Custom Control: WebImageZoom
Lesson 1: How to integrate the WebImageZoom
In this lesson we’ll look at how to integrate the WebImageZoom in your application. To get the component, you can download it from the Data Access website. After downloading, we’re going to unpack the zip file and perform the standard actions to add a Custom Control library to our workspace.
Demonstration
- In preparation of this video I’ve prepared a workspace that comes with the necessary files. So we’ve got a 19.1 Workspace here with a WebApp project, as well as an Uploads folder that contains the Image we’re going to display.

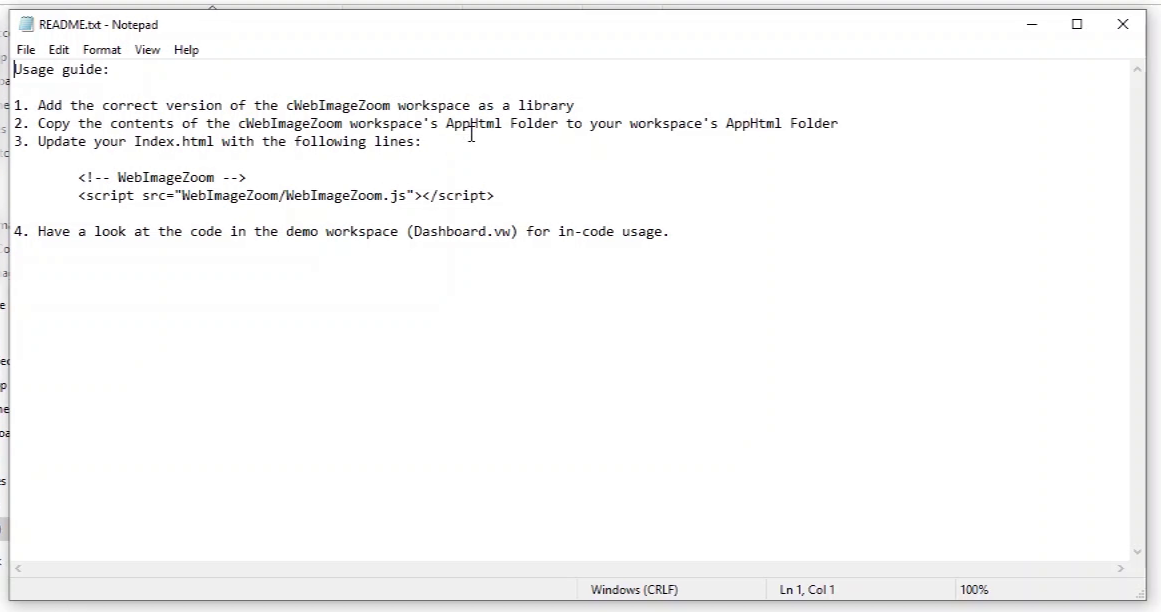
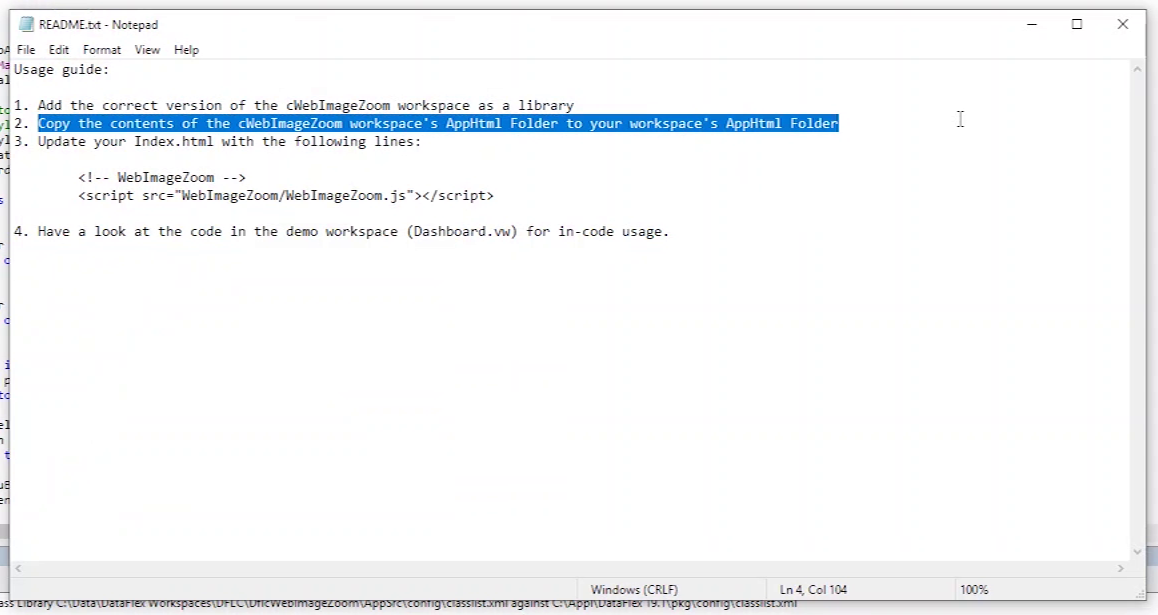
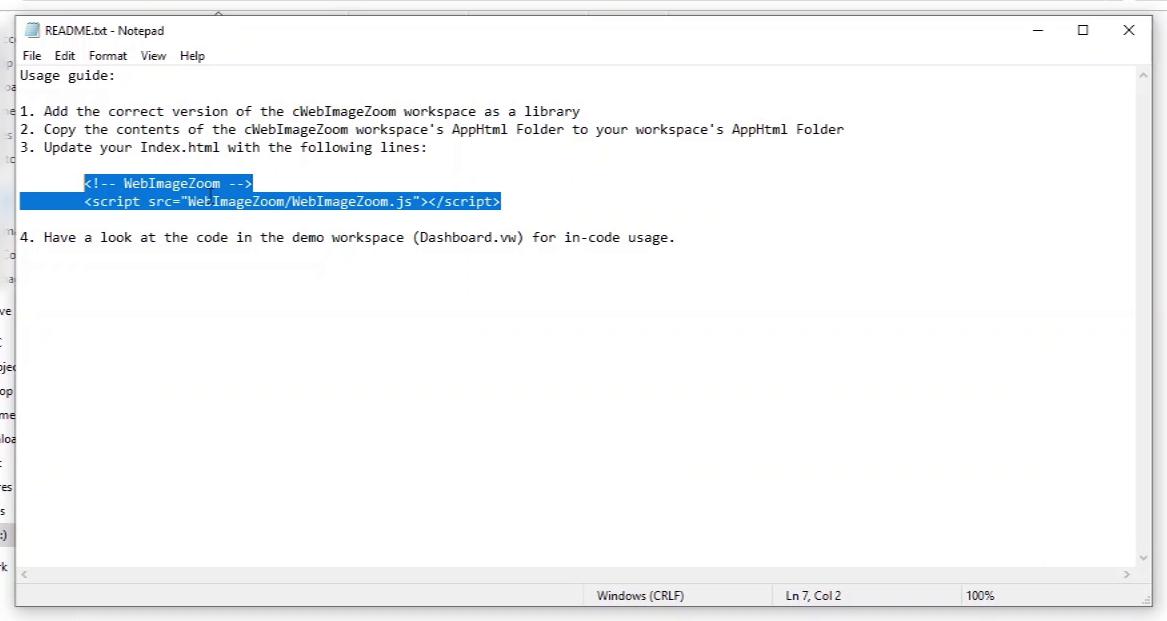
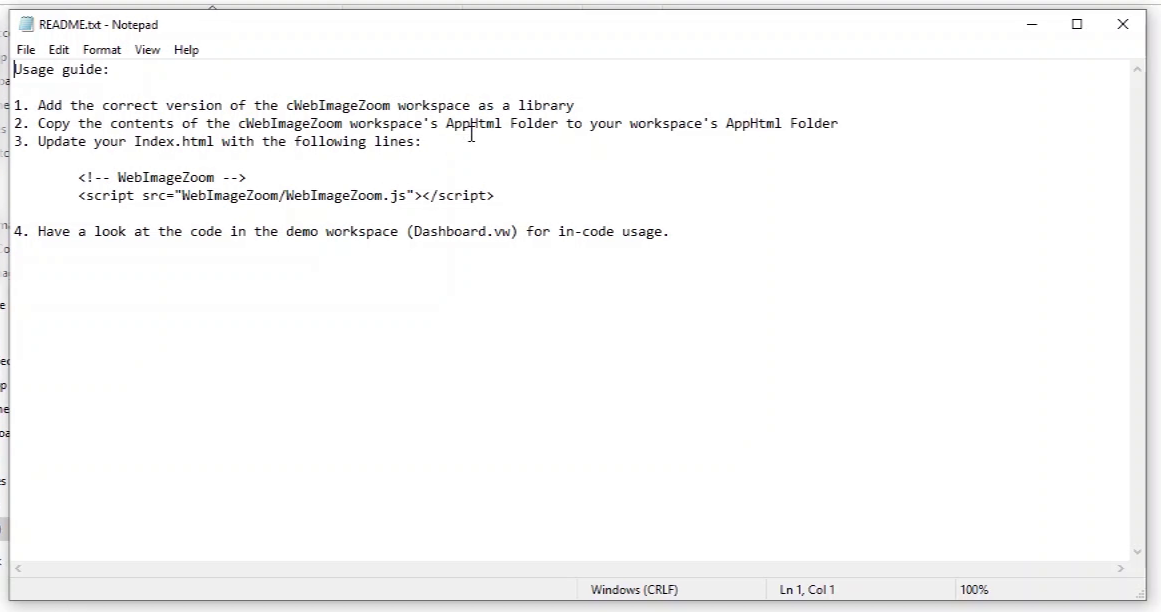
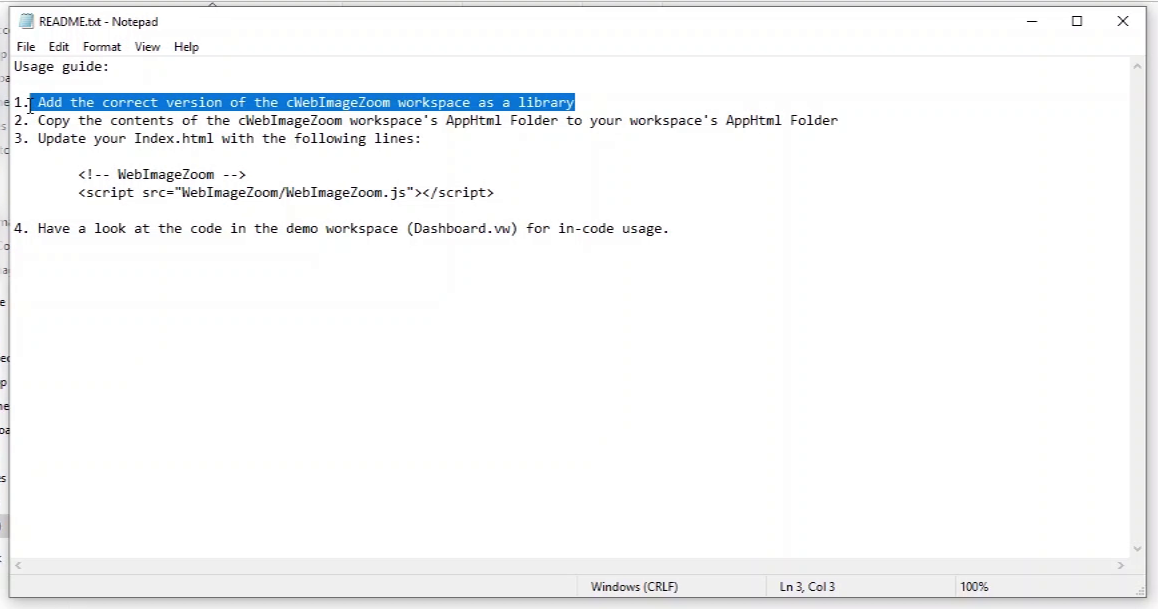
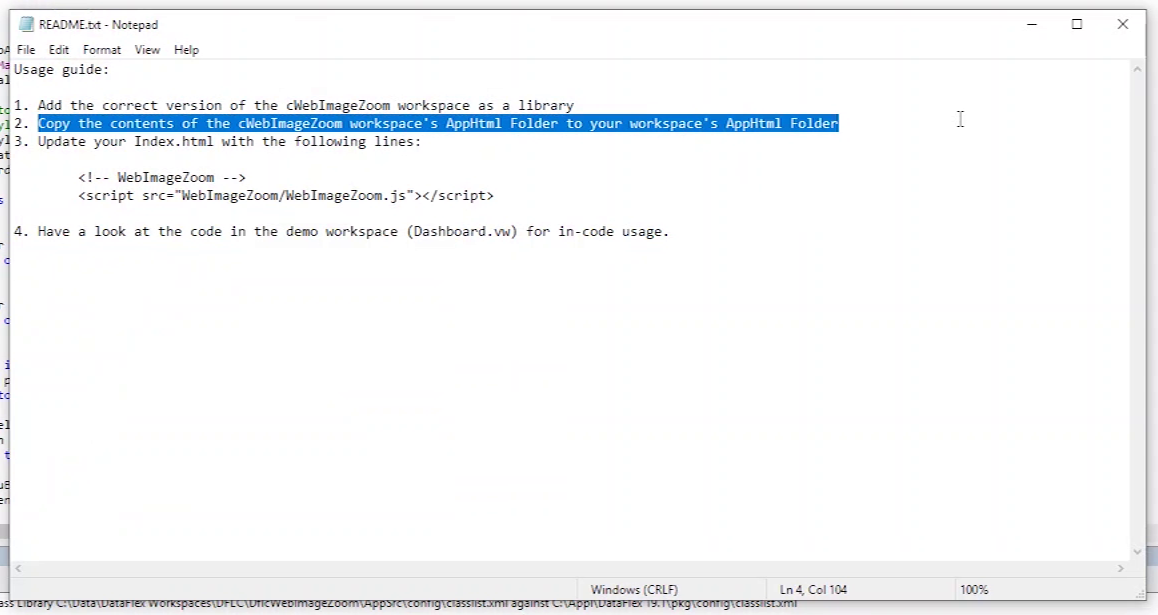
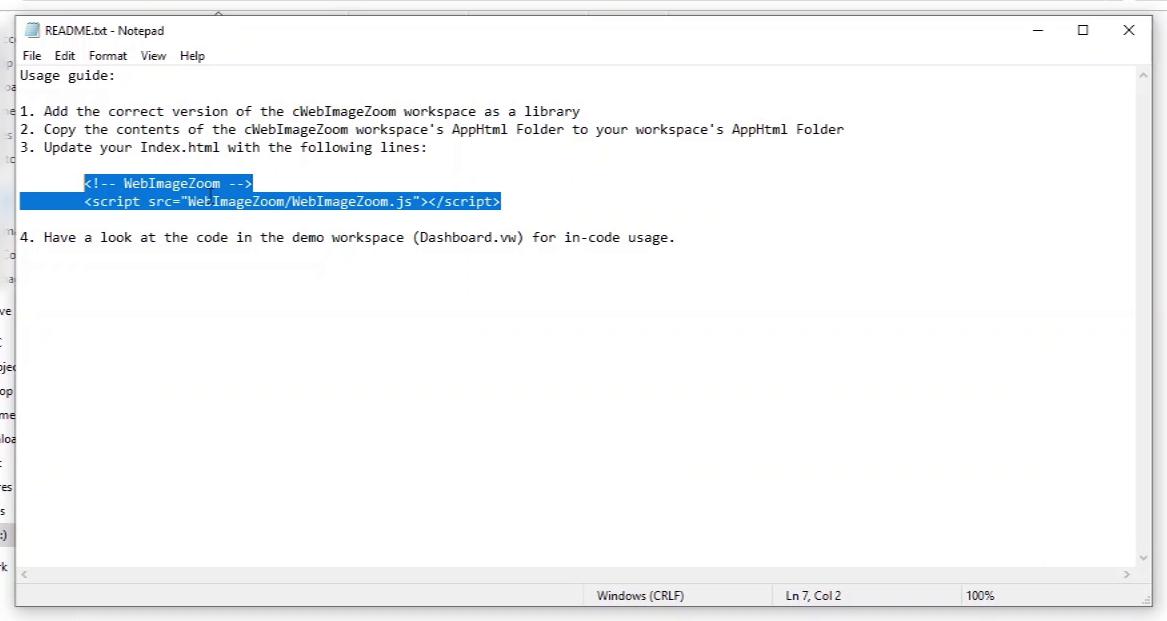
- The README in the folder lists the steps to take to include the library in your workspace, so let’s follow those.

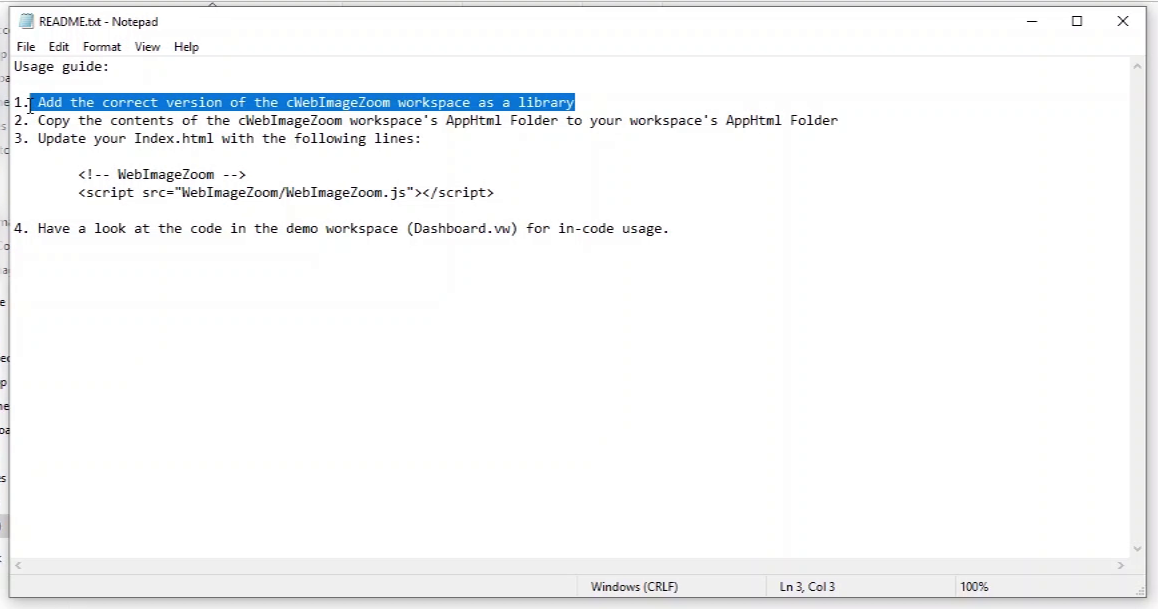
- Step 1: Add the correct version of the cWebImageZoom as a library

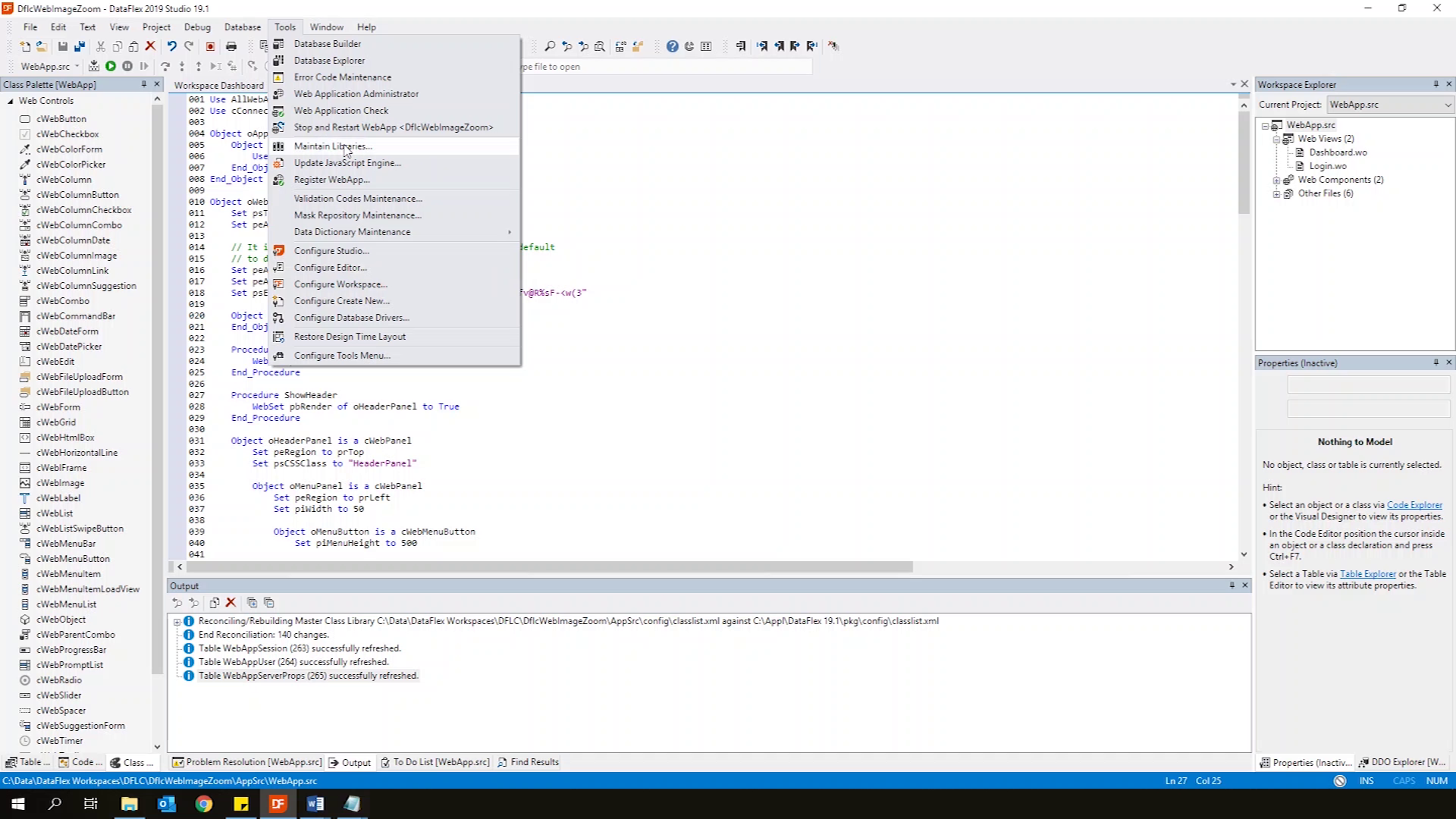
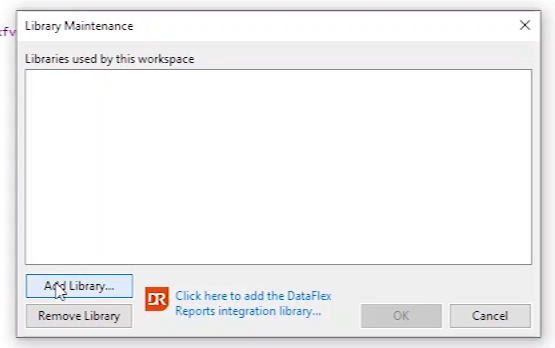
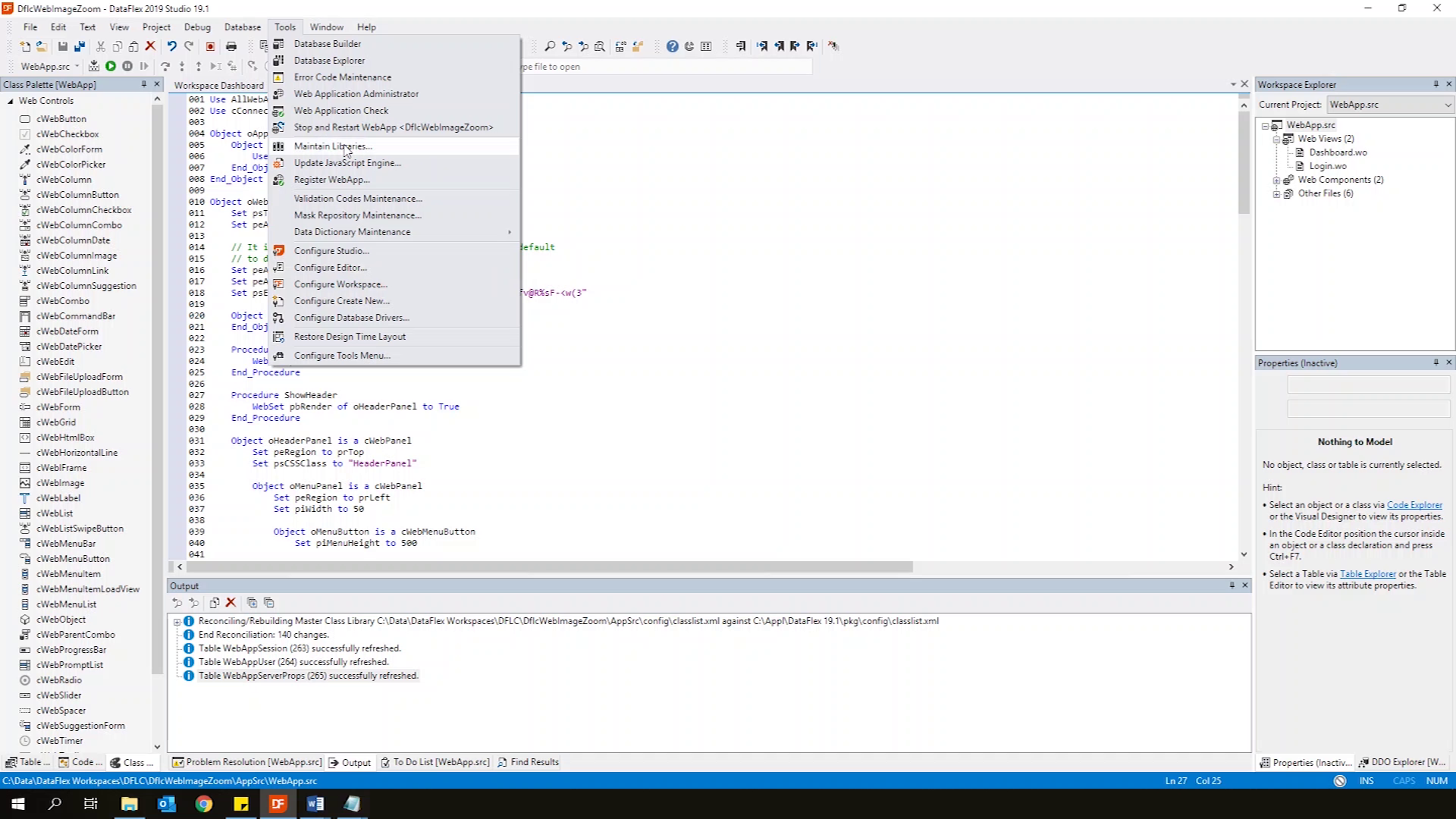
- Go to Tools and select Maintain Libraries

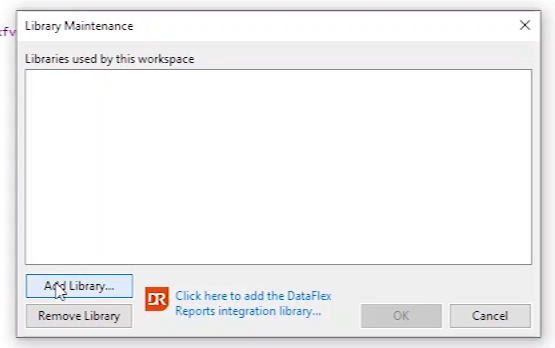
- Click Add Library

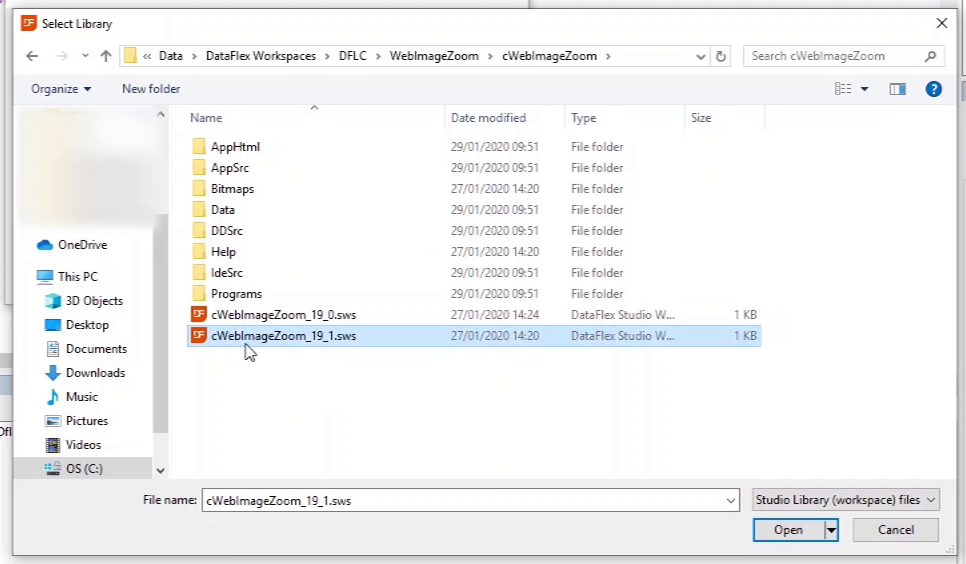
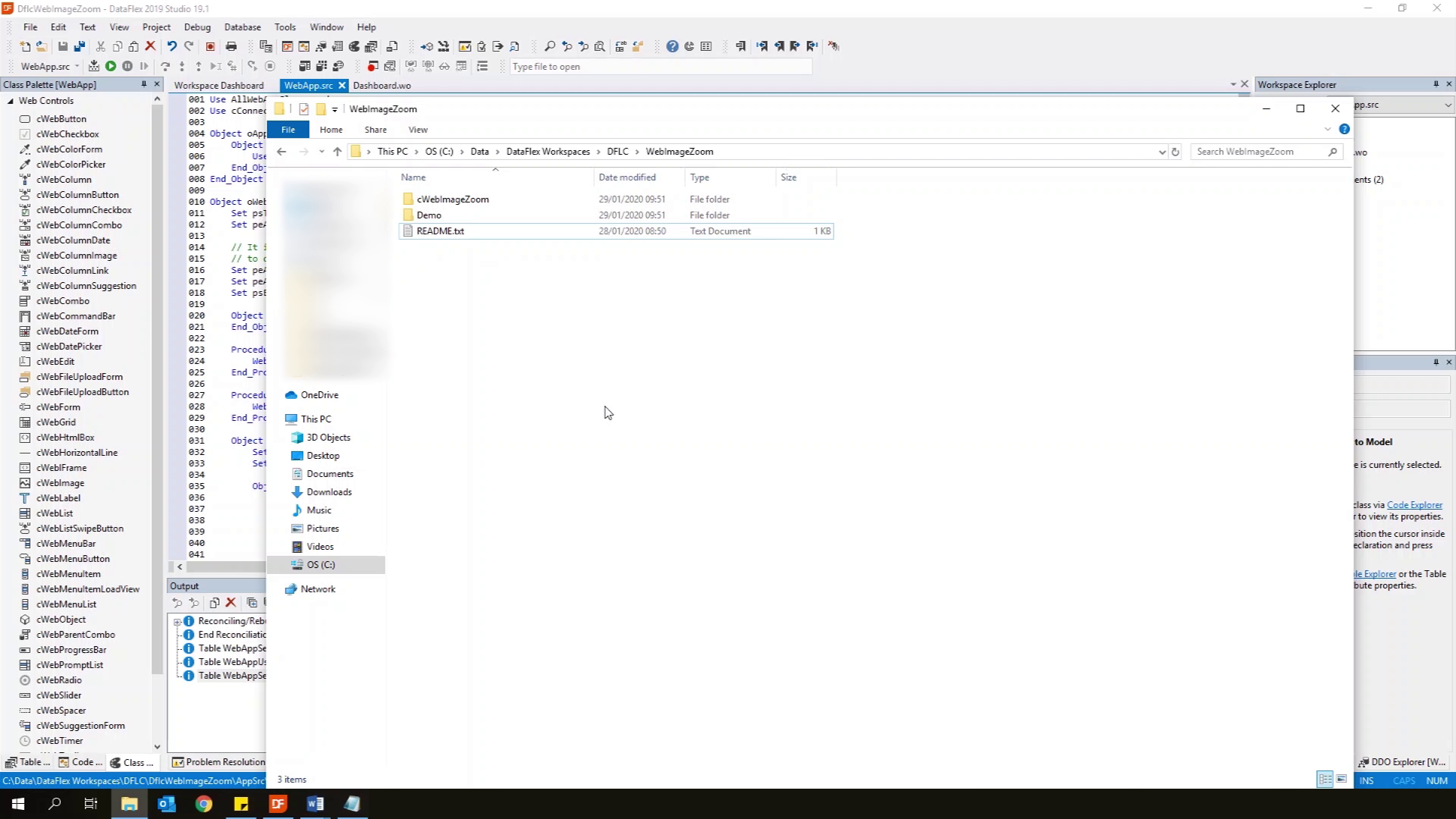
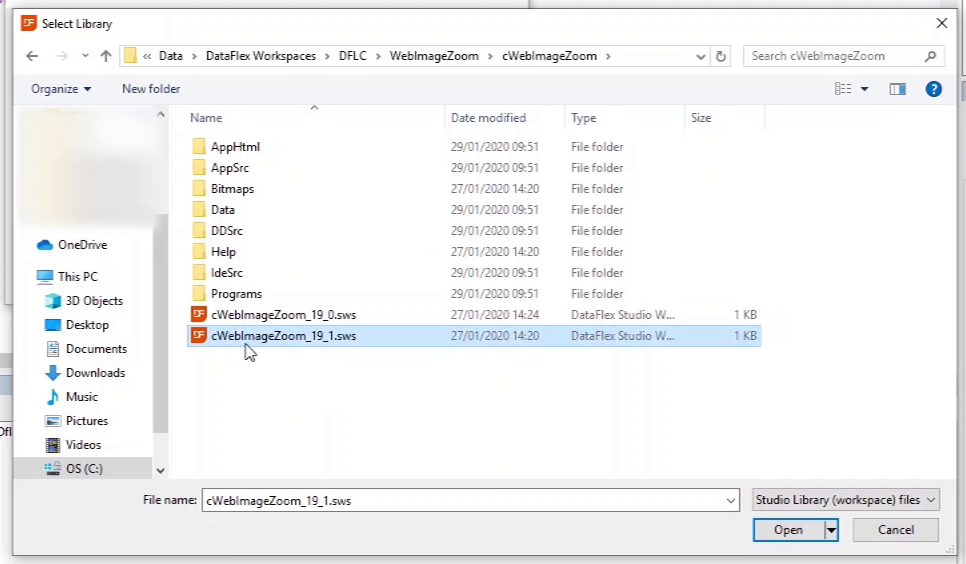
- Go to your workspace and select the WebImageZoom folder, select the right workspace, in our case 19.1

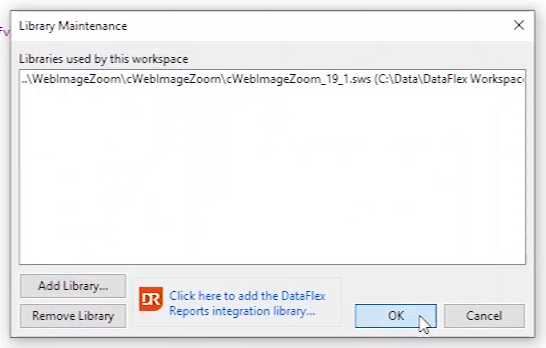
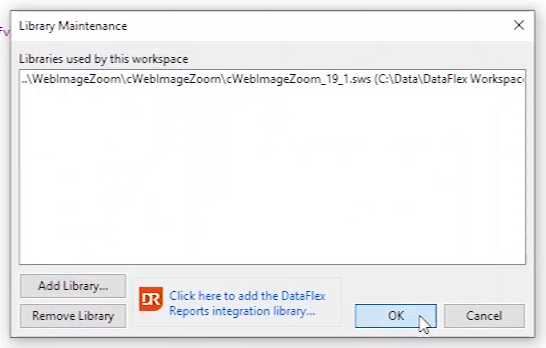
- Click OK

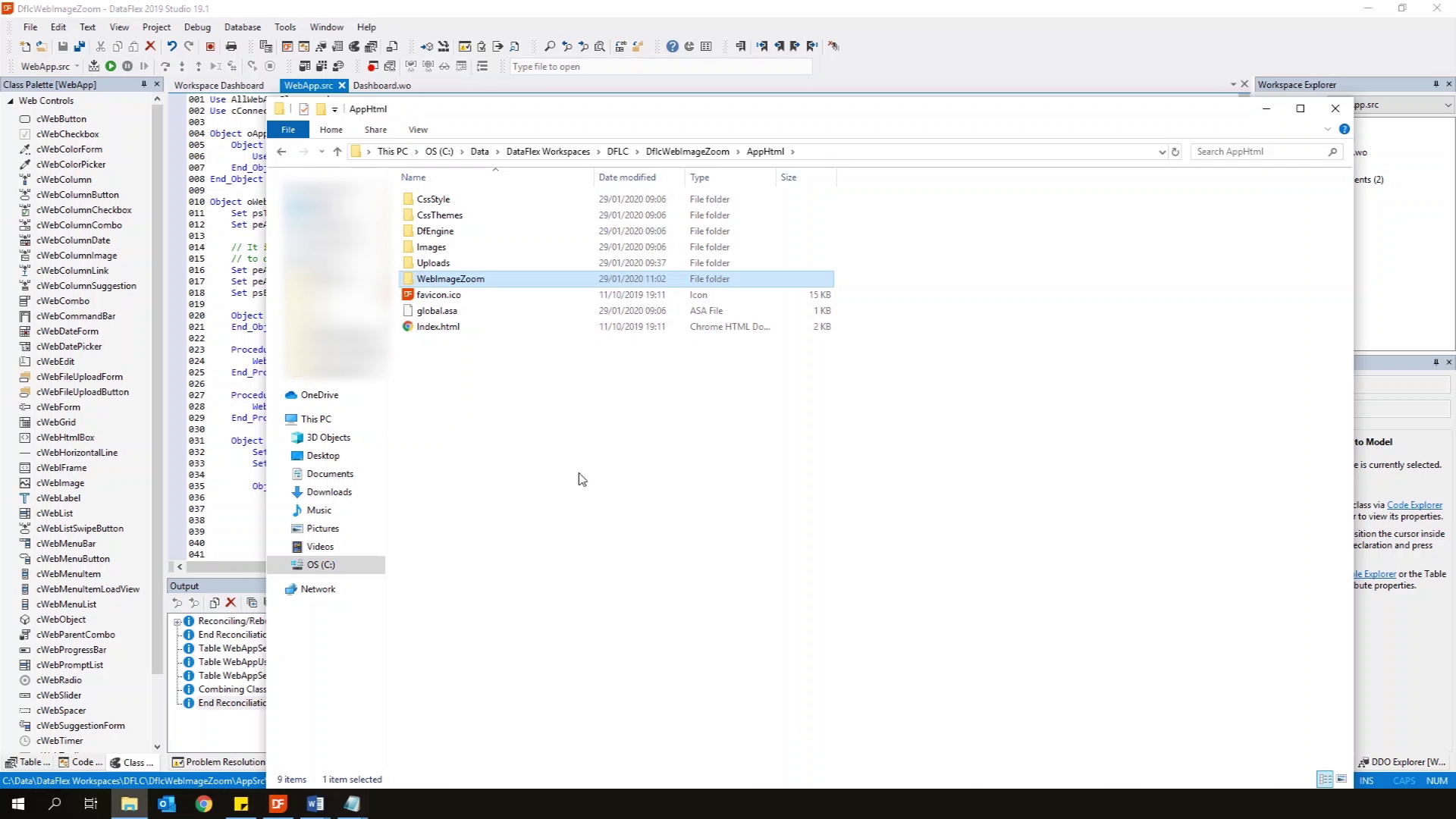
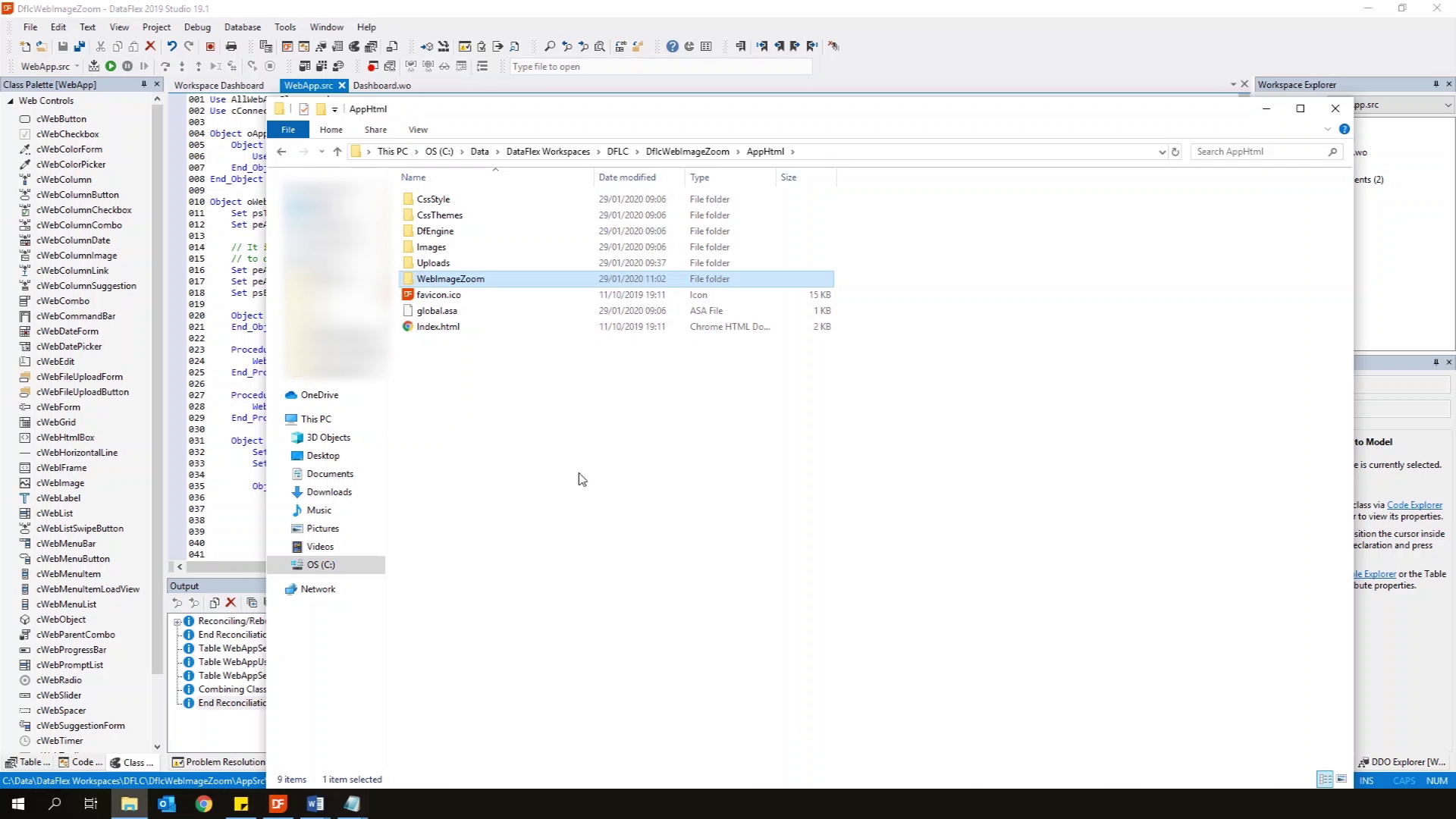
- The next step in the README: copy the contents of the cWebImageZoom workspace's AppHtml Folder to your workspace's AppHtml Folder

- So copy the content to the right folder

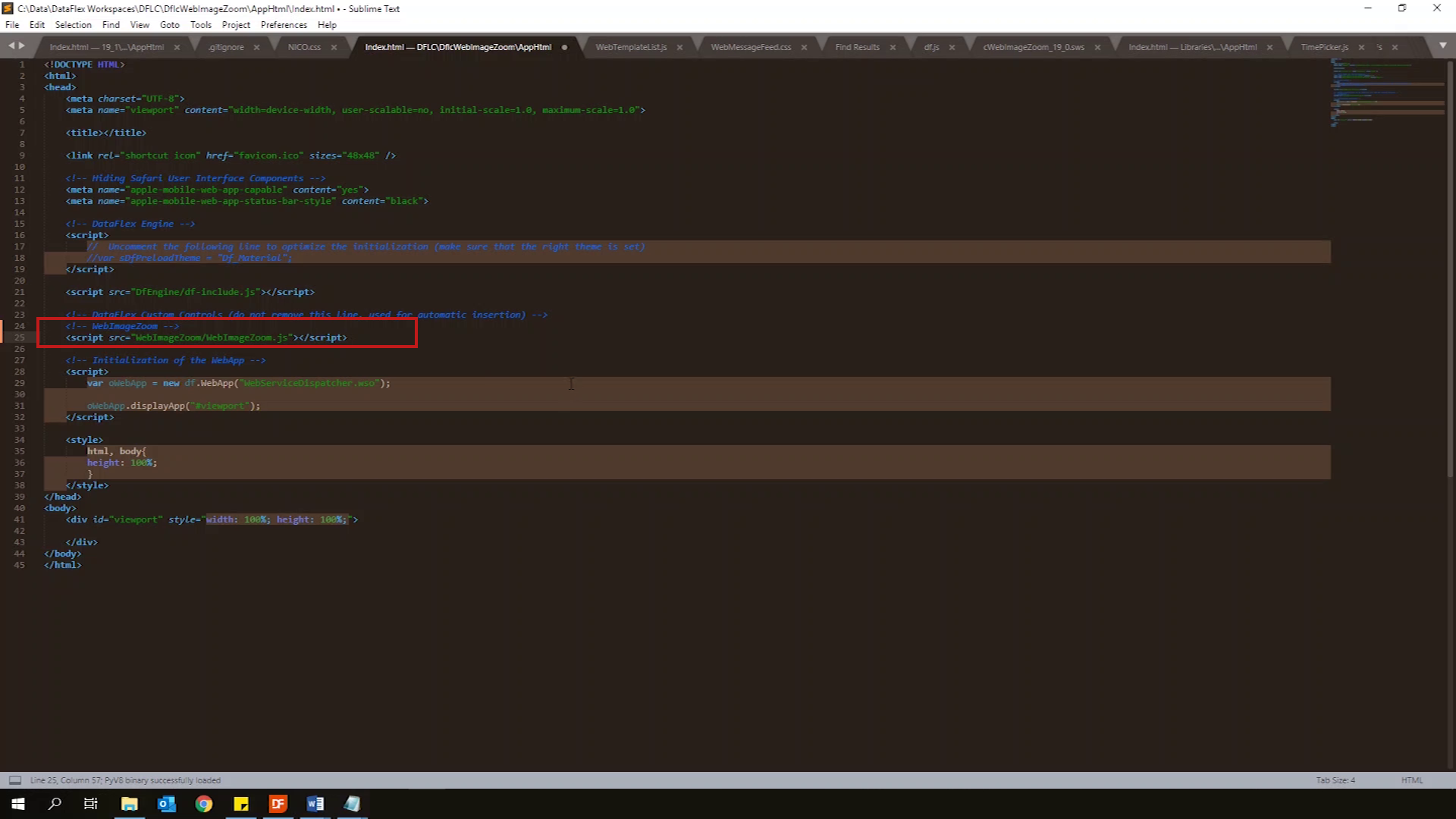
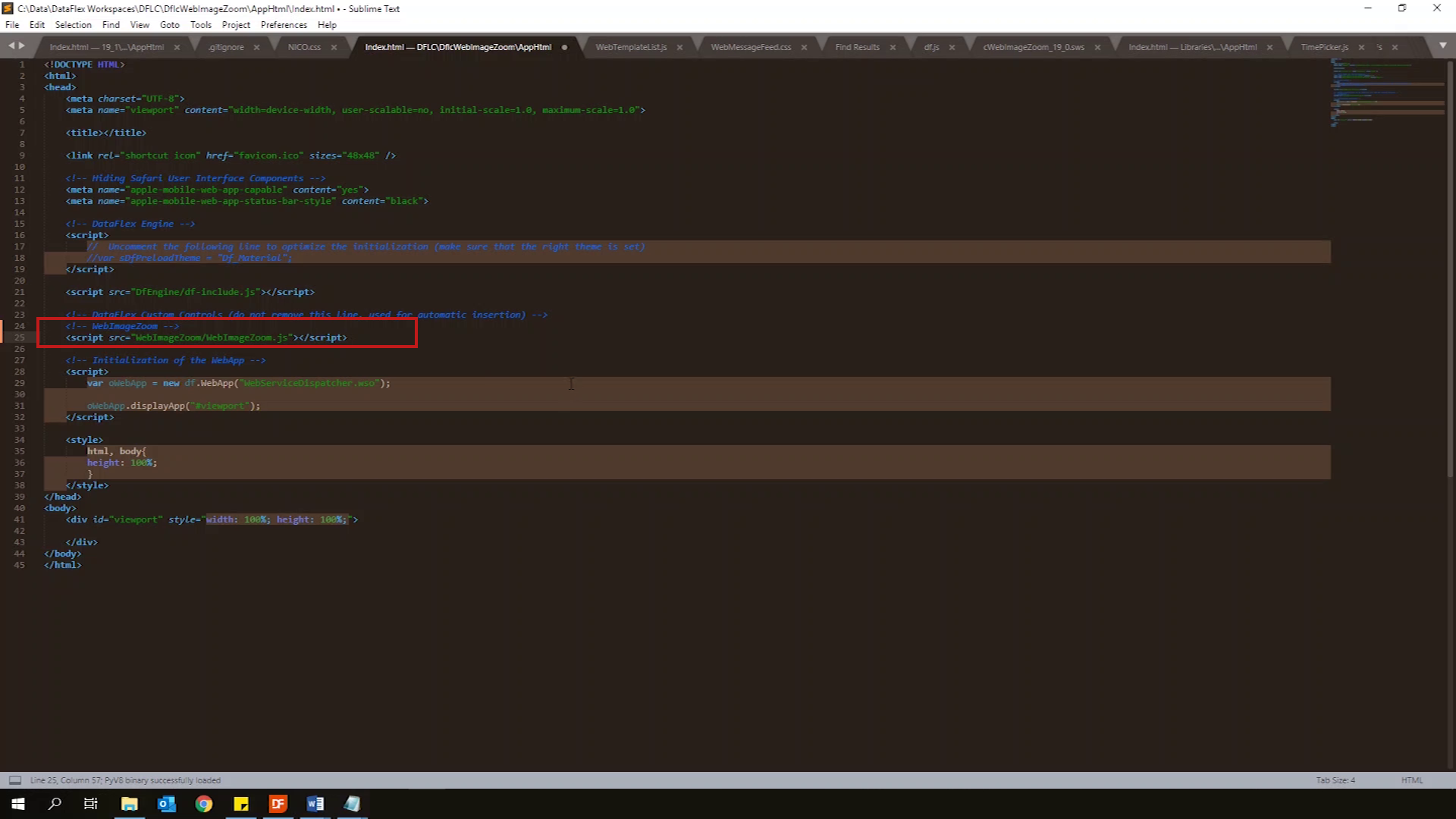
- Third step in the README" Update your Index.html

- Copy the lines from the README and copy them to your Index.html

- Now that we’ve added the library to our workspace, let’s use the WebImageZoom in our view.
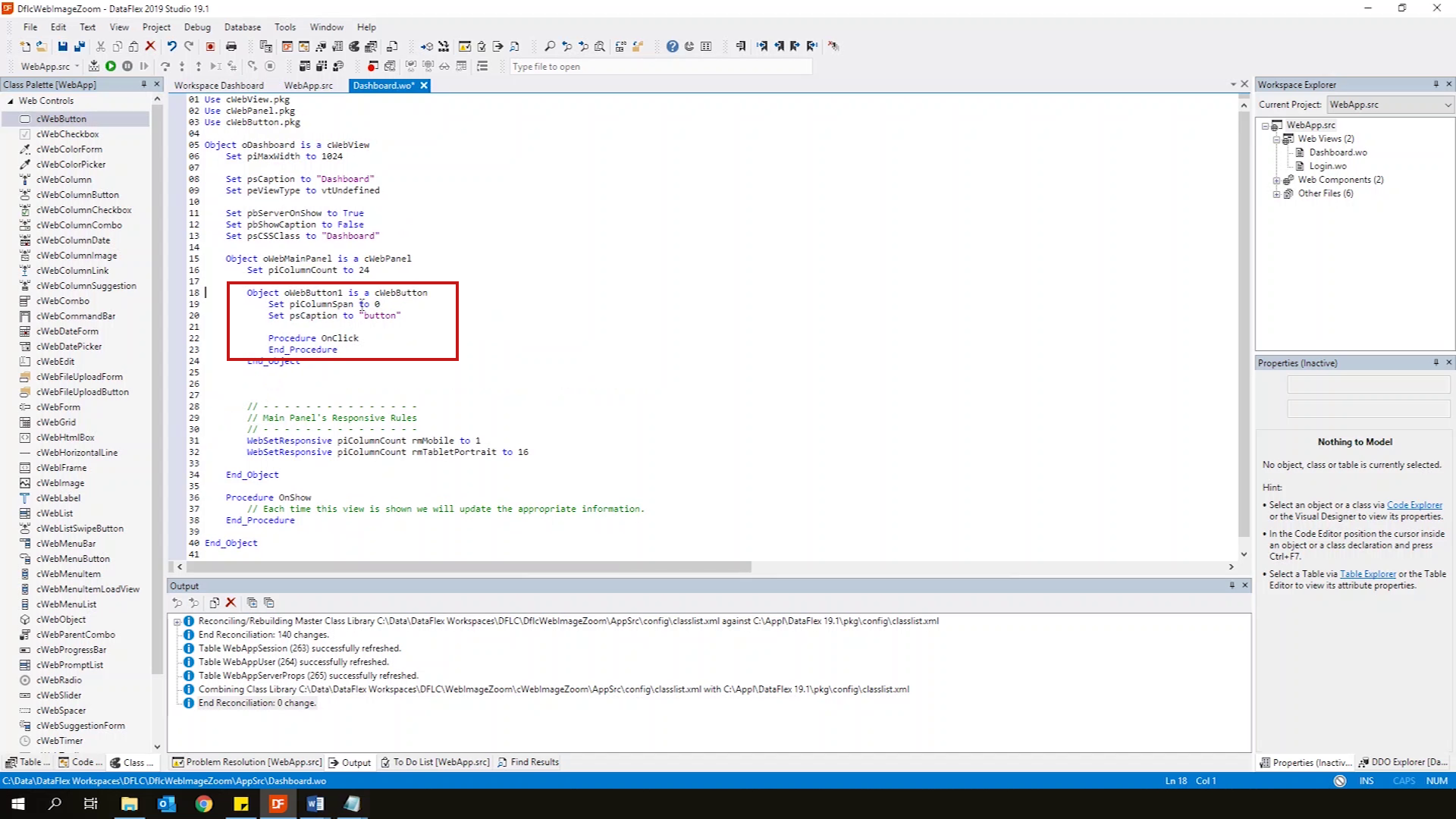
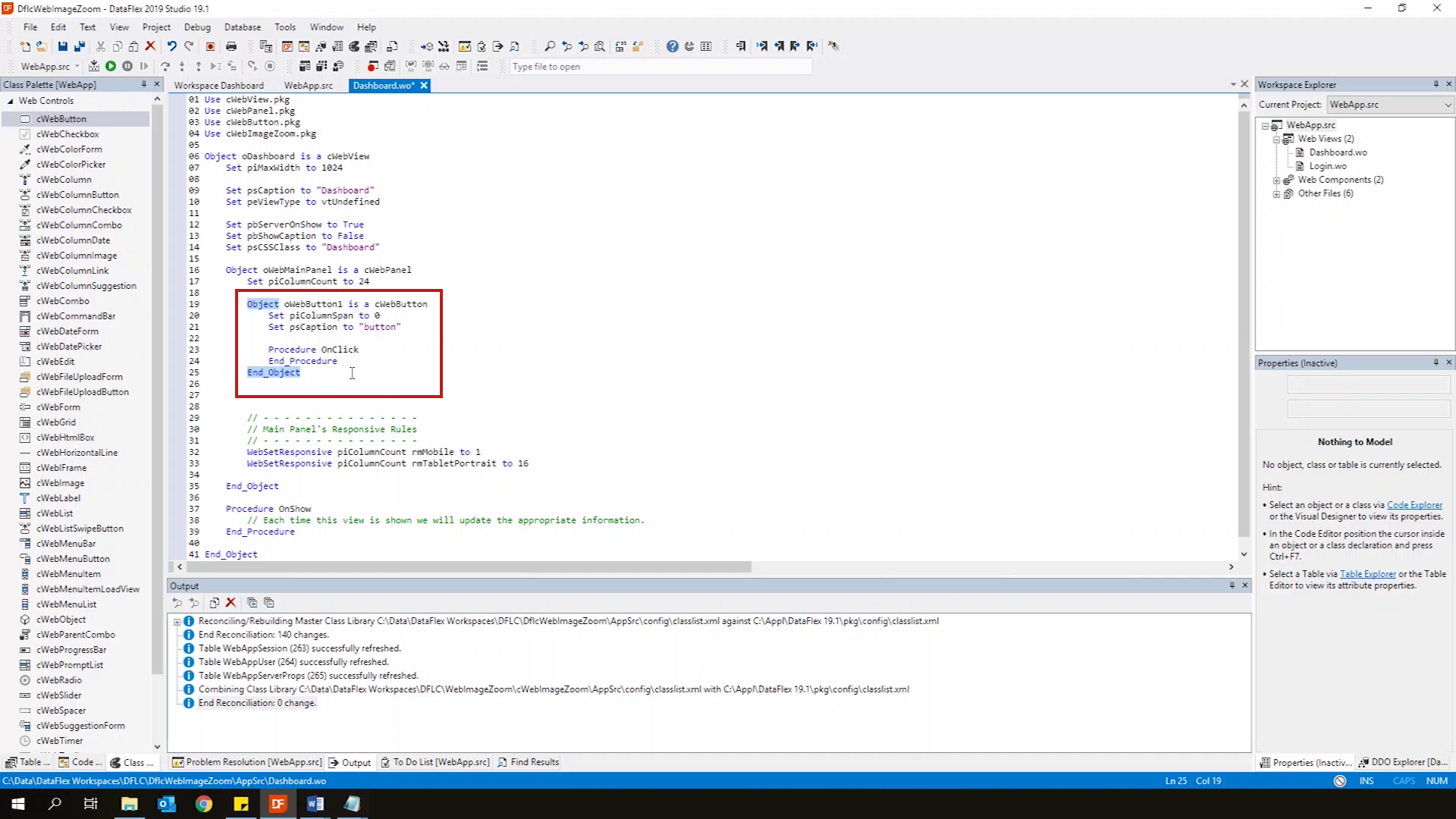
- The first thing I’m going to do is create a button, we’ll use this to load an Image in a bit.
- Go to the dashboard
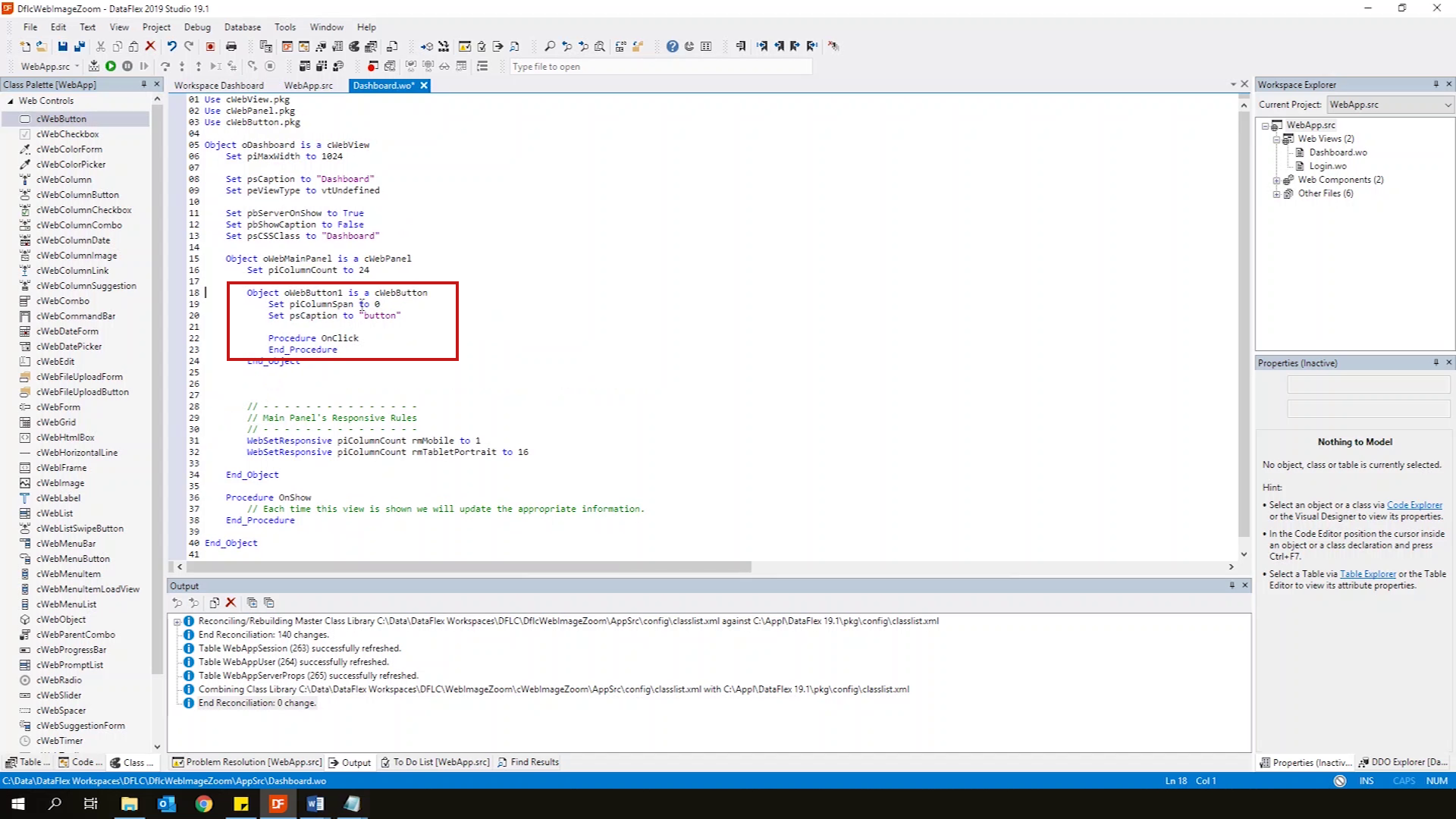
- Drag & Drop the cWebButton from the Class Palette

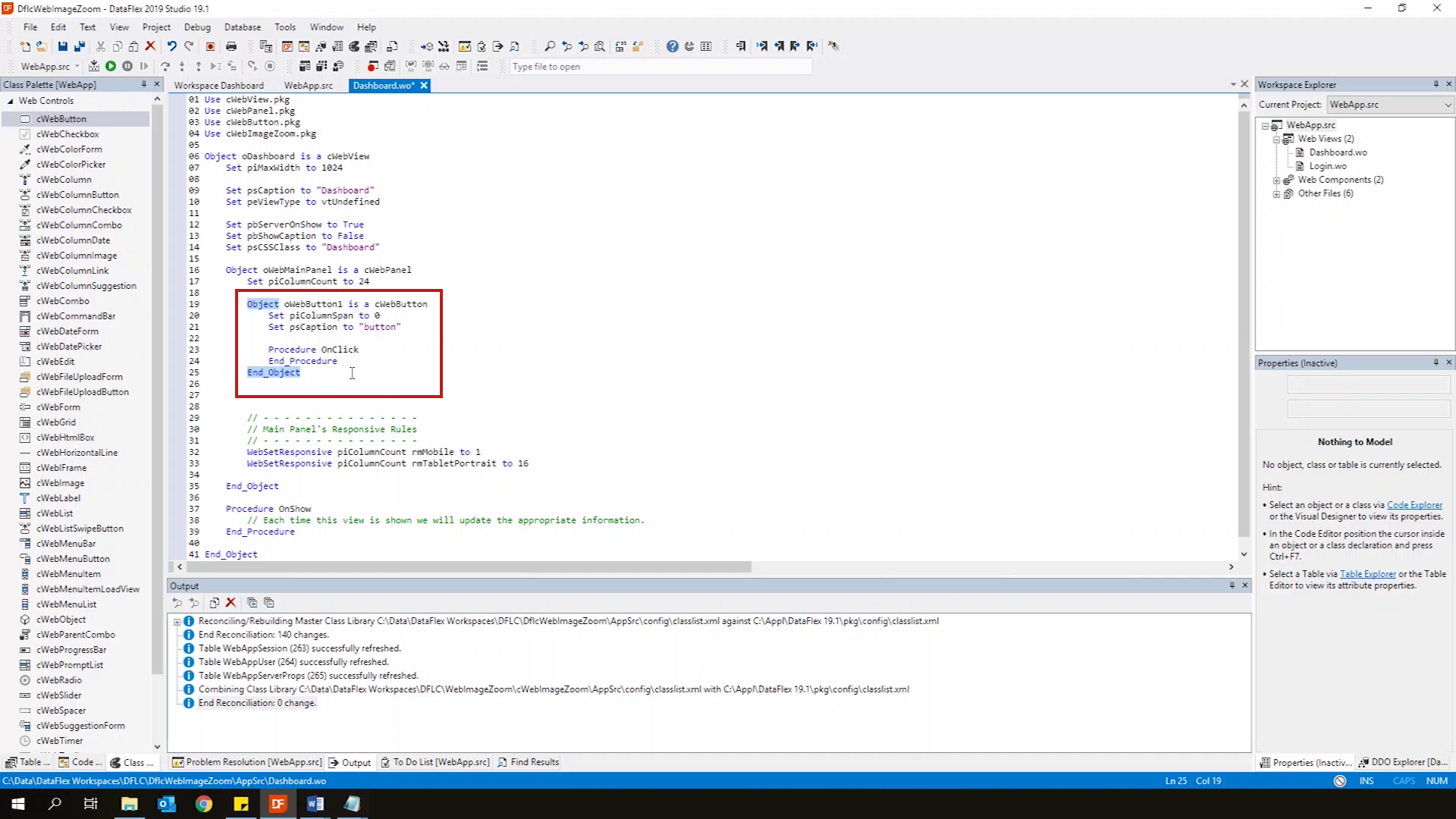
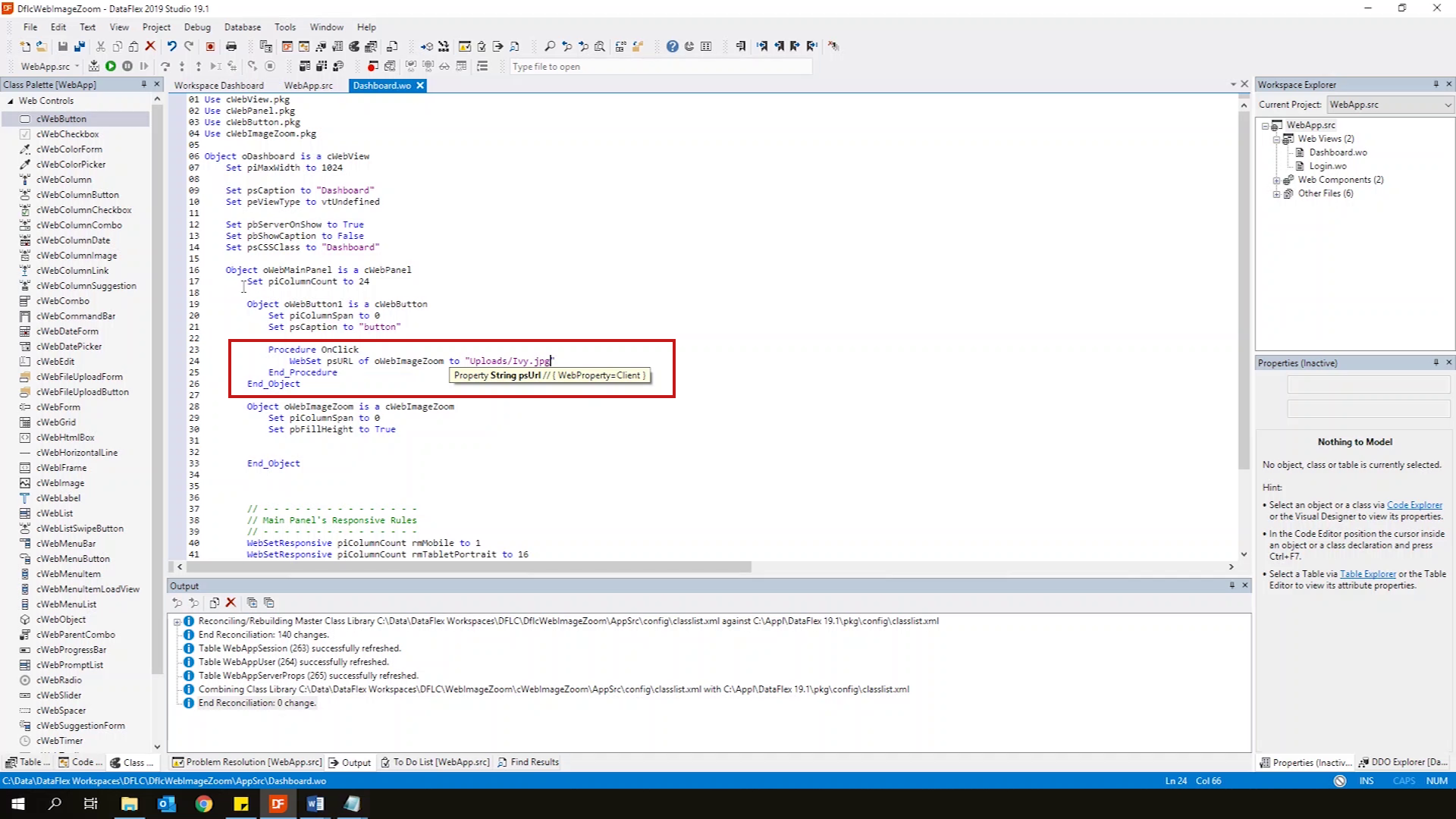
- After that, we’ll add a use statement for our cWebImageZoom package.

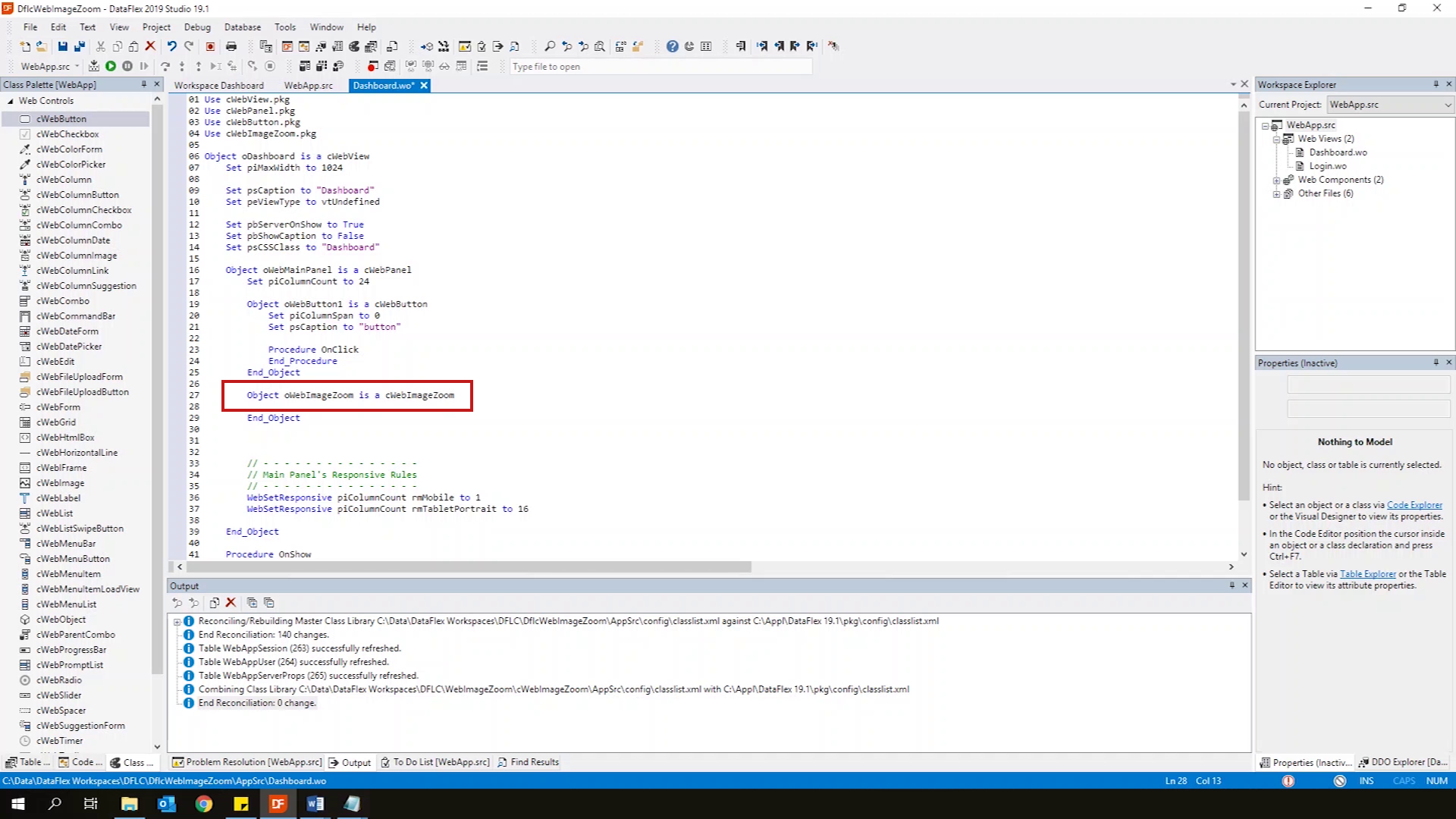
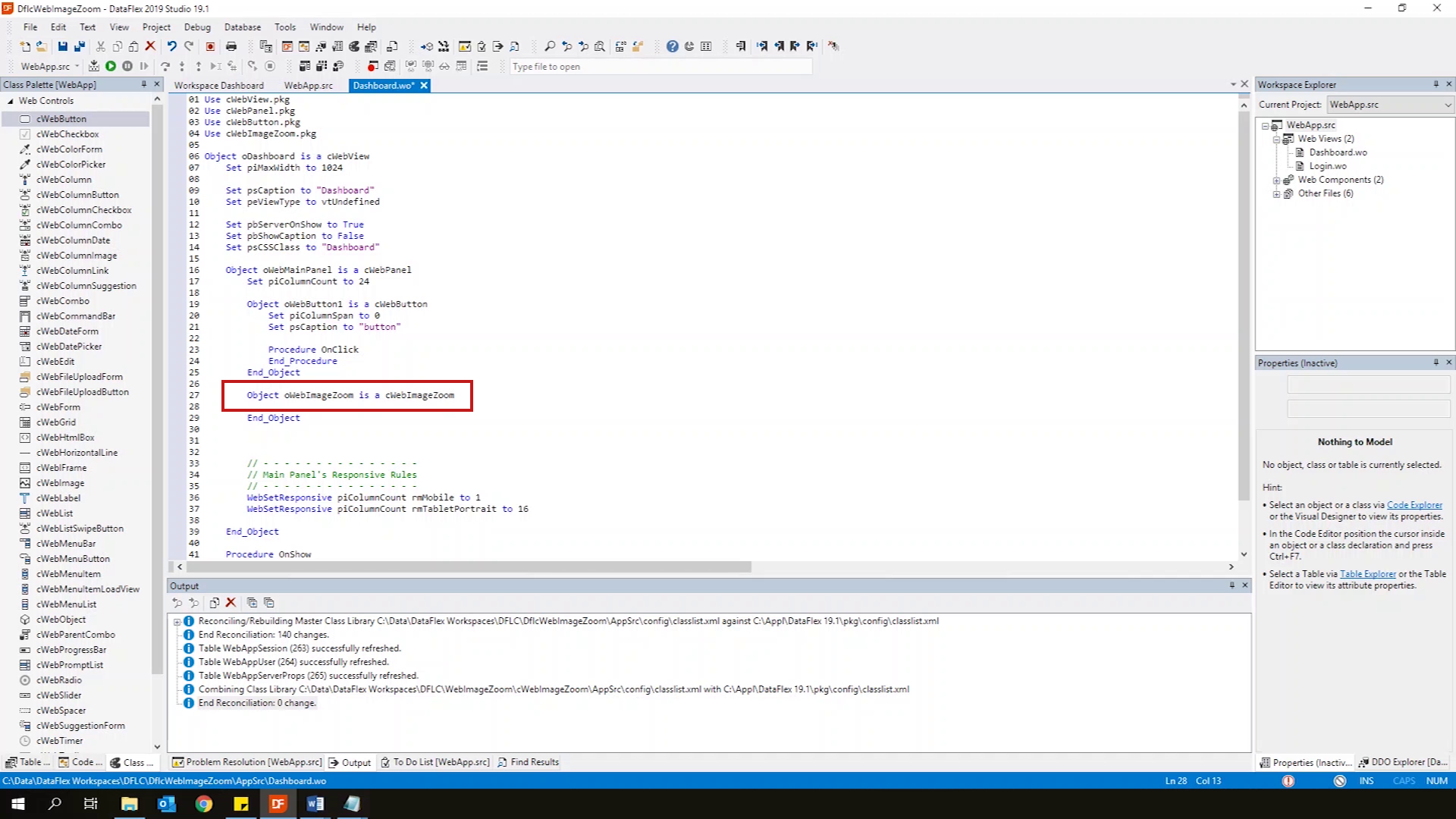
- Next we’ll create an ImageZoom object below our button.

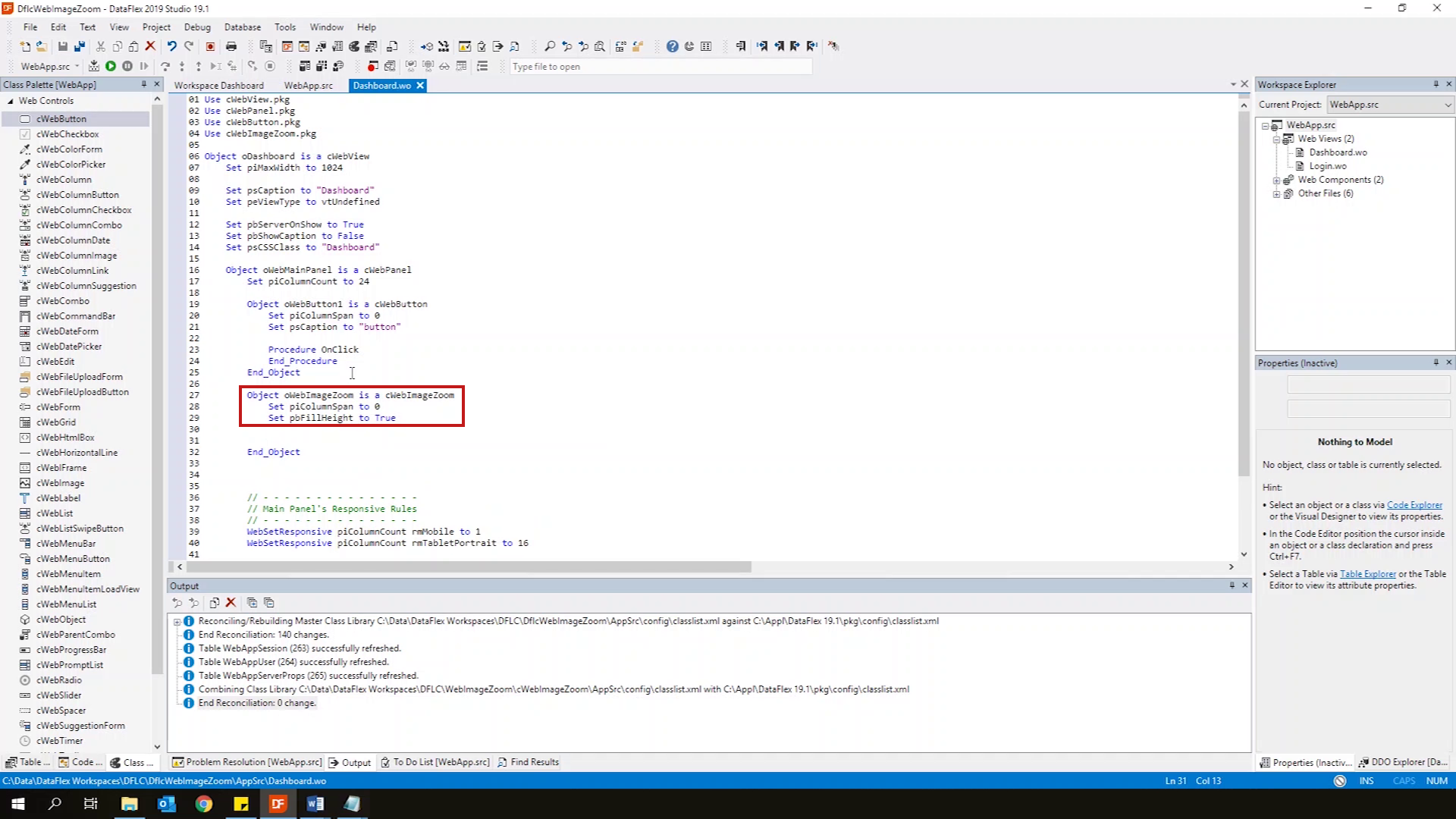
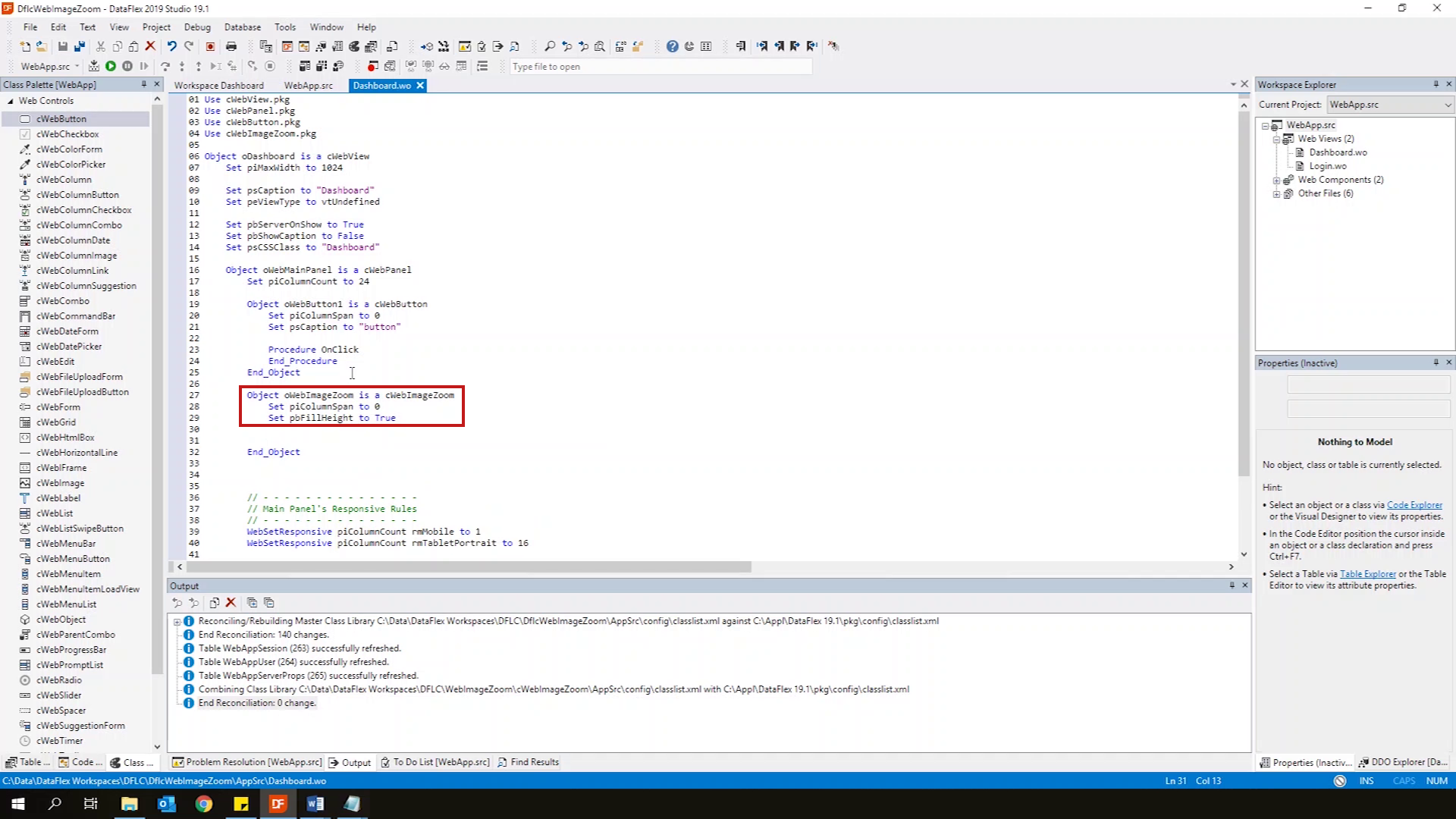
- We're going to set the piColumnSpan to 0 and to make it display properly, we’ll set the pbFillHeight to true as well

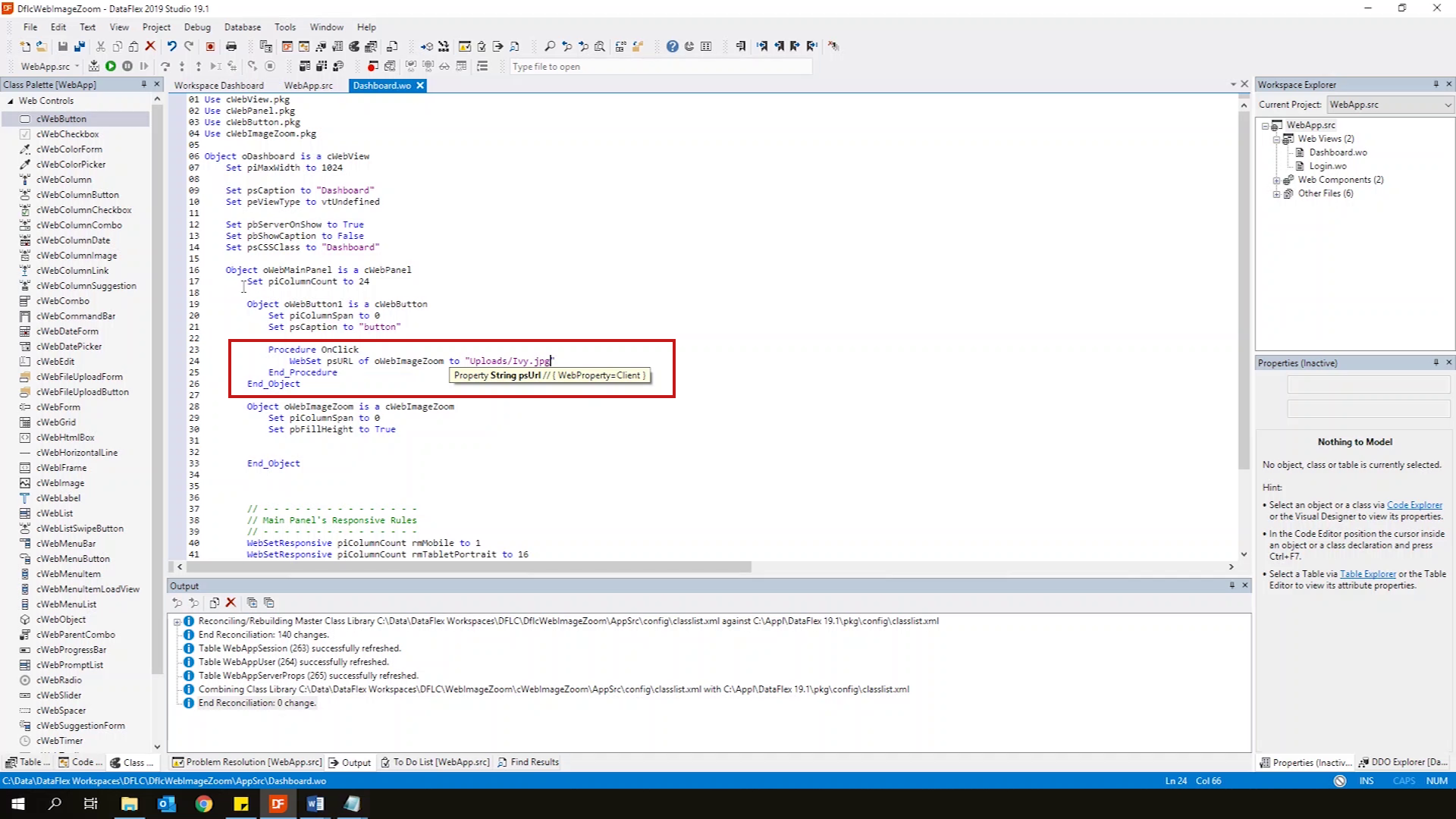
- Next we’ll use our button we created earlier to load an Image. To do this we simply WebSet the PsURL to the path of our file, in this case that would be: "Uploads/Ivy.jpg ".

- Note that I’ve already registered the DownloadFolder in the WebApp source, to allow the WebApp to actually access the files inside.
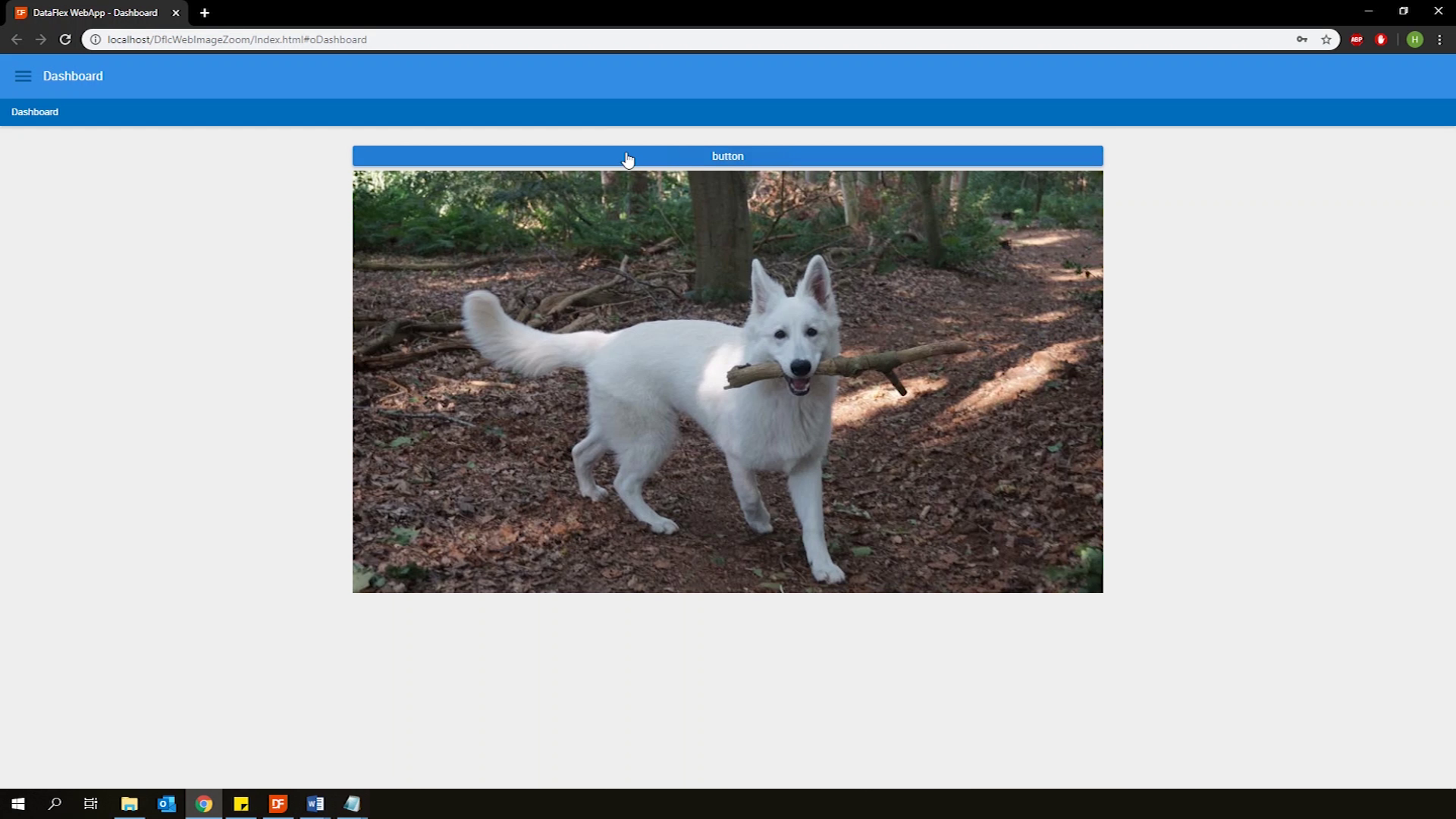
- That’s everything! Let’s see what we’ve built!
- So we’ll compile and run our project and navigate to our WebApp URL.
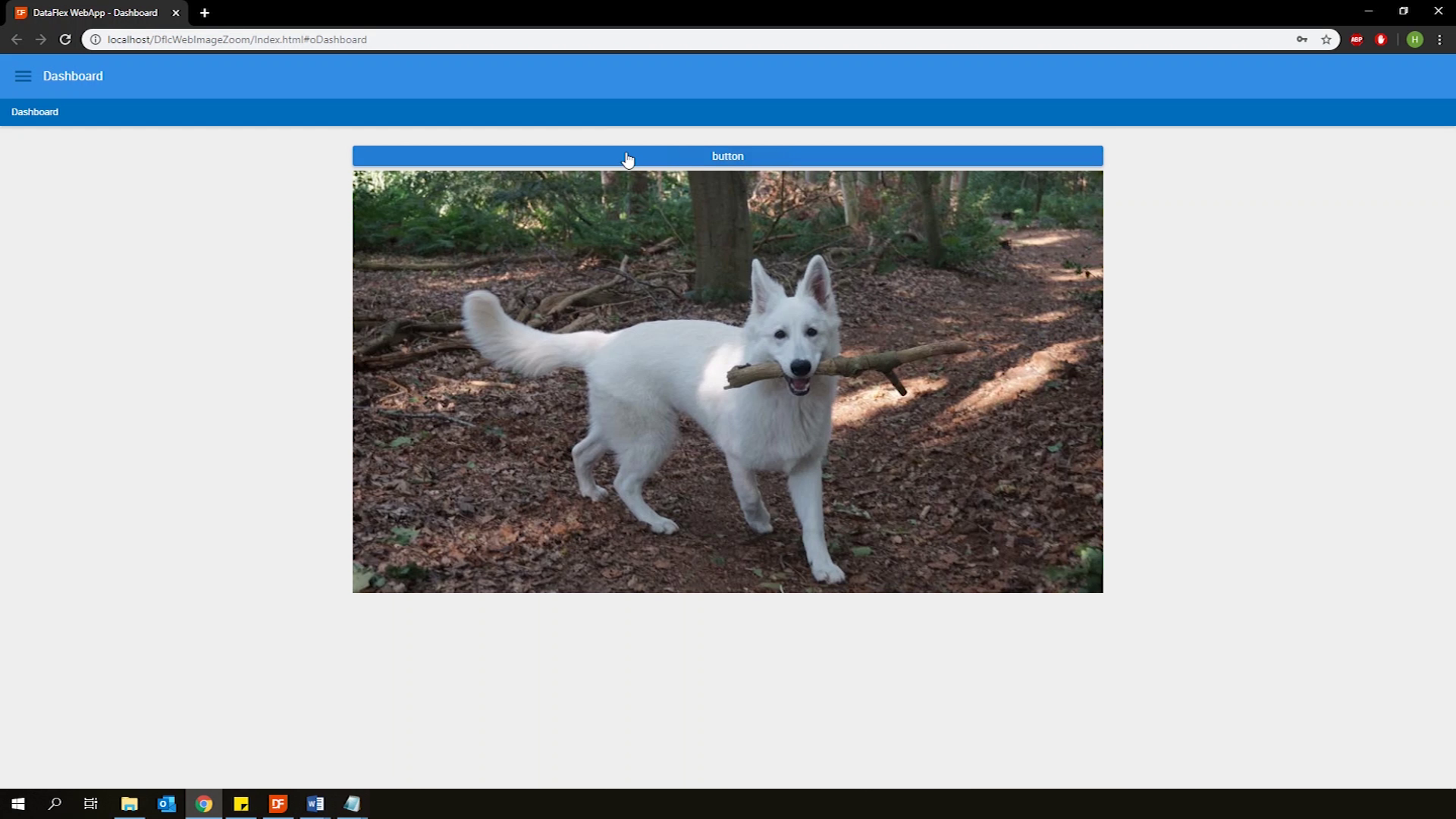
- When we click the button, you’ll see the Image load nicely into our control.

- On the desktop, we can use the mouse wheel to zoom in or out and double click to reset the Zoom. On a mobile device we would be able to use pinch gestures to do the same.
Conclusion
In this course we’ve taken a look at the WebImageZoom, a custom control that allows you to display Images and zoom in or out afterwards. We’ve looked at how to integrate it, as well as demonstrated its usage. You can download the WebImageZoom on the Data Access Website!