Getting to know the Web Controls
Lesson 5 - WebColumn
A WebColumn can be used in a WebList or WebGrid object. A WebList usually consists of several WebColumns per row. These Webcolumns can be used with or without a data binding. Object names of WebColumns must be unique within their parent. The datatype, input mask, tooltip and many other data dictionary rules are automatically set from the data binding. Let’s take a look at an example.
DEMONSTRATION
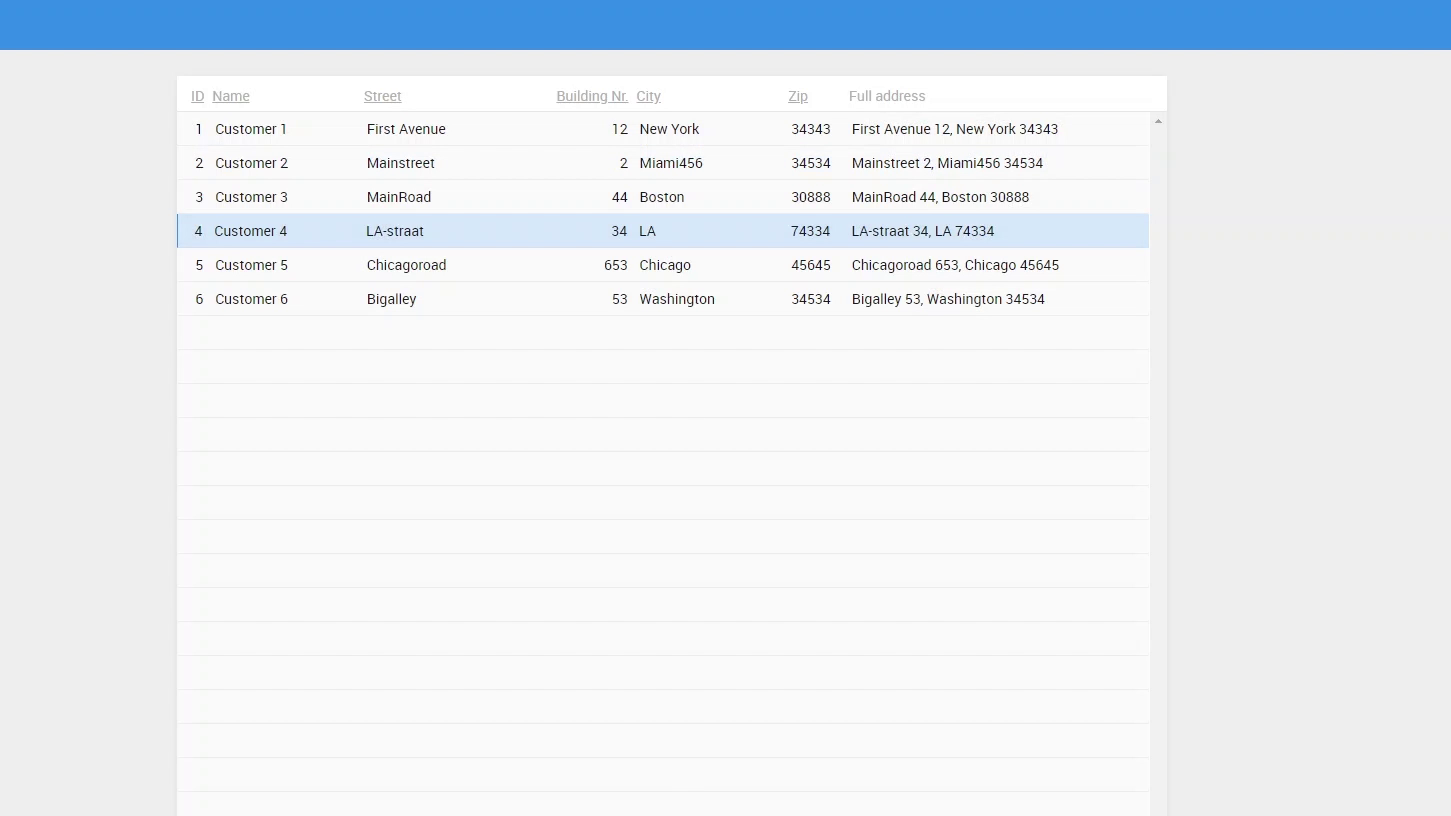
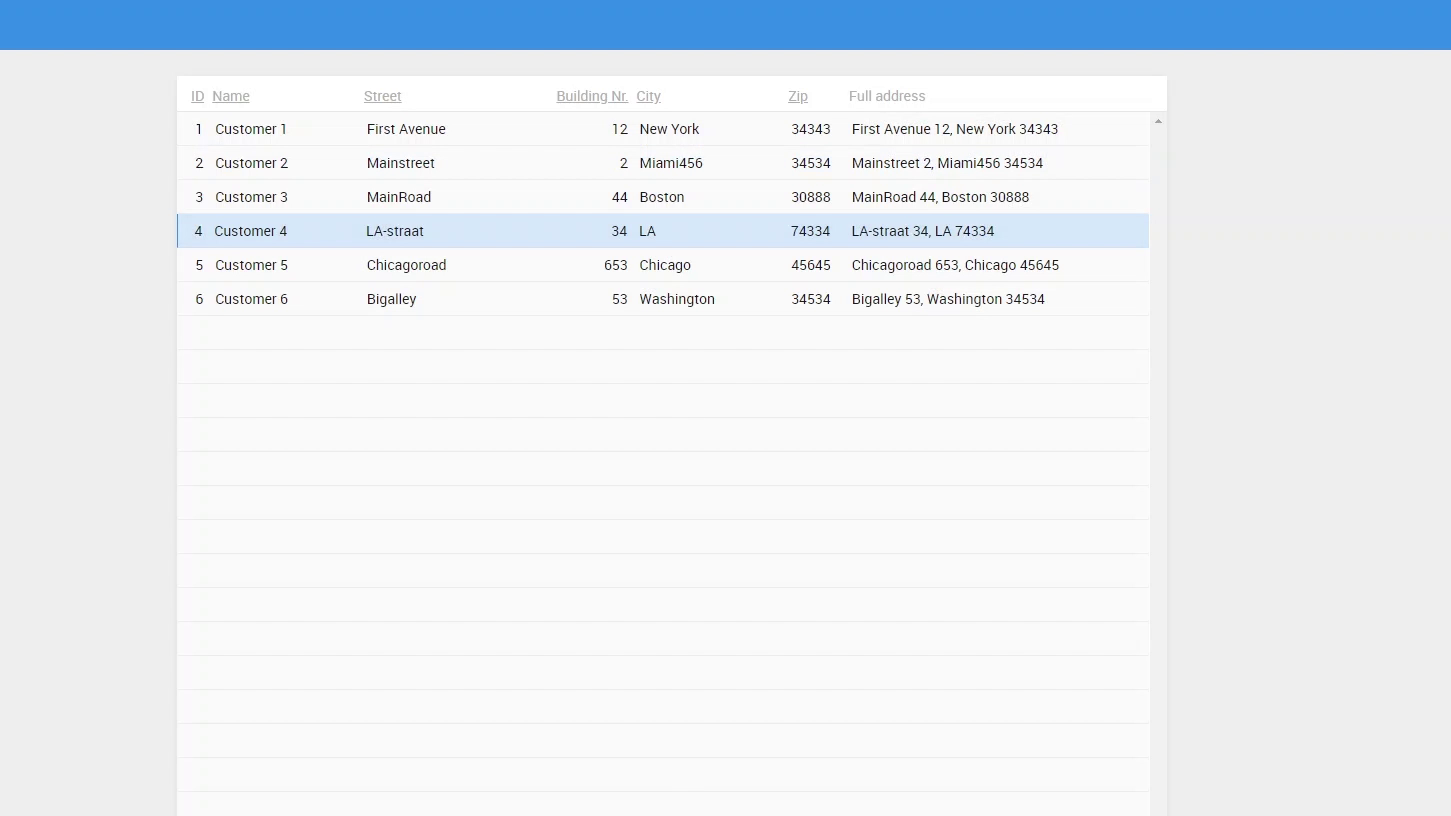
- This example demonstrates a web view containing a data dictionary and a WebList whose rows and columns are populated from the data dictionary.

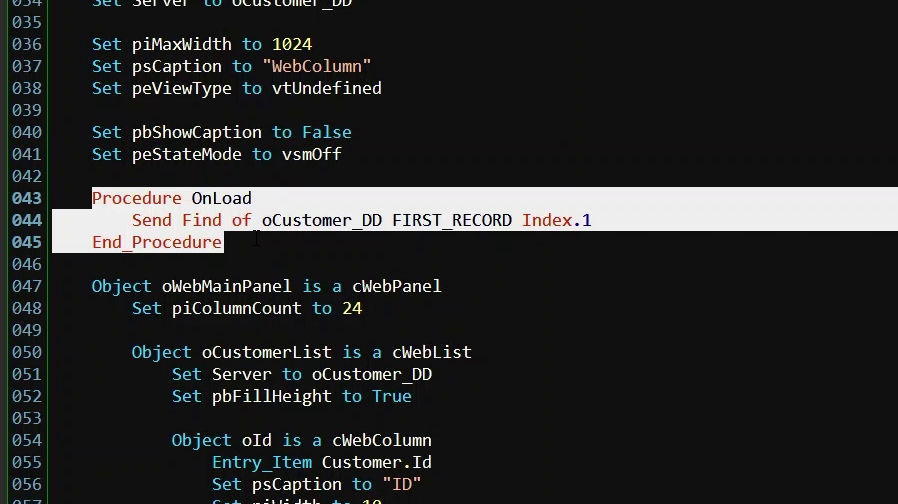
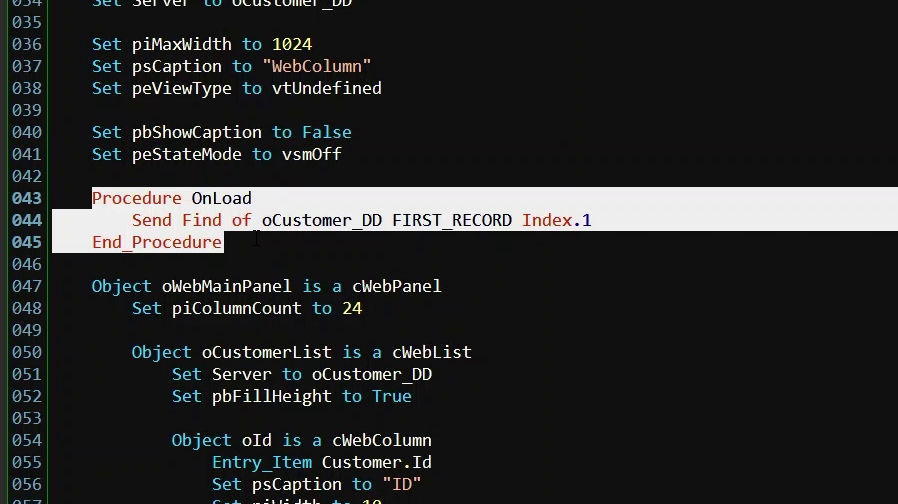
- The WebList is augmented with the OnLoad event to ‘seed’ the data when it is loaded for the first time.

- The Webcolumns must be placed within the WebList.
- Most of the webcolumns have a data binding. In this case the demo data dictionary.
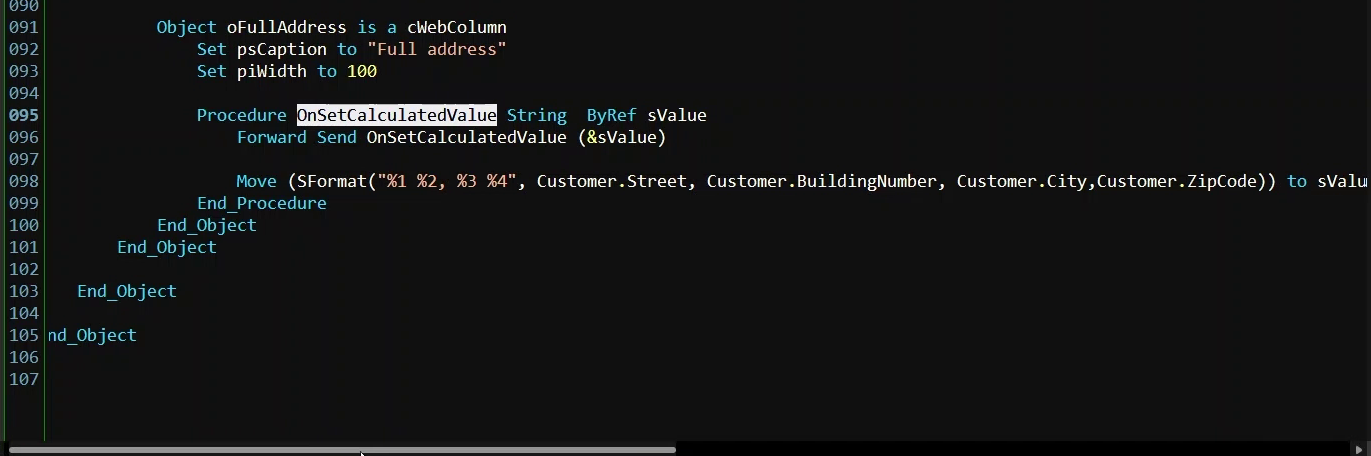
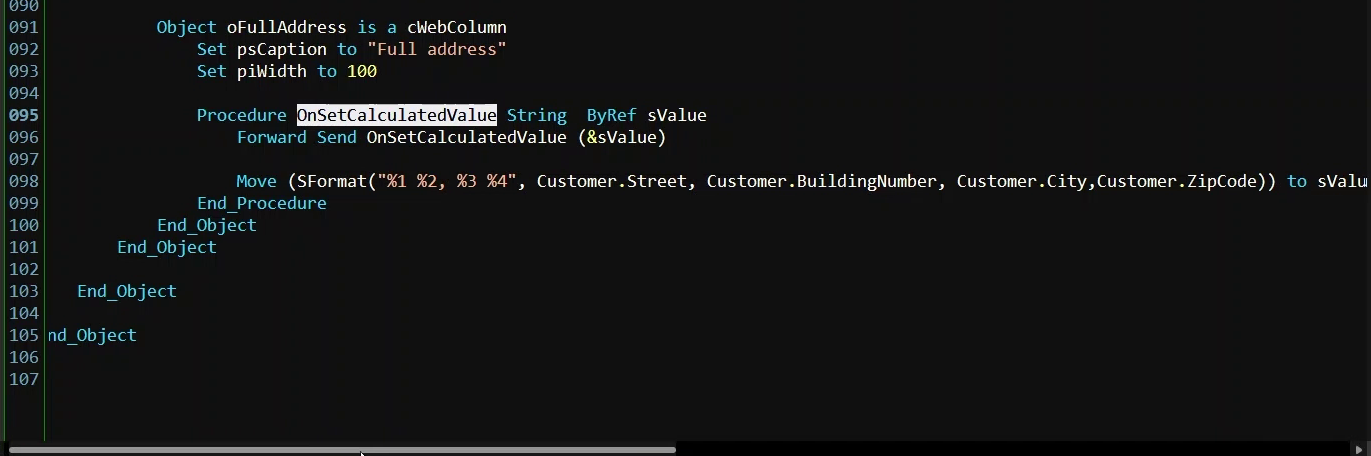
- The procedure OnSetCalculatedValue can be augmented for webcolumns without a data binding.
- In this example, the last column combines the values of multiple other columns in the current row for a full address notation.

- As you can see, integrating webcolumns in a WebList is a very easy task.