In this lesson we’ll be setting up the webtagsform for initial use.
Do keep in mind that for this lesson I expect you to already have your database tables set-up. If you didn’t do this yet, or if you created a new project specifically for this course; I suggest you create a simple table with one ‘Value’ column of the varchar type.
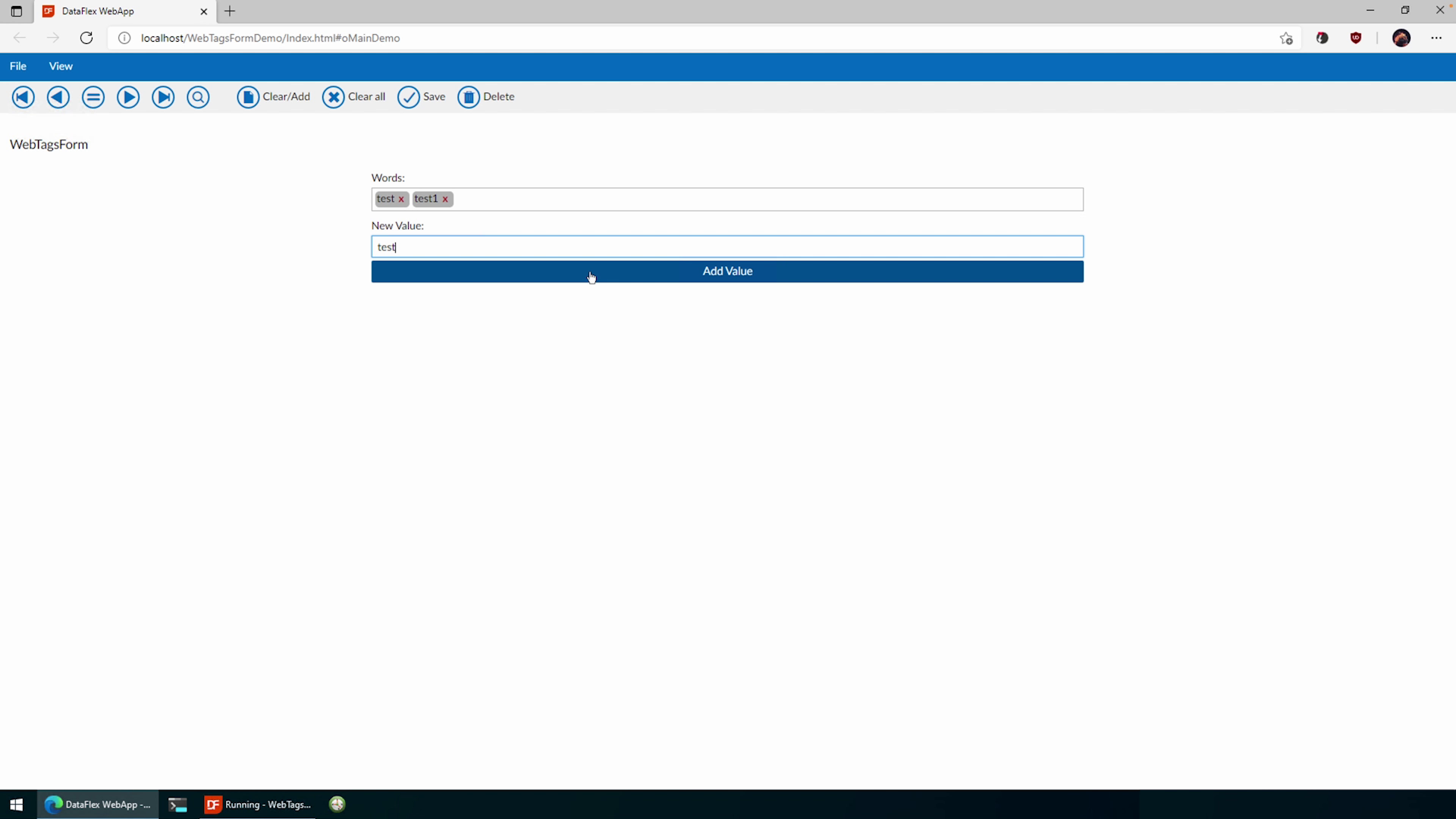
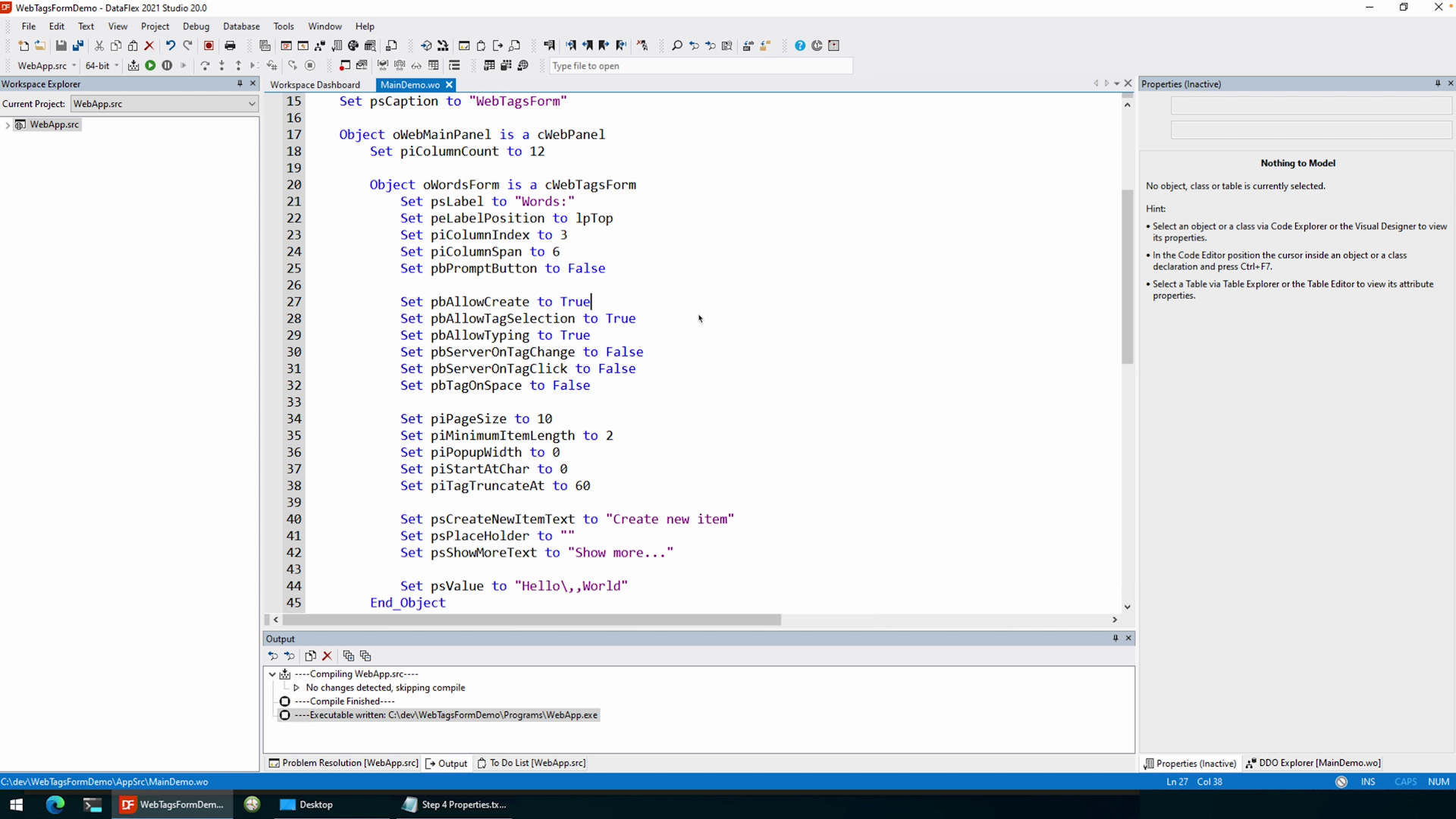
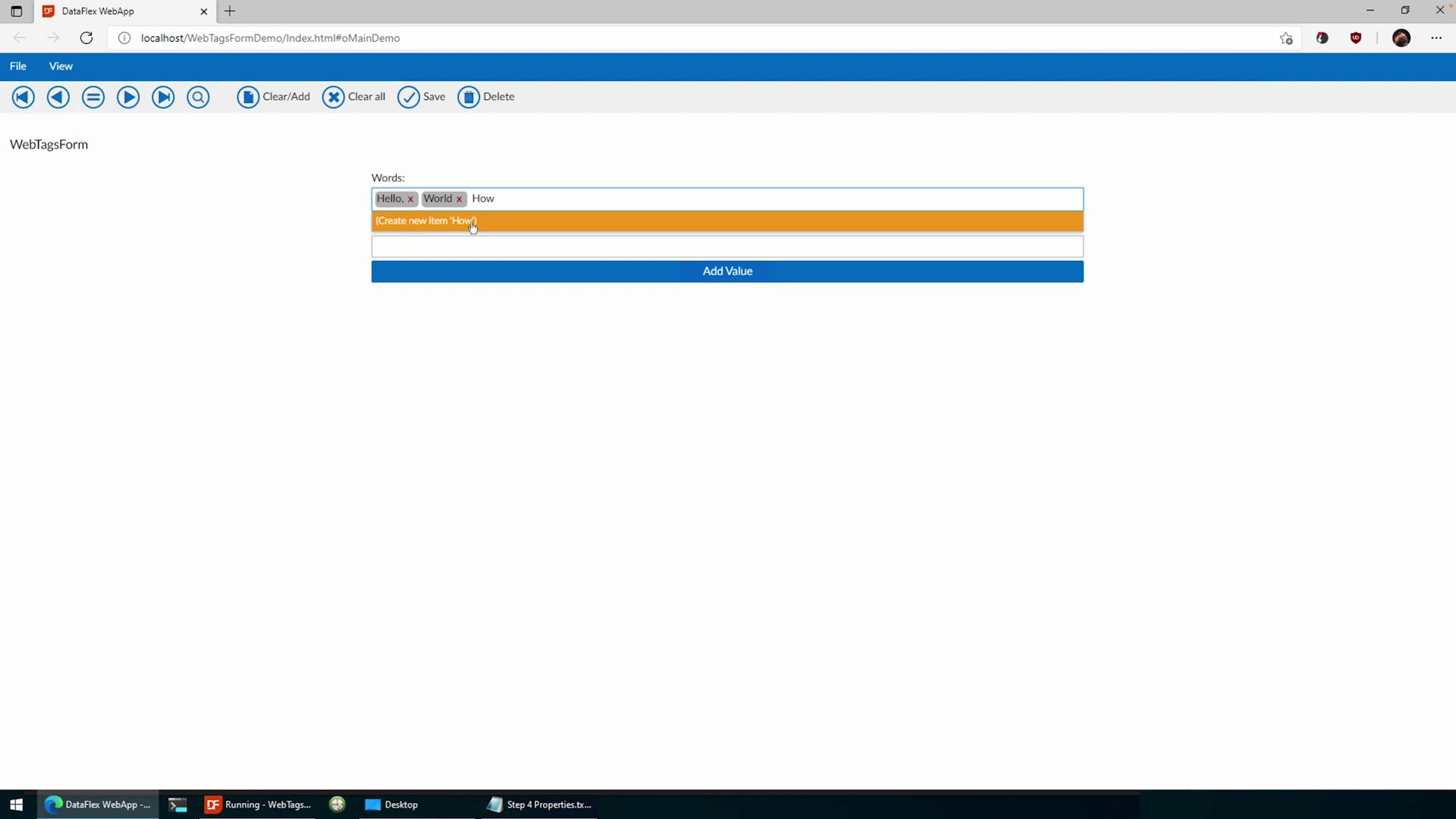
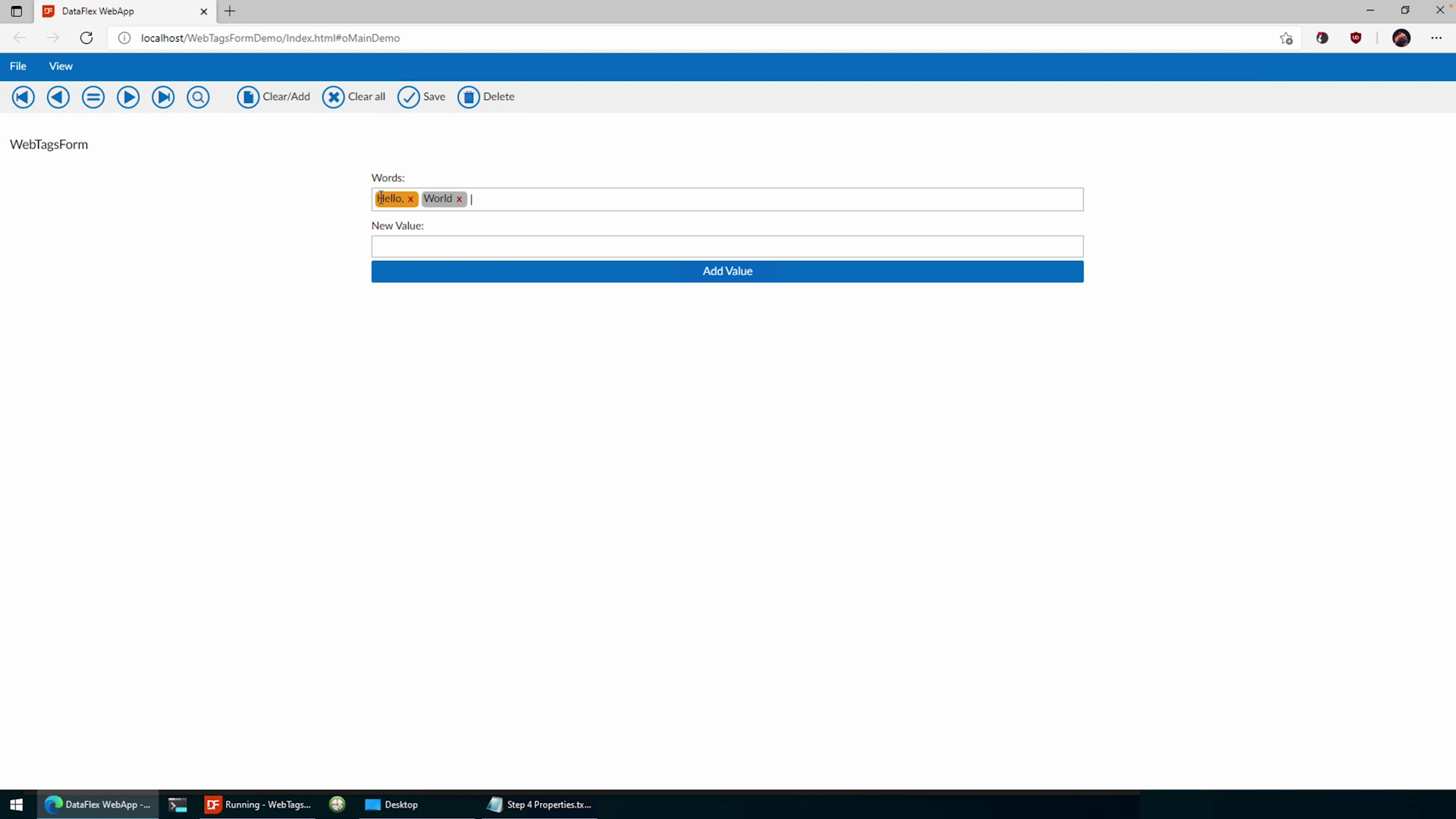
DEMONSTRATION