Today we're going to build a DataFlex web framework application. We're going to build a desktop style web application, which is aiming at high speed data entry on desktop devices. So using a keyboard and a mouse. 
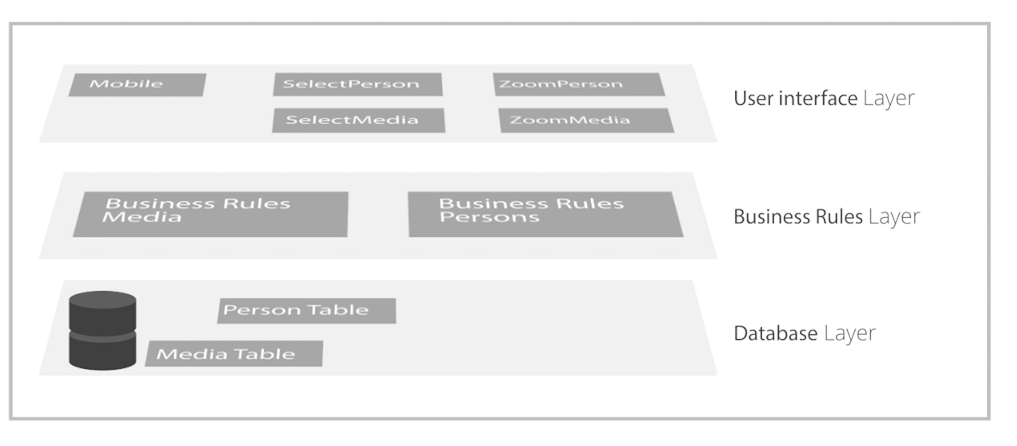
We're going to start off by defining our database. And on top of the database, we will define the business rules. And on top of the business rules, we're going to define the user interface, which in this case is a desktop style web application. As opposed to a Windows application, or a drill down style application aiming at mobile devices. We're going to start off by having a look at the end result. And then we're going to step through the process that is needed to build this application.
The application we're going to build today is a media library where we're going to store information about which videos, books and images a specific person has, so you will be able to look up items and see when they were bought for what price per person.
When our application starts up, a login screen comes up. This is a standard login screen that comes with the framework. And that allows you to protect your data. After you log in, you will see a menu icon and a breadcrumb toolbar which are typical to the web style of applications. Using the Views menu you will be able to open a specific view. We will have a person's view that opens up and it shows you a data entry screen where you can see the details of a person. You can add and modify records and search for specific persons. All views will be created using wizards from the DataFlex Studio and need only little further programming. We will also create a media view which will allow you to add new media items and to attach a media item to a specific person. To select the person we will reuse the same person lookup that we have created for the person’s view.