Next to windows applications, DataFlex can also be used to build web applications. With web applications a lot of technologies come together and it all starts with the DataFlex application server. This is a windows service that runs in the background of your machine on the server, it hooks into the Microsoft internet information server. This is the actual webserver that handles the traffic. Within DataFlex you can do the entire handling of an HTTP-request by using the cWebHttpHandler. You can also build SOAP web services that can be called using JSON and XML. You use the cWebService for that. Classic ASP objects can be used by publishing objects using cWebAspClassicObject.
Web Application Framework
Build rich web application that include: control classes, wizards and the designer. This all works by including a Java Script Engine into your page that communicates with a DataFlex web service. The Java Script Engine contains the implementation of the controls and it supports multiple themes that determine the look of your application. When you use the web application framework, the structure of your application looks pretty similar to a windows application. The structure of objects is also pretty similar. When you write your won code and you work with properties, you usually work with web properties. There a different types of web properties:

Demonstration
18. Compile (F8)
19. Run (F5)
This will open up the browser window, with a log-in screen. The default username and password is: Guest.
20. Click the dropdown menu > View > DemoWebView.
21. Click the “Hello World!” button, an info box should pop-up.
22. OK to exit.
Debugging in WebApp goes the same as under windows, by placing breakpoints in the code. Working with properties in WebApp is slightly different.
23. F7 to open the WebApp Designer.
24. Drag another cWebButton from the class palette into the WebApp Designer.
25. Change the scale if desired.
26. Go to the properties panel and change psCaption into: Change Value!
27. Go to the events tab and press OnClick.
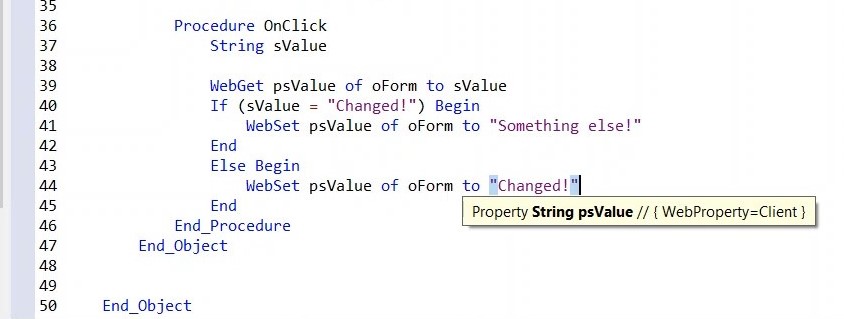
28. Add the following code to your application.

29. Compile
30. Run (F5)
31. Sing in > Dropdown menu > View > DemoWebView
32. Click the new button ‘Change Value!’
See the changes made behind: Label 1