History Management
Lesson 8 - Tips and Tricks
This lesson will cover some tips and tricks that can be used in various situations. NavigateToStateHash allows direct navigatation to a given statehash. Keep in mind that the statehash must be 100% correct, so the prescribed format still applies. Also, in the drilldown environment, it requires the entire path, so the view stack, to be correct.

DEMONSTRATION
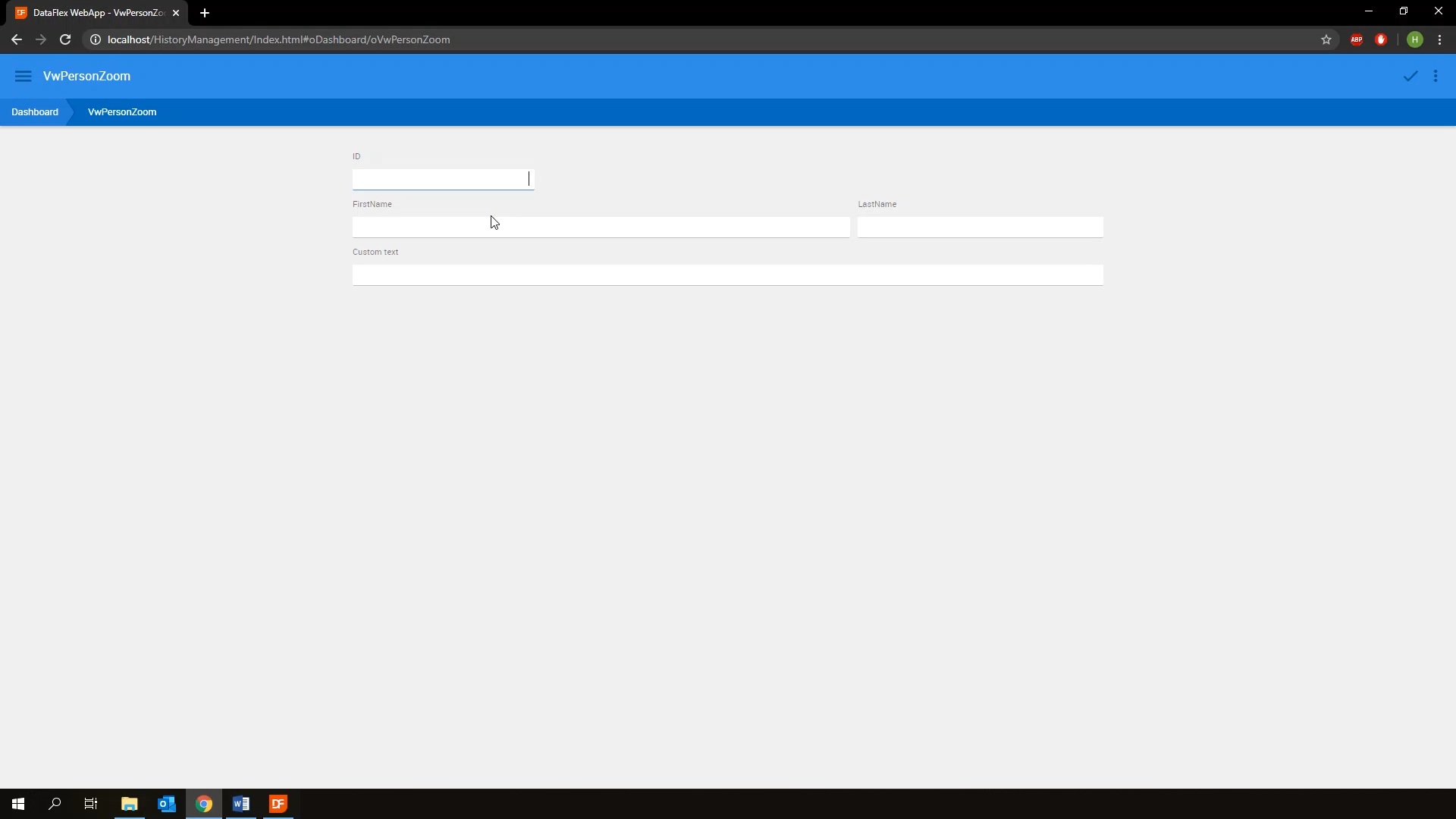
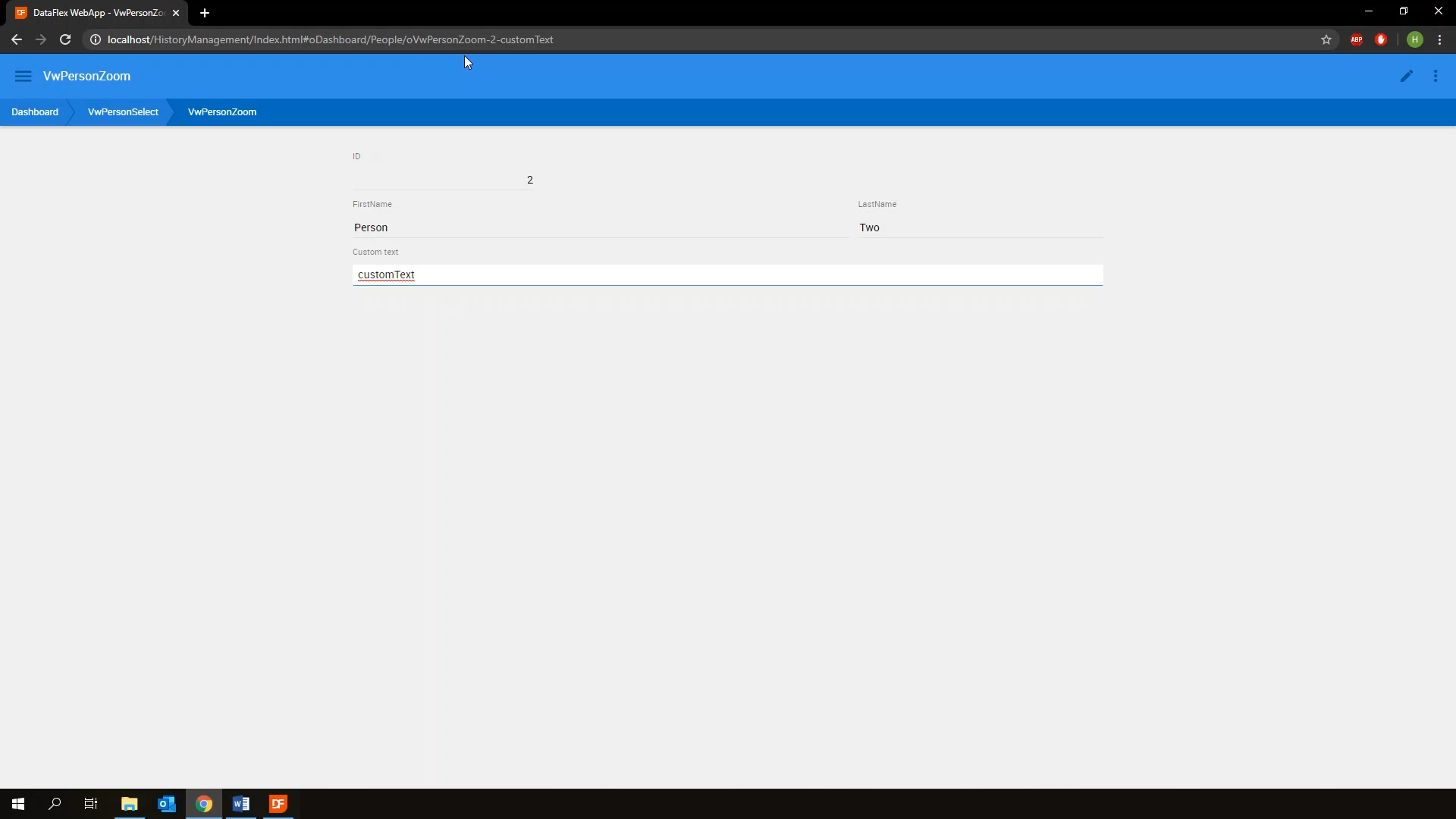
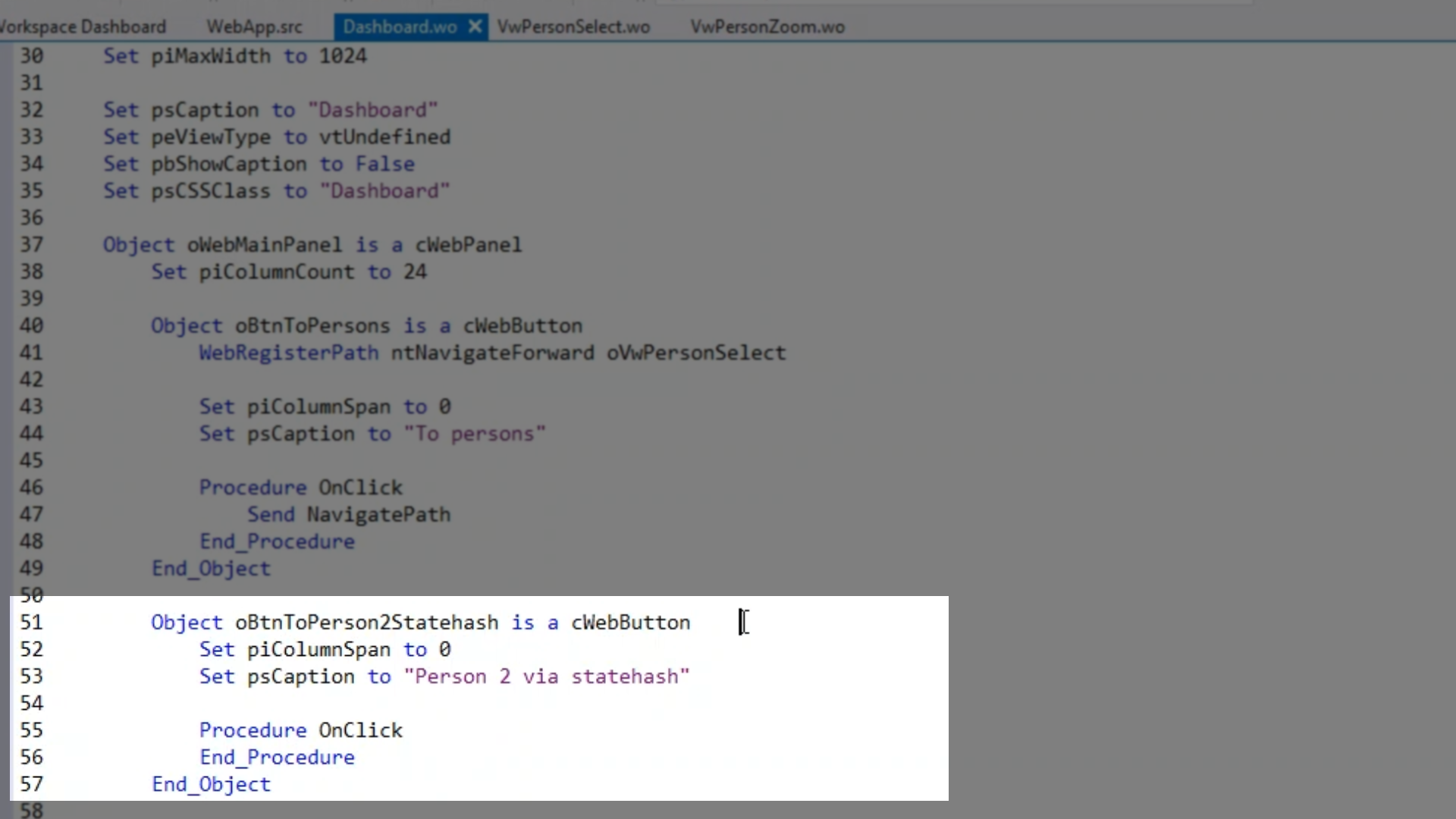
- An additional button has been added to the example application. The button will navigate to the Person Zoom view and load the record with ID #2.

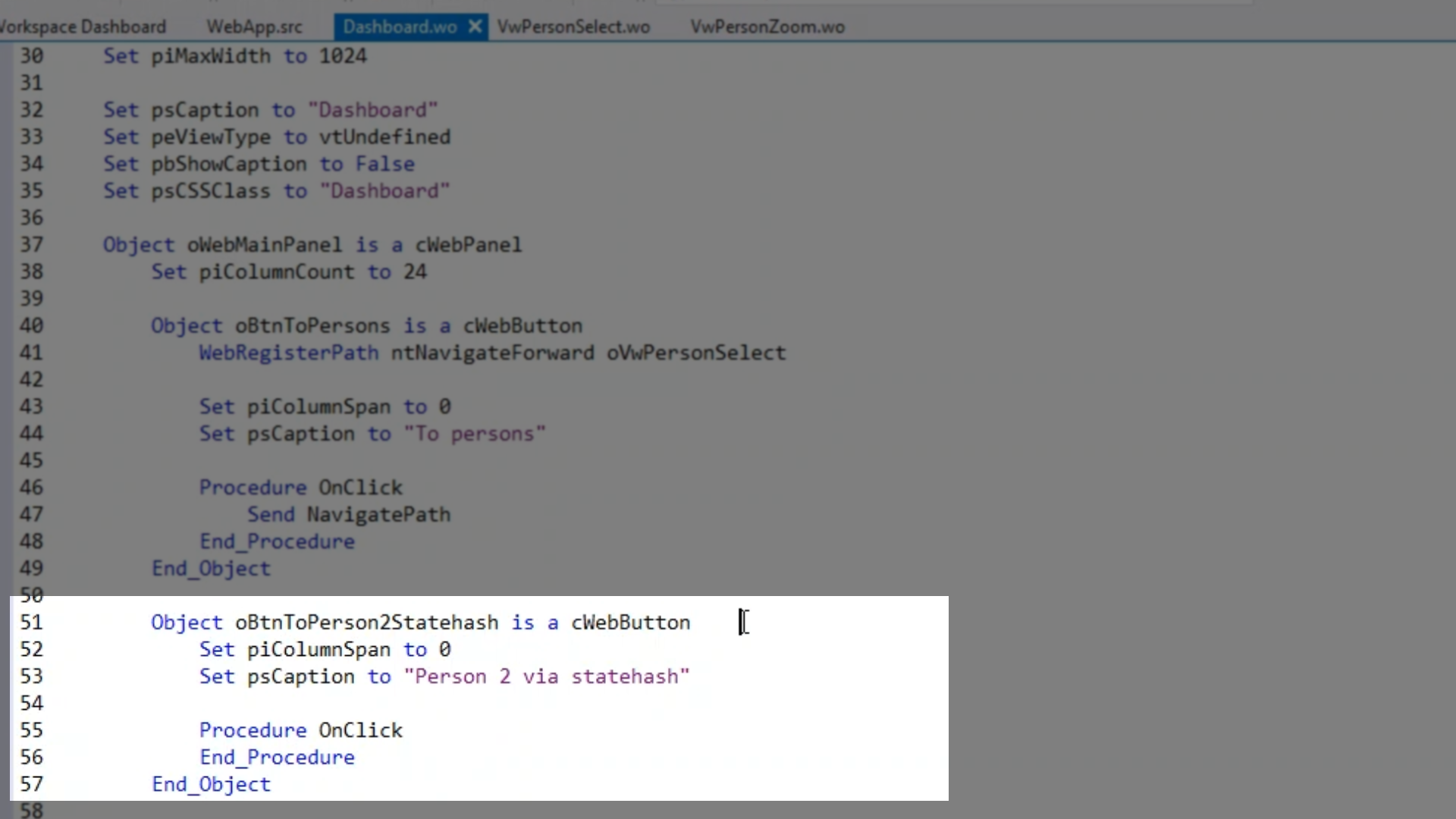
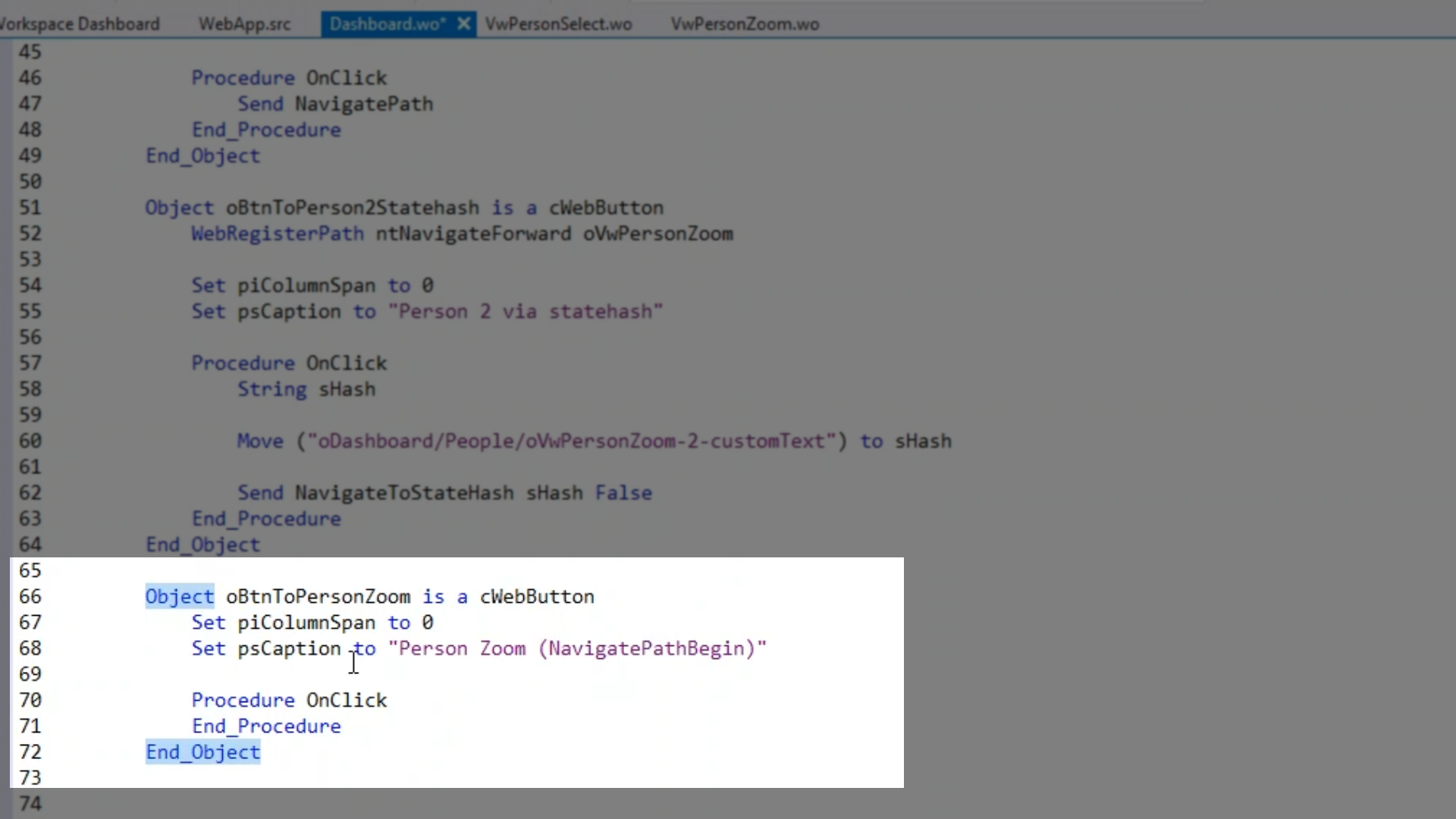
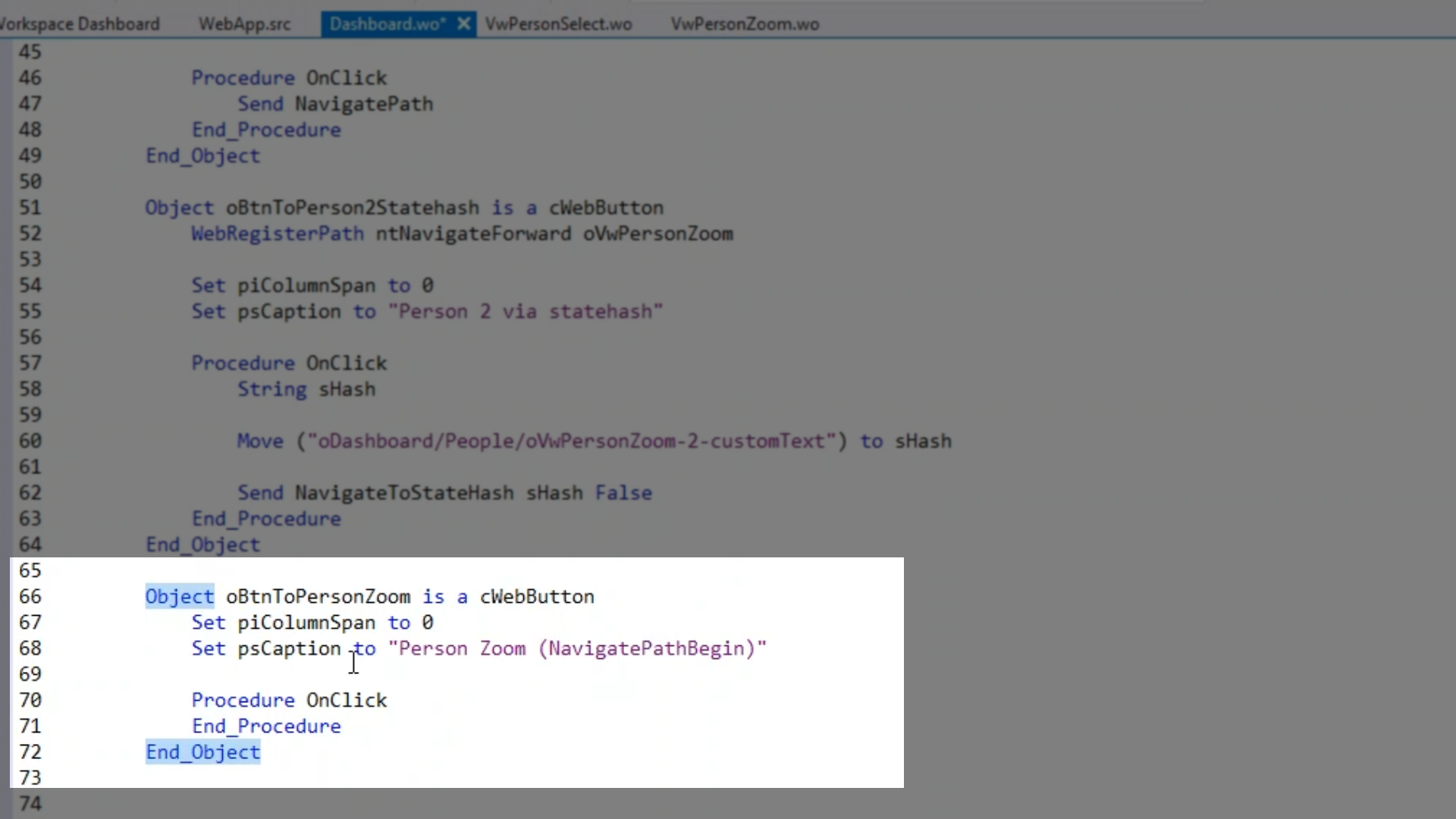
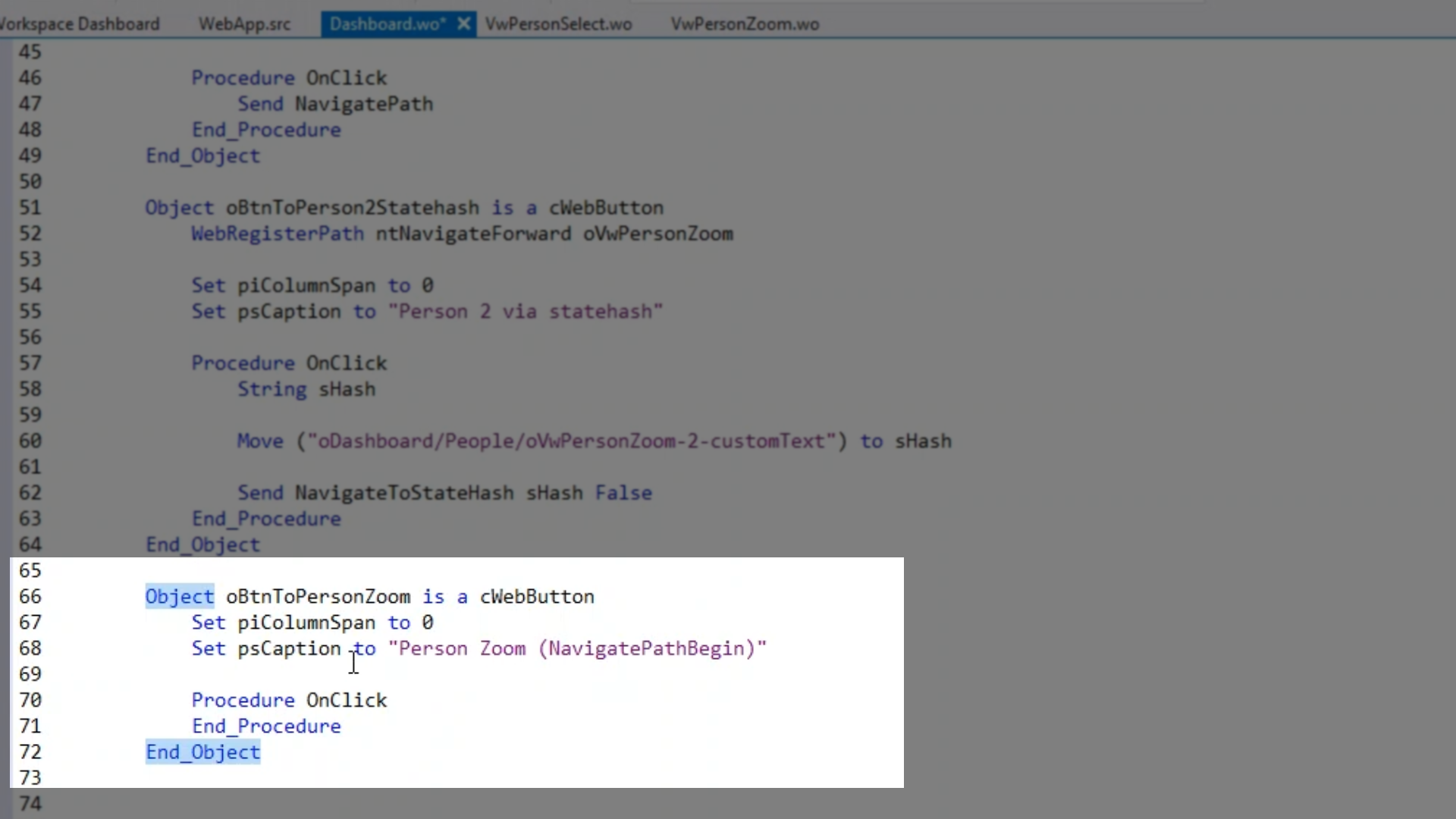
- The path needs to be registered for the navigation to be valid…
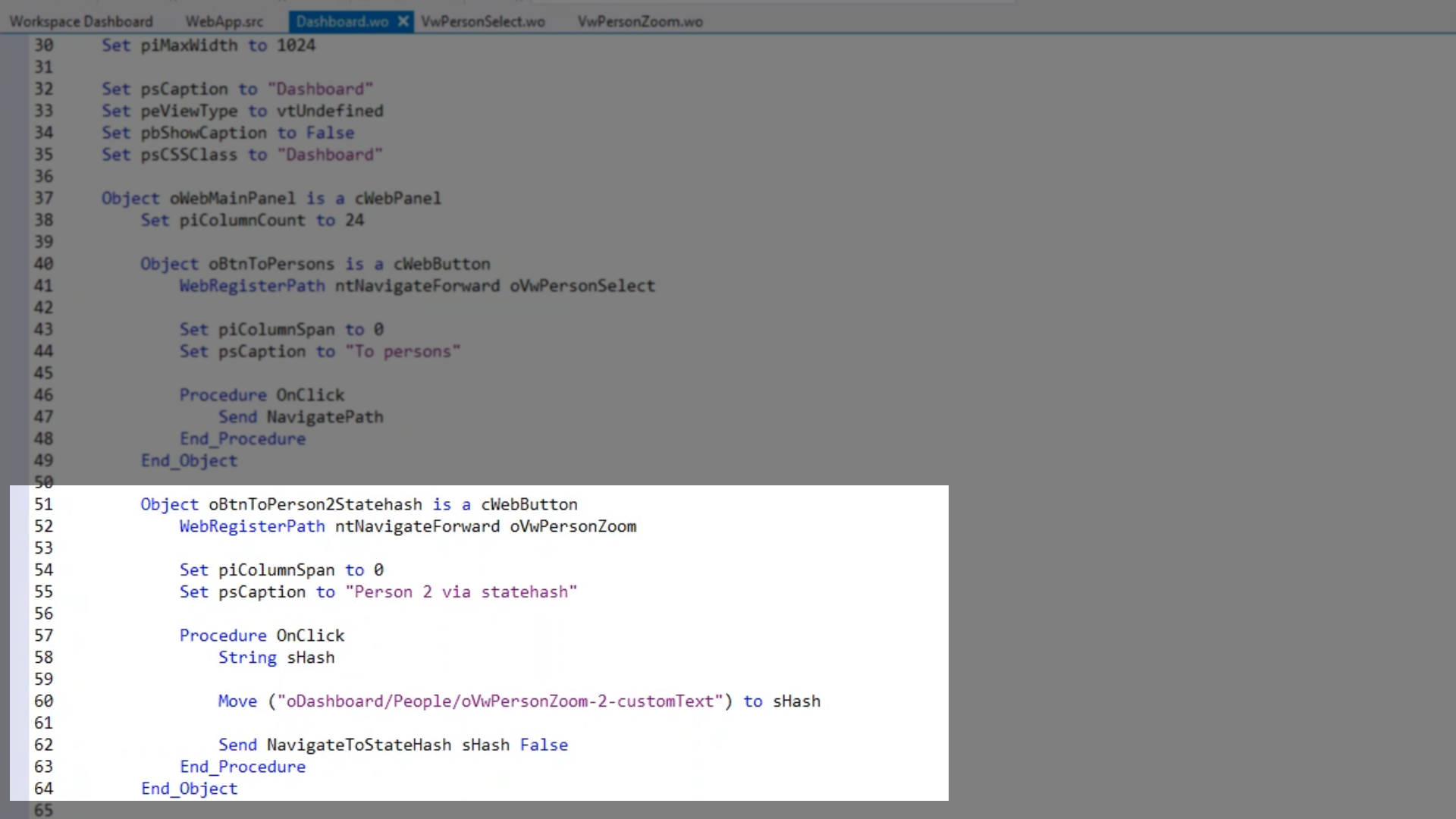
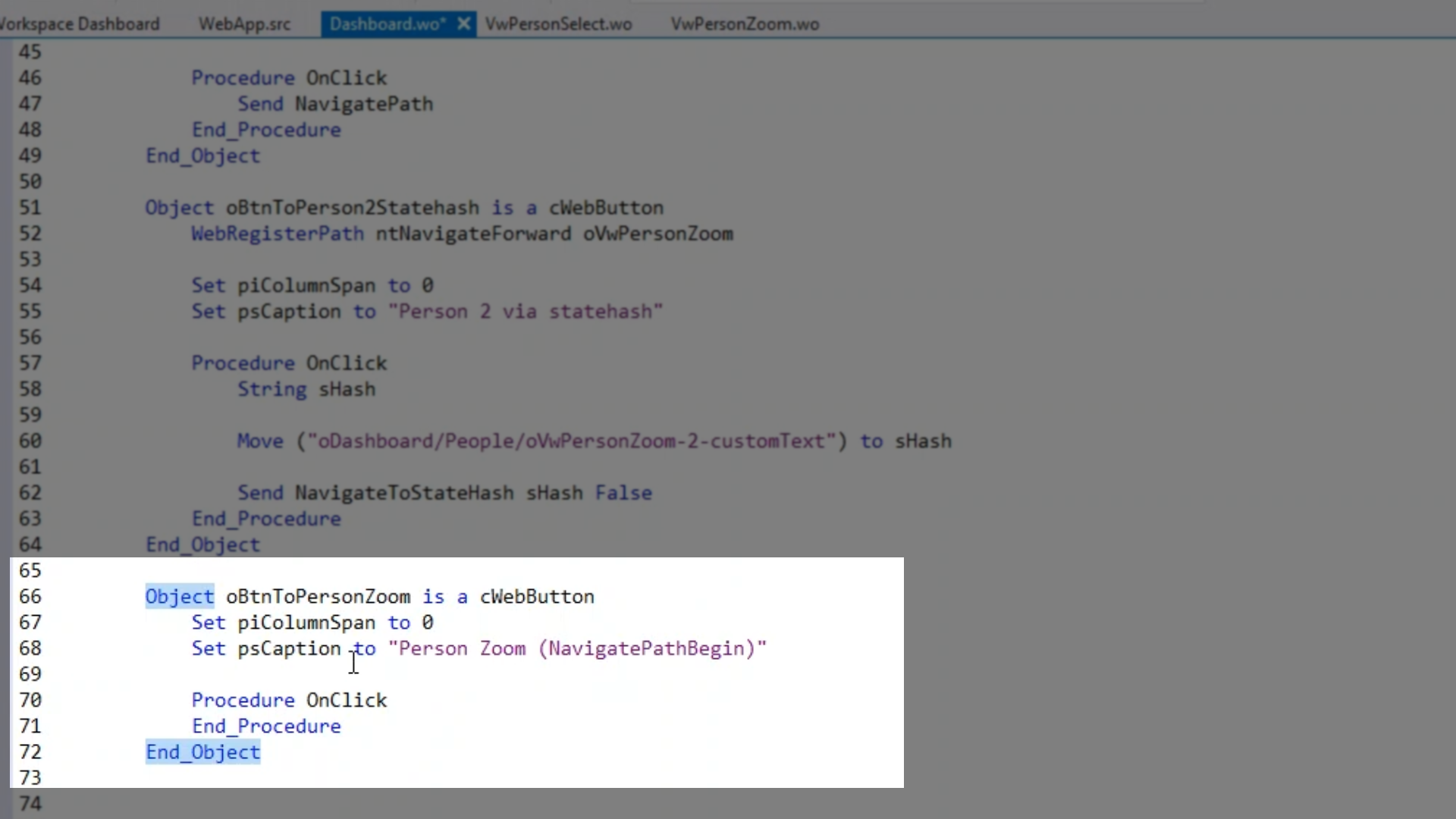
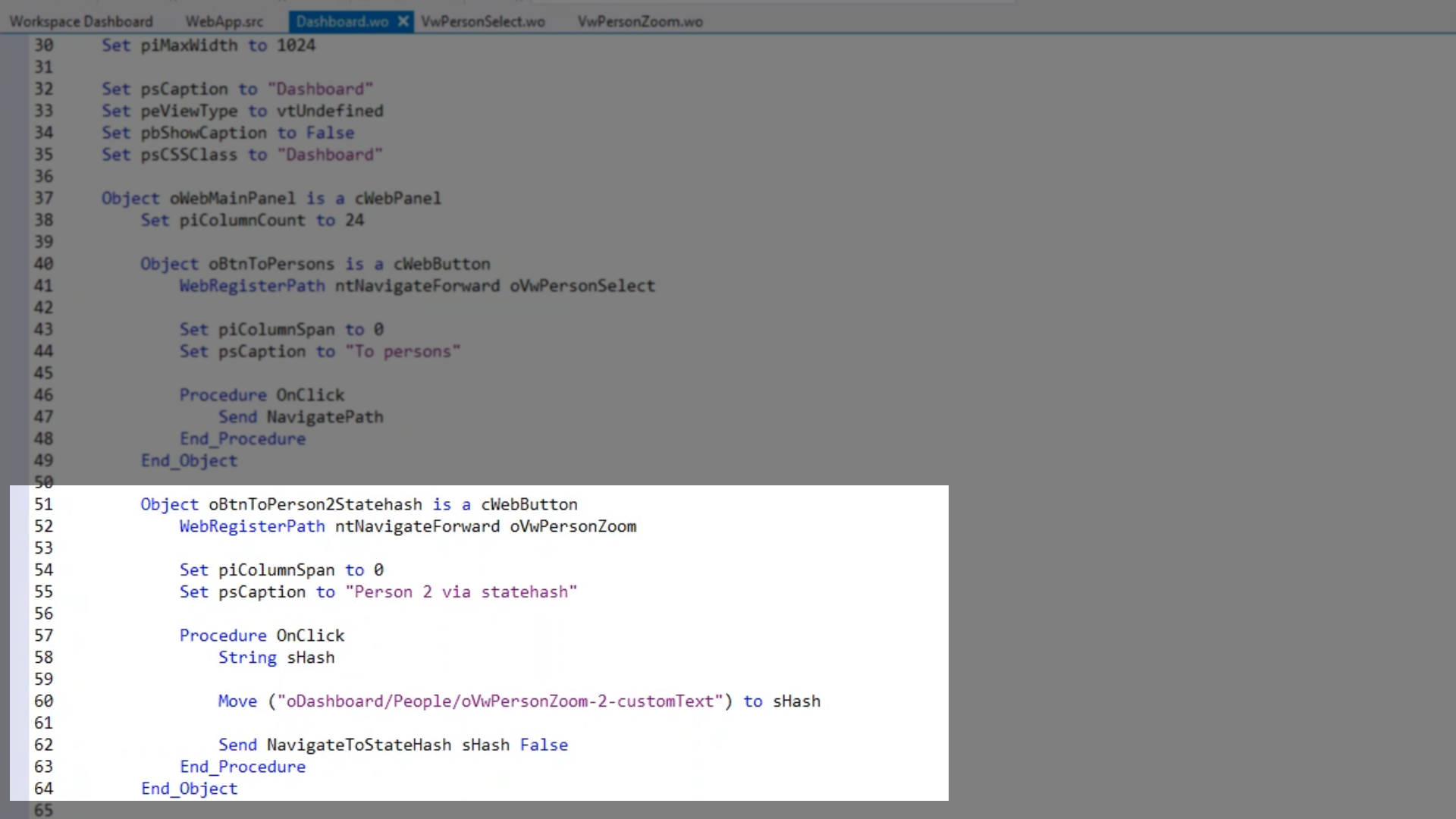
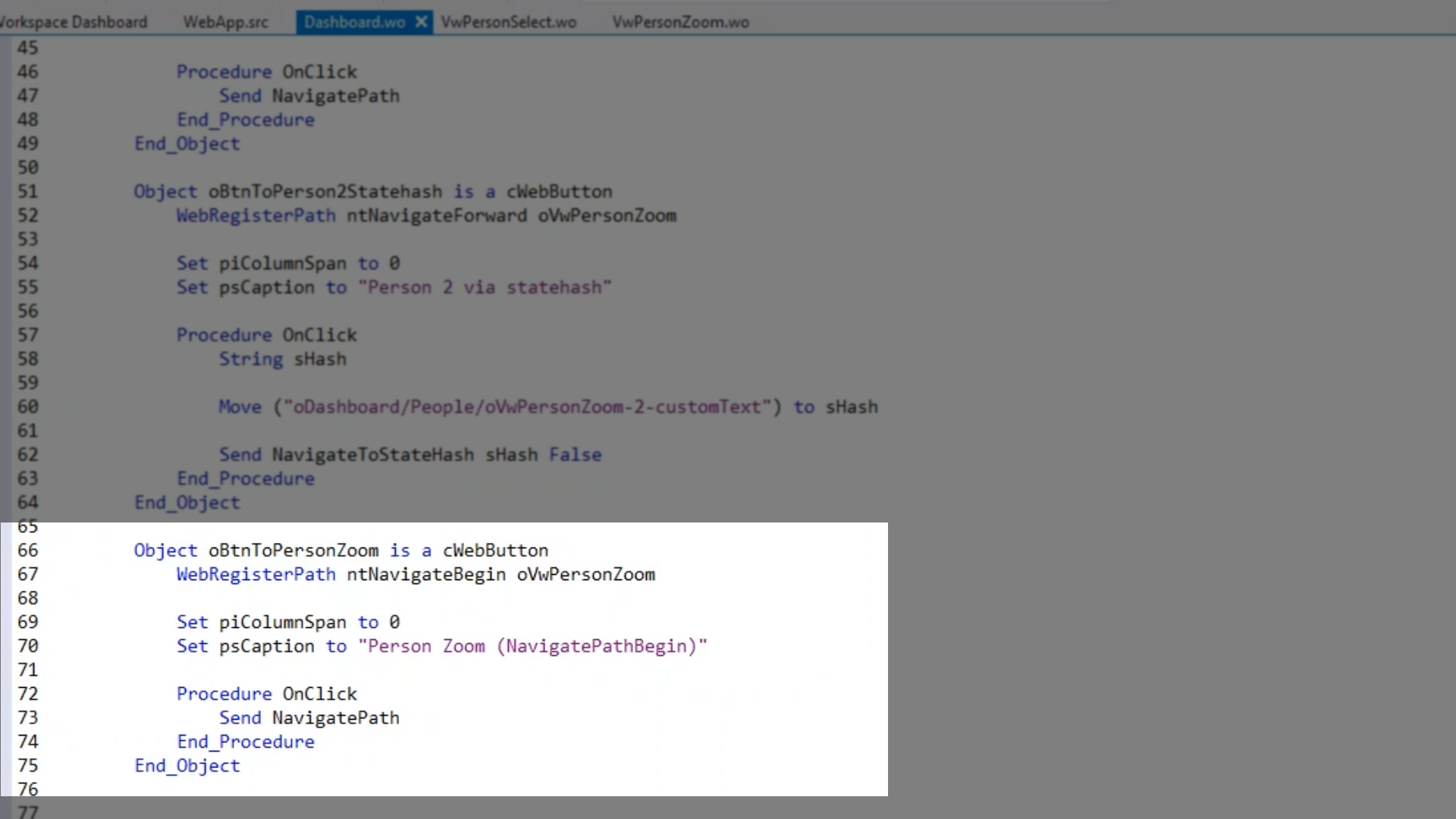
- WebRegisterPath ntNavigateForward oVwPersonZoom
- In the onclick, specify that the desired statehash. In this case, from the dashboard, through the person select view, which was named “people,” and then finally to oVwPersonZoom. Then, indicate that record number two is to be loaded, as well as adding some custom text to populate our form.
- Then add Send NavigateToStateHash sHash False to indicate that a new item is be added to the history stack.

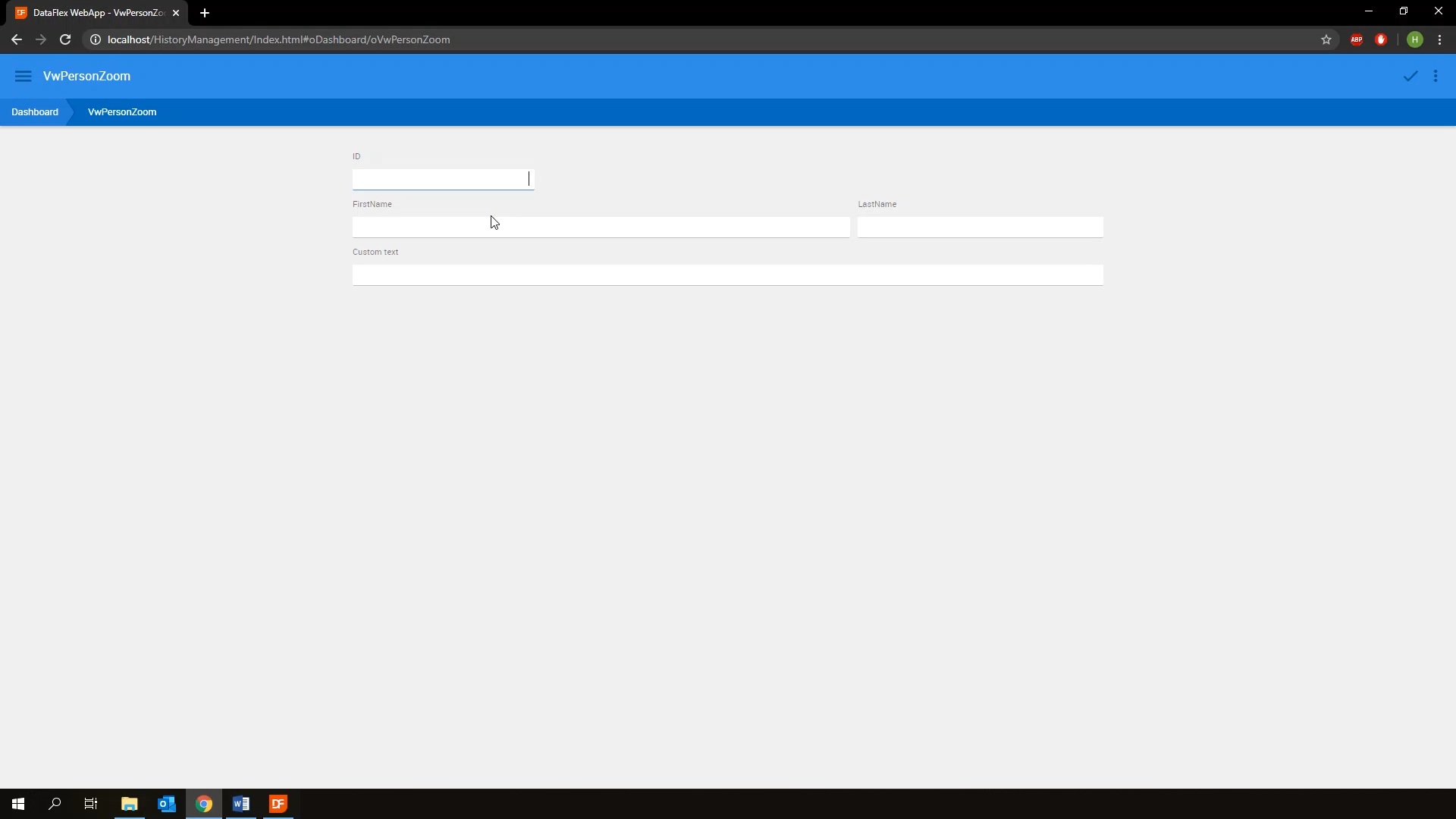
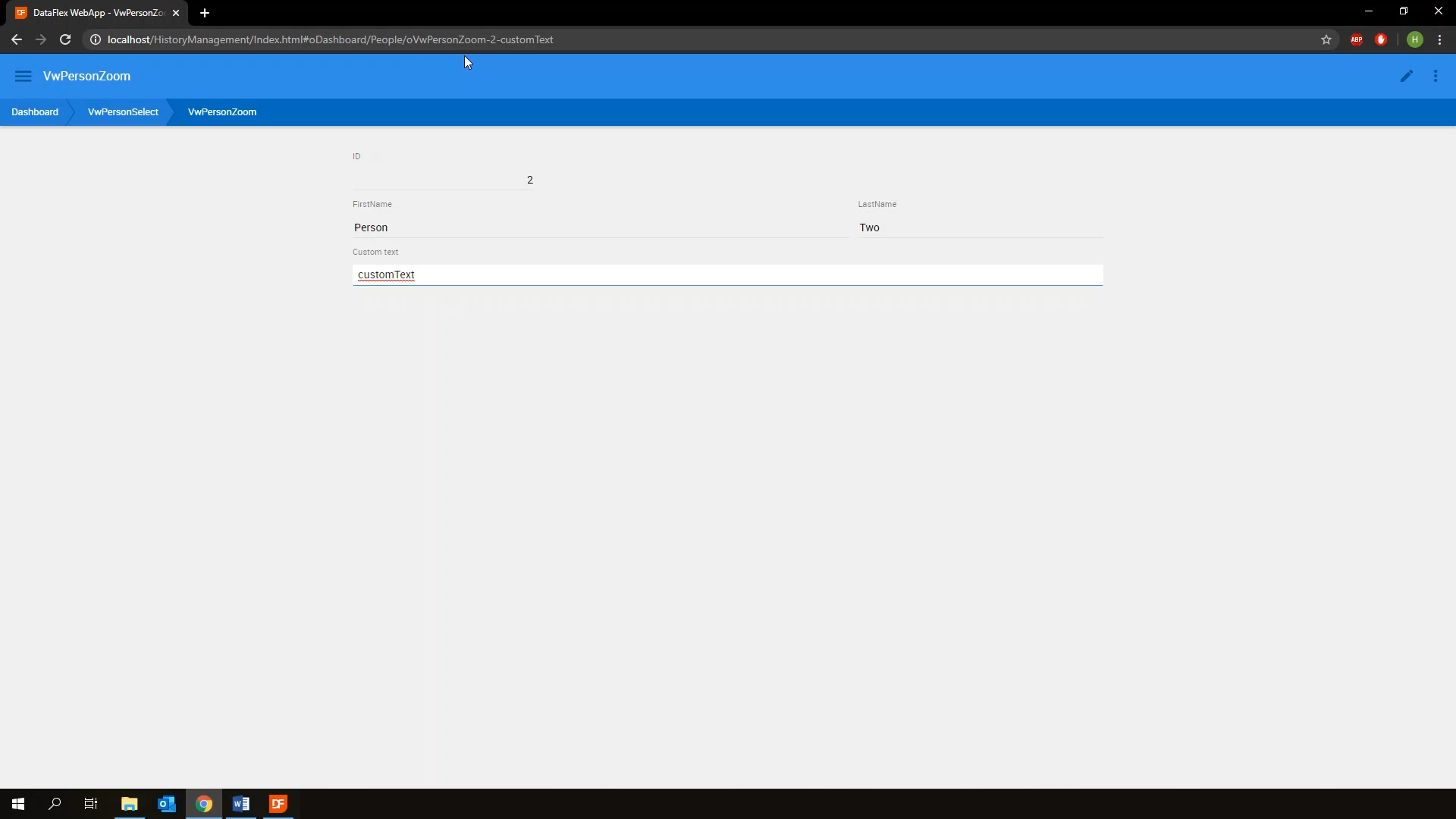
- Compiling and running the application should show the person detail view with the second record loaded.

- Next to be shown is NavigatePathBegin…
- By design, using WebRegisterPath with the ntNavigateBegin parameter is only allowed in non-view encapsulated objects like the webapp, a top-level menu, etcetera. It cannot be used inside buttons for example. Sometimes, though, a NavigateBegin is still wanted – if only to get a cleaner URL.

- In this case, use NavigatePathBegin, which takes the target view as a parameter as well as a Boolean indicating whether the navigation is unconditional or not.
- Usually, this method can be called on a high-level object, like the WebApp. An example instruction would be:
- Send NavigatePathBegin of ghoWebApp oSomeView True
- The WebApp will then look for a valid navigation path to use, and dynamically use it to perform the navigation. Note that the path must be registered somewhere in the webapp for it to work.

DEMONSTRATION
- Another button has been added to the dashboard that will directly navigate to the person zoom view, bypassing any other views.

- At first, it doesn’t work, though. If this button…
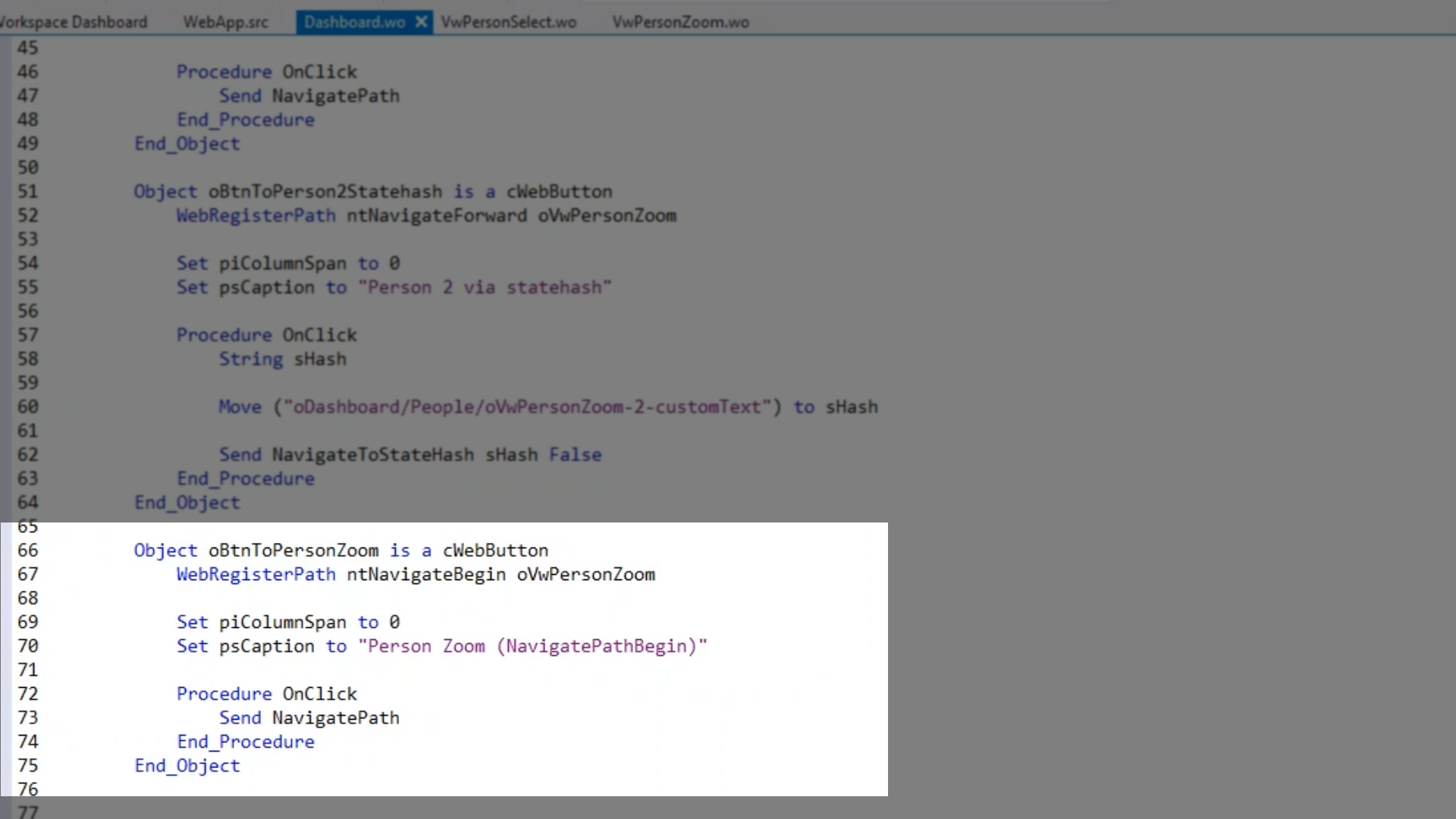
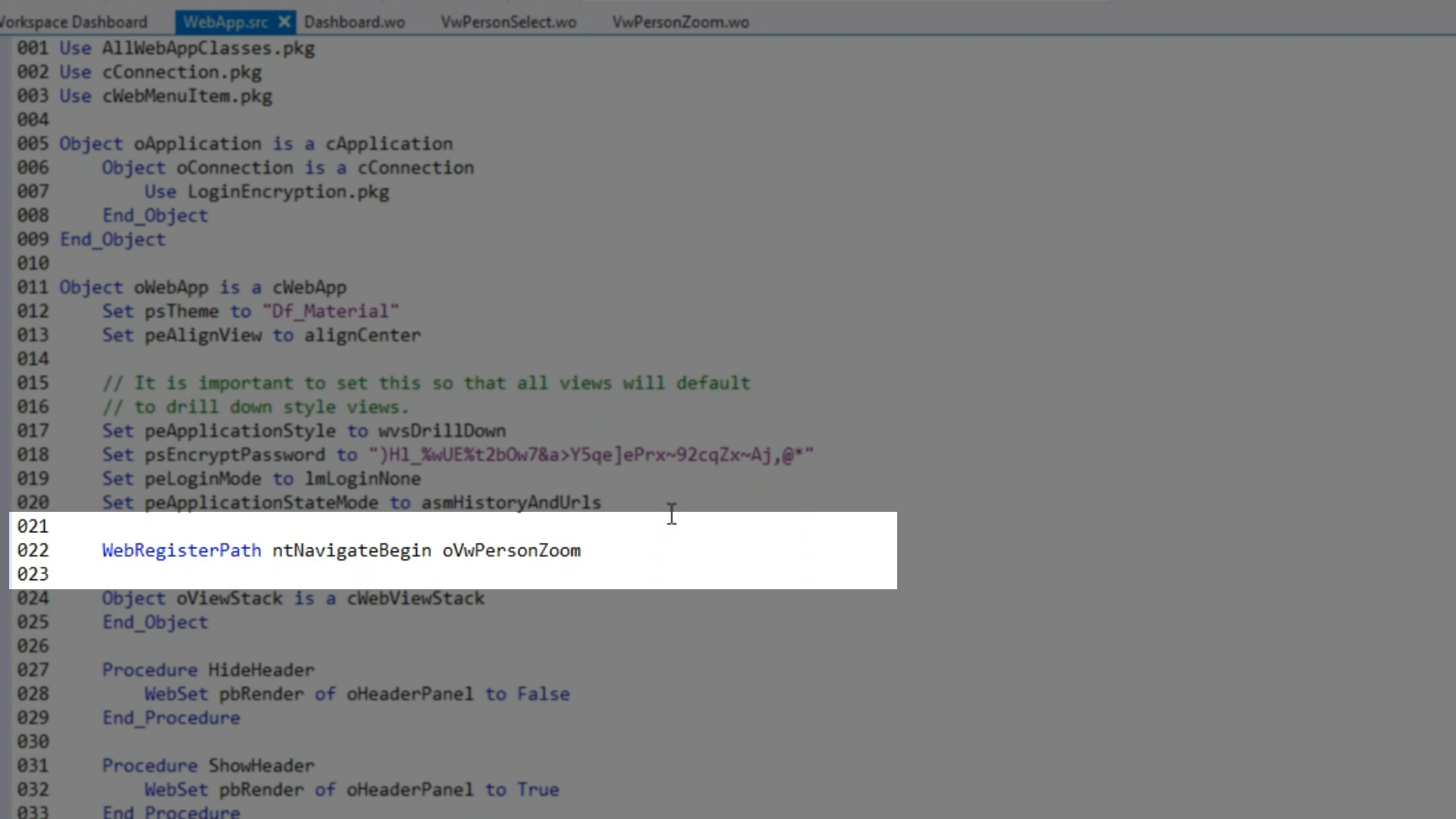
- WebRegisterPath ntNavigateBegin oVwPersonZoom
- …and then in the OnClick…
- Send NavigatePath

- …will result in an error that basically states that what it is not allowed.
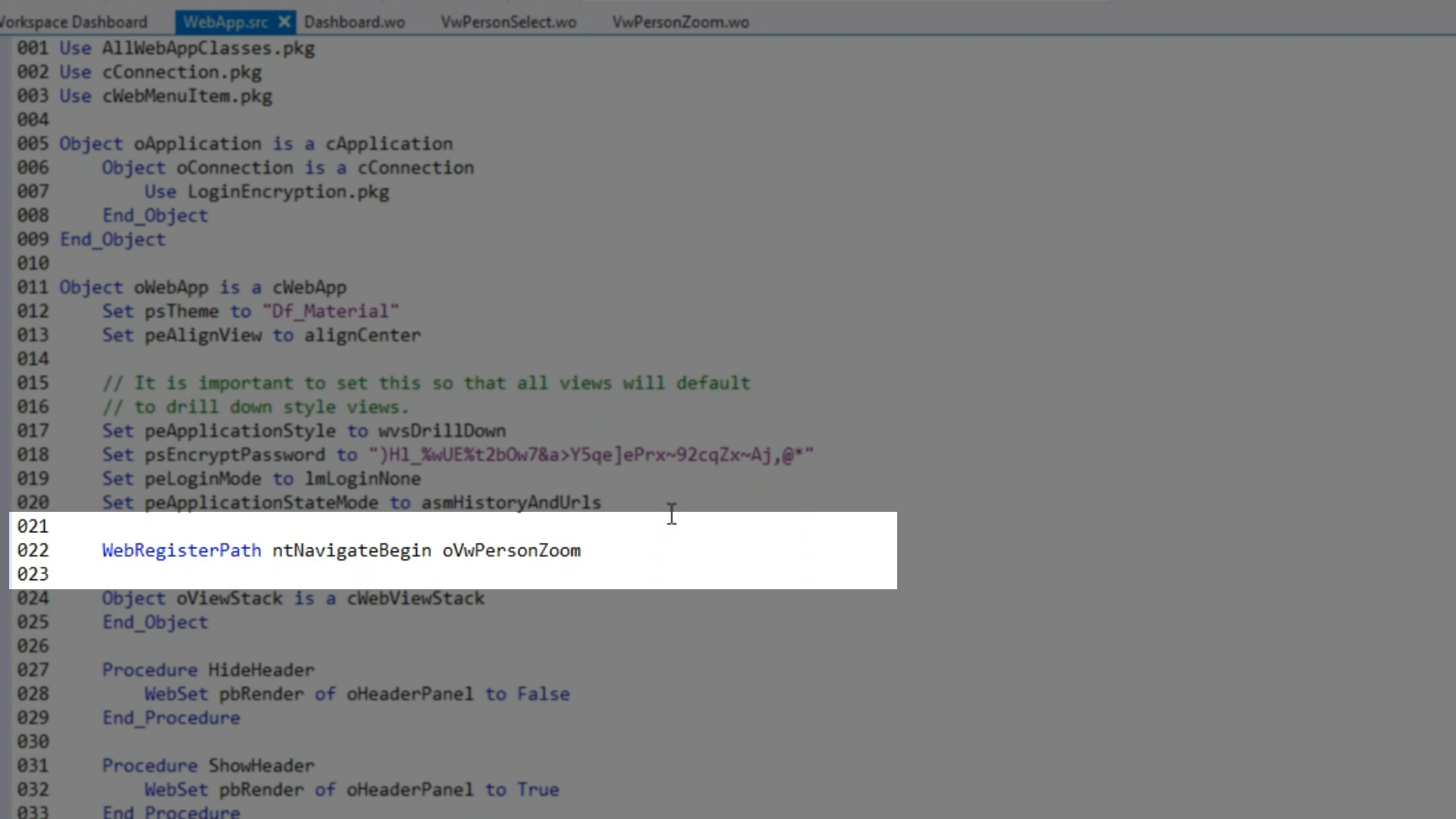
- To fix it, get rid of the WebRegisterPath, add Send NavigatePathBegin of ghoWebApp oVwPersonZoom False to the OnClick (this is to indicate that open changes inside the view are not to be checked for), and register the path in the WebApp with WebRegisterPath ntNavigateBegin oVwPersonZoom.


- Compiling and running the application shows that when the new button is clicked, the person zoom view is opened bypassing all of the other required views.