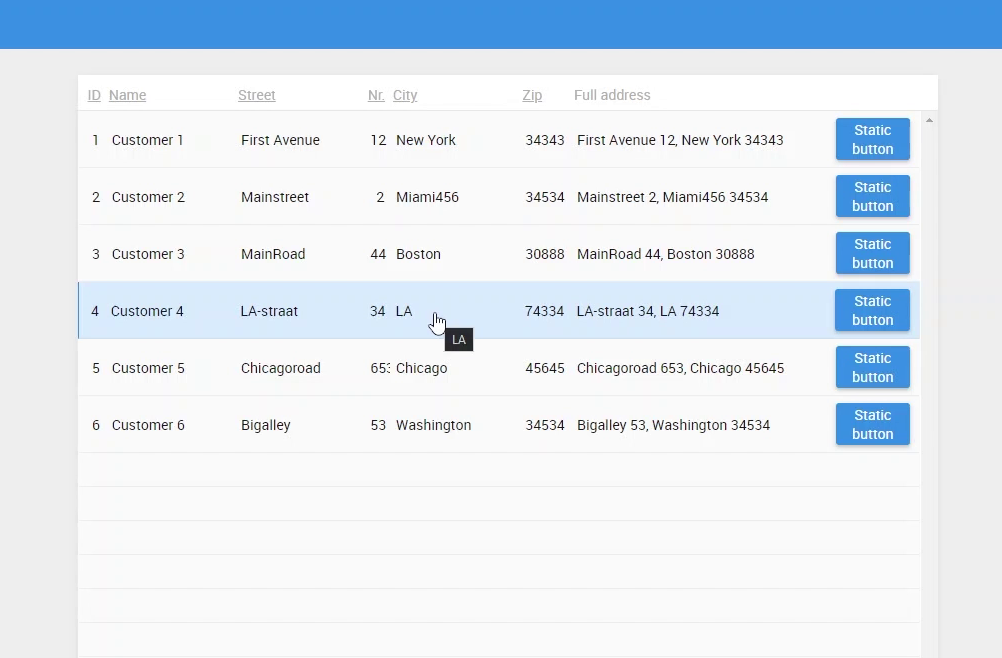
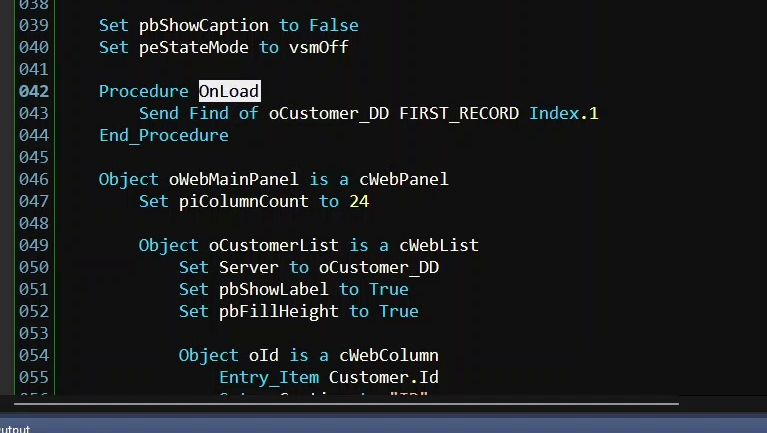
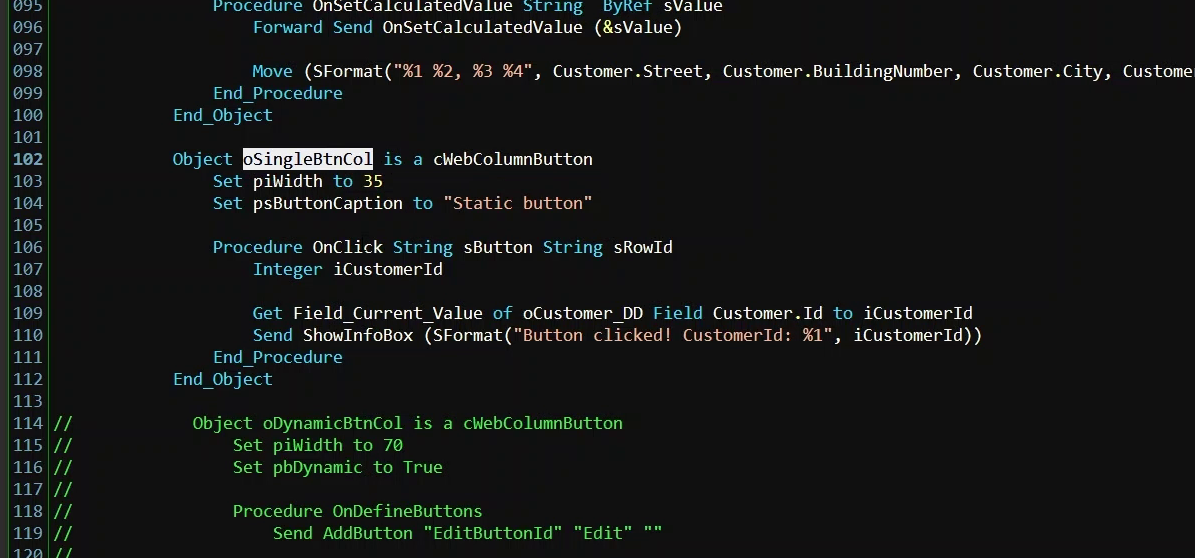
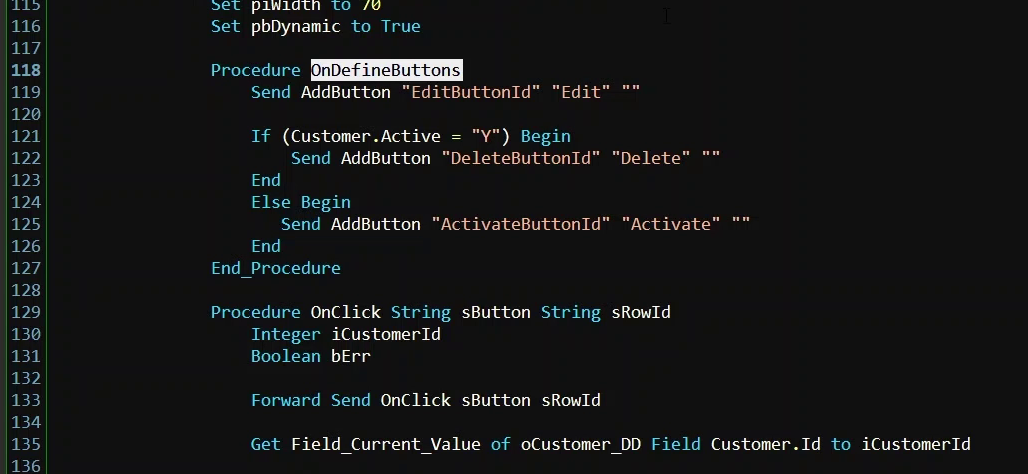
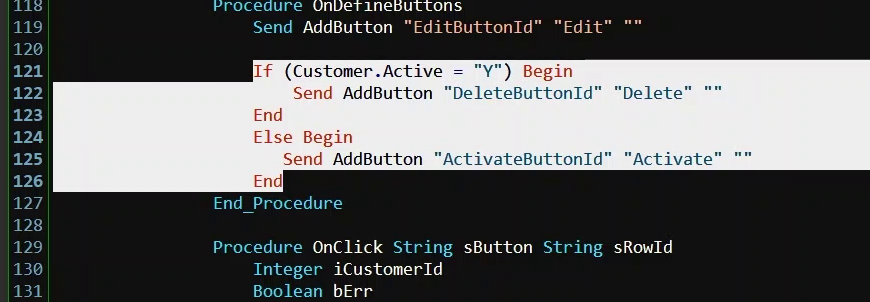
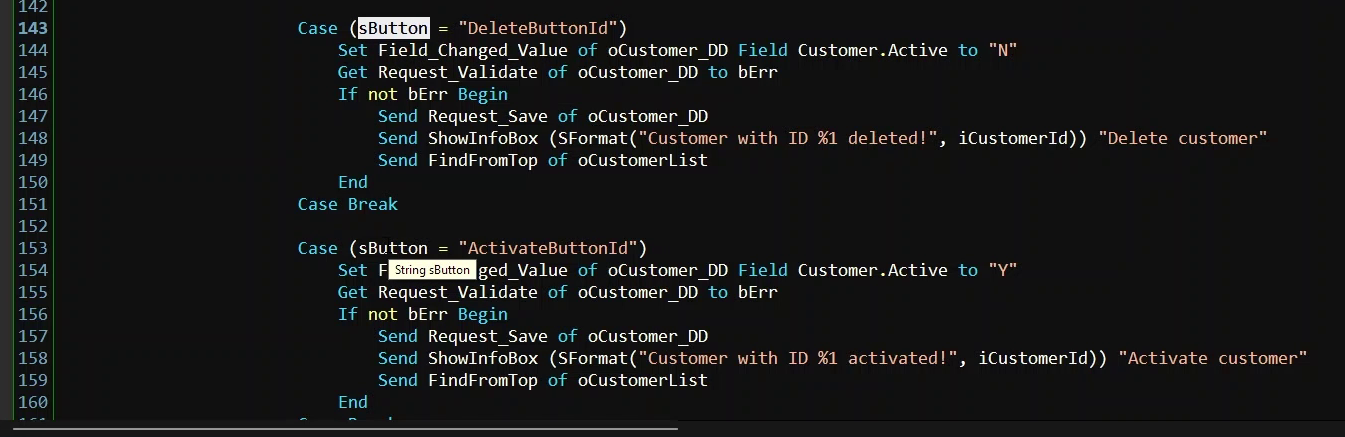
The WebColumnButton is an object, used to add a button in a WebiLst or WebGrid object. The easiest way to implement a WebColumnButton is adding a single static button. Implementing the Onclick event is the only thing you need to do, to make it work. It’s also possible to generate one or multiple buttons dynamically in the same column with the OnDefineButtons and AddButton procedures. Let me show you how this works in the next example.
DEMONSTRATION