How to work with the WebTagsForm
Lesson 2: The Flow of Data and Conclusion
In this lesson we’ll be taking a look at a new concept for Data Sources in combination with controls. For the WebTagsForm specifically it’s called a Selection Source.
This Selection Source is a new type of object which may be used in the future for multiple controls. A selection source essentially is a stripped database aware object, and can be shared between controls if desired. The Selection Source originated from the way one adds columns to a web list.
We needed to create this new type of object since the tagsform uses both input and output. Theoretically the suggestions could come from a different table’s column and when saved the selected tags could go to a different one.
Based on the Entry_Item we are able to specify the type of data source like whether it should load everything like a validation table, full-text search, and case-sensitivity.
Aside from the search types we are also able to specify the way we lookup data; which consists of three modes:
- pbAllData for the loading of static lists. In this mode the data is only loaded once to the client and is from then on static.
- pbSuggestions functionally works the same as the suggestion form, it searches for a selected number of items every time a letter is typed or as search is required.
- pbPaged is the data-aware default and enables a control to keep loading items from a certain point. These items are then loaded in pages as we’ll get into later.
To see this in action I’ll move on to the implementation.
DEMONSTRATION
- First we’ll take a look at the custom version using the Alldata mode, remember that this is the mode in which all data is loaded at once.
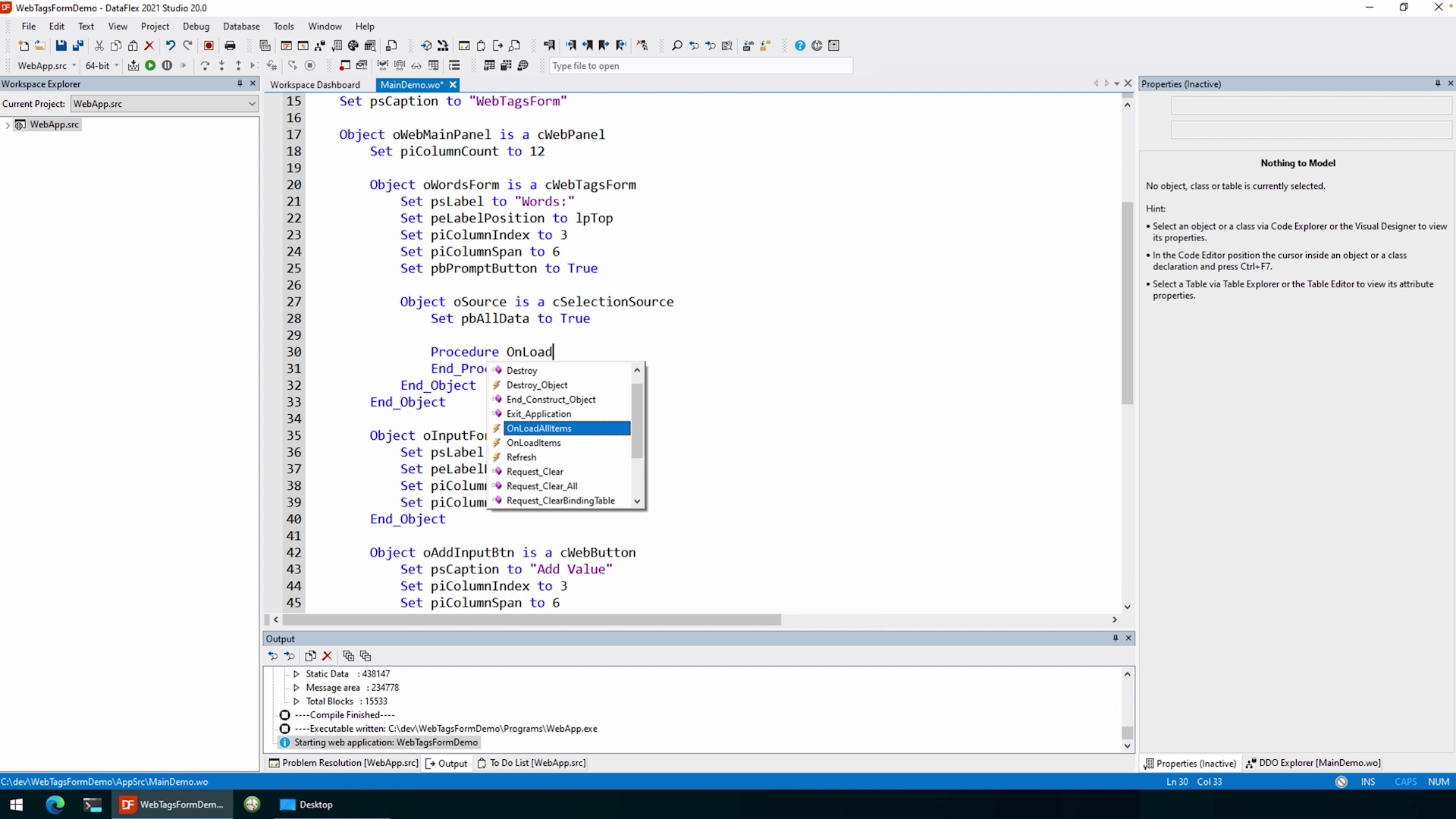
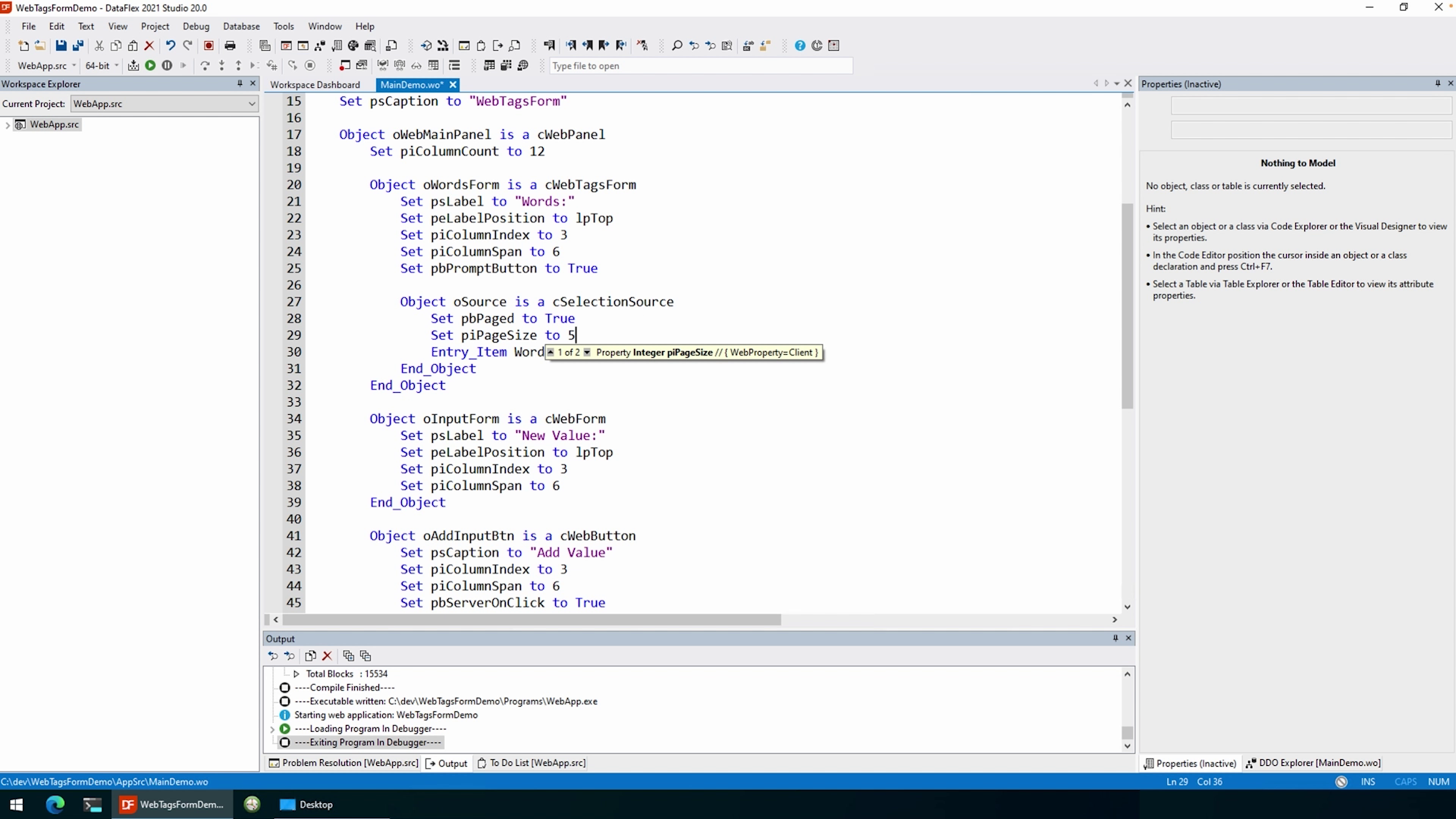
- So, we’ll create a selection source inside of the tagsform object, should we declare it outside of the tags form’s context we can set the SelectionSource property to the handle of our source.
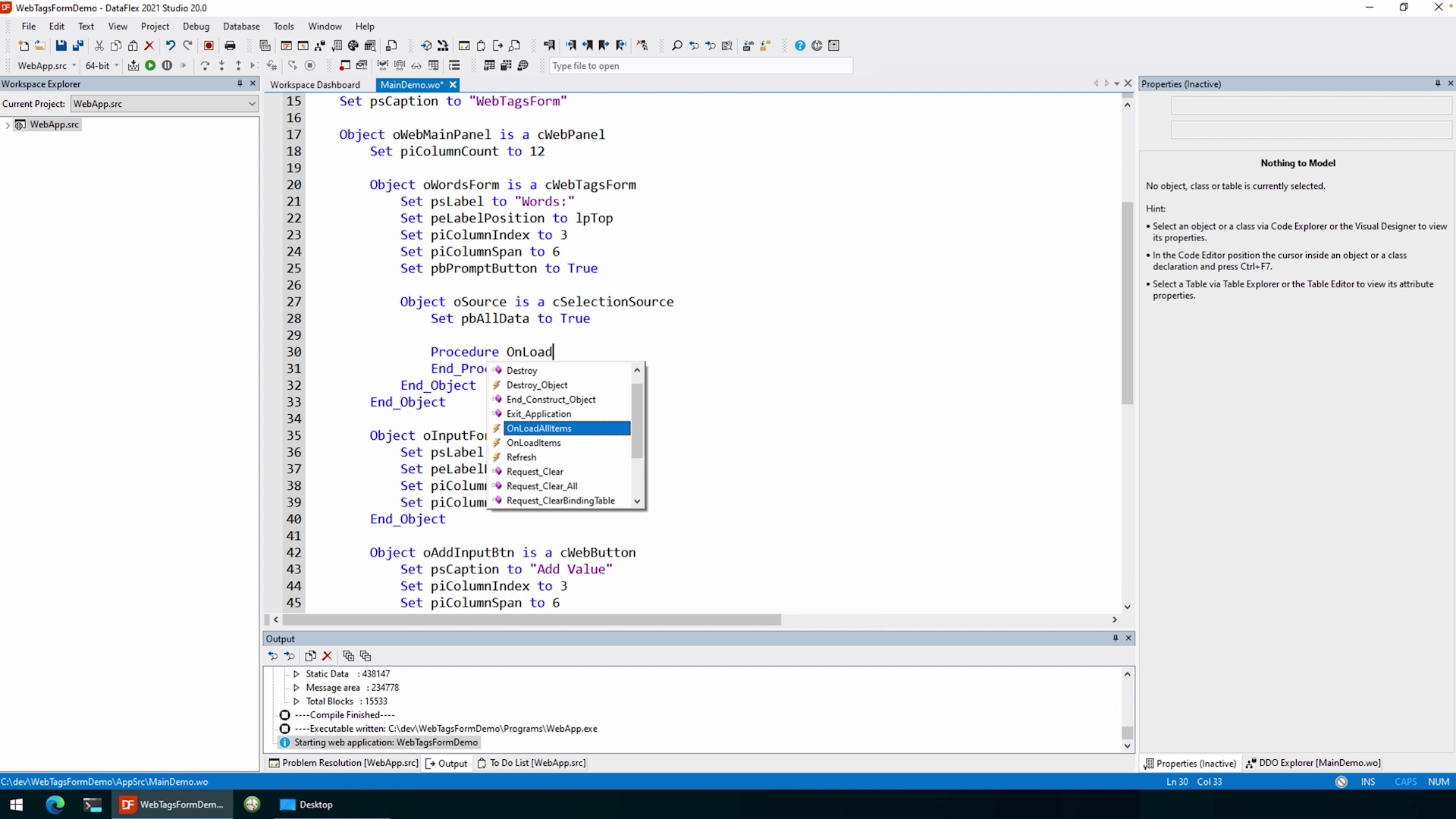
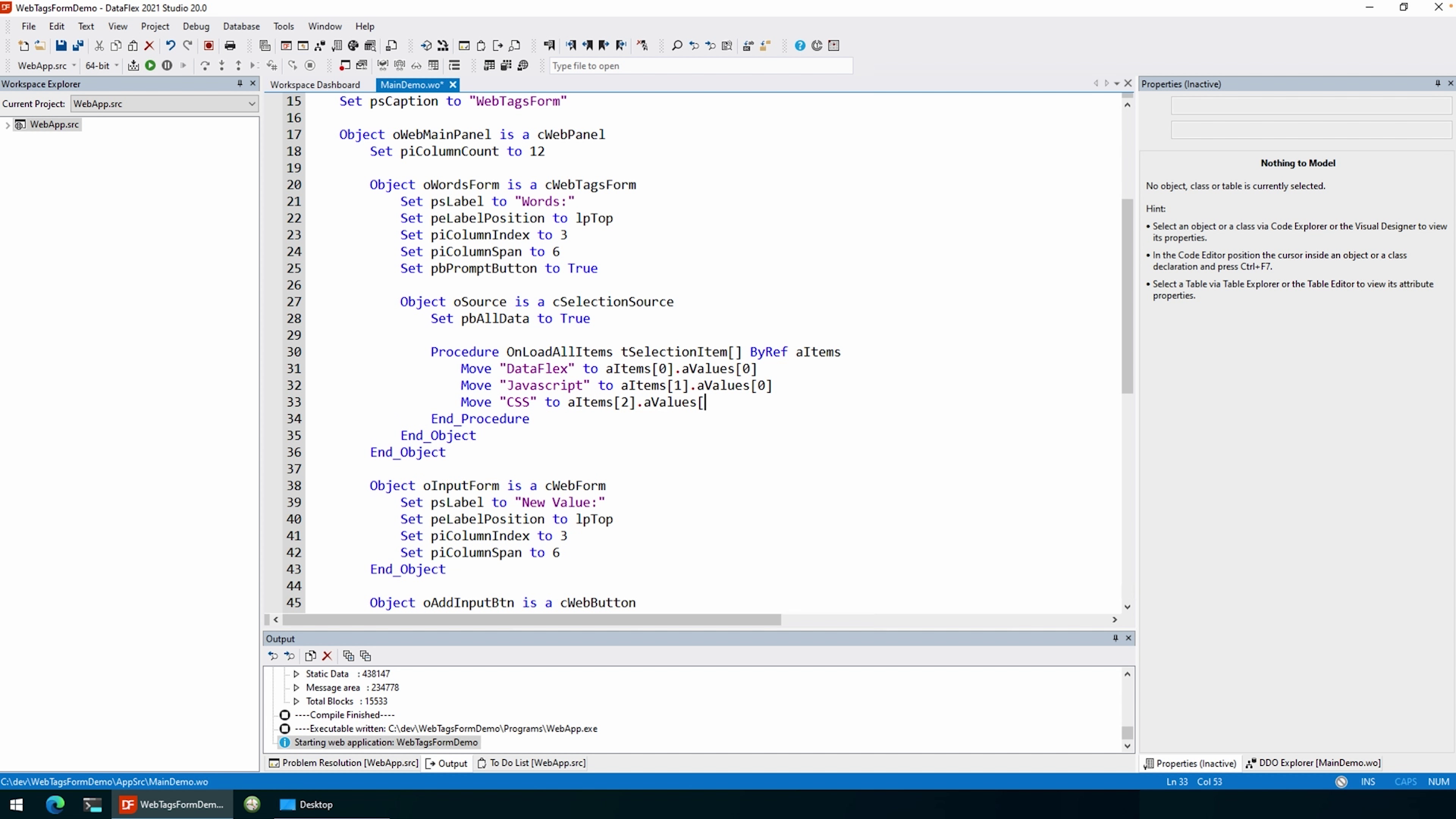
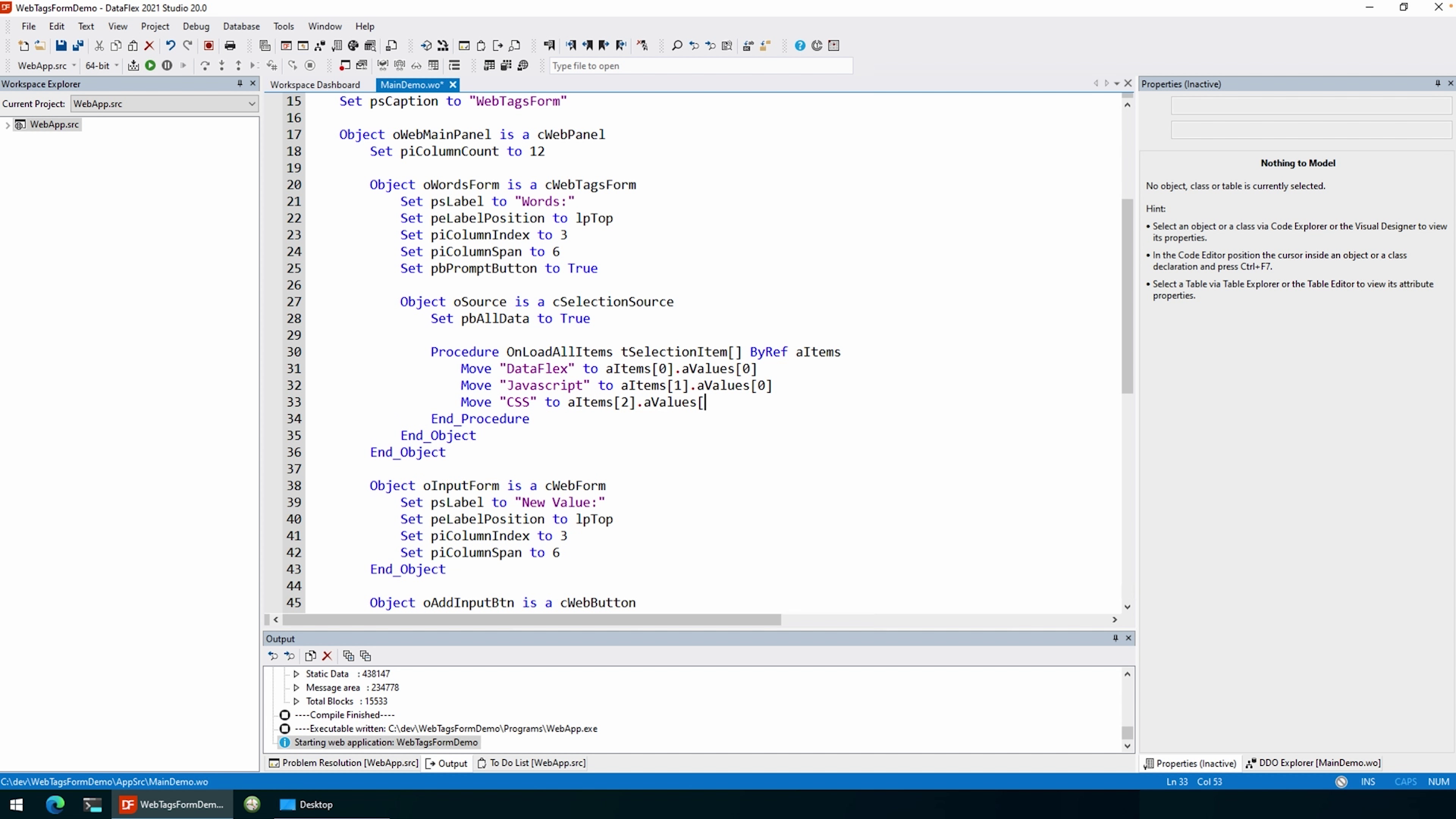
- Now we’ll set pbAllData to true and then we will need to implement a specific interface; it is called the OnLoadAllItems which provides us with just a referenced array we can fill up to our hearts content.


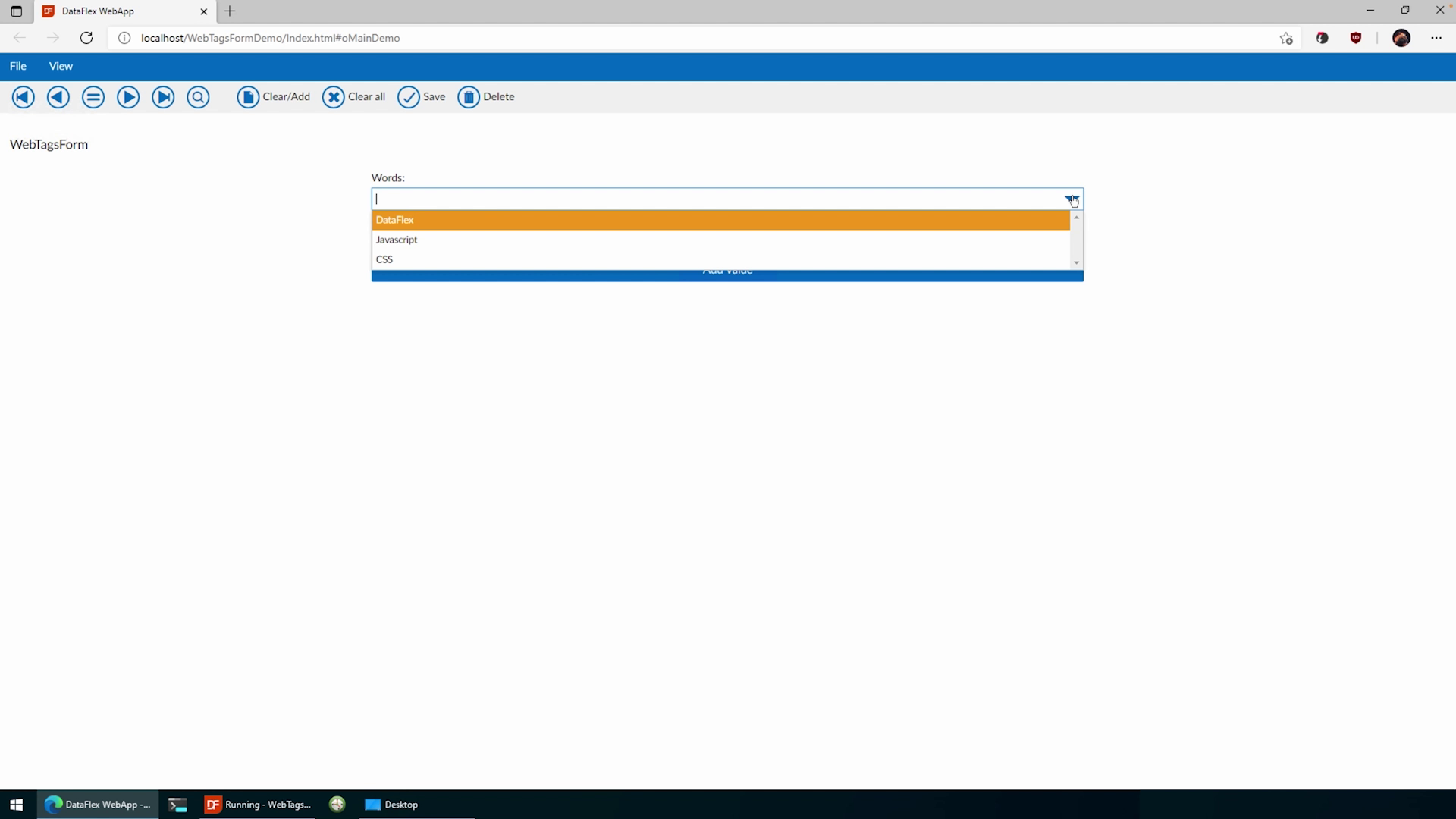
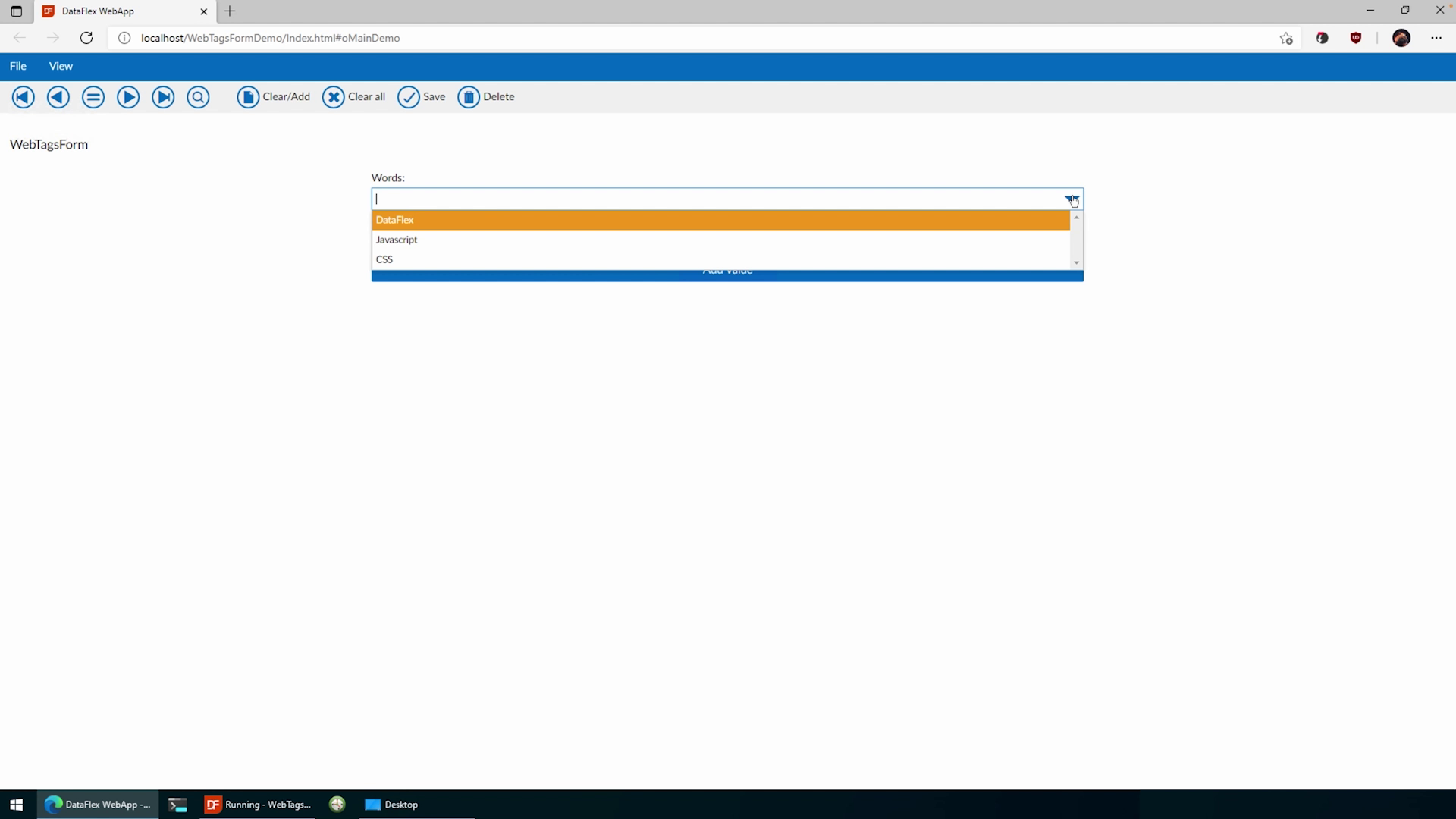
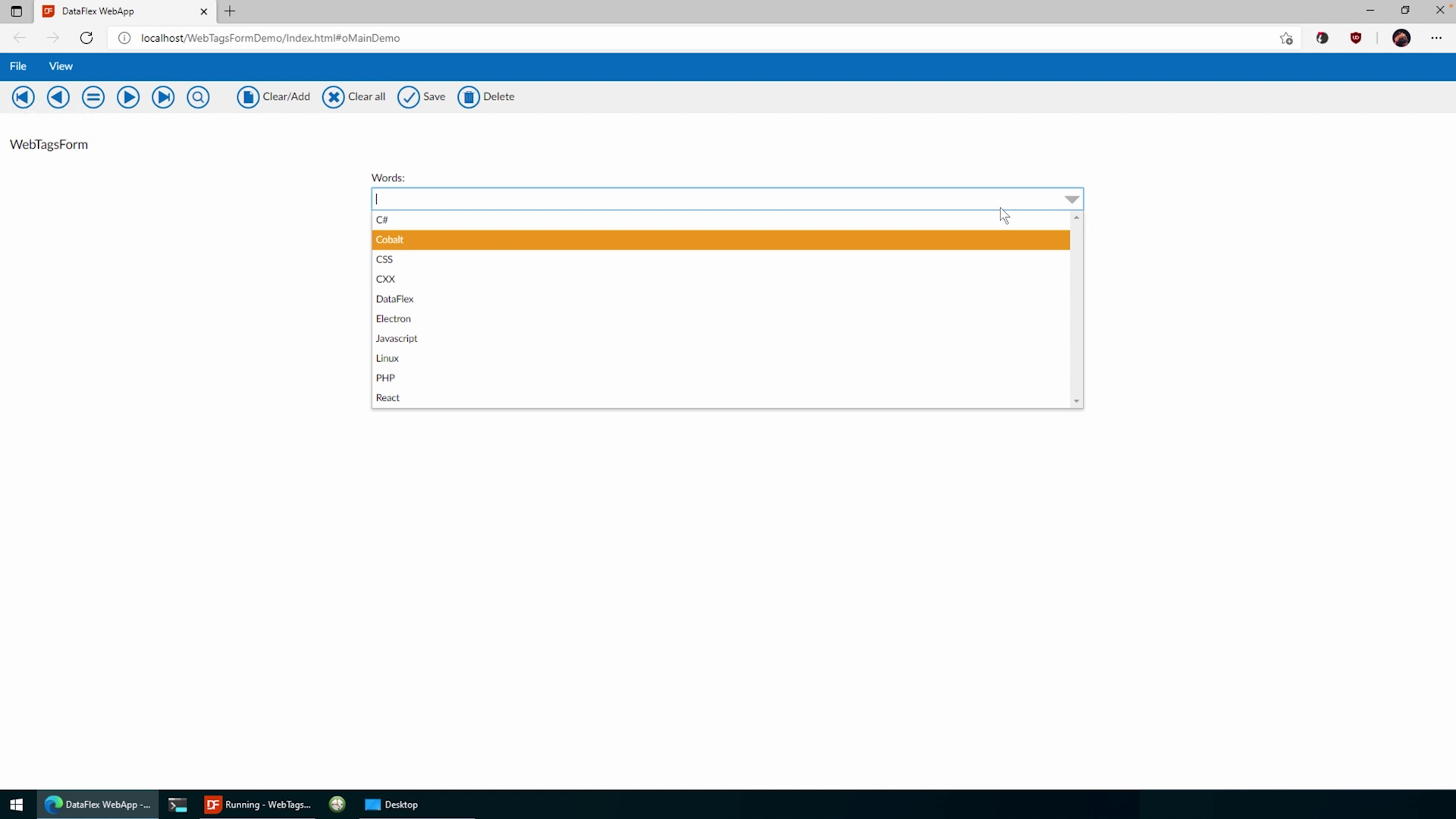
- As you can see it loaded our items just fine.

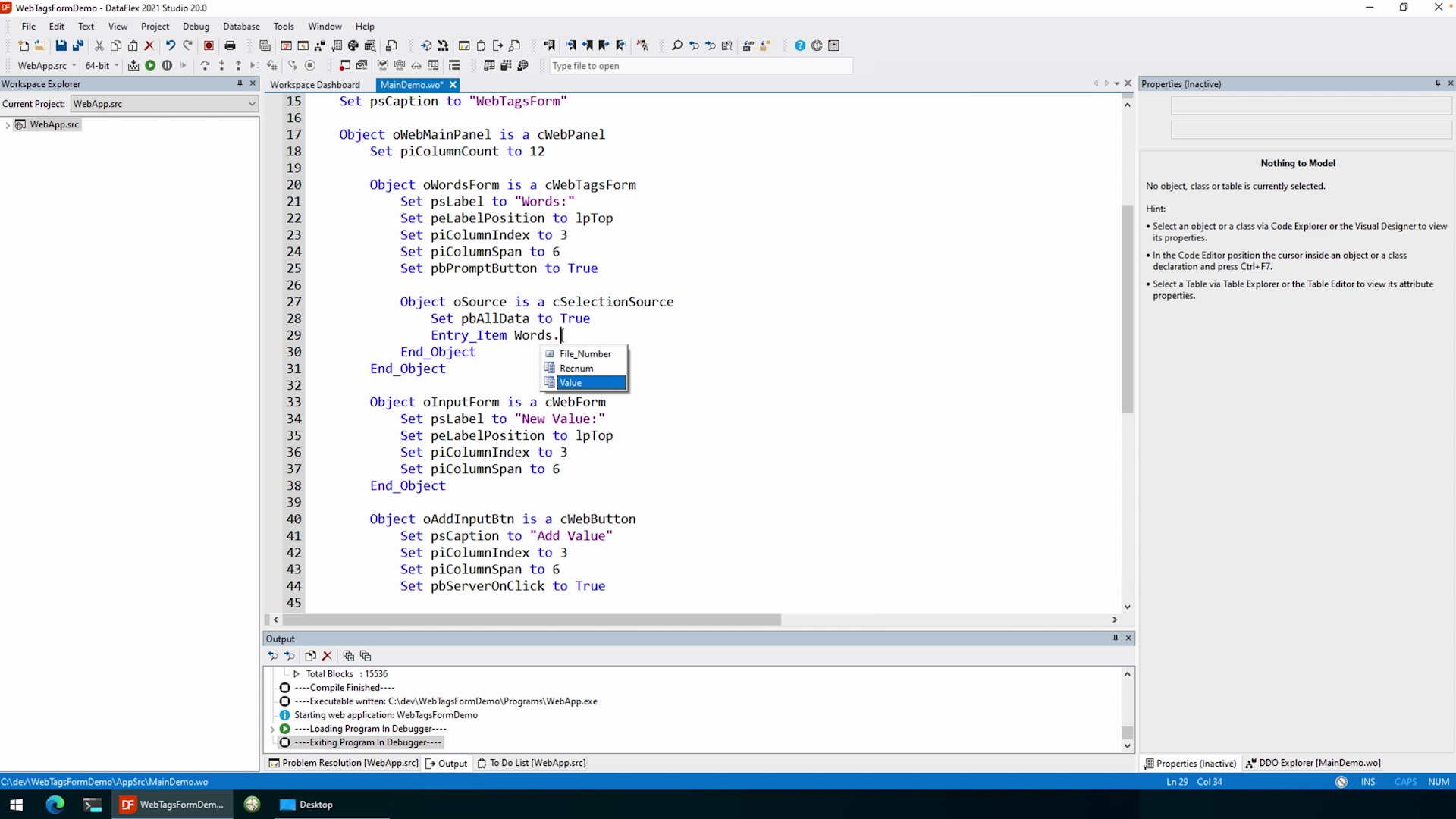
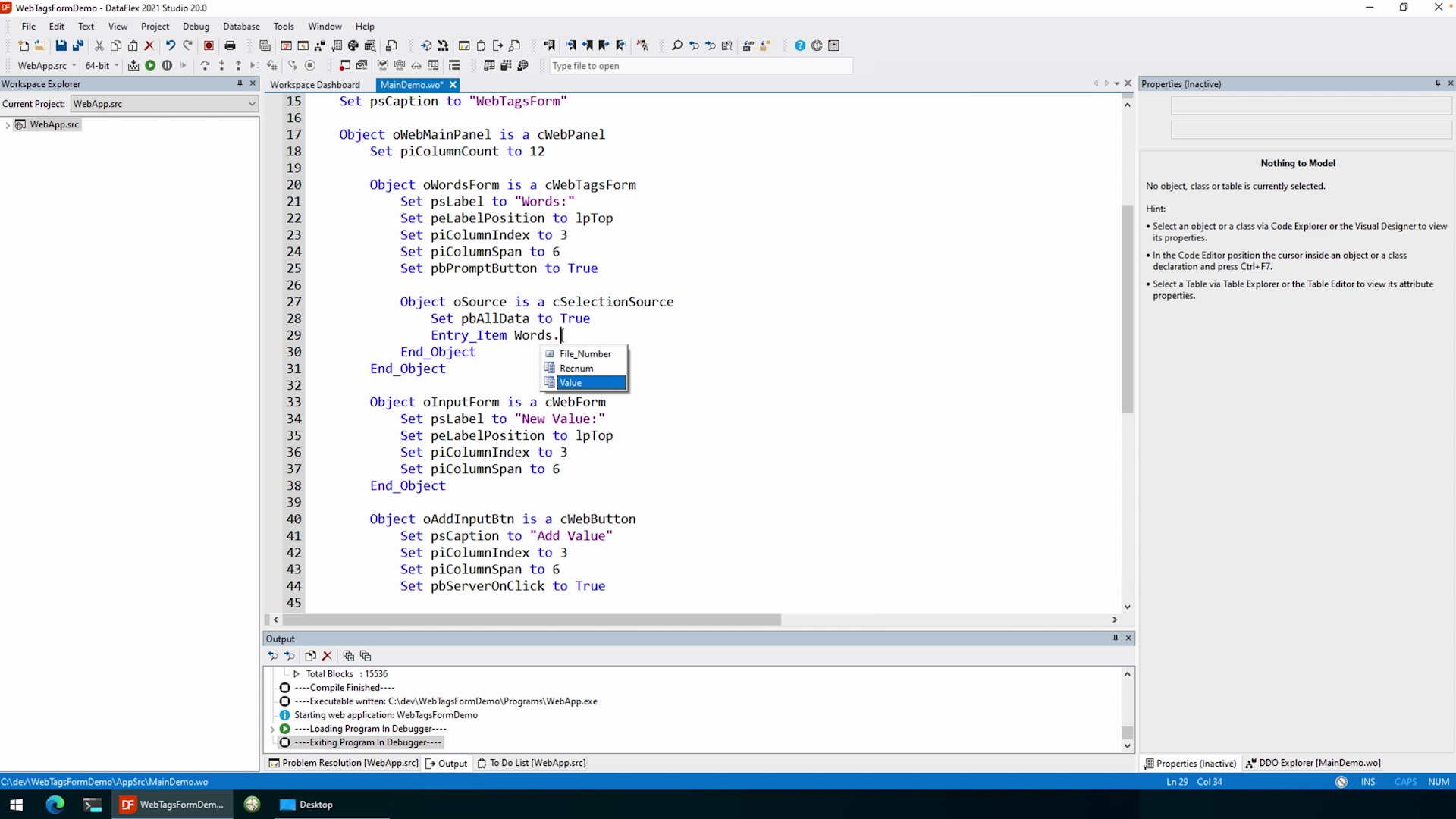
- Now as for the suggestions- and paging mode we can use an Entry_Item so we will do just that. For this I will use my Words table and the value column (while typing the entry_item).
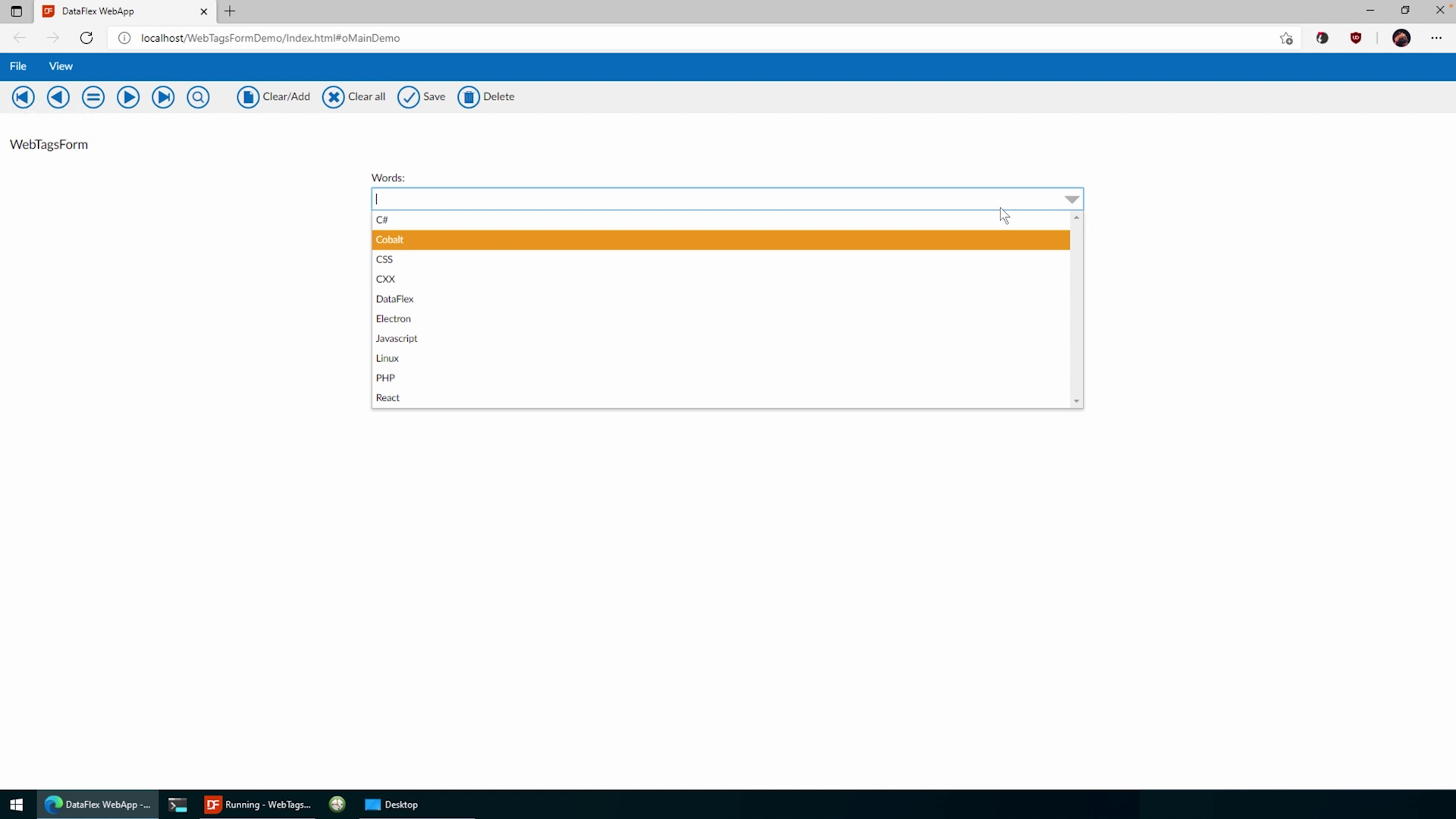
- Then for the suggestions mode we need to set pbSuggestions mode to true and voilà.

- Now the tagsform works just like the suggestion form but with multiple items.

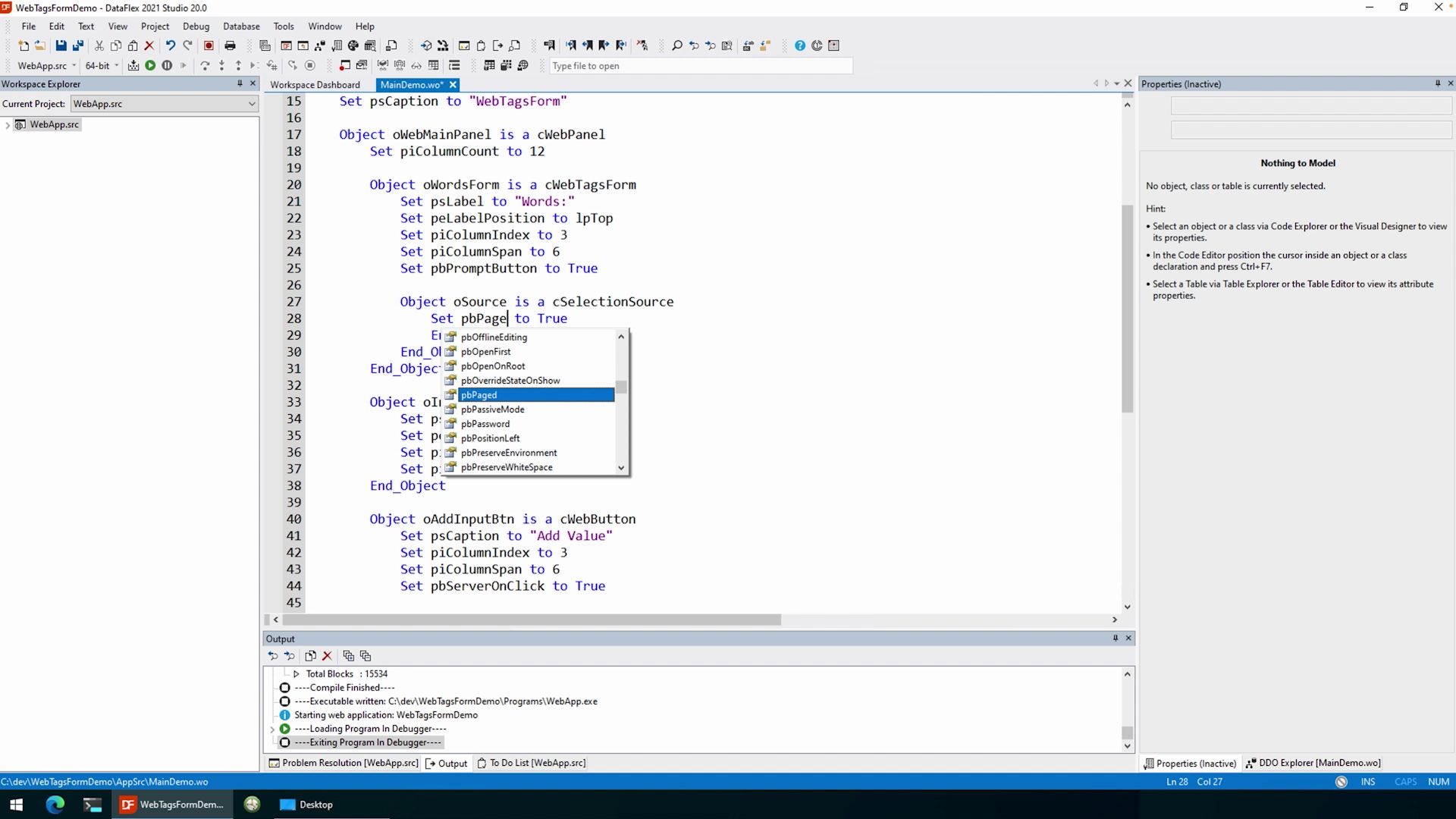
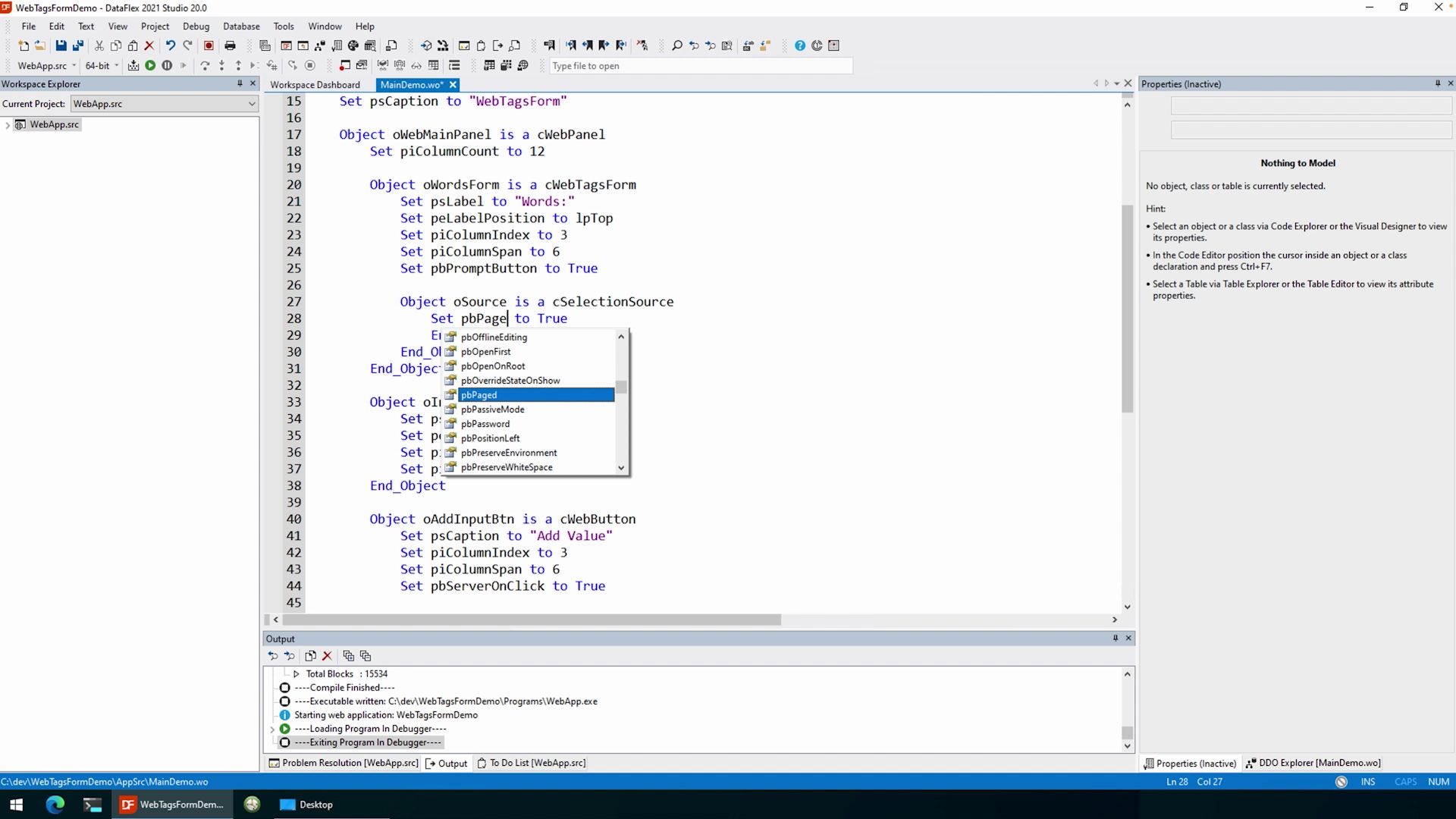
- Lastly we have pbPaged which is enabled by default and thus we don’t need to set it to true but I’ll do it either way.

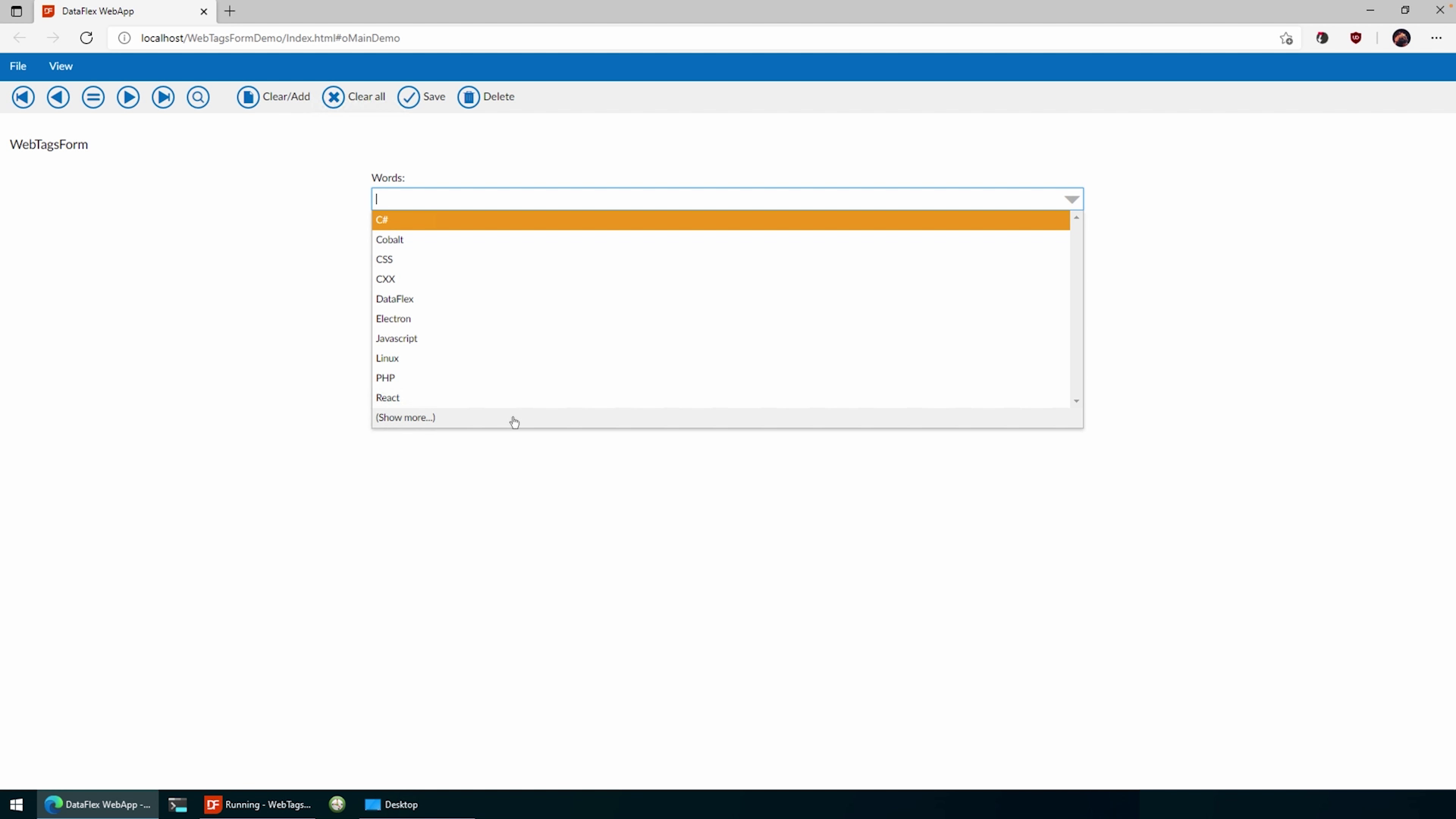
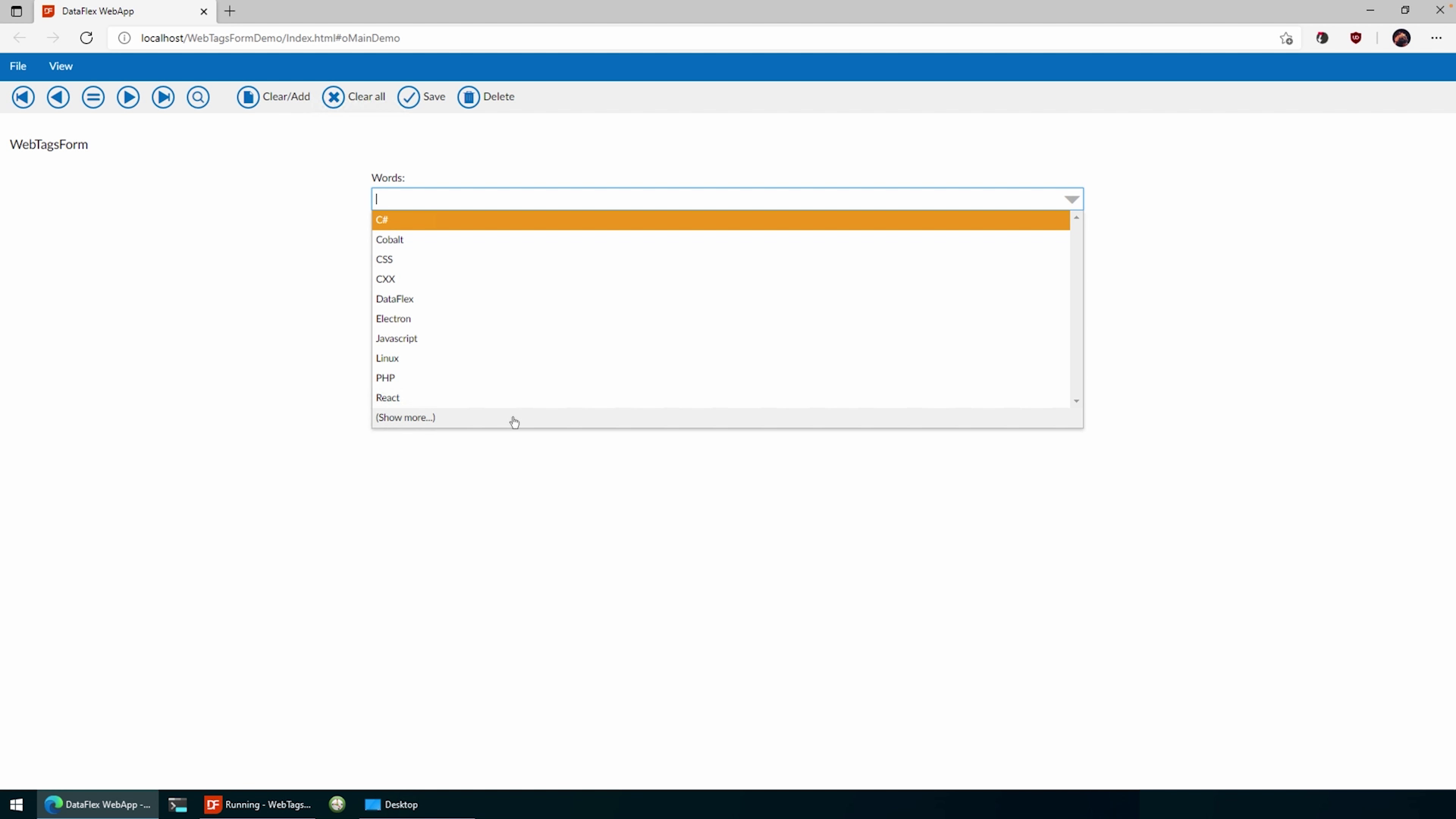
- Now you can see that we also have a show more button at the bottom. Which can be clicked as many times as there are loadable pages.

- We hope that this functionality makes it easier for users to interact with our web applications.
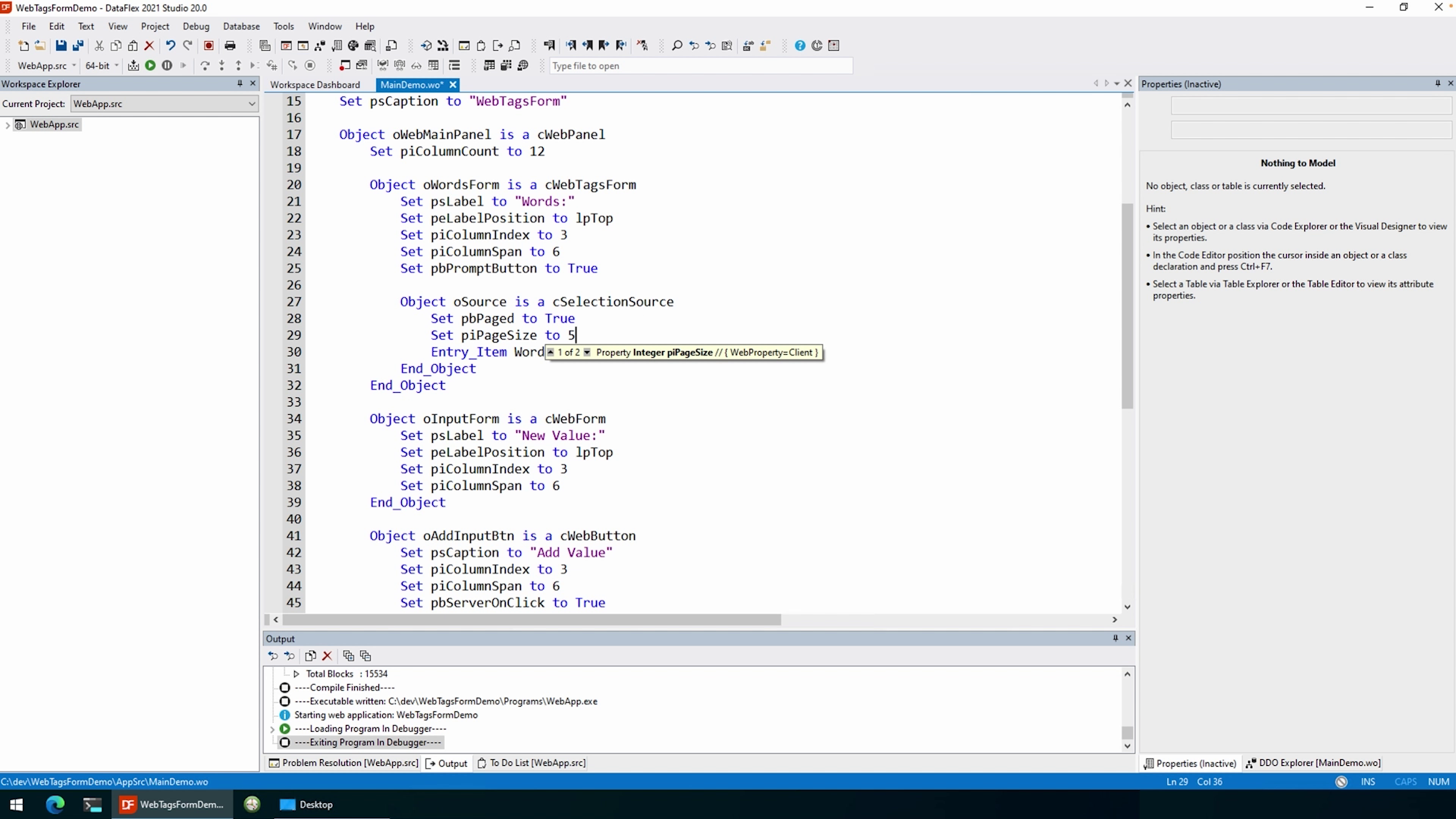
- If you wish to load more than 10 items on one page then this can be configured using the piPageSize.

- Lastly, I have something to show to the die hards who’d like to implement by hand. Whilst most of you will use the AllData mode for loading custom data…
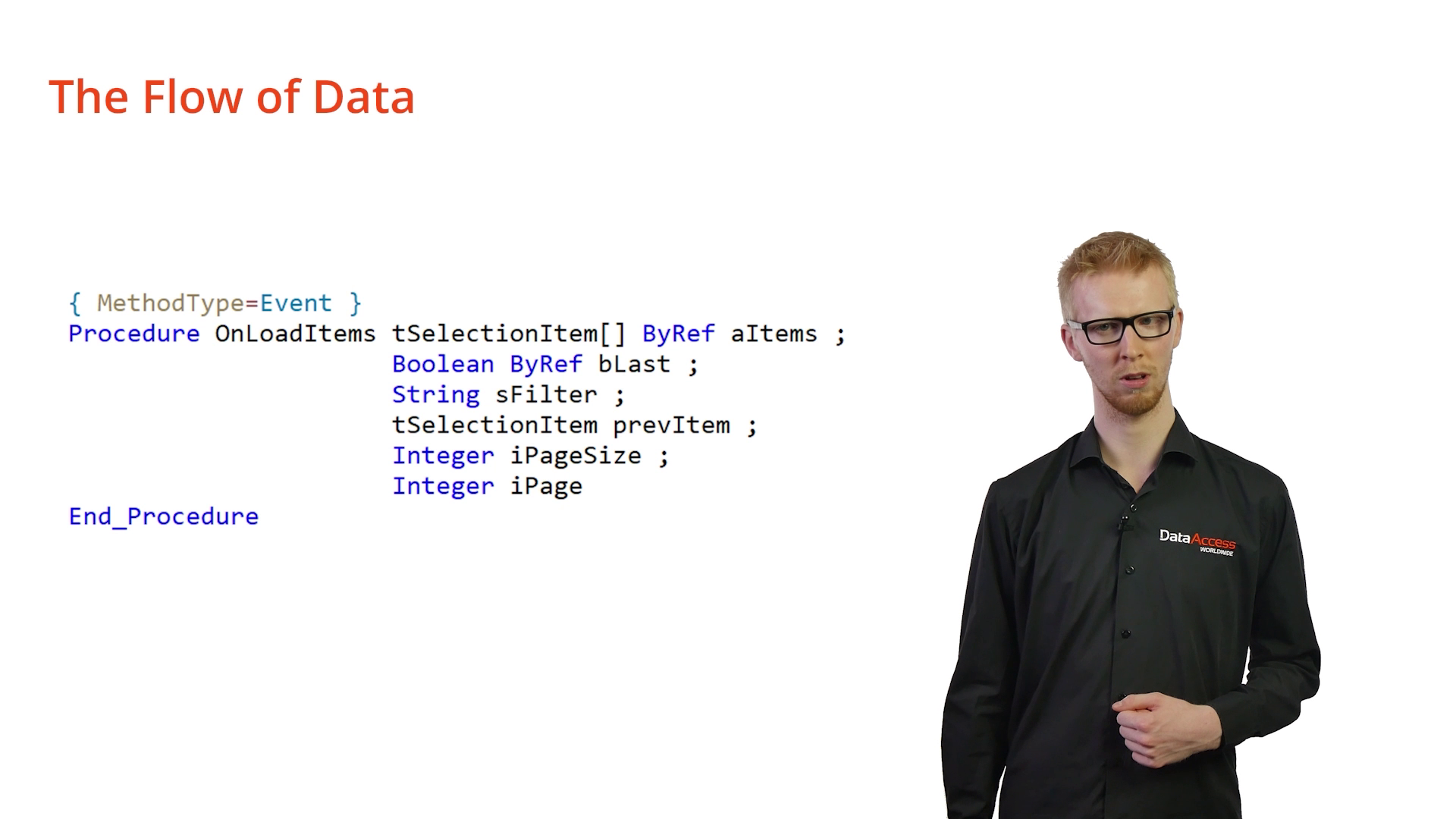
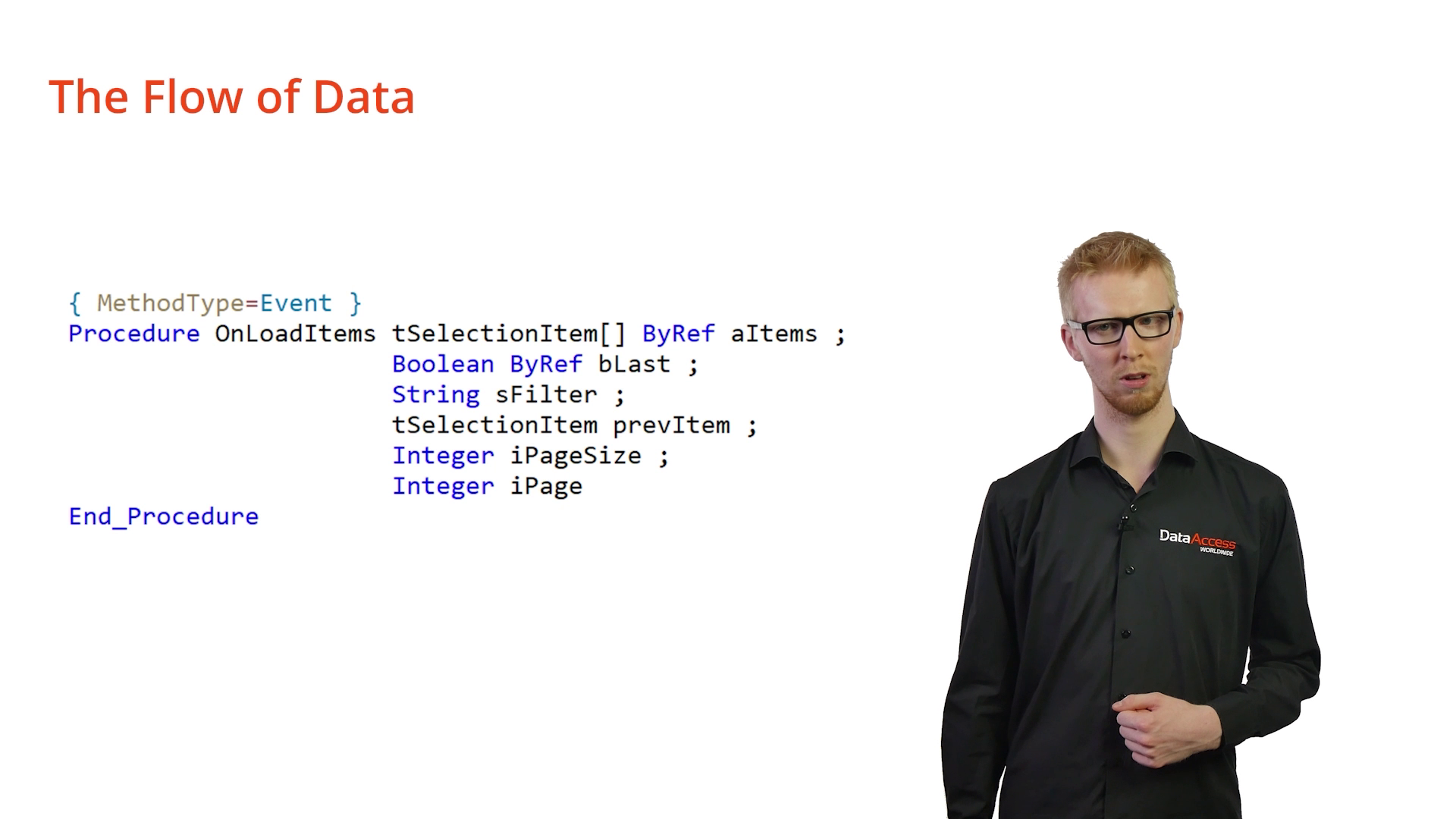
- You are also able to implement the suggestion and paging modes by hand. As long as you don’t provide an Entry_Item you can specify the mode like always but implement the OnLoadItems interface.

- Using this interface, the aItems array works the same as with the AllData mode, but, in for example suggestions mode you also need to comply to the filter and indicate with bLast whether the last item has been found for the filter.
- Paged mode is a little different as for paging you also need to keep in mind the requested page.
- Both the provided page size and number, and the previous Item will help you load the next page.
- As I said earlier most will not implement this mode but if you work with big chunks of data and want the best performance, please do.
- Well, that’s about it; onto the conclusion.
Conclusion
Now that we have gone over all features of this new 2021 WebTagsForm. The WebTags is easy to use and with all the customizability it is able to adapt to your web application in no time. While is can be made easy, you can also load your own data with the best performance possible using paging.
Using the feedback from our users we created this improved control and hope to bring you more in the future!