Custom Controls
Lesson 7: Client Actions
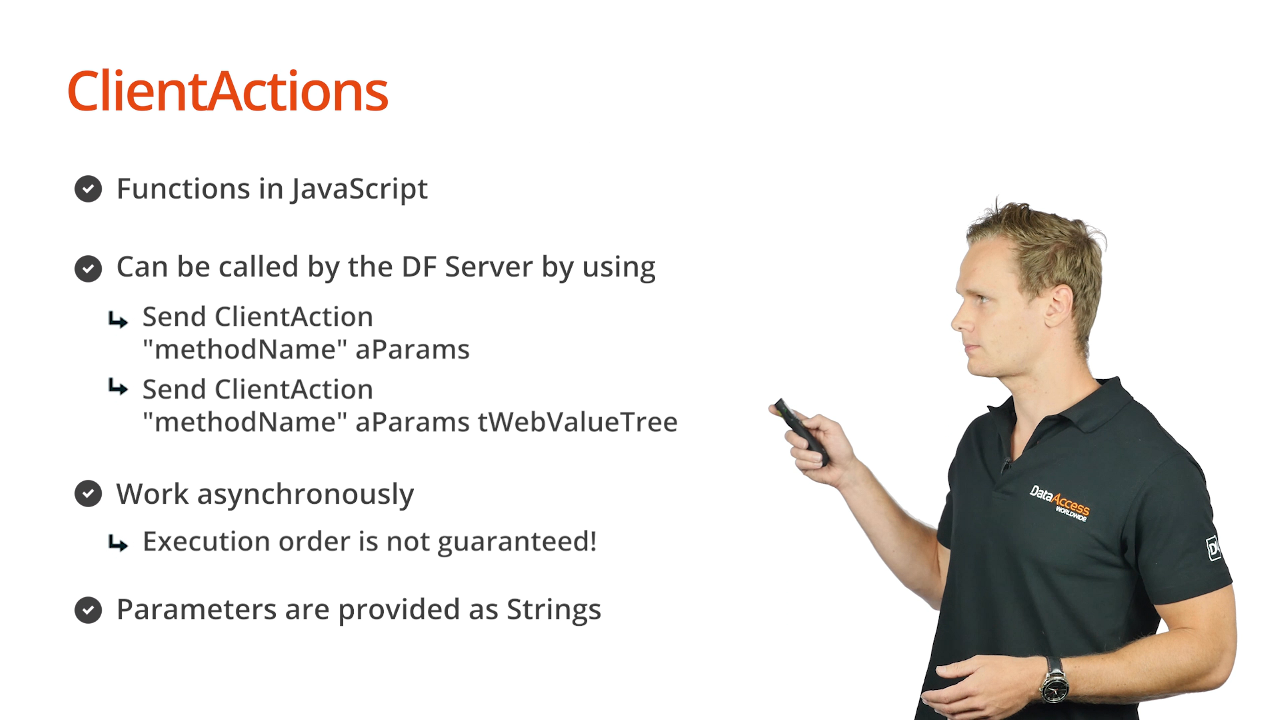
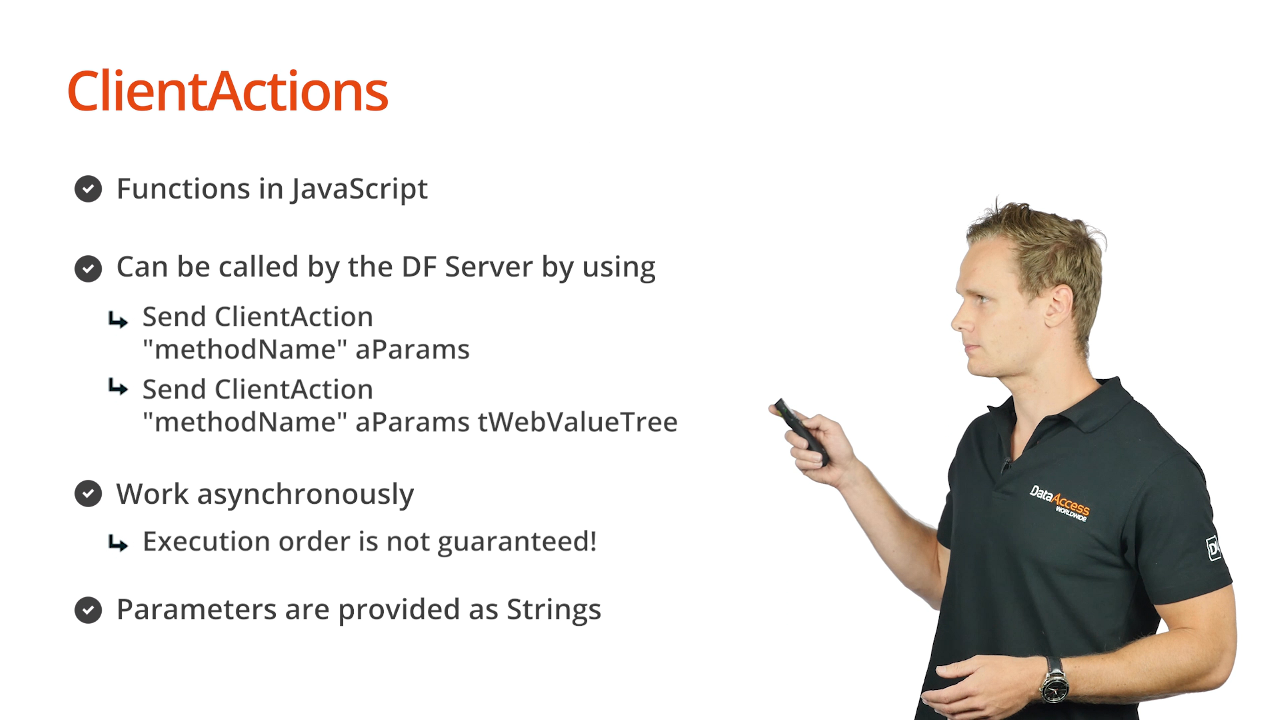
What are ClientActions?
- Basically, just functions in JavaScript
- They can be called on be the DataFlex Server by
- Send ClientAction “methodName” aParams
- Send Client Action “methodName” aParams tWebValueTree
- They work asynchronously
- Meaning the order in which they are sent is not necessarily the order they are executed in. Important!
- All parameters are provided as strings

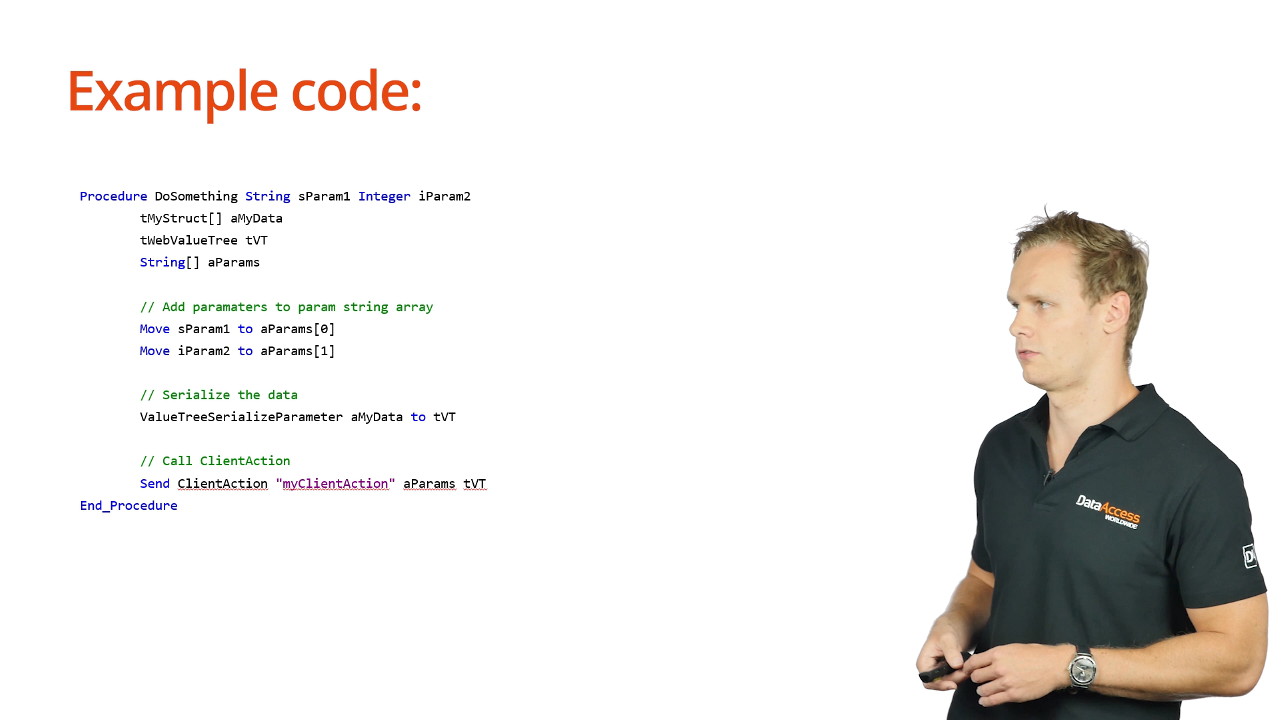
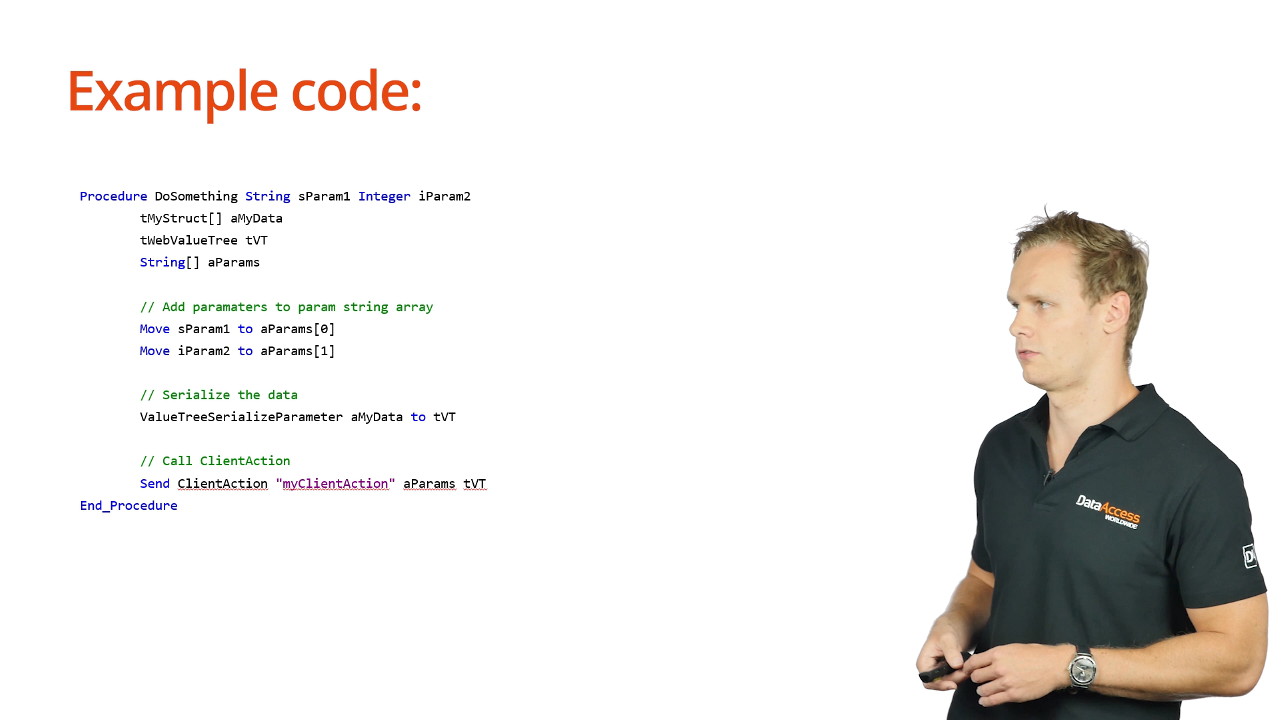
- Example code: JavaScript


Putting it to work:
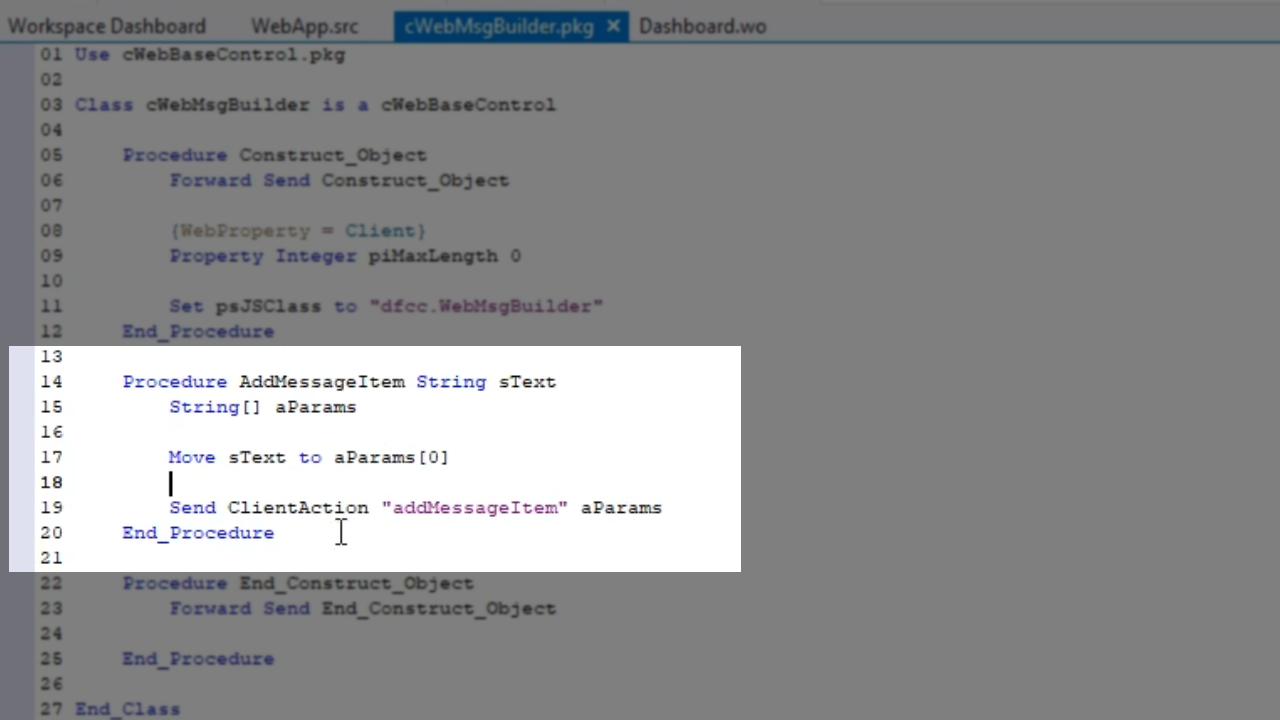
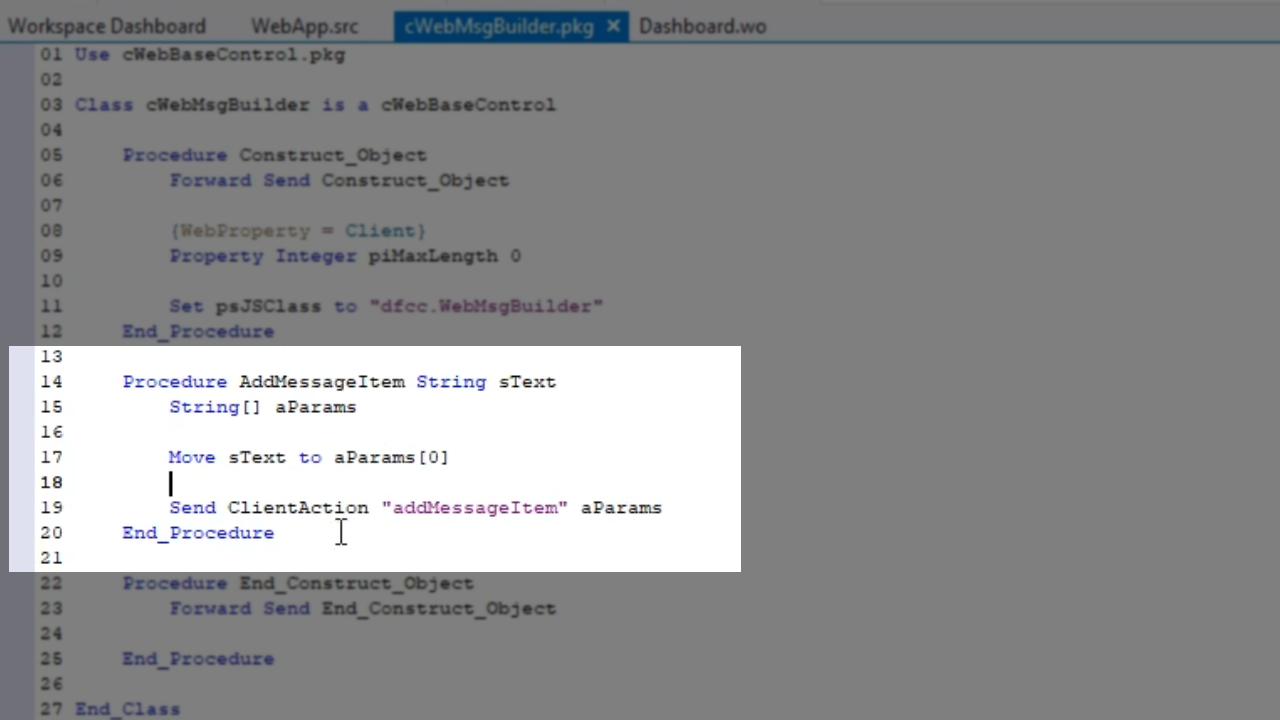
Open cWebMsgBuilder.pkg in the DataFlex Studio
- Create a new procedure inside the control
Procedure AddMessageItem String sText
String [] aParams
Move sText to aParams [0]
Send ClientAction “addMessageItem” a Params
End_Procedure

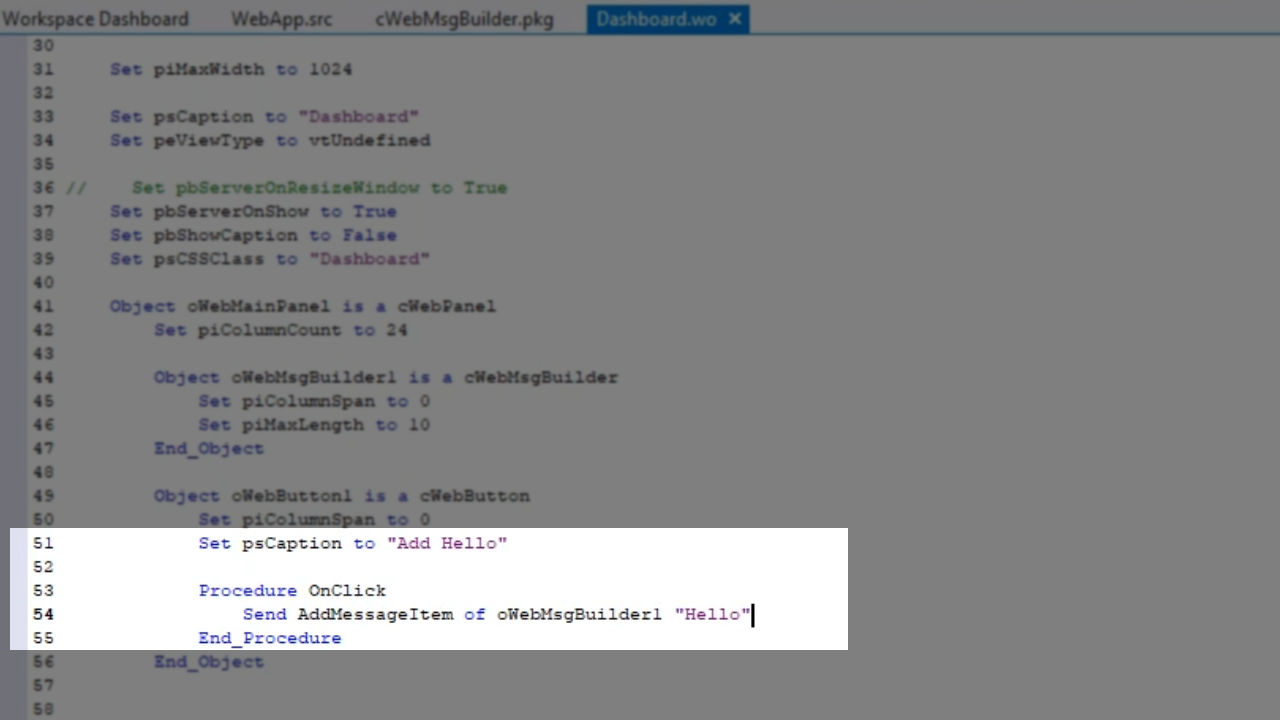
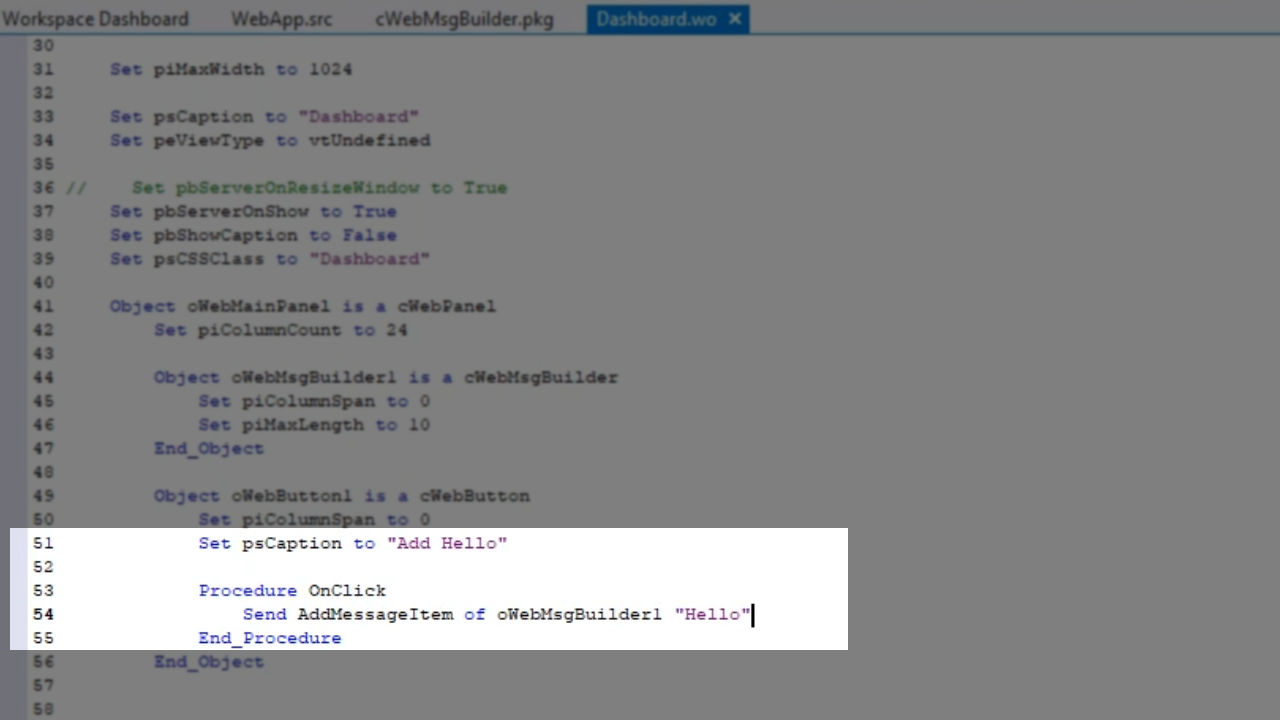
- Open Dashboard.wo in the DataFlex Studio to use the client action add a button to the dashboard
- Press the ‘Stop’ icon from the top toolbar
- Open the ‘Class Palette’ in the panel on the left side
- Click, drag and drop a ‘cWebButton into the code
- Add code to change the psCaption, and to have the button call on the AddMessageItem from the message builder
Set psCaption to “Add Hello”
Procedure OnClick
Send AddMessageItem of oWebMsgBuilder1 “Hello”
End Procedure

- Select the run icon from the top toolbar
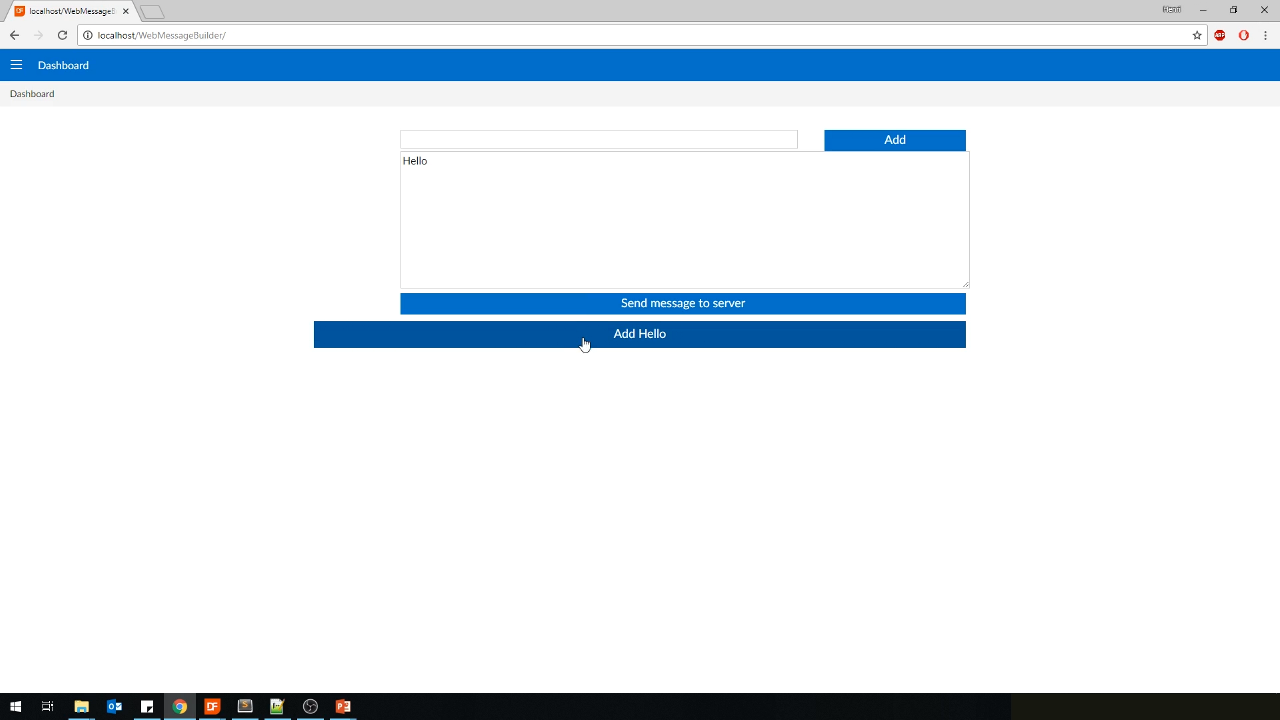
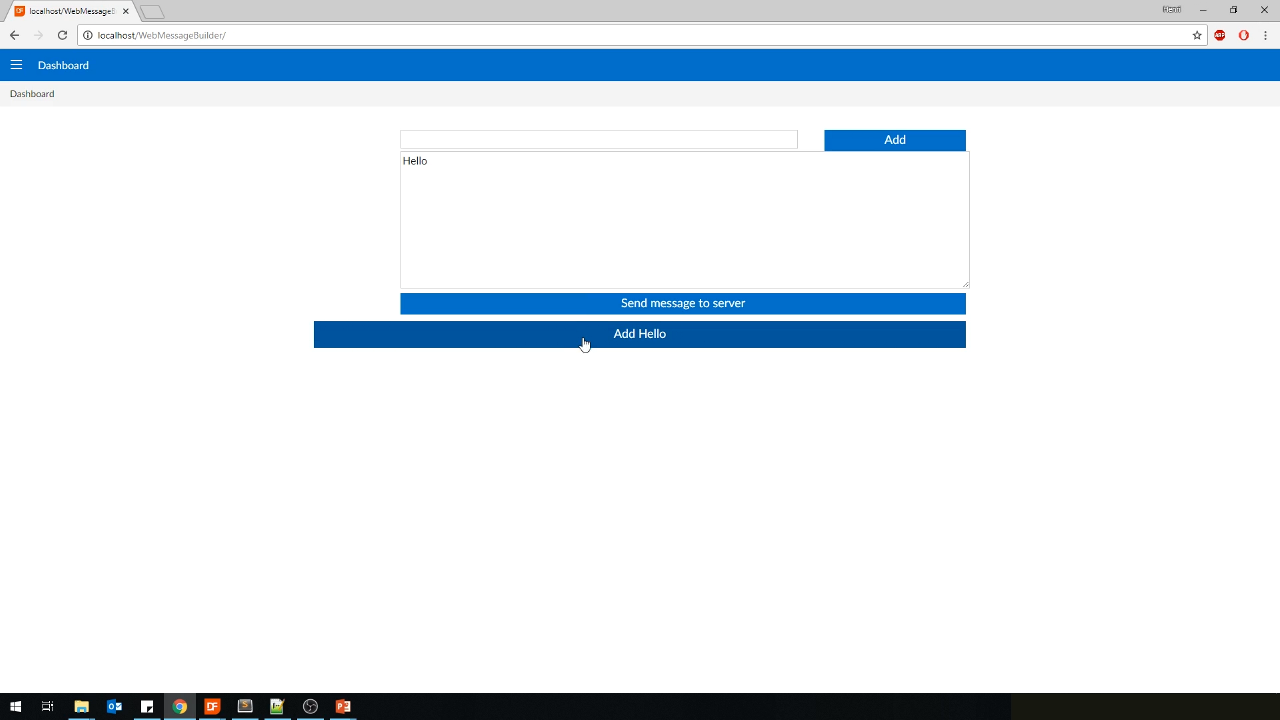
- Open the application in the web browser: localhost/WebmessageBuilder/
- Refresh the screen if needed (F5)
- Clicking the new “Add Hello” button will result in “Hello” being displayed in the output field
- Clicking it a second time will not show any results because doing so would exceed the preset character maximum of 10.