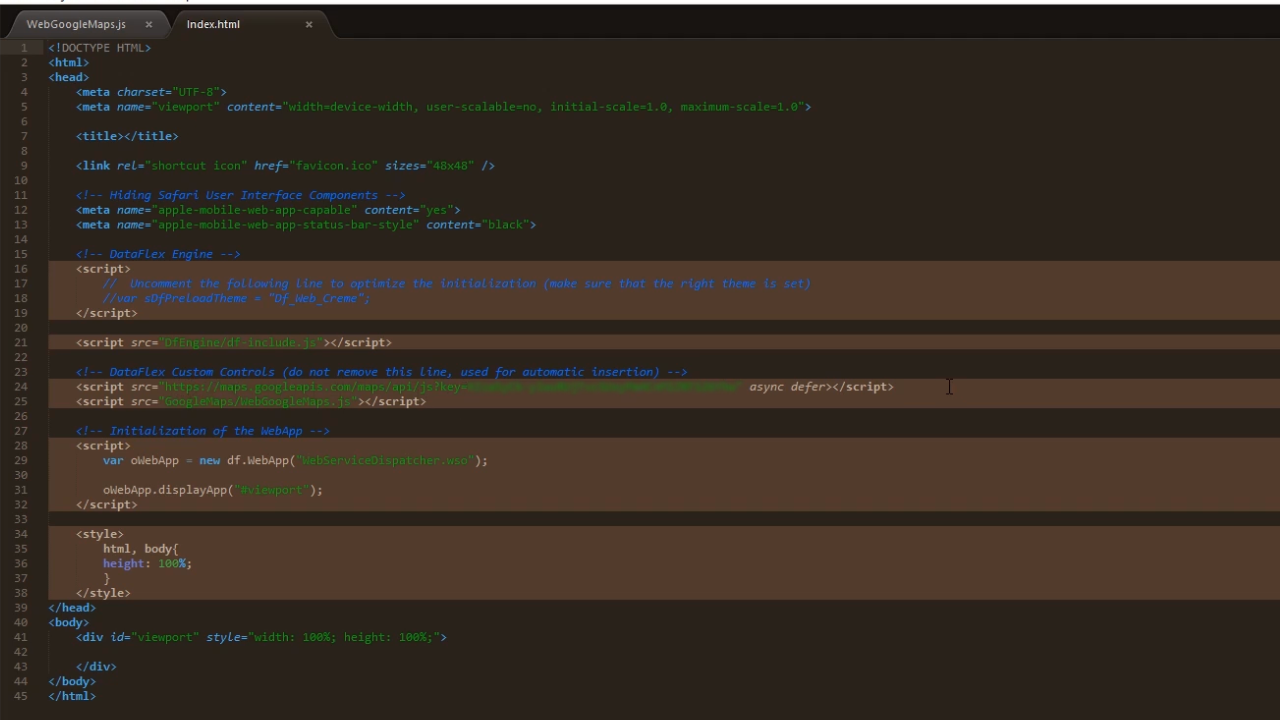
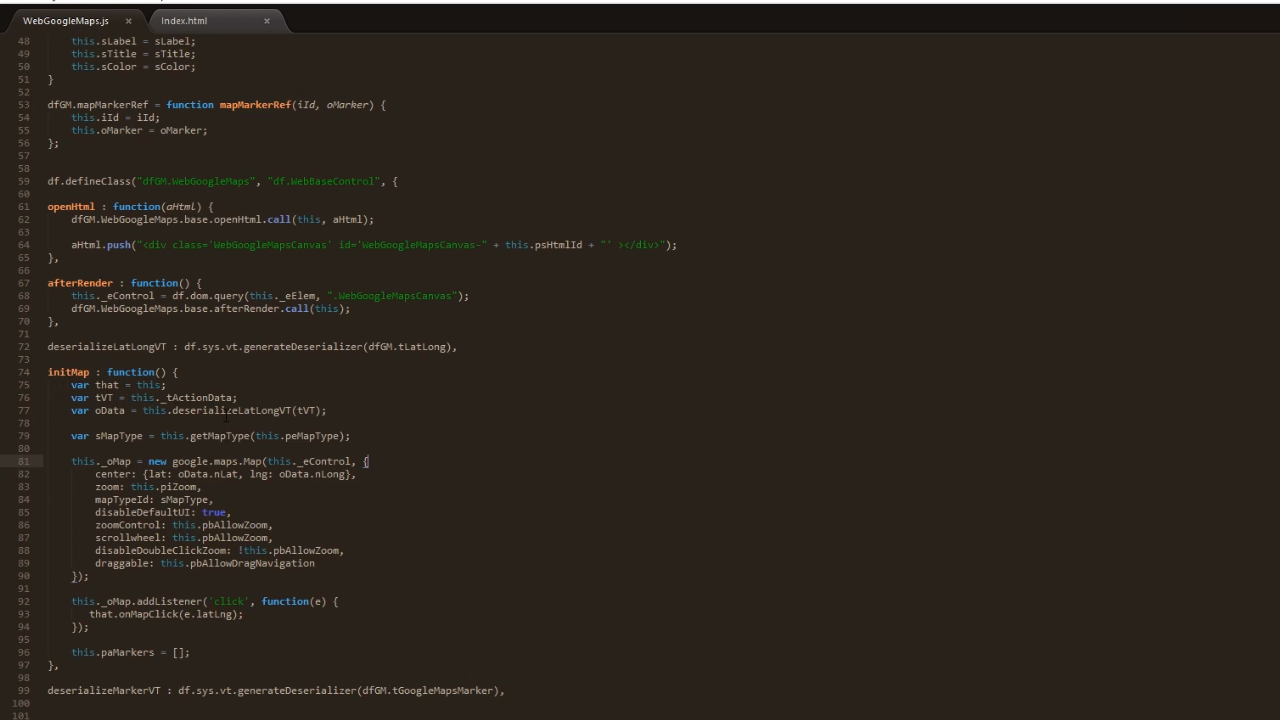
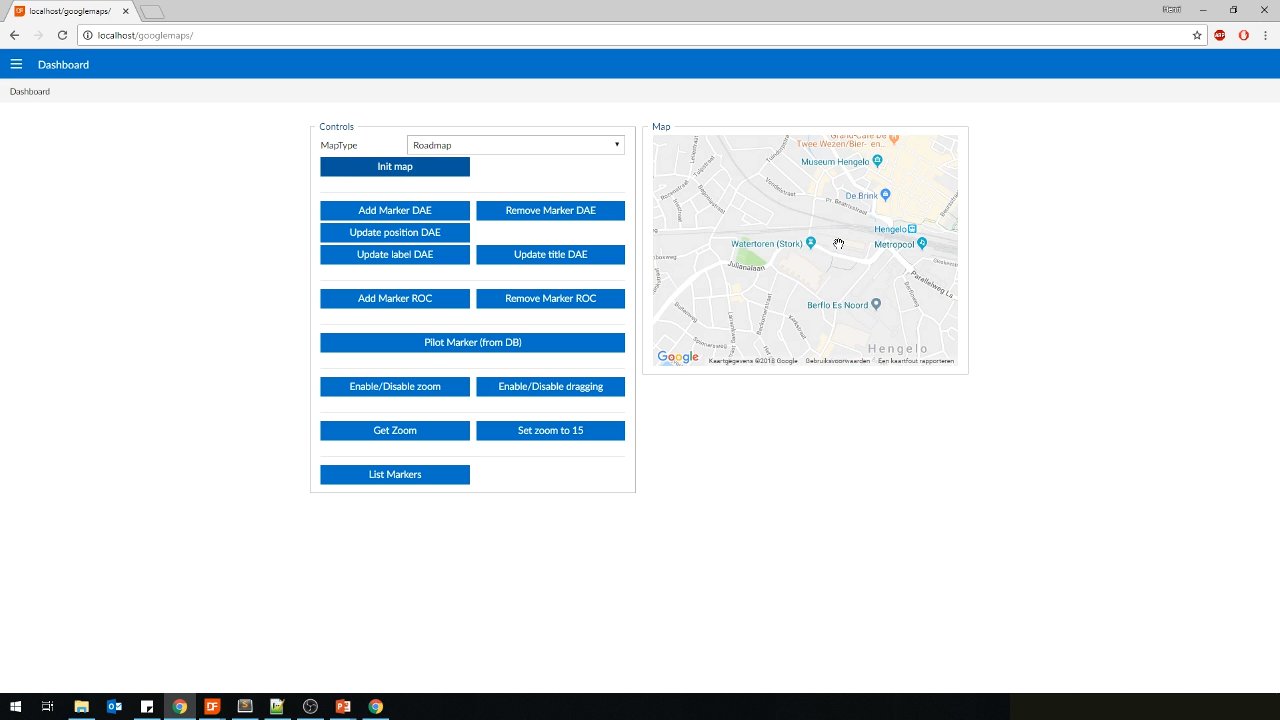
Using the previously demonstrated techniques it is possible to wrap the DataFlex framework around the logic in existing JavaScript libraries. This allows you to quickly build a custom control without having to build the logic that is inside the libraries. Shown is a web application that demonstrates a Google Maps control. It takes data, in the form of coordinates, from the server, and renders a map from the coordinates.

Clicking the ‘Init map’ button load up a Google maps control that has been wrapped in the DataFlex framework.