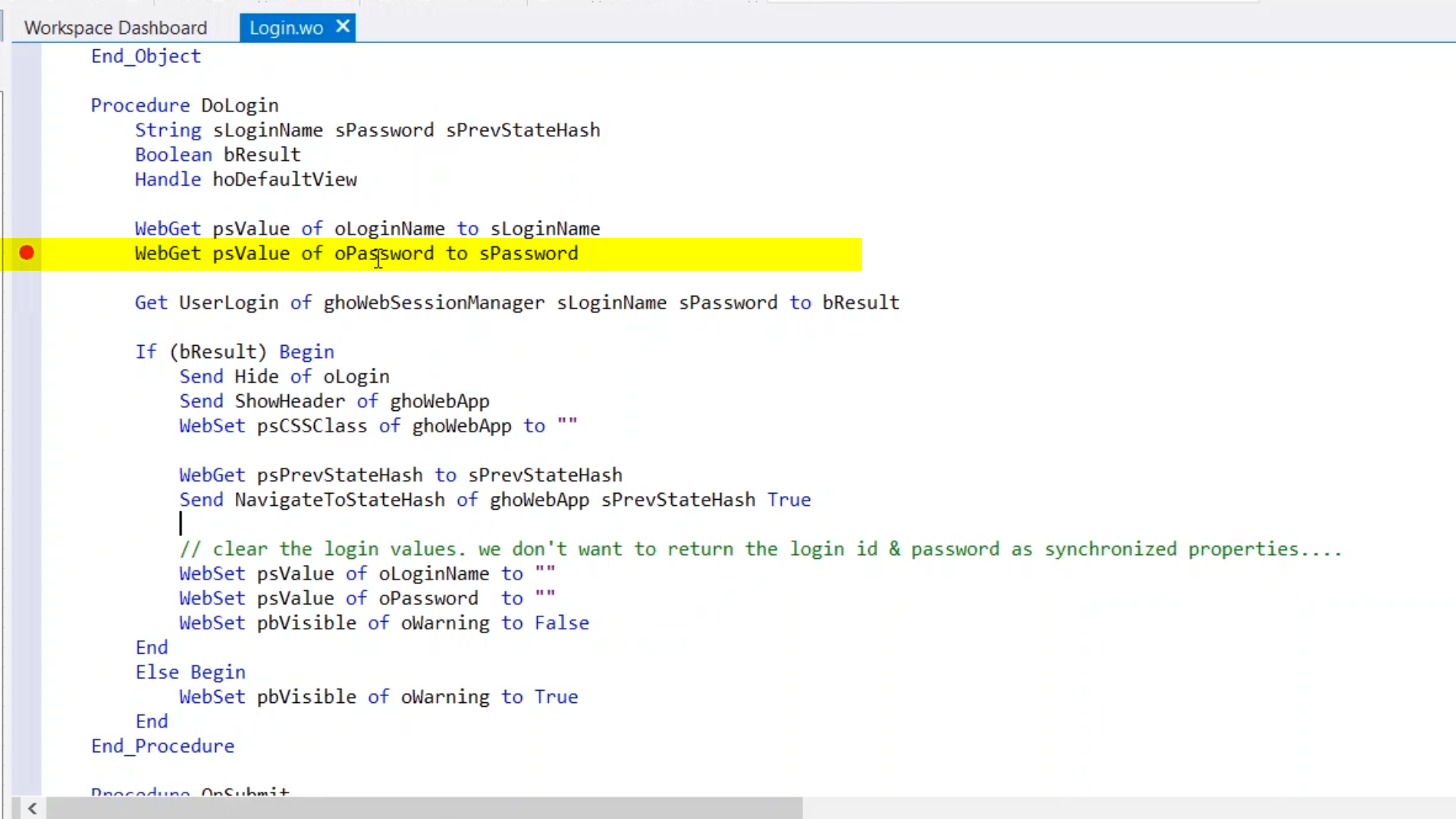
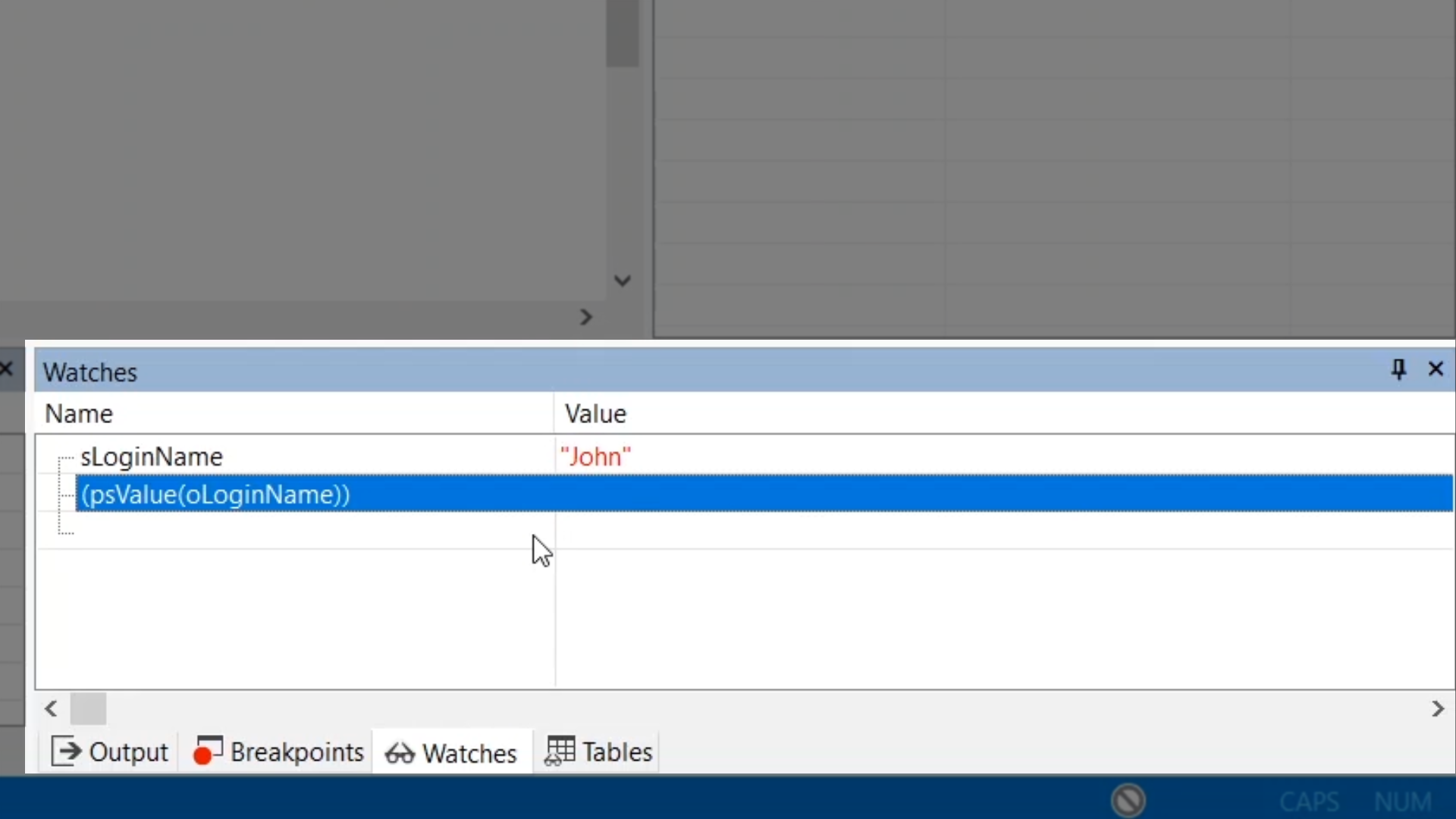
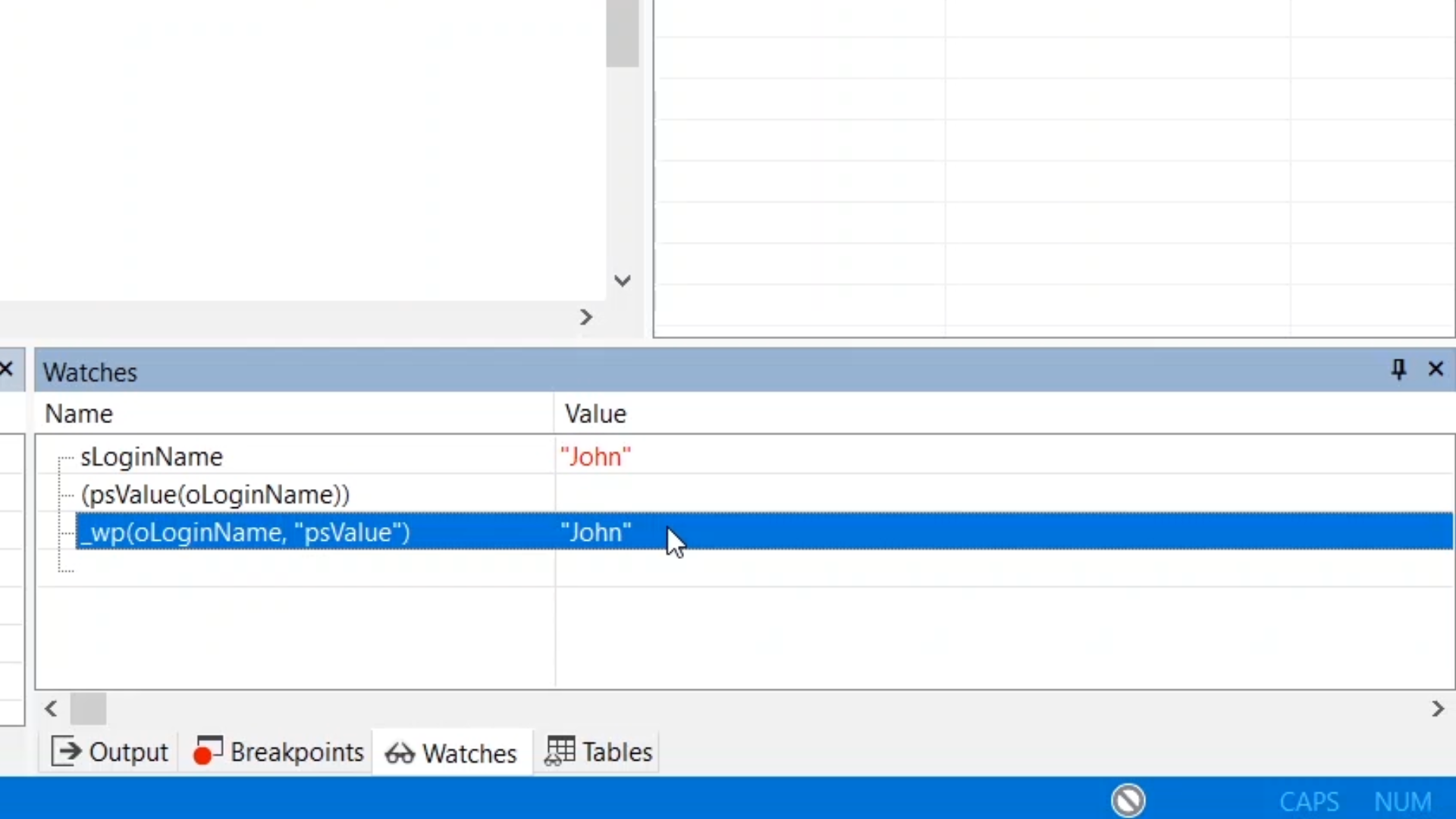
Web properties are complex properties that have both design time and web session values. Web session values of web properties can be evaluated in the Debugger using the Debugger-only “_wp” operator. Inside running WebApp code, “WebGet” can be used instead.
Web properties are one of the most important concepts in DataFlex web applications. Learn more in the DataFlex Help.

Only the server side of a WebApp can be debugged in the Debugger. The client side executes HTML and JavaScript in a browser window or tab. Use browser F12 tools to debug the client side.

When running a web application in the debugger it is being run as an emulation of a full web service. A web application typically runs in a process pool where several processes are pre-loaded and take turns processing requests from the web client. Requests from the same WebApp session may connect to different processes. Debugging a WebApp runs as a single process, which means a process pooling environment cannot be completely emulated. Since the Debugger is part of the Studio, it runs under the same Window’s user account as the Studio. This may not be the same user account the DataFlex web application service runs under. As a result, access to databases and other files and locations that require permissions may not be the same as when the actual web application runs.

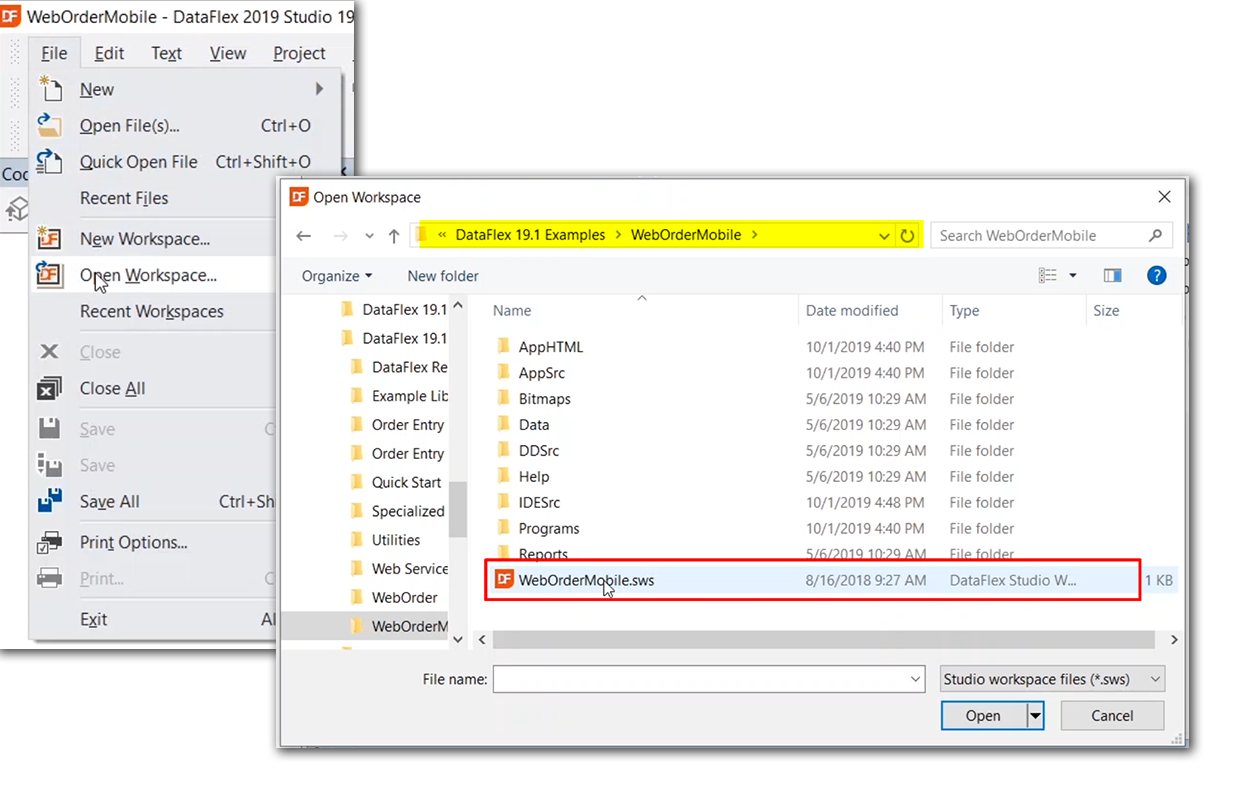
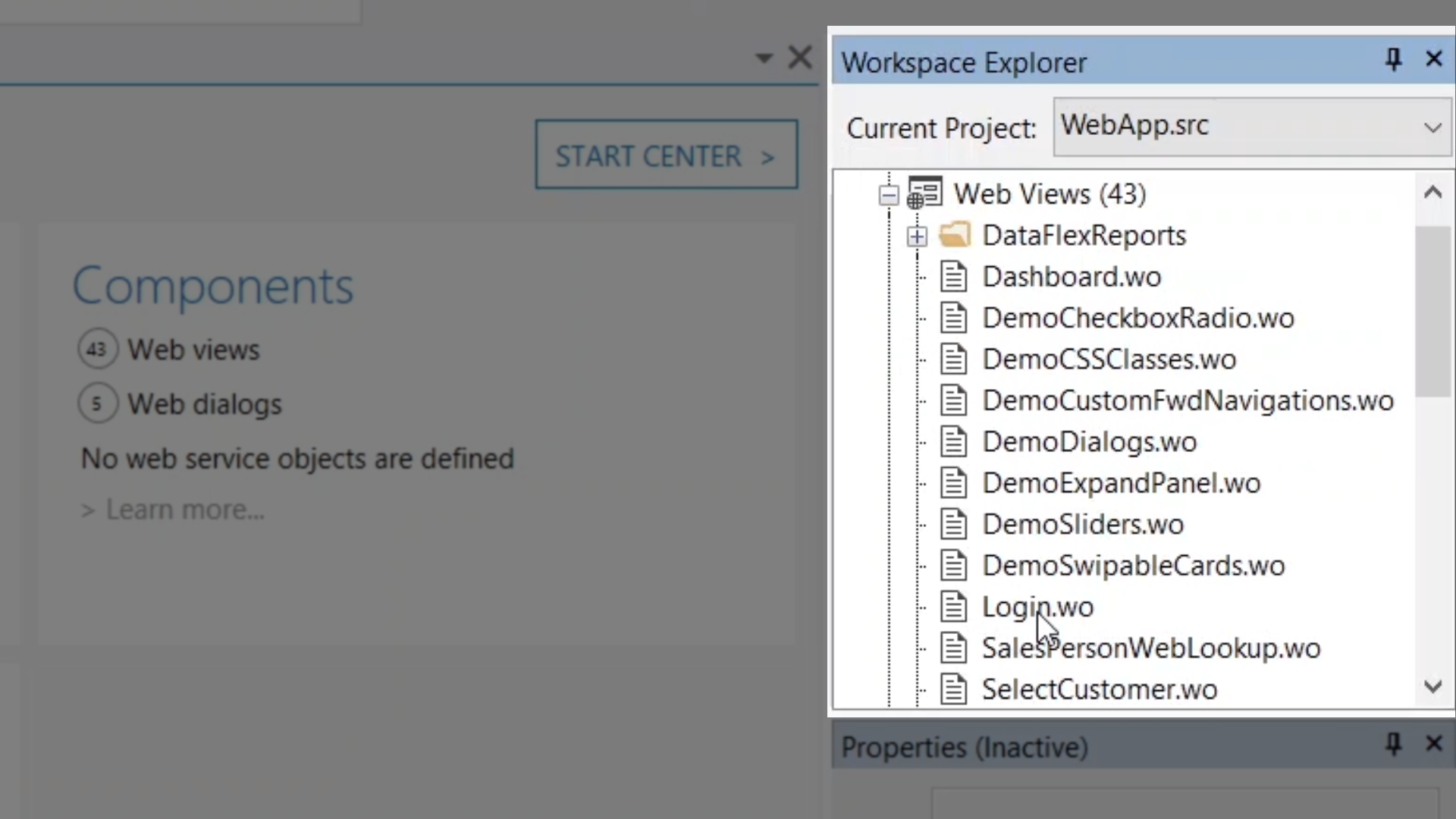
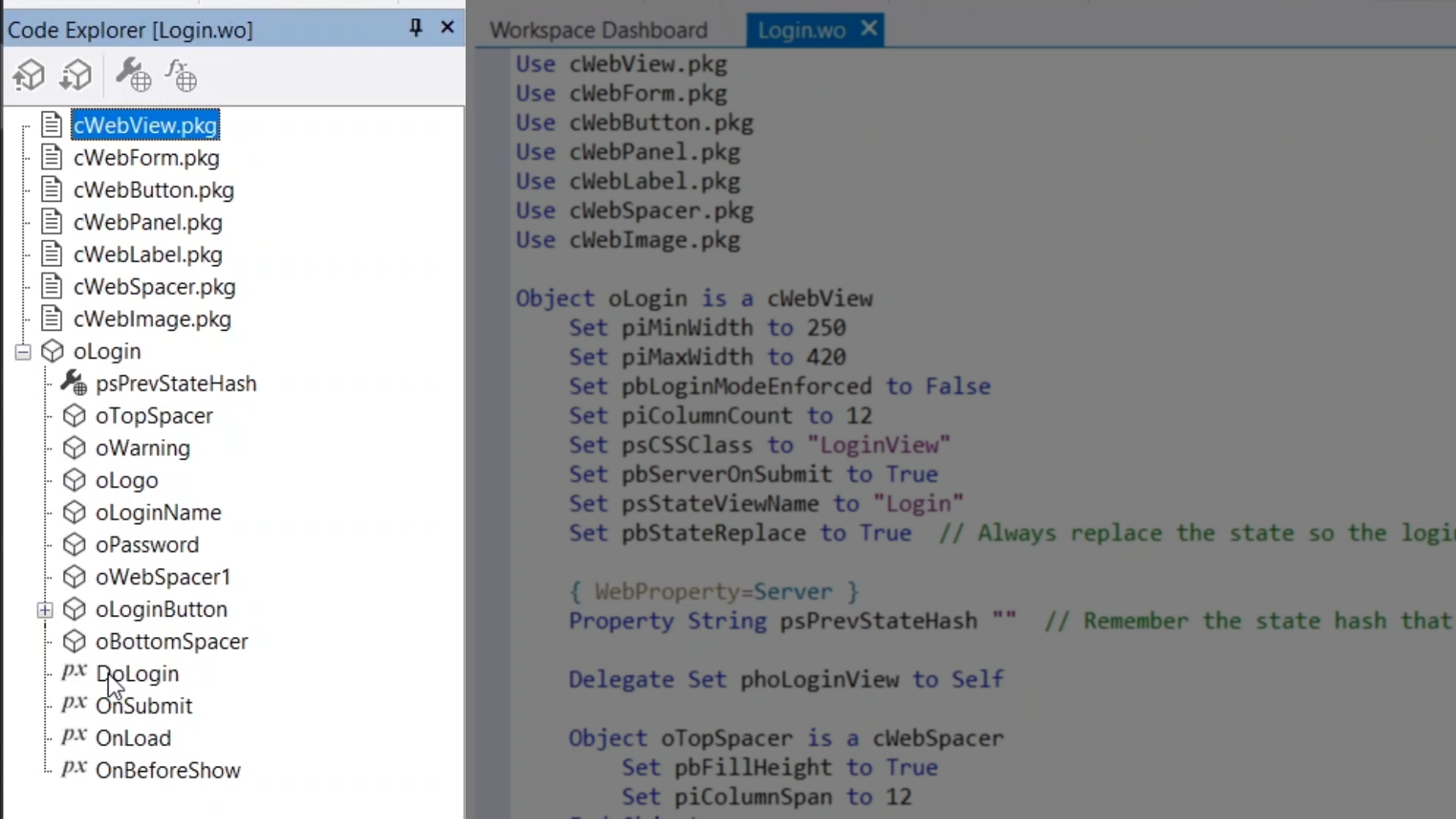
Demonstration – Debugging WebApps