Custom Controls
Lesson 9: Events
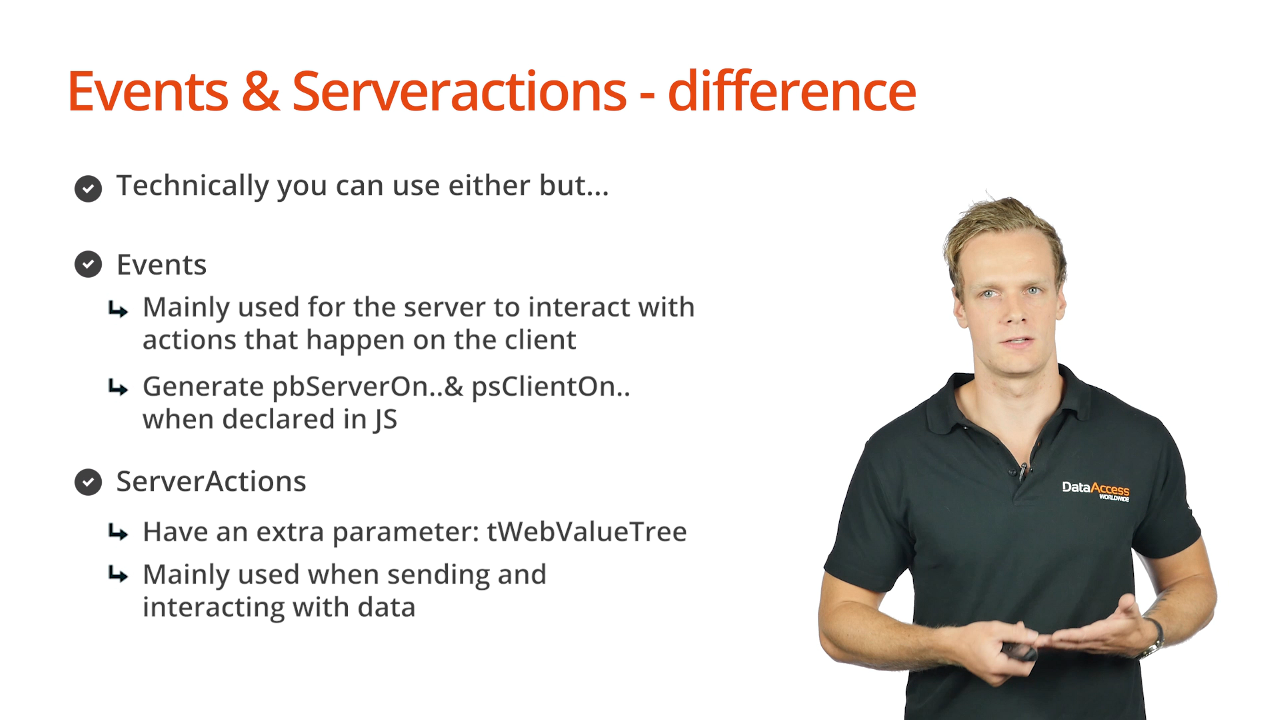
Events and server actions are similar, so it’s important to understand the differences. Technically you can use either interchangeably, but:
- Events
- Mainly used for the server to interact with actions that happen on the client
- When an event is generated it will also generate pgServerOn.. and psClientOn… for you when declared in JavaScript
- ServerActions
- Have an extra parameter: tWebValueTree
- It is mainly used when sending and interacting with data

Demonstration
- Open cWebMsgBuilder.pkg in the DataFlex Studio
- Create the event that will be called on.
- The goal is that when the ‘Add’ button is pressed an event is sent to the server that includes the information that has been entered into the field
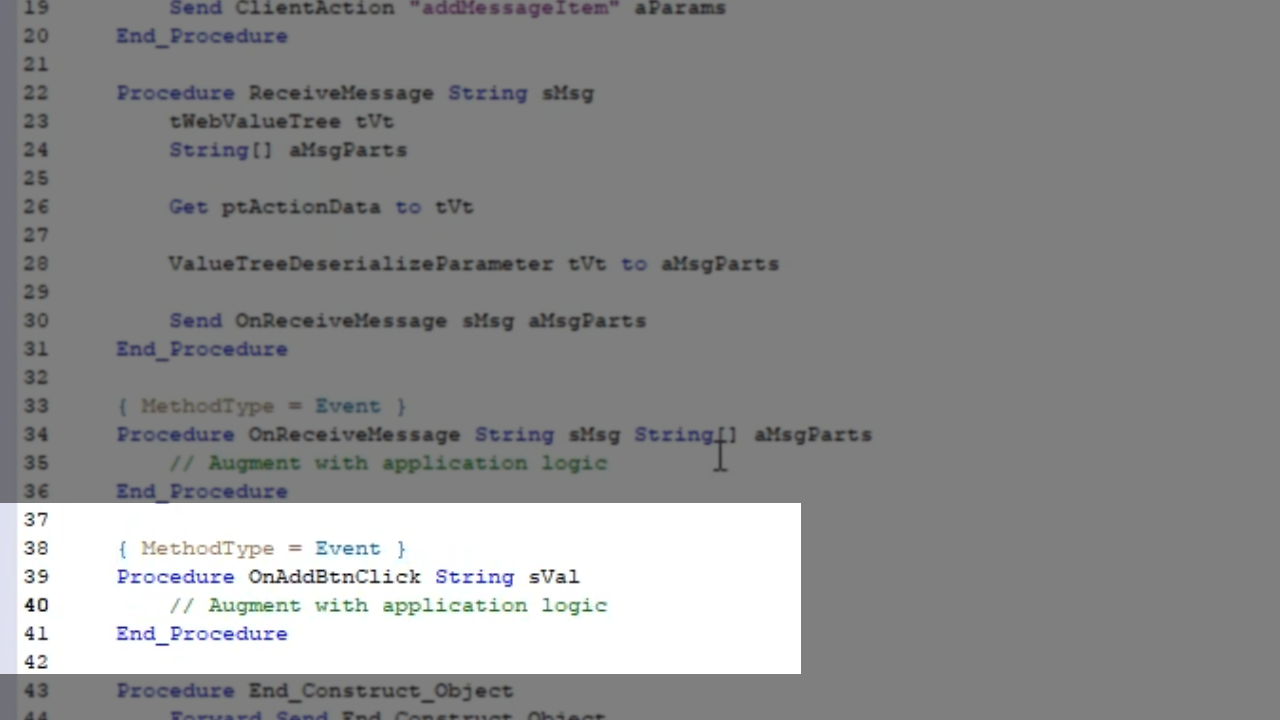
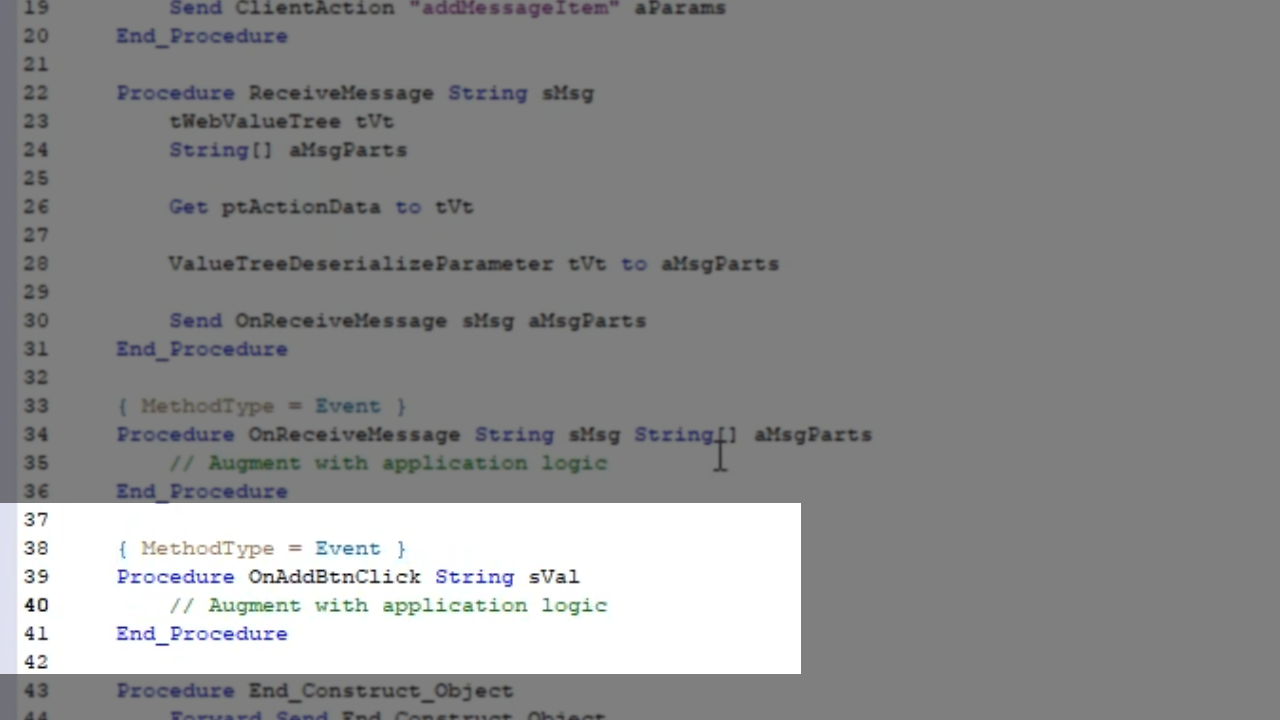
{ MethodType = Event }Procedure OnAddBtnClick String sVal
//Augment with application logic
End_Procedure

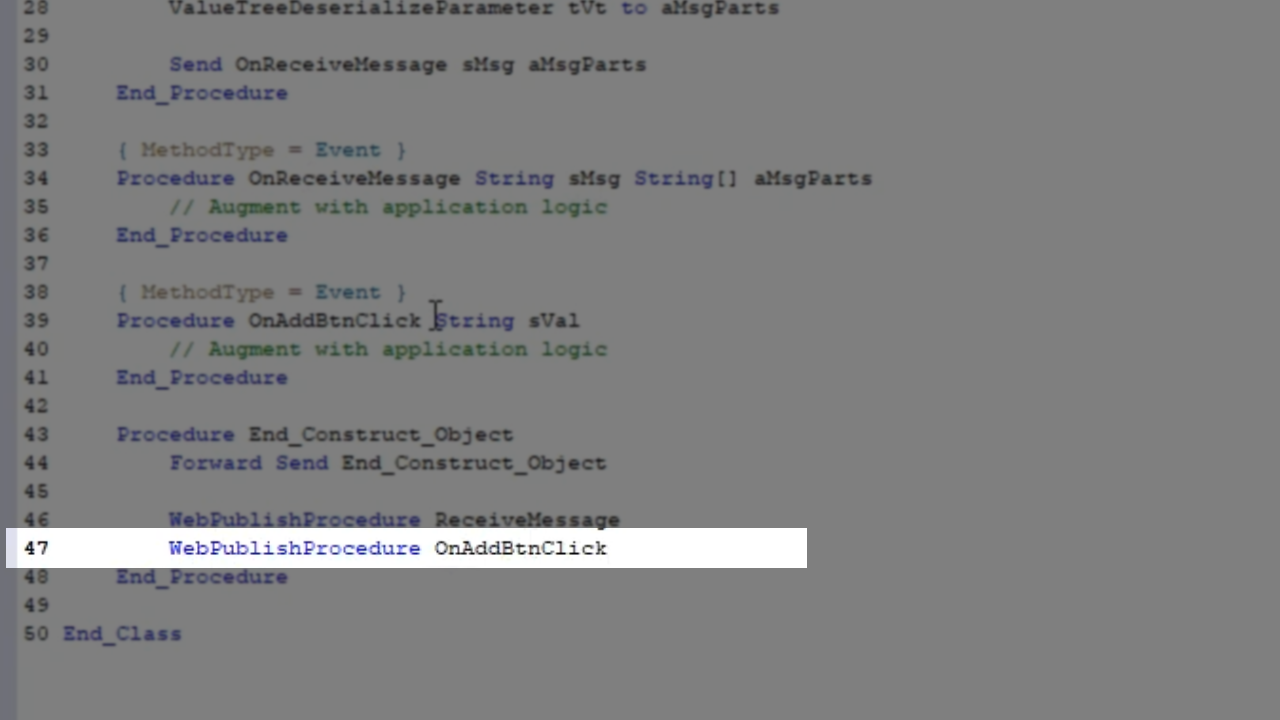
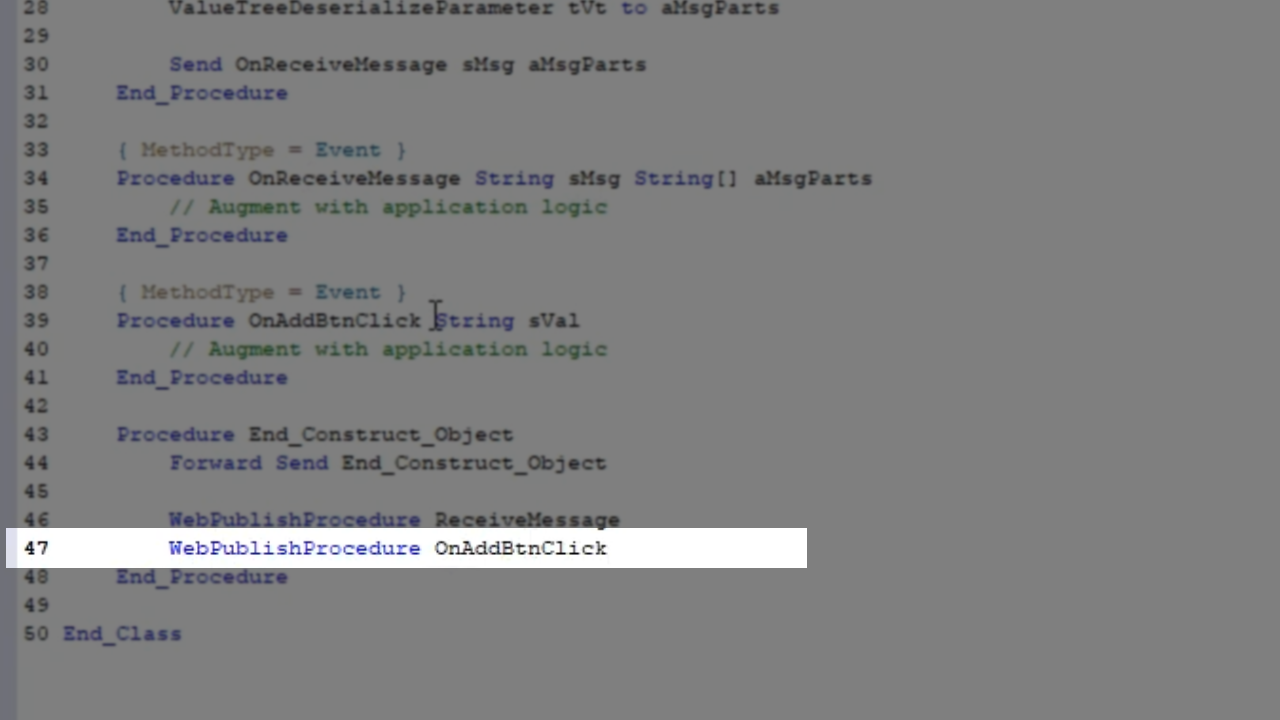
- Add code to publish the event to make it callable from the client
WebPublishProcedure OnAddBtnClick

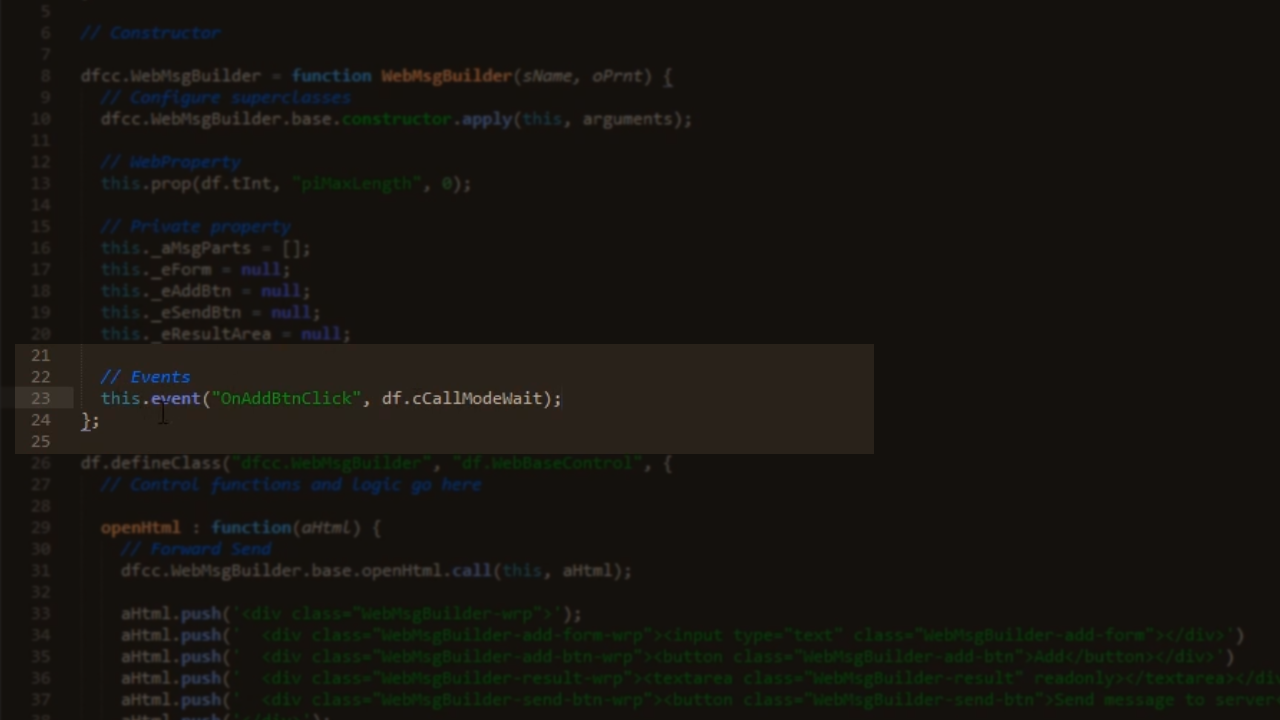
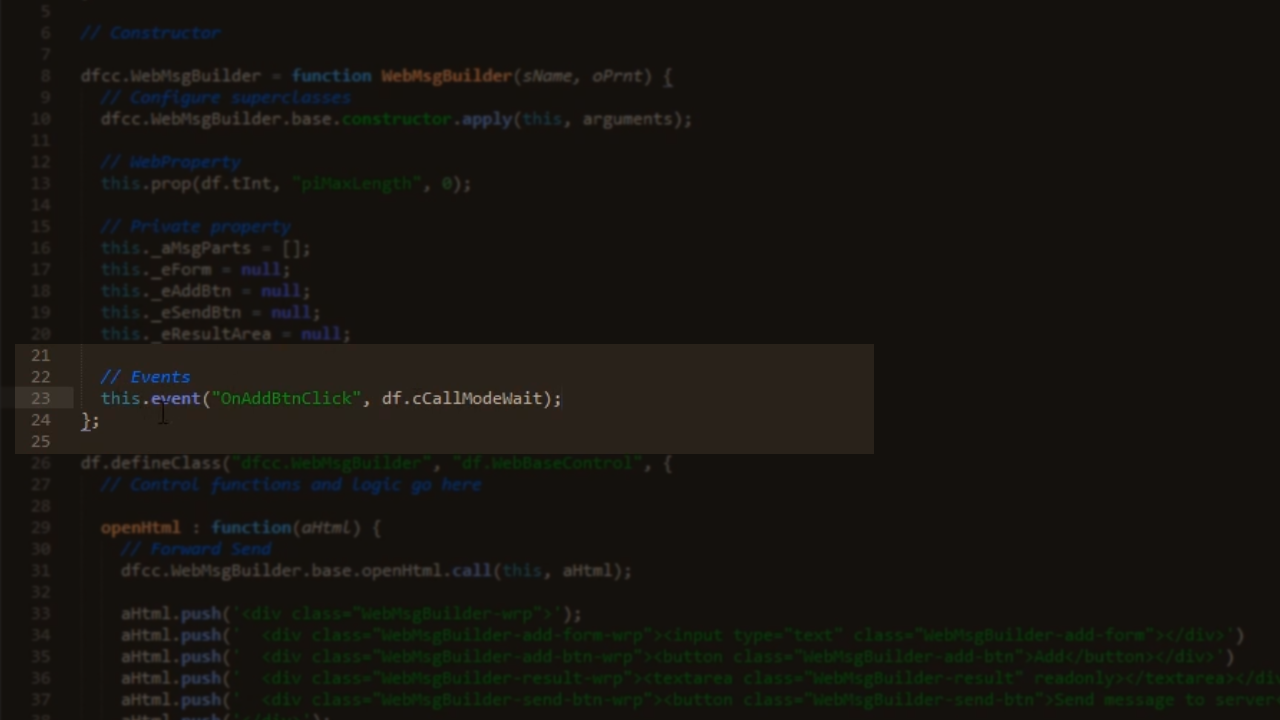
- To create the event at the client in the JavaScript code, open WebMsgBuilder.js in the text editor
- First declare the event
// Events
this.event(“OnAddBtnClick”, df.cCallModeWait);

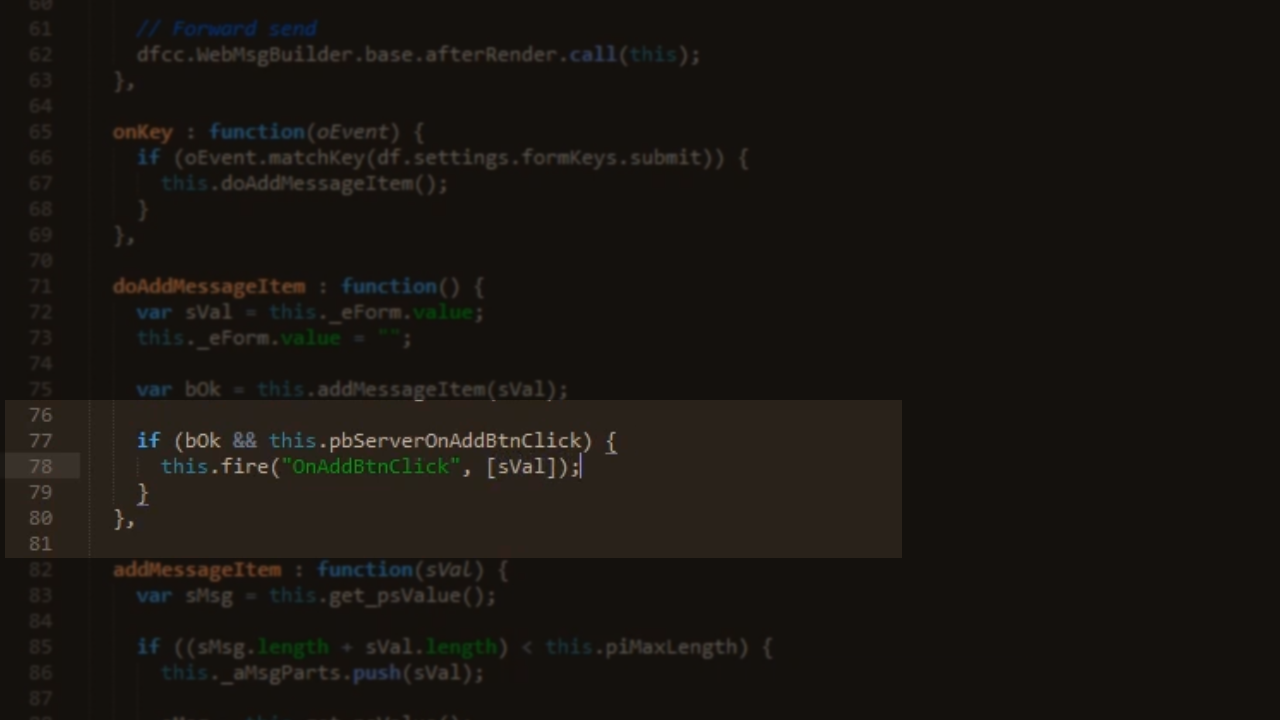
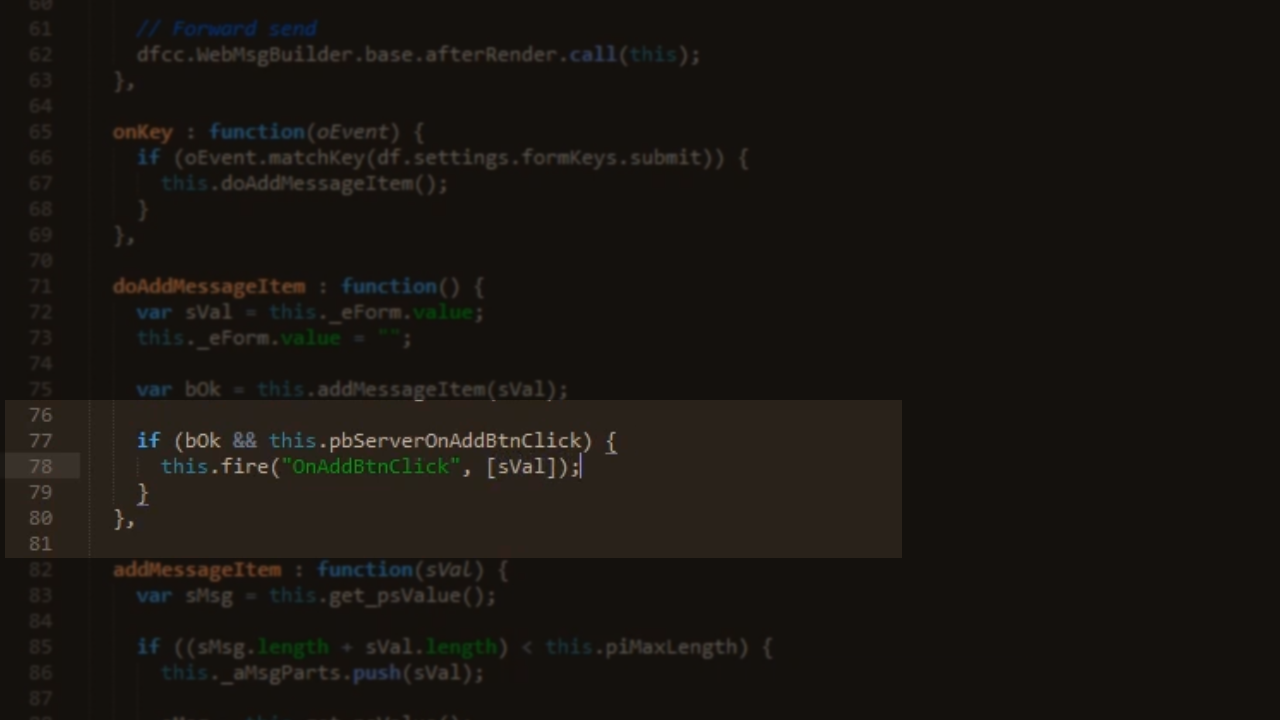
- Fire the event by expanding the doAddMessageItem function
if (bOk && this.pbServerOnAddBtnClick) {
this.fire(“onAddBtnClick”, [sVal]);
}

- The pbServerOnAddBtnClick is automatically generated on the client, but needs to be manually created on the server
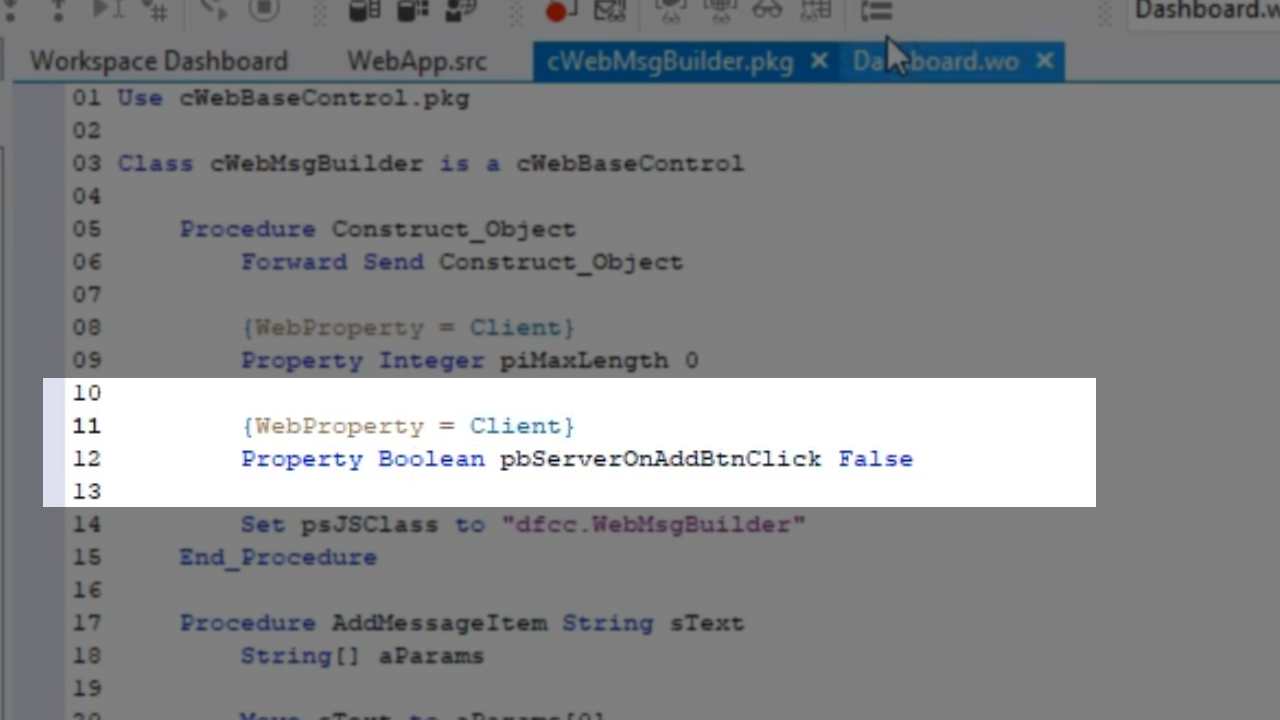
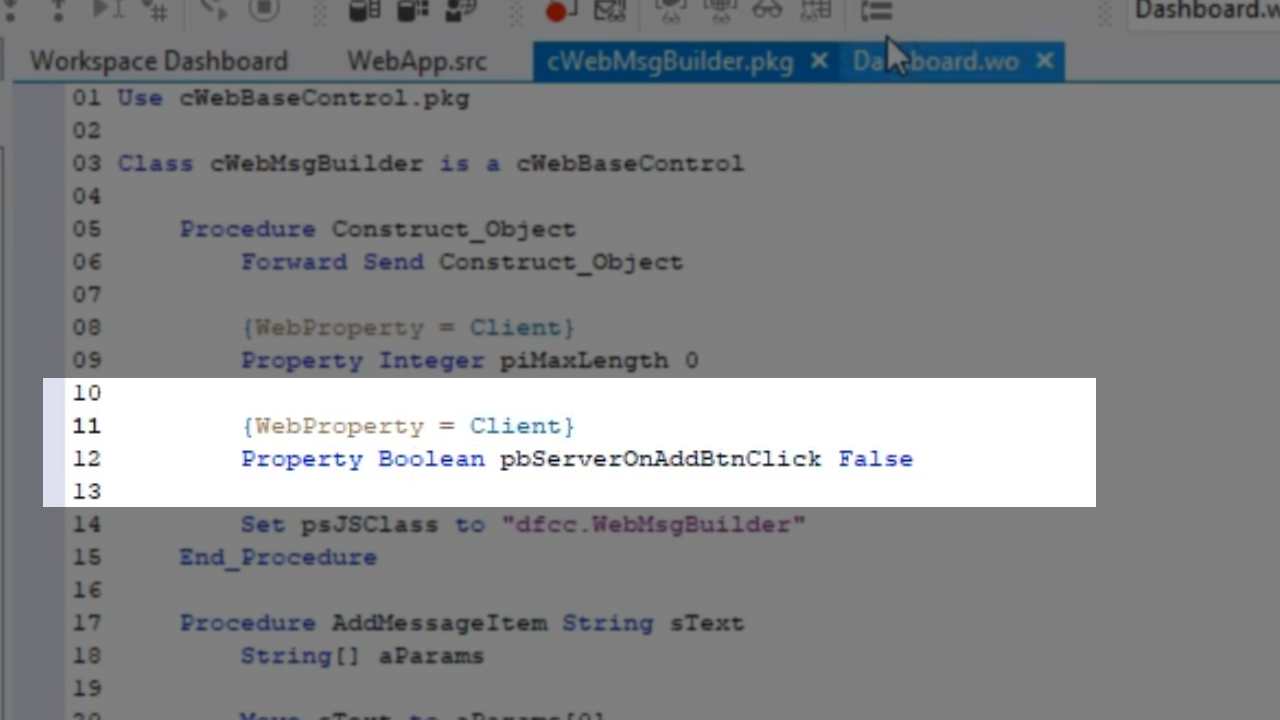
- Open cWebMsgBuilder.pkg in the DataFlex Studio
- Create a new property Boolean
{WebProperty = Client}
Property Boolean pbServerOnAddBtnClick False
- It’s set to false because it’s not something that is always meant to happen

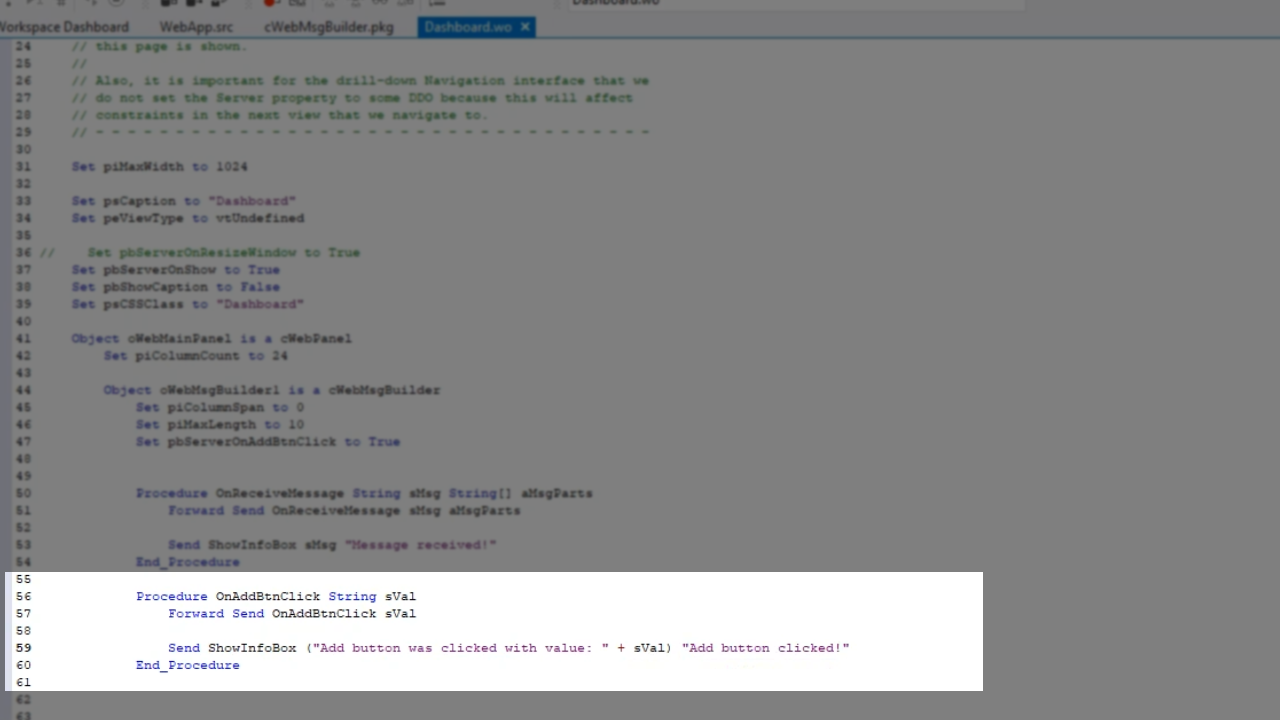
- Open Dashboard.wo in the DataFlex Studio to implement this in the application
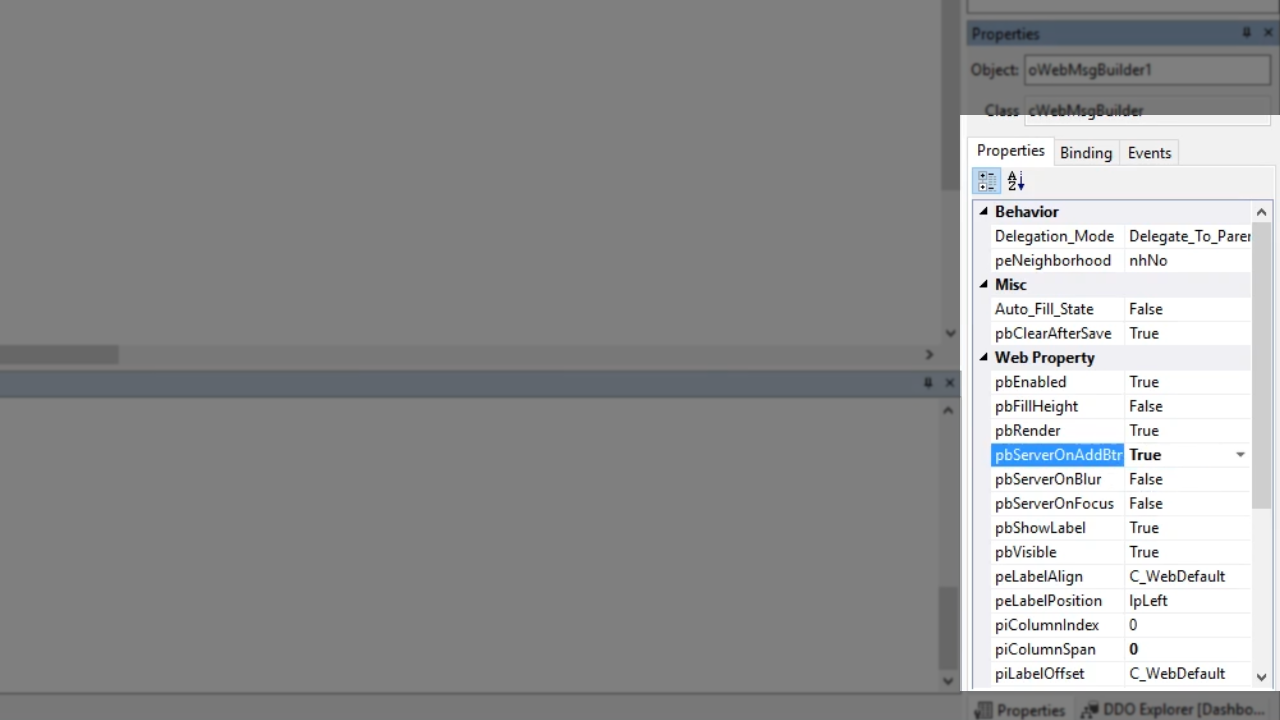
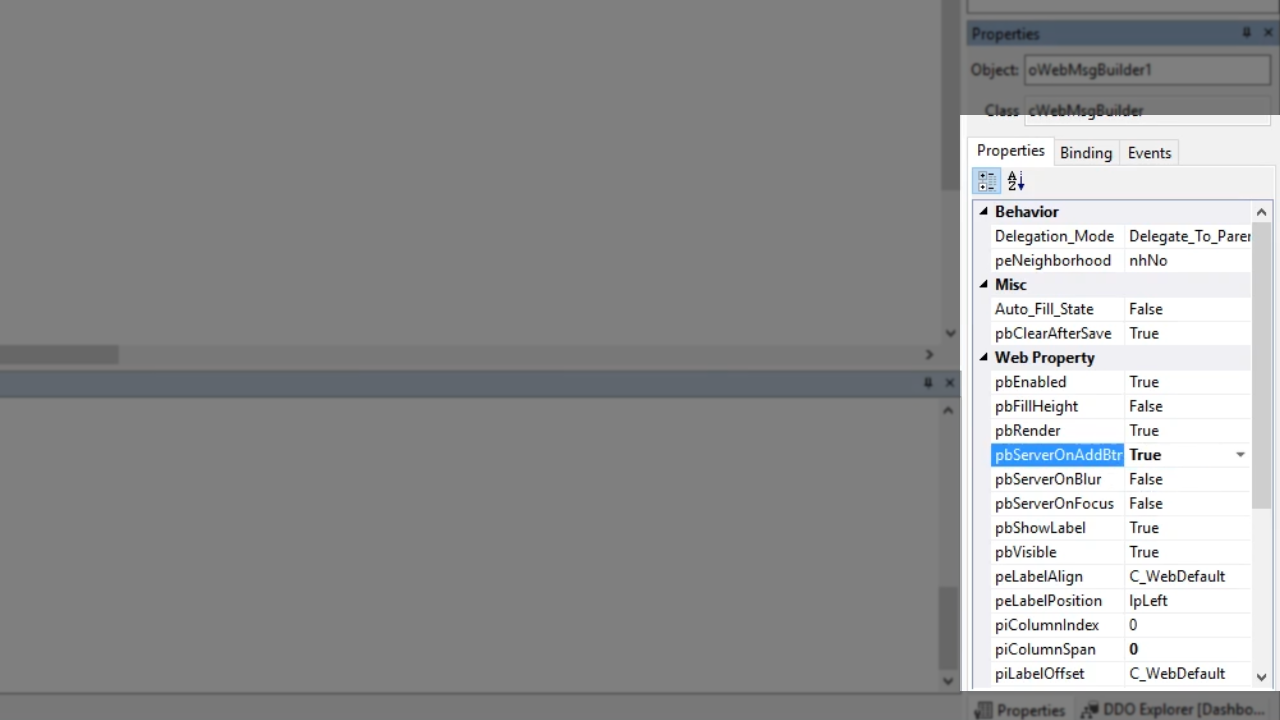
- Open the object properties in the ‘Properties’ panel on the right for the webMsgBuilder
- Under ‘Web Property,’ set ‘PbServerOnAddBtn’ to “True”

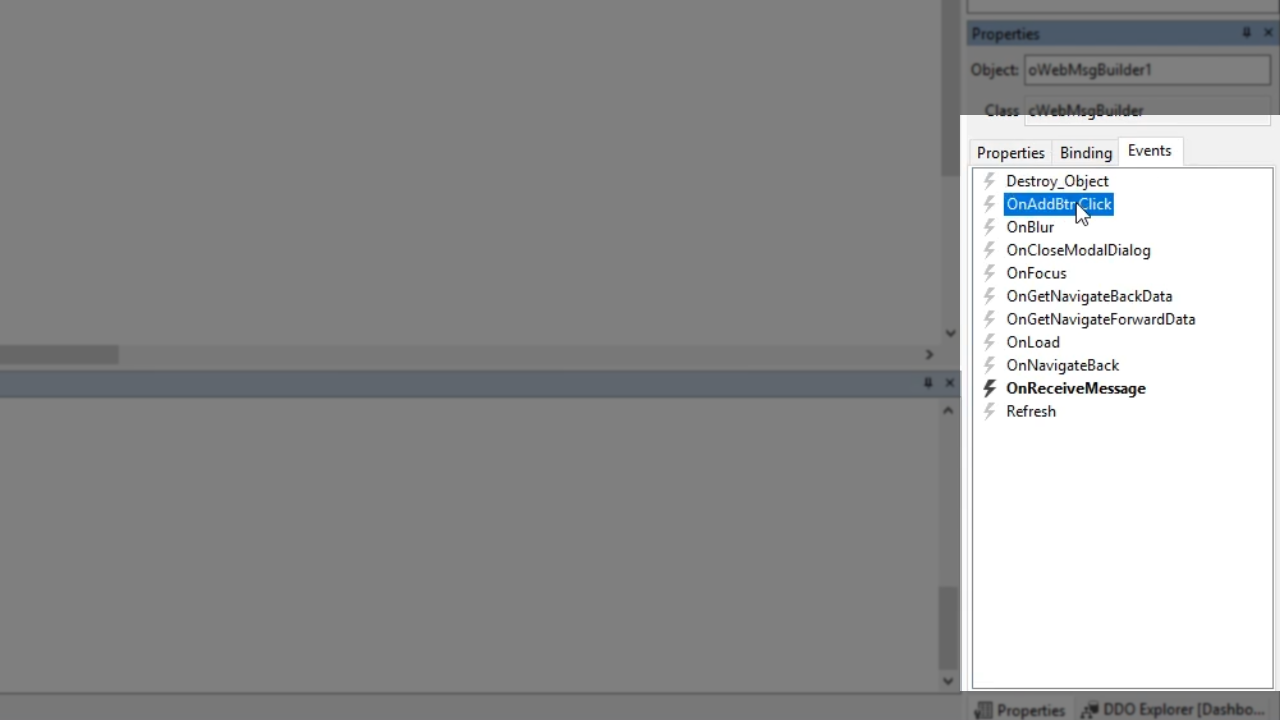
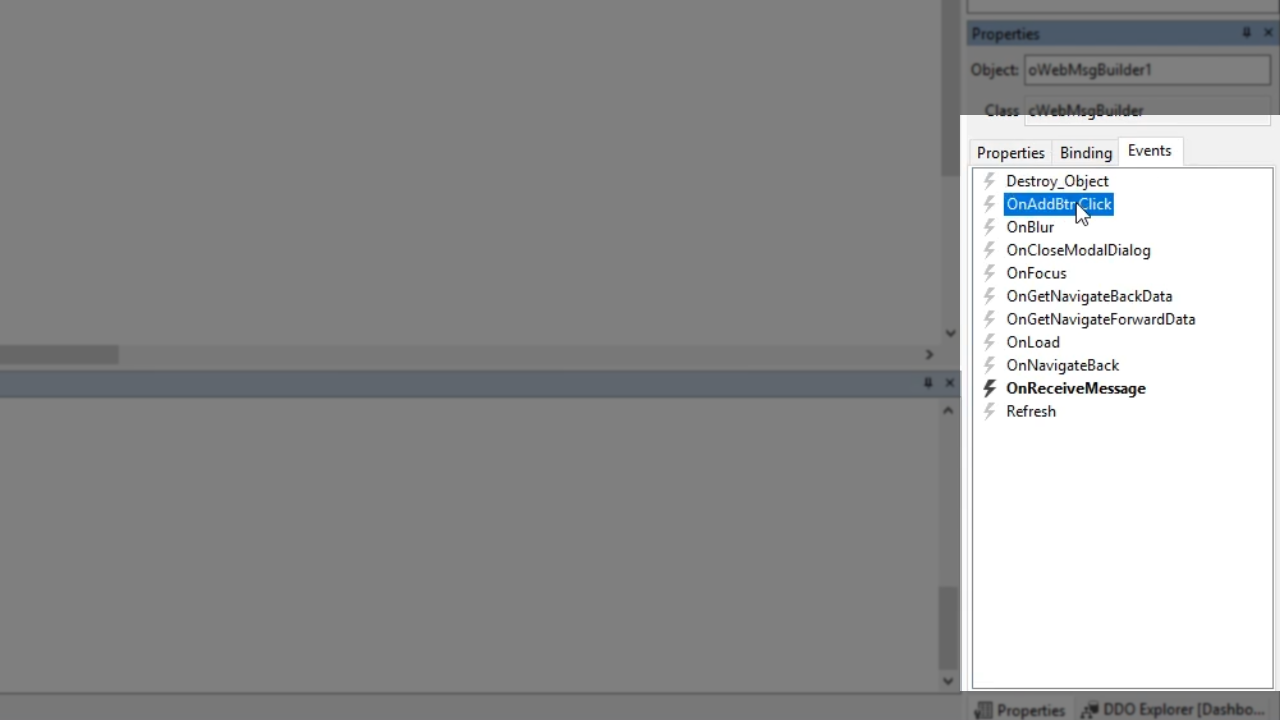
- Click the ‘Events’ tab
- Double click the ‘OnAddBtnClick’ to augment it in the code

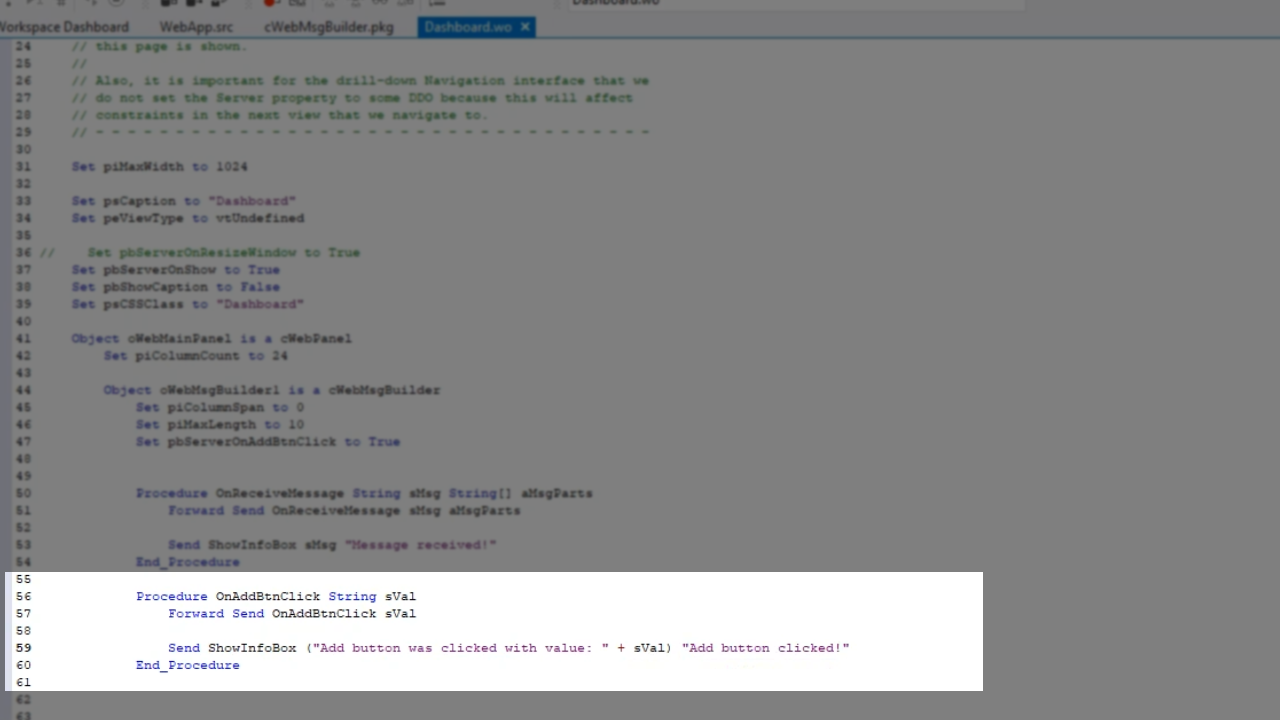
- Add code…
Send ShowInfoBox (“Add button was clicked with value: “ + sVal)
“Add button clicked!”

- Select the run icon from the top toolbar
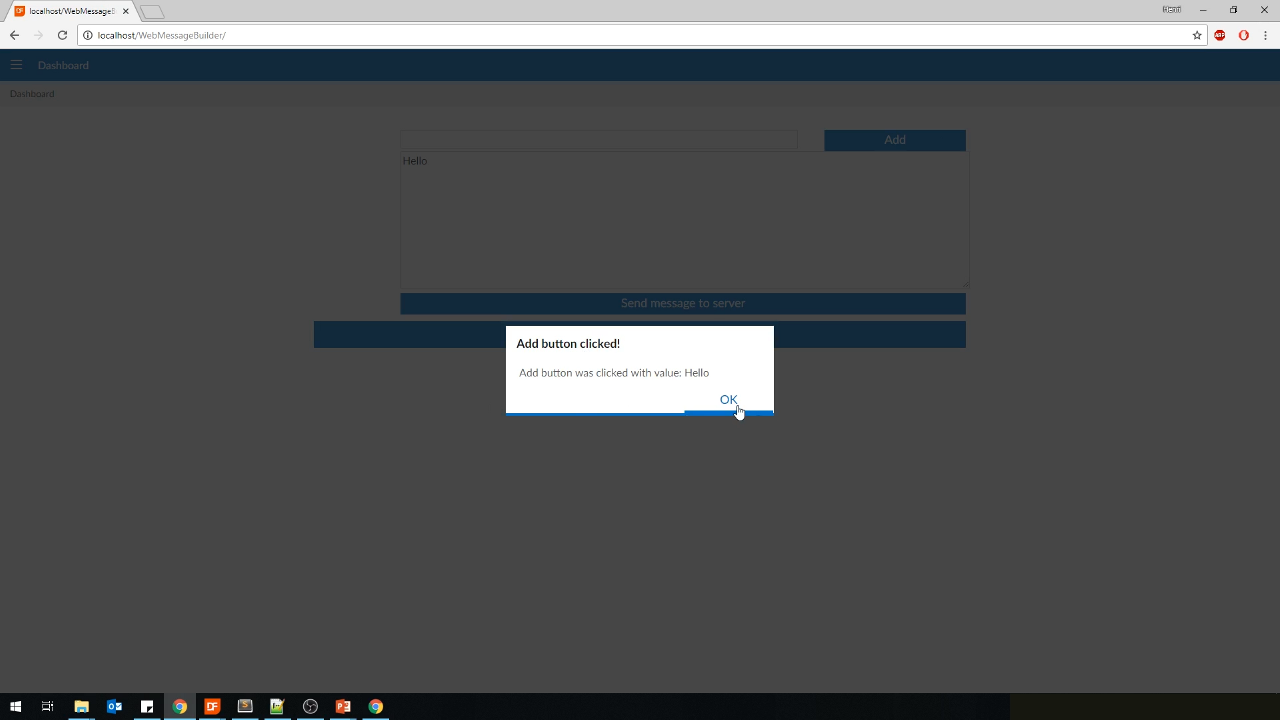
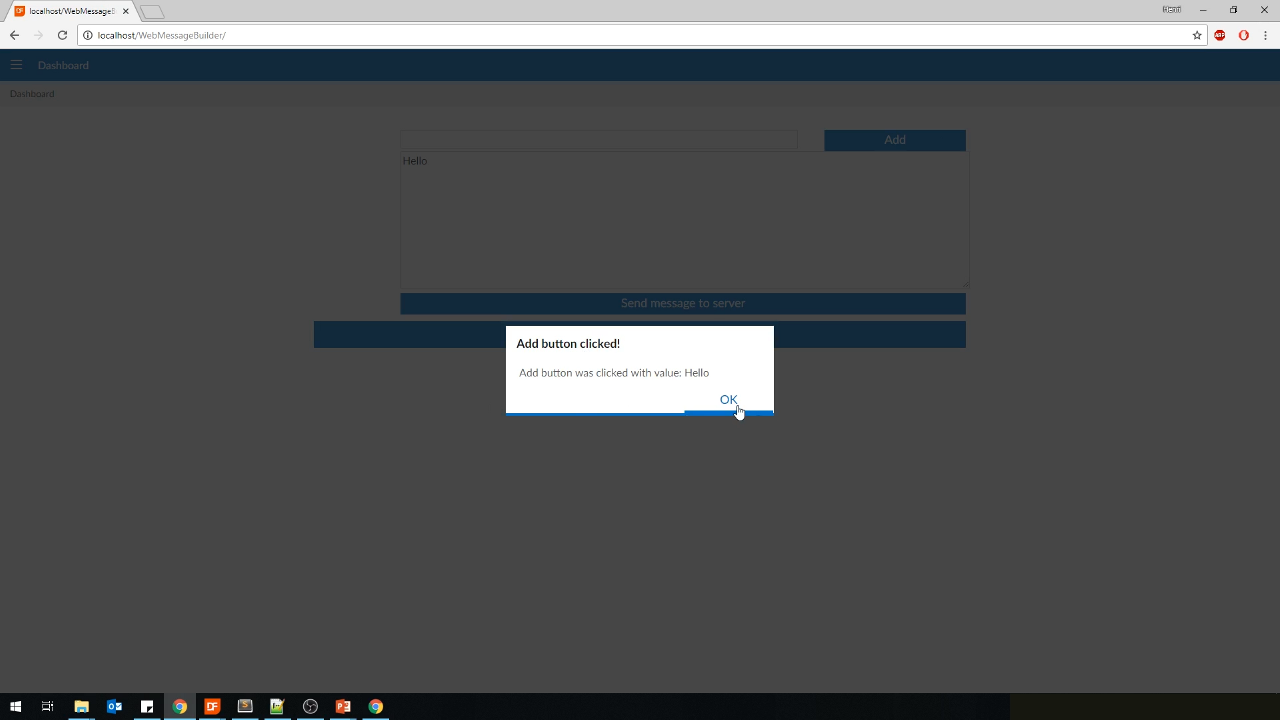
- Open the application in the web browser: localhost/WebmessageBuilder/
- Refresh the screen (F5)
- Enter a value into the field and click the ‘Add’ button. The ‘Add button clicked!’ info box should appear showing the entered value.