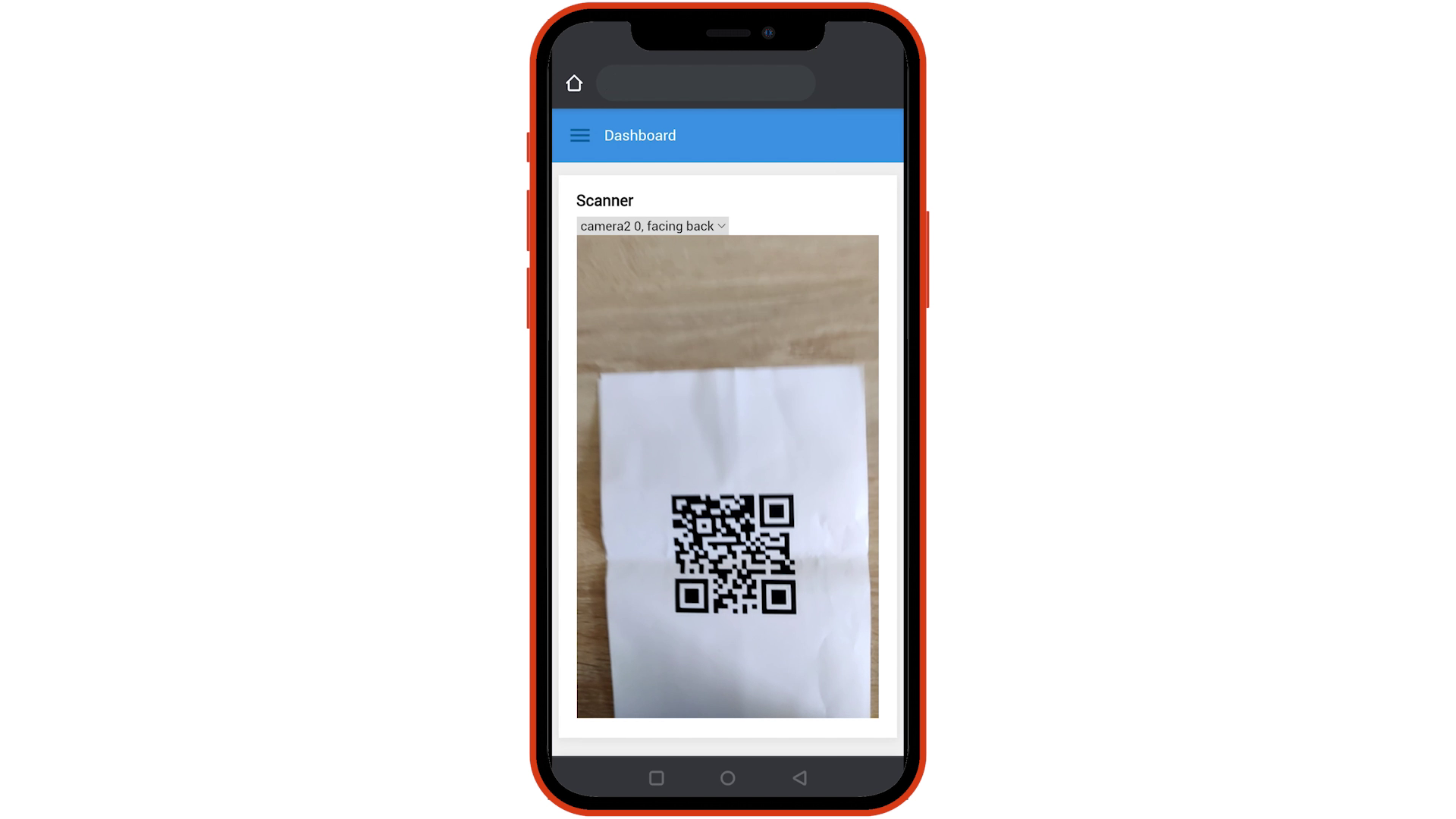
In this video we’ll briefly look at a demonstration of the scanner component. For this, we’ll use a mobile device to access our Webapp and scan a barcode.
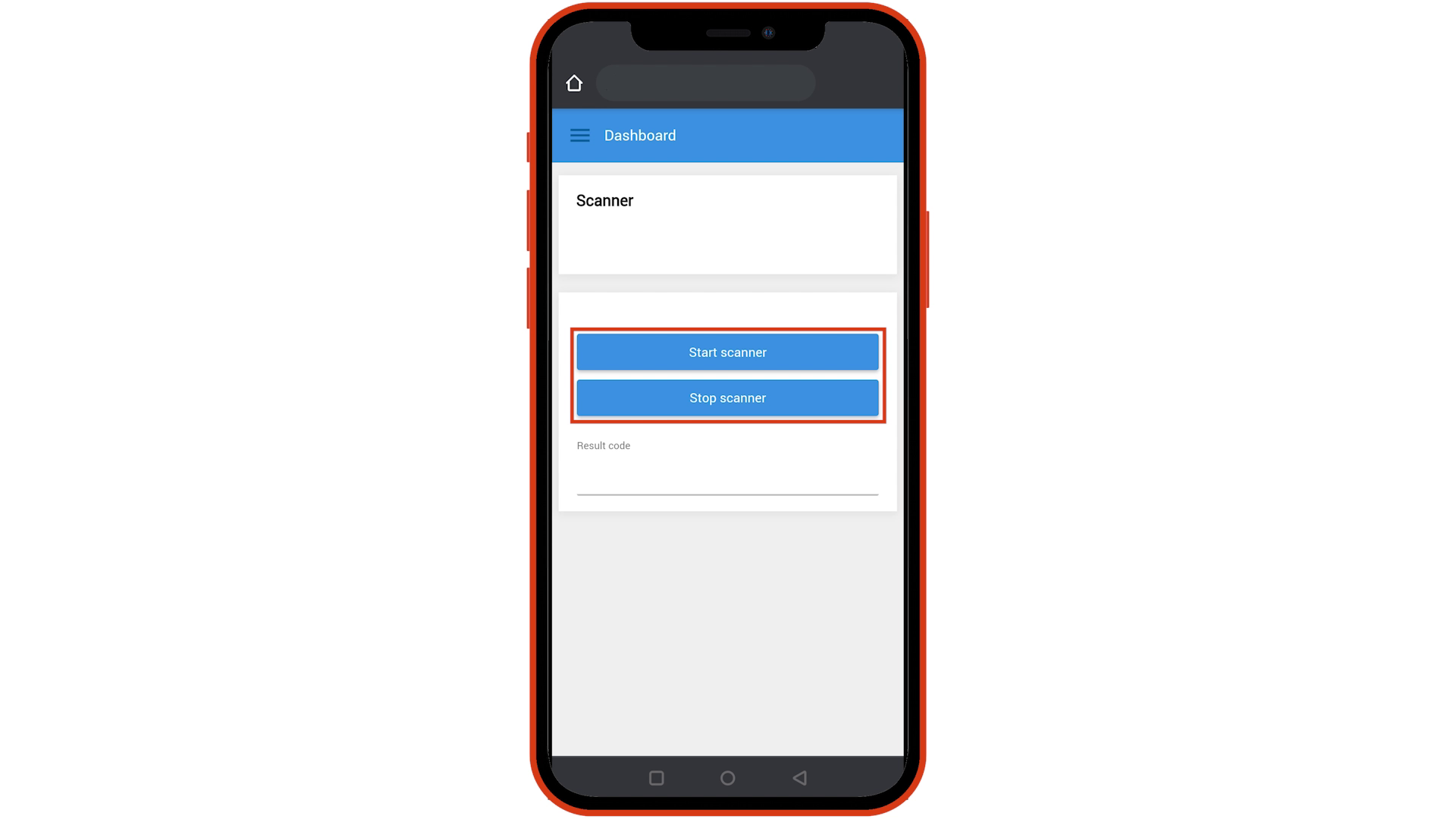
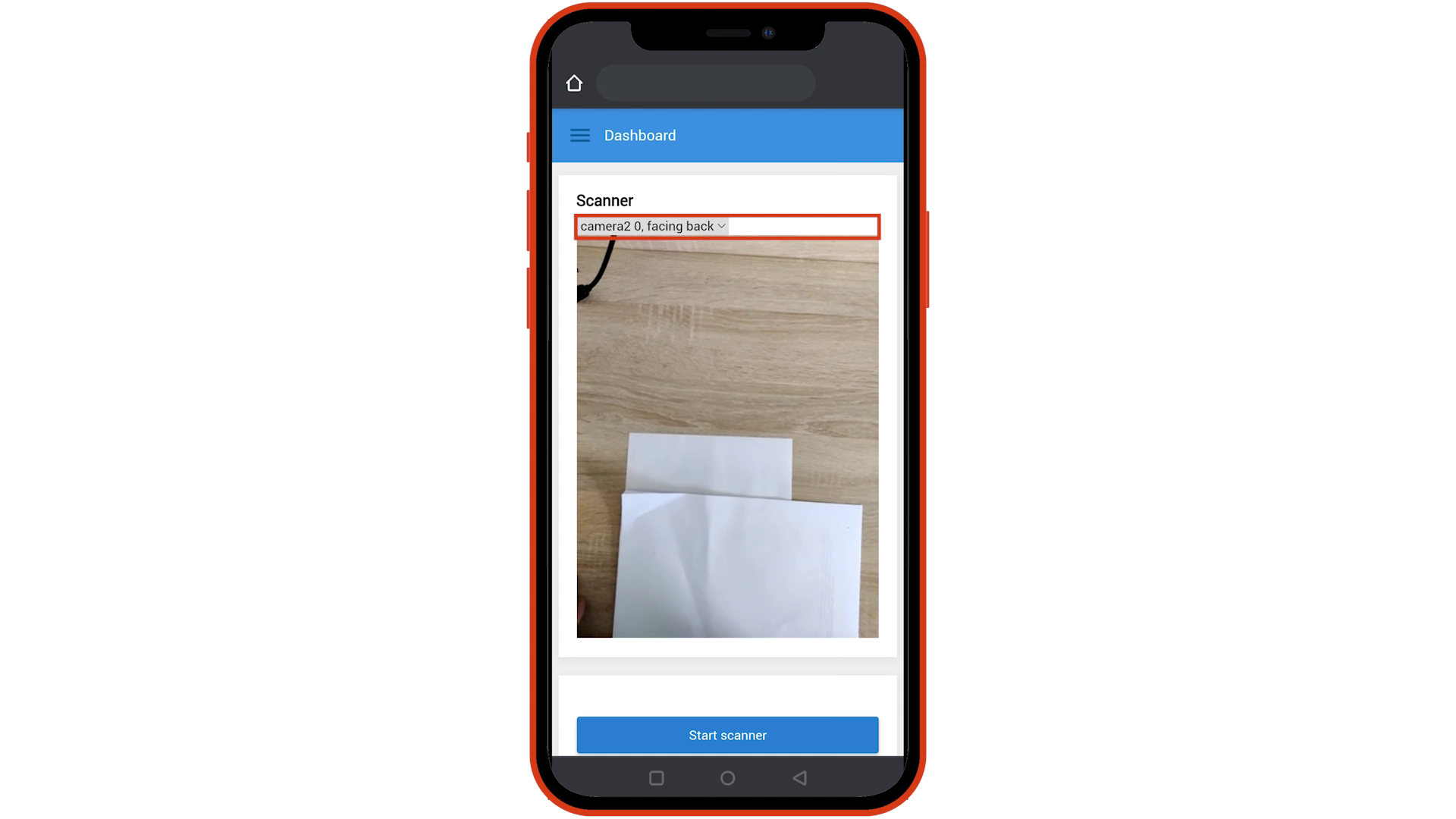
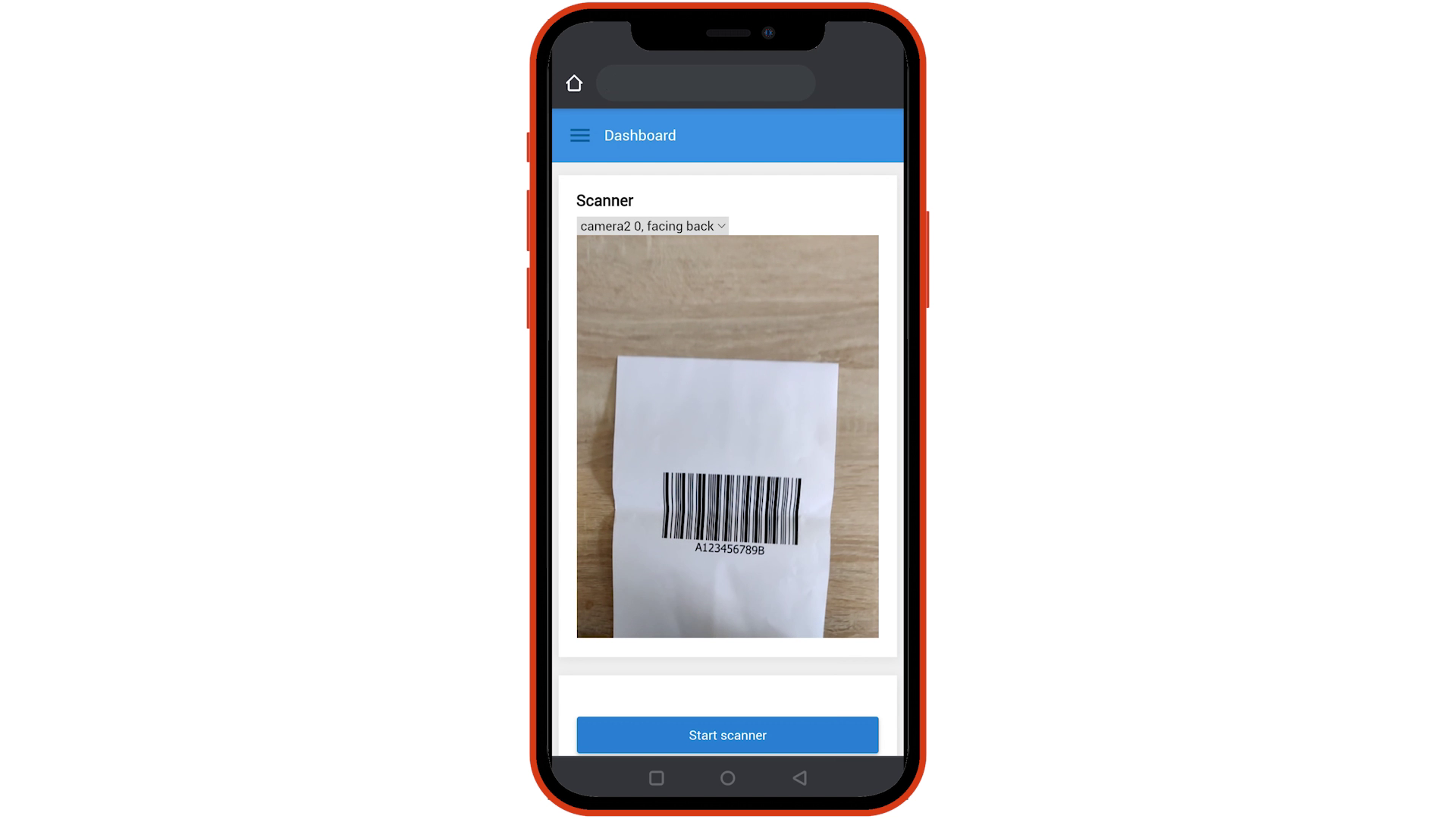
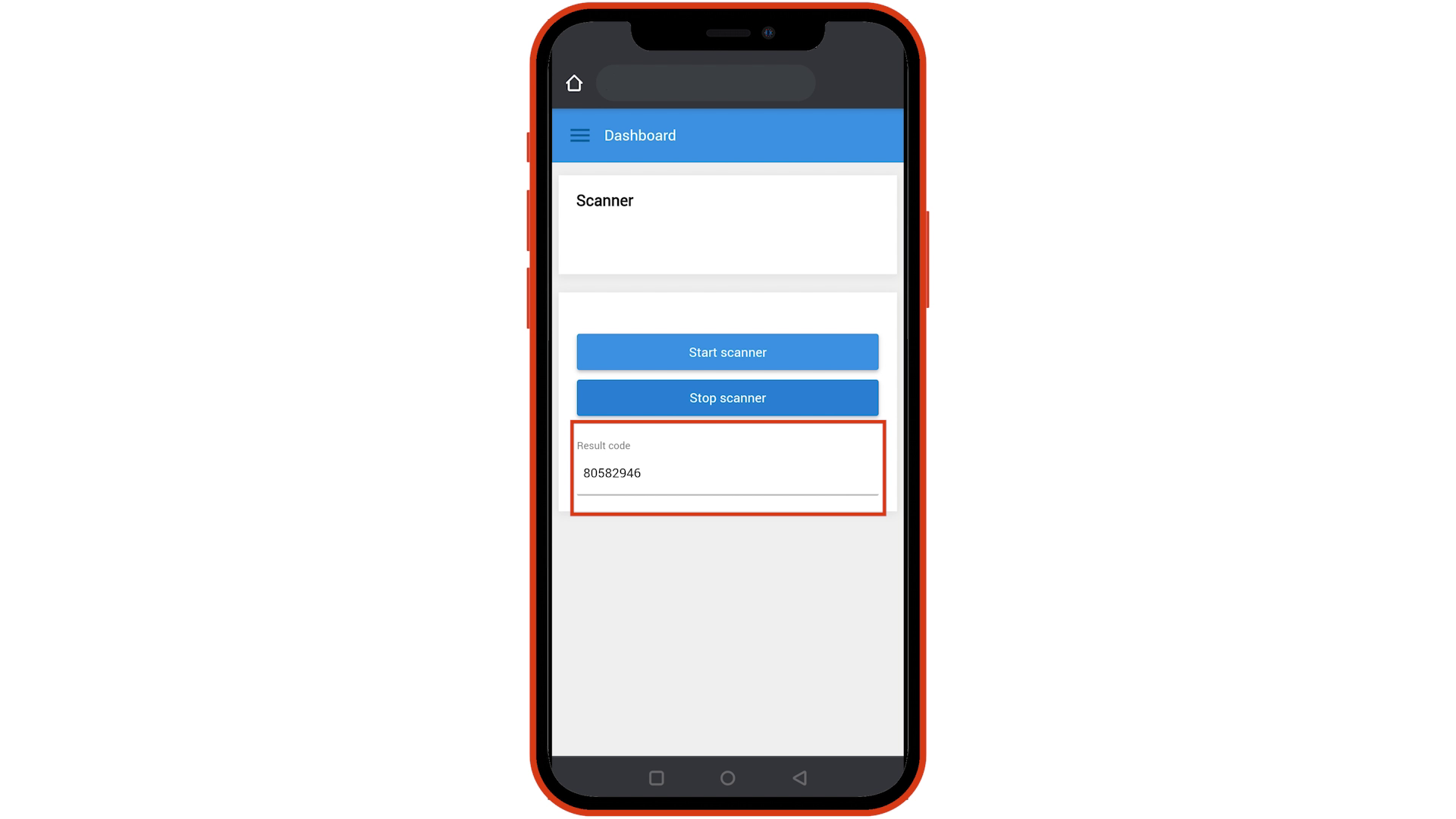
DEMONSTRATION





So that is a quick demonstration of the scanner component. In the next video we’ll look at how to integrate the scanner in your application.