Getting the most out of the WebList
Lesson 3 - Manually filling the list
Properties like peDbGridType and pbDataAware are important when it comes to manually filling the weblist.
- peDbGridType can be set to gtAutomatic which will load the data in fixed numbers of rows. This is the default value
- It can be set to gtAllData which will load all data at once
- And gtManual which we will use in the lesson to manually fill the list
- Setting peDbGridType to gtManual will trigger the OnManualLoadData where u can manually fill the list with writing your own code
- Even though when u set peDbGridType to gtManual, the list can still be DataAware. This is where LoadGridRow and LoadGridCell come in to place
- LoadGridRow and LoadGridCell will still call procedures like OnSetCalculatedValue or OnDefineTooltip etc.
- When you don’t want to have a data aware list and want to only add a few columns based on a value, you can always fill the tWebRow yourself. This is a struct that that has a tWebCell array where you can fill in a value for every cell in the column
- The piColumnId from the cWebColumn is a handy property you can use to get the index number for the tWebCell array so you don’t have to change the code when adding or removing the column
Alright lets show you how to manually fill your list.
DEMONSTRATION
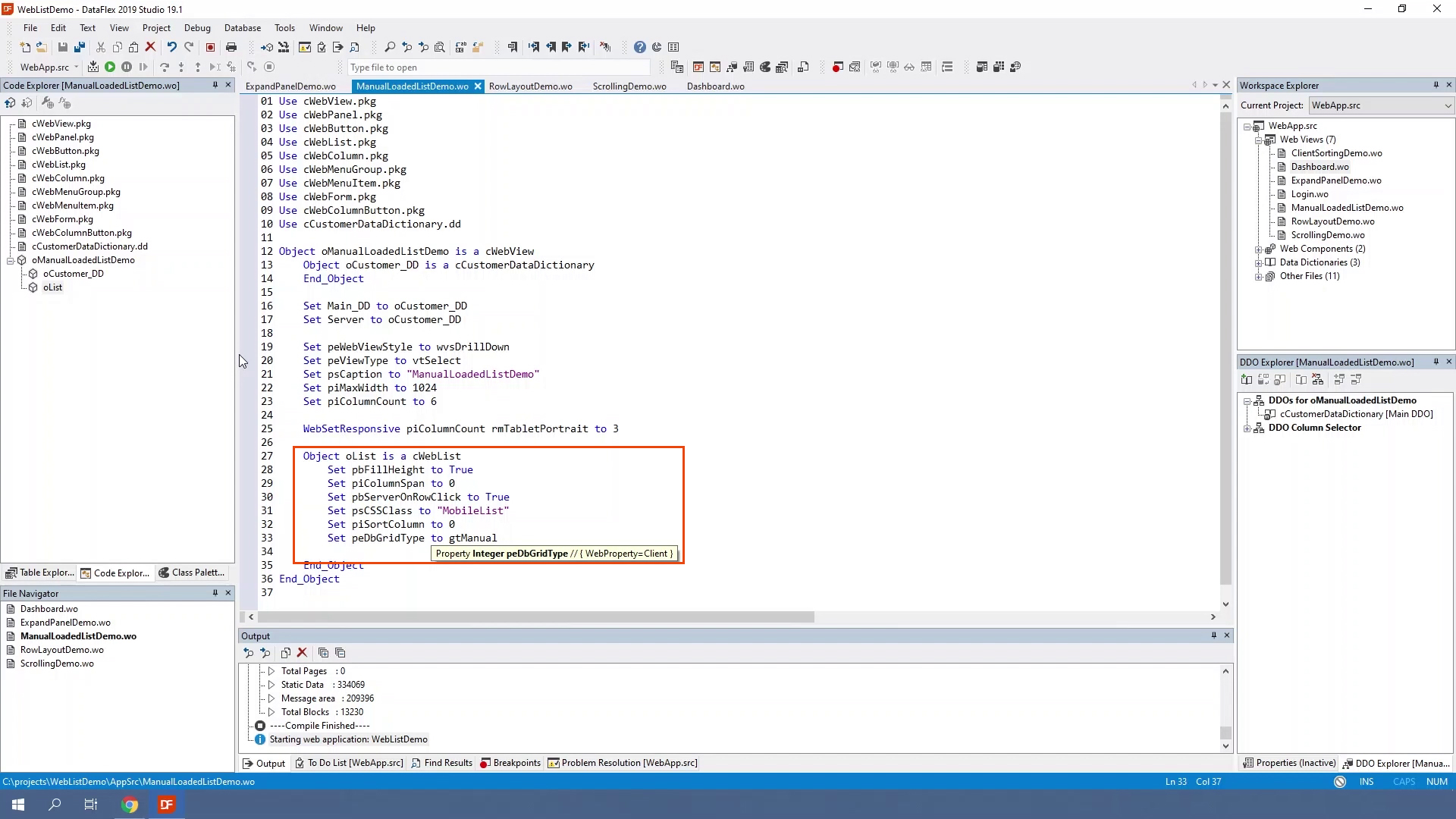
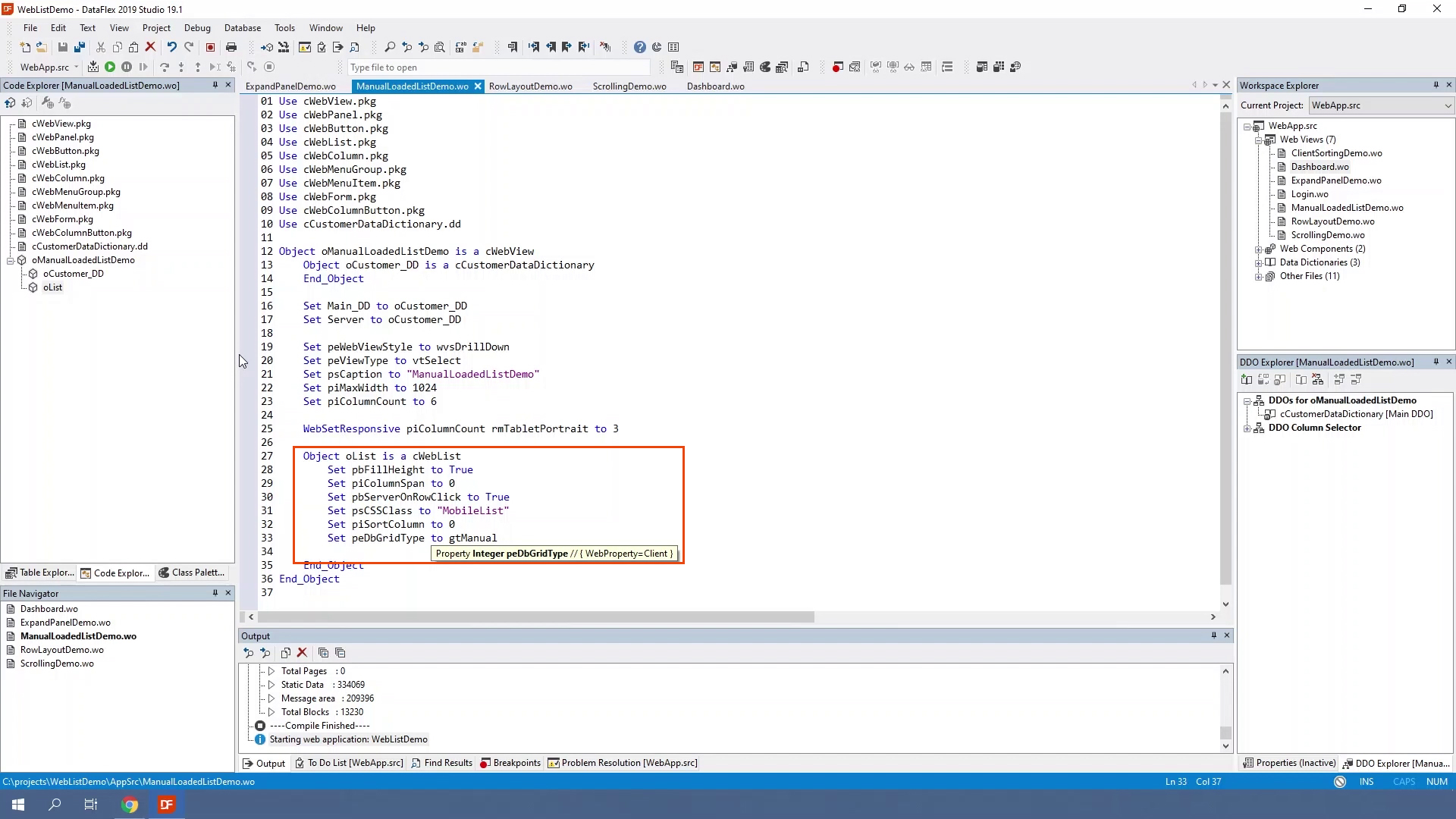
- I have setup a basic with just a list
- Let’s add the customer data dictionary from the DDO Explorer
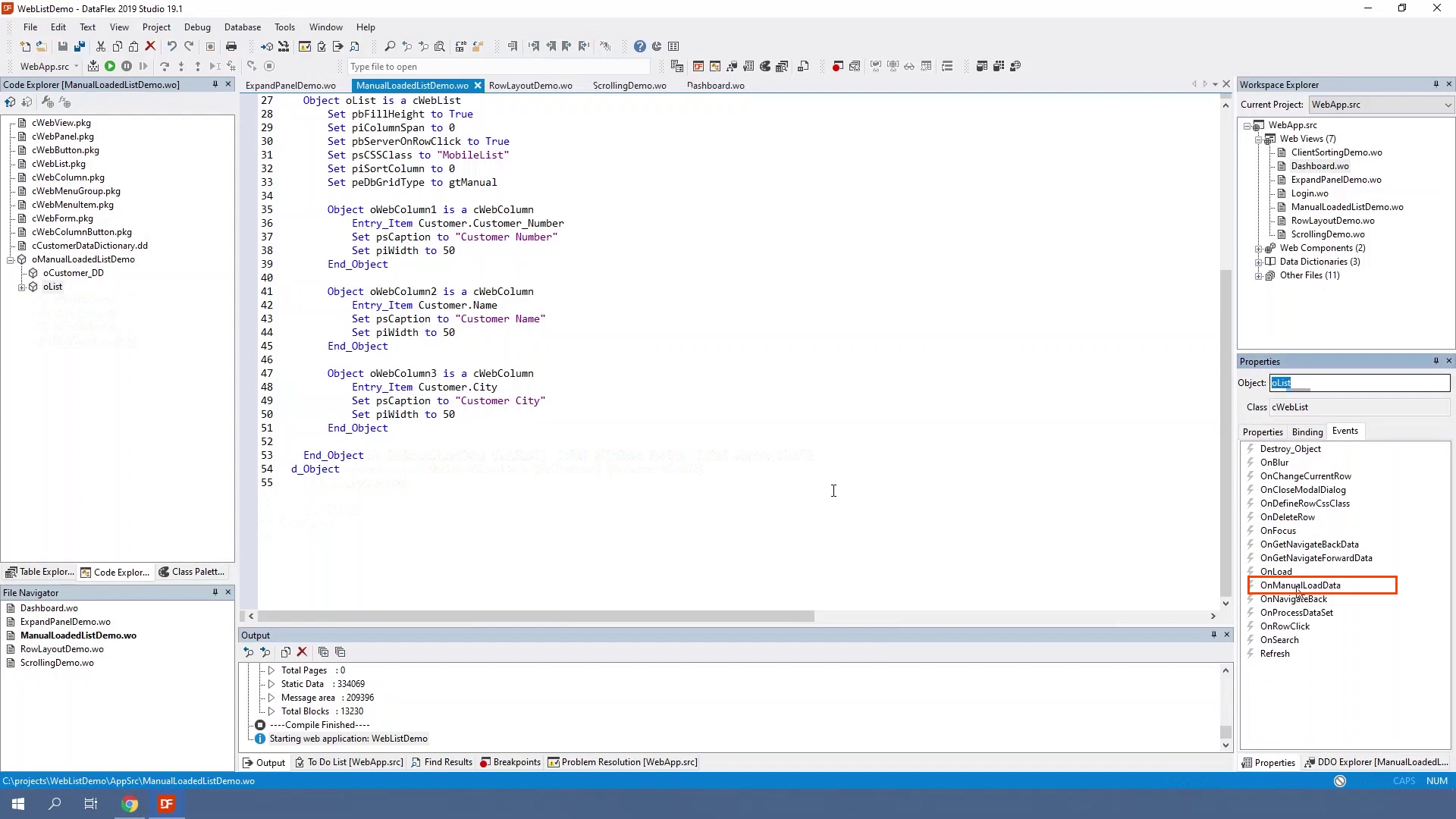
- Then let’s set the peDbGridType to gtManual of the list

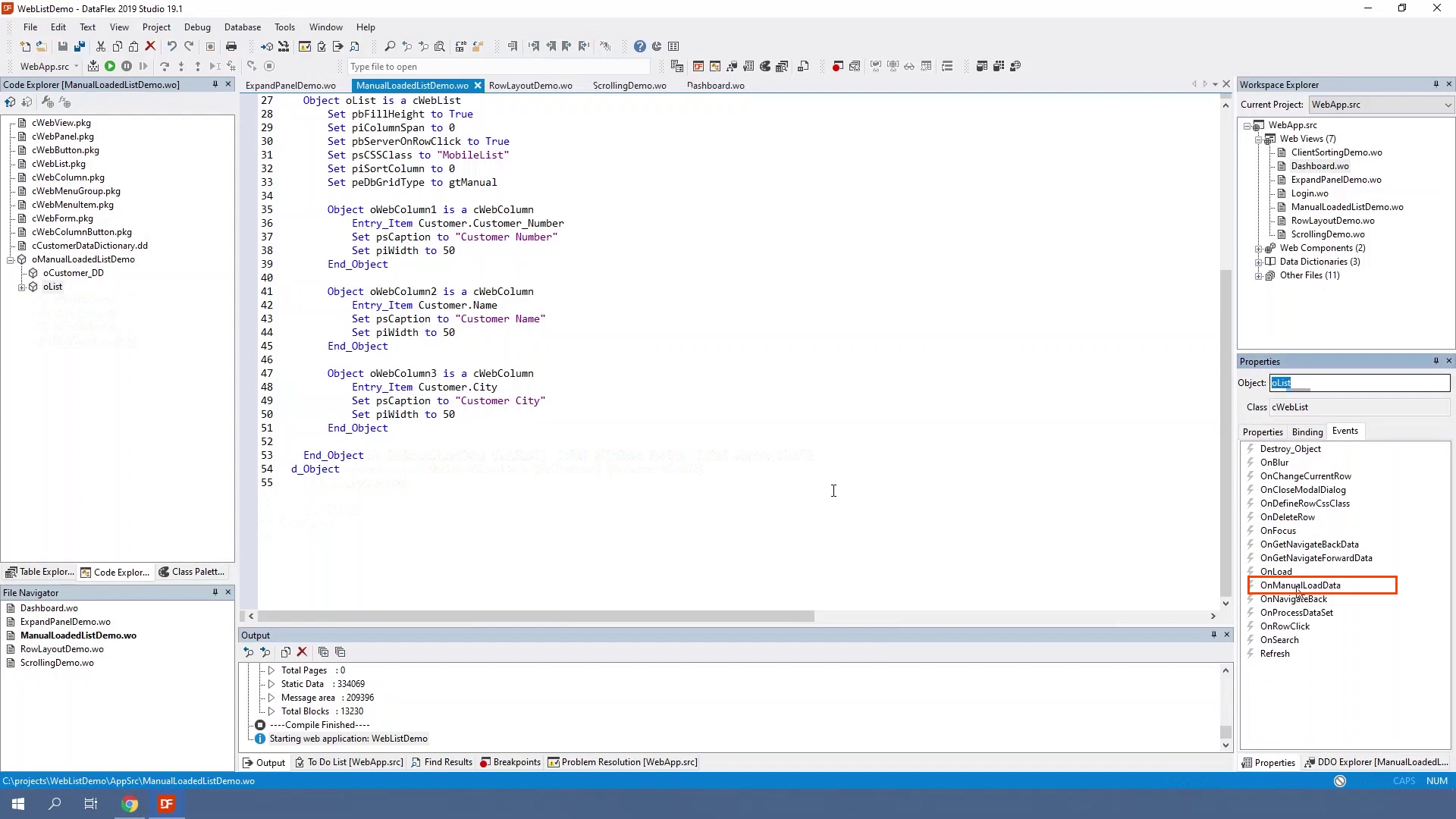
- Now let’s also add some data aware columns
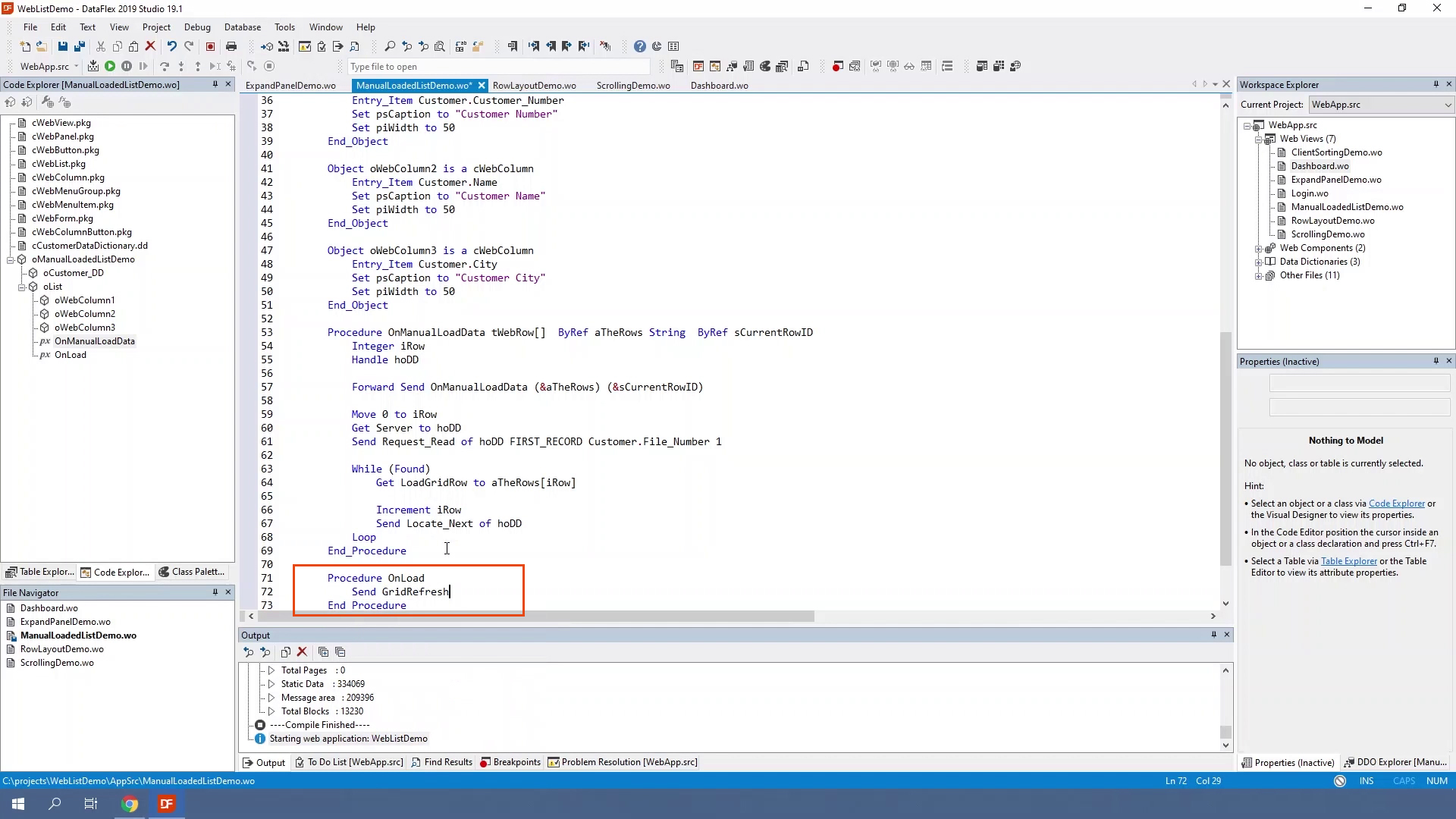
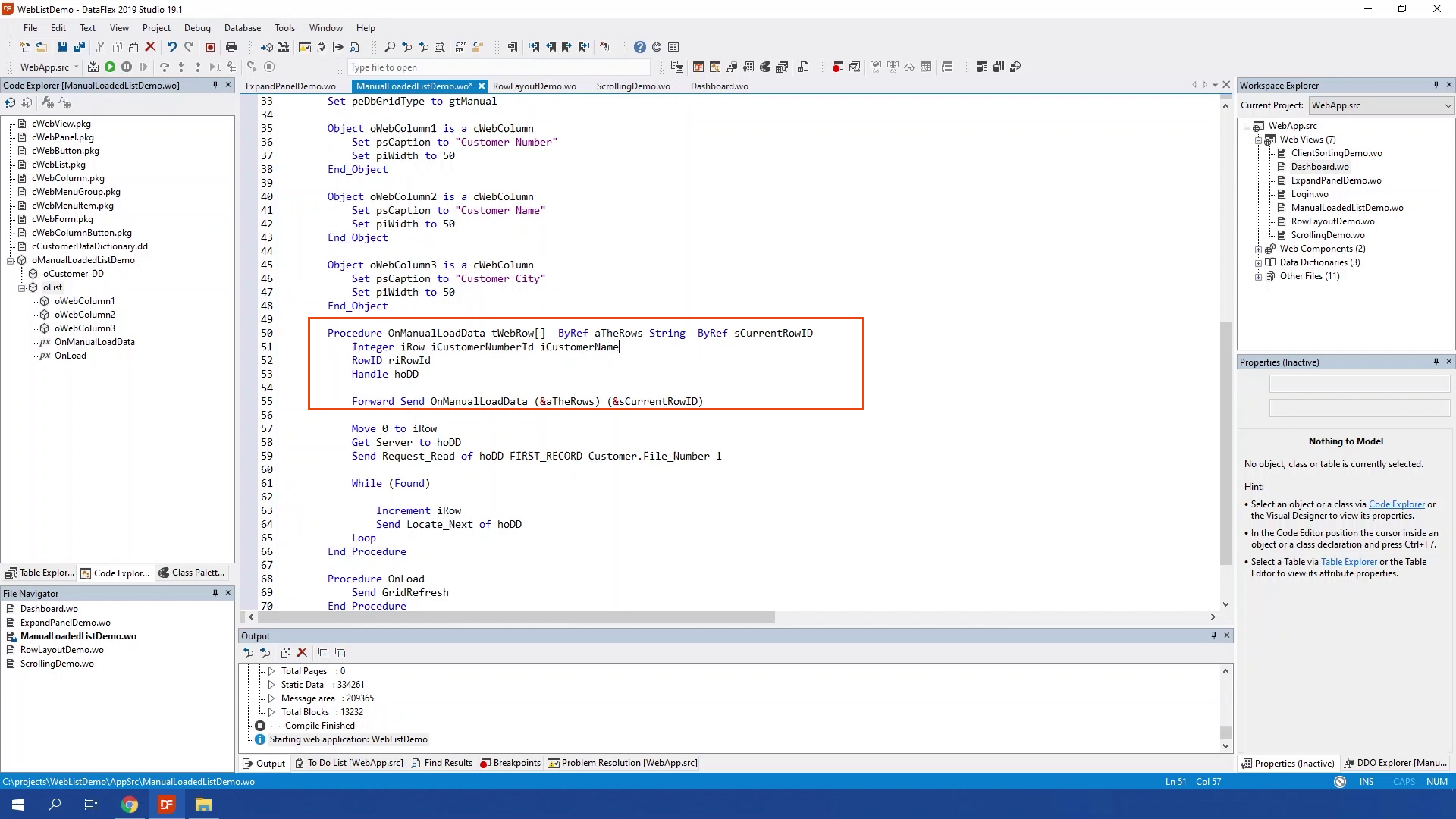
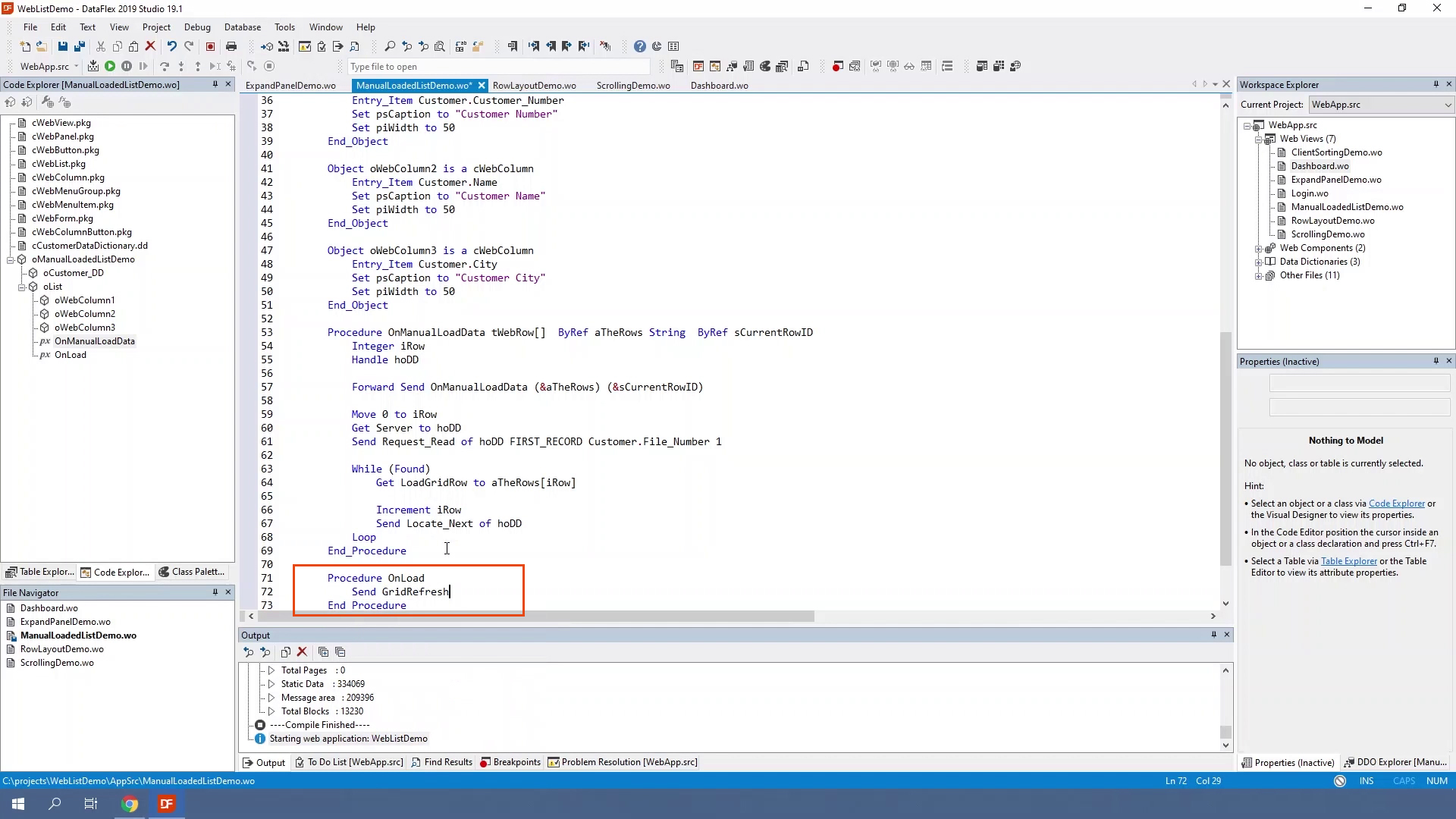
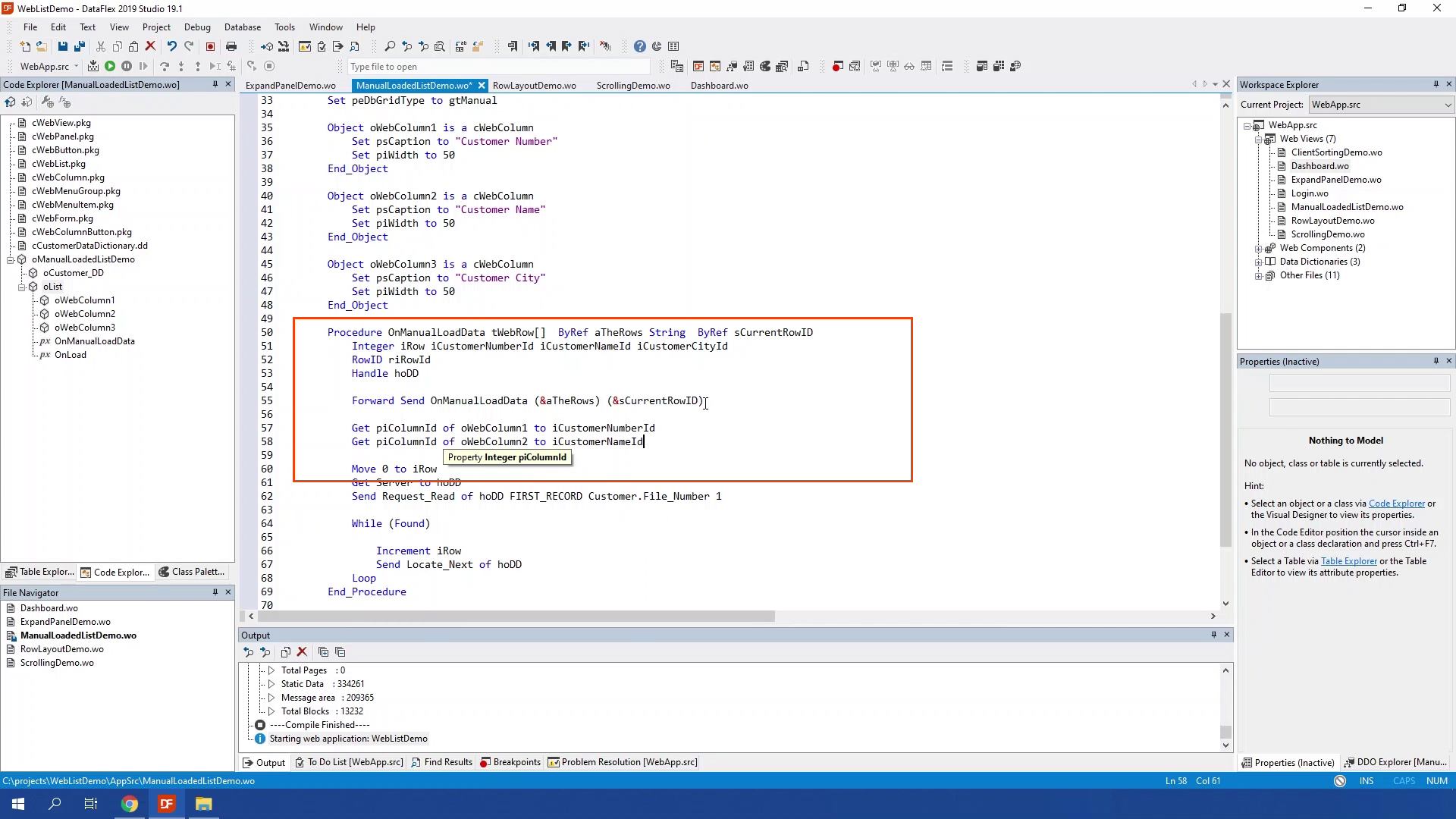
- After that lets implement the OnManualLoadData from the cWebList and add some code to fill the list

- Now let’s also implement the OnLoad procedure where we call GridRefresh to fill the list

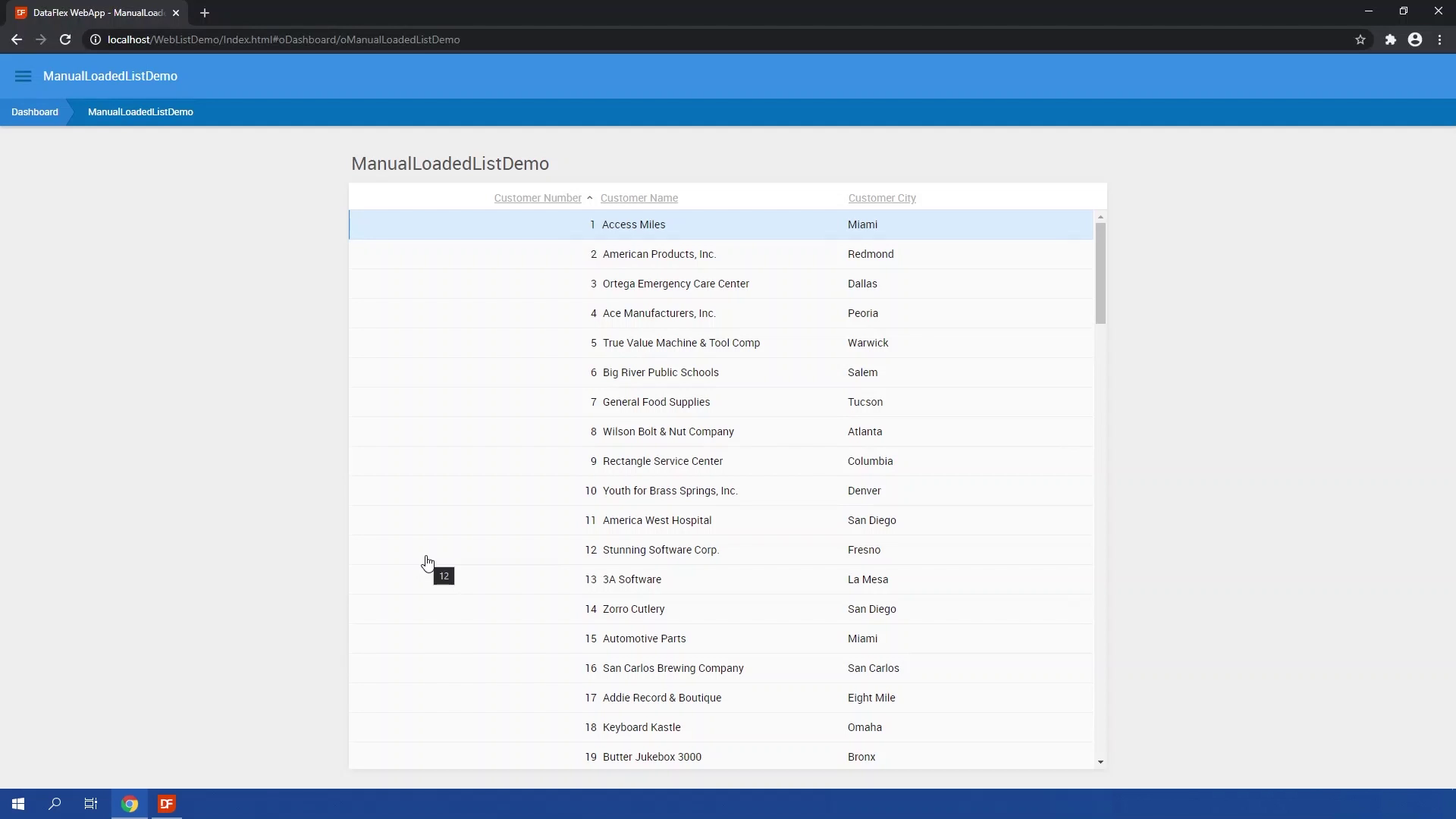
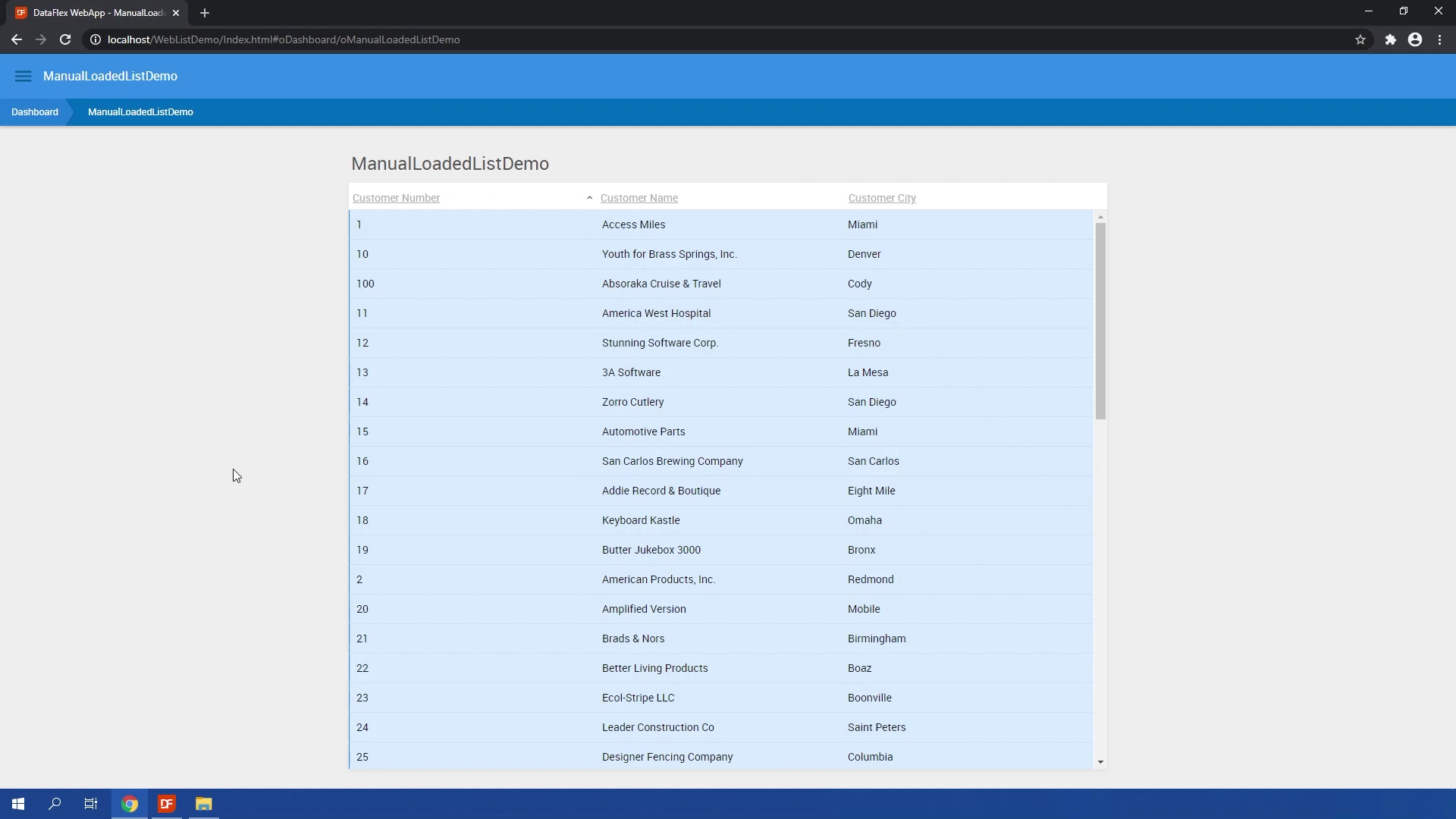
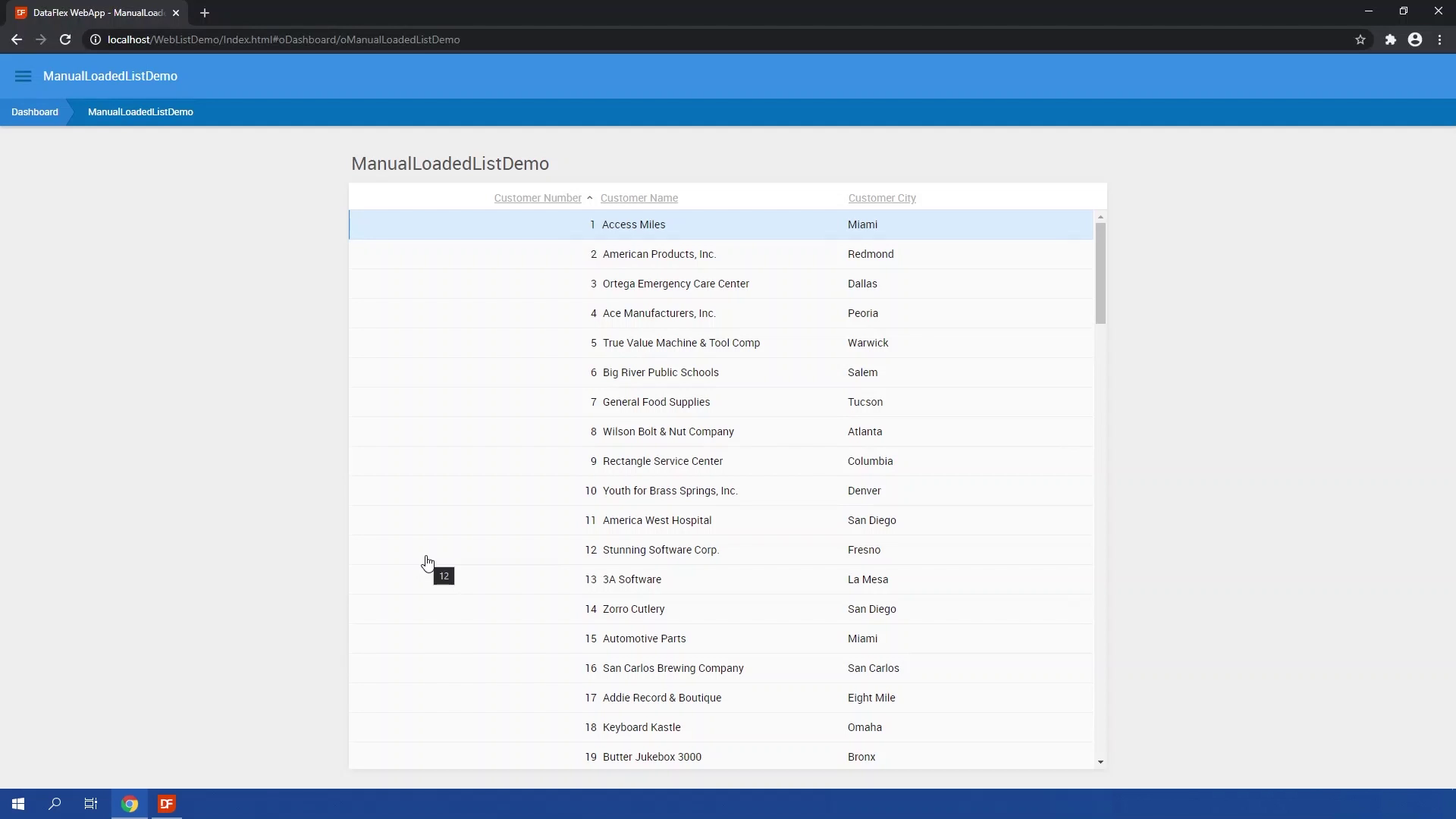
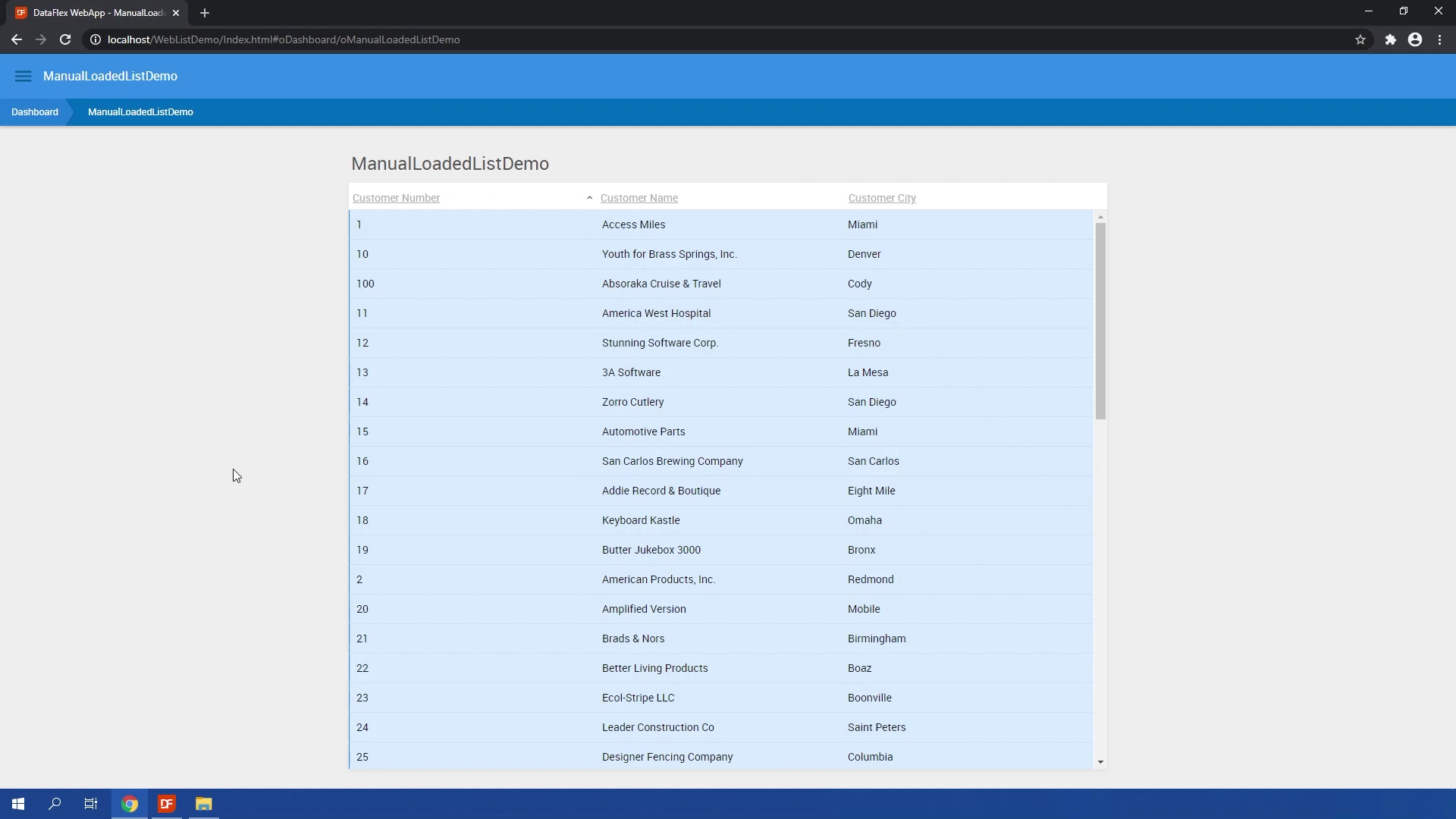
- As you can see the list is still filled even though we have filled it manually with code

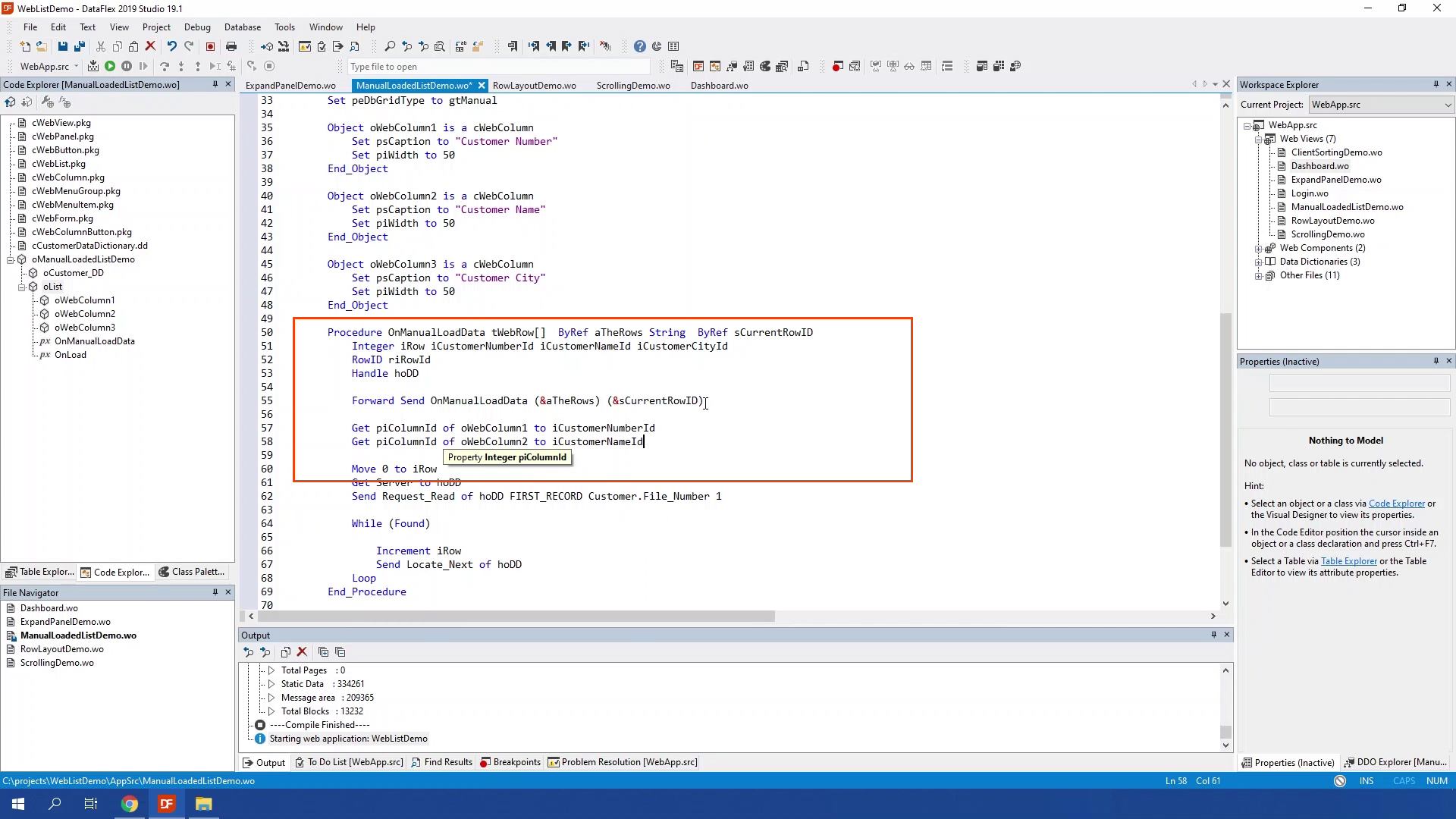
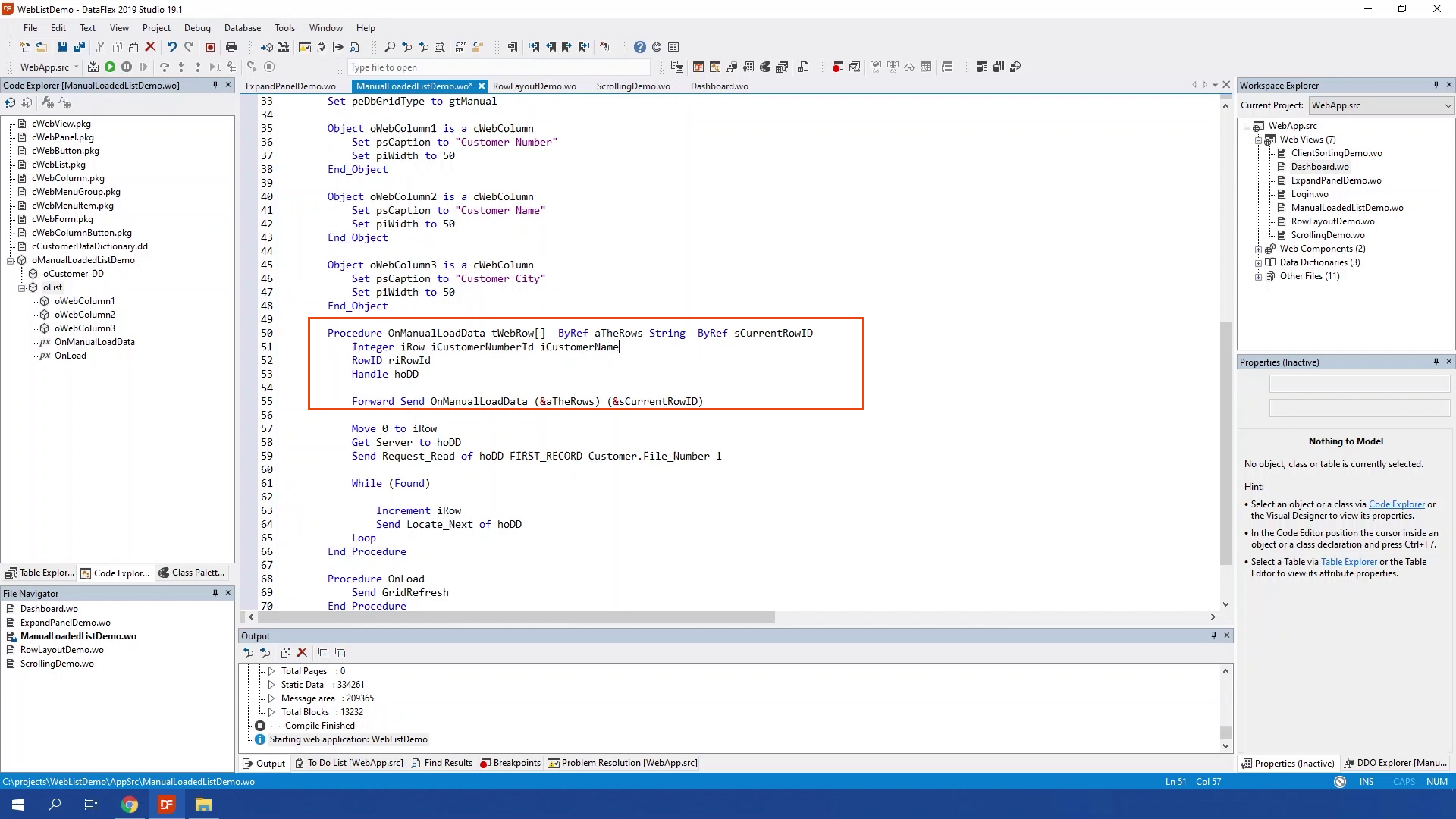
- Now lets try and make the columns not data aware and fill them ourselves with some code in the OnManualLoadData

- Here I will be using the piColumnId to automatically know what column index this will be in the struct array


Alright that how you manually fill the list, now lets go to the next lesson where I will show you more about horizontal scrolling!