History Management
Lesson 6 - Custom statehash
This lesson will demonstrate how to change and use the custom StateHash. Just to recap - a StateHash consists of the viewname, followed by the recordid, followed by some optional custom data. This last bit is the custom StateHash. When used correctly, it can be a very powerful and flexible tool.
To set a custom StateHash, the procedure ‘OnDefineCustomStateHash’ is augmented. The StateHash is passed as a byref parameter, so it only needs to be altered inside the procedure itself. To get the custom StateHash, call on Get CustomStateHash and store it in a string variable. 
Finally, to manually force an update, use Send UpdateStateHash. Pass along true if the current history item is to be replaced, or false if a new one is to be added to the stack. Calling on this procedure also loops through OnDefineCustomStateHash.

DEMONSTRATION
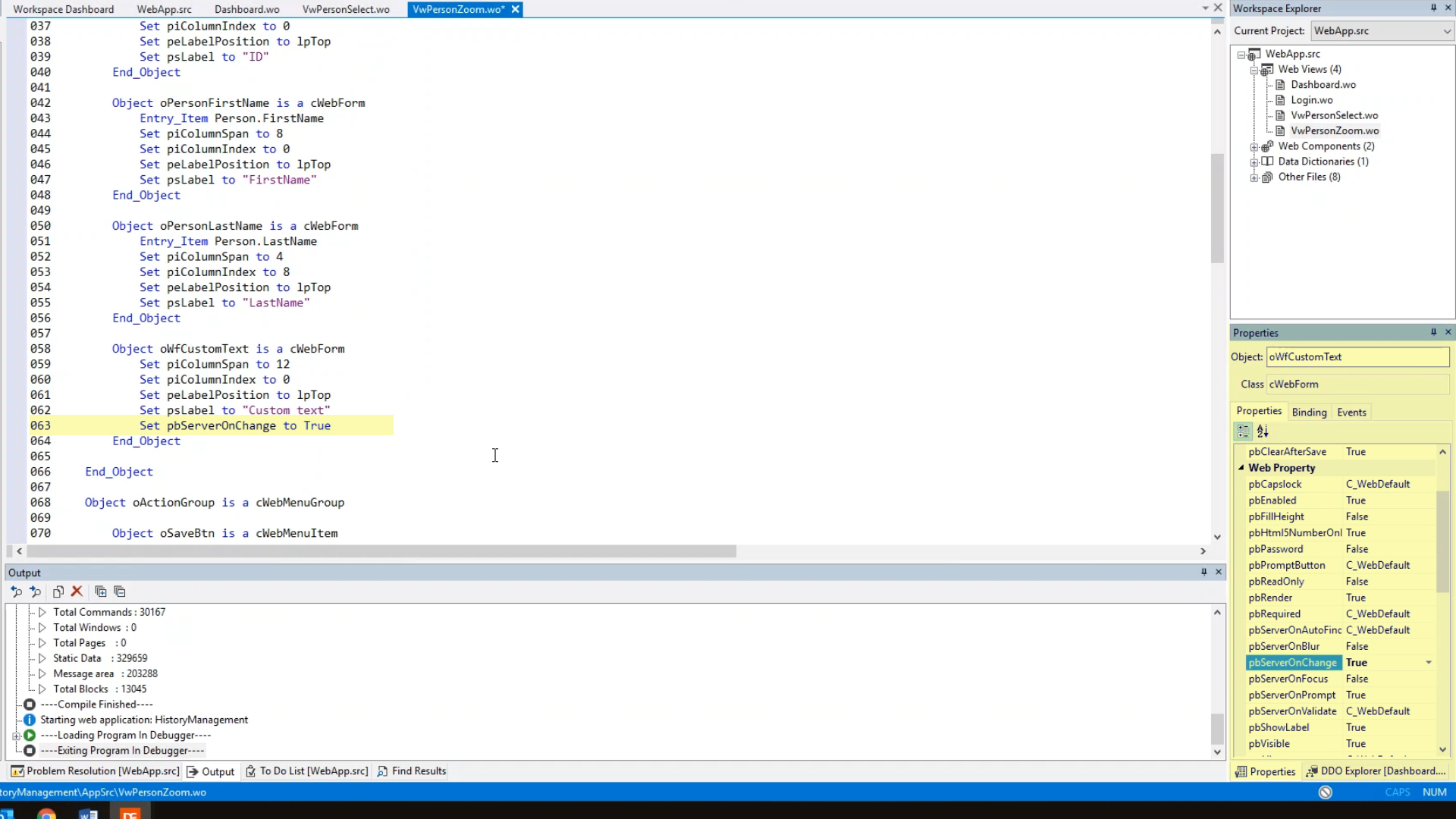
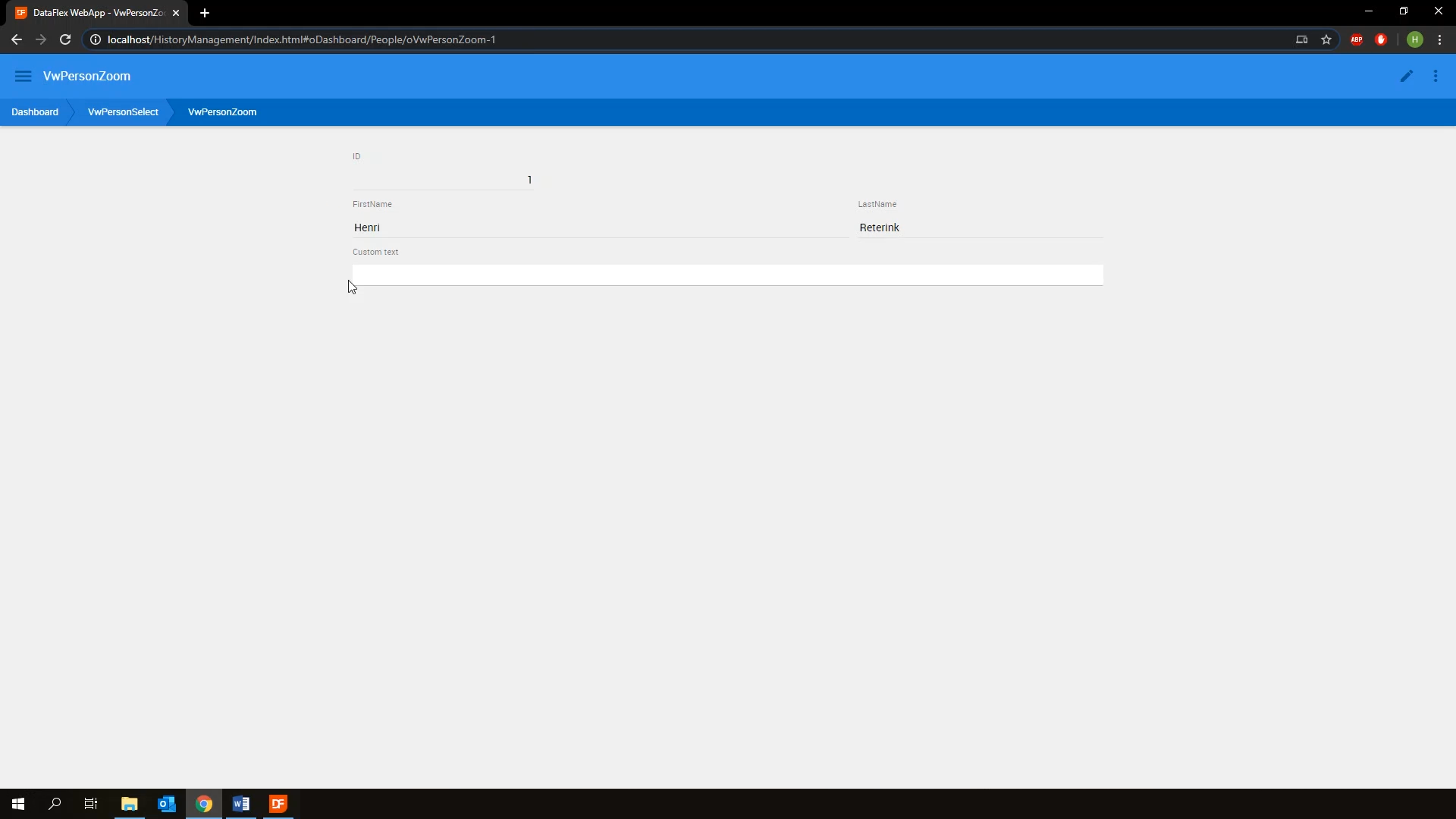
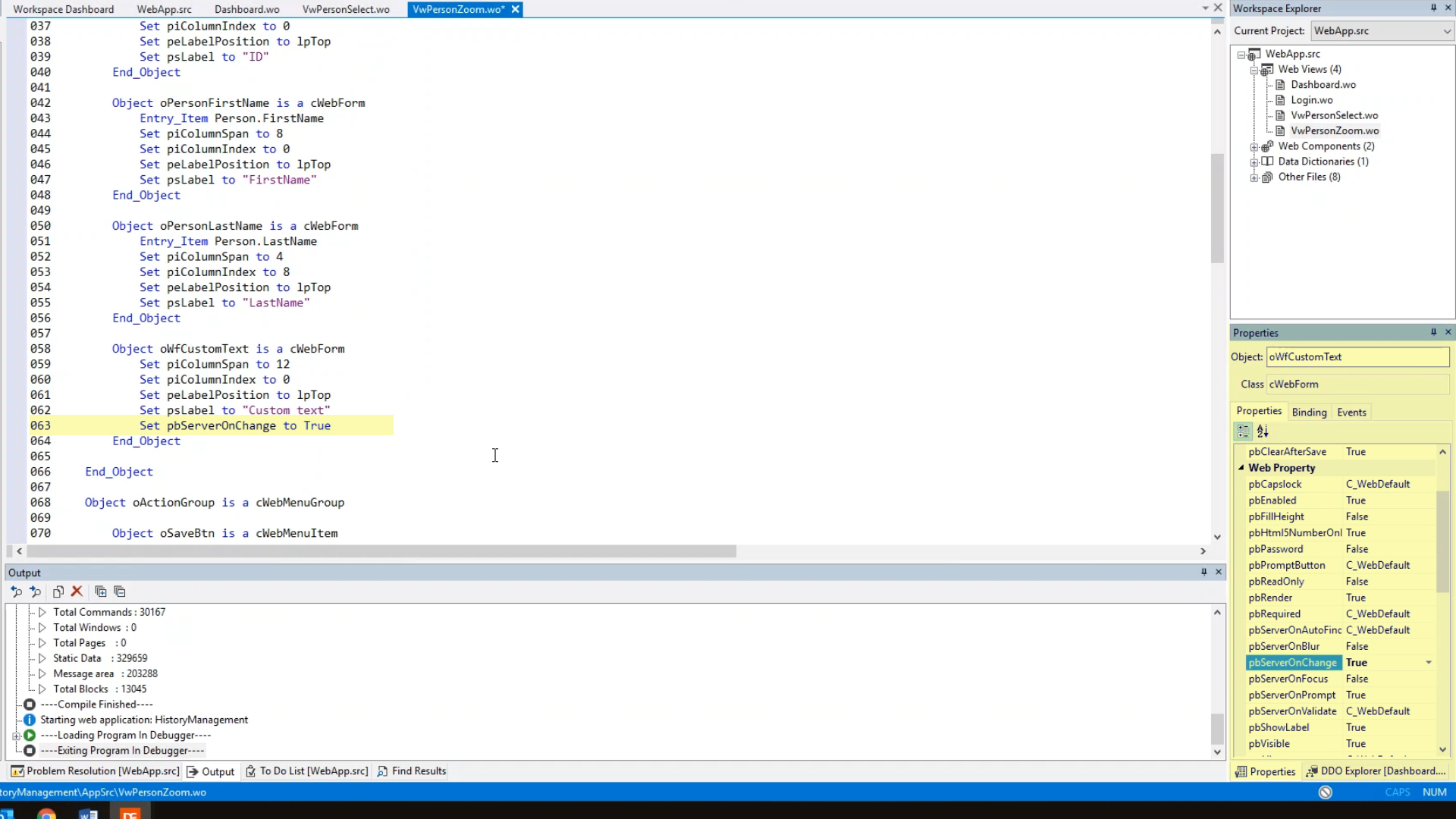
- The example view, oVwPersonZoom, contains a form called Custom Text.
- Two things need to happen to change and use the a custom StateHash:
- Whenever the value of the CustomText form is changed, the value needs to be reflected in the StateHash
- Whenever the view is entered via a direct URL, the form needs to be populated with the value of the custom StateHash

- The first step for the first item is to set pbServerOnChange for the form to true in the Properties Panel.

- Next, implement the OnChange procedure. Inside this procedure, call on UpdateStateHash, and pass along true since the current StateHash is to be replaced with the updated one.
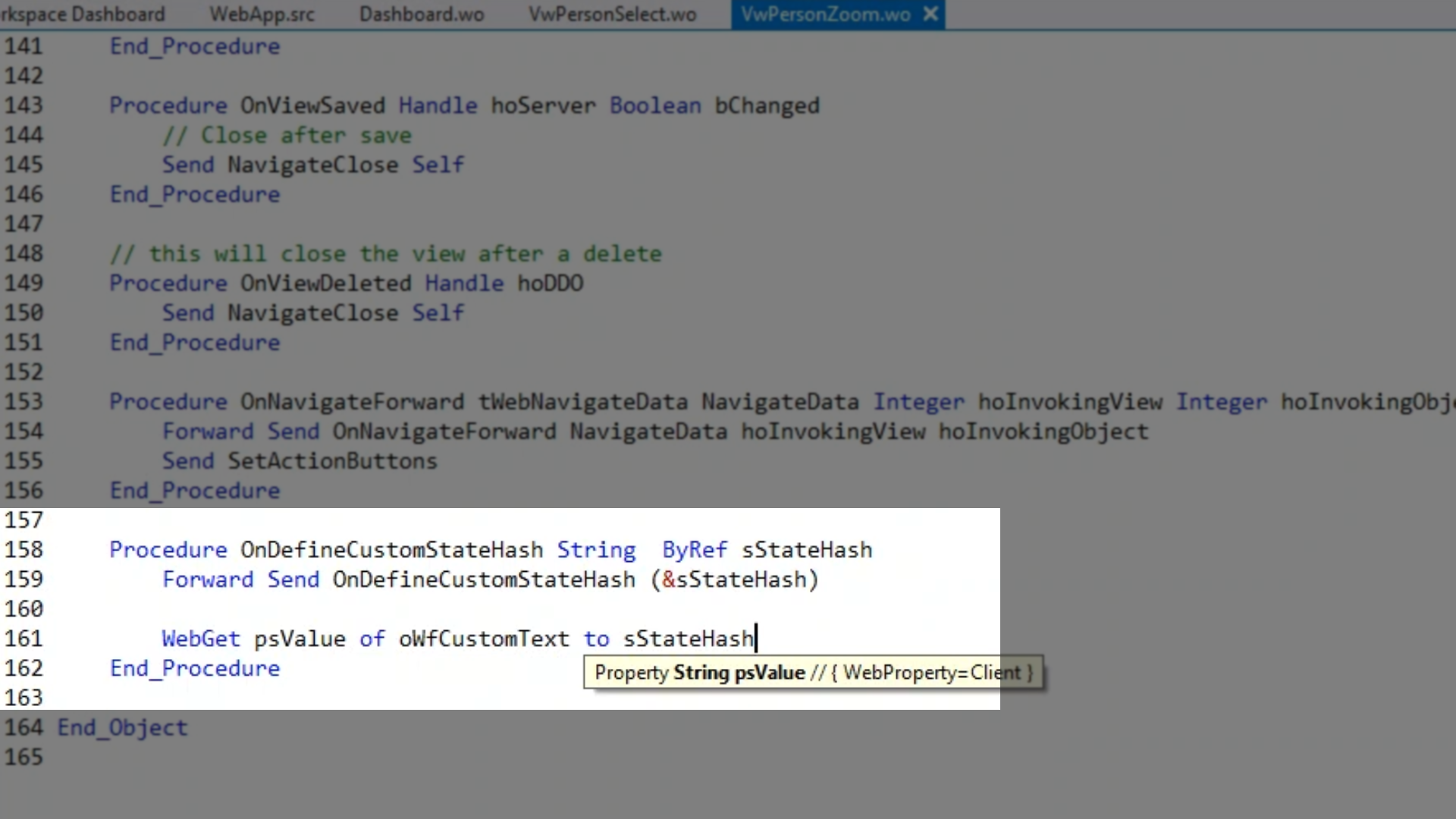
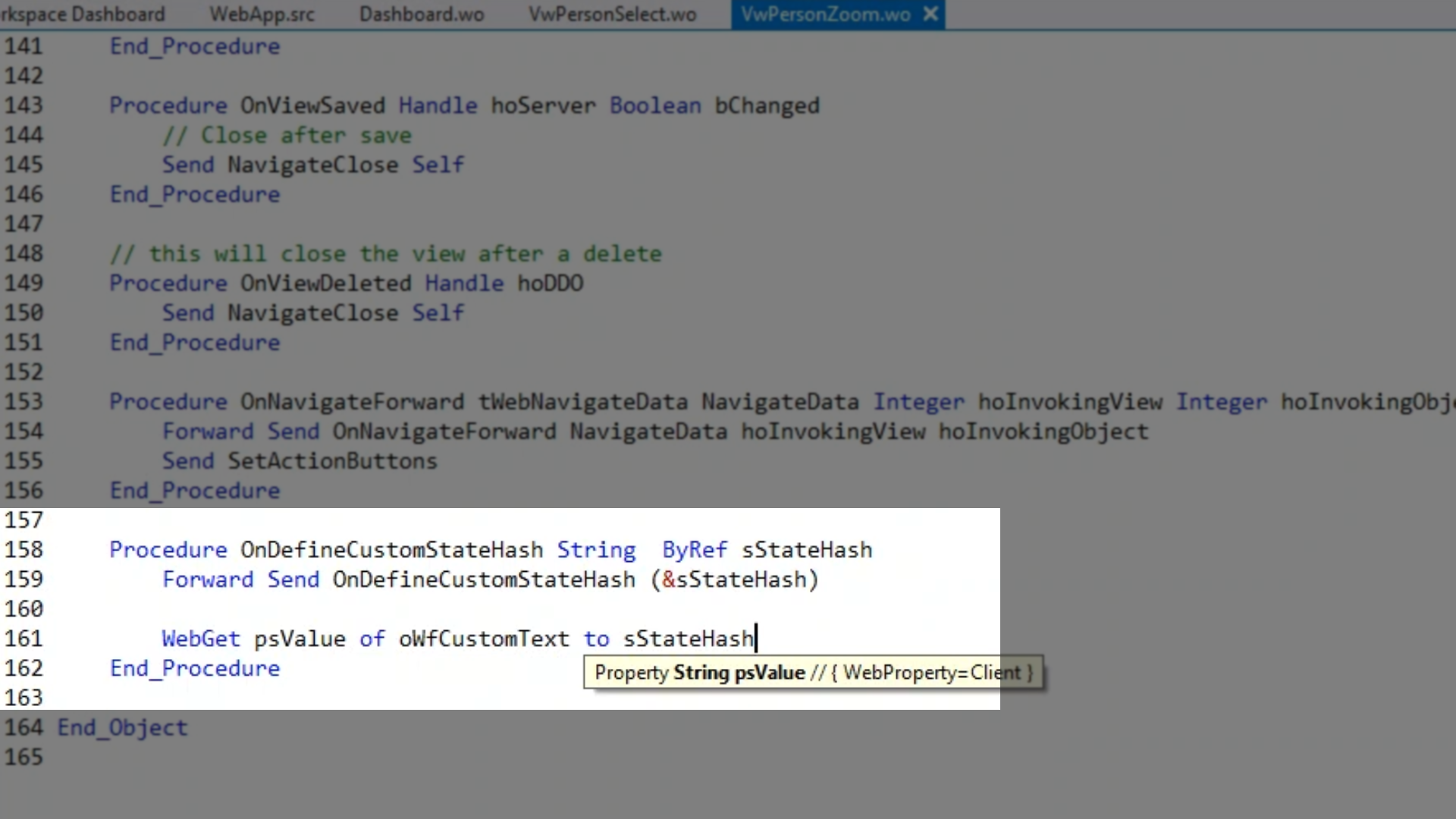
- Next, implement the OnDefineCustomStateHash in the view. The goal is to take the value of our CustomText form and update our StateHash with it. Note that the StateHash is passed as a byref parameter, so that needs to be set.
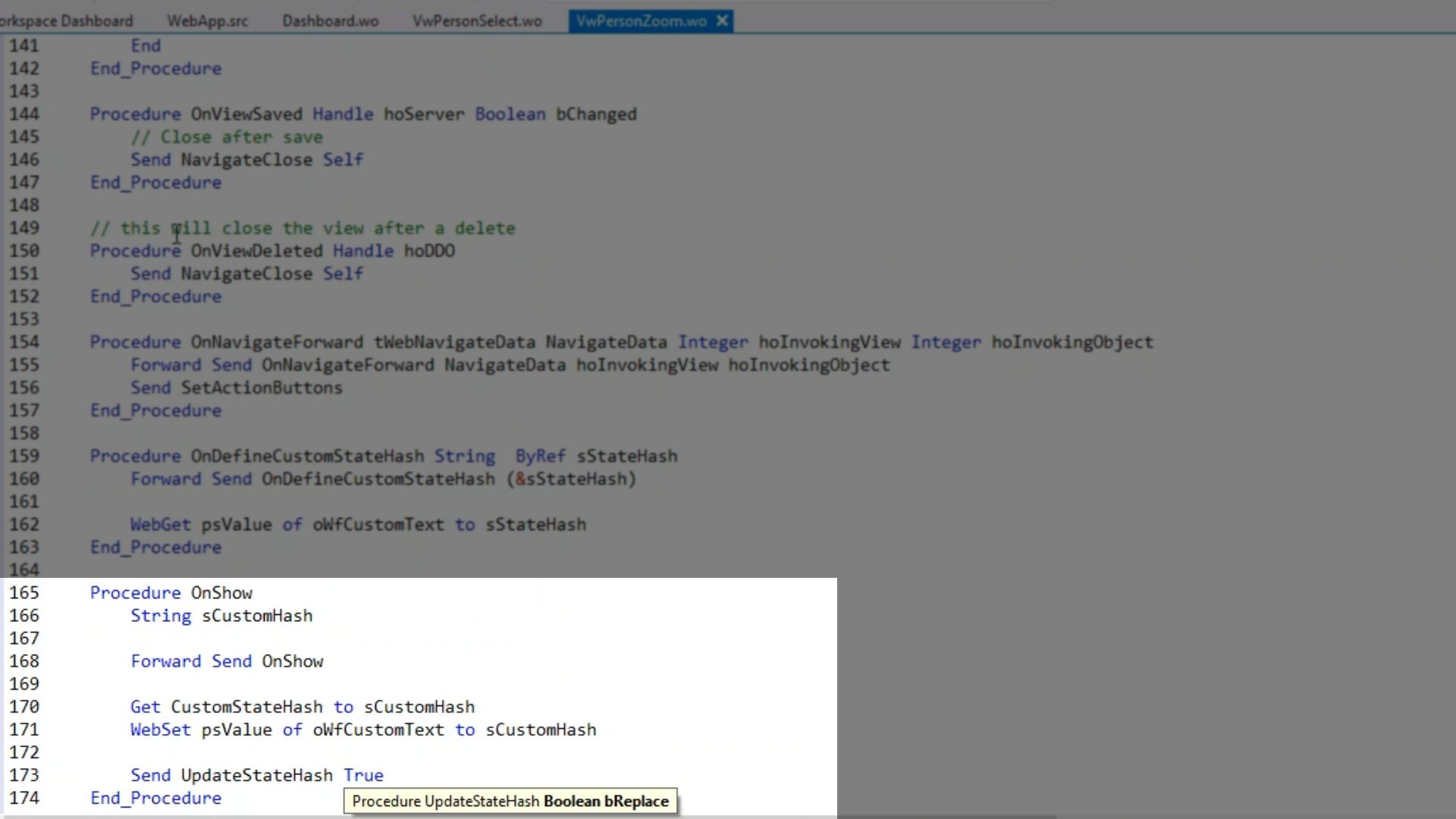
- Add WebGet psValue of oWfCustomText to sStateHash.
- Step one is now complete.

- For step two, set pbServerOnShow for the view to True in the Properties Panel.
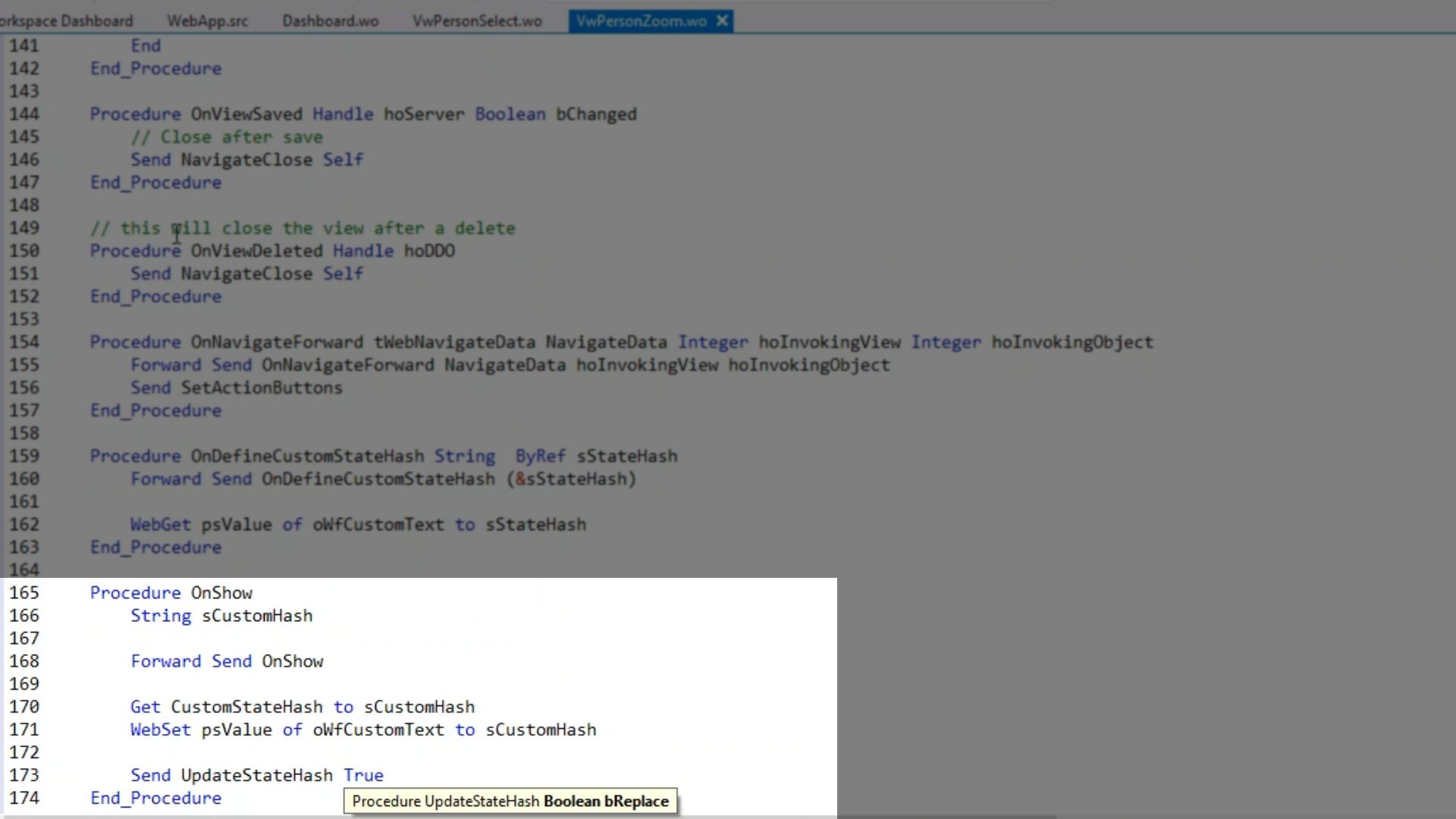
- Next, implement the OnShow procedure. To do so, a string variable, sCustomerHash, is set. Then add Get CustomStateHash to sCustomHash. Then WebSet psValue of oWfCustomText to sCustomHash. Finally call on UpdateStateHash again to reflect everything.

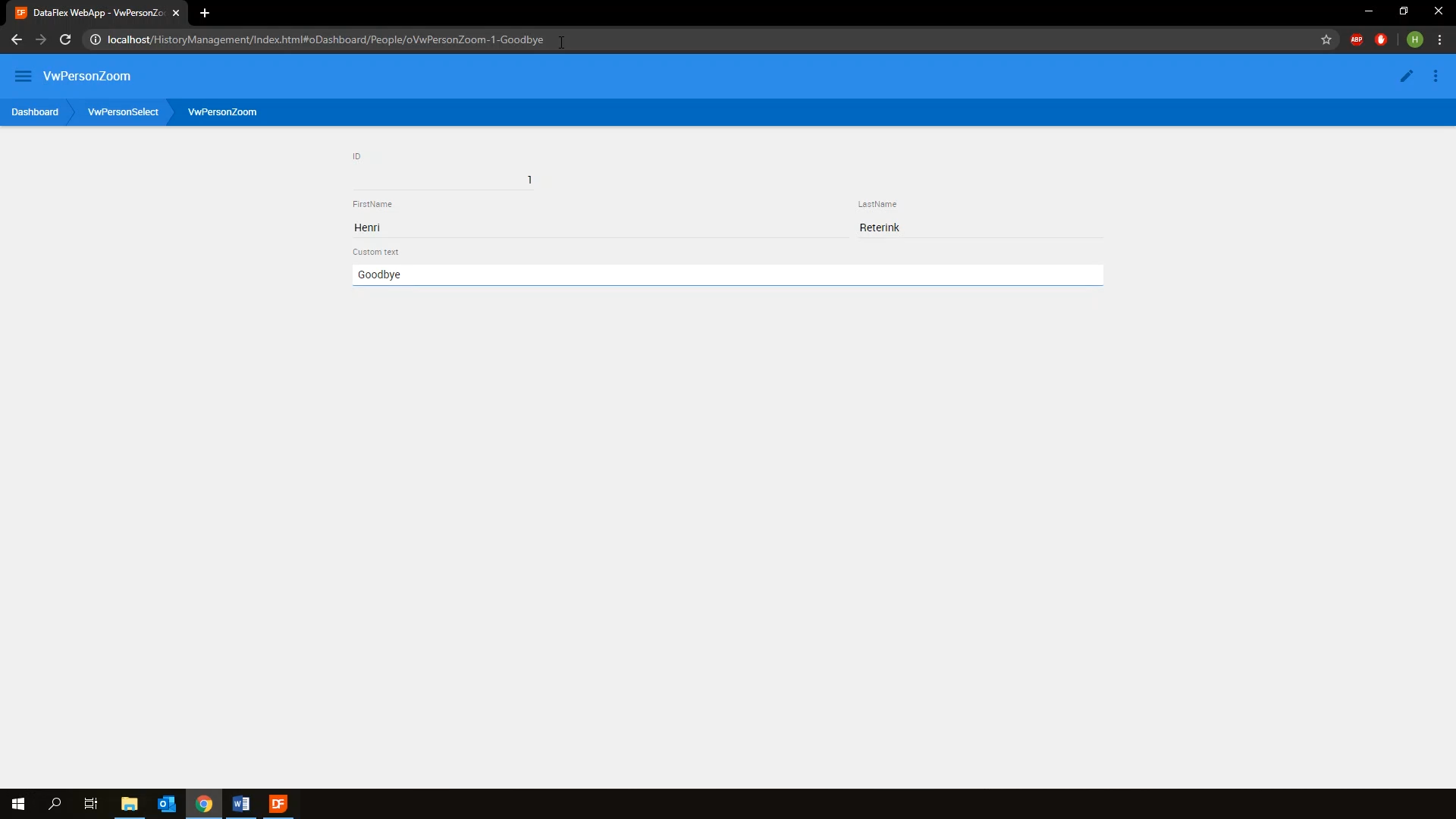
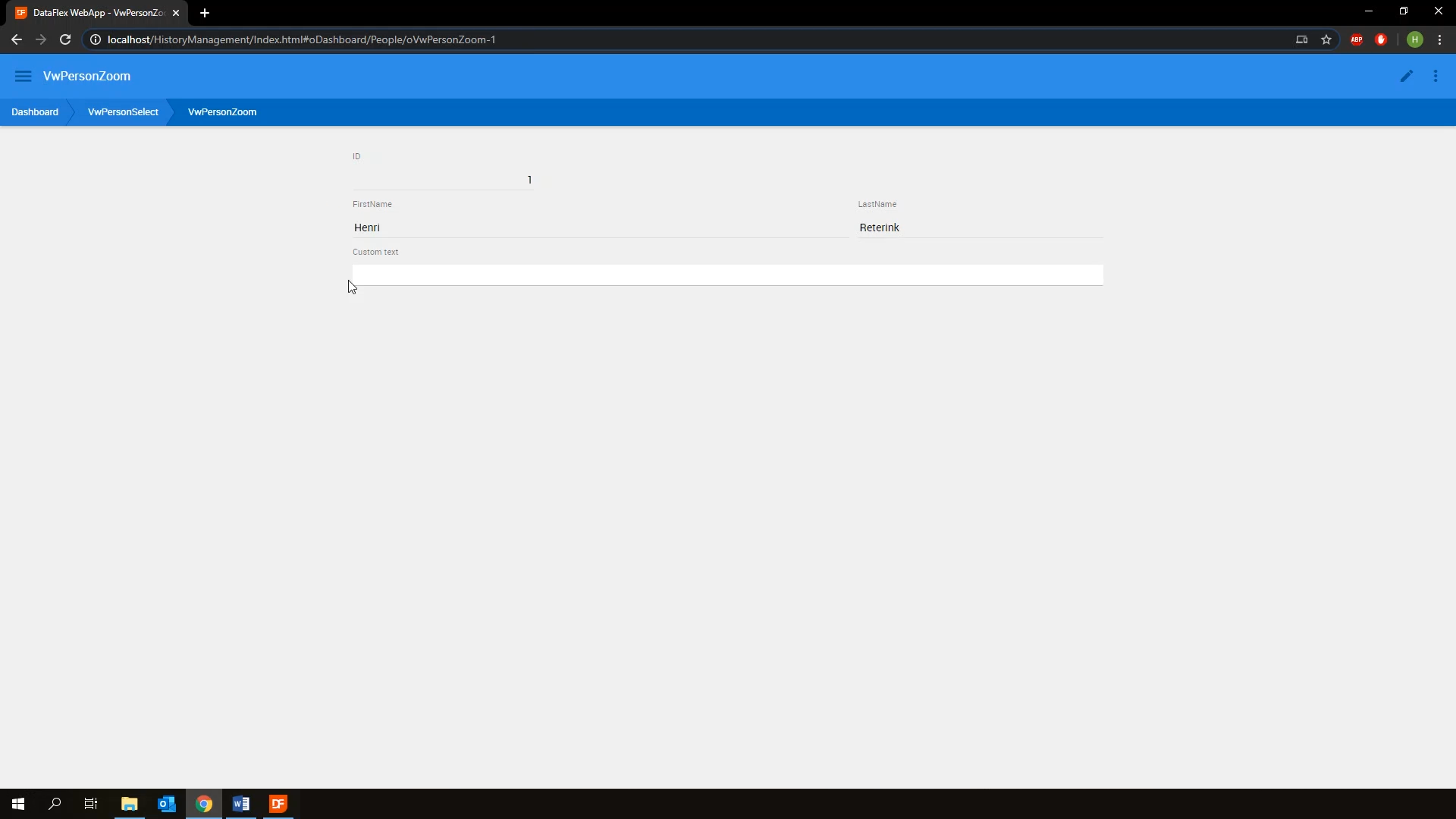
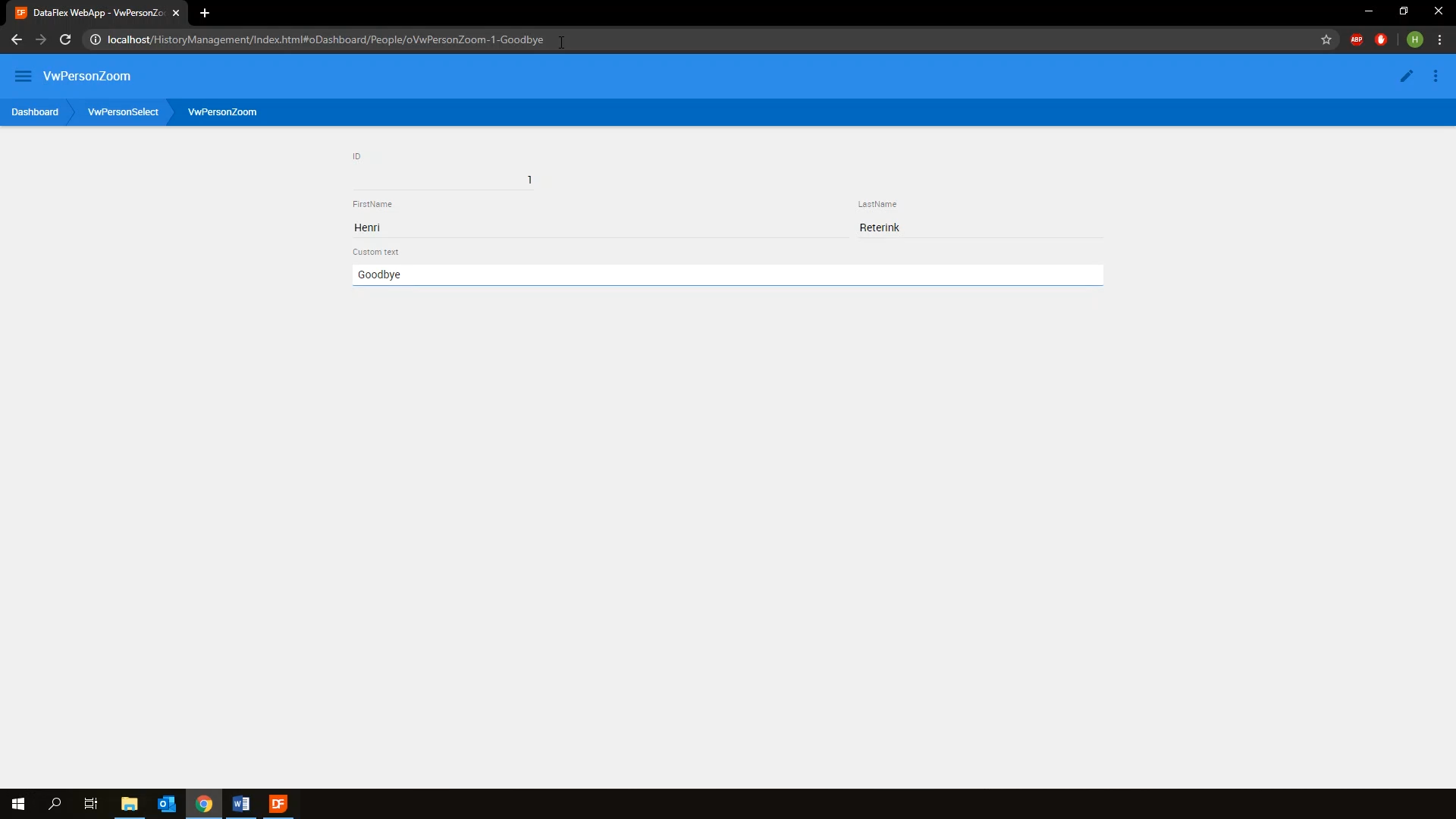
- After compiling and running the application, the PersonZoom view shows the custom text form. When “Hello” is entered in the form, the StateHash is updated with the value just entered.
- Conversely, if we replace “Hello” with “Goodbye” in the URL, the value in the form is updated.