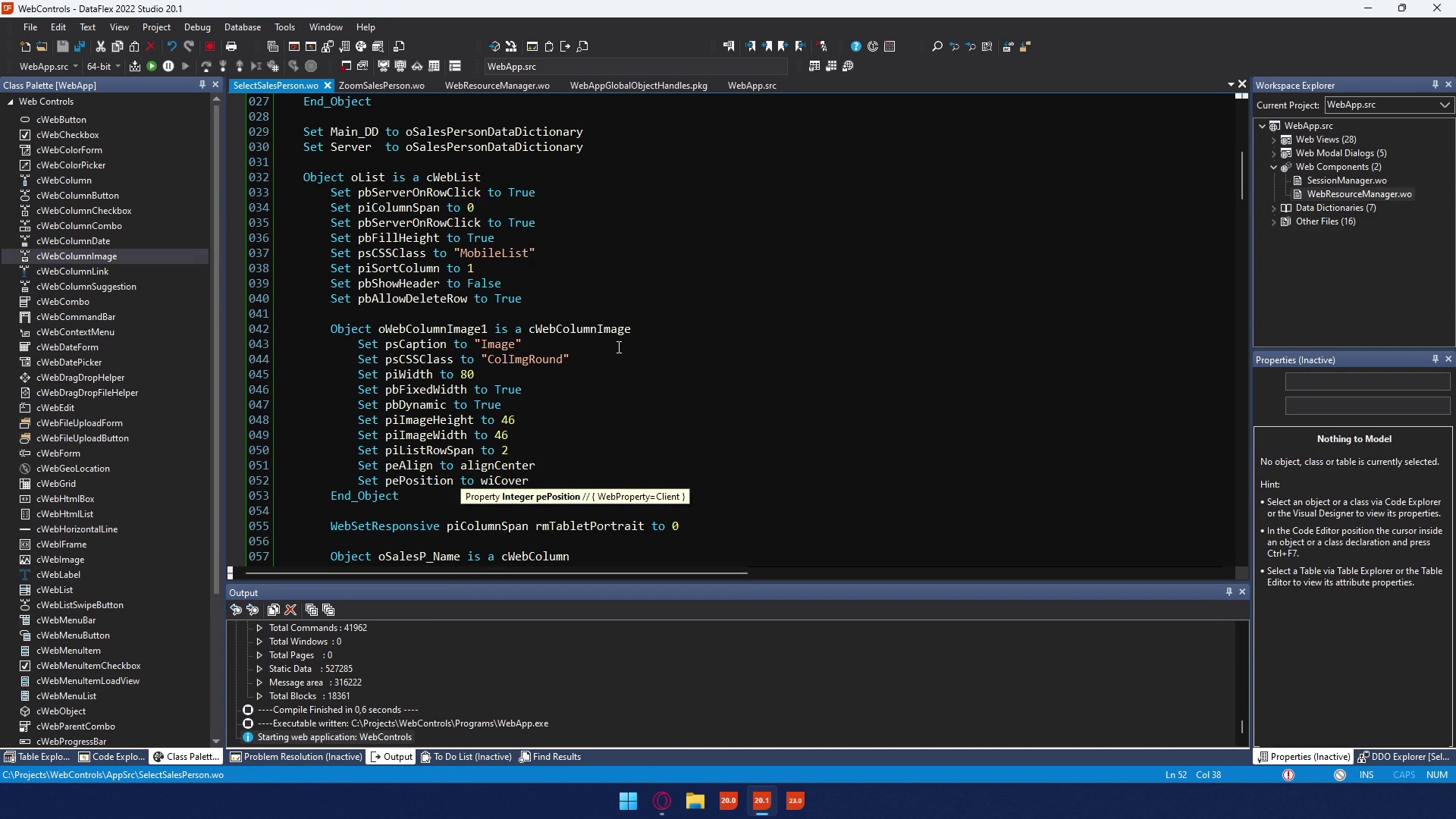
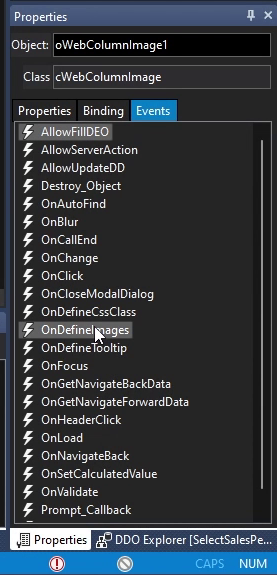
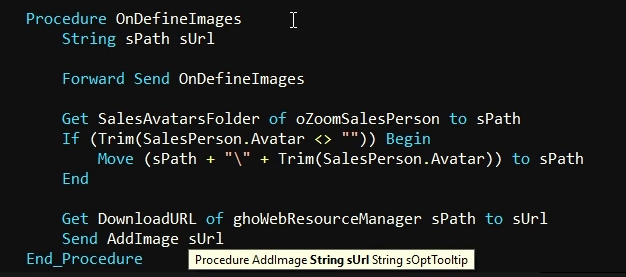
The WebColumnImage is a control that will be used as a column within a WebList or WebGrid to display one or more images. If the column needs to have a static image for all rows than you can set the image using psImageUrl. Or if you need to show multiple images or based on a database value you can override the OnDefineImages and add the images using AddImage.
The WebColumnImage could be handy to show for example the active state of a column or use it to update the record using an onclick on the image.
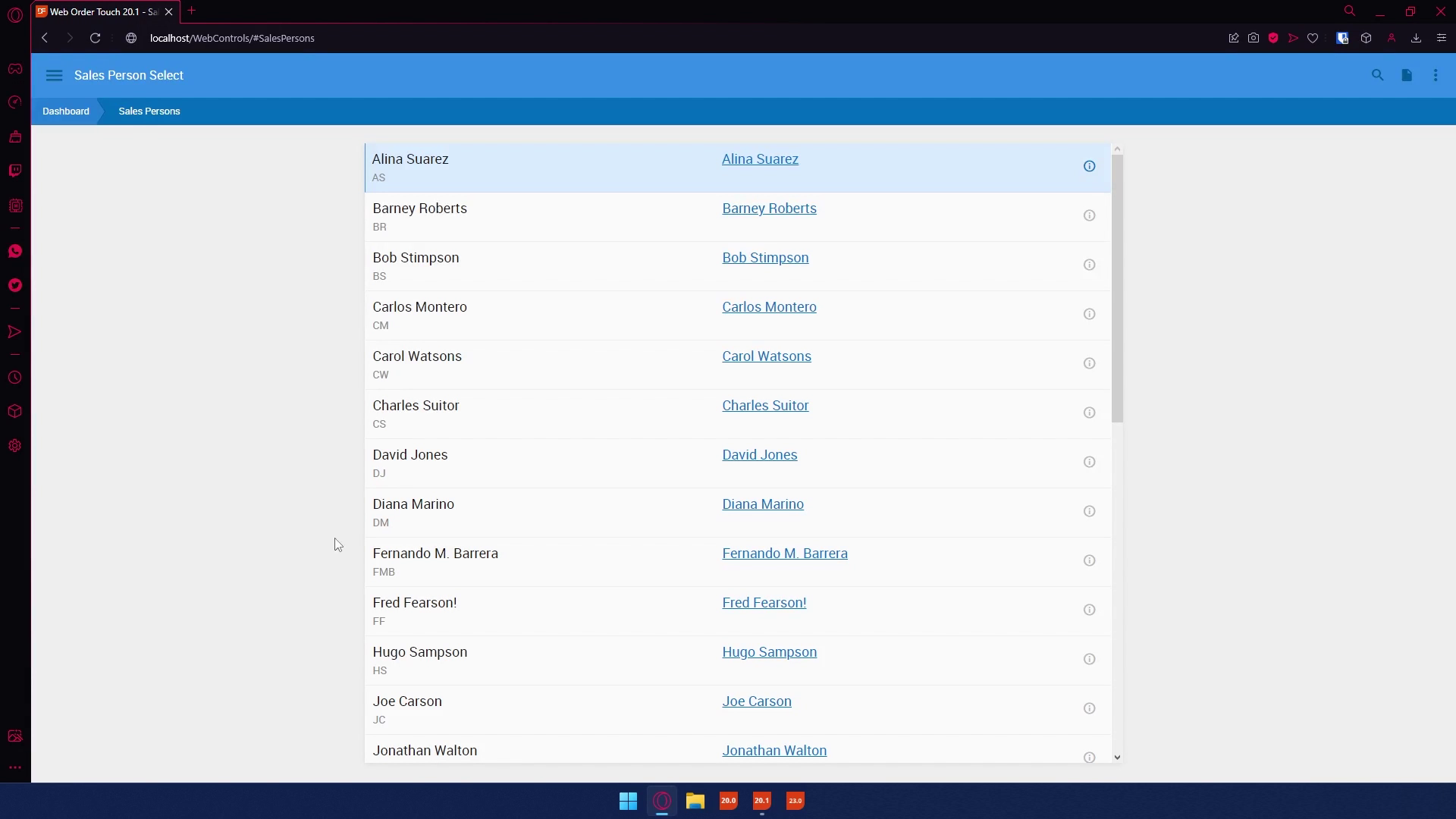
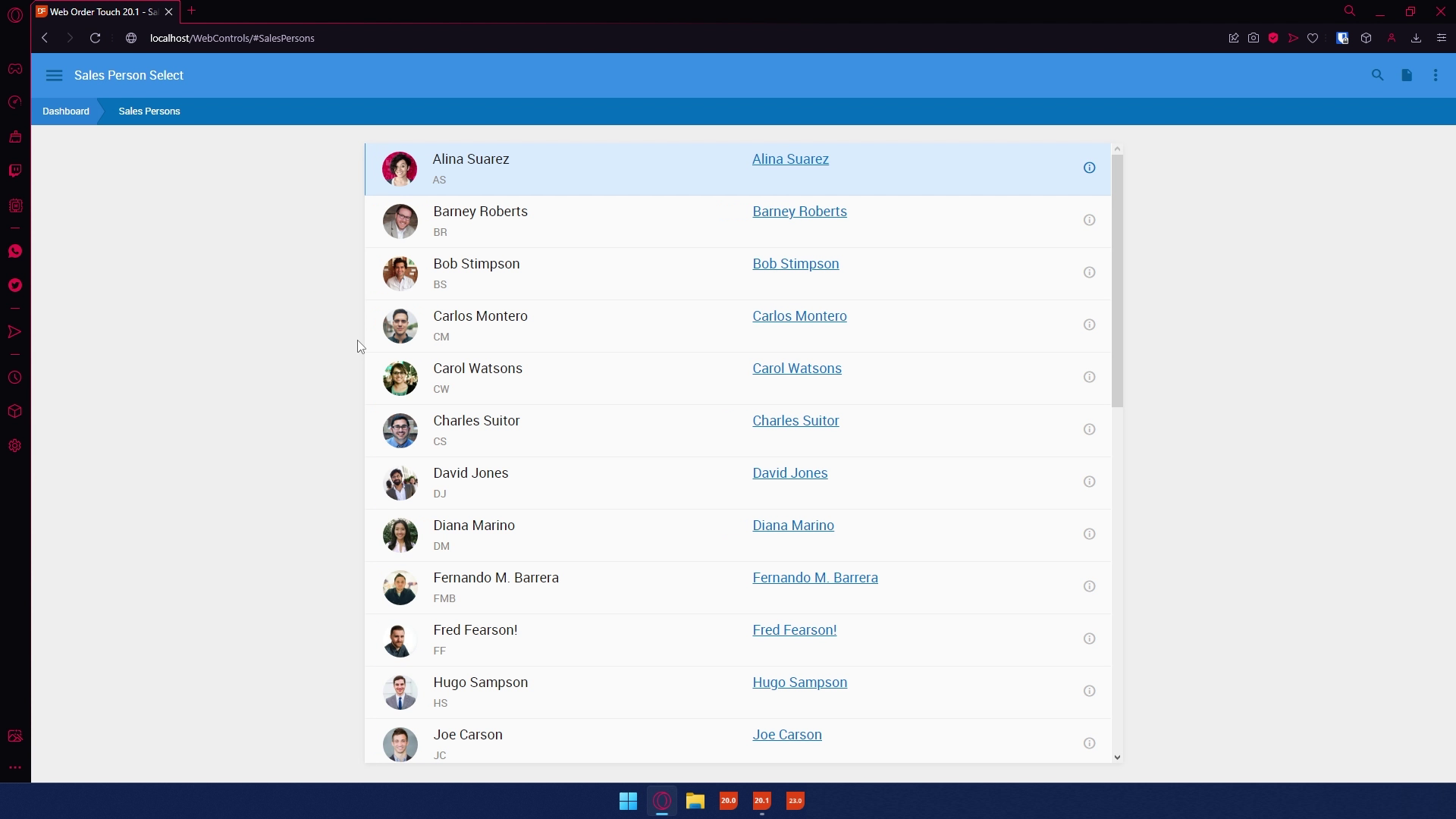
Alright now you know more about the WebColumnImage, I will show a demo on how to implement it and how it looks.
DEMONSTRATION