The previous lessons in this course were to introduce the components and structure of a WebApp, and to show how the Studio, Microsoft IIS and the WebApp Administrator could be used to gain insight into how the system works together. An easy method for getting a WebApp to run in a development environment was also shown by cloning an existing application. This lesson will show a complete installation using a single server to host all the components; IIS, WebApp Server, the application and it’s database.
This type of basic configuration can be public (internet) or private (intranet) and are very easy to configure. The lack of robust security, when compared to other options, is a limiting factor in selecting such a simple configuration, but it does have its uses.
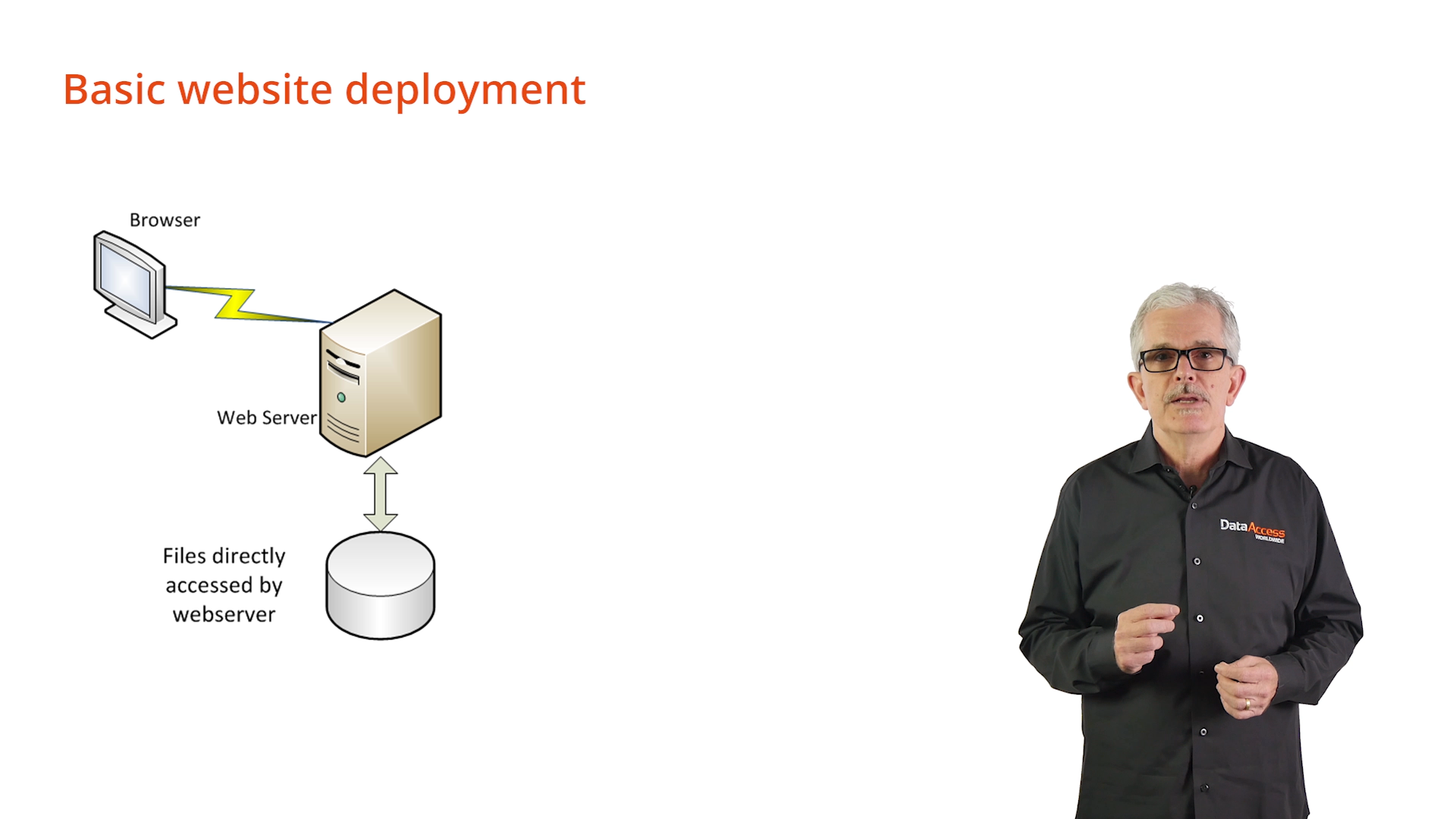
A single machine is accessible by the user’s browsers (always use HTTPS!), and the data is accessed directly by the processes on the web server.
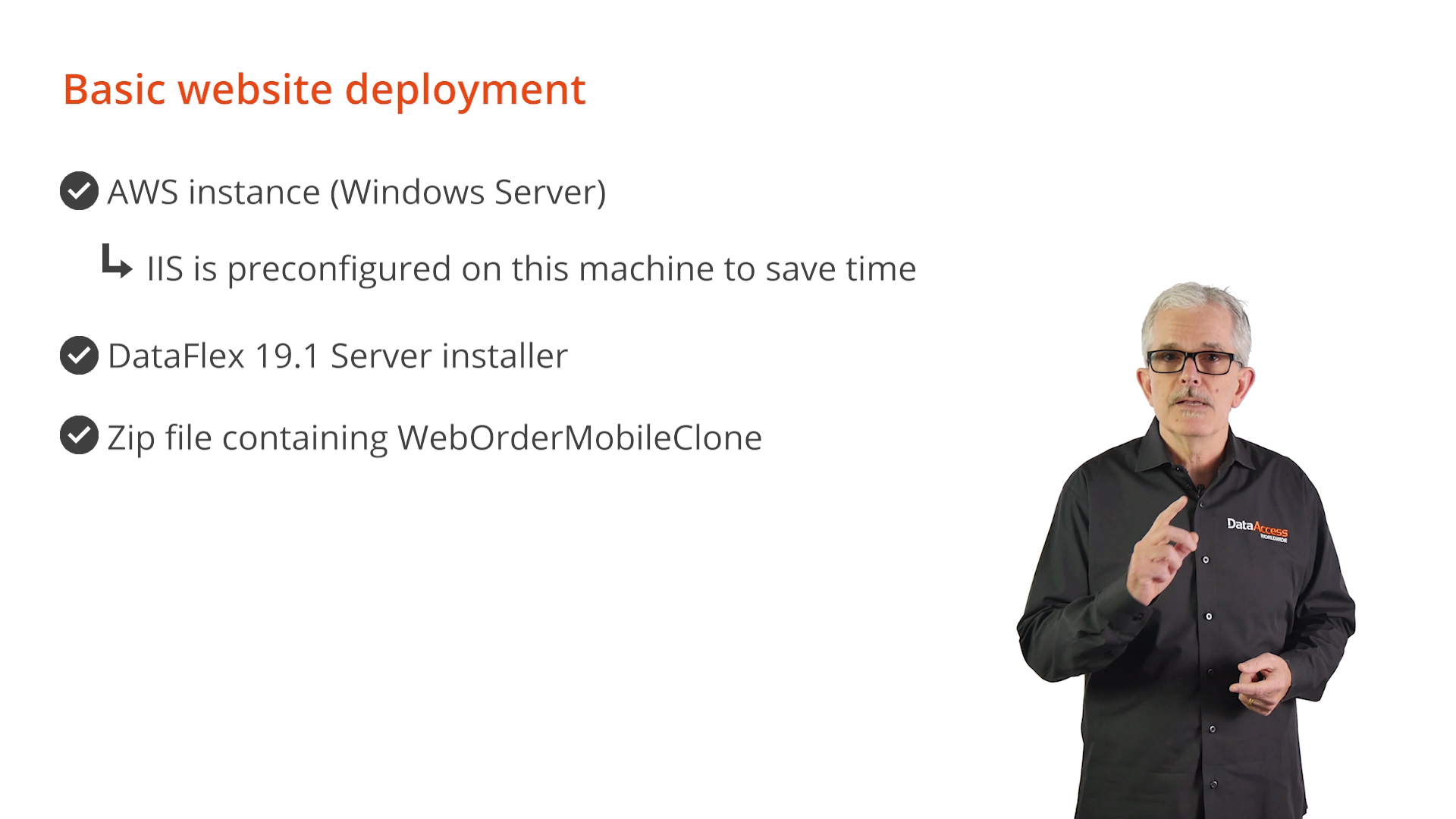
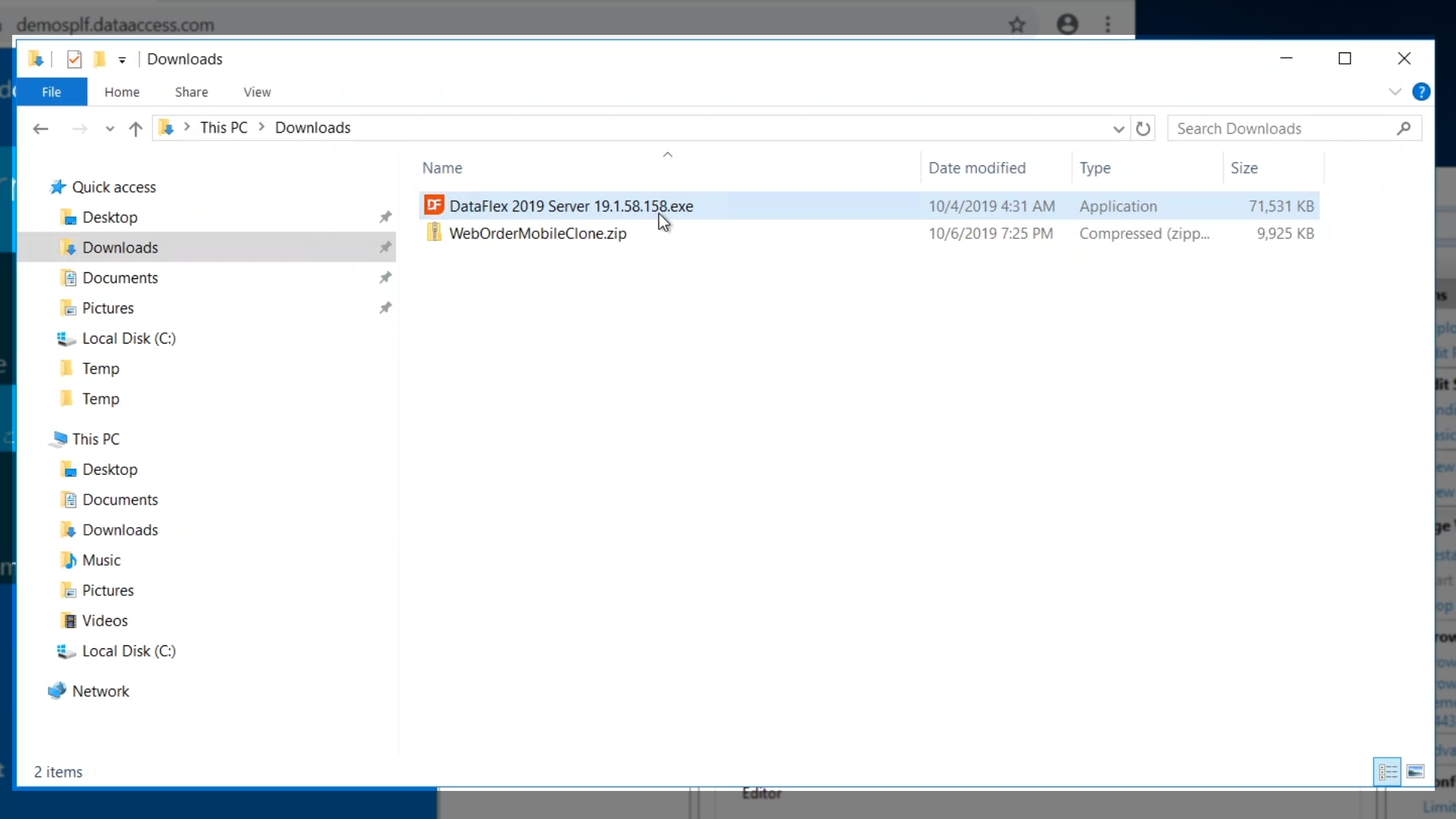
An AWS Windows Server instance will be used to demonstrate this basic website configuration. IIS is already set up as a server role, and the DataFlex WebApp Server installer and a zip file with WebOrderMobileClone have been copied to its drive.

Demonstration
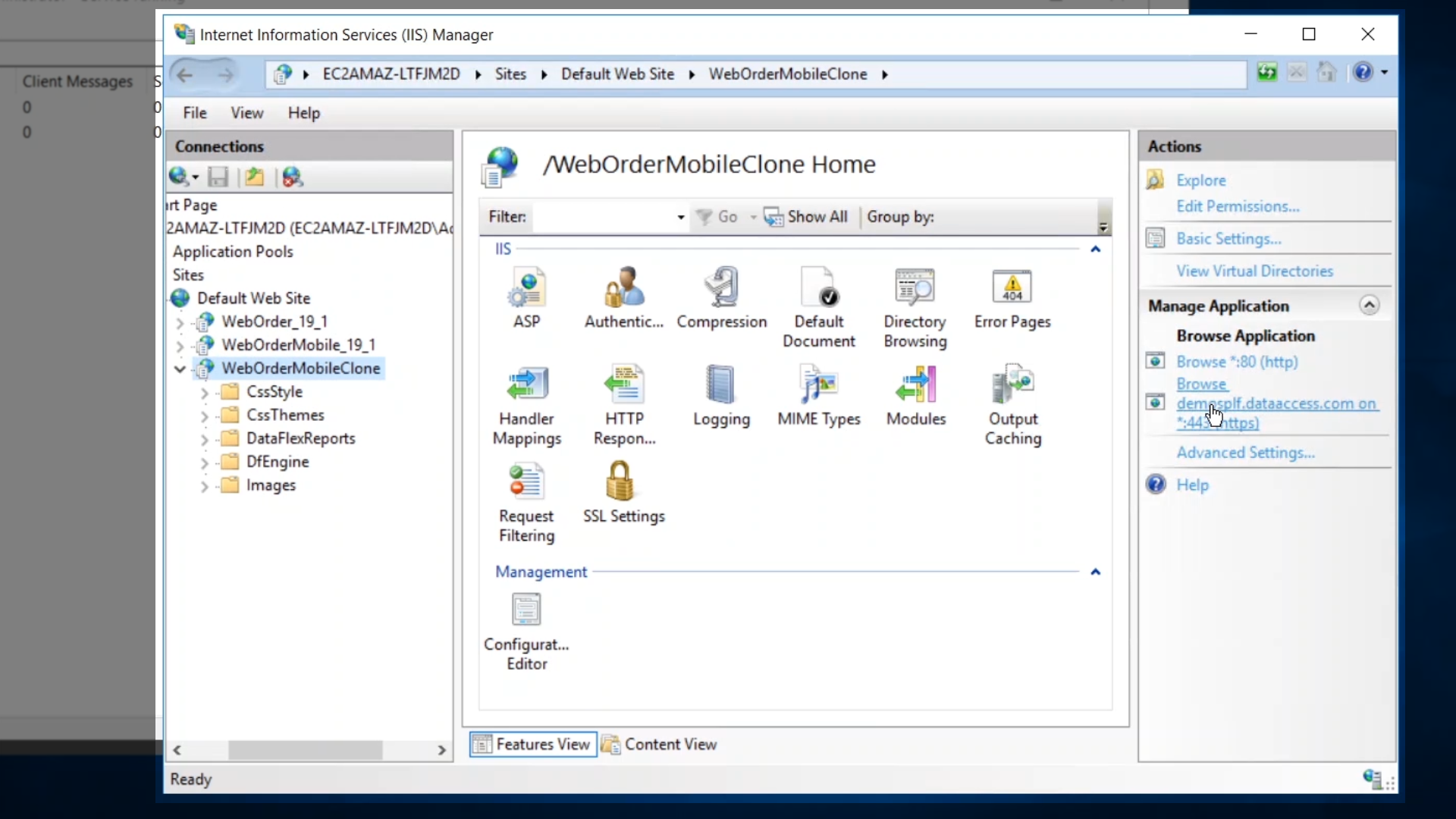
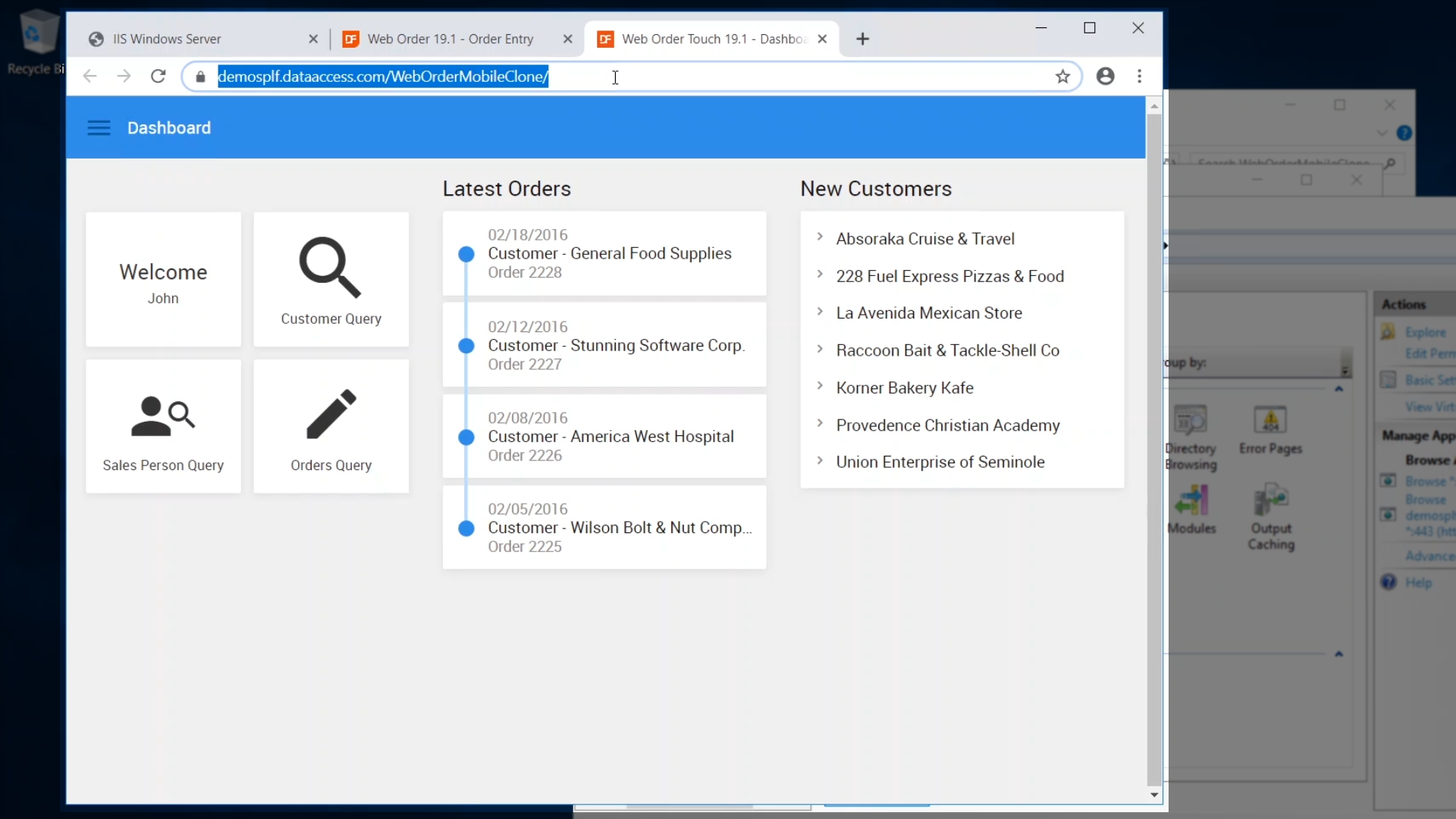
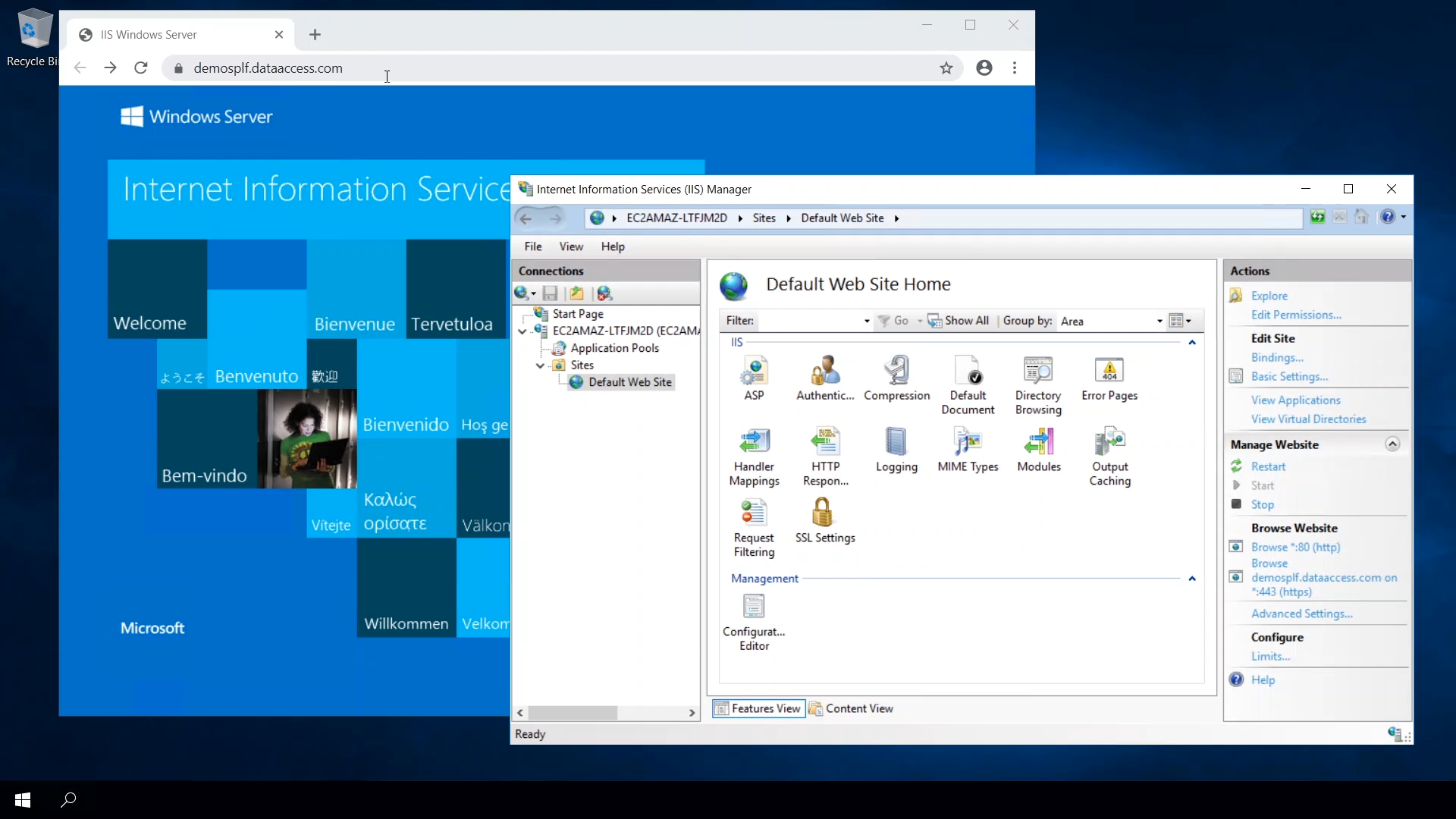
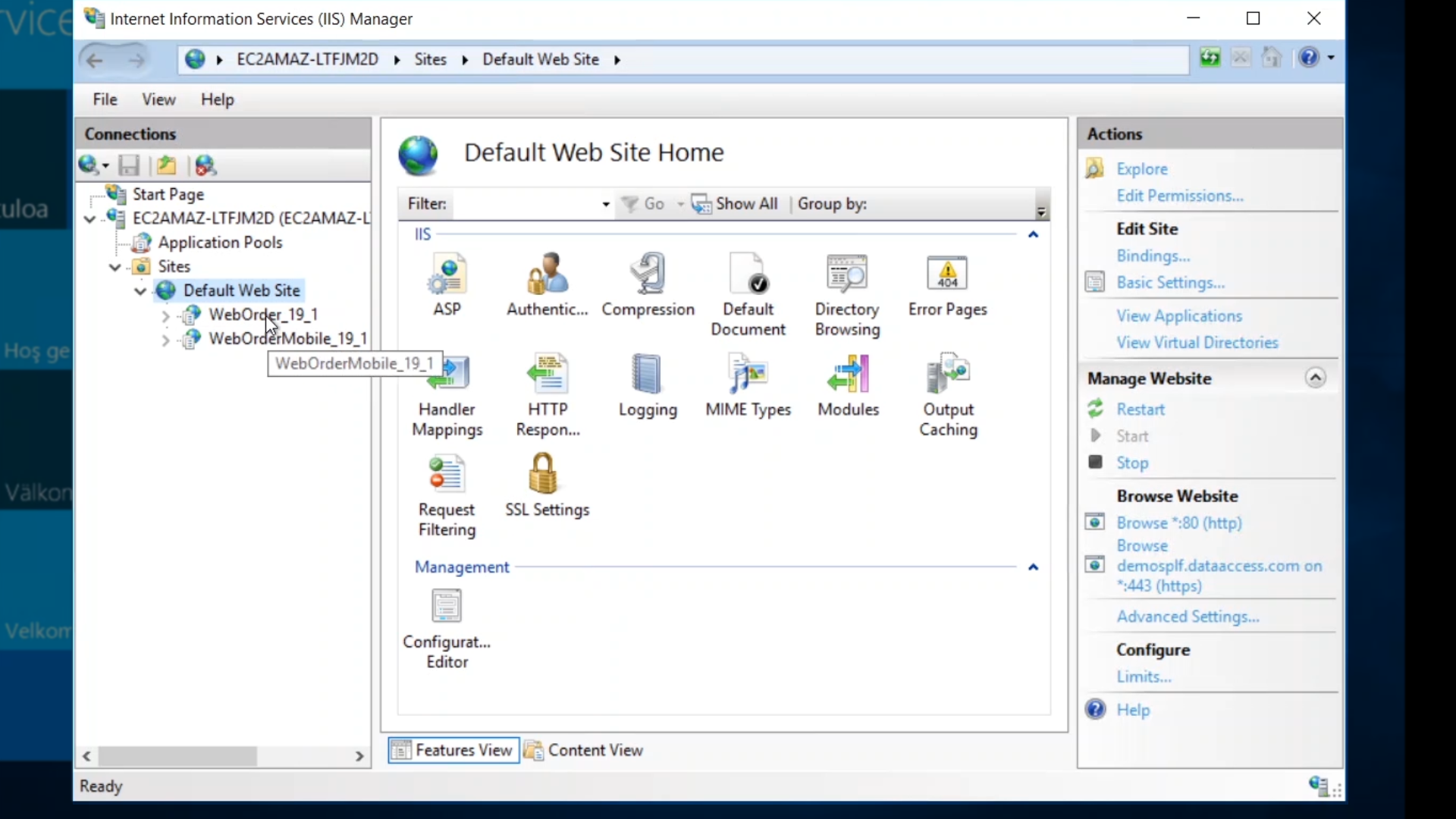
IIS Manager and a browser will be used to show that IIS is installed and functioning on the system. A domain has been setup on the webserver, so IP addresses don’t have to be dealt with and to implement a basic level of security.



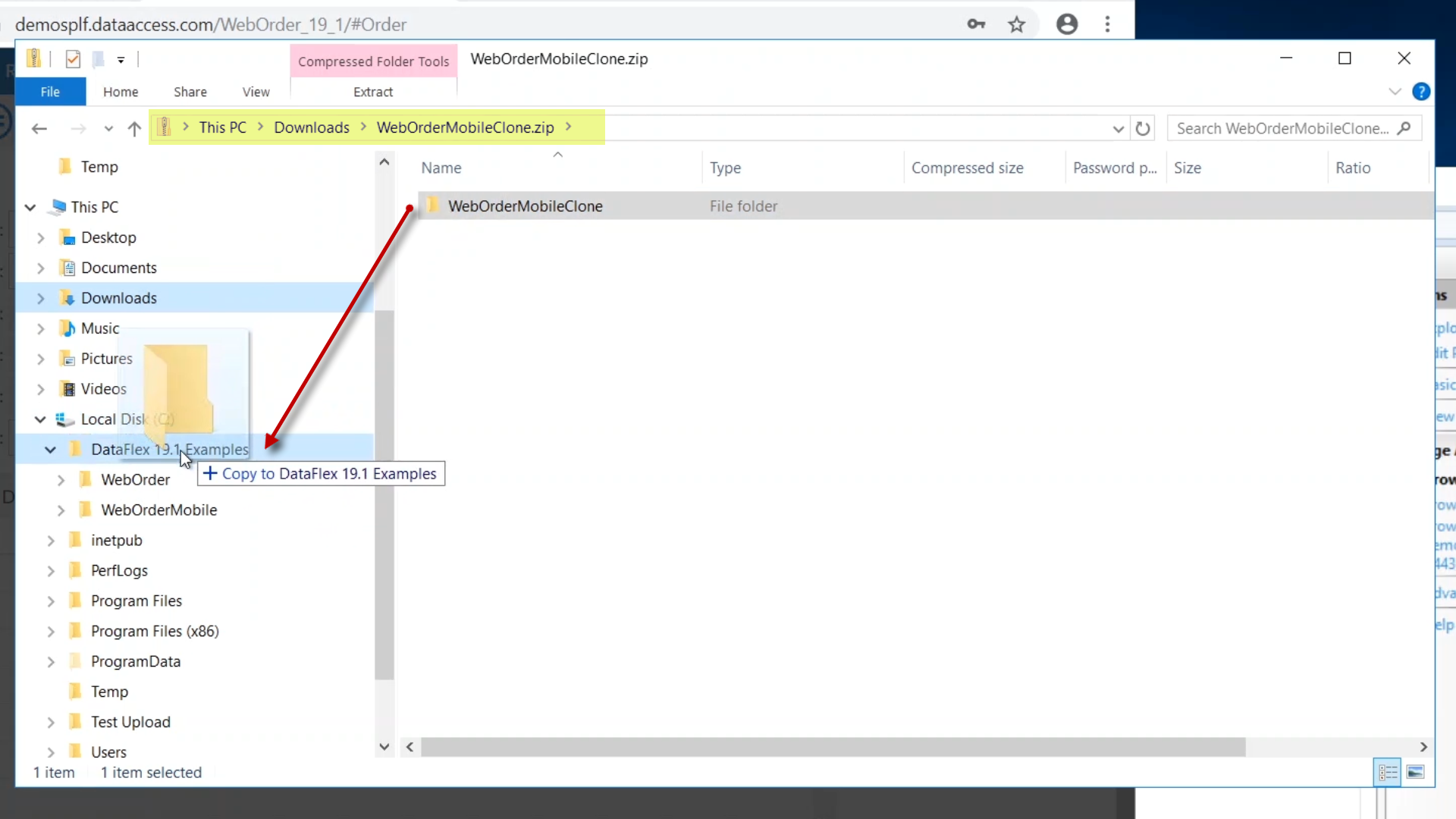
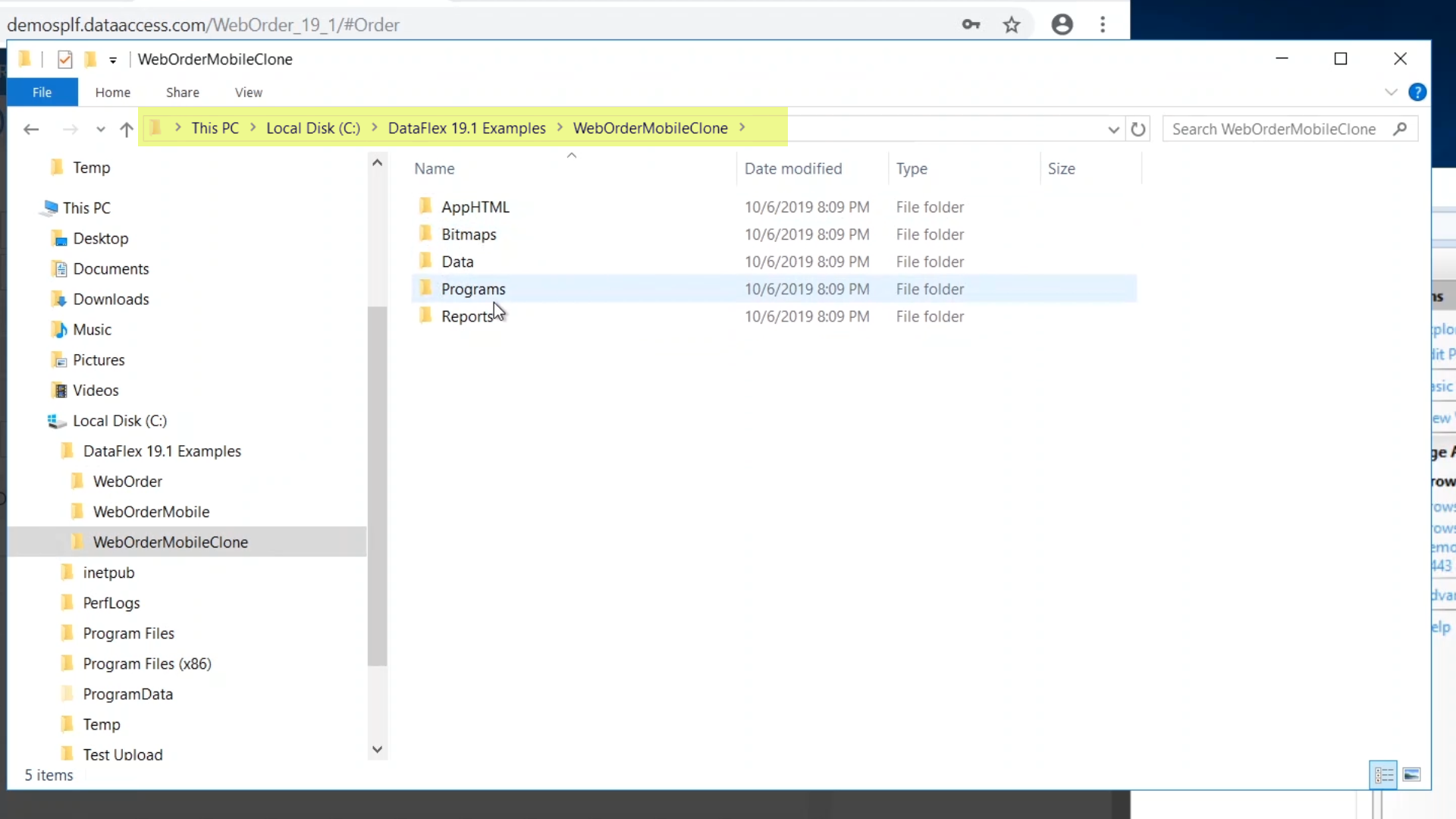
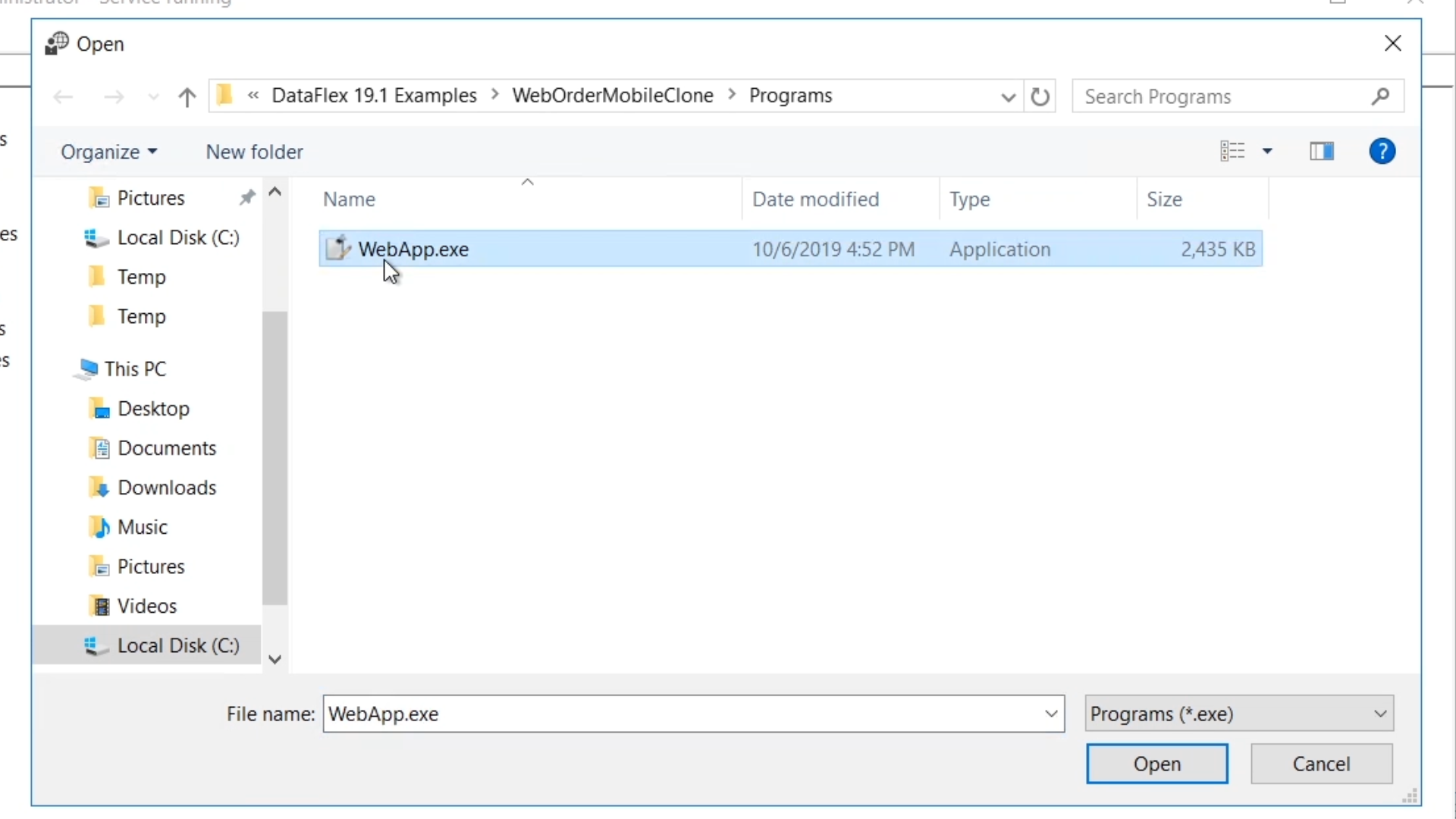
The next step is to unzip the WebApp into the examples folder because the server installer has already set the necessary permissions for the WebApp Server and IIS to access the application.