Getting to know the Web Controls
Lesson 9 - WebColumnDate
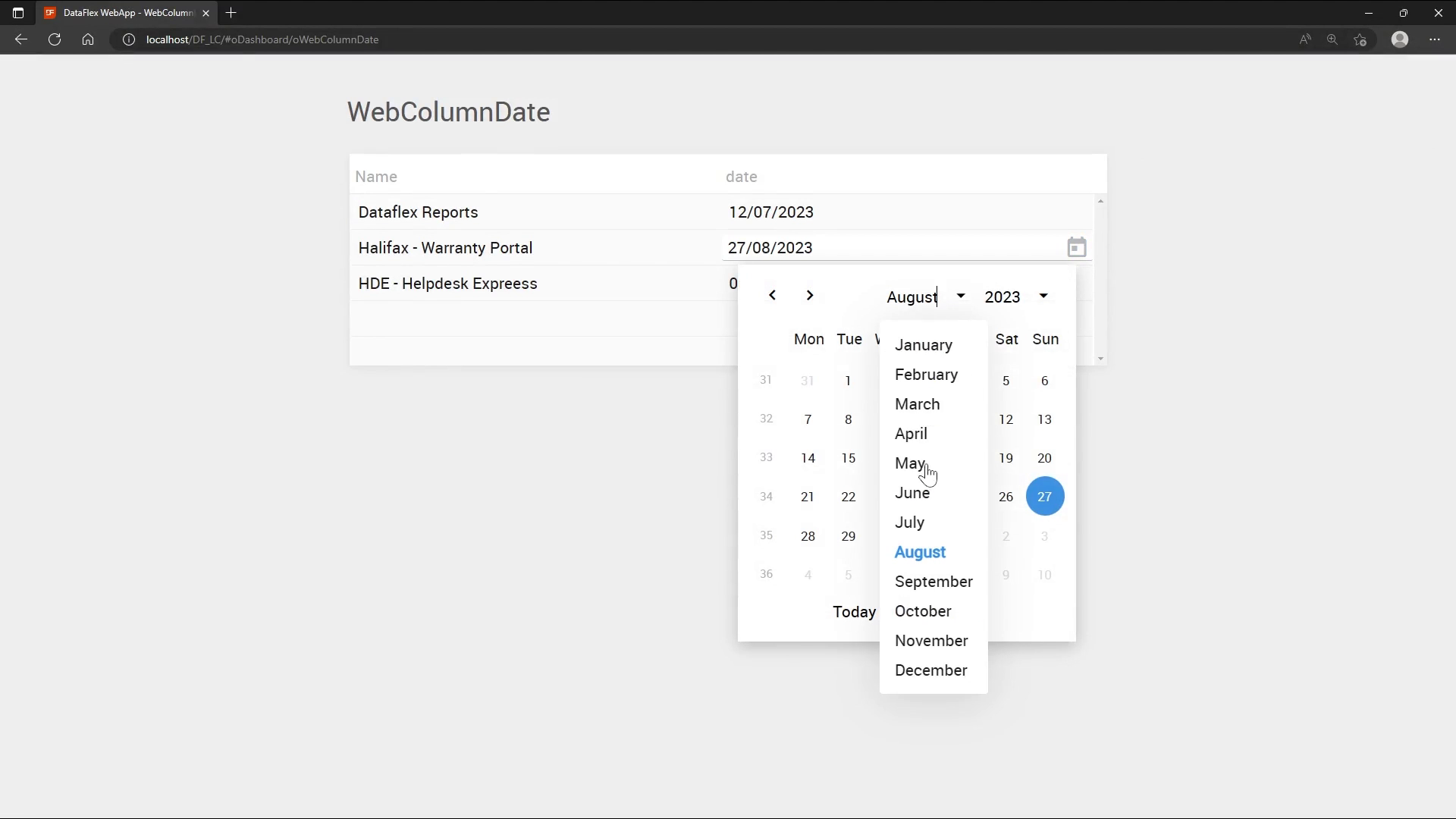
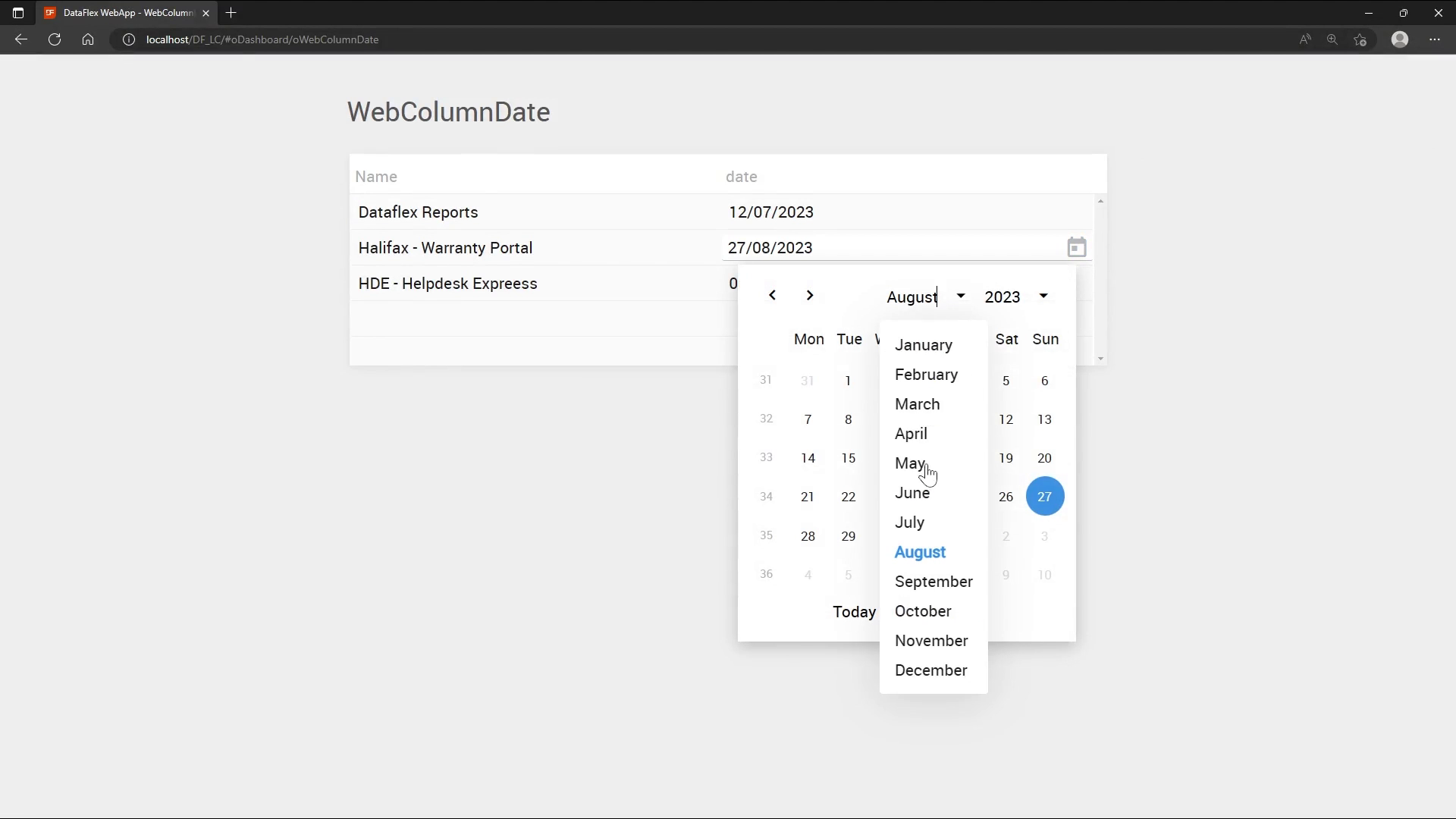
The WebColumnDate is an editable component used in a WebGrid that displays the date. The user is able to change the date by entering numeric values or by clicking on the calendar icon. In the calendar icon we can choose the year/month/date.
Now we know more about the WebColumnDate, I will show you how to implement it and how it looks.
DEMONSTRATION
- I already created an empty WebView for this example.
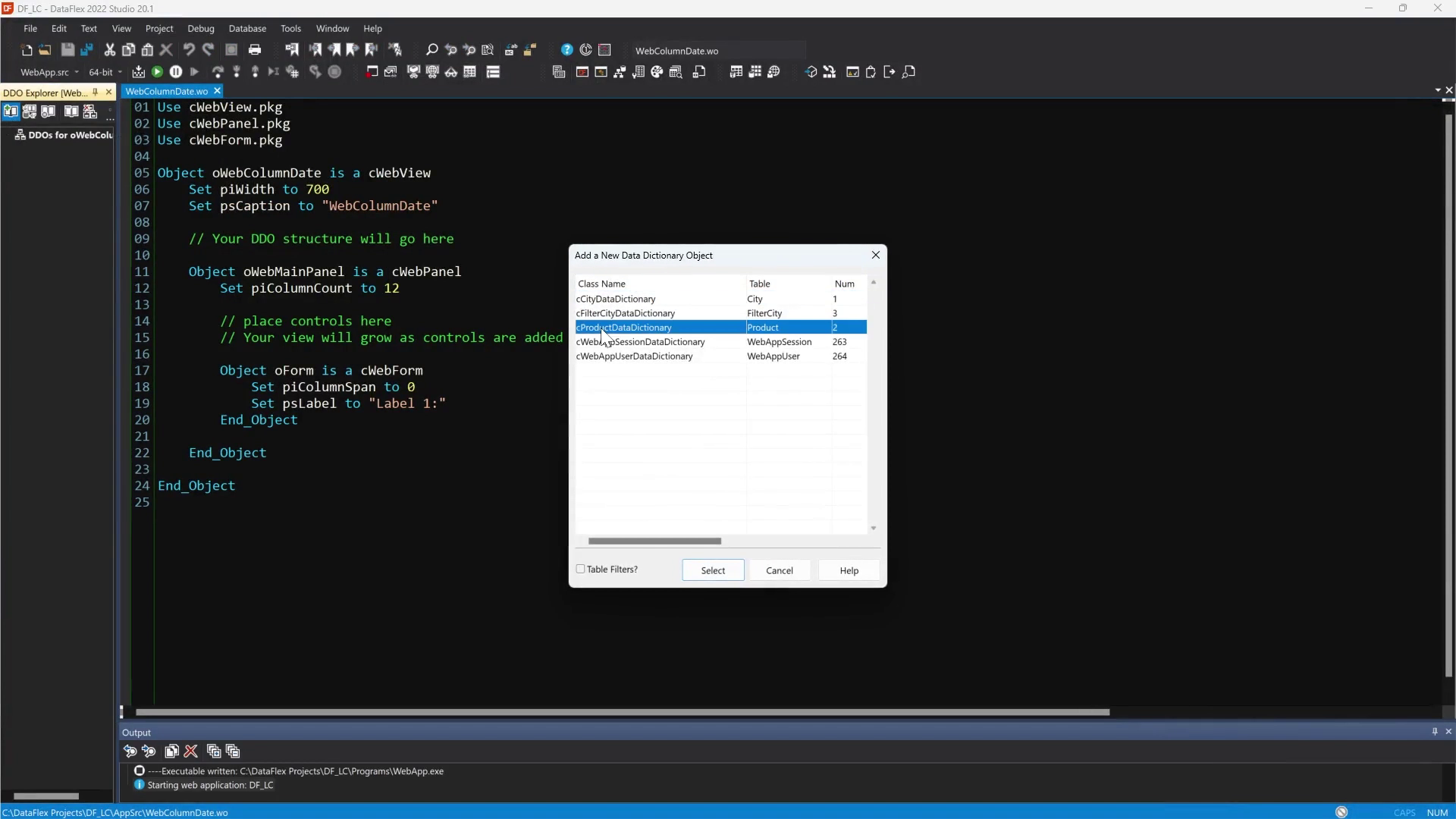
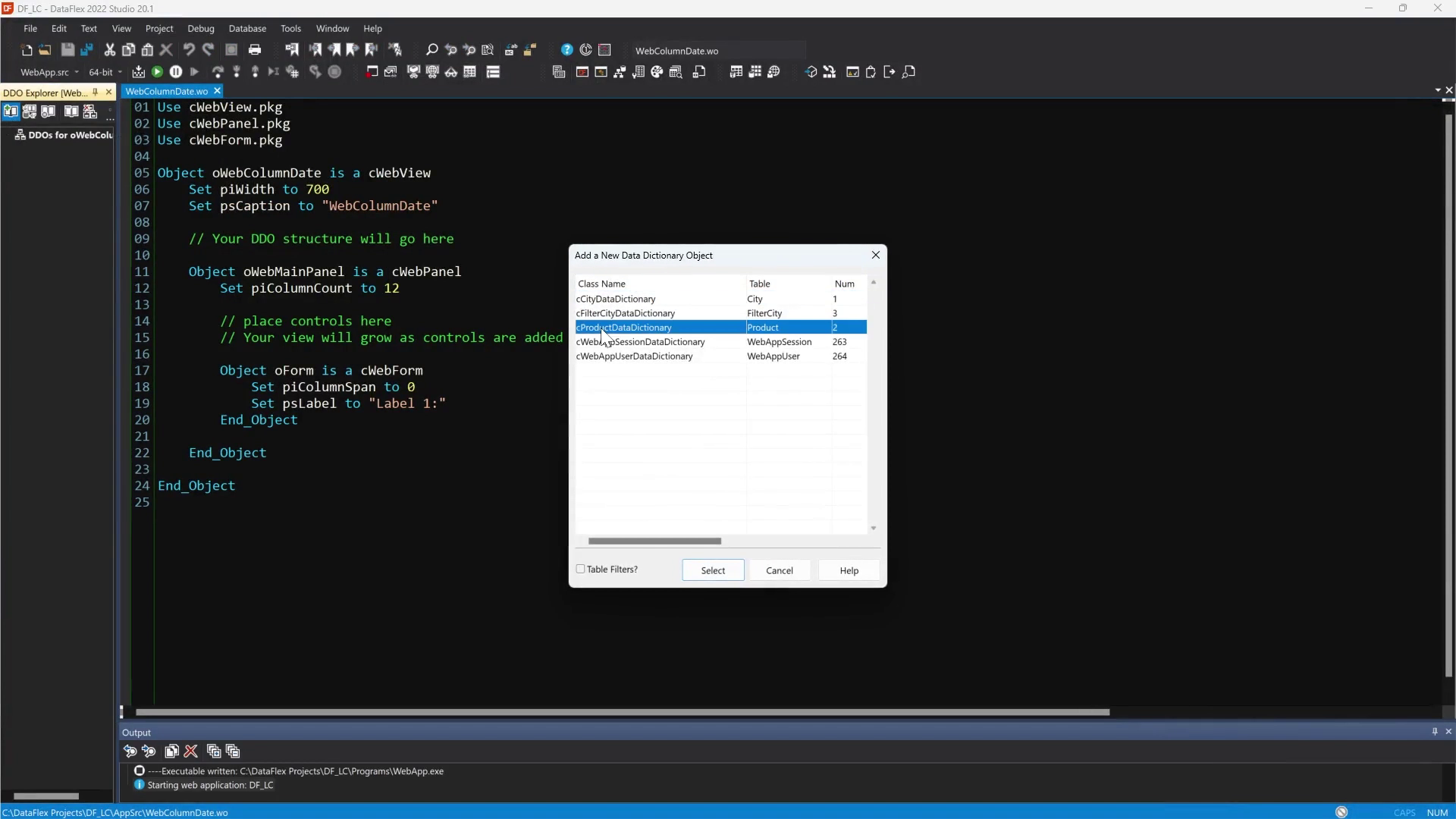
- By navigating to the DDO explorer I have added the DDO of the “product” table.

- This table has a datetime field in it that we are going to use for our component.
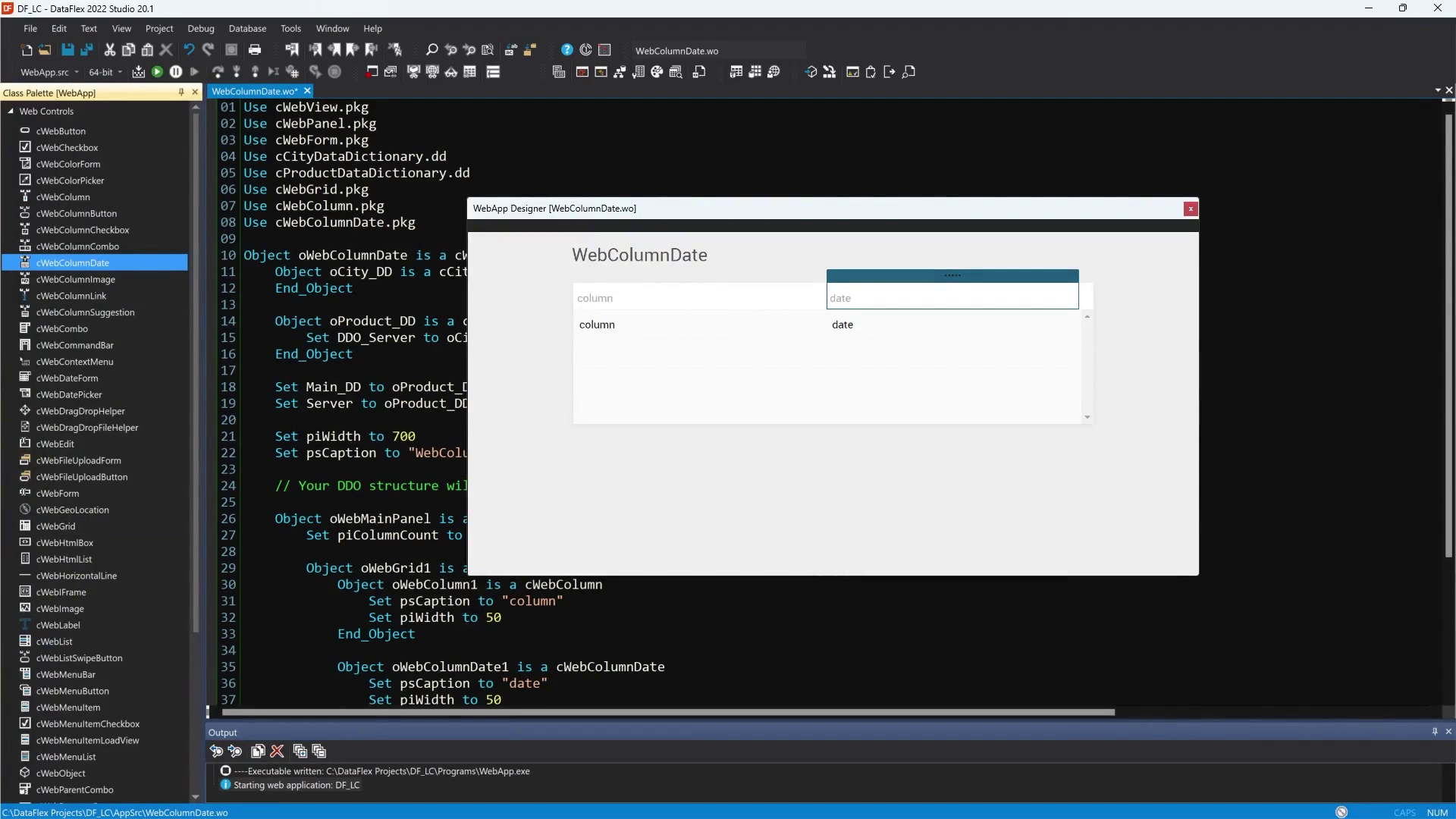
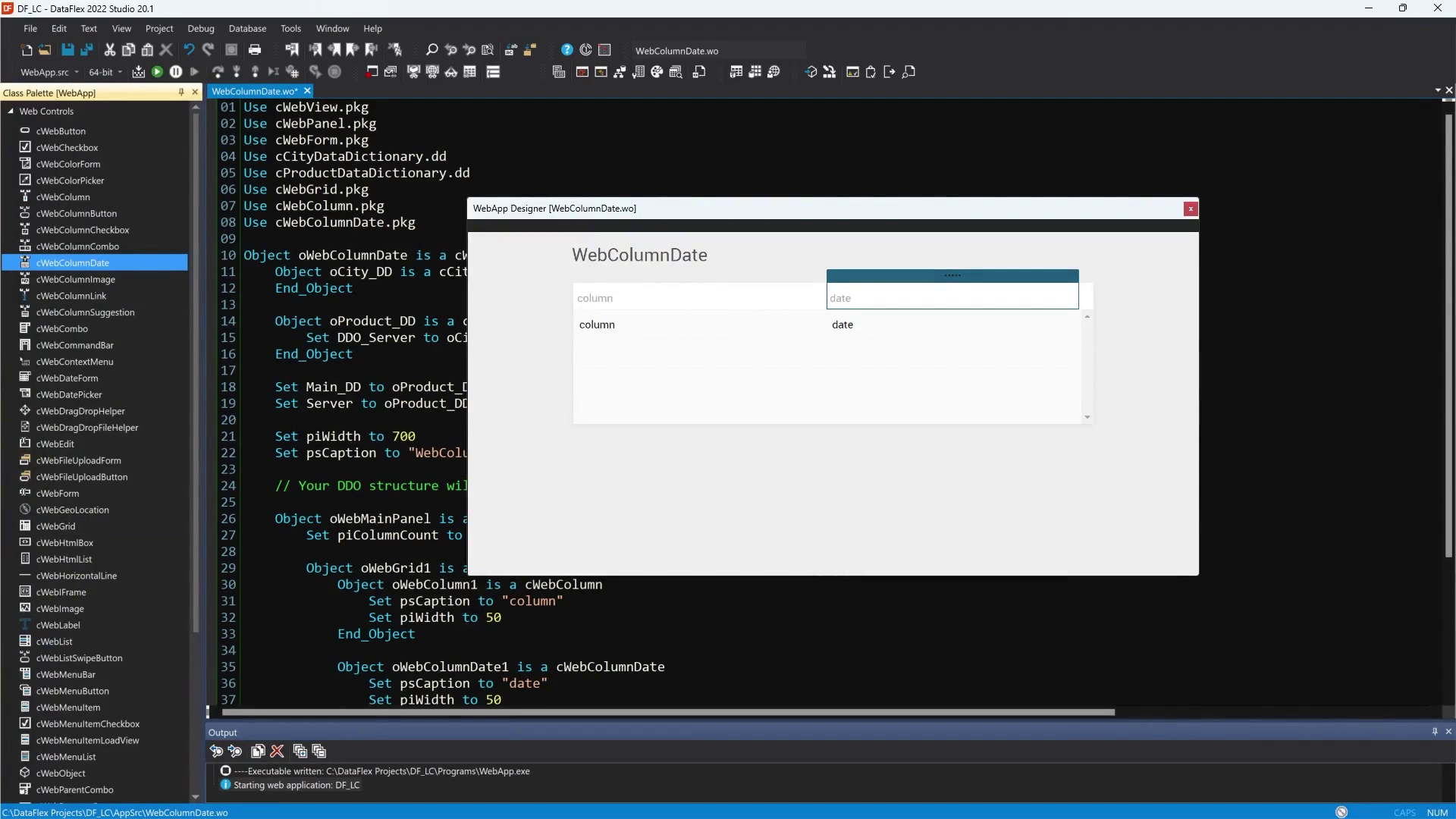
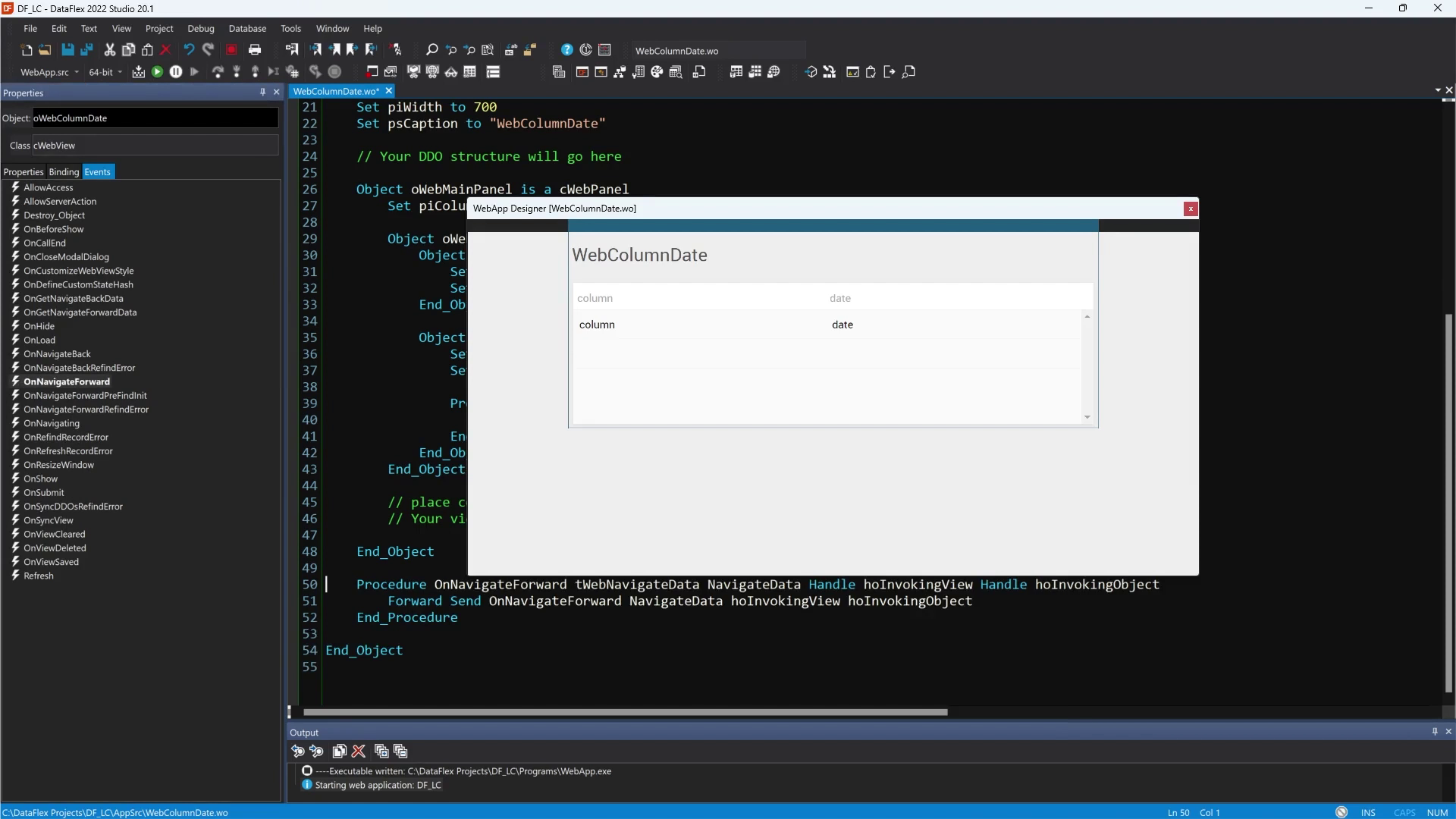
- I open the WebApp Designer.
- Now that we have data to work with, we will add a “datagrid” and the “cWebColumnDate” inside it.

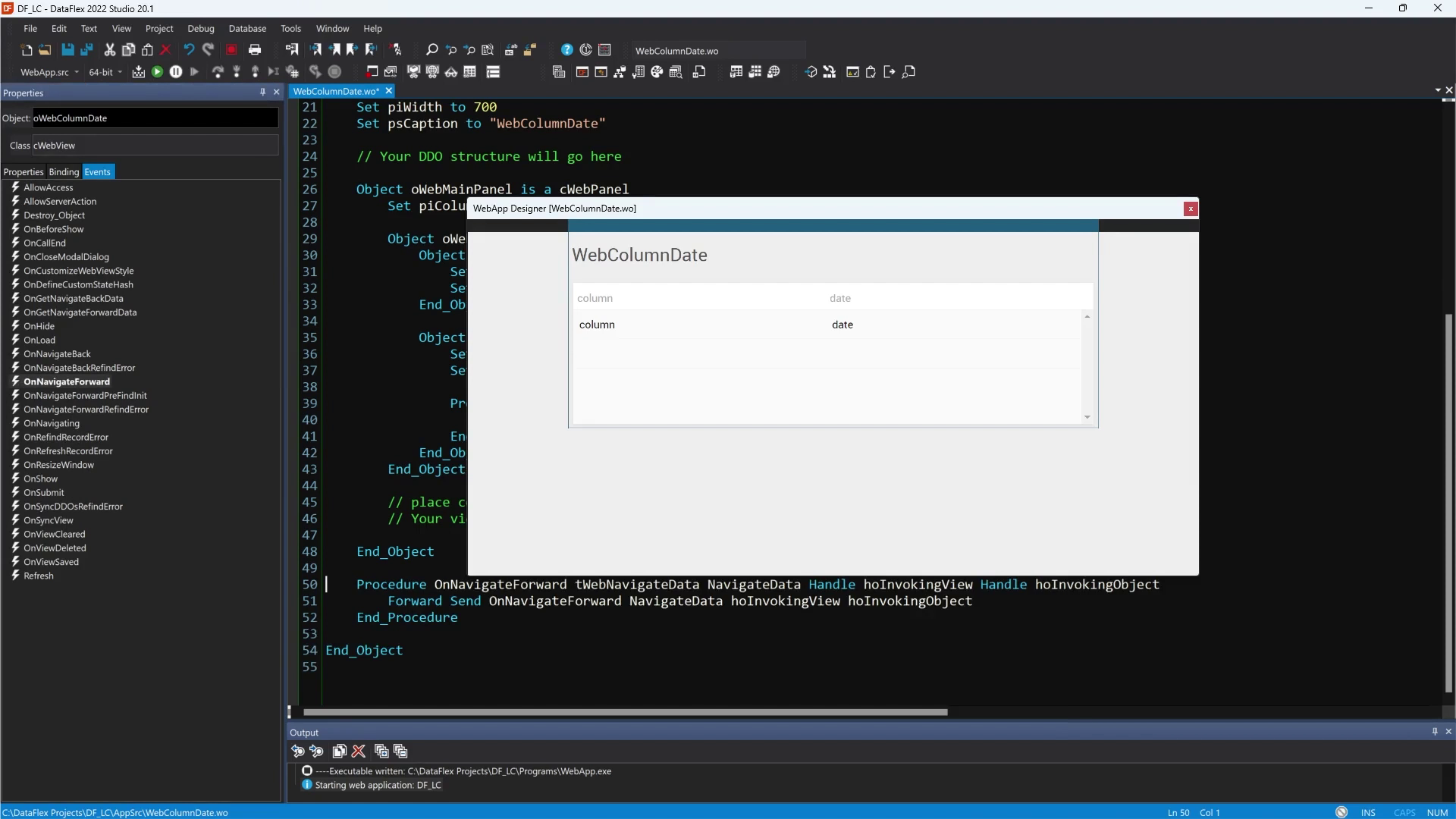
- By clicking on the component and then navigating to “properties”, we can add specific events.
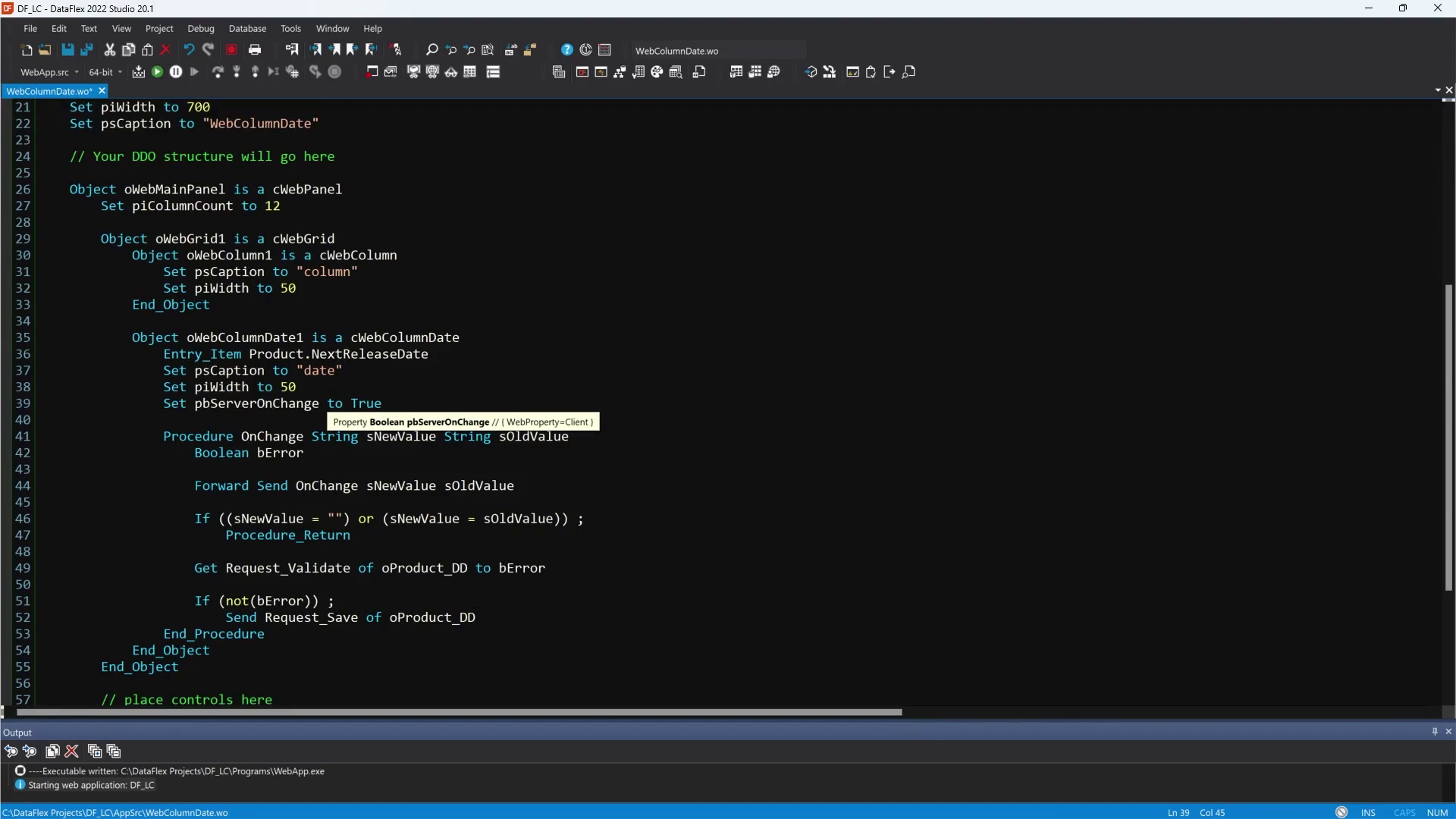
- We will add the “OnChange” event by double clicking on the name of the event.
- We will also add the “OnNavigateForward” event to the view.
- This event will be used for filling the list initially.

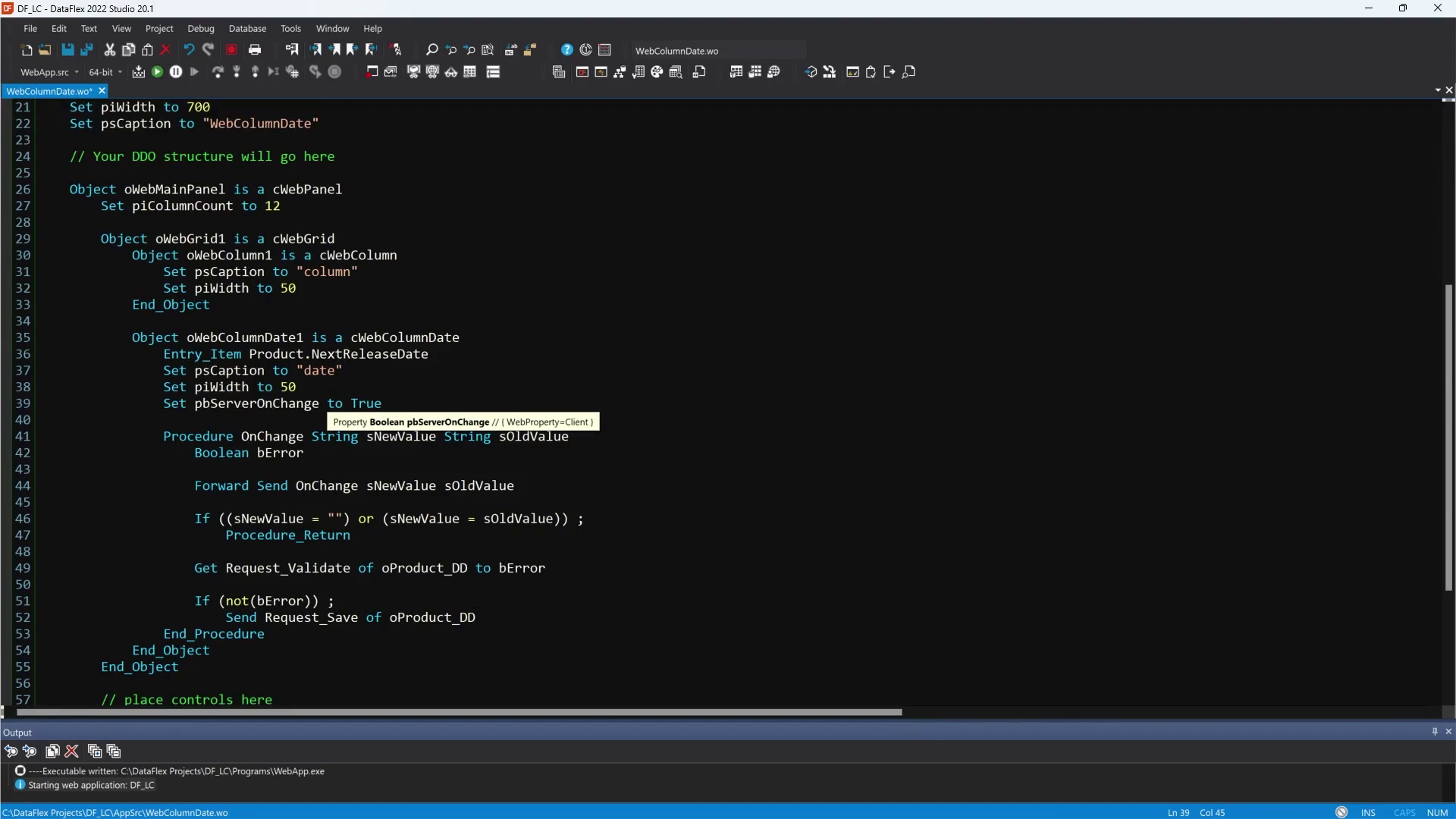
- The next step is to add an entry_item to the “WebColumnDate” and add logic to the “OnChange” event.
- The “OnChange” event is triggered on the moment that the value of the column has been changed.
- In this example we are going to save the data on the moment the data has been changed.
- Be careful, enable the pbServerOnChange property, otherwise the “OnChange” event won’t be triggered.

- I have also added the name of the product as a webcolumn, so we have some dummy data in the table.
- Now compile/run and there you go. Here we have a fully working WebColumnDate.