How to deploy your WebApp
Lesson 2: The structure of a WebApp
Understanding the structure of a WebApp aids in the understanding of how they are deployed. This course we’ll use the WebOrderMobile example application that is provided with the DataFlex Studio.
Demonstration
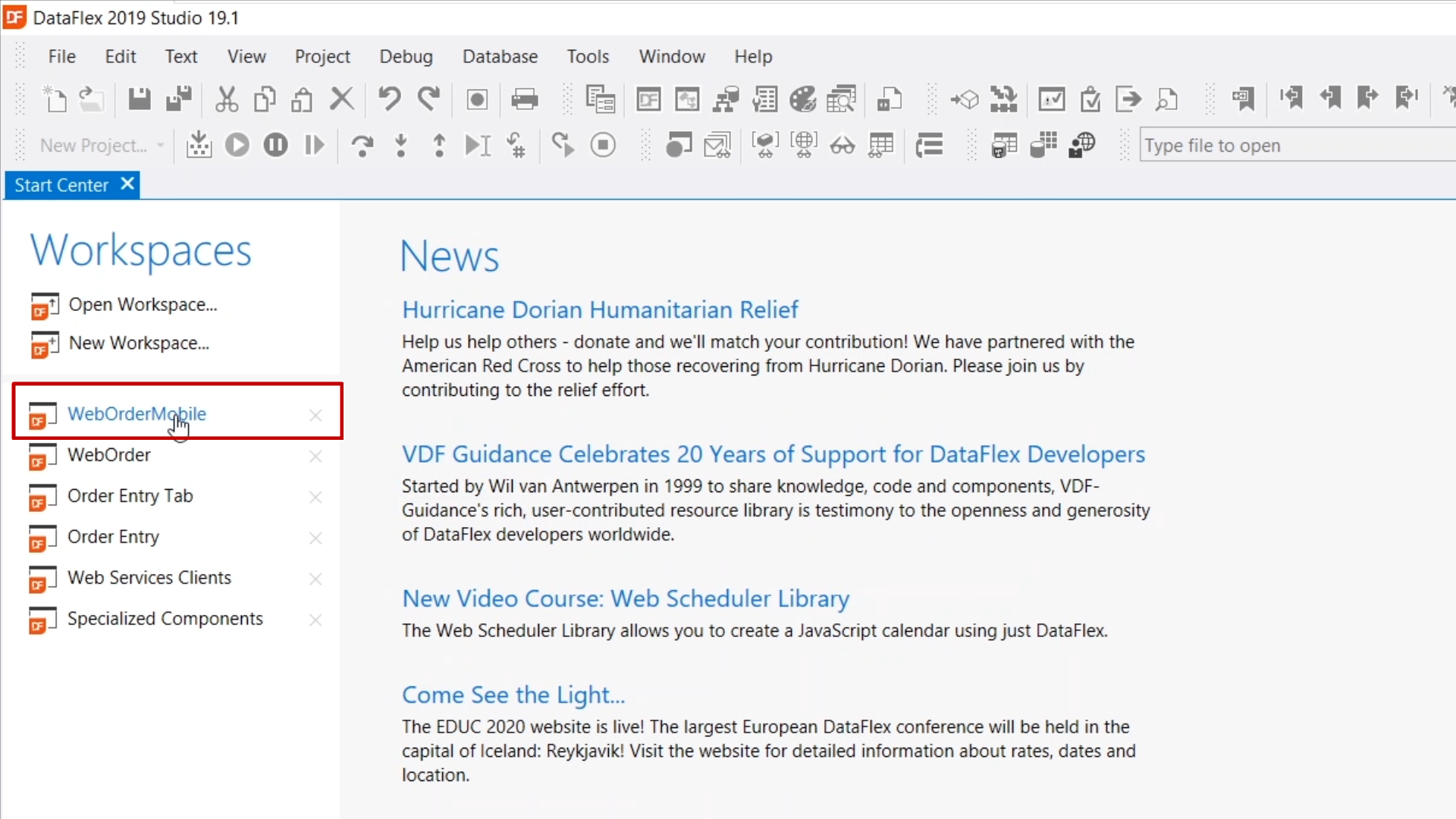
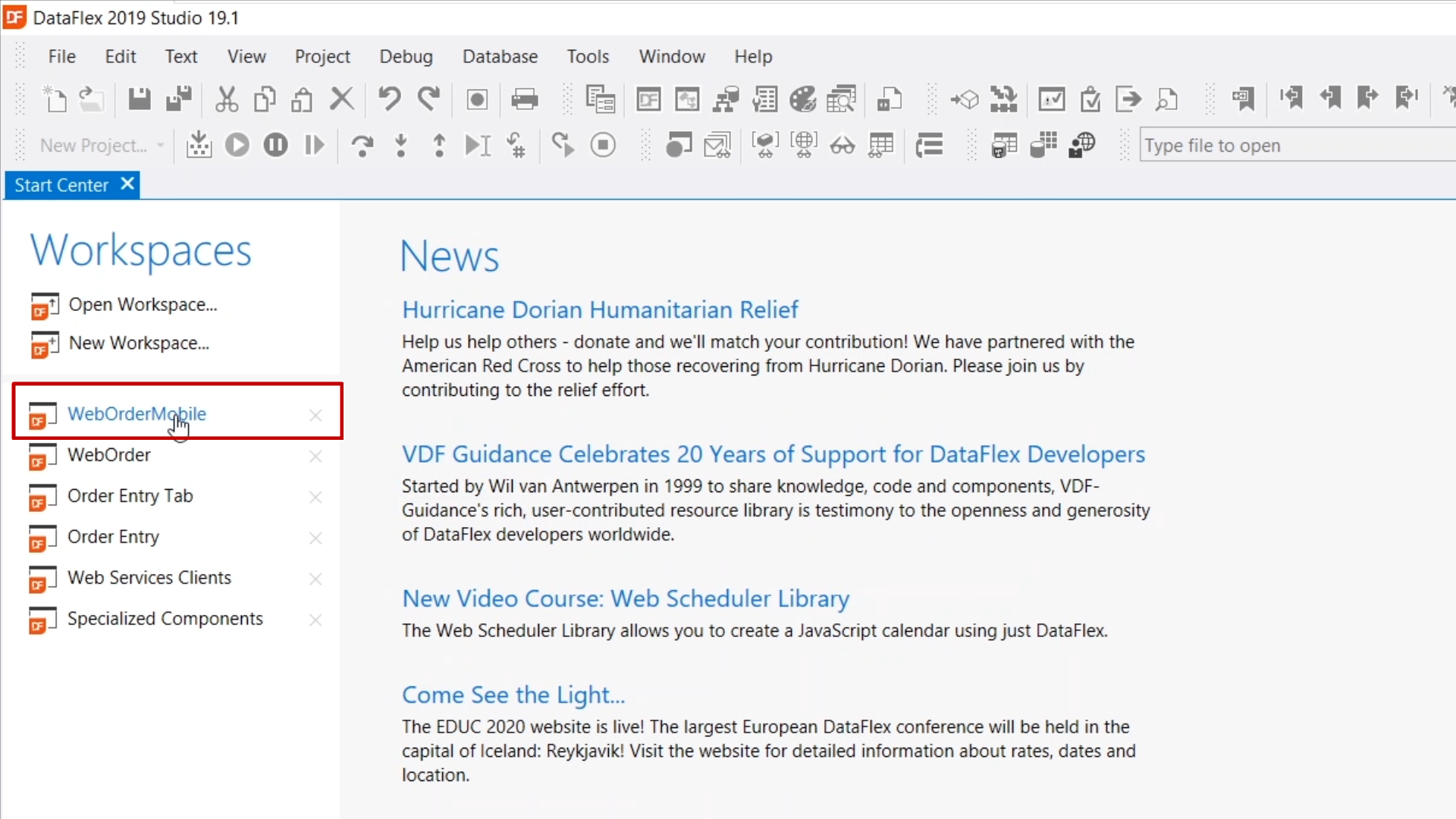
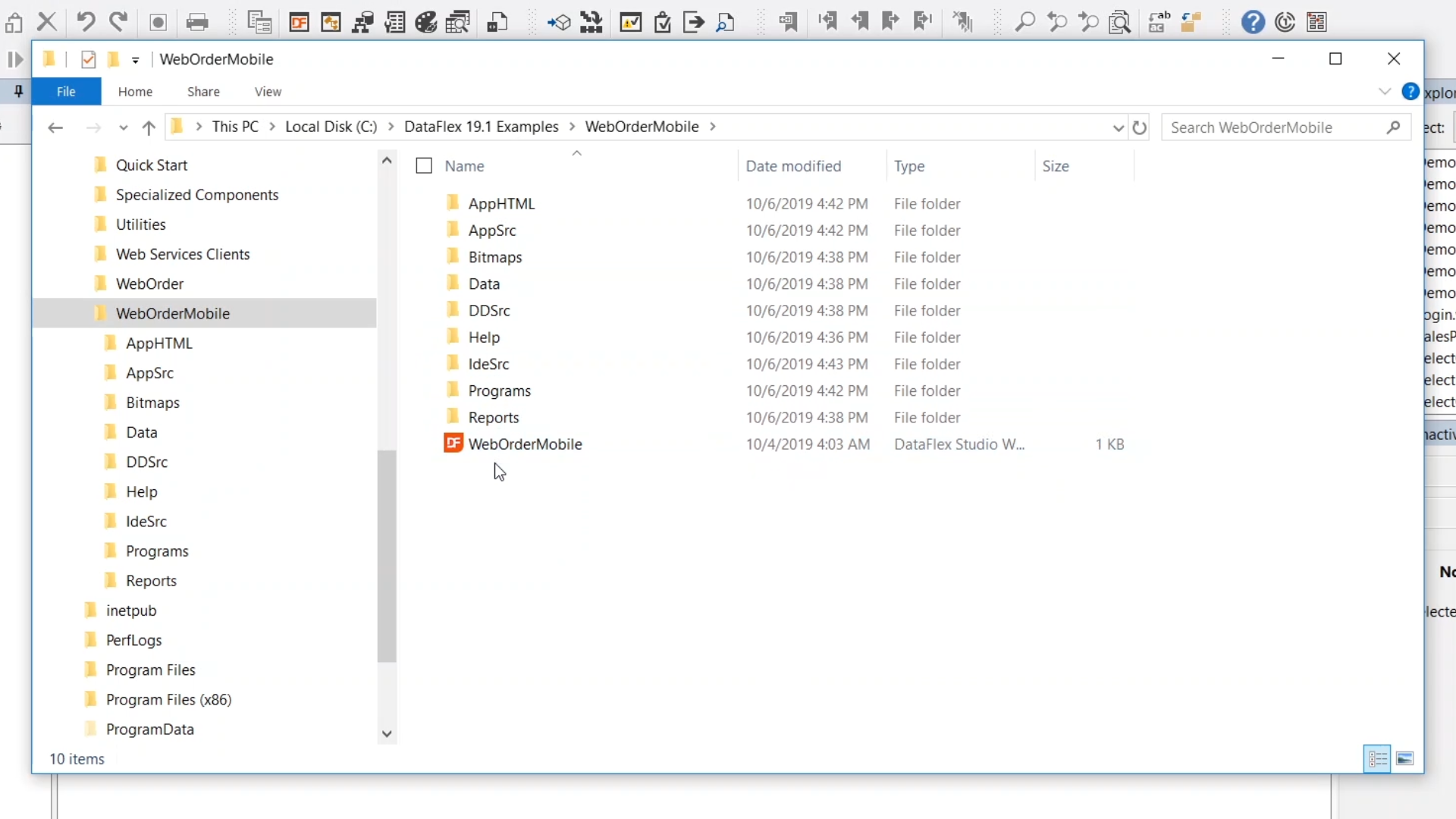
From the DataFlex Studio, choose ‘WebOrderMobile’ from the ‘Workspaces’ menu on the left of the Start Center. The workspace contains all of the folders that make up the development. Only some of them will be needed for deployment, however.

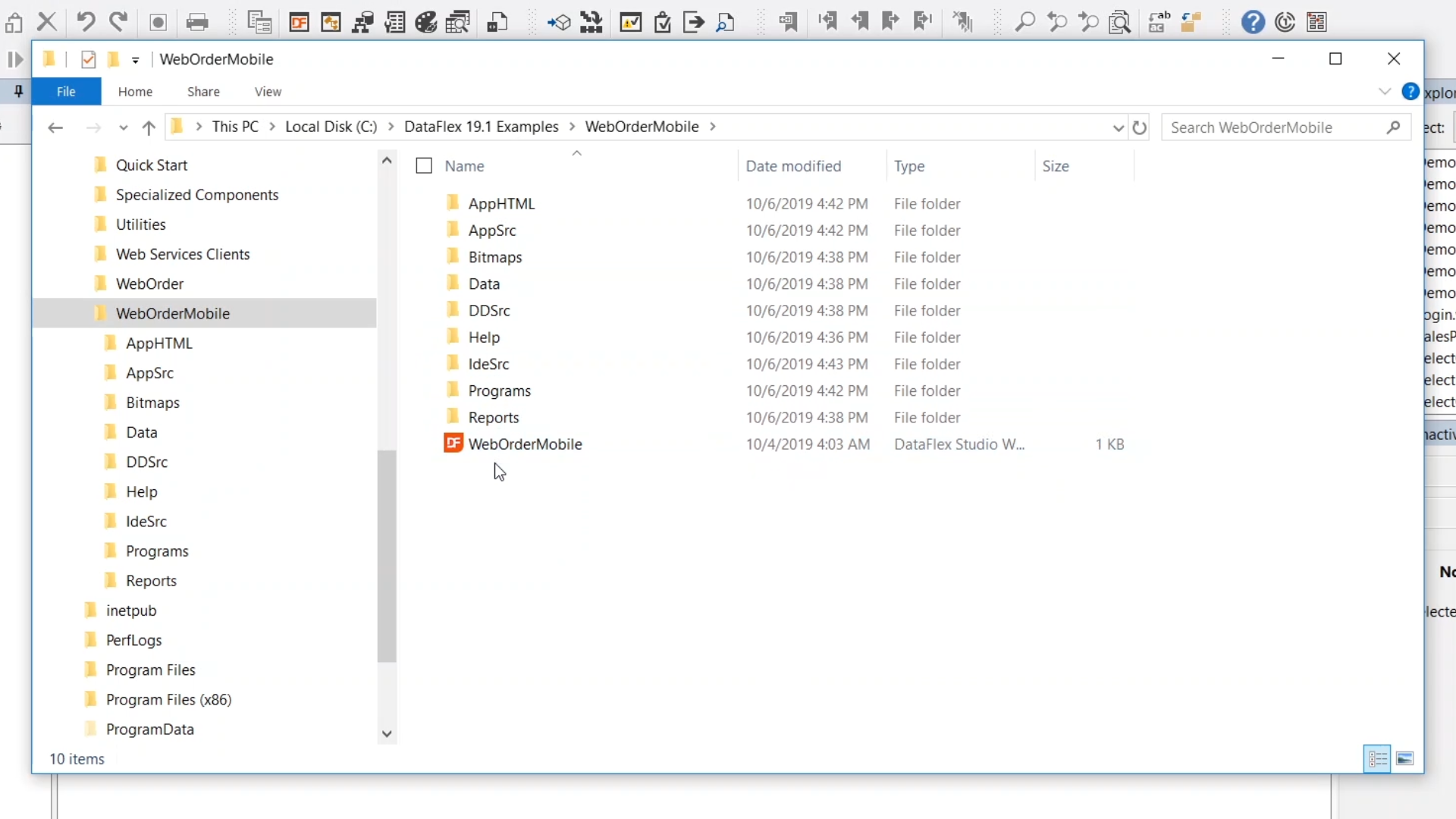
Some folders of note:
- The AppHTML folder is the location of the IIS webshare and contains all the client-side HTML and CSS files and the JavaScript Engine that implements all the user interface controls on the client
- The Data folder contains the connections to the tables in your database server, and in the case of a simple webapp that uses the DataFlex embedded database, the tables themselves
- Programs contains the compiled webapp that runs as multiple processes under the management of the WebApp Server
- Reports is the location of the DataFlex Reports that are integrated into your WebApp

EXERCISE: Clone the webapp in the development environment to see how the components work together
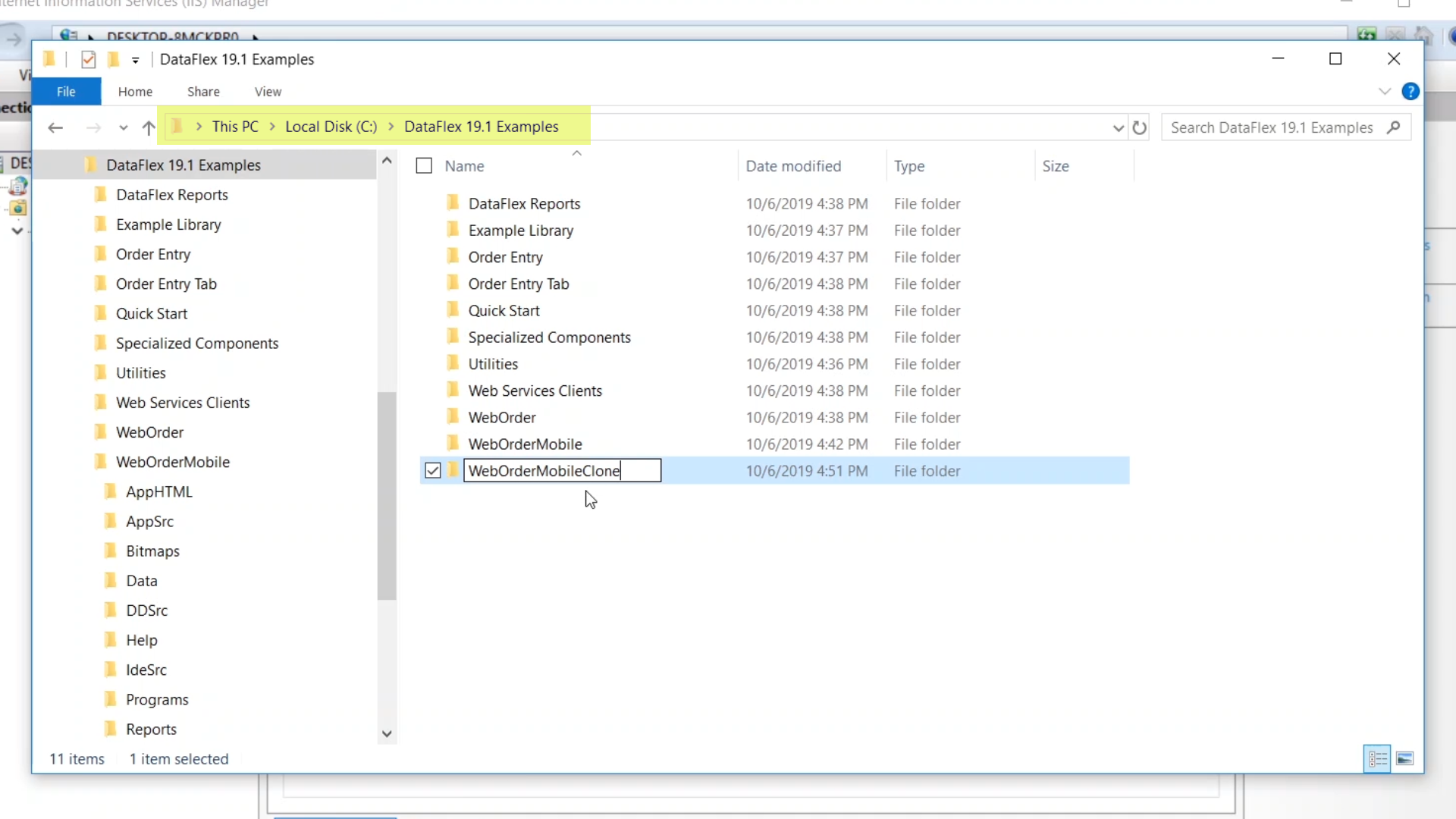
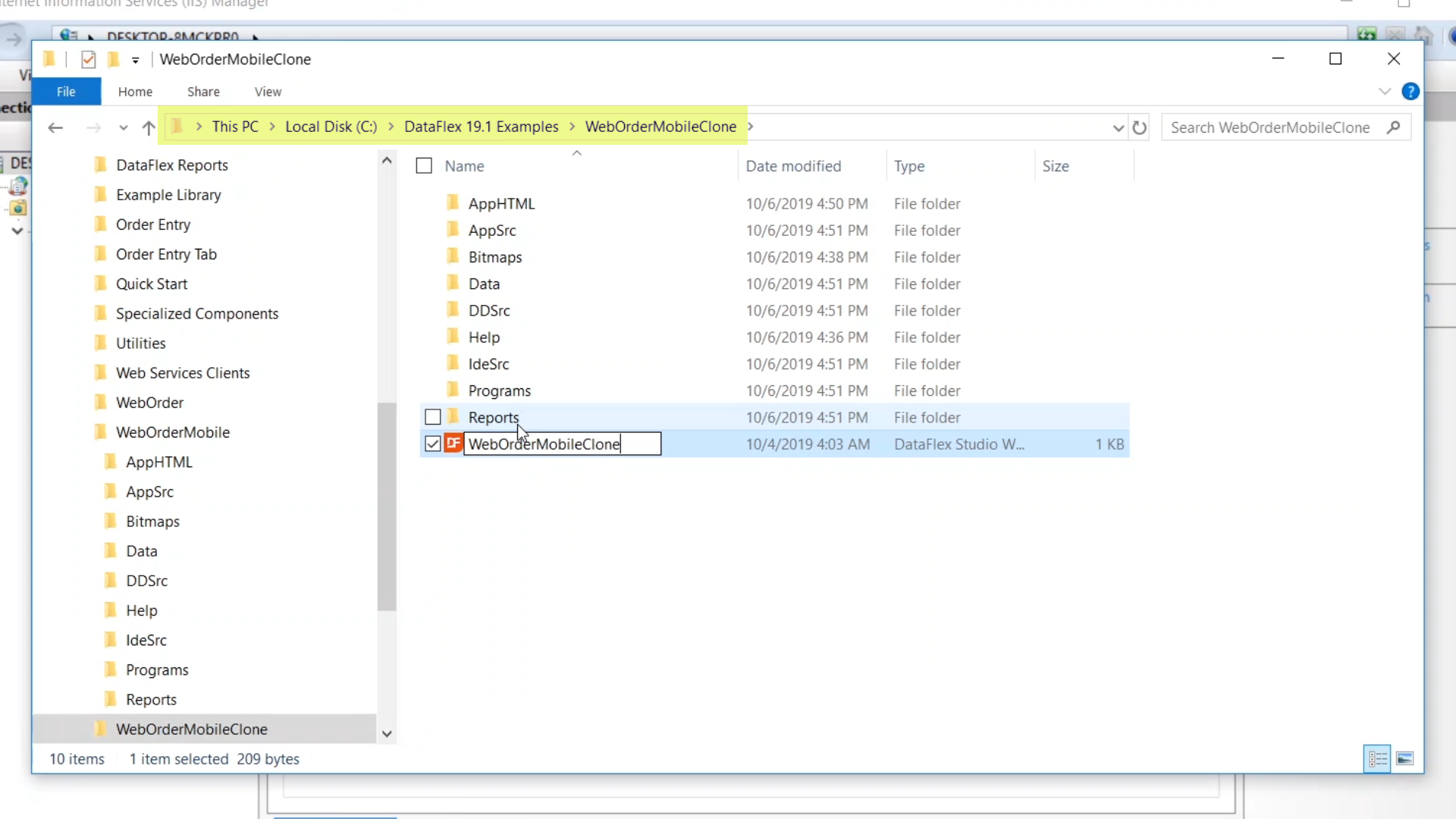
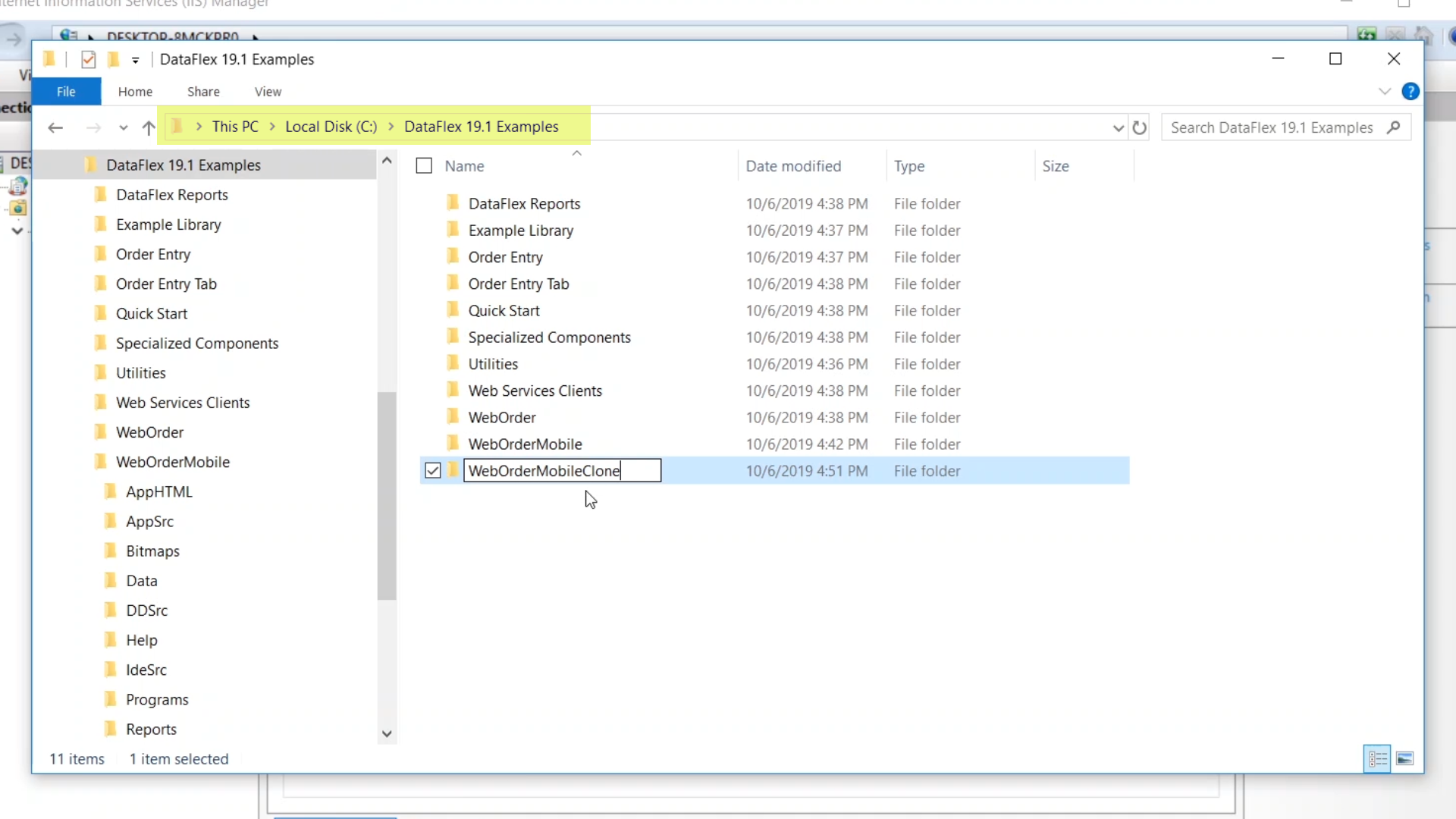
- From Windows Explorer, navigate to ‘This PC > Local Disk (C:) > DataFlex 19.1 Examples’
- Right click on ‘WebOrderMobile’ and select ‘Copy’
- Right click in the folder and select ‘Paste’
- Rename the new folder accordingly. “WebOrderMobileClone” is used for this example.

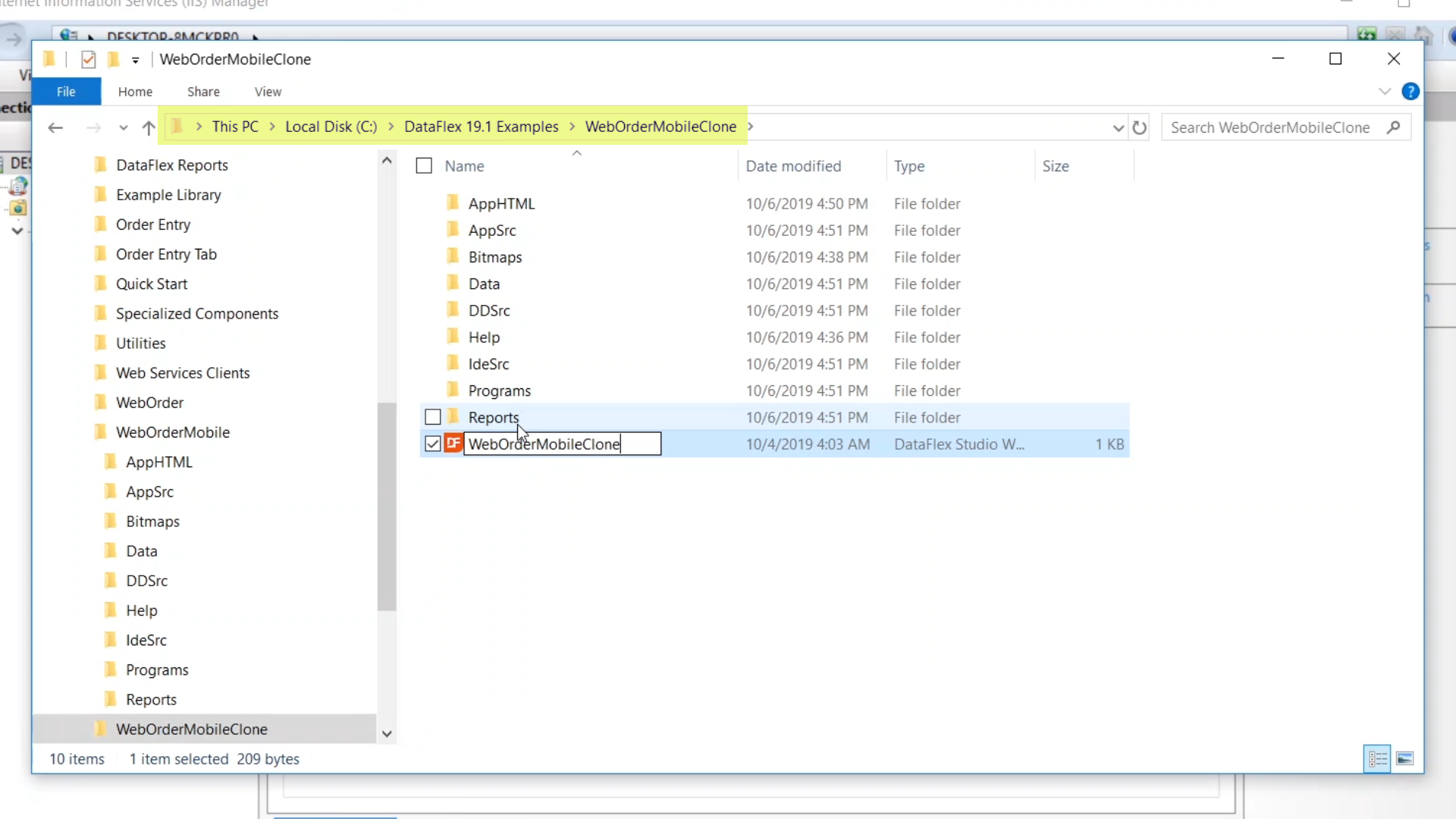
- Open the new folder, and rename the workspace file to match the name of the new folder – “WebOrderMobileClone”

- Double click the newly renamed workspace to launch it in the Studio
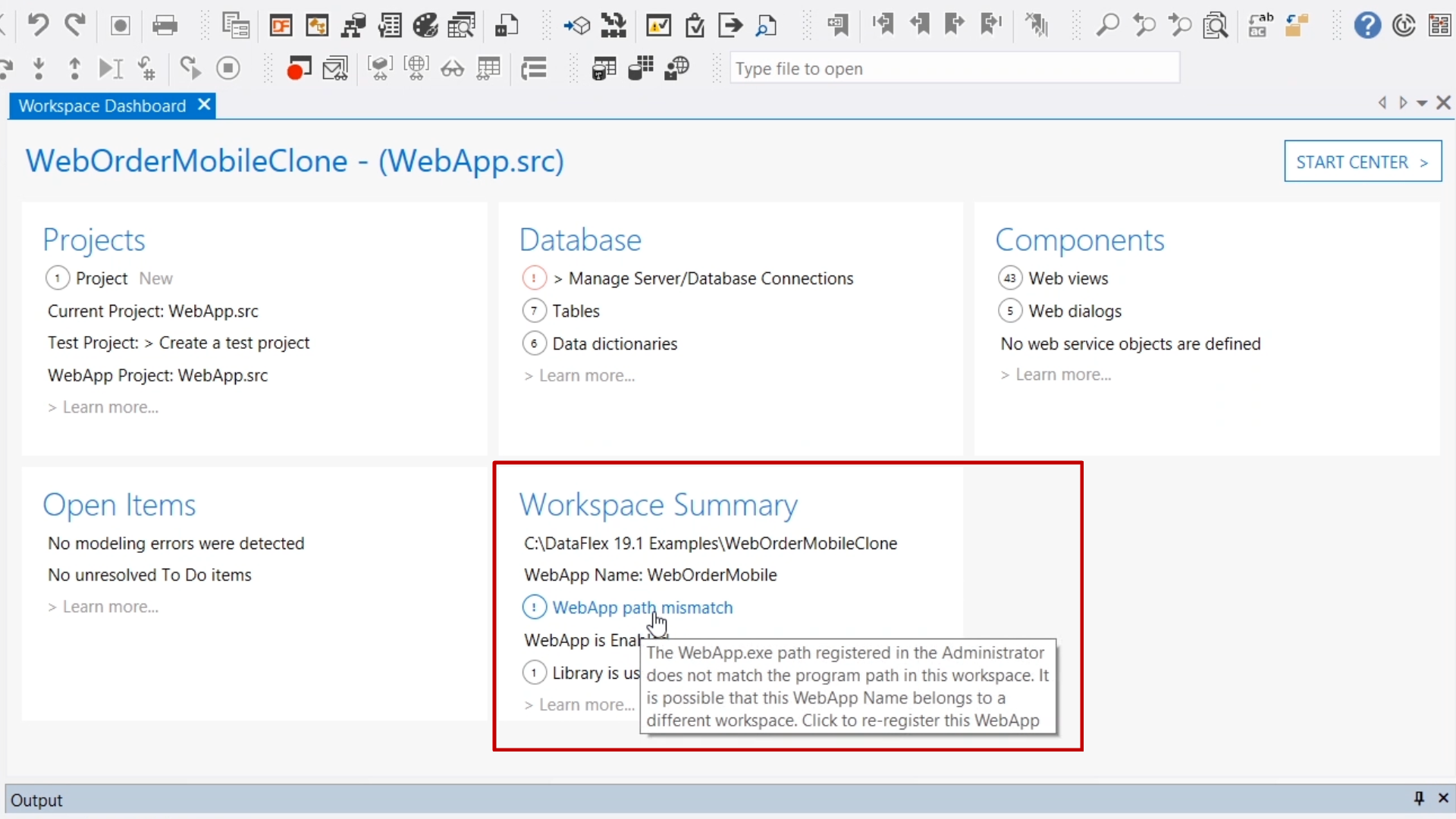
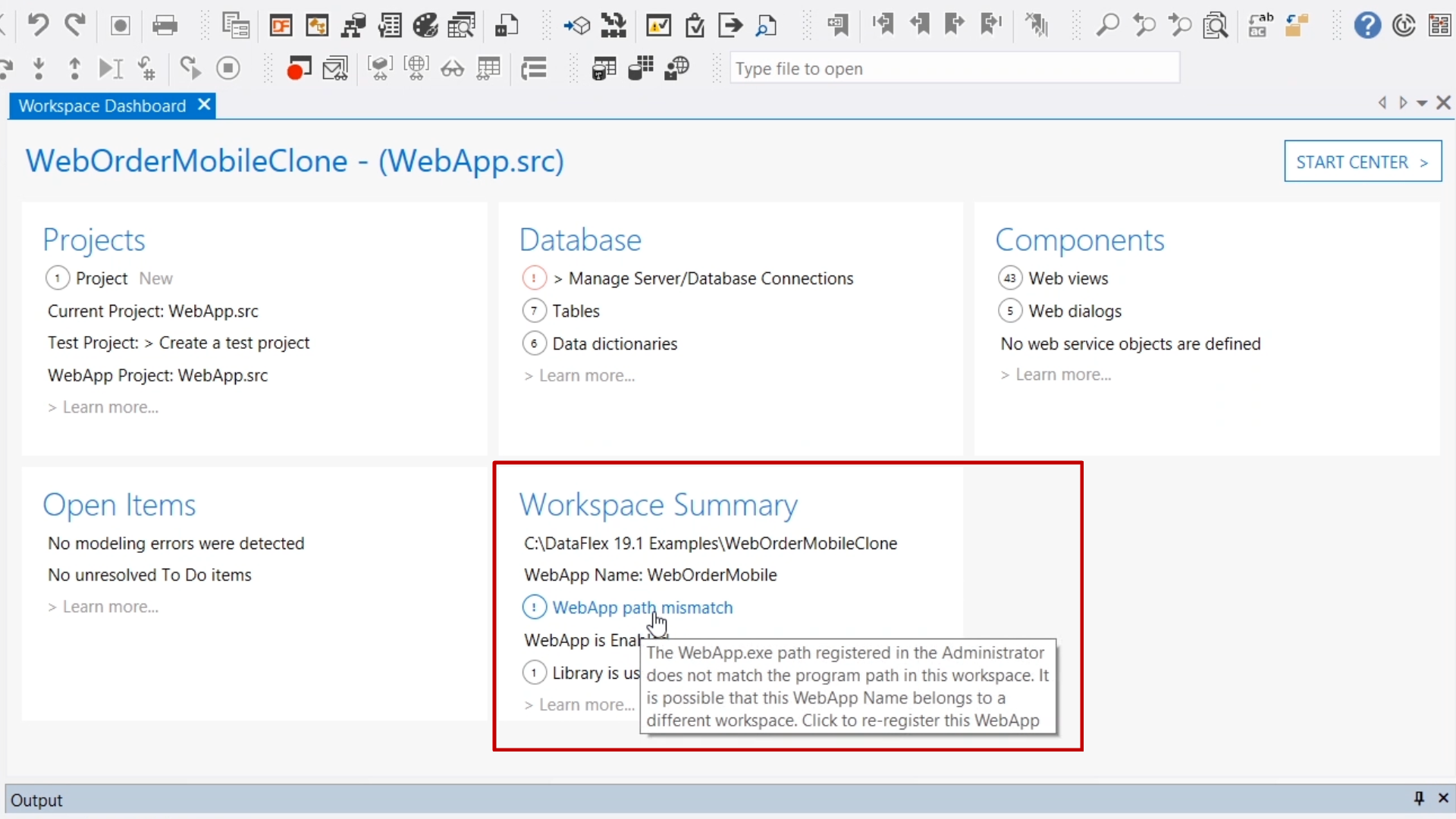
At this point, the cloned program cannot yet be compiled and run because the process of matching a new name and path to differentiate it from the original has not been completed. There is a warning showing this on the Dashboard.

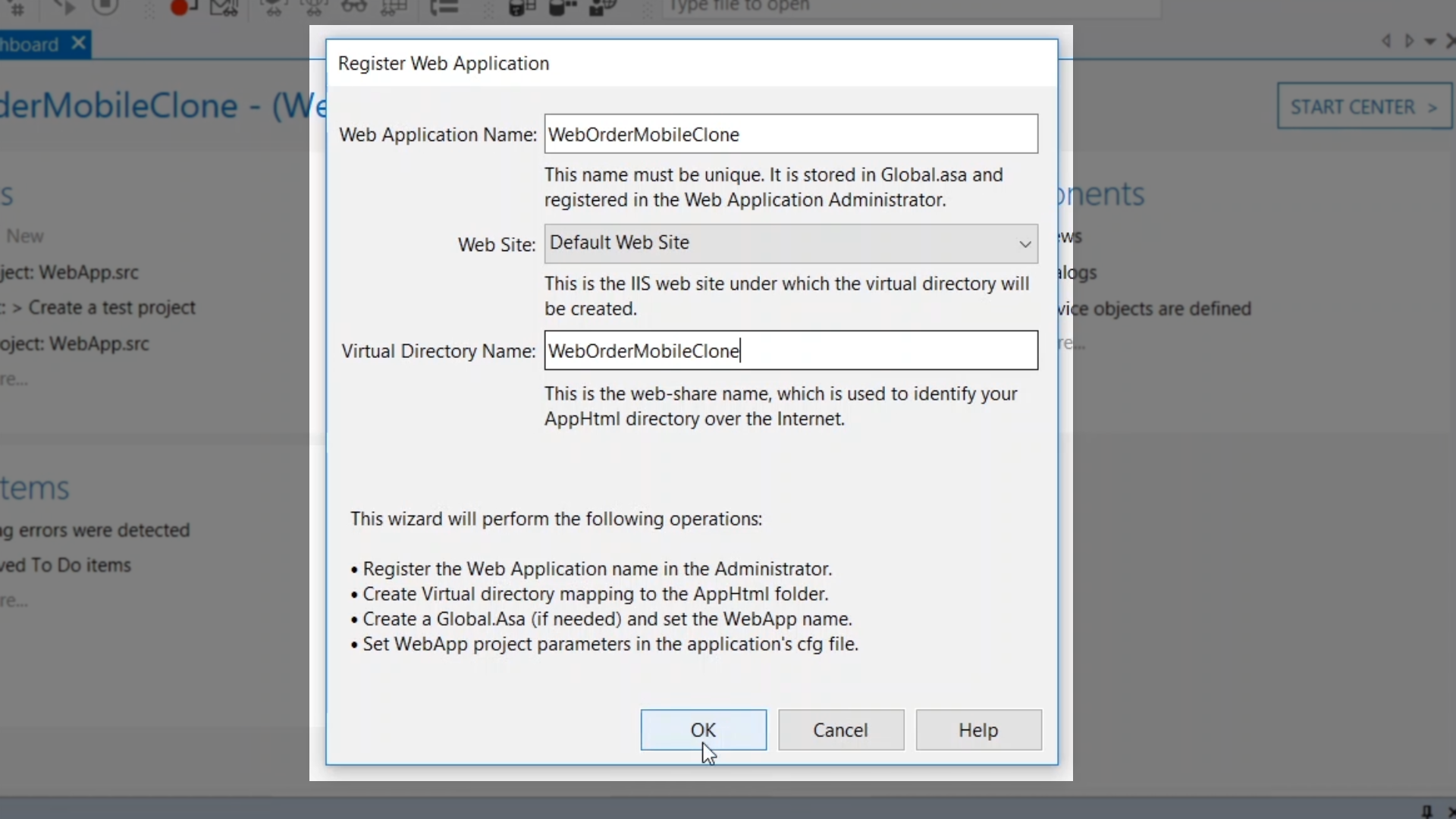
- Click on the warning, ‘WebApp path mismatch,’ and press ‘Yes’ on the next screen to launch a wizard to set a new name and virtual directory for the clone
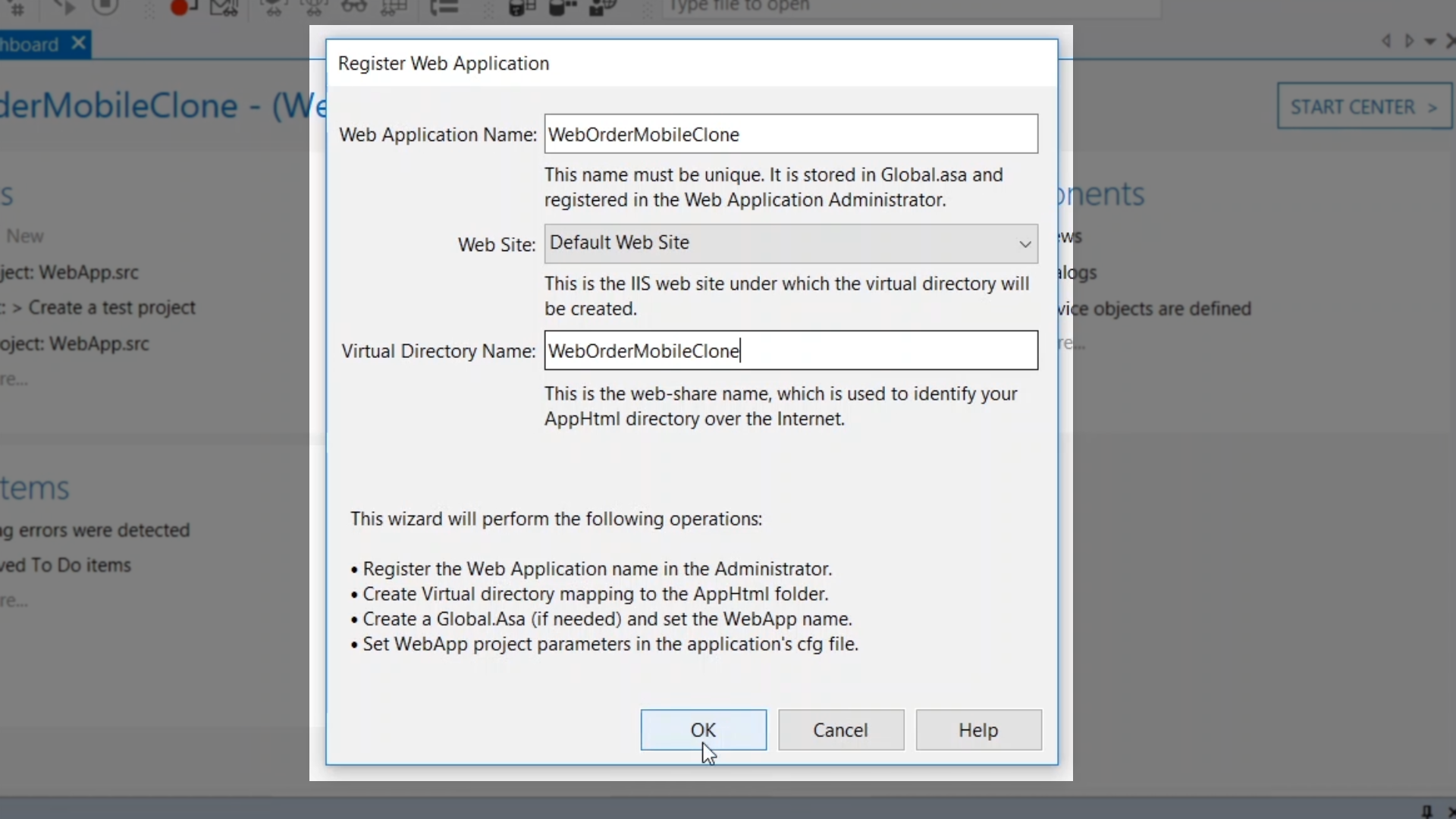
- Change both the ‘Web Application Name’ and the ‘Virtual Directory Name’ to “WebOrderMobileClone” and press OK

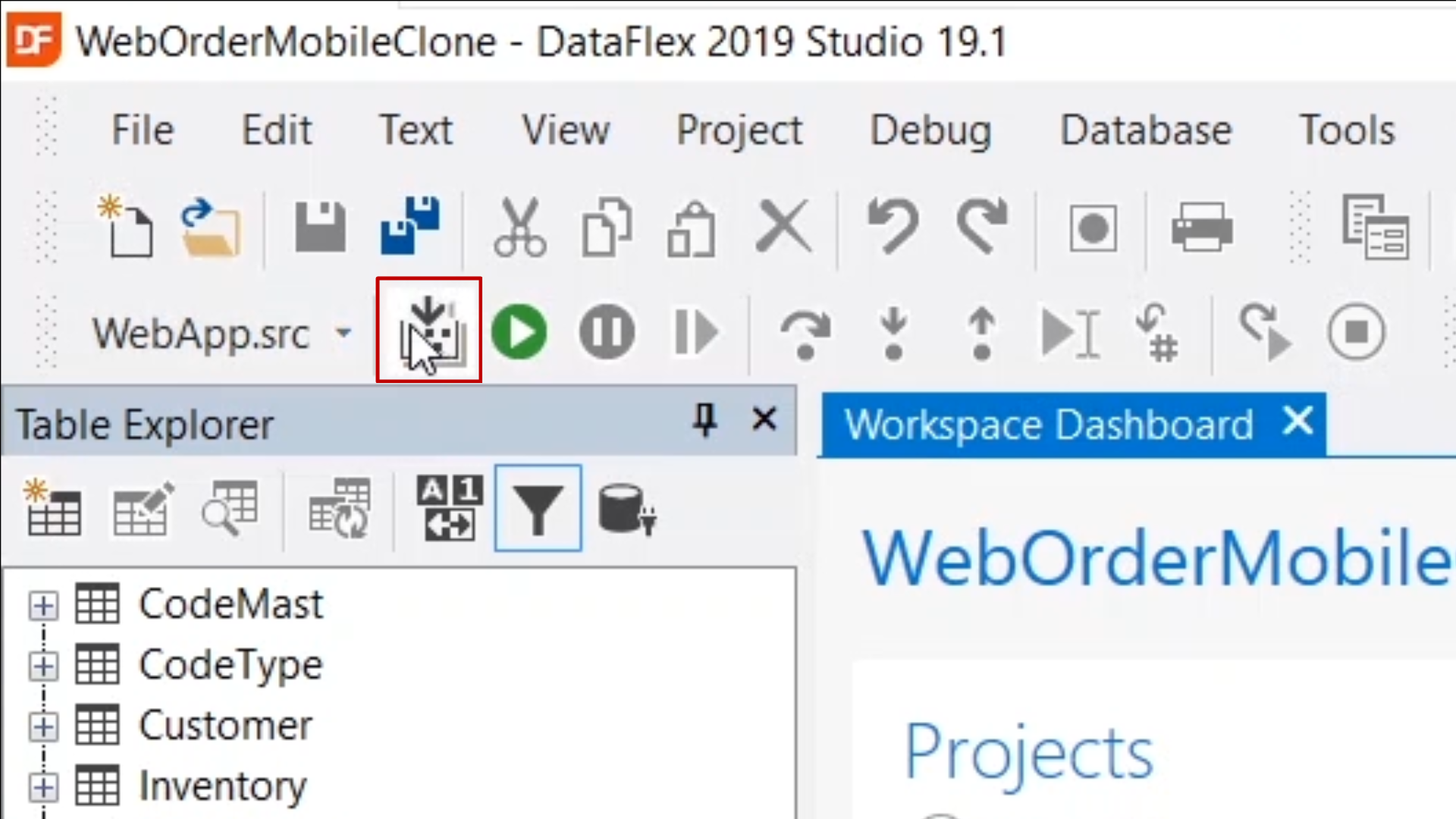
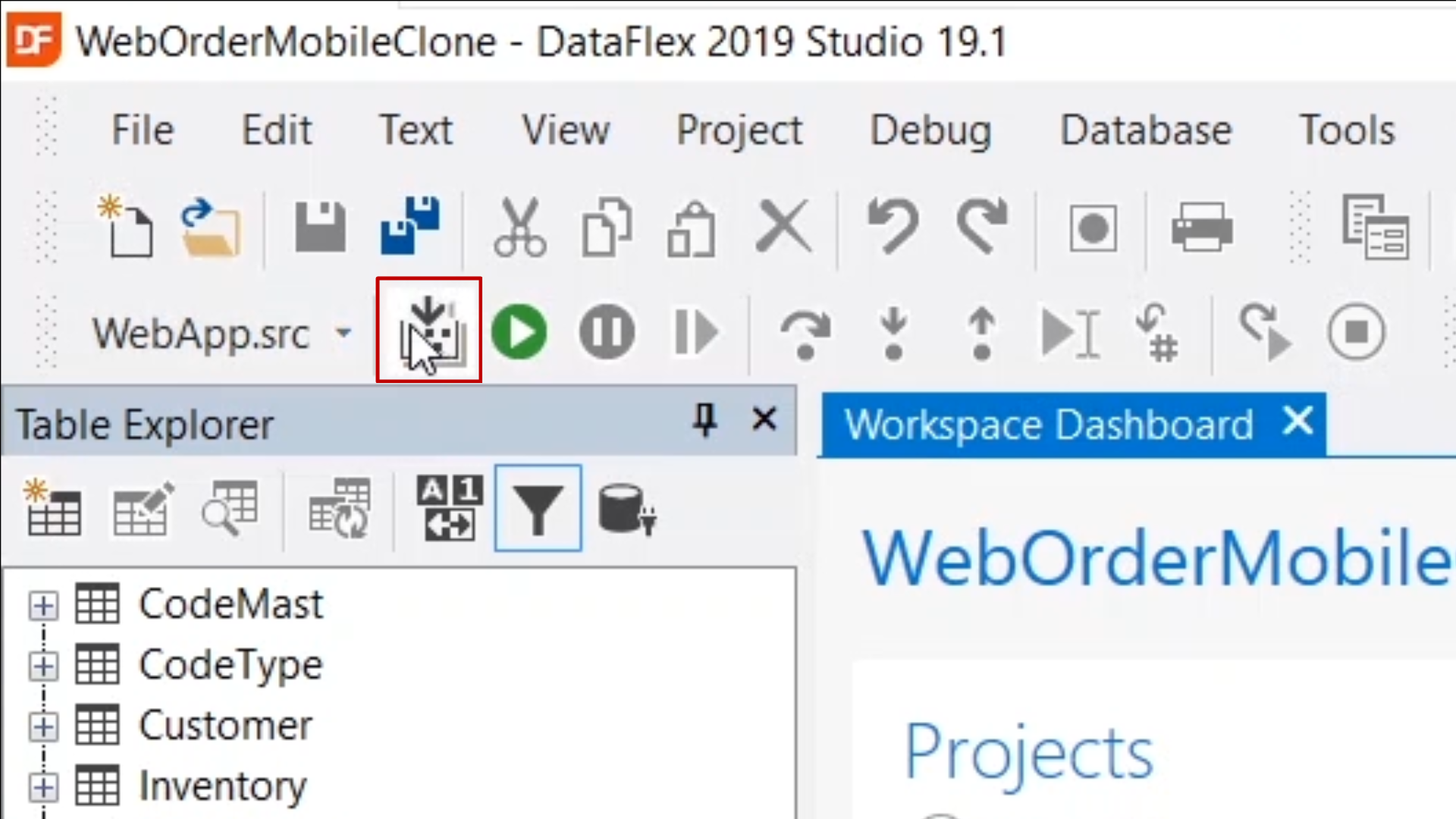
- Press the ‘Compile’ icon from the top toolbar

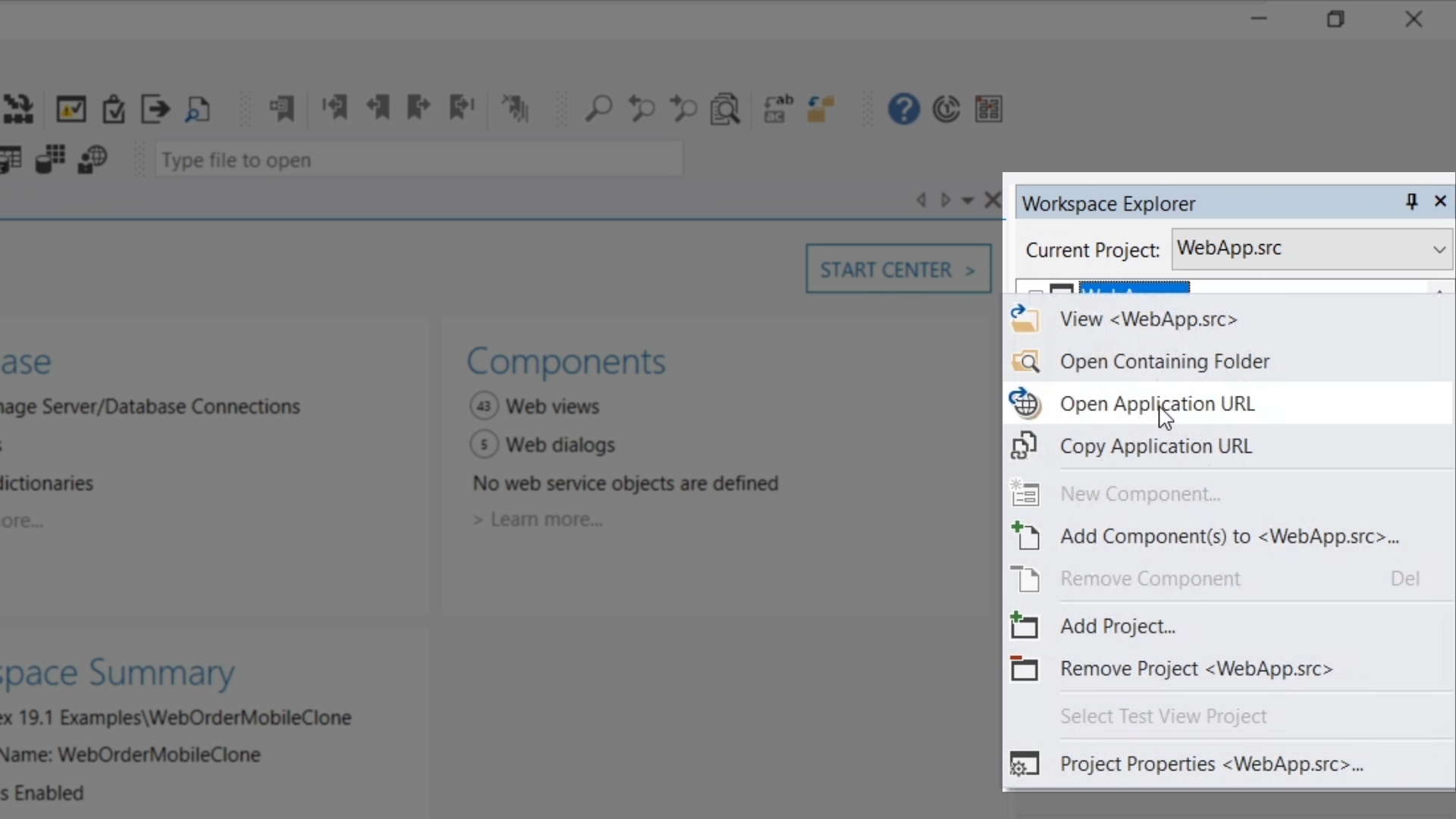
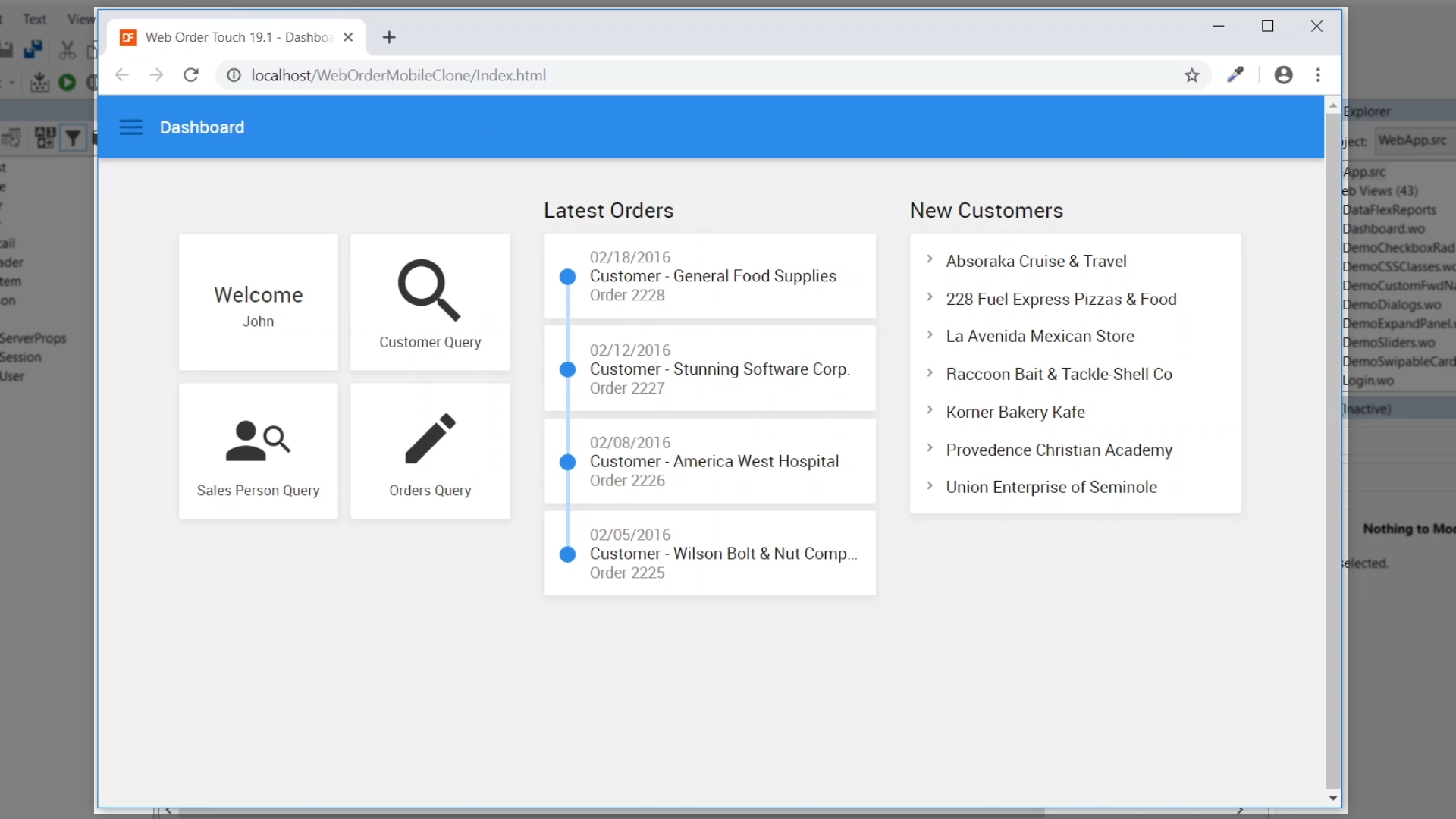
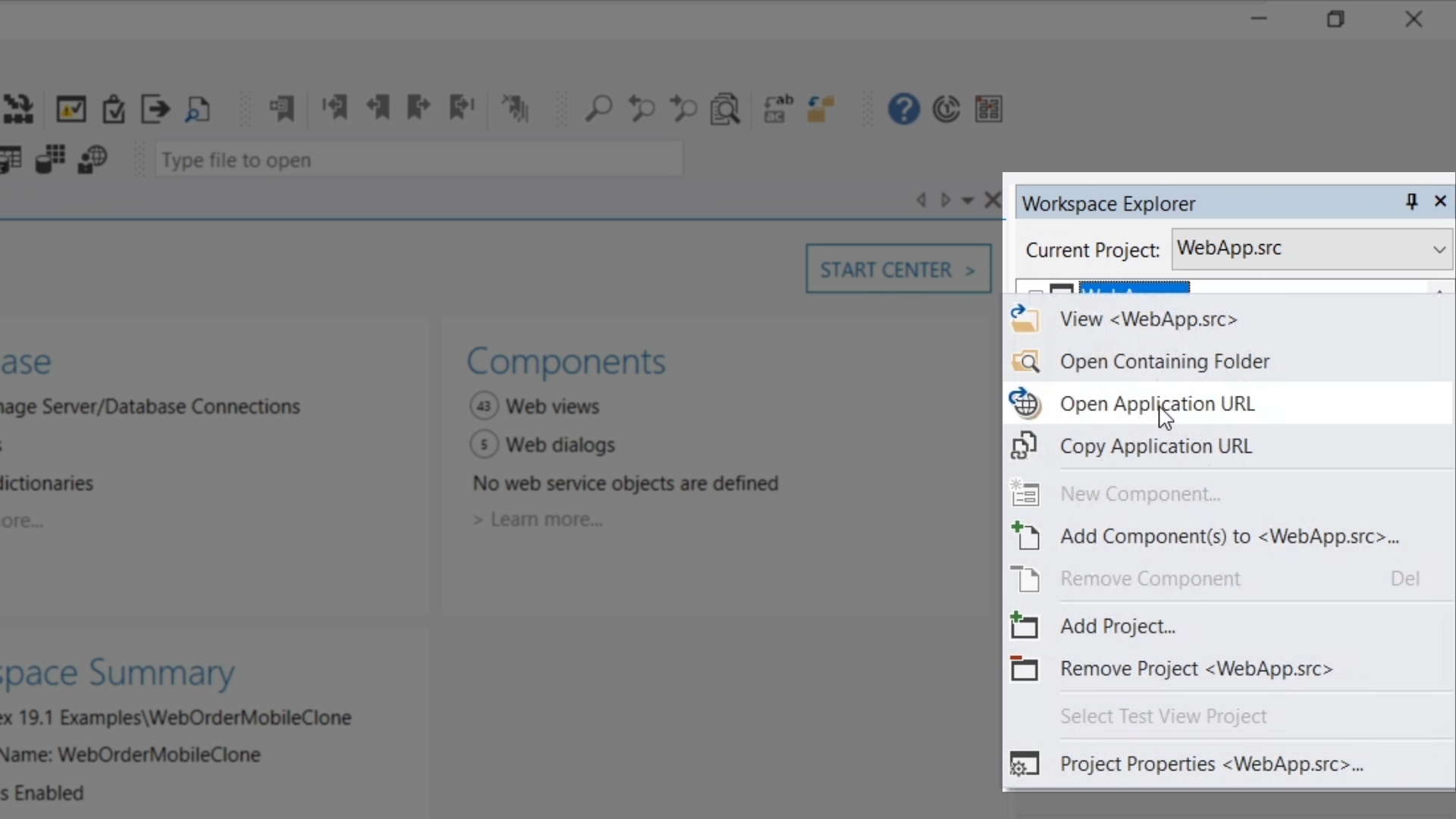
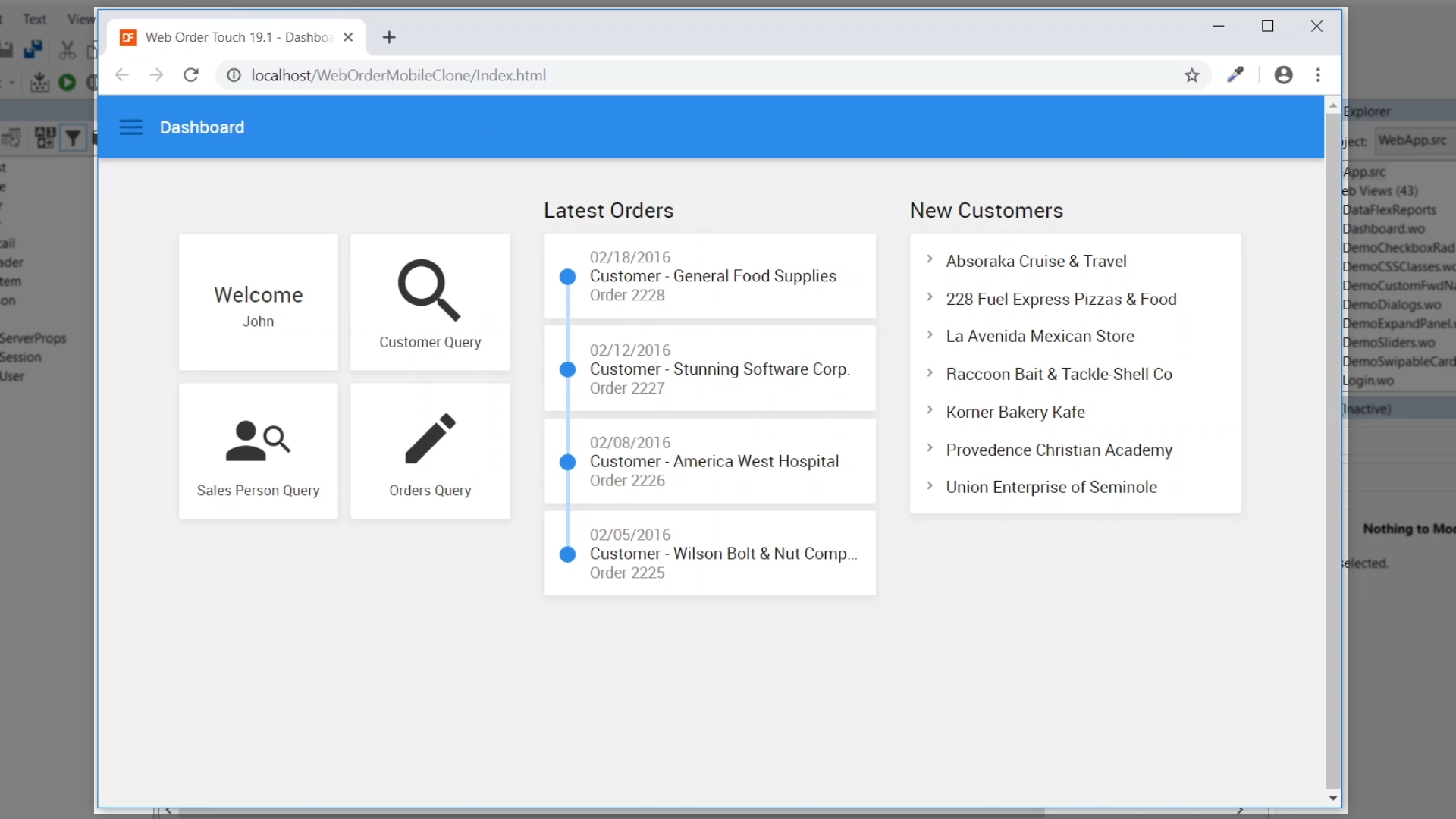
- From the ‘Workspace Explorer’ on the right, right click on ‘WebApp.src’ and select ‘Open Application URL’ to open the cloned app


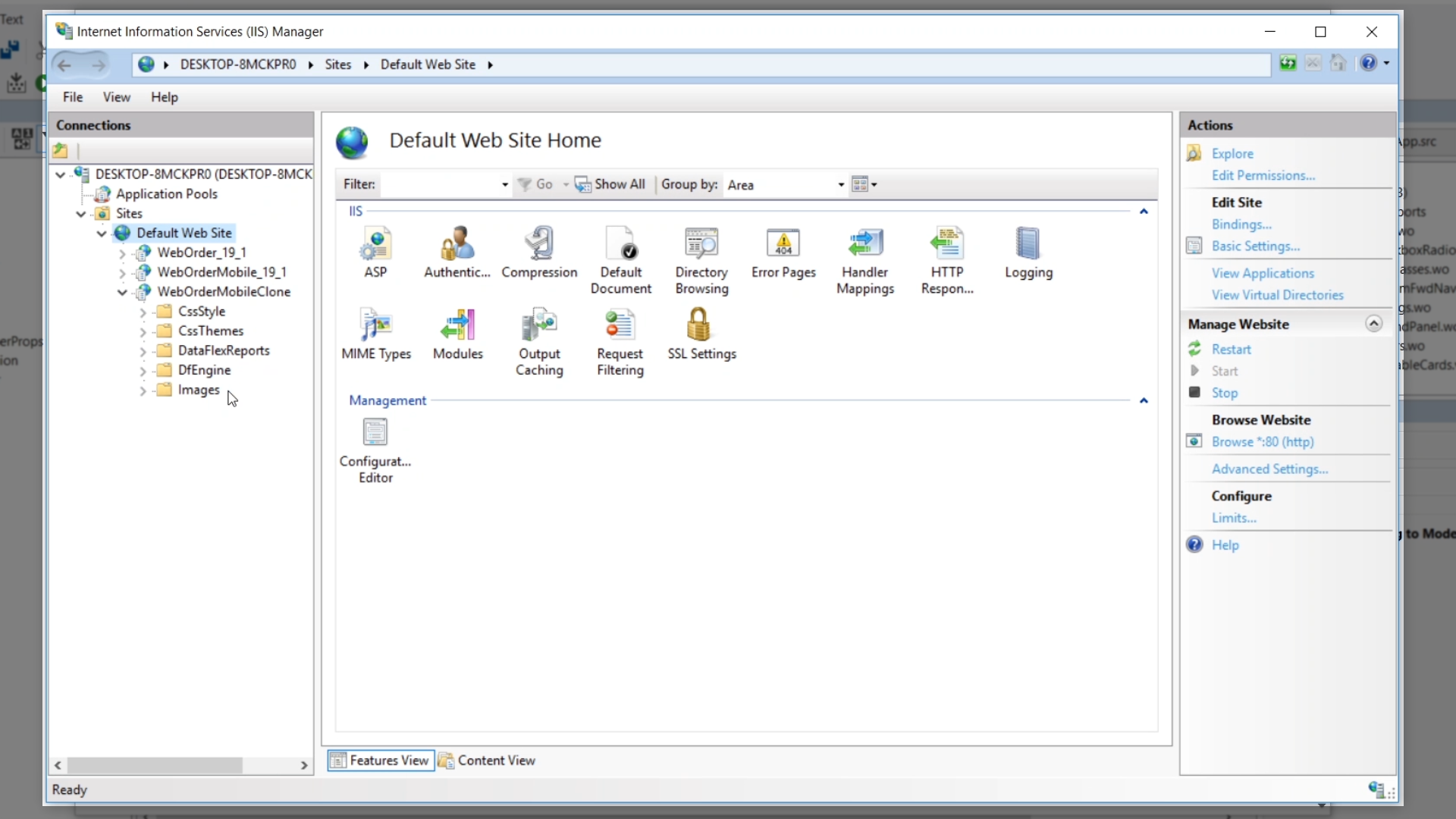
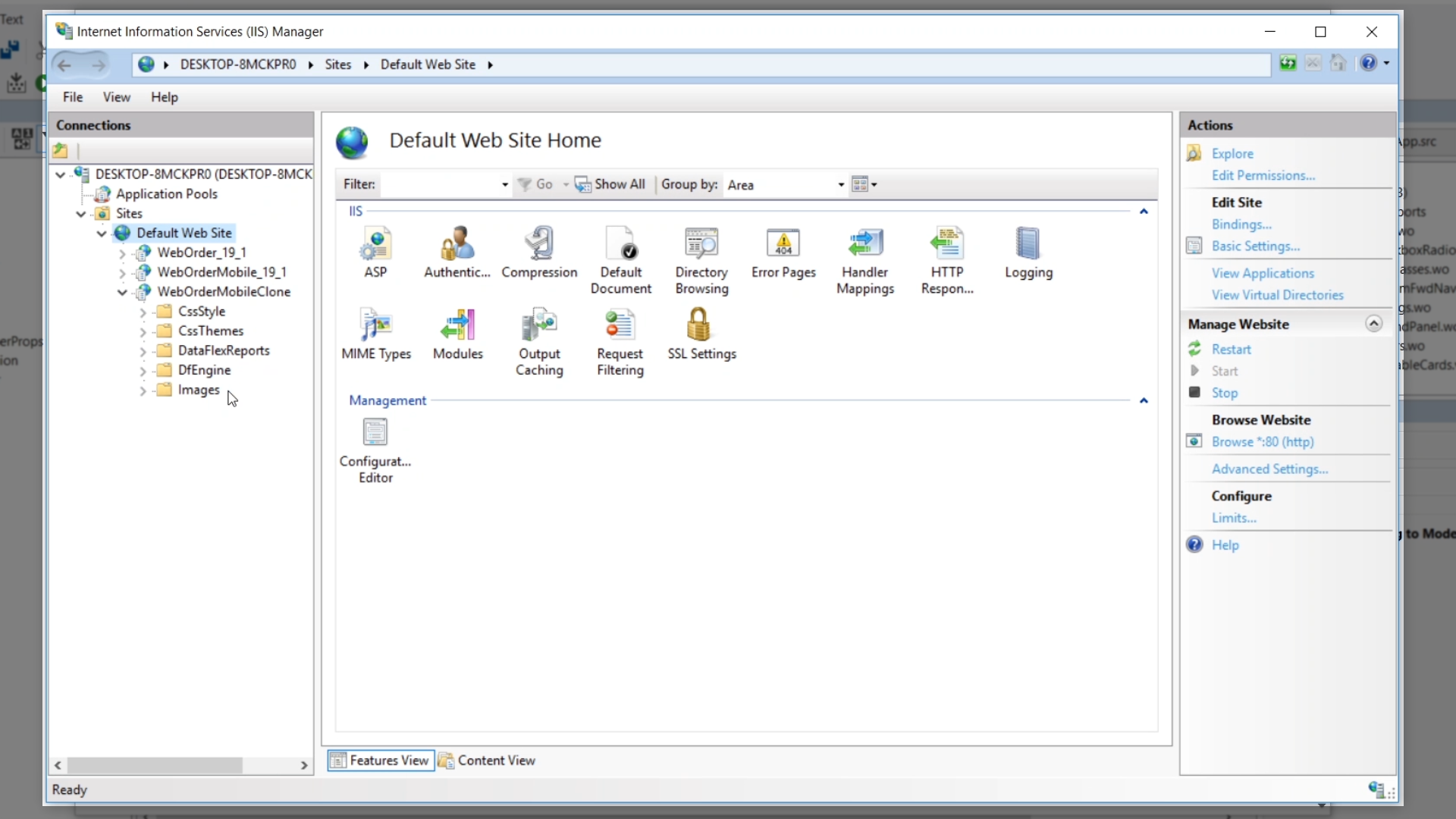
- Viewing the clone in IIS and the Administrator will show that all of the standard option have been set and can be adjusted if needed