Getting to know the Web Controls
Lesson 2 - WebCheckBox
The WebCheckBox is a control that displays a checkbox on your view, which you can use to toggle certain states, like enabled/disabled. It can also be data aware, which means you can use it to toggle data. Like if a user should be Active/Inactive. The WebCheckbox is ideal for representing yes-no or true-false values, or options in your application.Alright now you know more about the WebCheckbox, I will show a demo on how to implement it and how it looks.
DEMONSTRATION
- For this lesson I added an IsActive column to the Salesperson table.
- In the Salesperson zoom let’s add a WebCheckbox to change the IsActive column of the Salesperson.
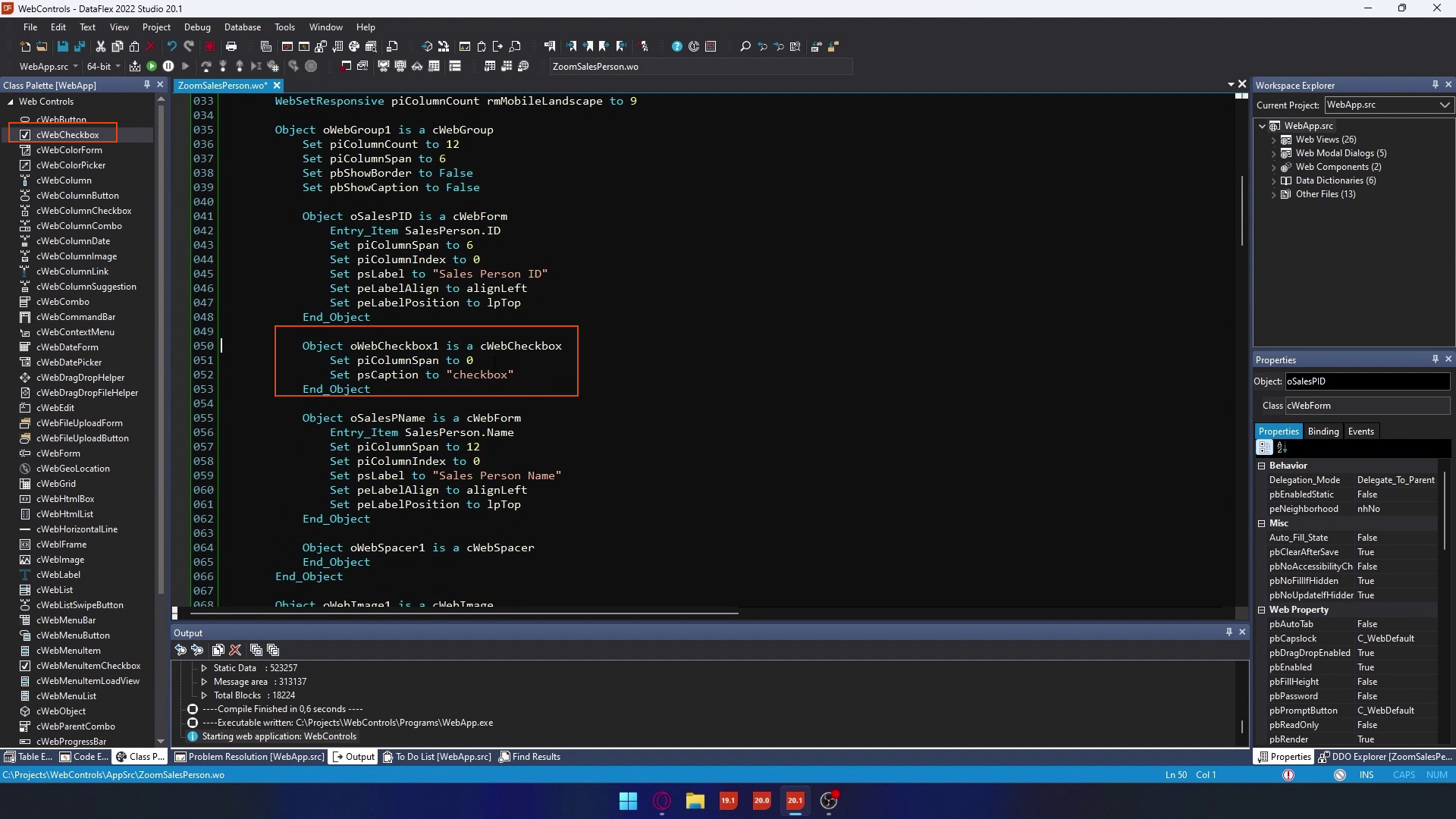
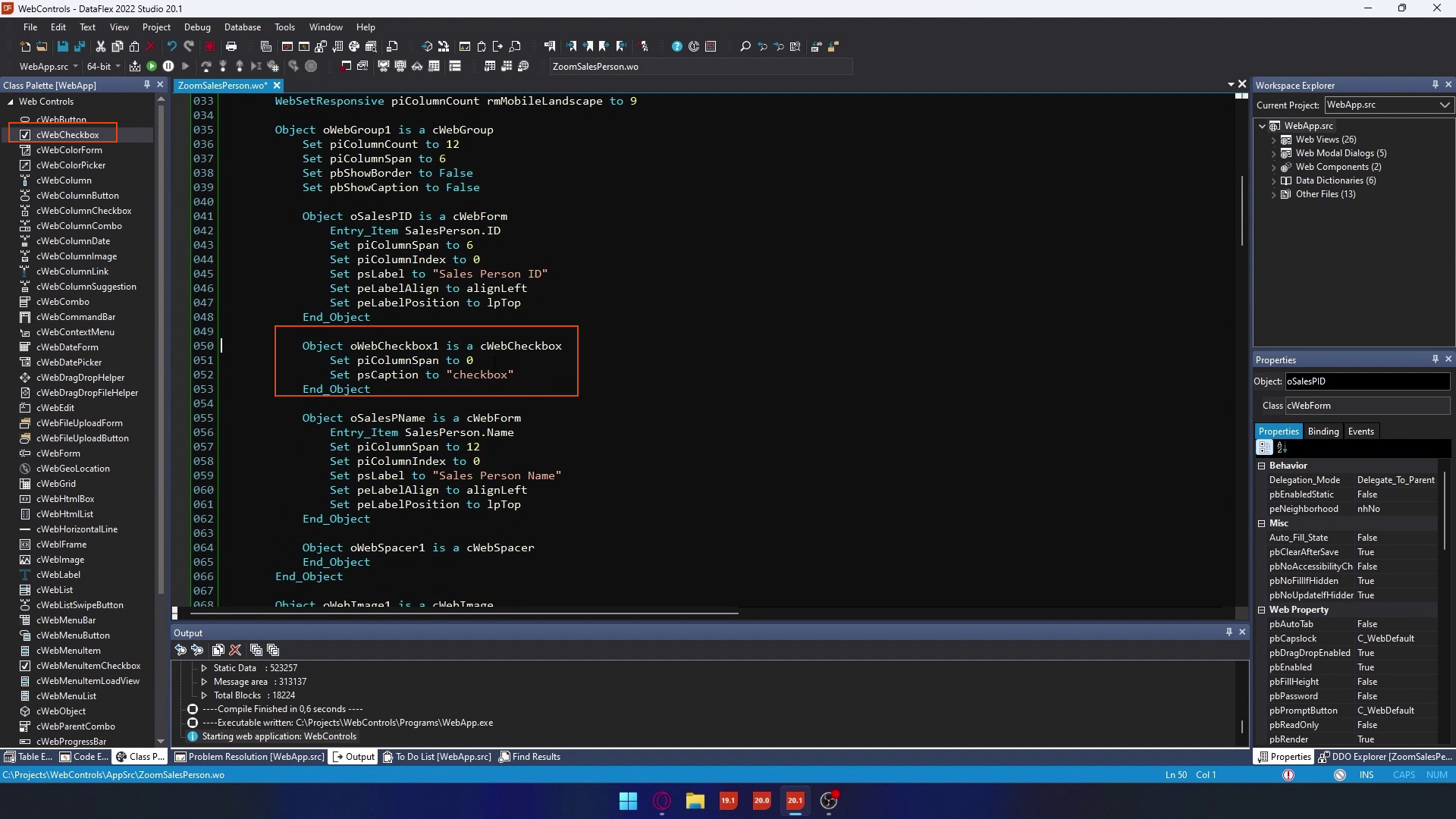
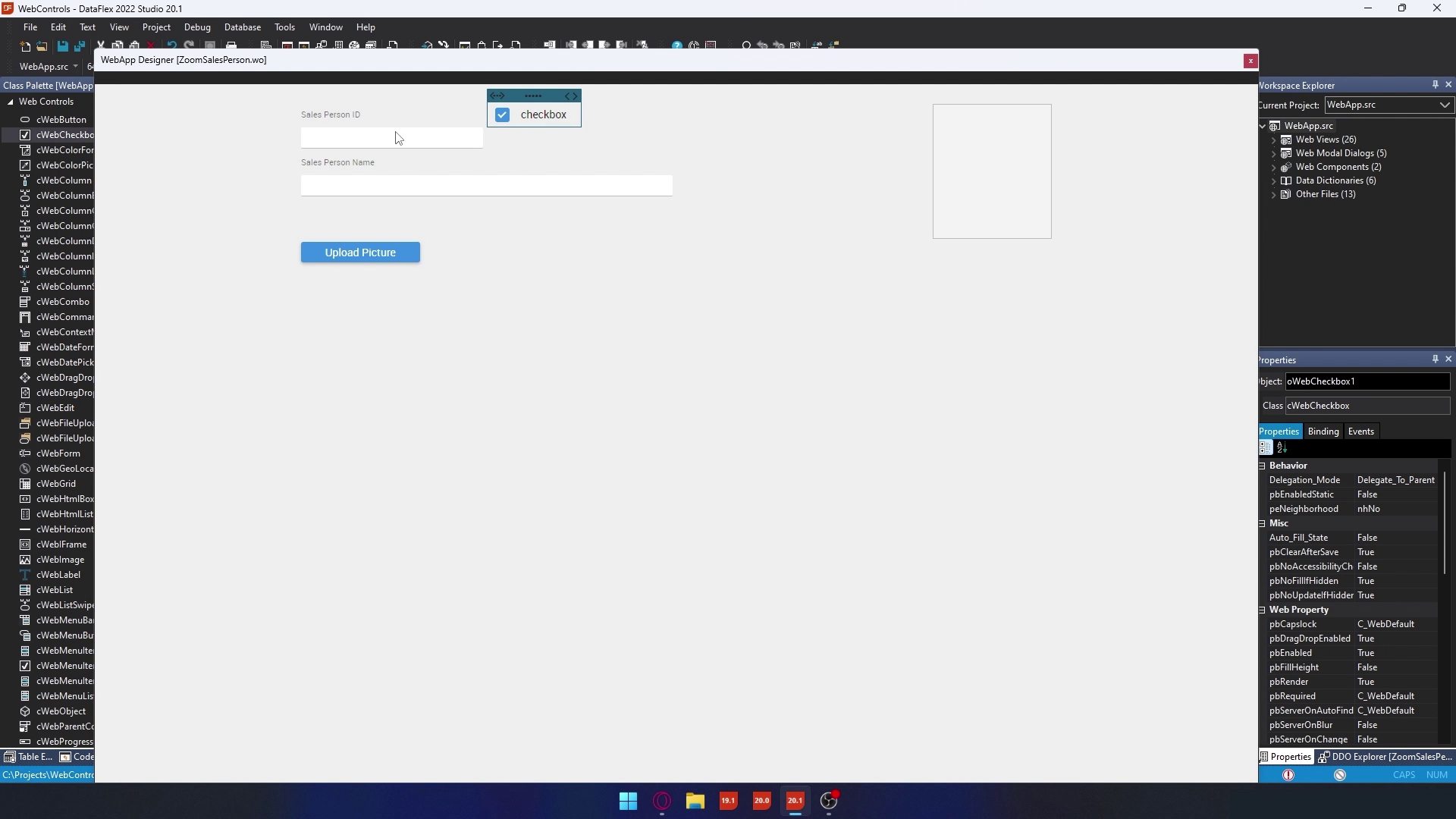
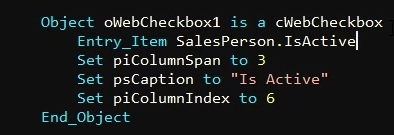
- Go to the Studio and drag a WebCheckbox right after the Salesperson ID webform.

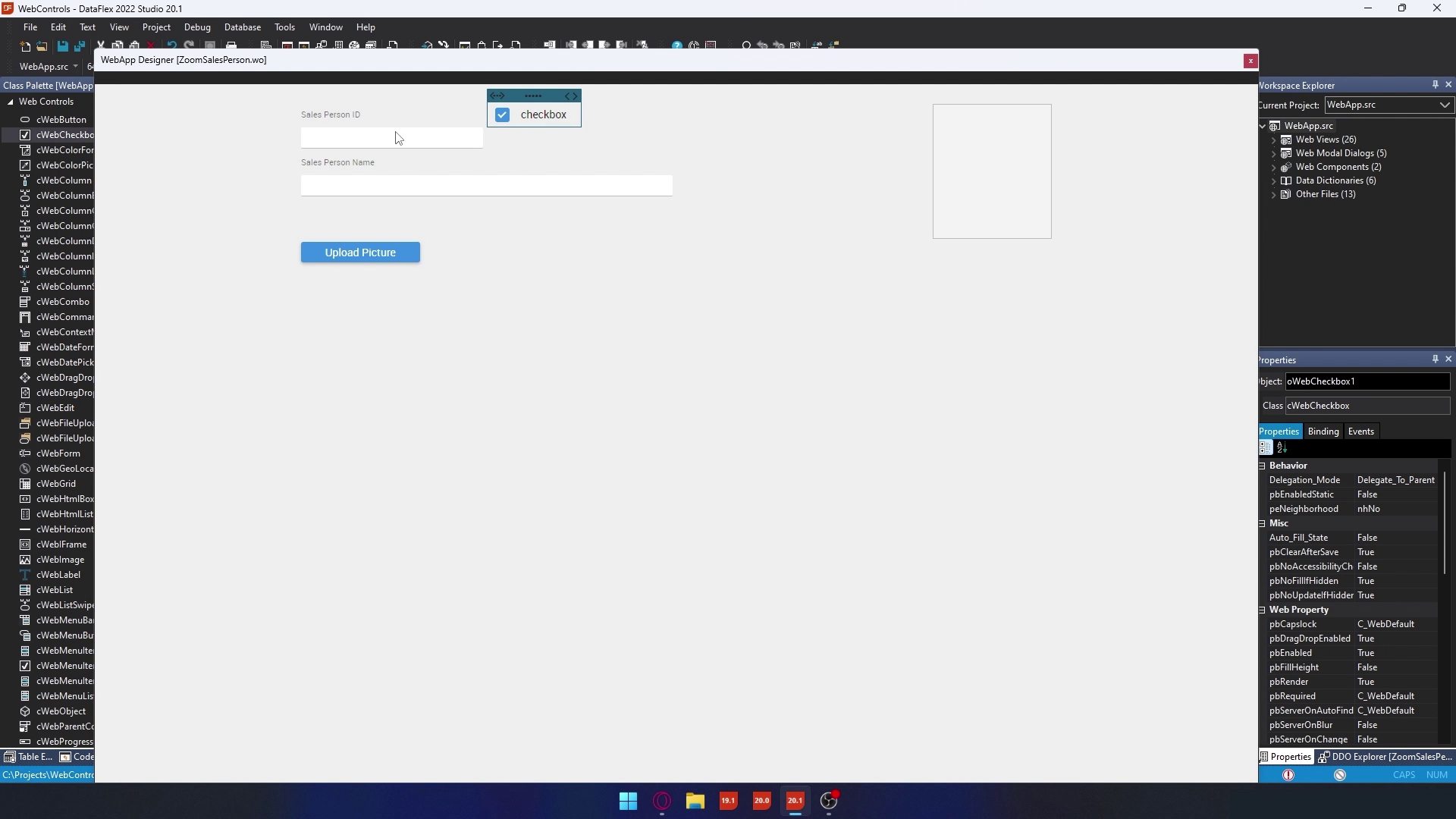
- I resized the WebCheckbox so that it comes right after the WebForm.

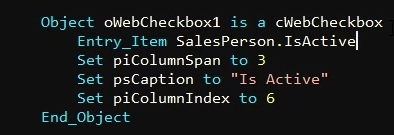
- Let’s add the Entry_Item to the IsActive column of the Salesperson.

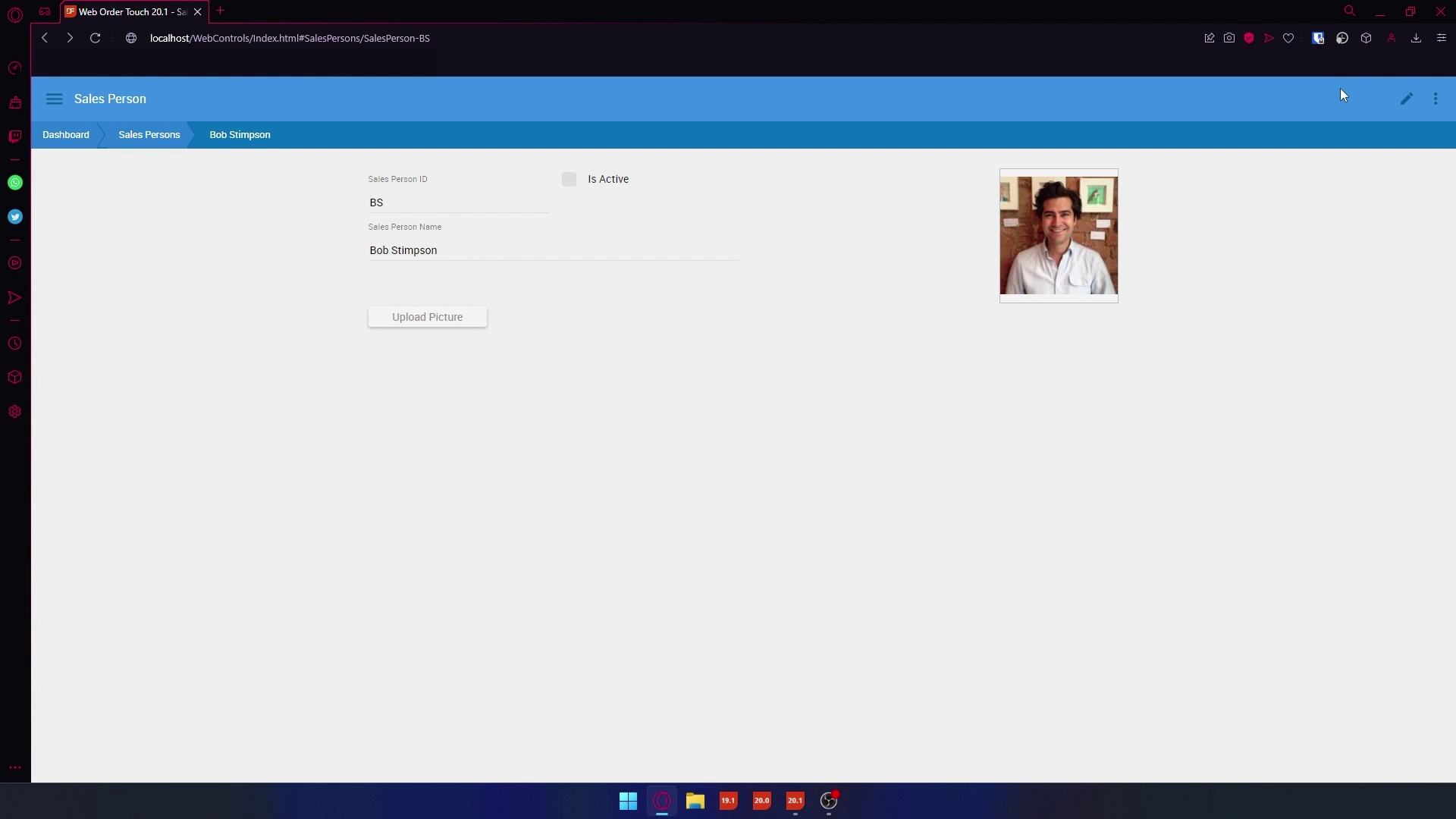
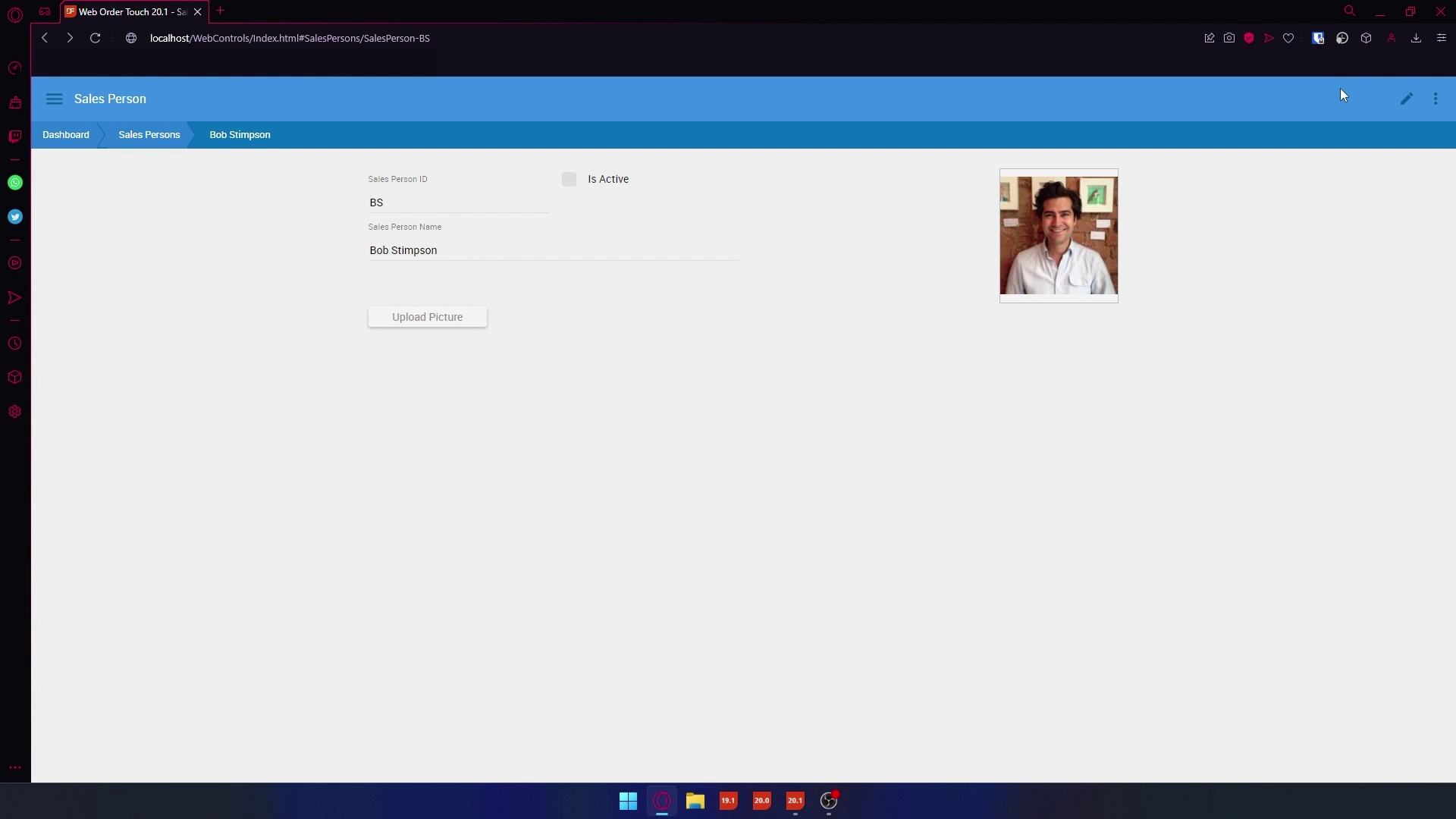
- Now compile and let's see the result.

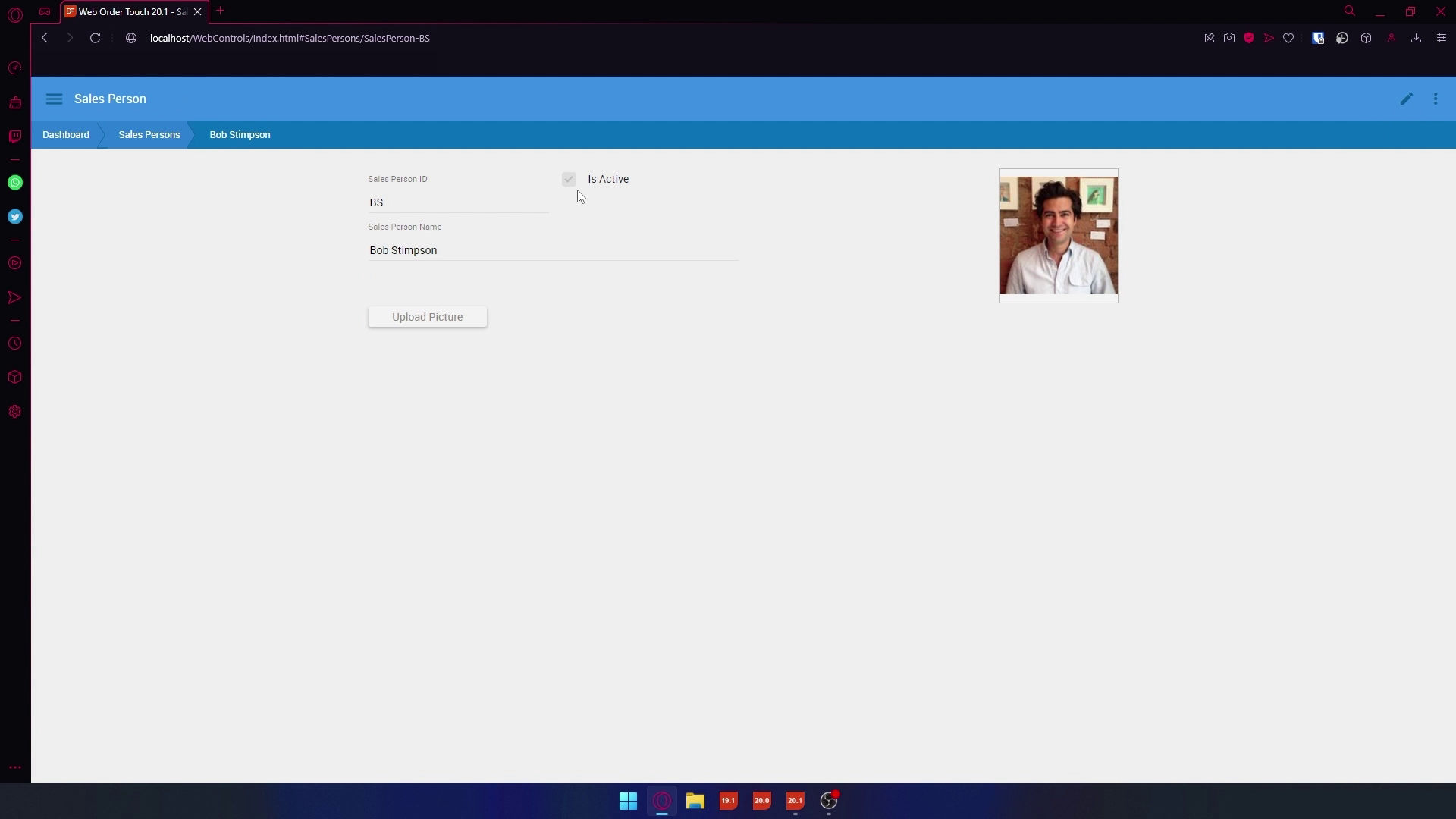
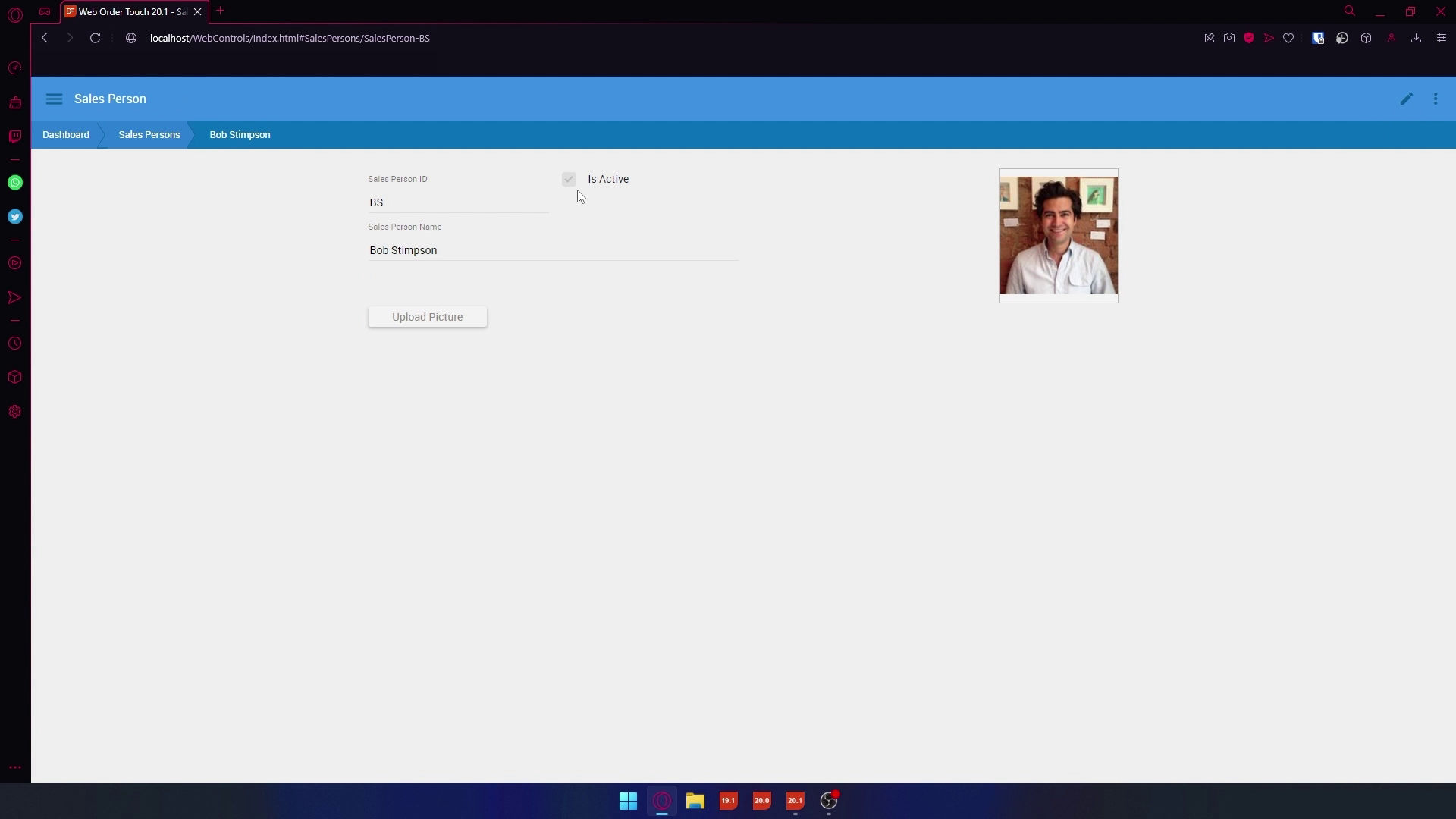
- As you can see there is now a checkbox, let's turn off readonly, click the checkbox, and save it.
- If we go back to that SalesPerson you will see that it is still checked.