The WebColumnCombo is a control that displays a combobox within a WebGrid.
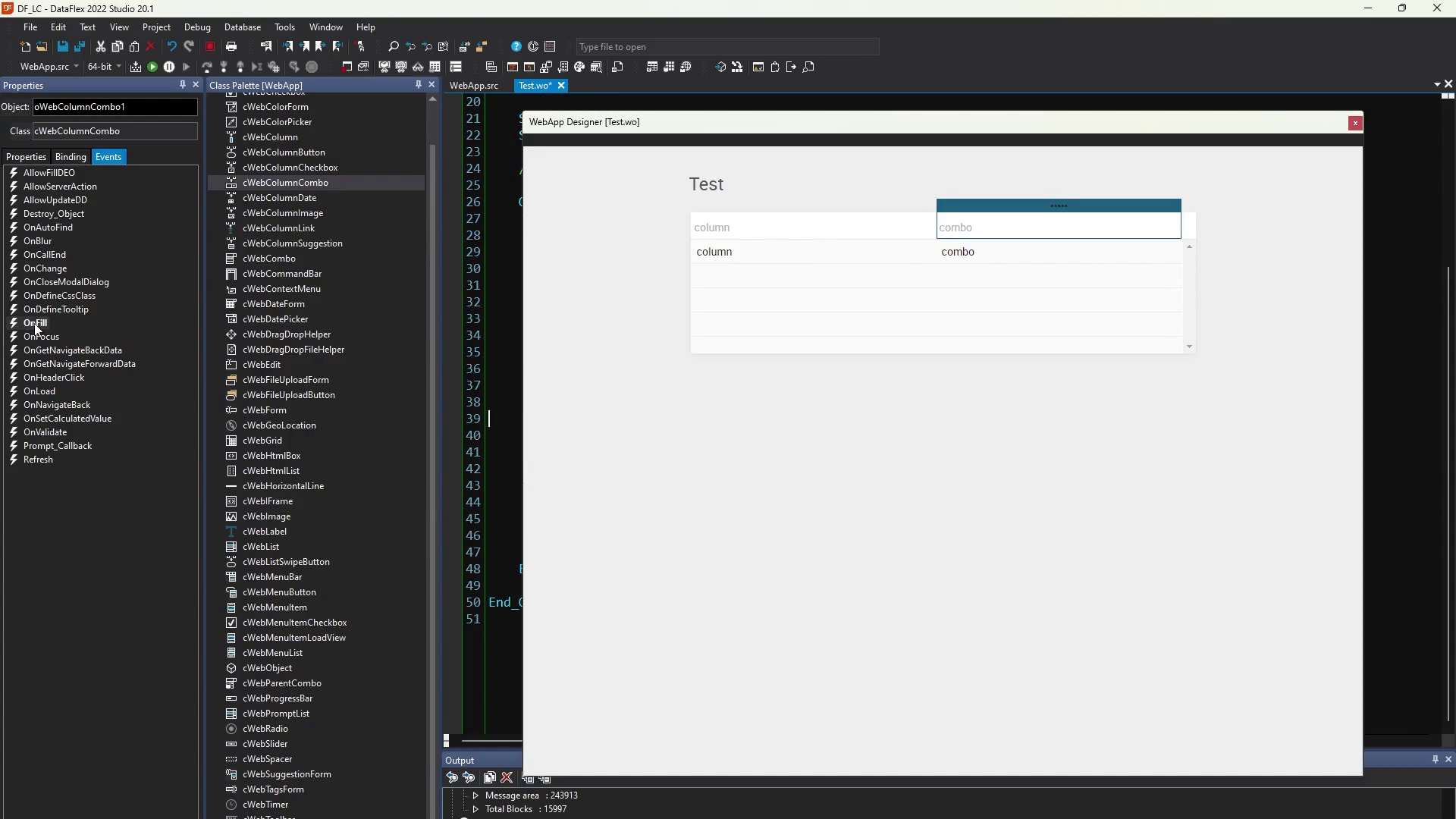
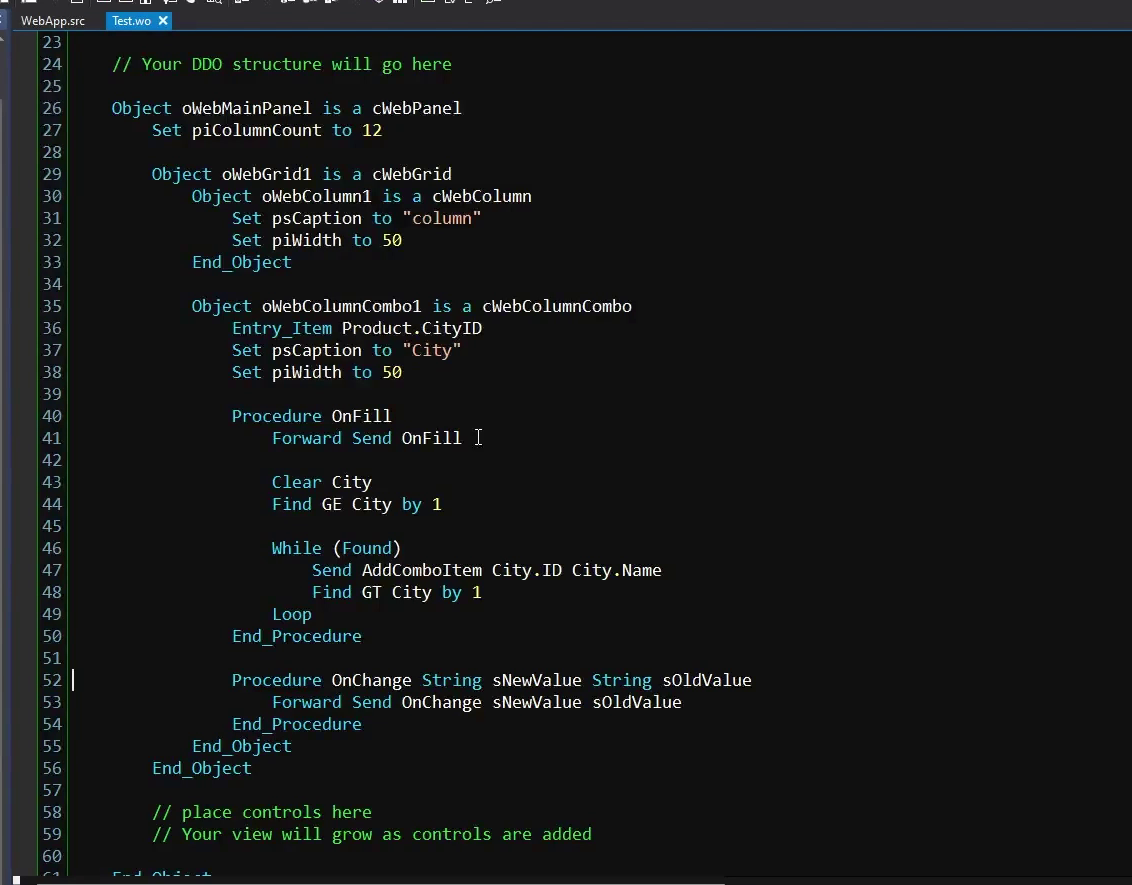
You can use events after someone selects a dropdown item. Commonly used events are the “OnFill” event and the “OnChange” event.
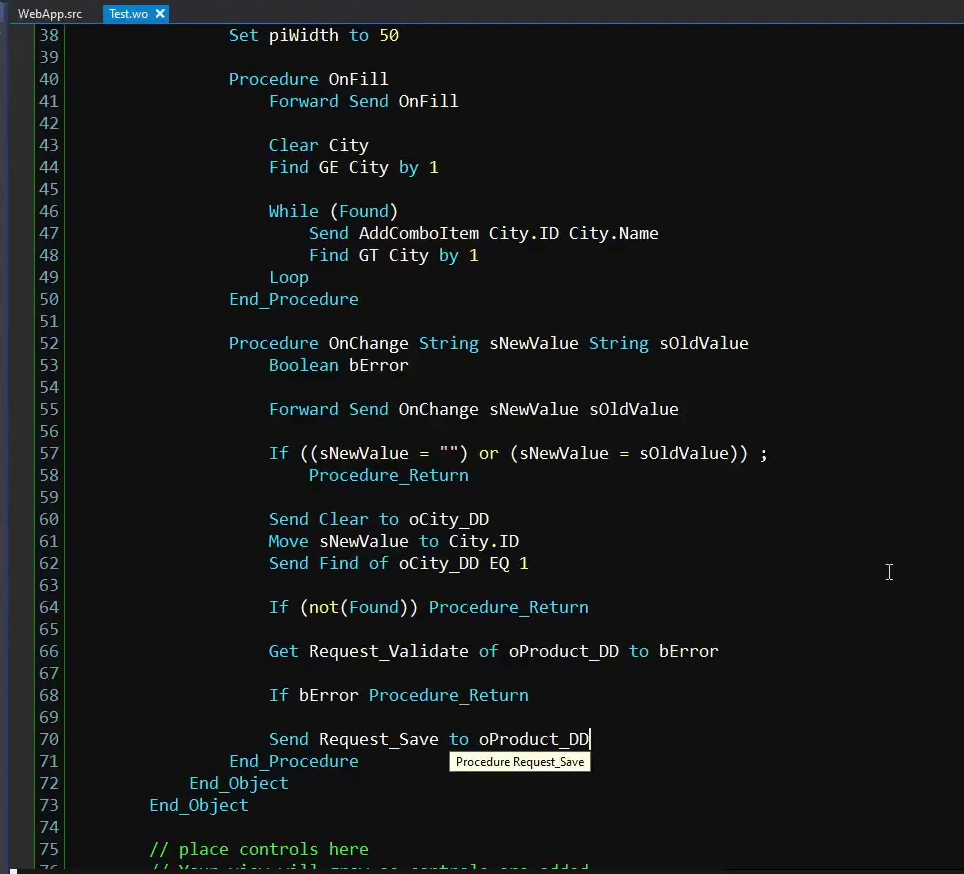
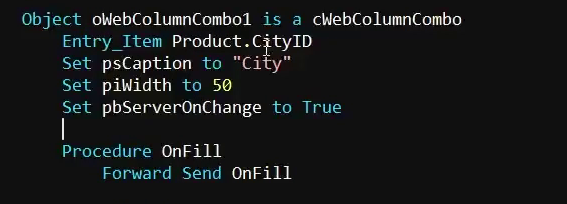
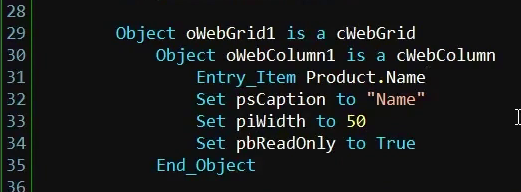
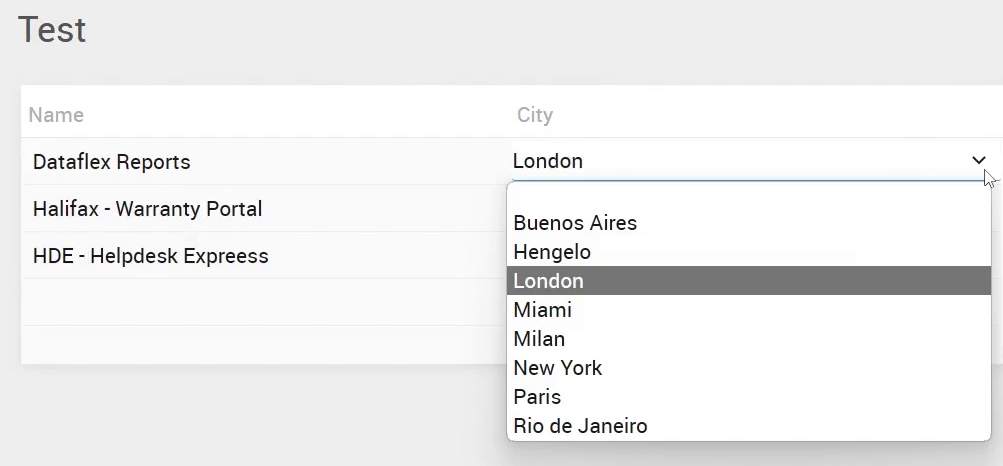
Now you know more about the WebColumnCombo, I will show you how to implement it and how it looks.
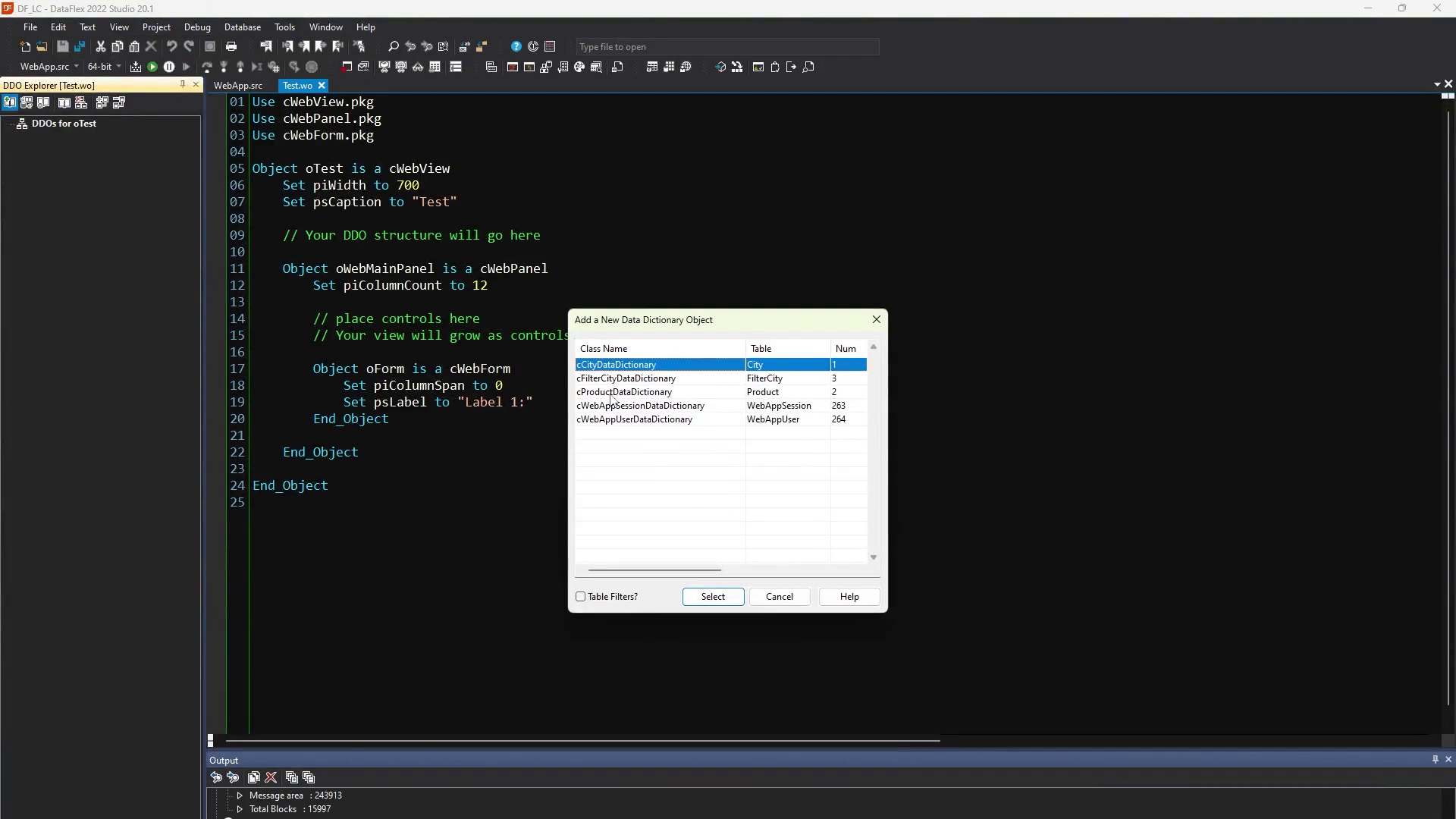
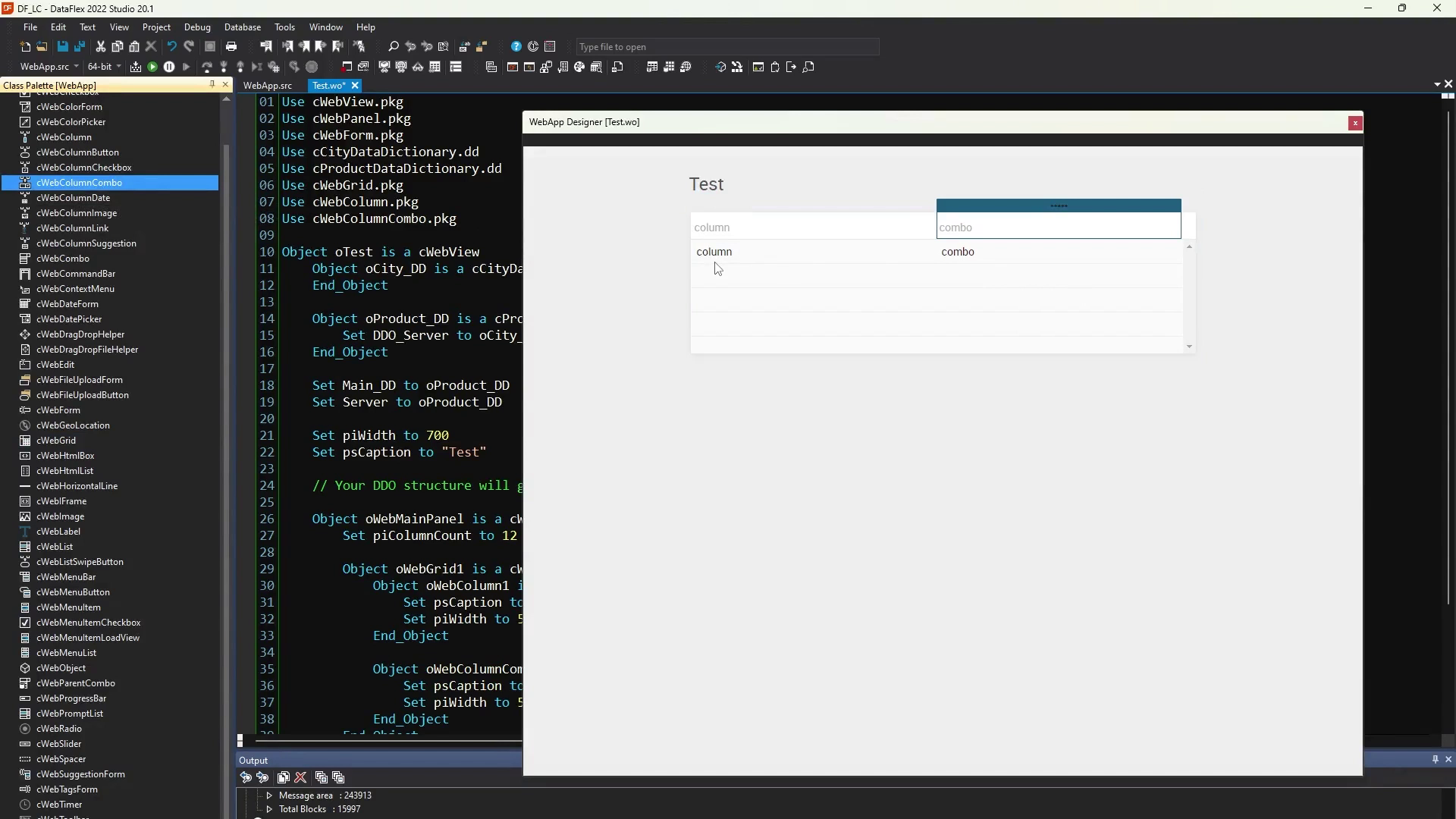
DEMONSTRATION