DataFlex QR and Barcode Scanner
Lesson 2 - Integration
In this video we’ll look at how to integrate the Dataflex QR and Barcode Scanner in your application. To get the component, you can download it from the DataAccess website. The link will be included in the course description. After downloading, you’ll have to unpack the zip file and perform the standard actions to add a Custom Control library to our workspace. Which means that you’ll have to:
- Copy the “Webscanner” folder from the cWebScanner’s AppHtml folder to your workspace’s AppHtml folder
- Then, create the required references to these files in your Index.html
- And finally, add the cWebScanner workspace as a library to your workspace.
These steps are also described in the accompanying documentation. Now let’s fire up the included demo workspace and dissect the code used in the example that we showed in the previous video.
DEMONSTRATION
- In our demo we can see the setup that we saw earlier, so we have the buttons to start and stop the scanner here, the form containing the result and the scanner component itself
.png)
- Now the code for all this is very simple. To add a scanner, all we have to do is create an instance of the cWebScanner class
.png)
- From there, we can set a bunch of options through properties which are all extensively outlined in the class itself via the comments
- For most of the properties, the defaults should be enough to get you started but you can tweak some settings of the scanner through these if needed

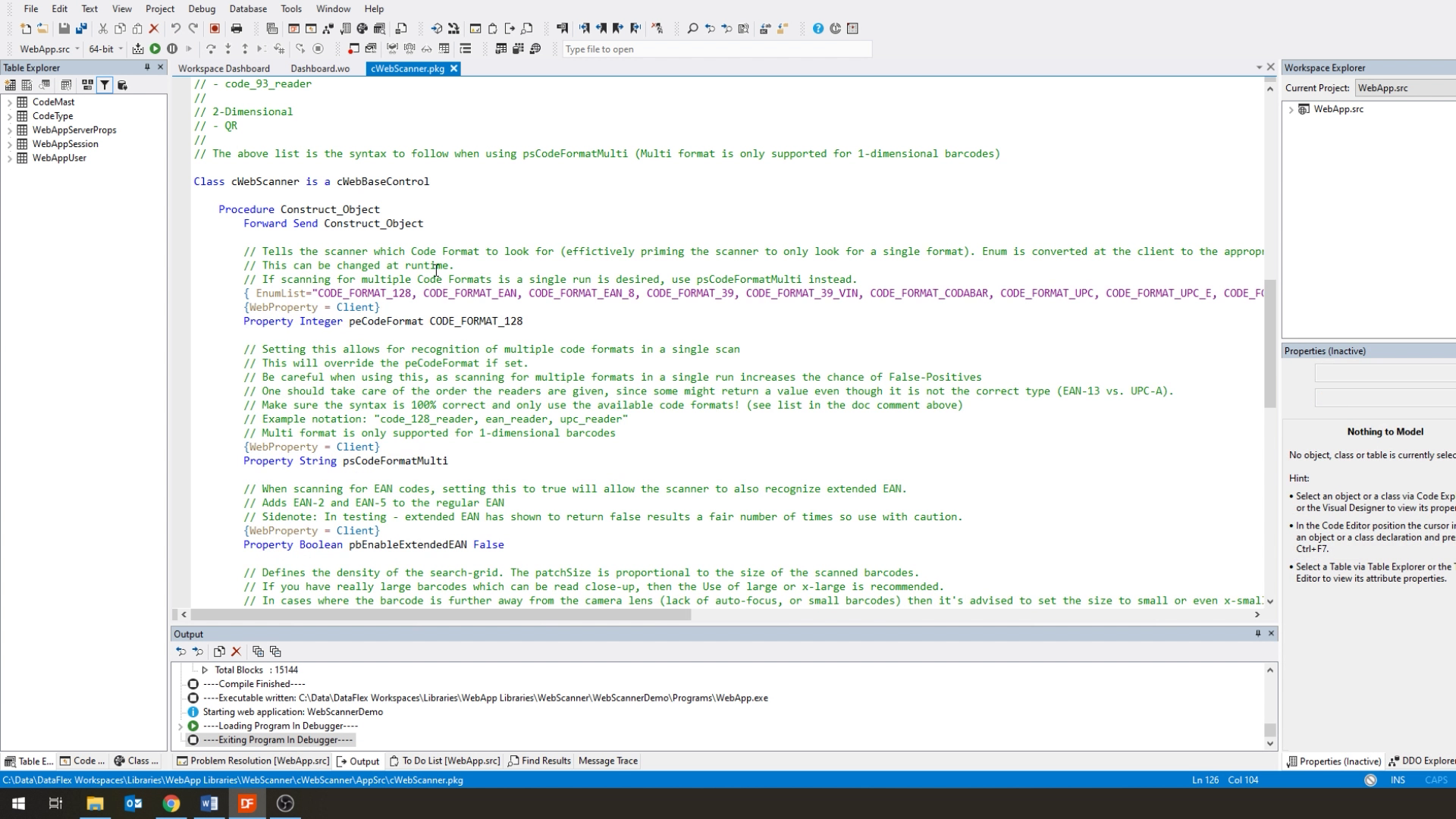
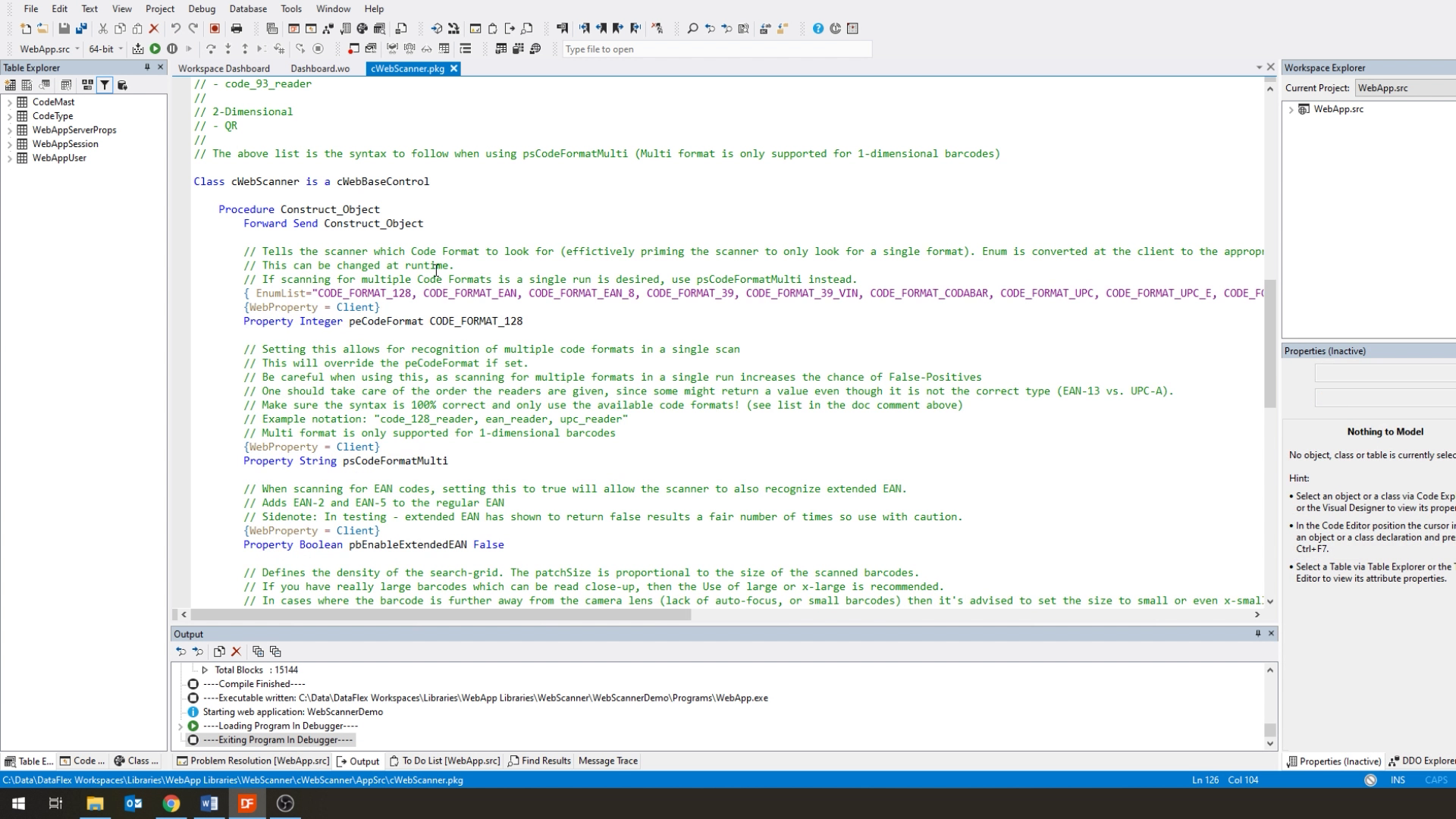
- There are 2 key properties to highlight. peCodeFormat allows you to prime to scanner to look for a single, specific format using a set of provided constants
.png)
- psCodeFormatMulti allows you to prime the scanner to look for a set of specific formats by providing it with a comma separated string, with the exact formats inside
.png)
- Apart from tweaking settings via the properties, we also have an event to augment called “OnProcessCodeResult” which gets a tCodeResult struct as a parameter
.png)
- This contains information about the scan like the format, the direction of the scan and of course the data inside the code
- Use this event to do something with the information stored inside the code you just scanned
- In our example, we are WebSetting the psValue of the result form with the data stored inside the code
.png)
- Finally, we have to always start our scanner and, depending on our settings, stop it too. This is done by using “StartScanner” and “StopScanner”
.png)
And that covers nearly all the steps required to use the Dataflex QR and Barcode scanner in your application. One final thing to note is that in order to be able to access your device’s camera, the application must be running under HTTPS. Overall, integrating the component is fairly easy and only requires a few lines of code to get it running!
.png)
.png)

.png)
.png)
.png)
.png)
.png)