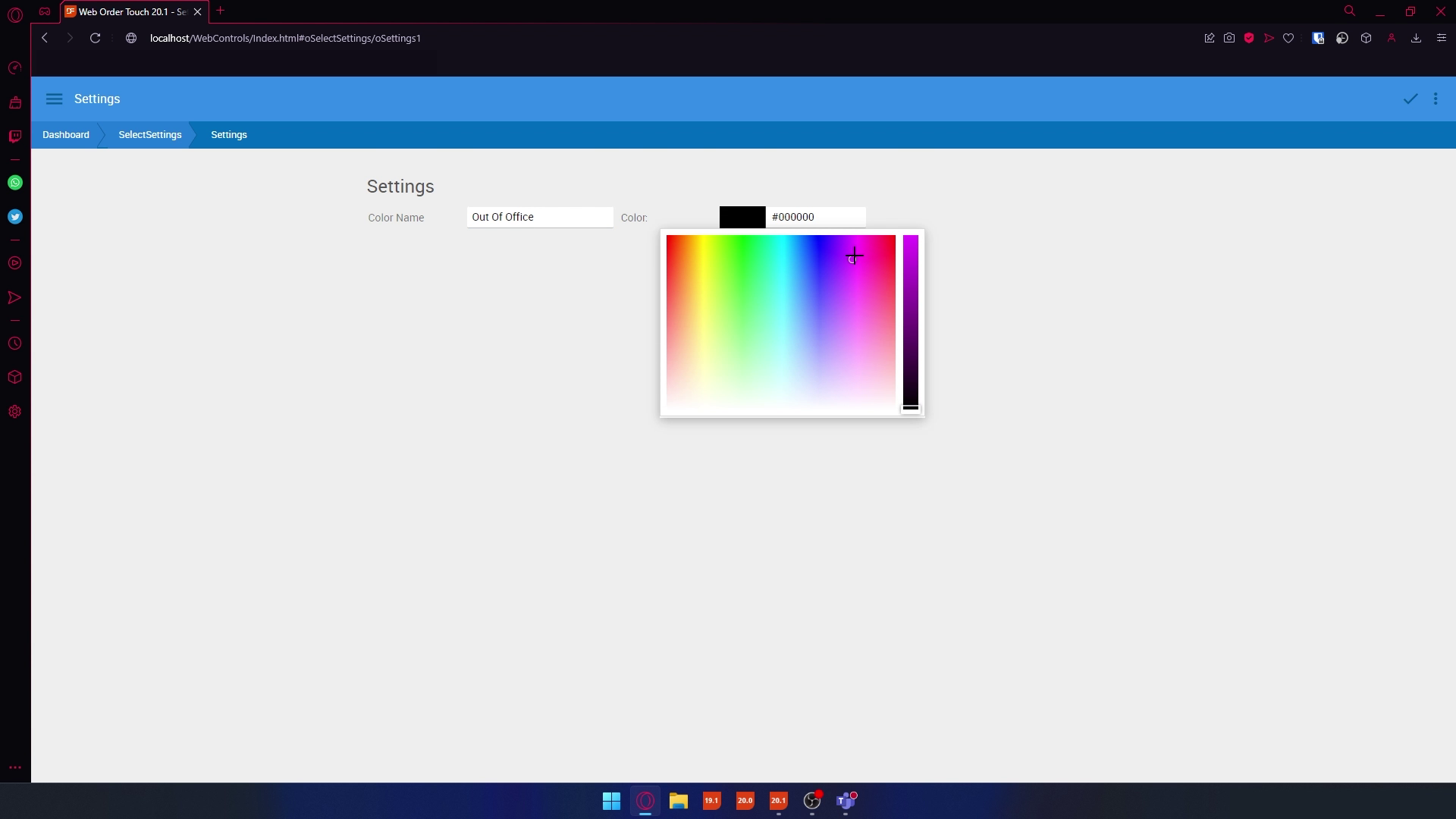
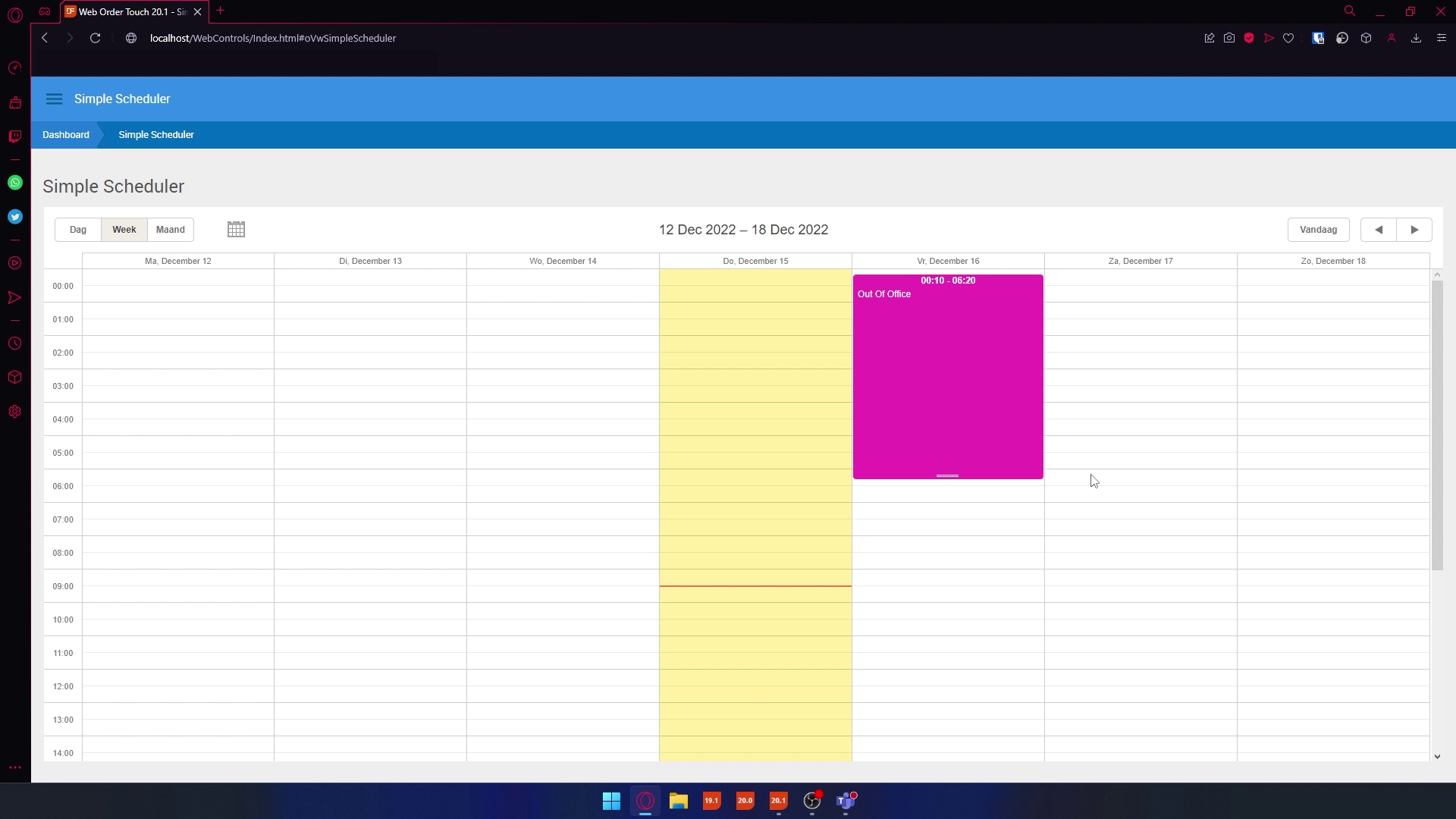
The WebColorForm is control that allows the user to select a color. It looks like a form but pops up the Color Picker and sets the value of the form to the colorcode selected in the ColorPicker. It could be handy if you wanted to change the color of a calendar item of our custom control the DataFlex Web Scheduler . Or if you want to have certain colors customizable by the end-user. Now you know more about the WebColorForm, I will show a demo on how to implement it and how it looks by using the DataFlex Web Scheduler Library.
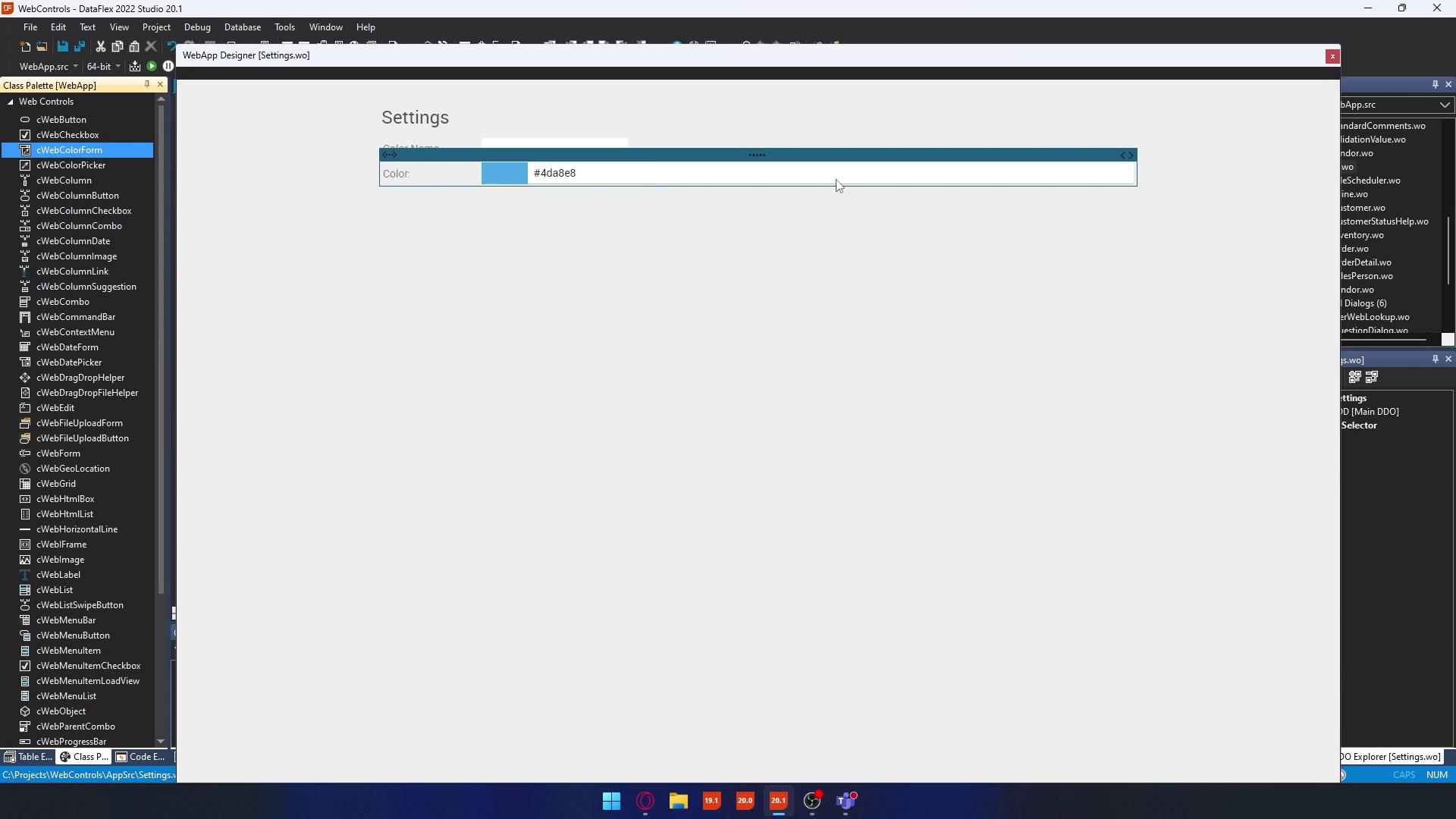
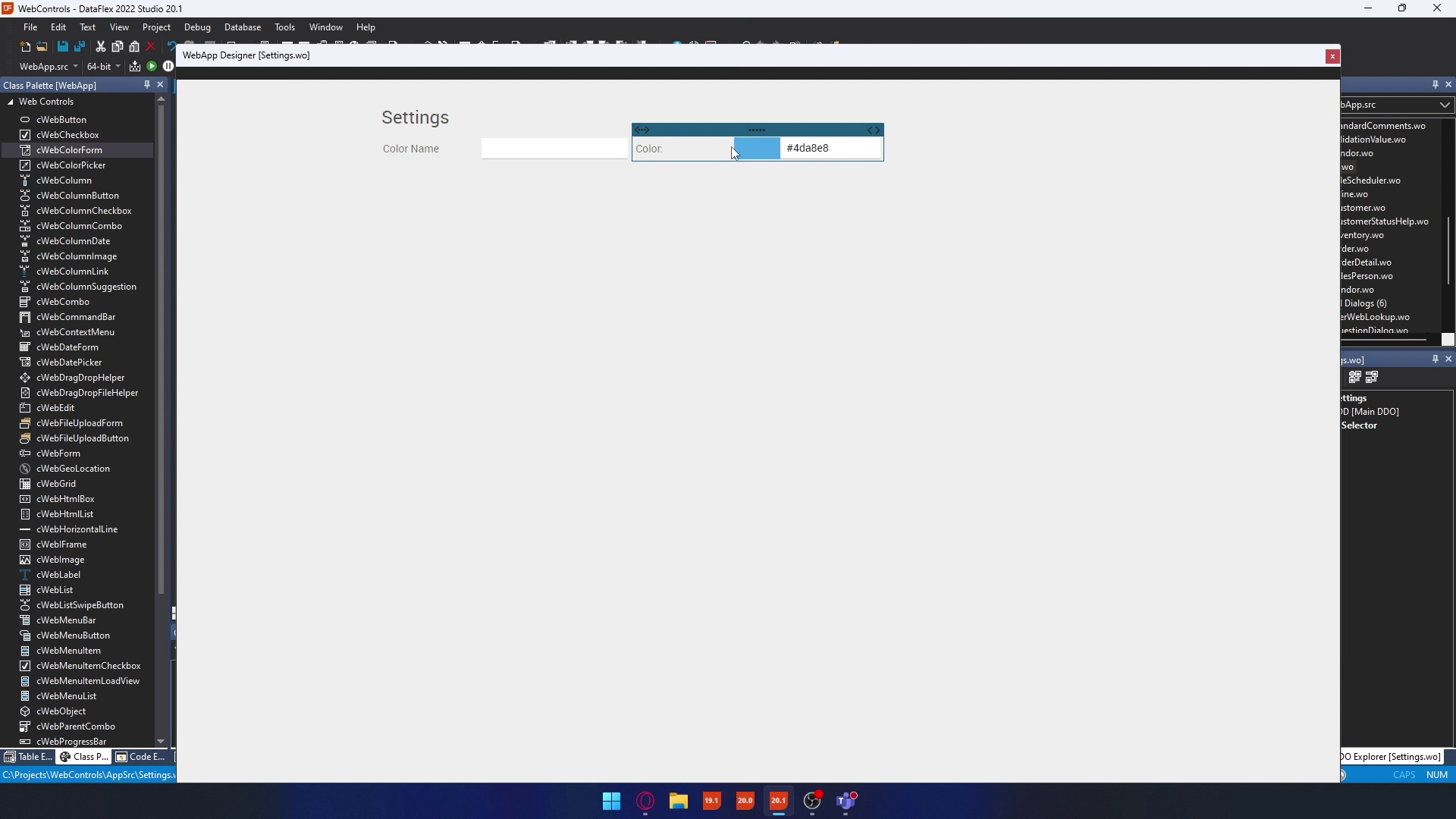
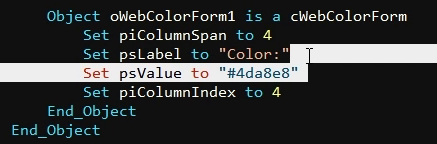
DEMONSTRATION