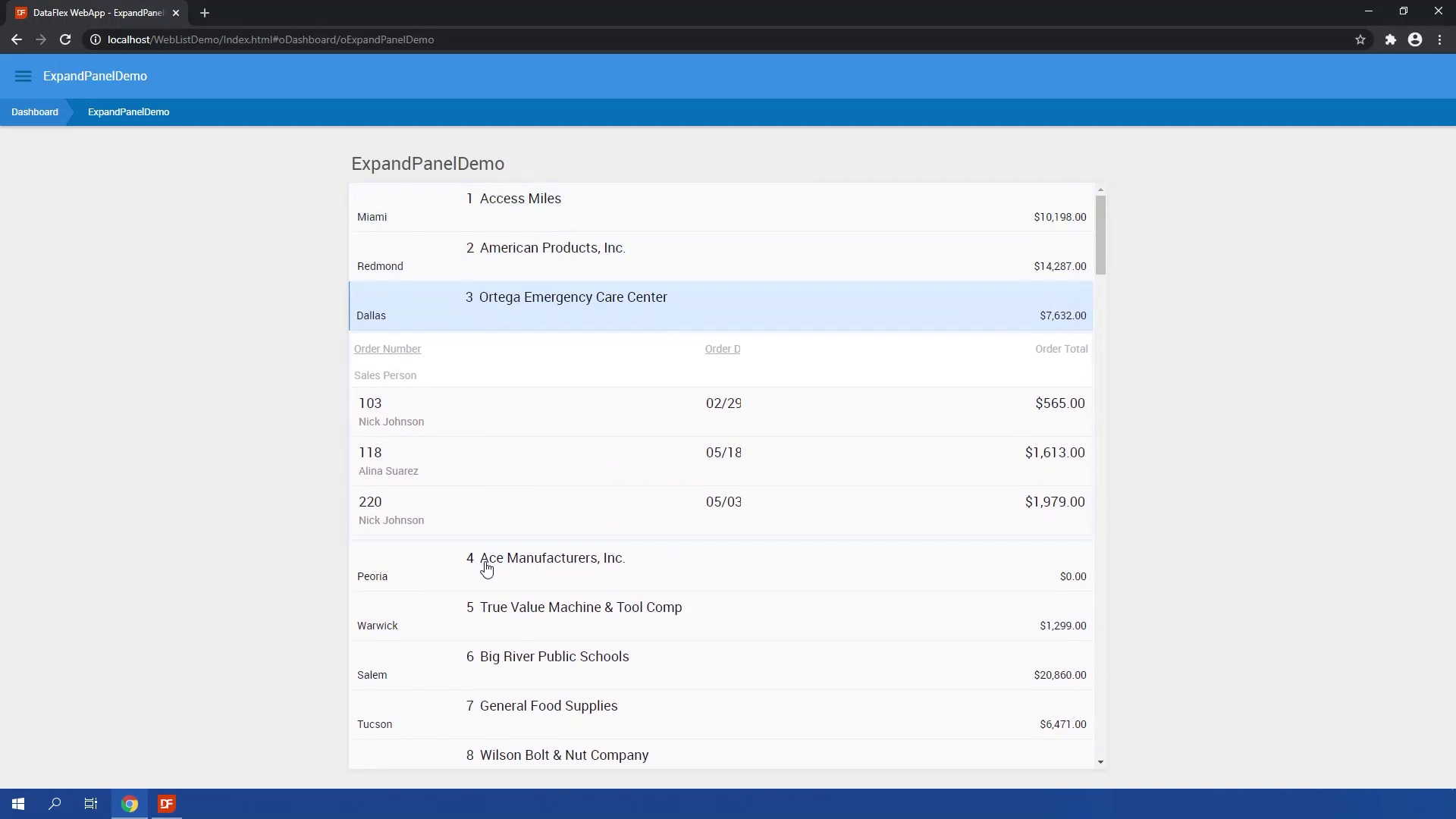
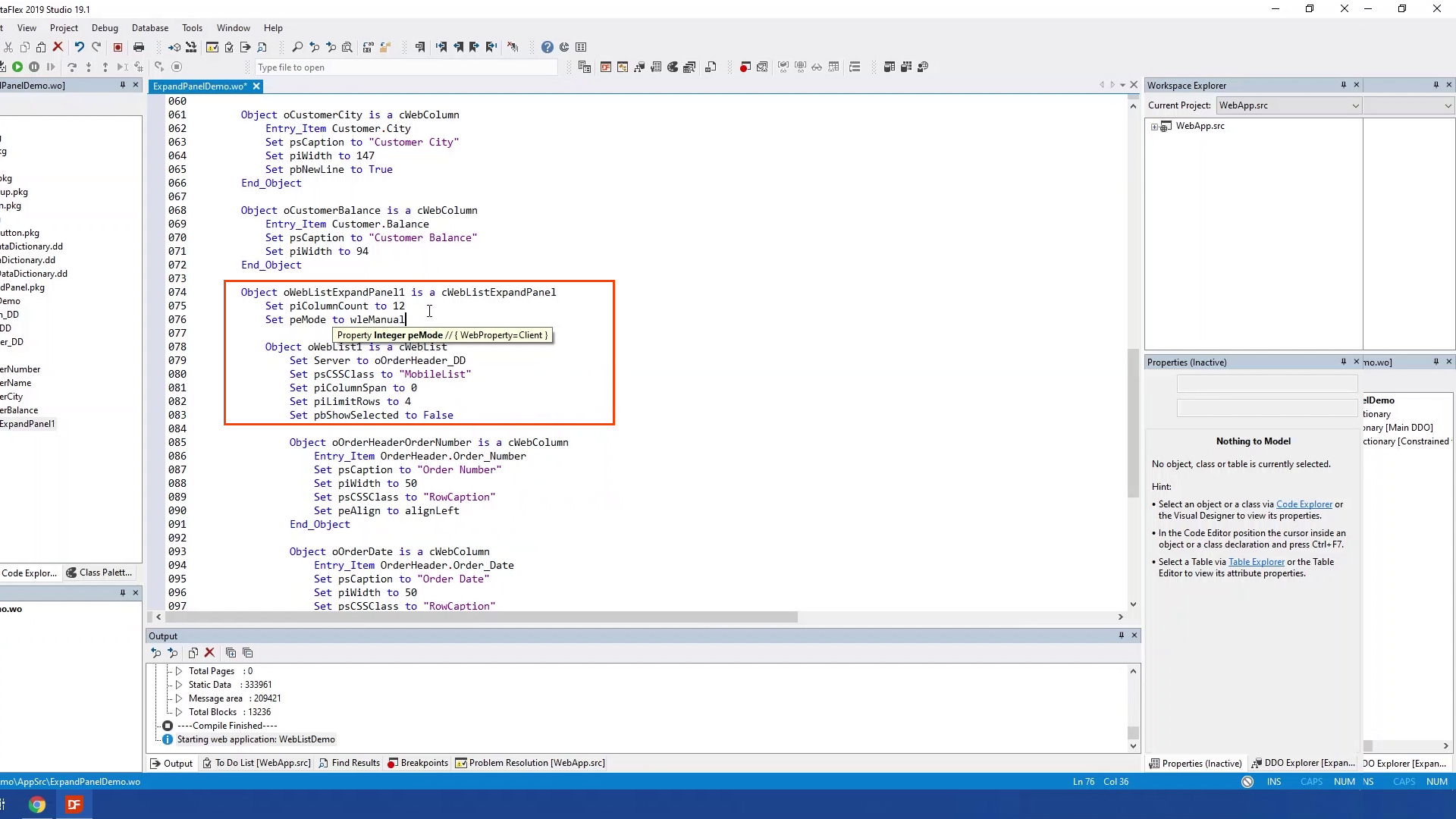
The WebListExpandPanel is a panel that can be expanded with a row click. In the panel you could show more info about the row. The WebListExpandPanel should be a direct child of a weblist which means it needs to be in side of the Weblist object. The panel expands and collapses based on the property peMode. peMode can be set to different values, It can be set to wleOpenOnRowClickCloseOnChange which is set be default. This will opens the row that has been clicked and closes when changing the current row or clicking another row. Or it can be set to wleOpenOnRowChange this will open the current row as soon as it changes. It can also be set to wleOpenOnRowClick, this will open the current row when it is clicked, as this will only close until another row is clicked. Or it can be set to wleManual which will not open or close manually. Open and closing is done by sending ExpandRow or Collapse.
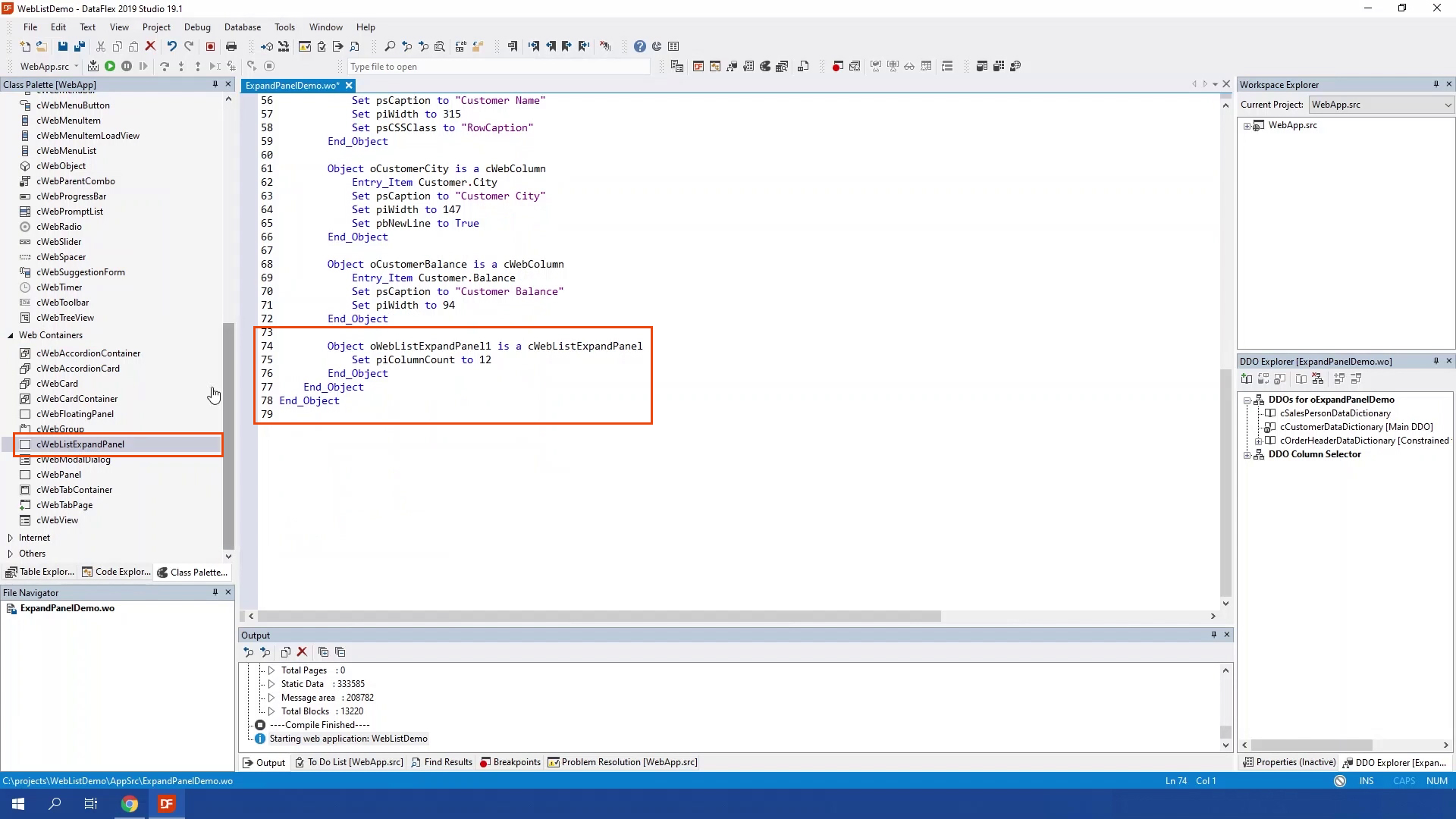
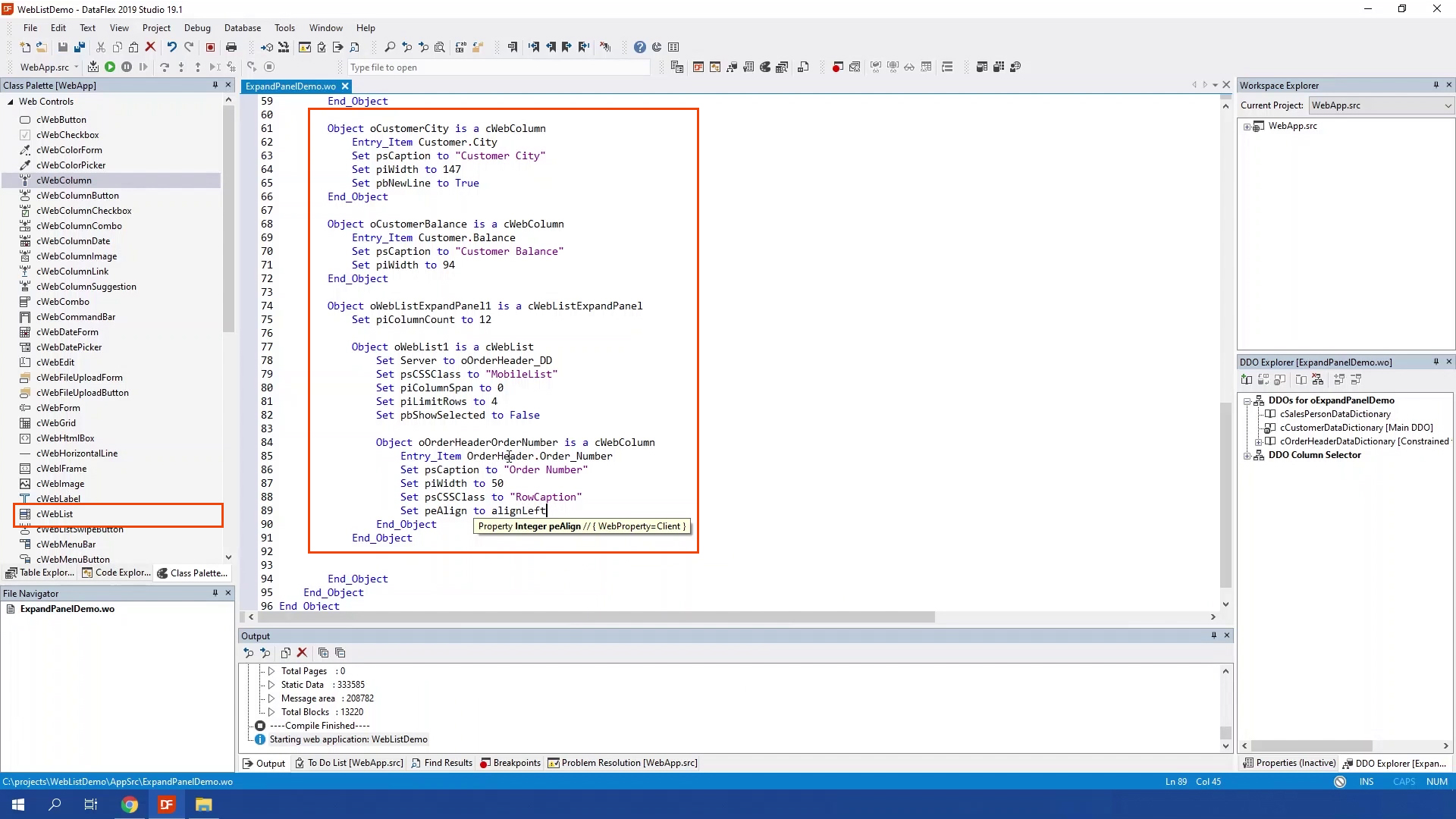
Now let’s show you how to use the WebListExpandPanel.
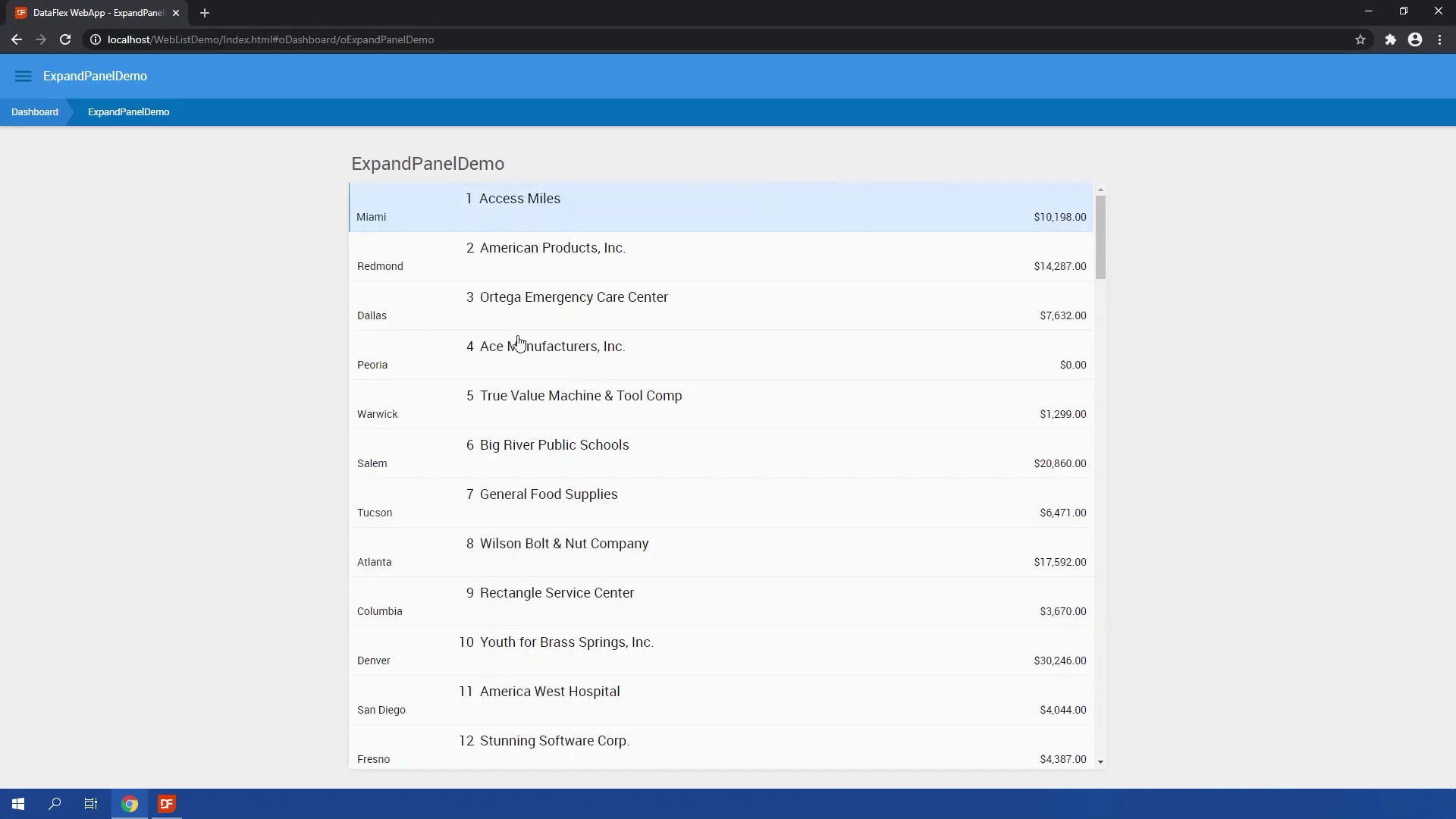
DEMONSTRATION









Alright now let’s go to the next lesson where I will show you how to manually fill the list.