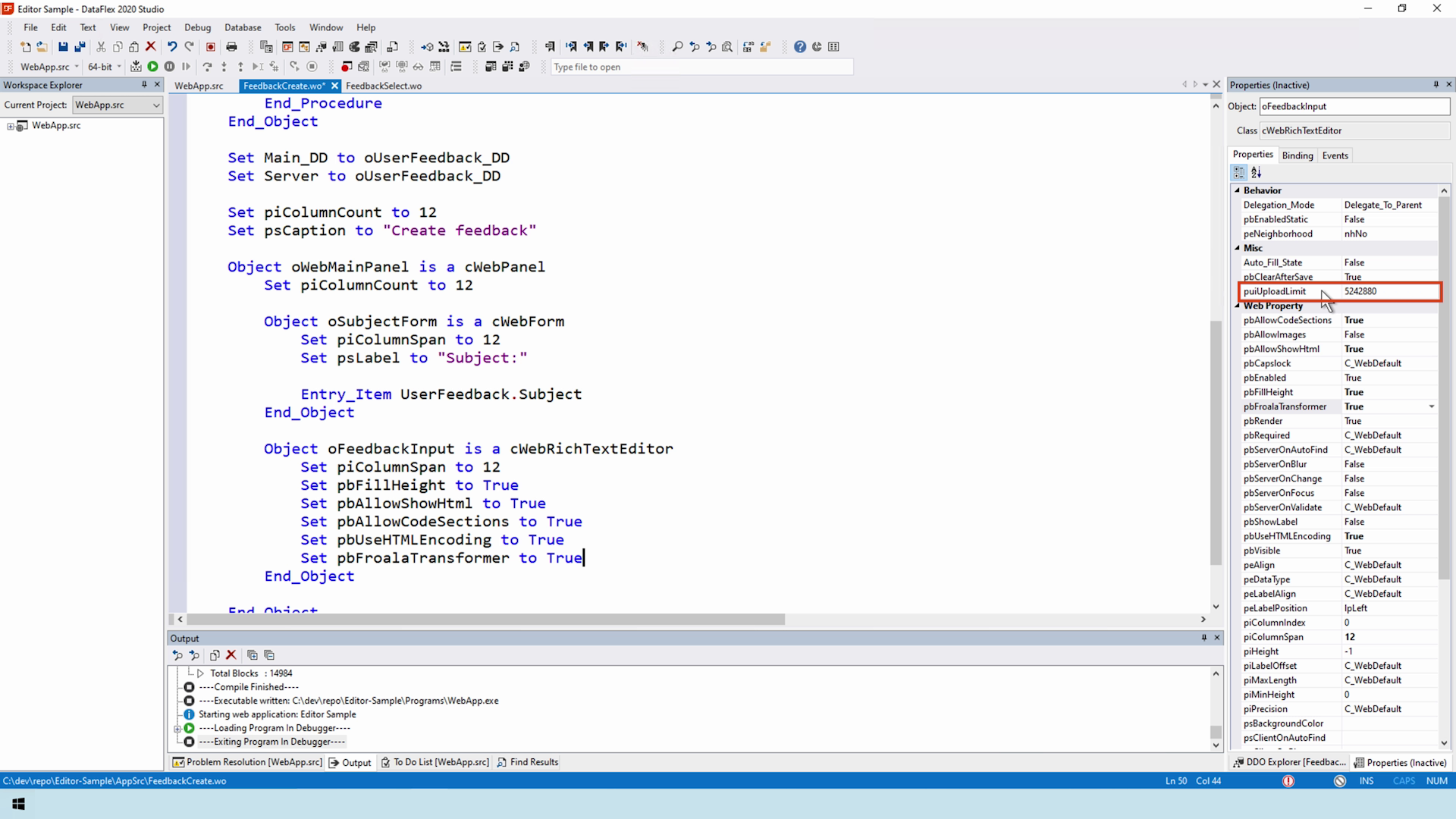
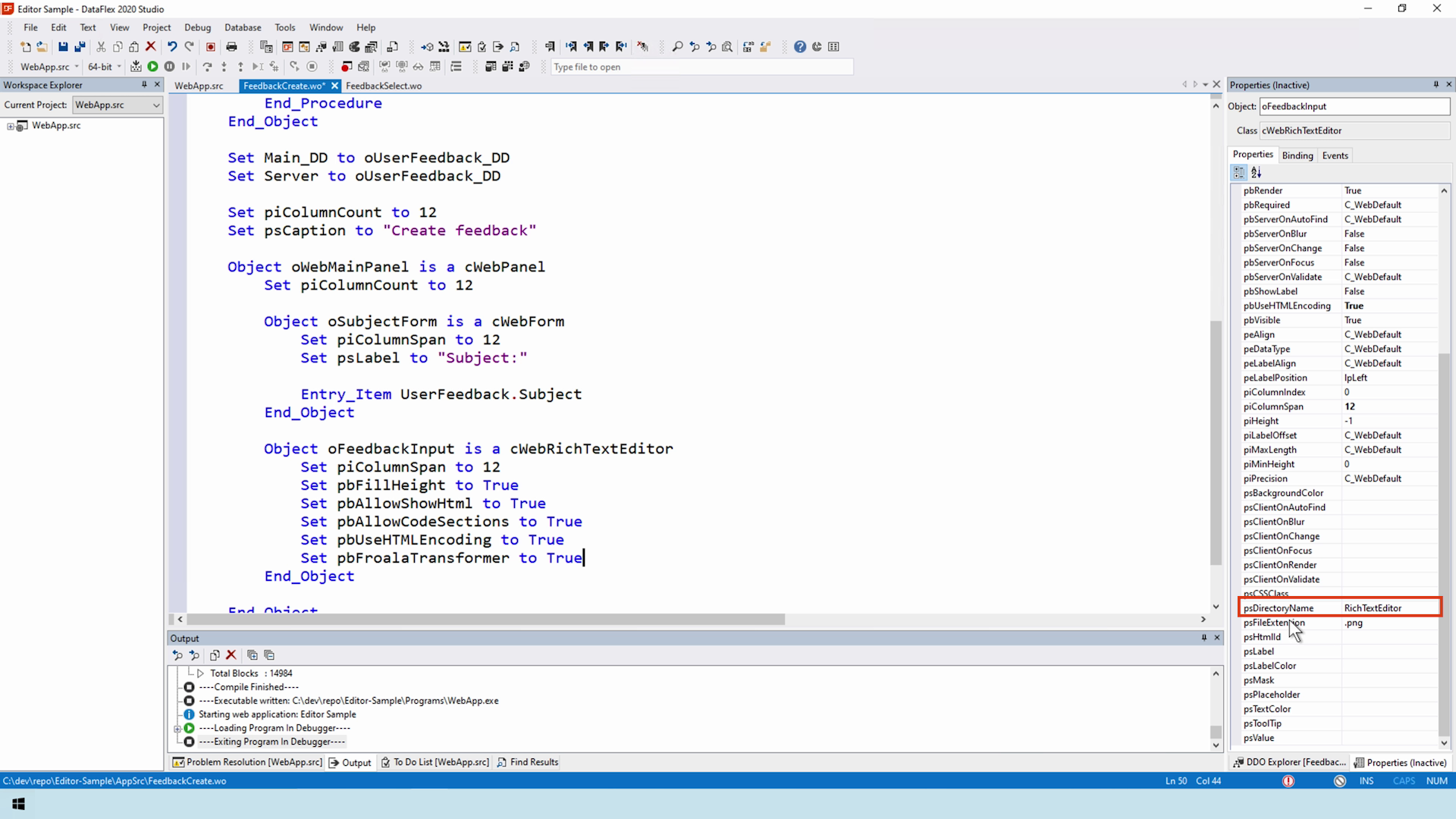
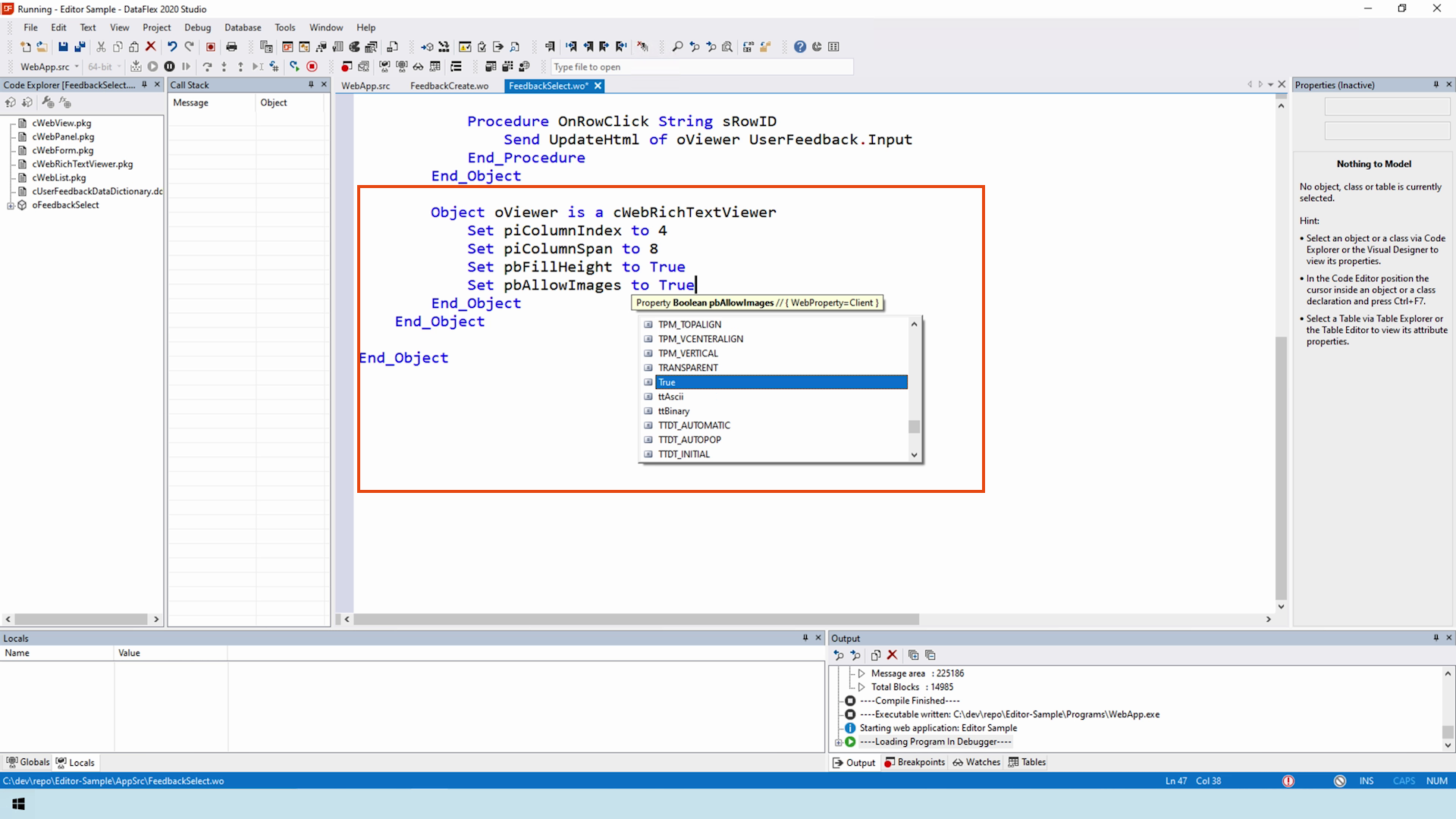
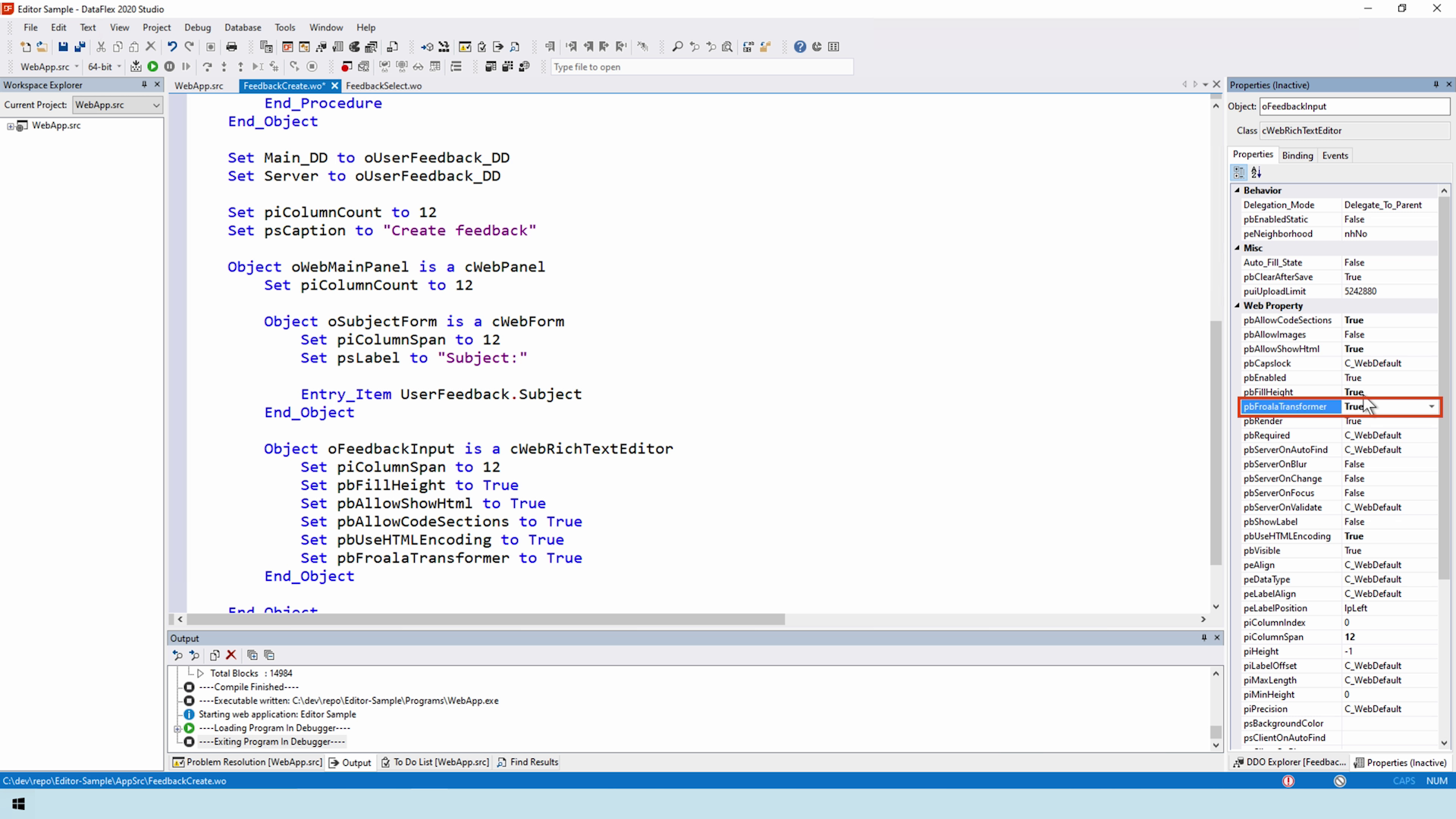
- Let’s first look at some of the properties that come with this feature
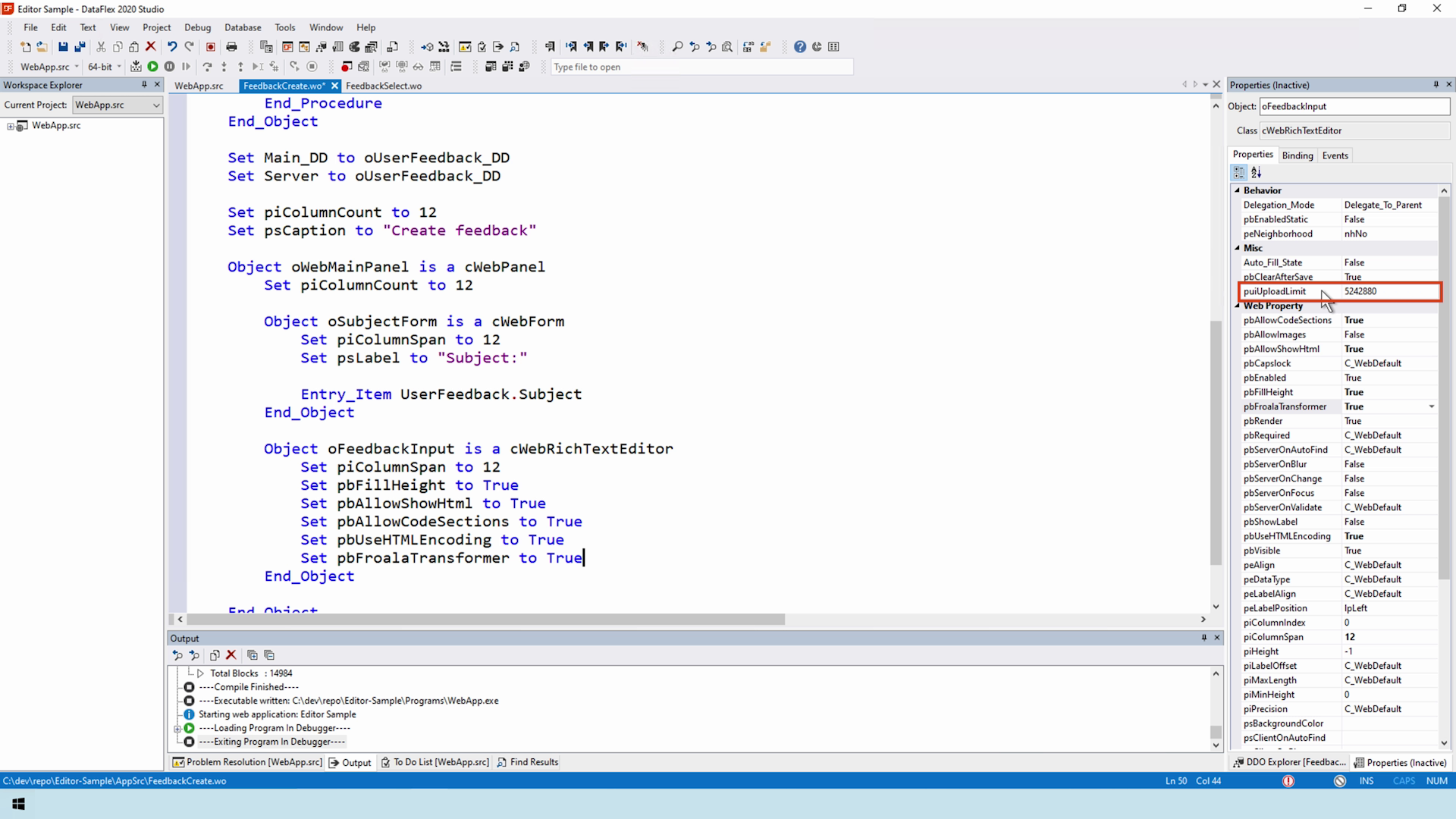
- First up is the puiUploadLimit assigning the maximum upload size, the default is 5 MB

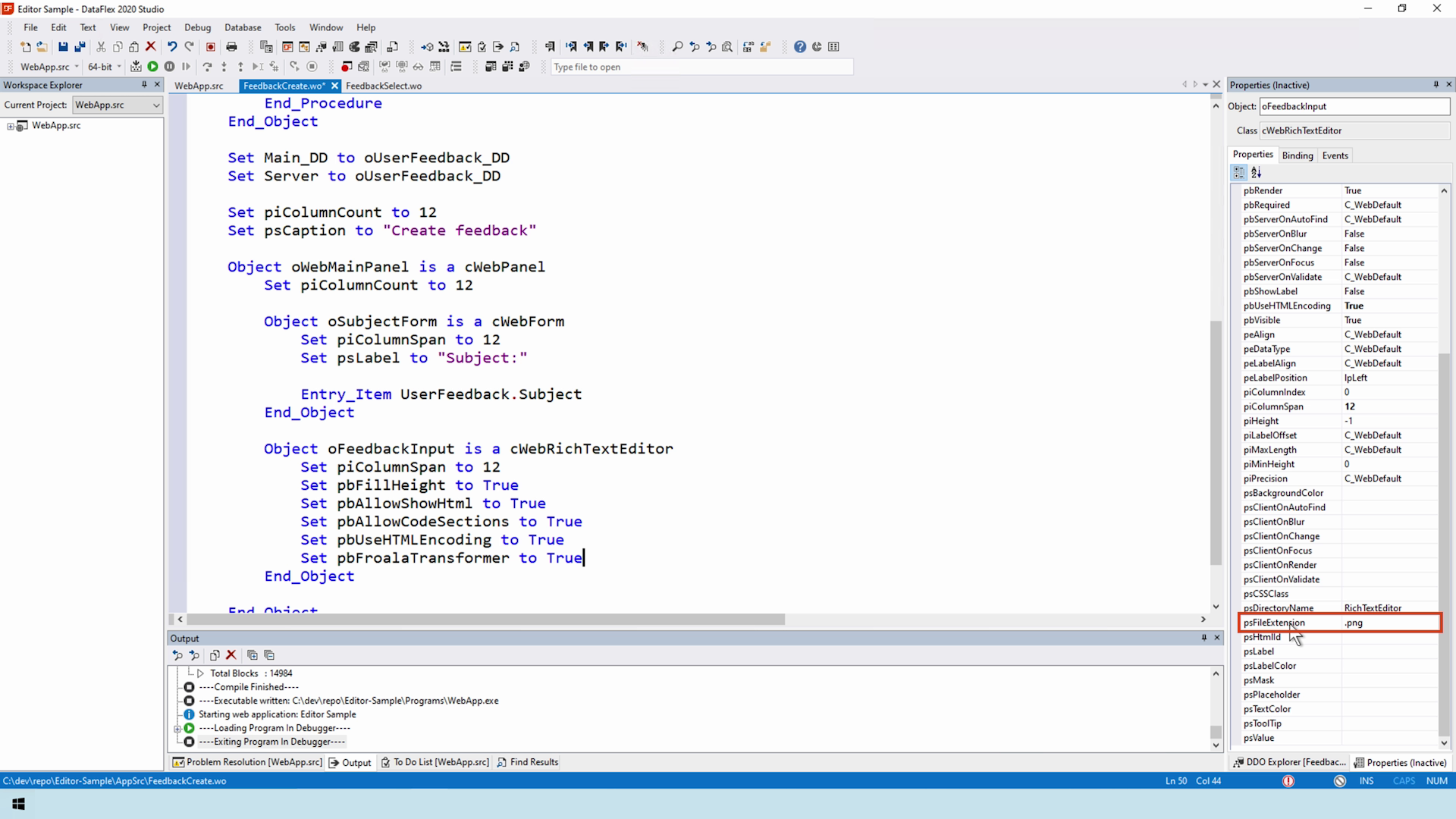
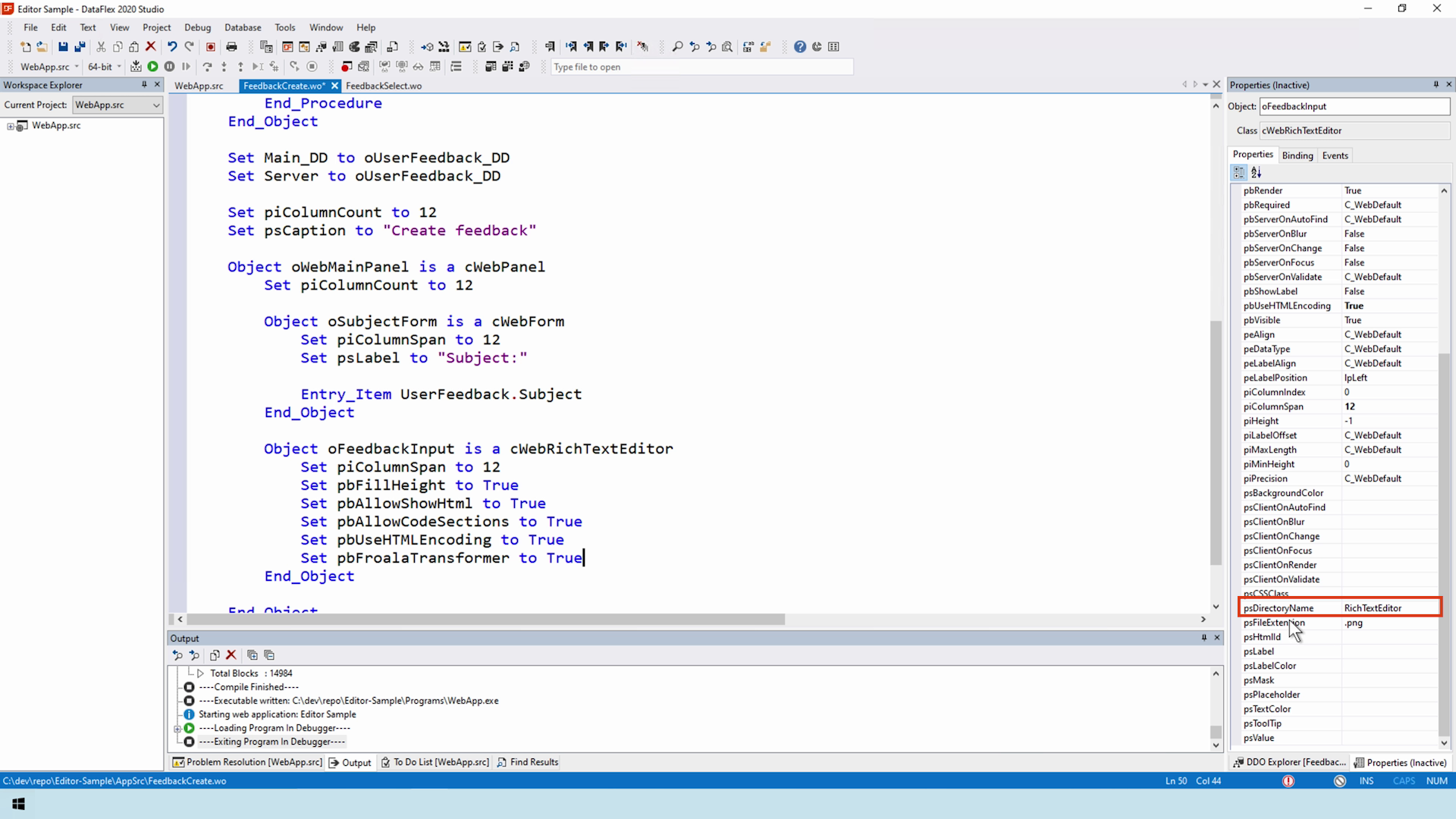
- Next, the psDirectoryName. This is the directory inside of the Data folder the images are to be stored in. It may include slashes since this value is used in the path building

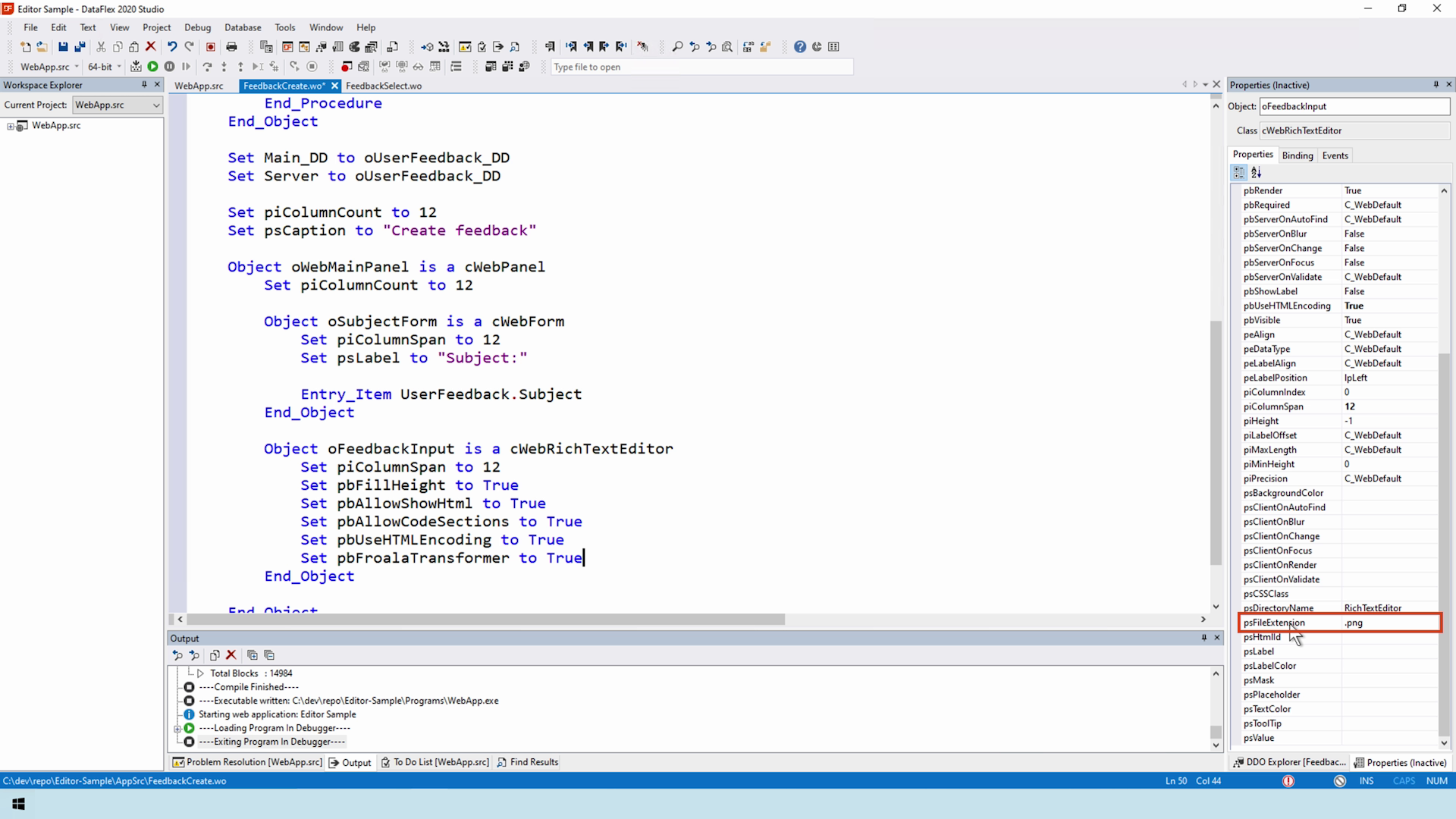
- The property sFileExtension is the format of the image on the server. It is important that the extension is of an image format when you save an image from the editor or viewer. Most viewers read the headers inside of the file and disregard the extension. This property has no relation to the transcoding of images, since that is not currently supported

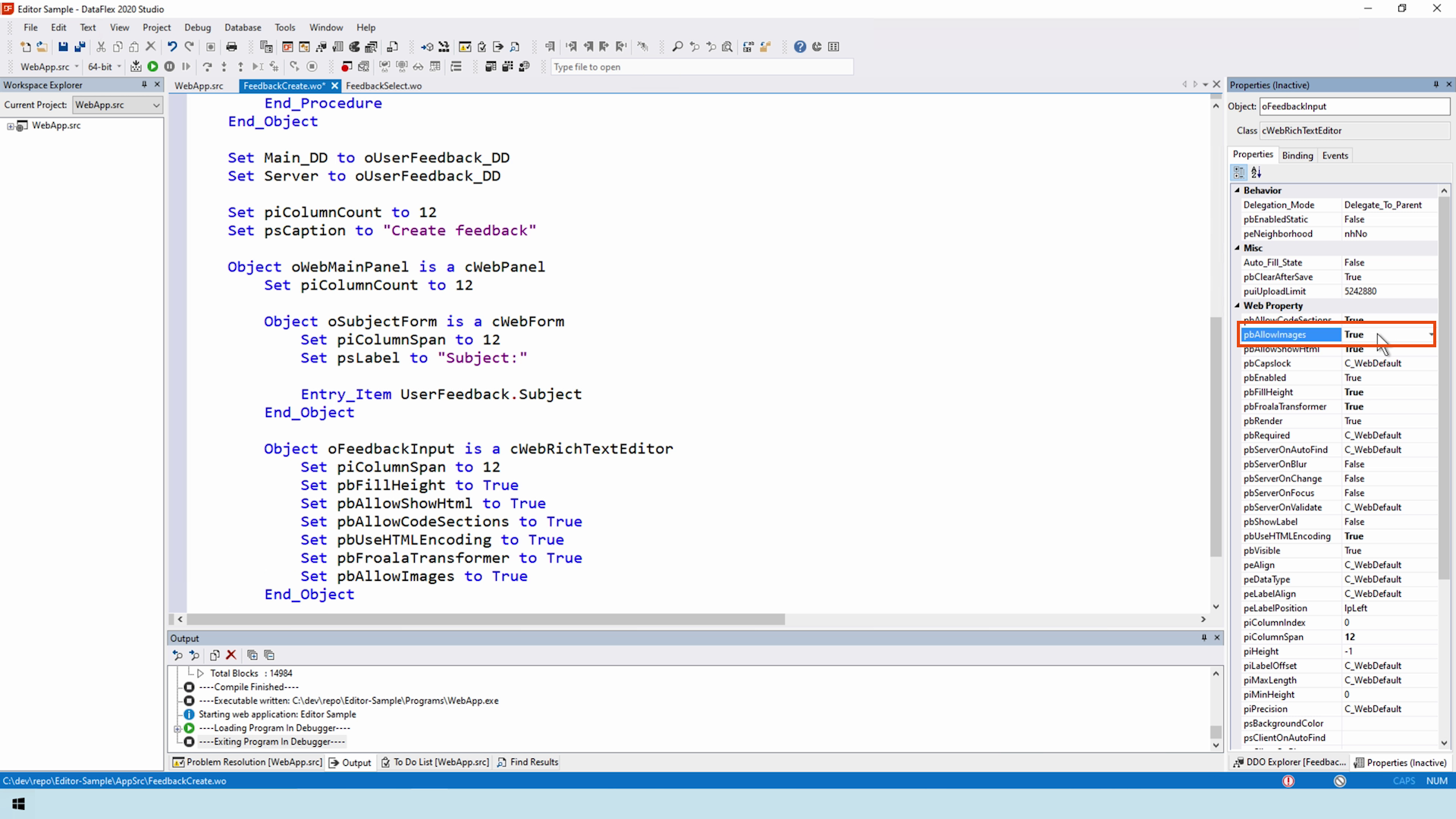
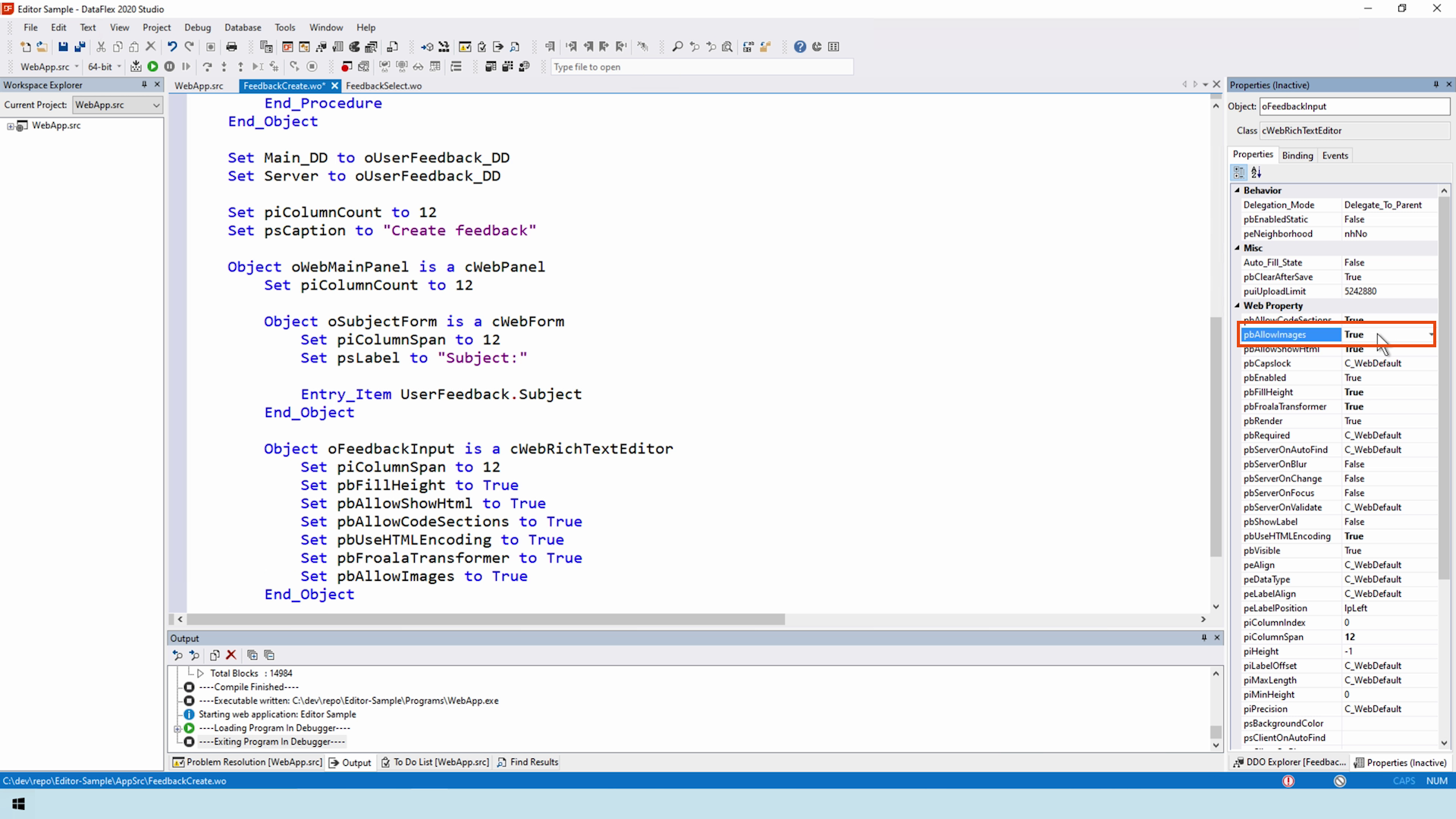
- Once all properties have been specified, images are allowed in the editor

- This is the point where data dictionary events are filled in
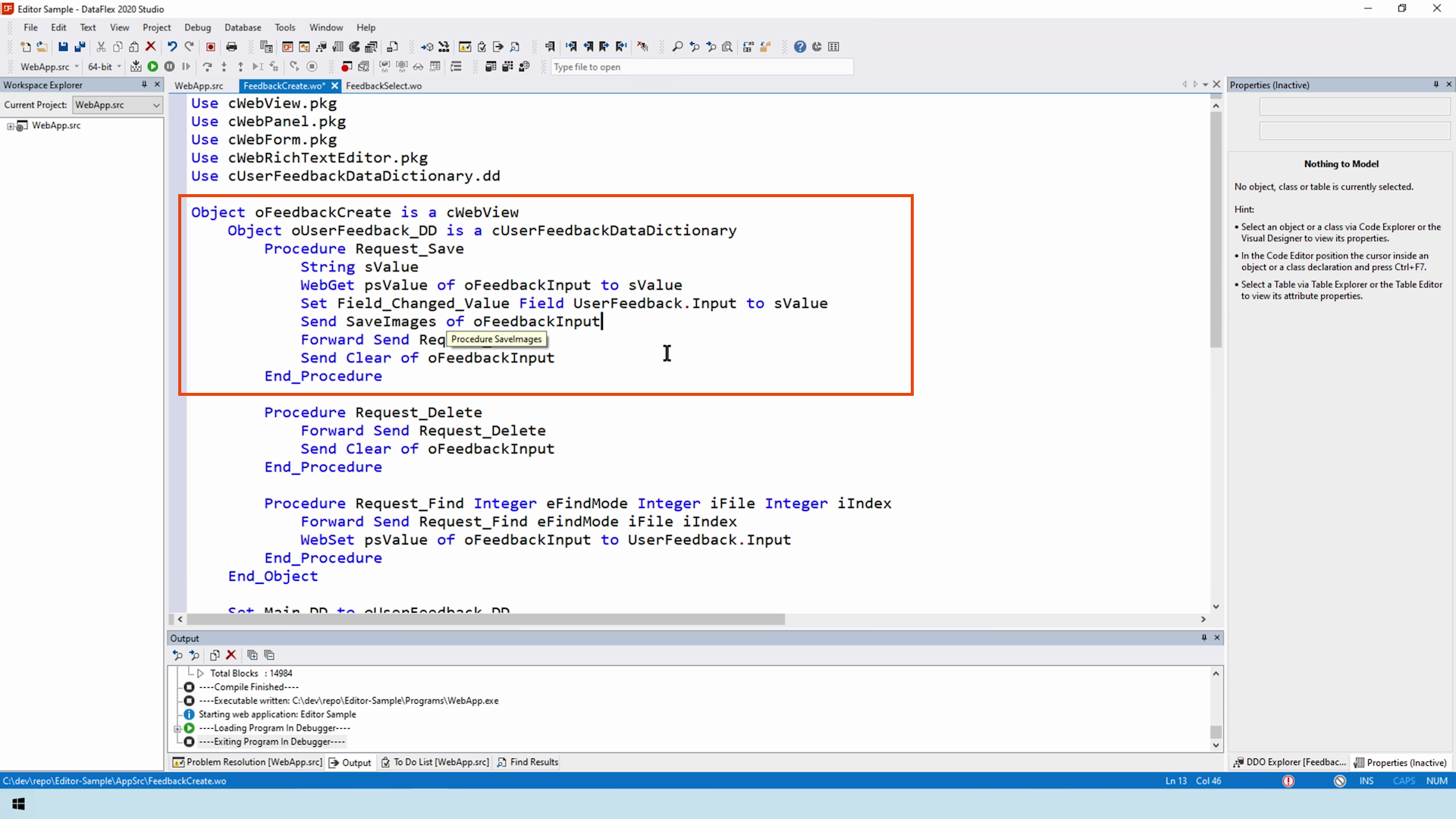
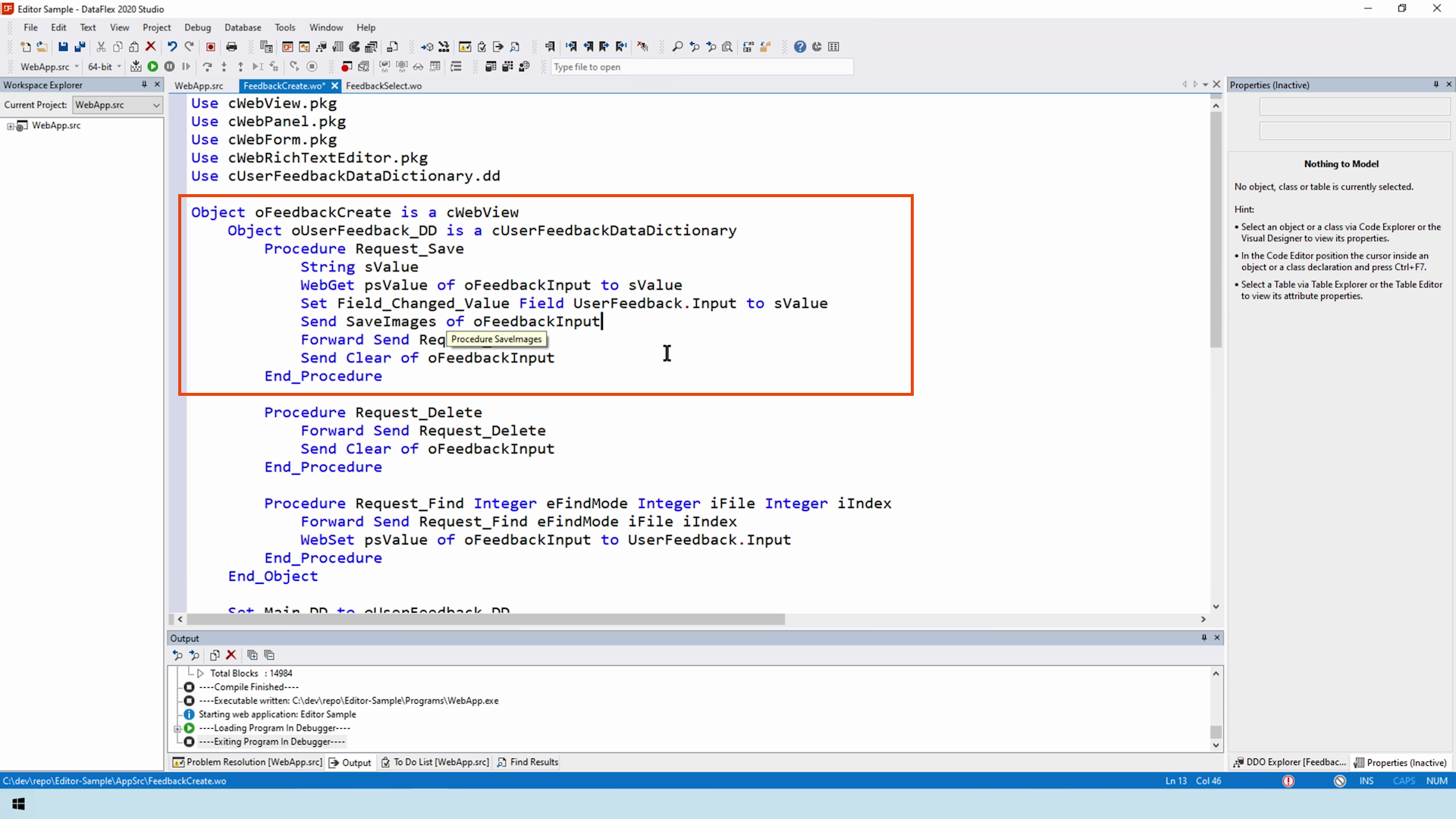
- In the requestsave add a SaveImages call to the editor which performs all the actions on the client stack, like adding and removing images from the server

- If a record is to be deleted, then the corresponding images needs to be delete, as well
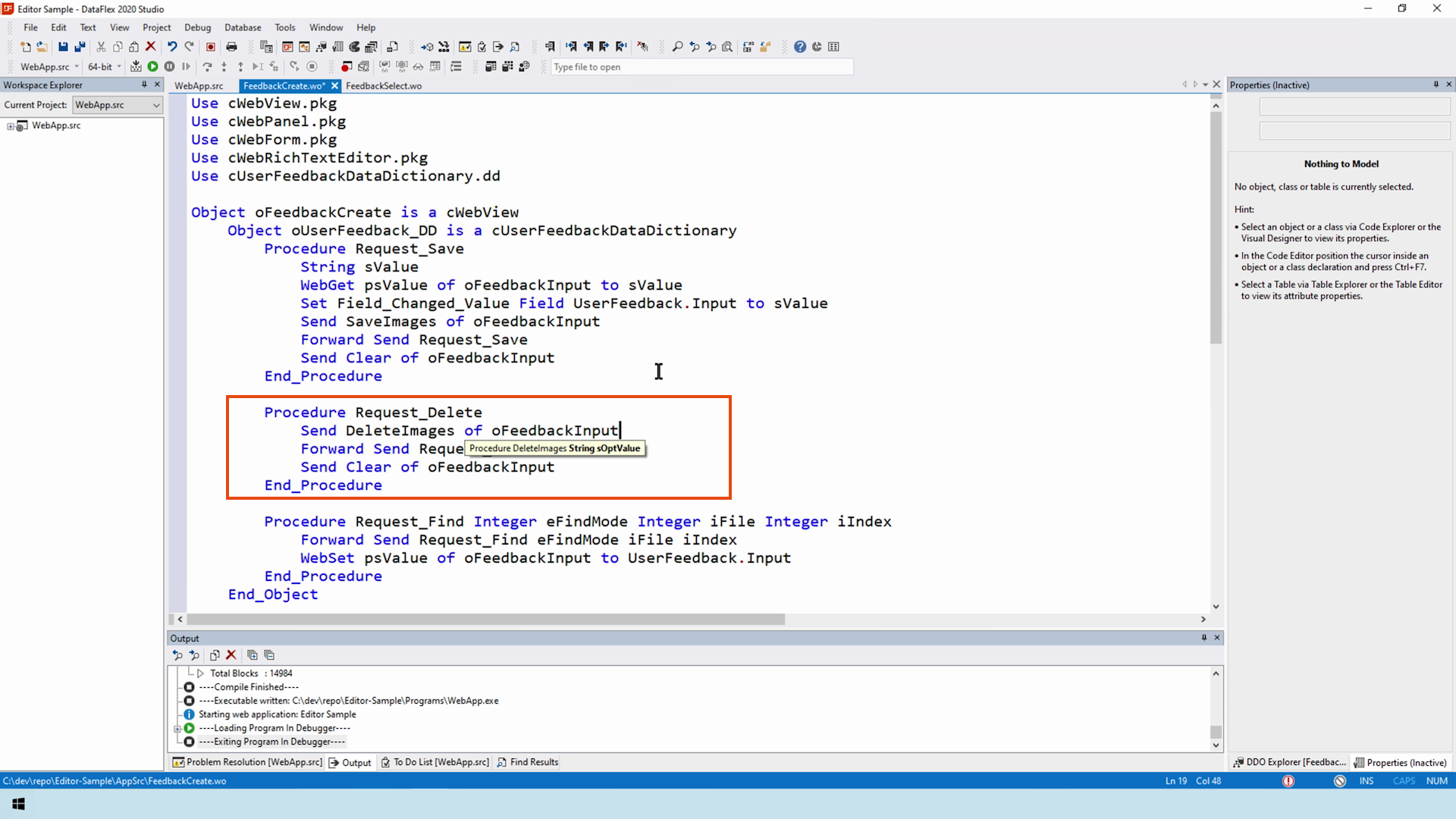
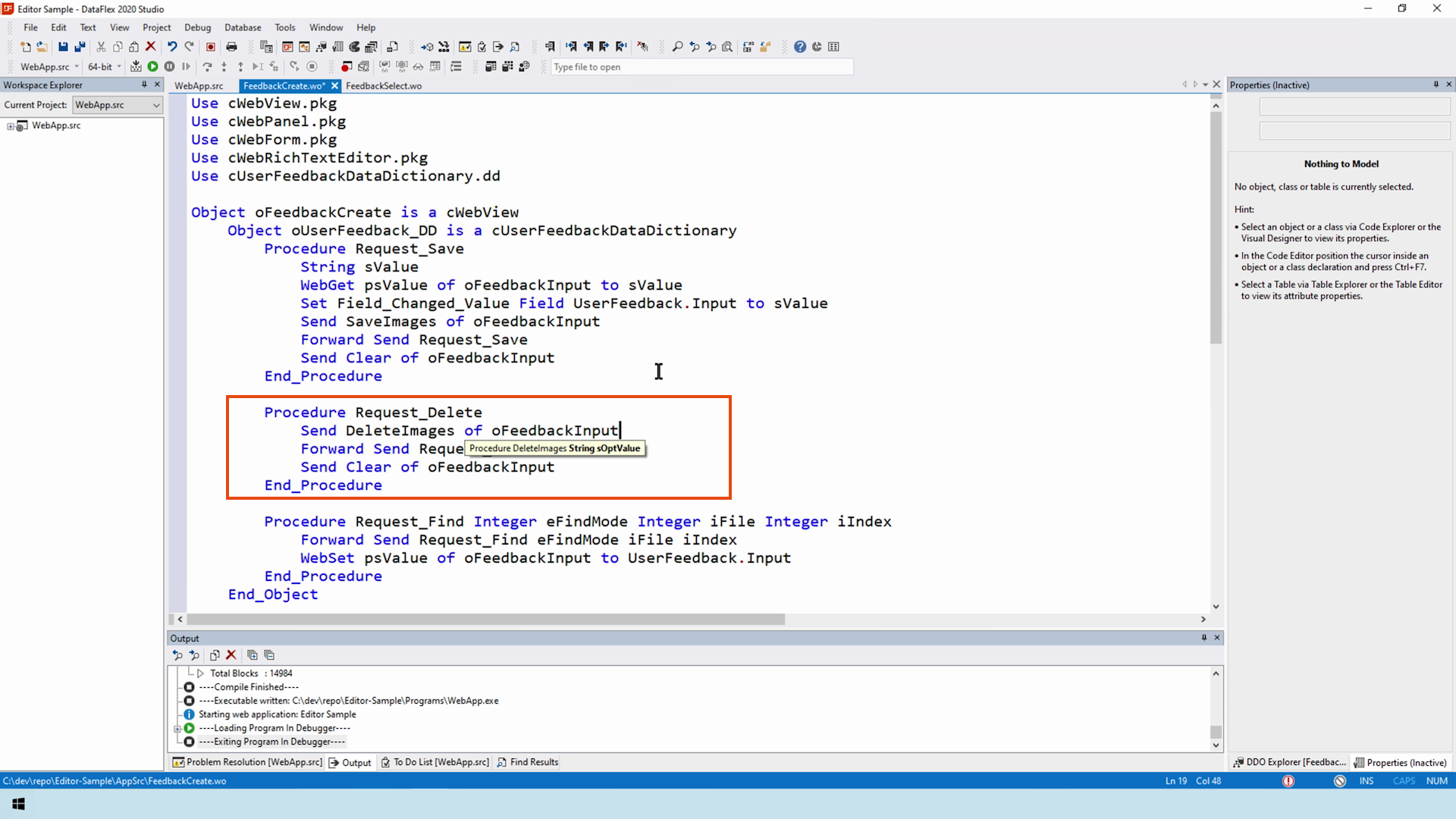
- Add a DeleteImages call to the request delete

- This procedure also comes with an optional sValue parameter allowing all images in the specified value to be deleted
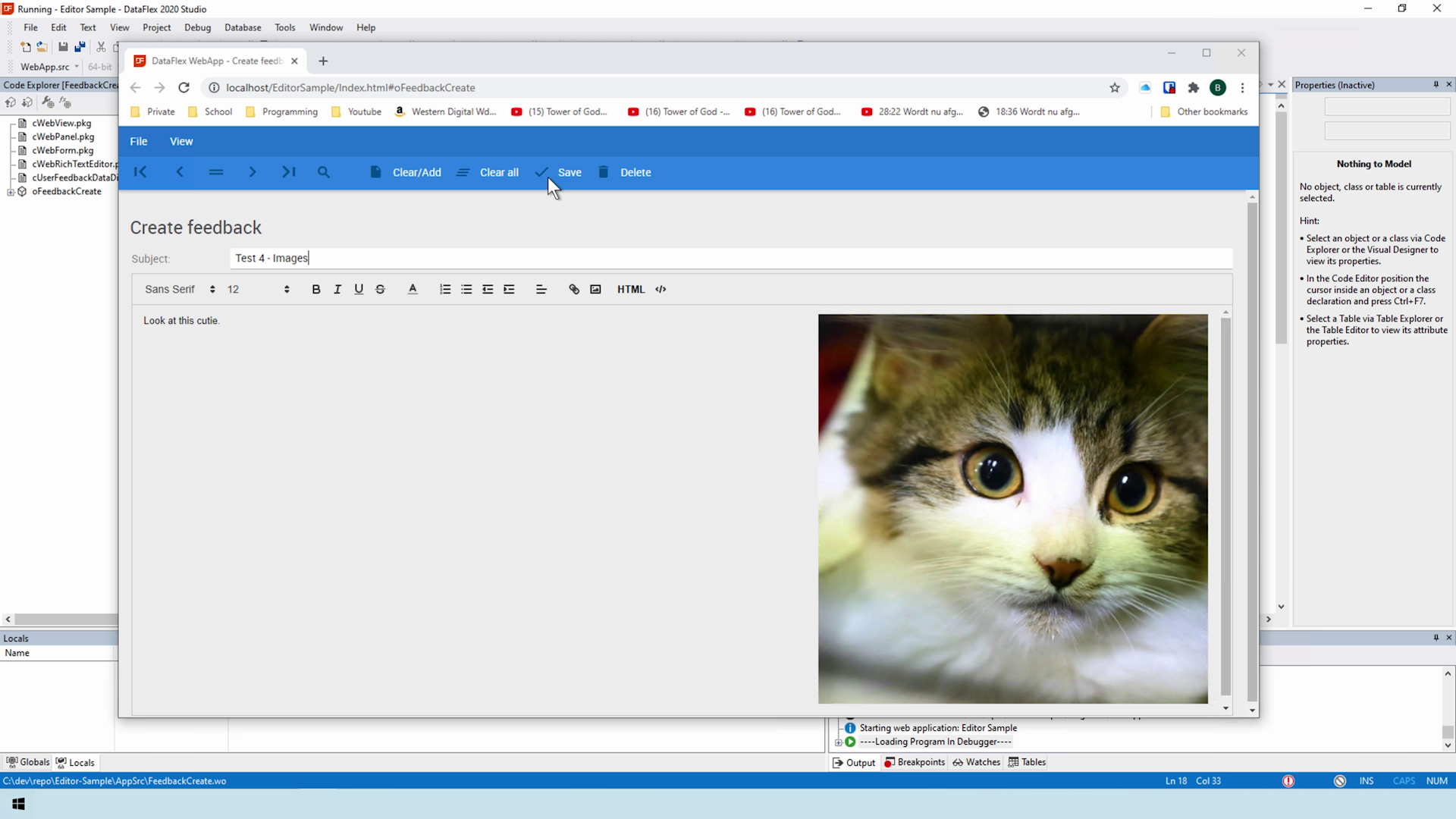
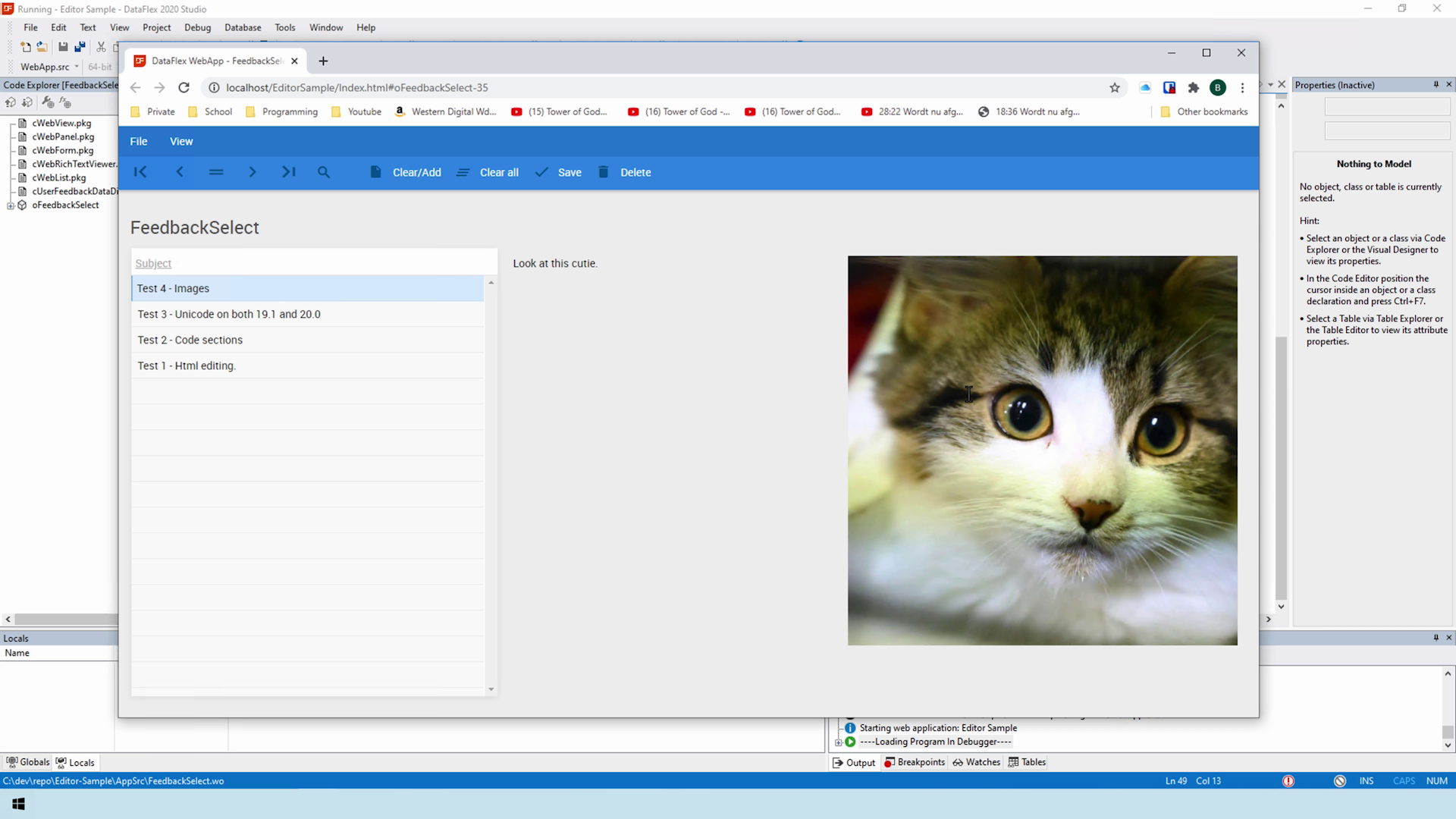
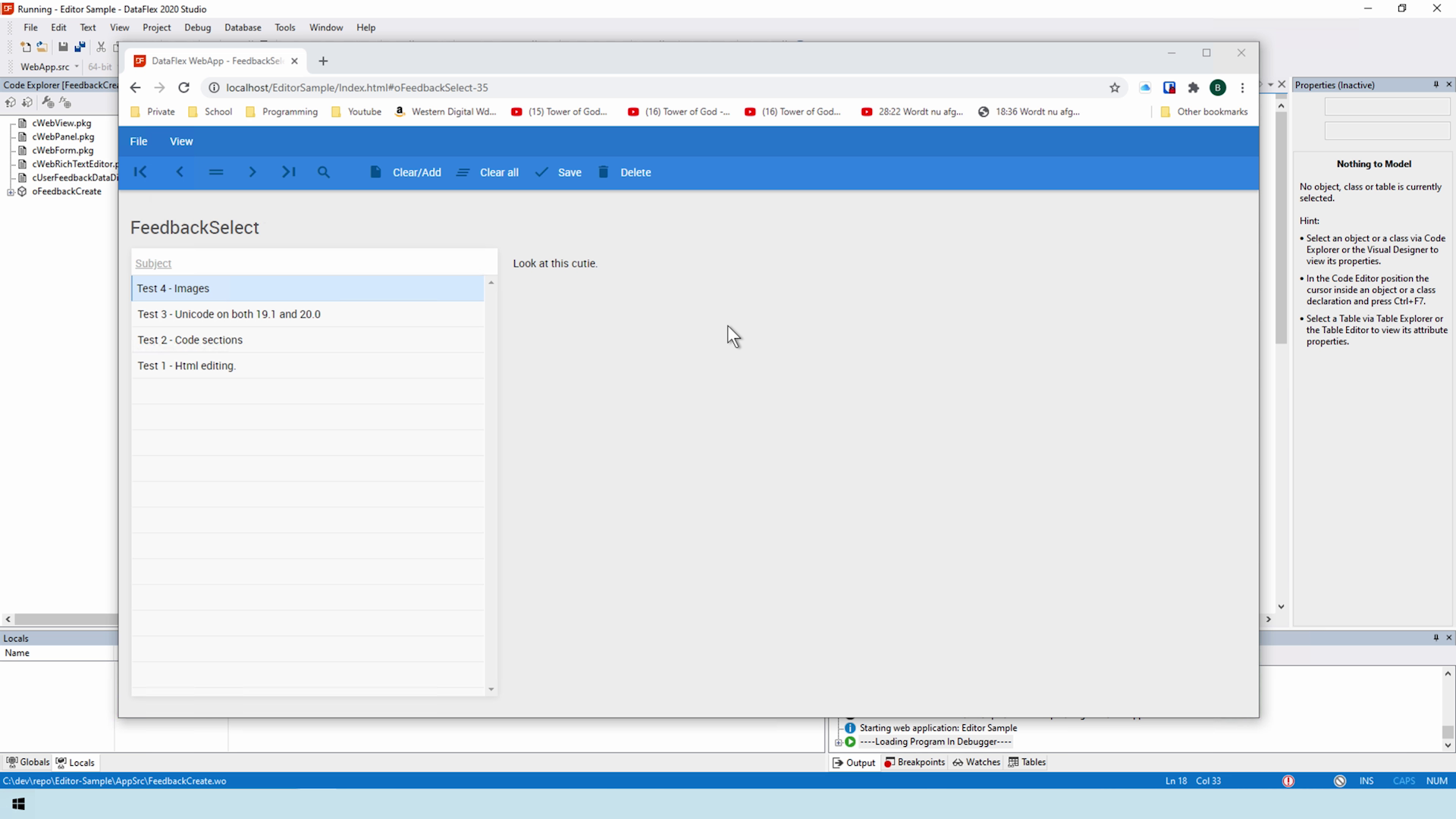
- As you can see, the editor loaded the image back in without a problem

- Will the viewer too?

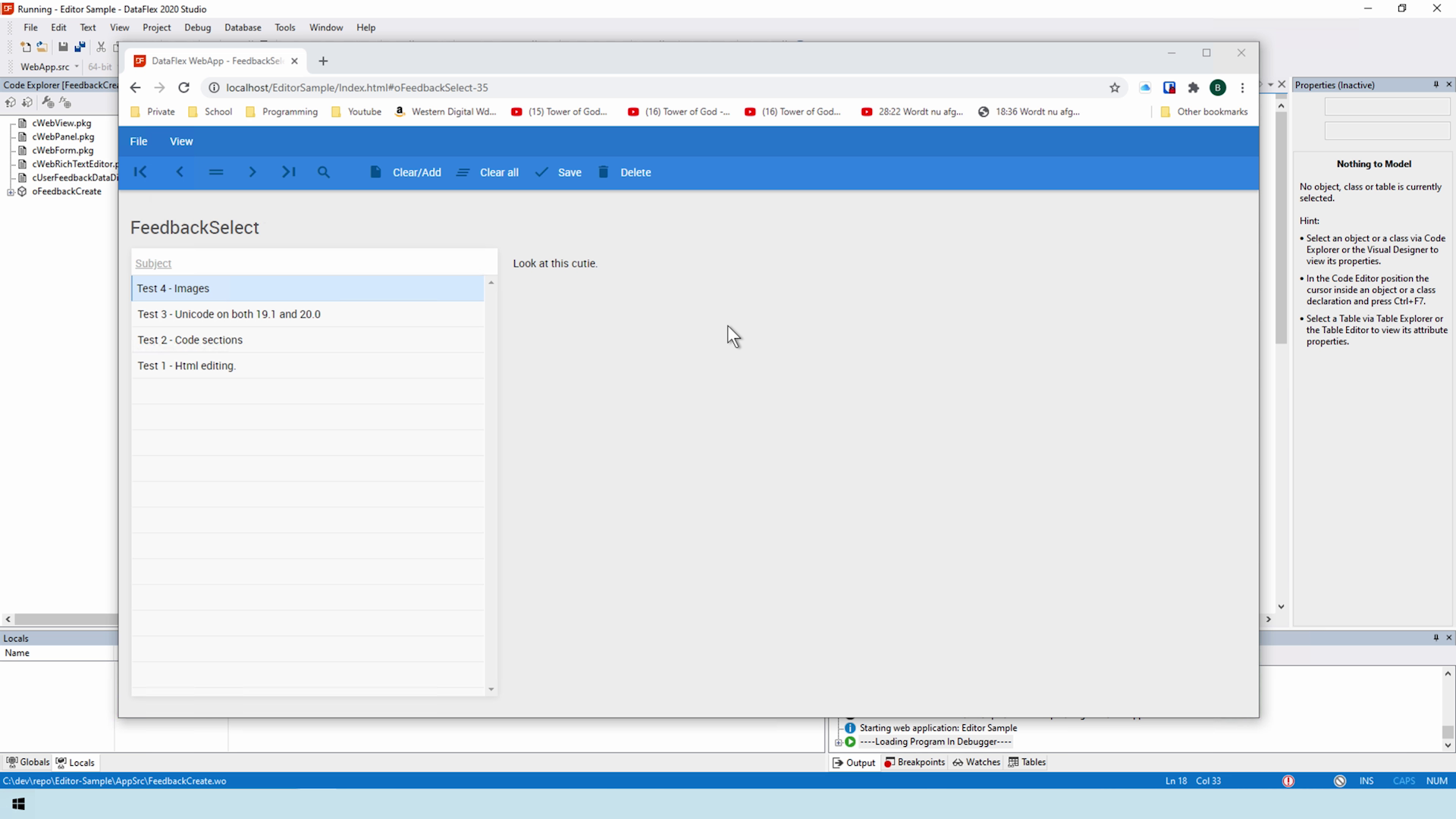
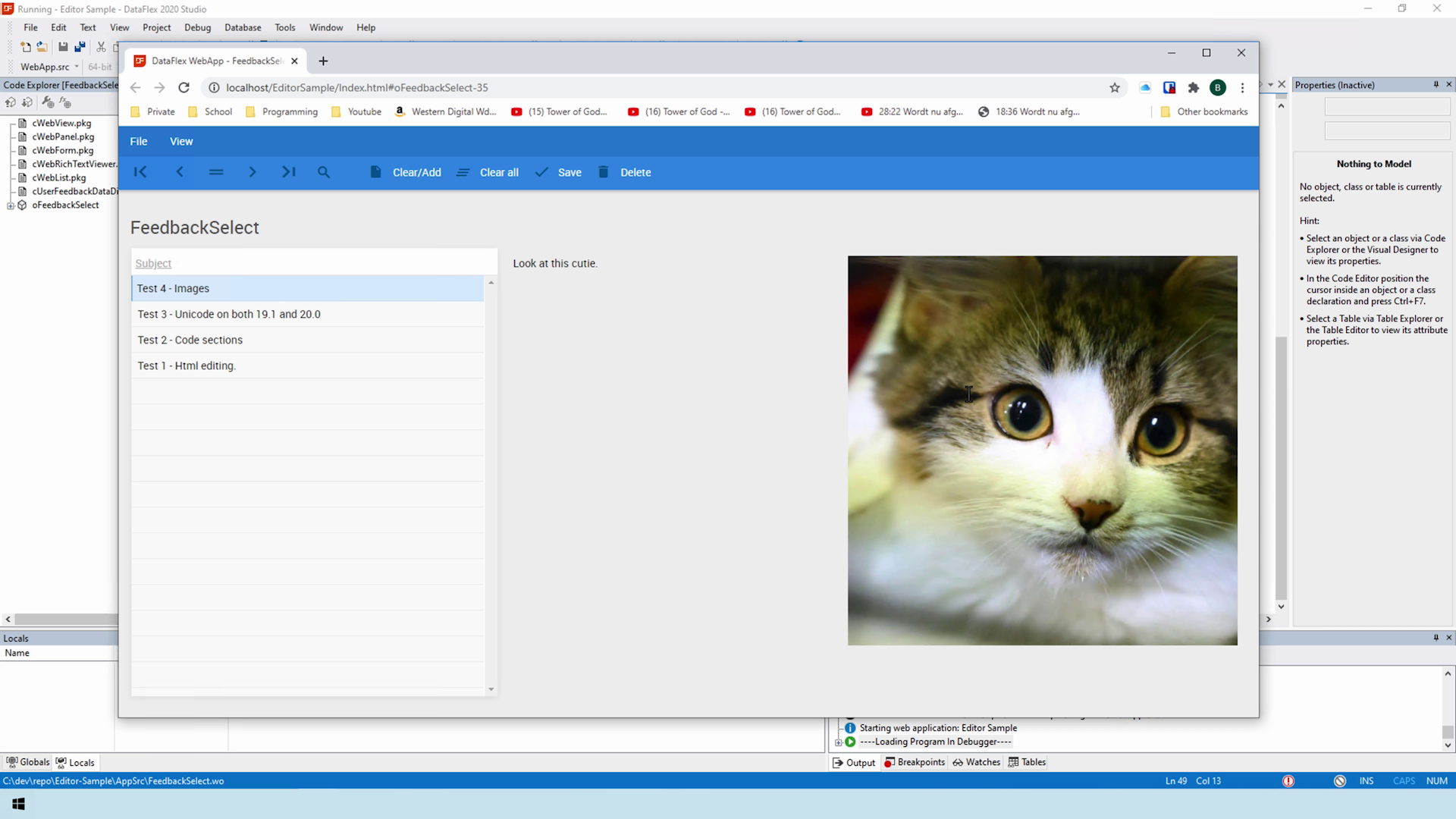
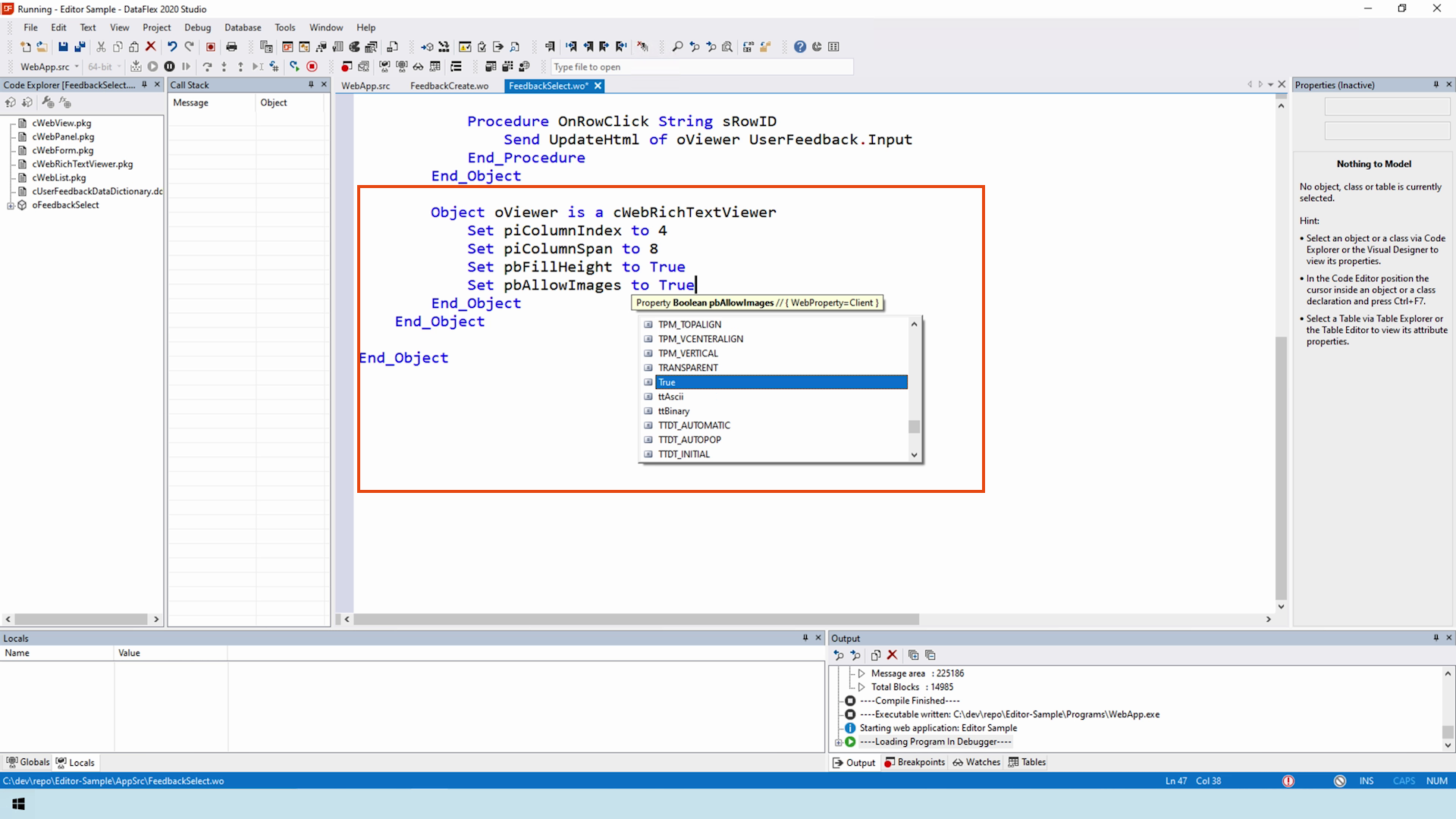
- No, the image is missing because the viewer needs to allow images to be set to true
- If a programmer only wants to show the text without the images this property can be set

- And as you can see, it works fine now