Getting the most out of the WebList
Lesson 5 - Infinite Scrolling
Standard weblist have Infinite scrolling enabled. This means that the data will be loaded in chunks of data. You can see that when scrolling through a list that the scroll bar jumps a bit. This means that the next chuck of data is loaded. There are 3 ways of disabling infinite scrolling.
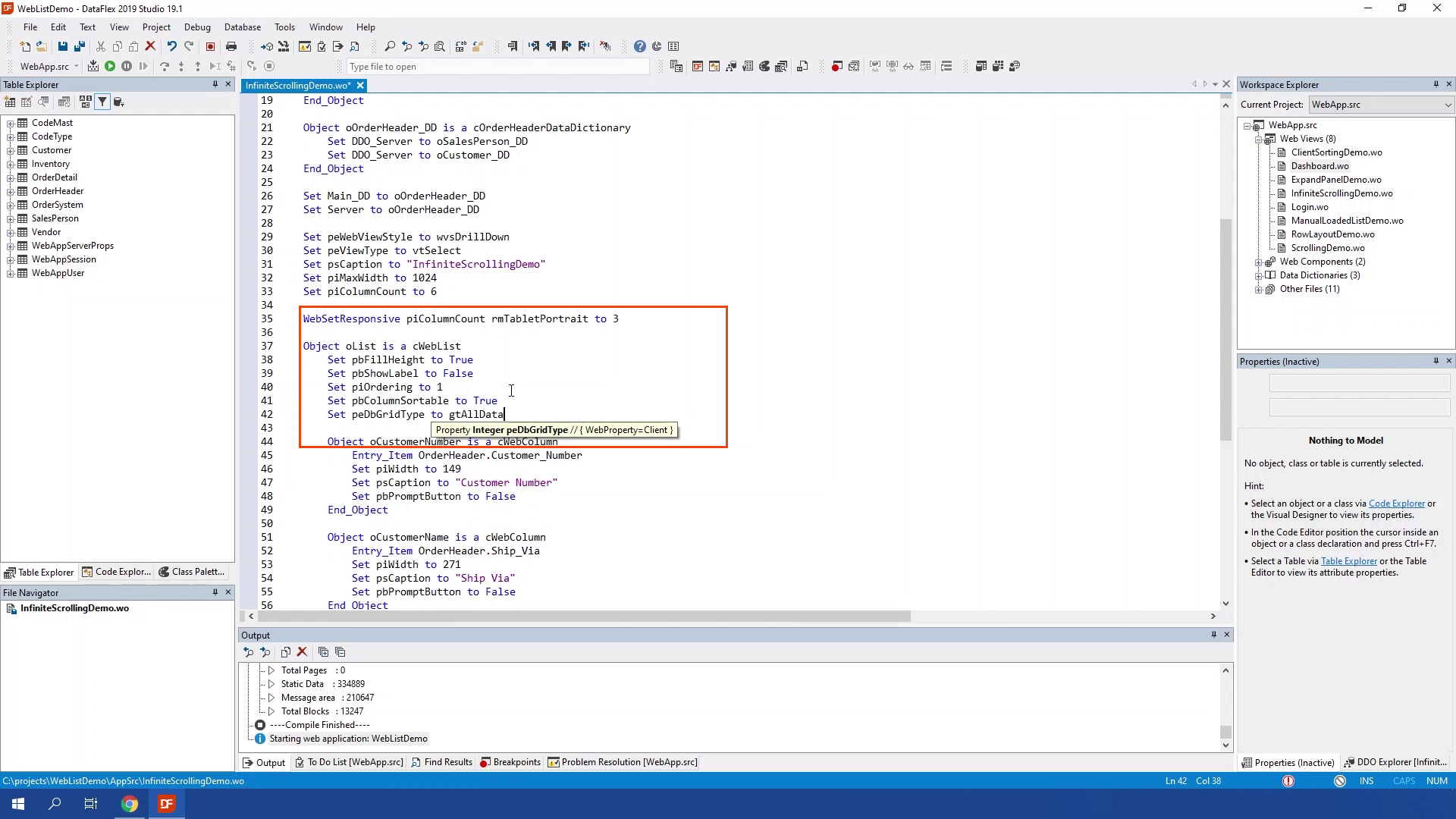
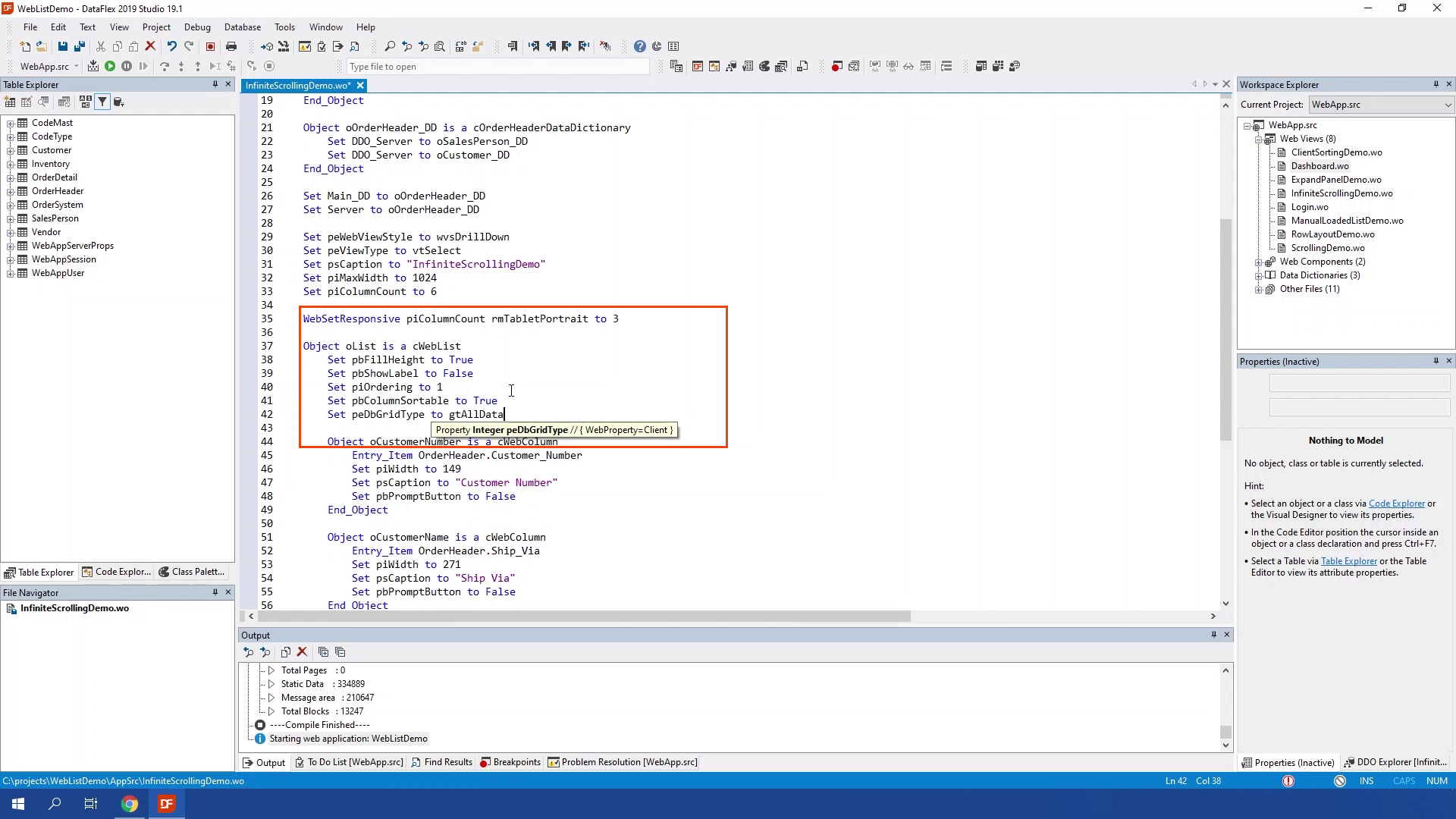
- By setting peDbGridType to gtAllData, which loads all the data at once. This can be handy when you now that the set of data is small
- The second way is by manually loading the data. Which I showed in a previous lesson
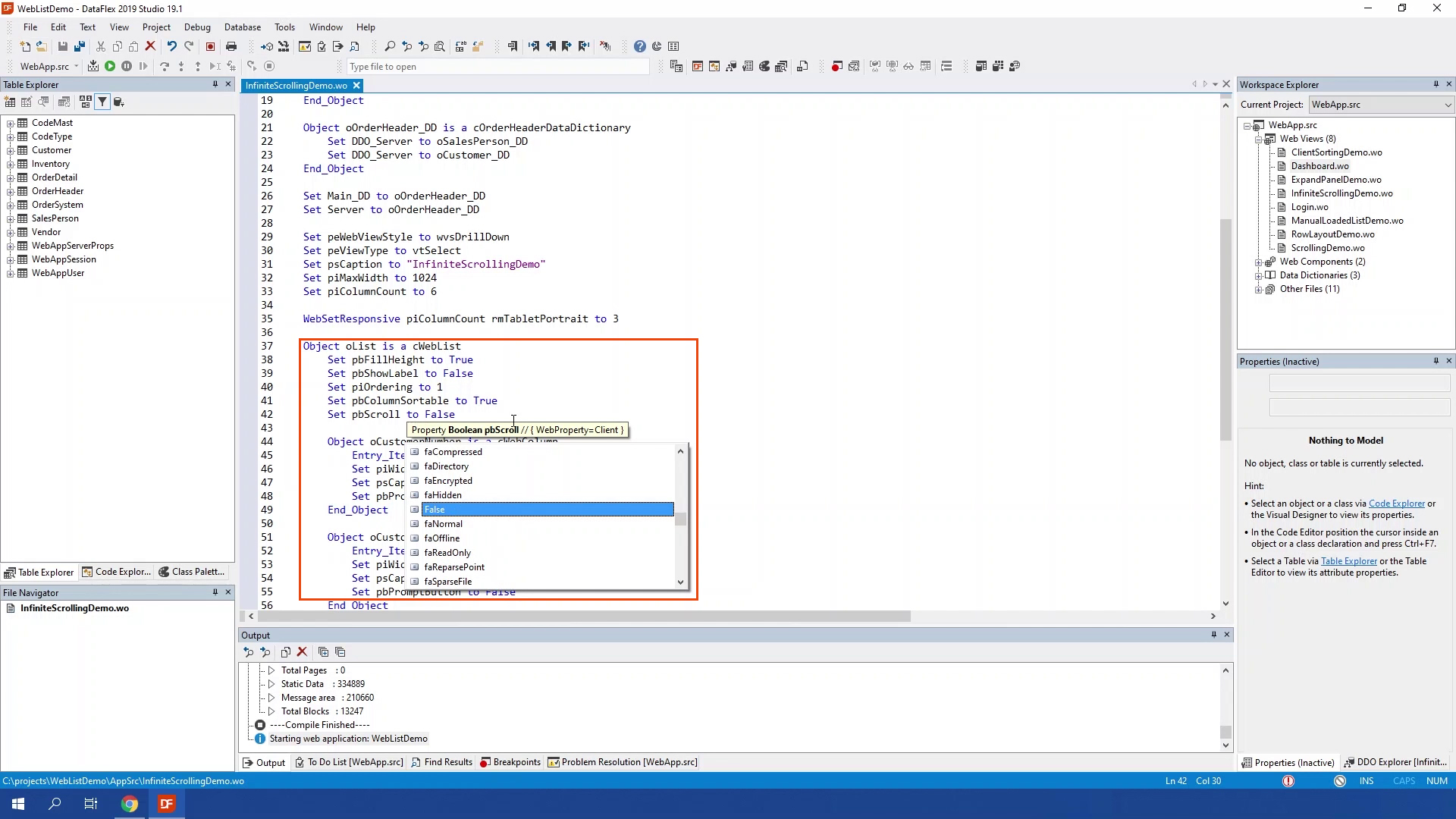
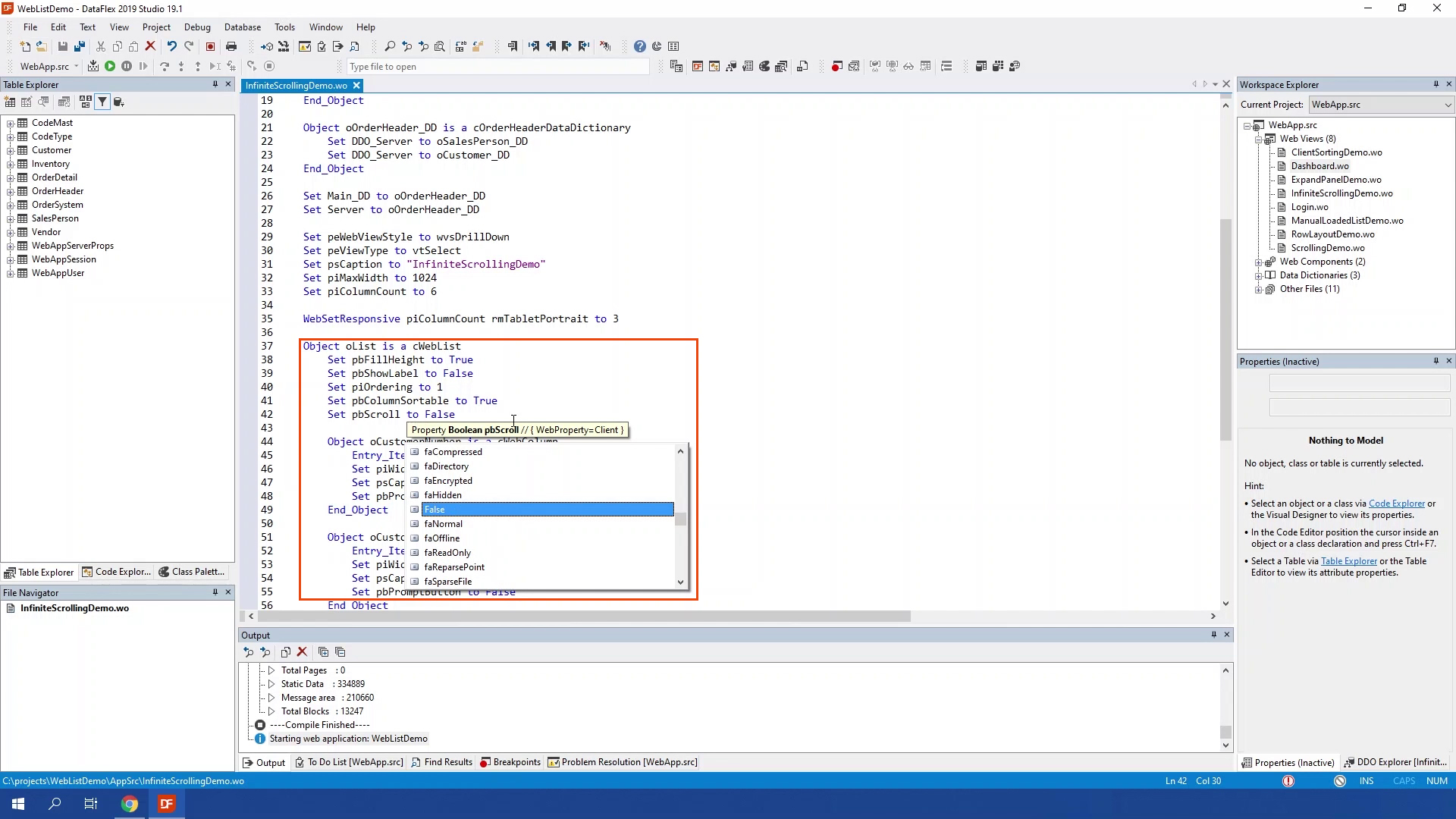
- Or the last way is by setting pbScroll to false. This means that the list is not scrollable, but the container around it will stretch or scrolls. Alright lets show you how to disable infinite scrolling
DEMONSTRATION
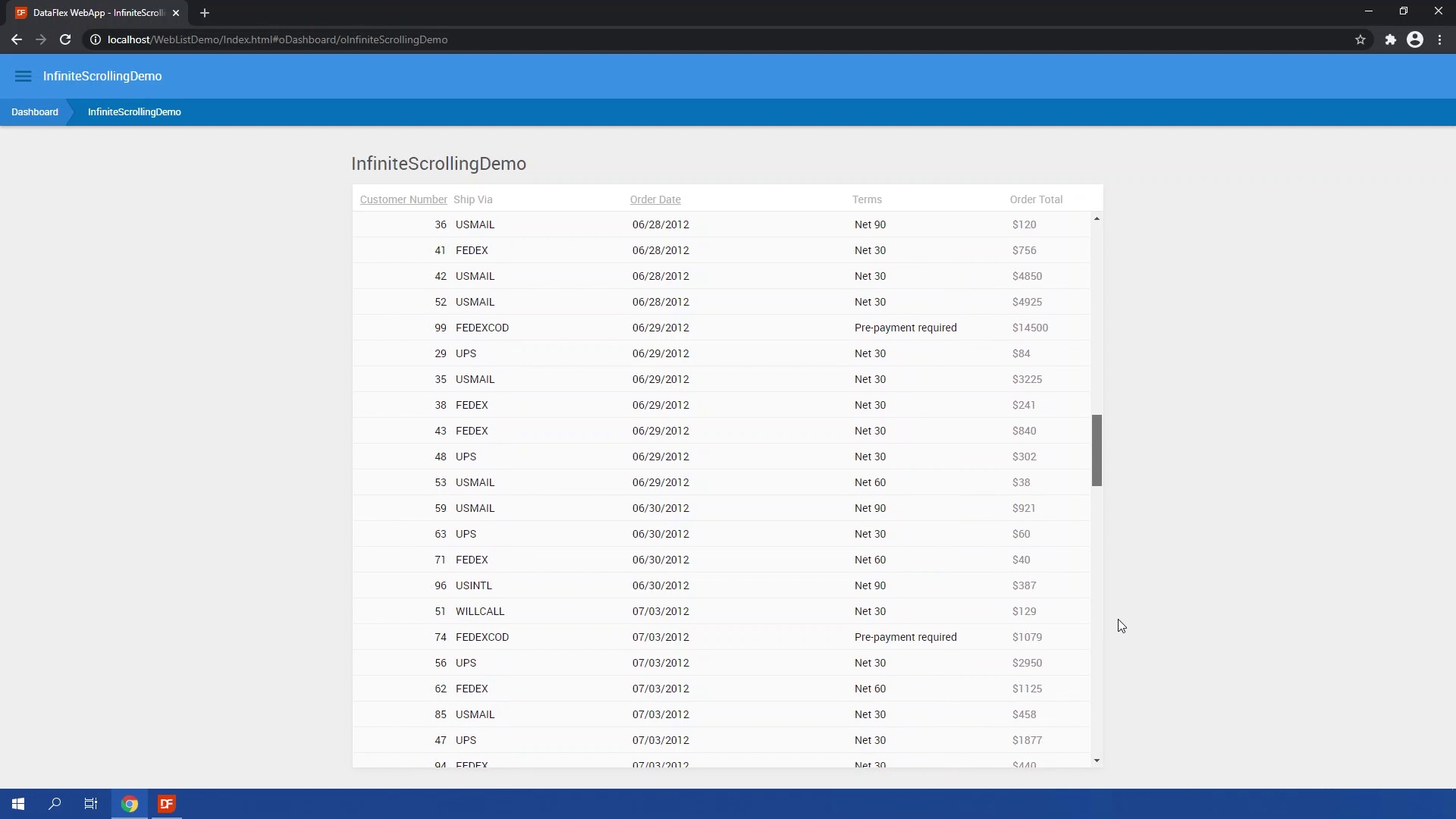
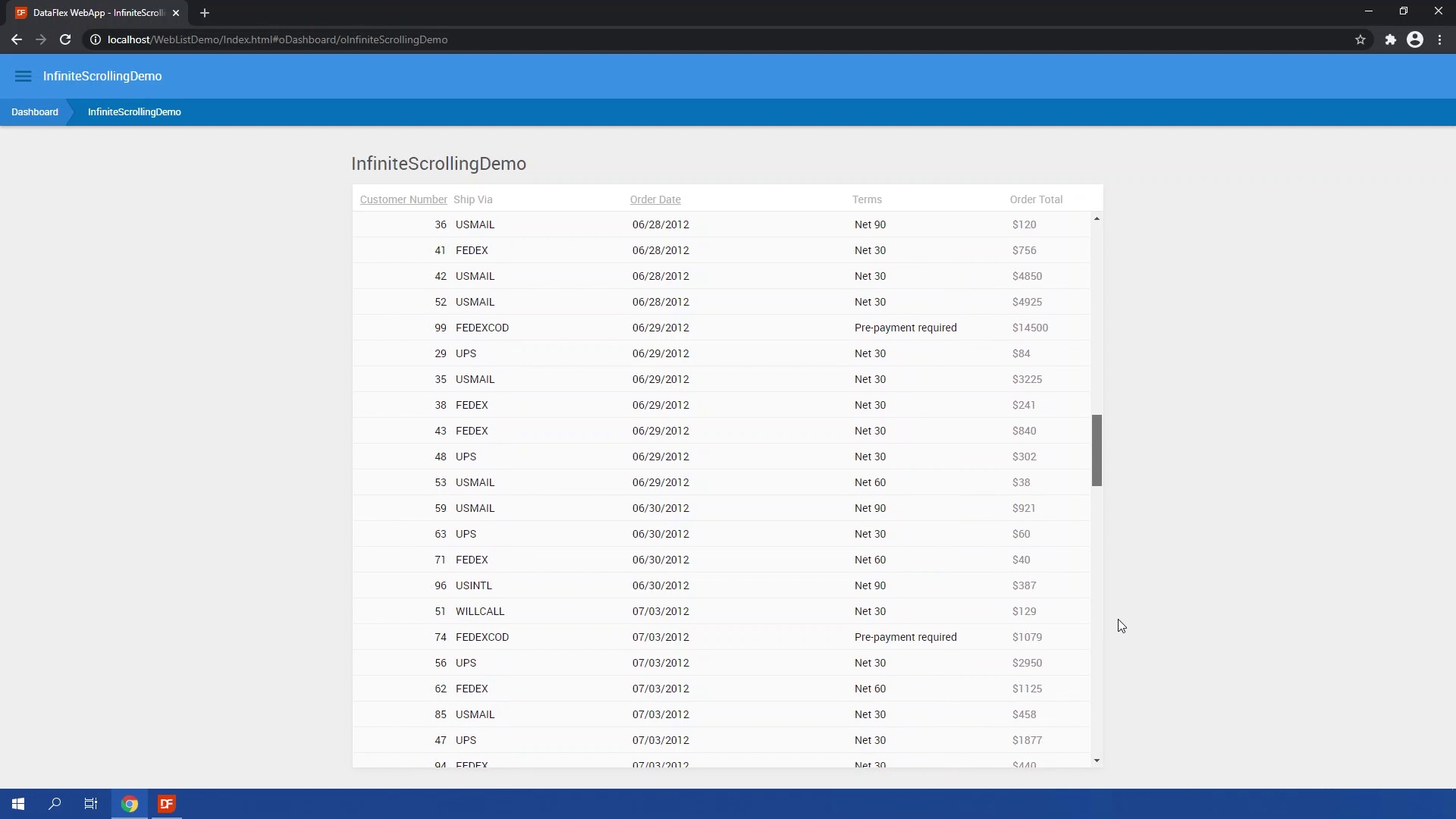
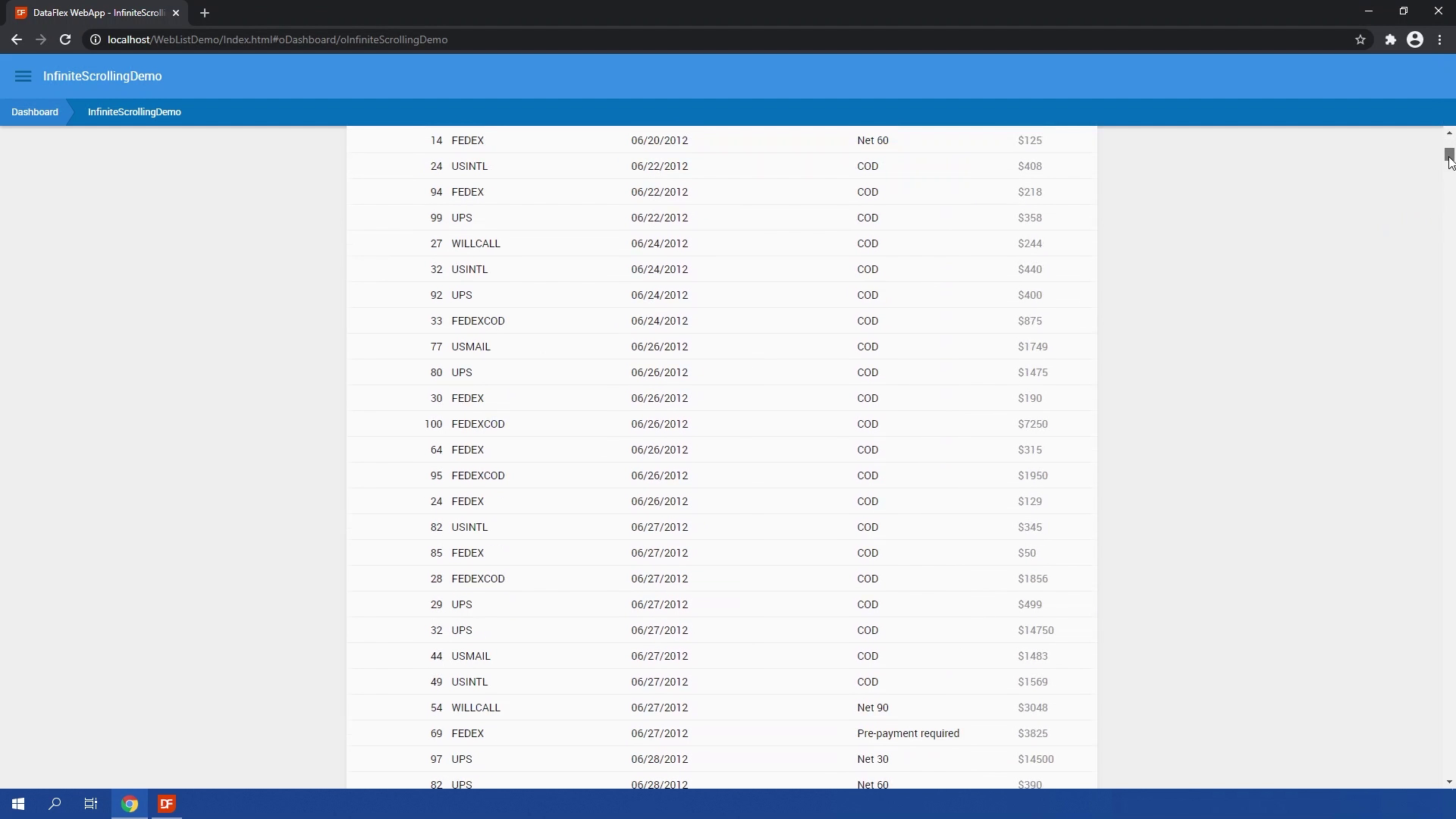
- As you can see I have a default webview with a order header list with some basic columns
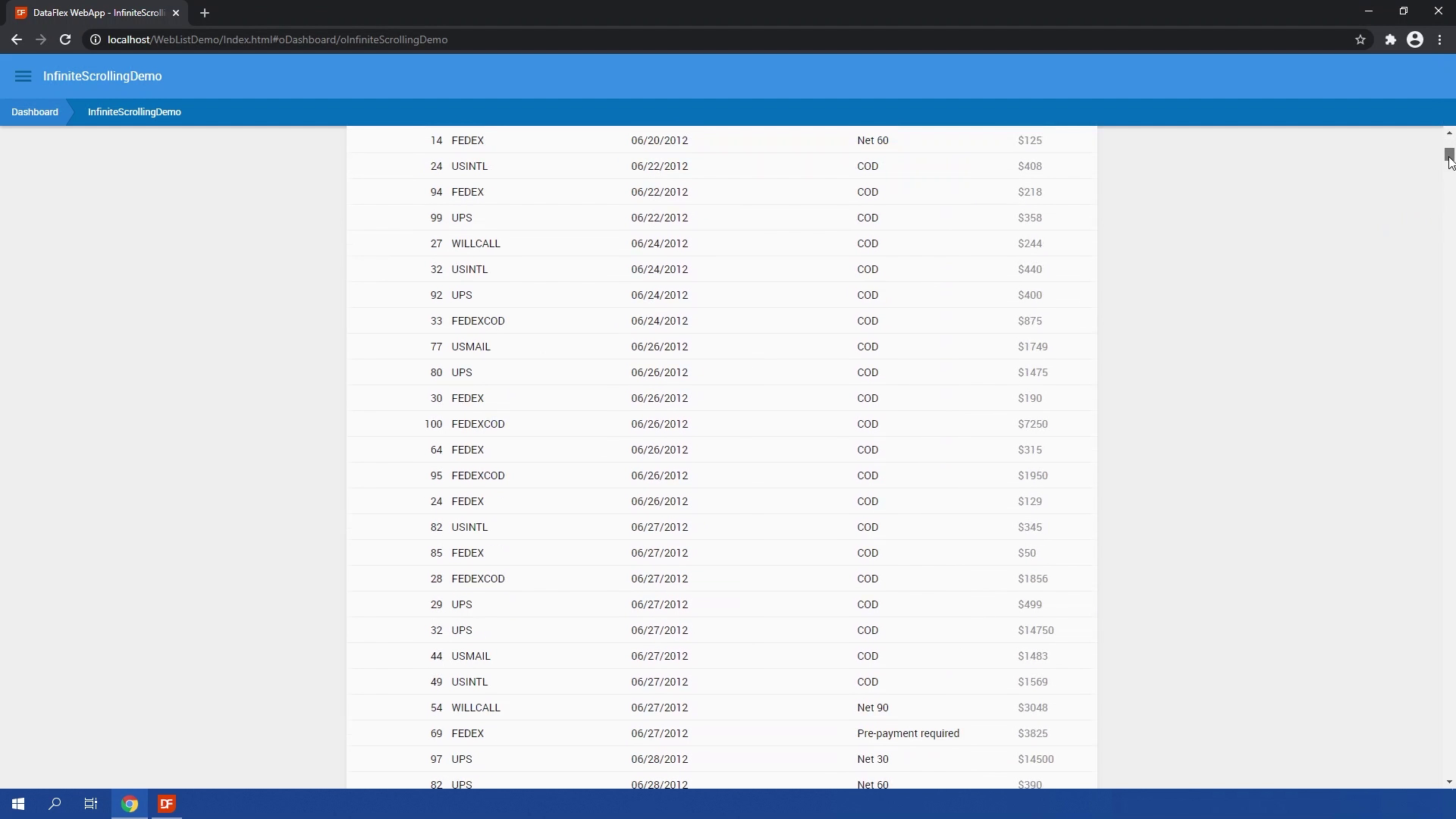
- Right now if I go to this view you can see that the scrollbar is pretty large and when I start scrolling the scrollbar moves position and will be a bit smaller every time

- Now let’s set the peDbGridType to gtAllData

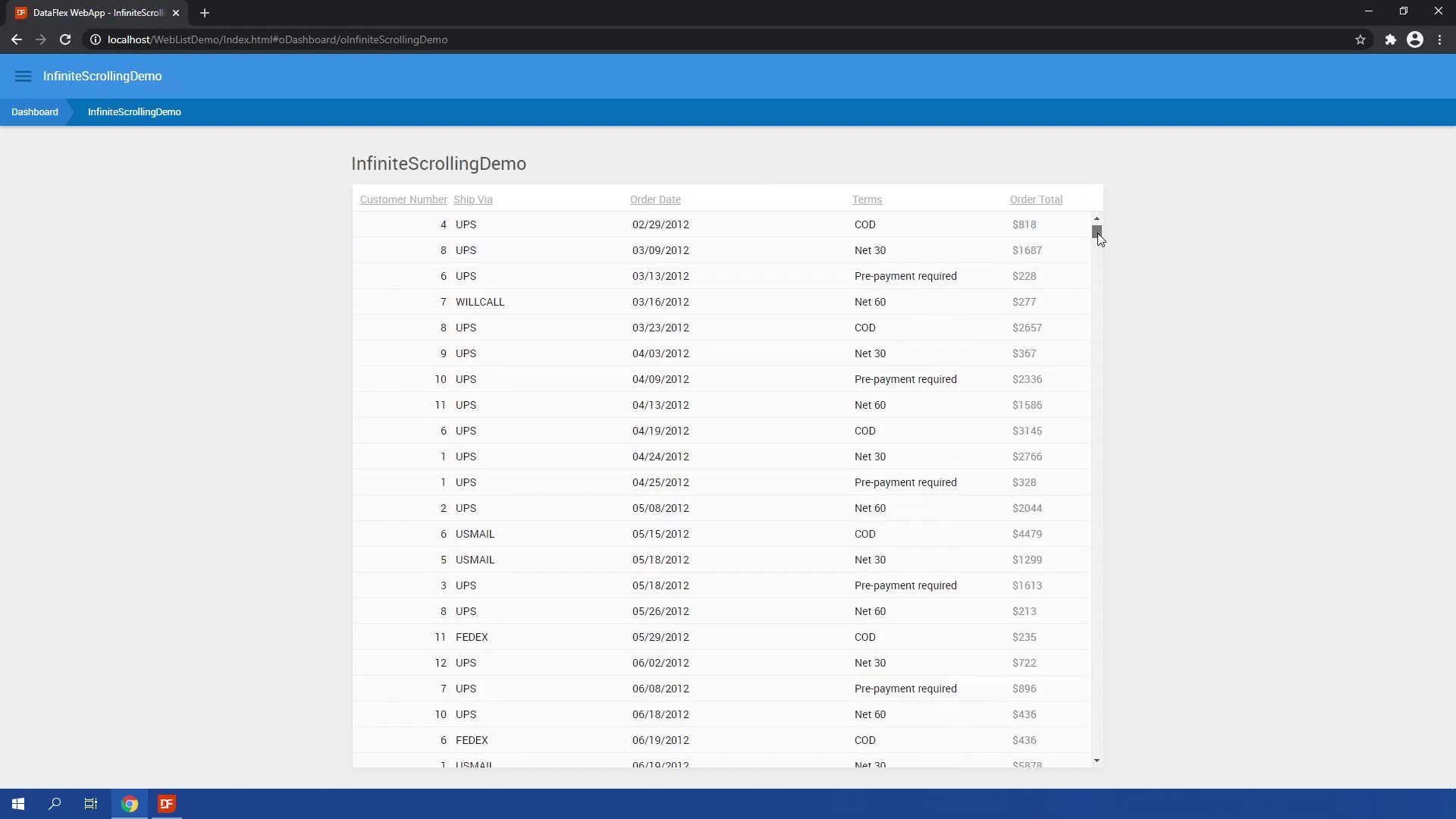
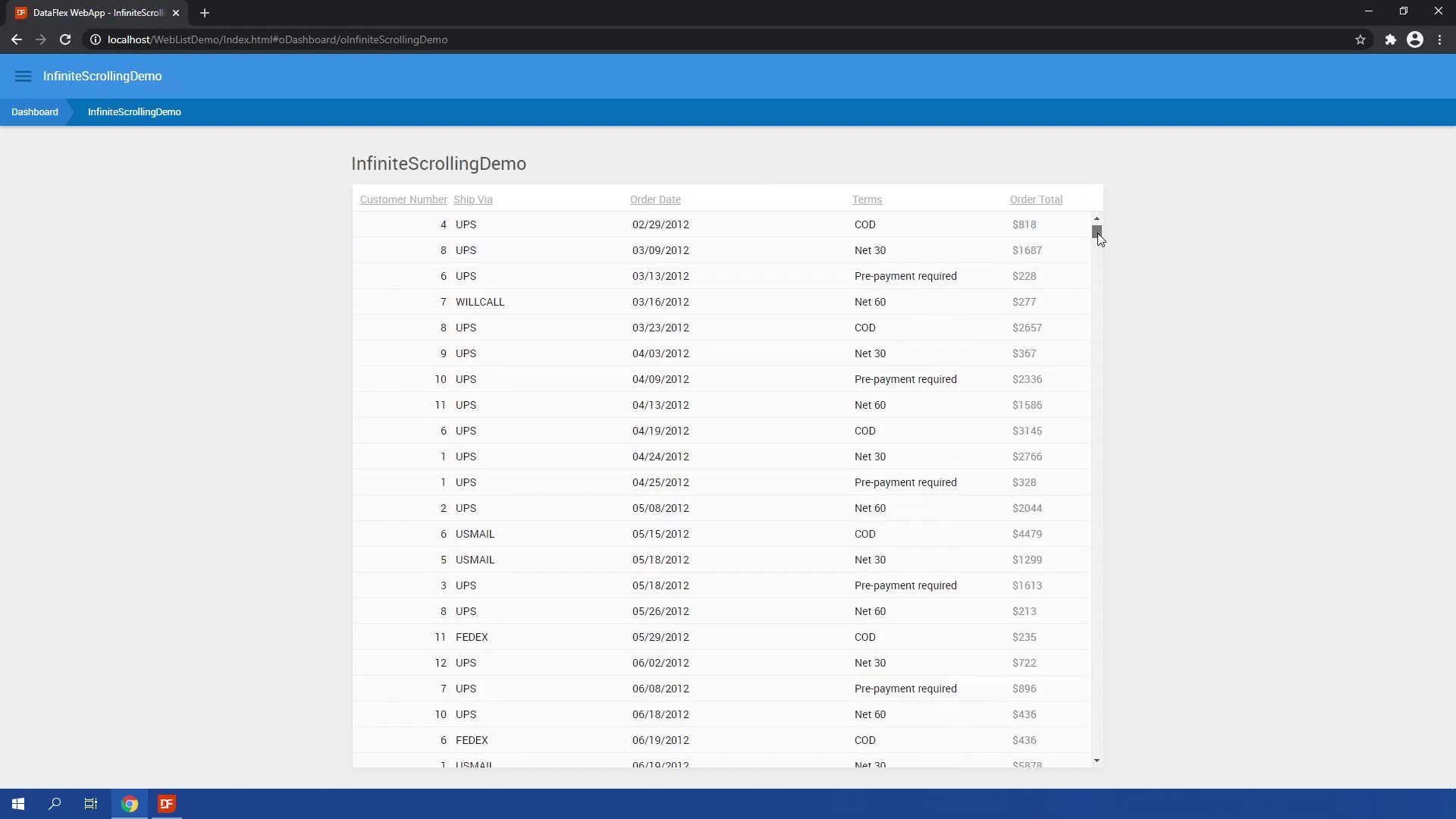
- As you can see now the scrollbar is way smaller and all the data is loaded at once

- Now let’s set pbScroll to false instead of peDbGridType

- Now scrolling is disabled on the list, but you will scroll in the container

So that is how you disable infinite scrolling. Let’s go to the next lesson and I will show you more about Client-side sorting.