Getting to know the Web Controls
Lesson 20 - cWebForm
In this lesson we will take a look at the WebForm control. The WebForm control is one of the most frequently used classes among all the classes. It serves as the primary tool for data entry and is relatively straightforward to utilize. You can employ this class either to display or edit a single line of text or to edit a single database column.
DEMONSTRATION
- We have made a new view with the wizard in the WebOrderMobile Example.

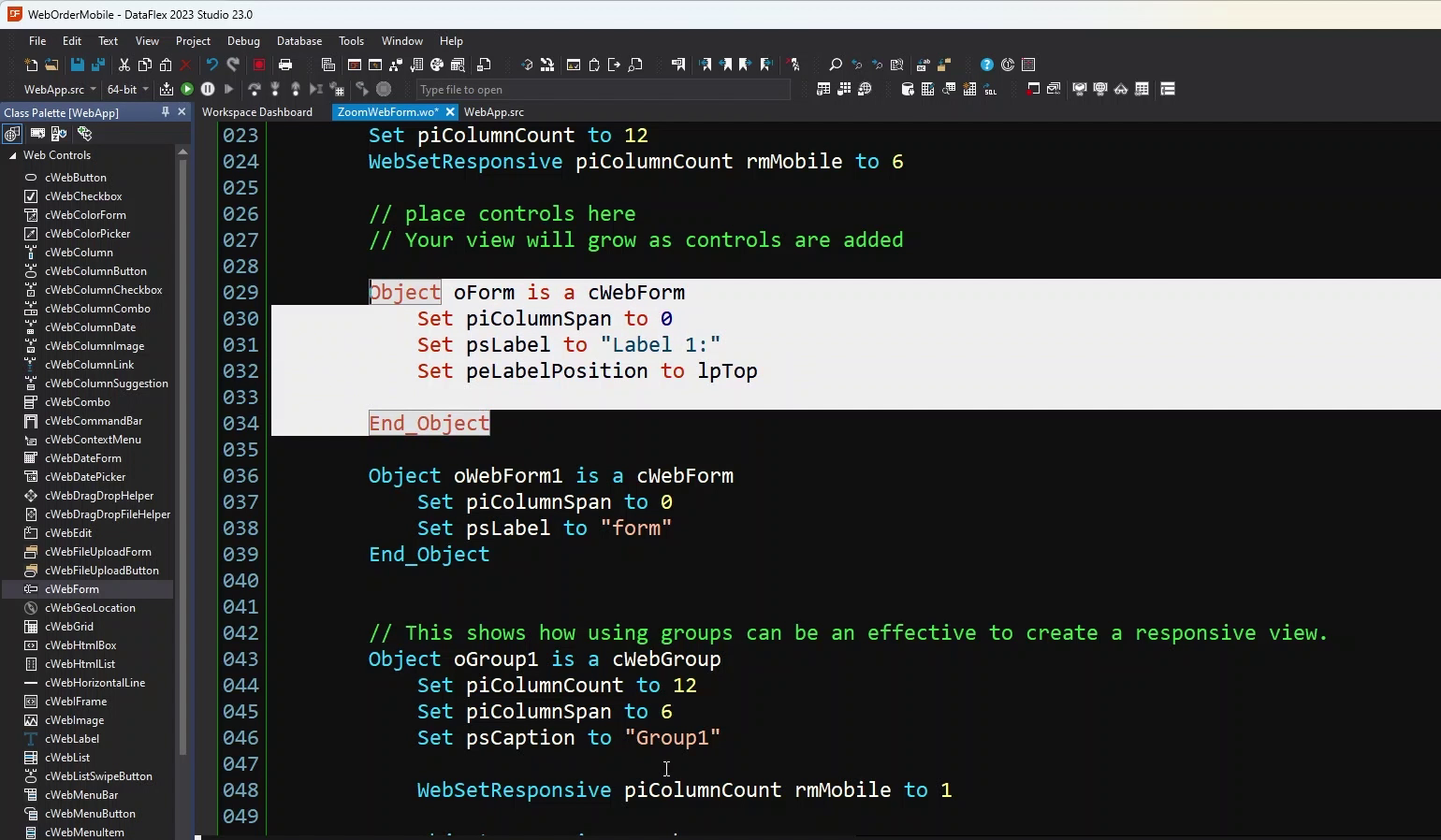
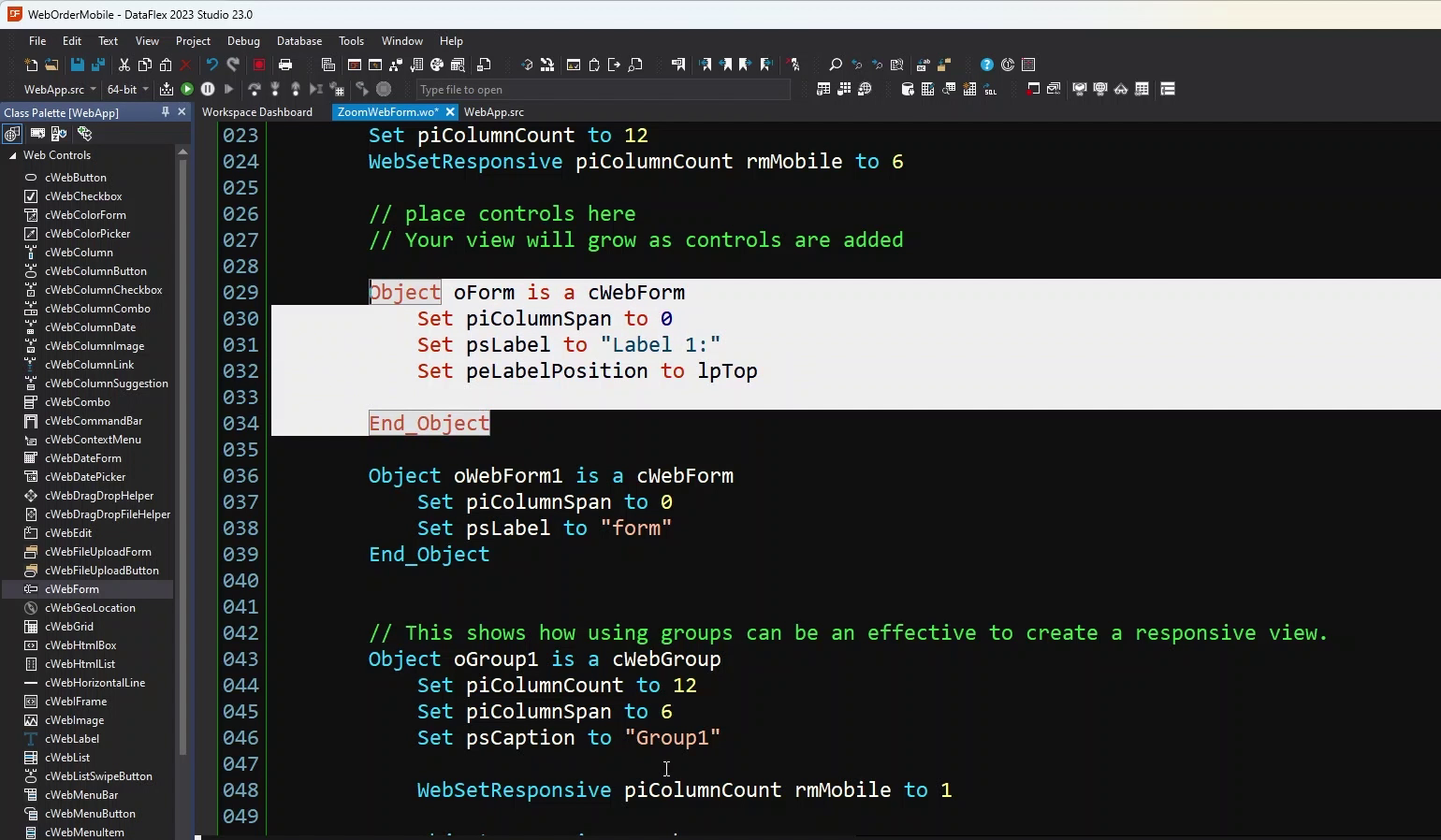
- The WebForm class can be added using the class palette, or you can type the code manually.
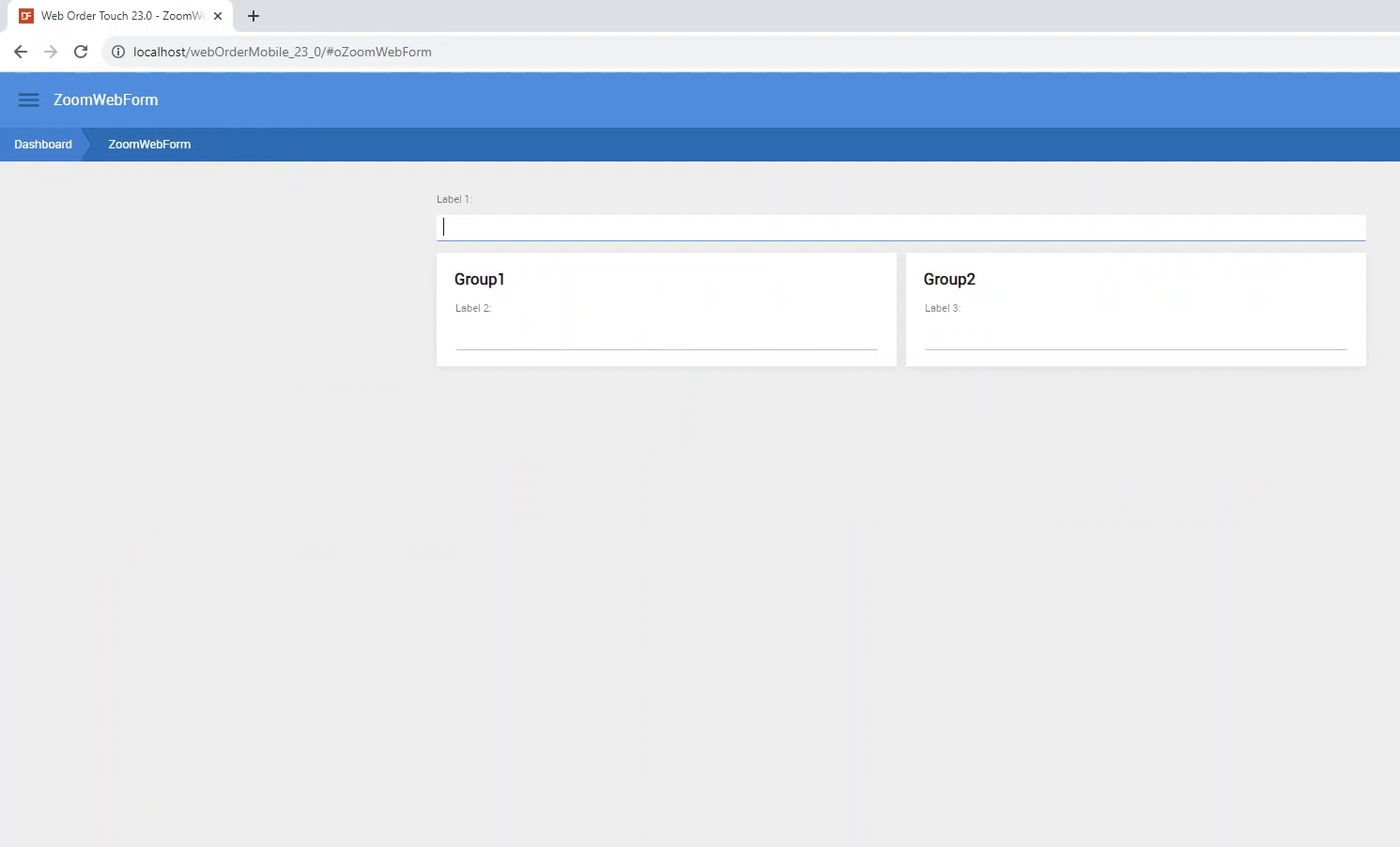
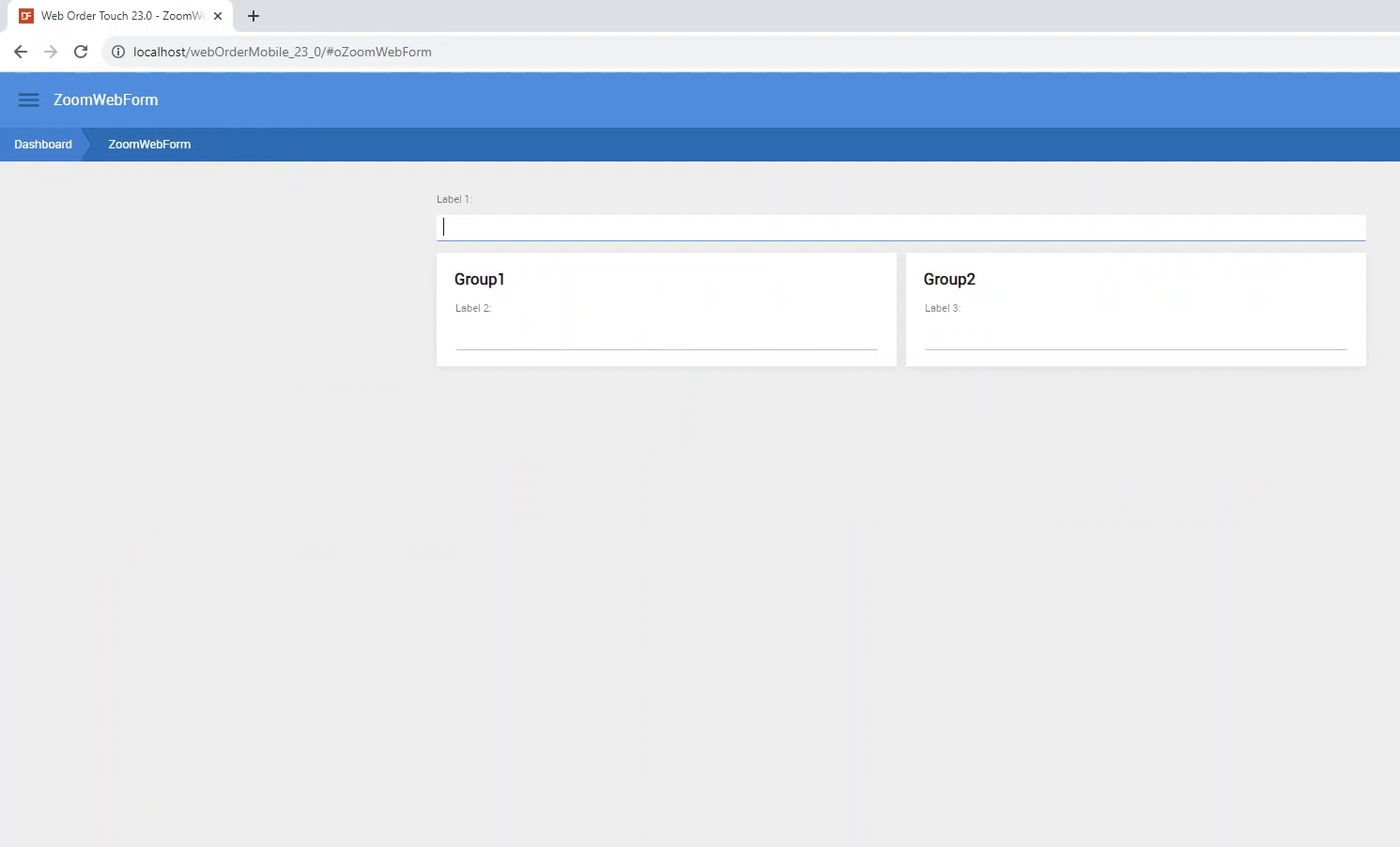
- When creating a new view with the wizard, a couple of WebForms will be automatically generated.

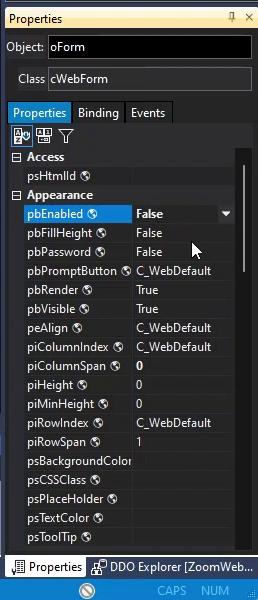
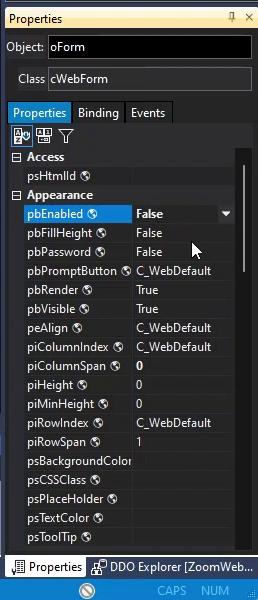
- If you wish to modify any behavior of the webform, you can open the control panel via the studio or by using the shortcut 'CTRL + 2'.
- Here you can observe all the properties of the WebForm and edit them where you like.

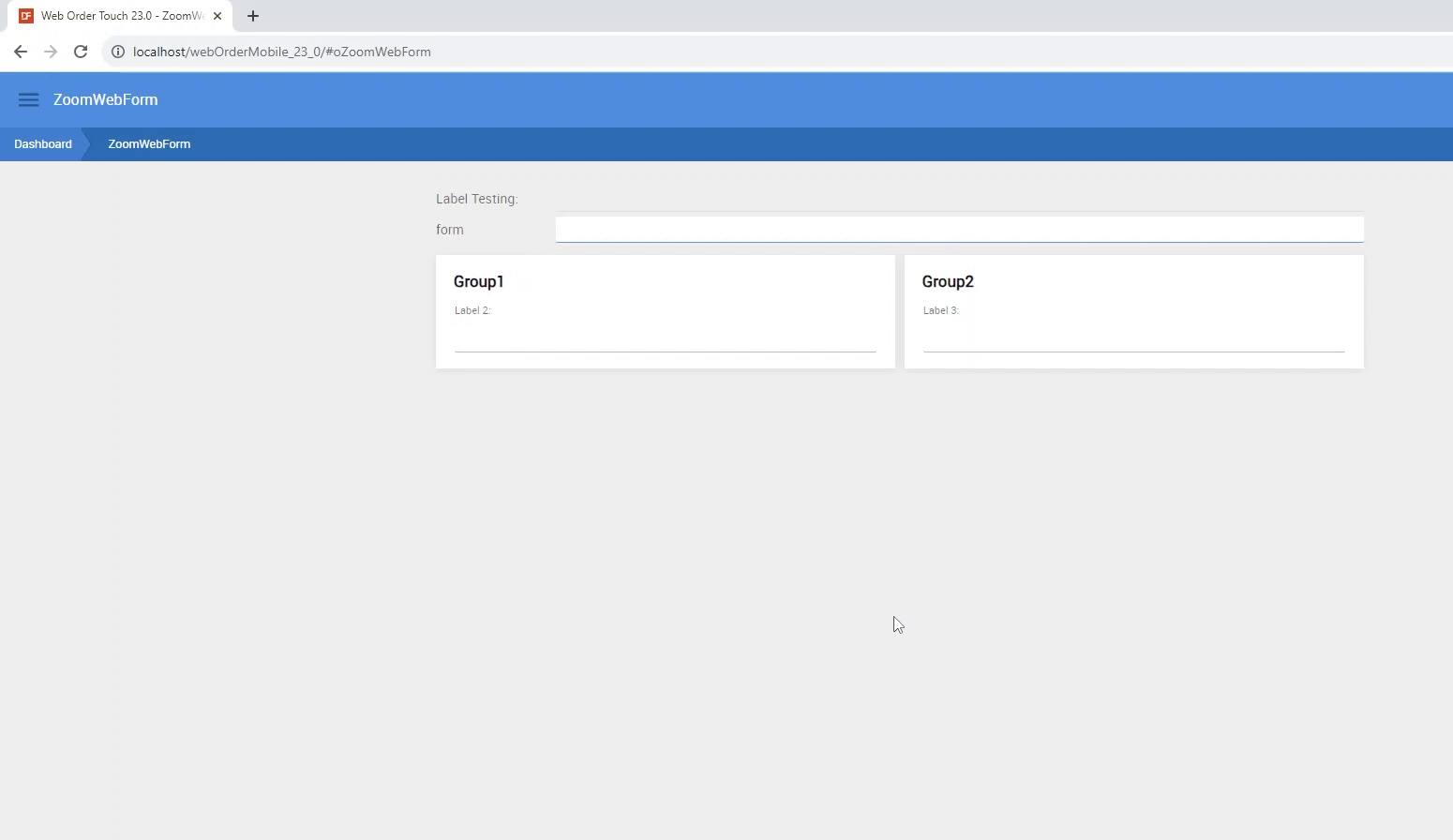
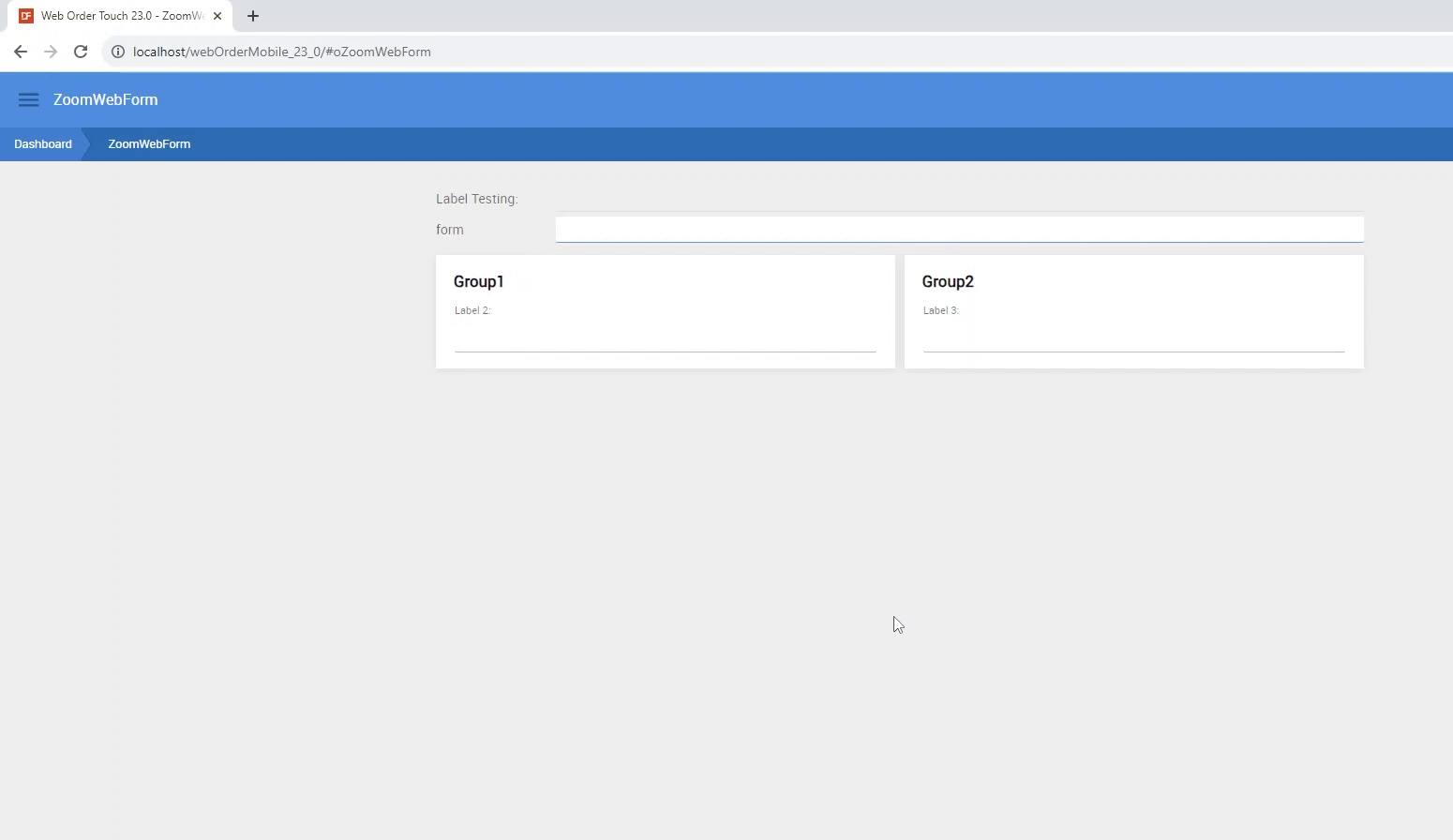
- As you can see, I now have changed the “pbEnabled” Boolean, the “peLabelPosition” to “lpLeft” and the “psLabel” to “Label Testing”.
- When we now compile the webapp, you can see it changing in the view.