Build HTTP Services in DataFlex
Lesson 5 - File streaming
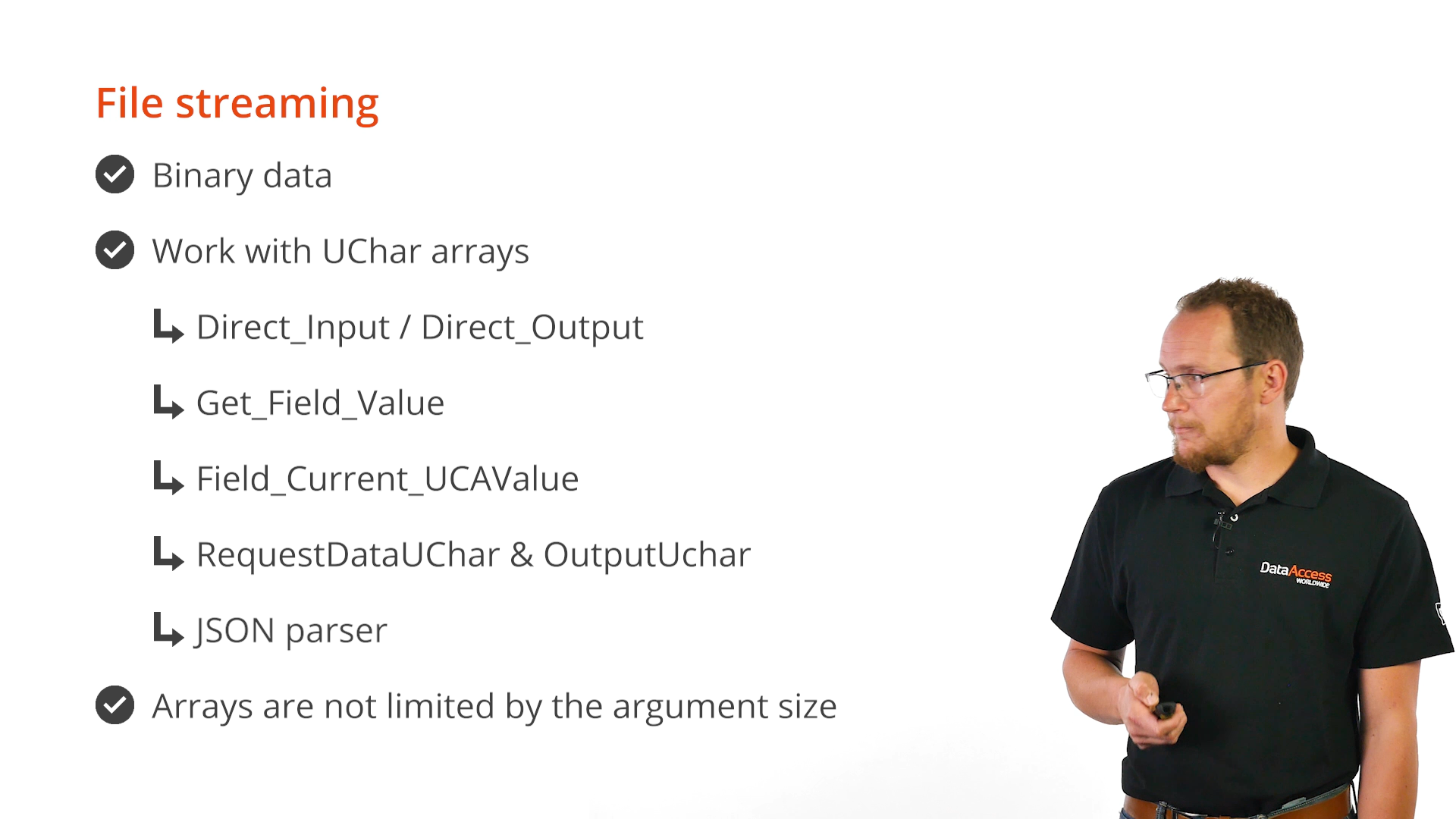
HTTP services work with various types of data including files that are streamed. To do this an understanding of how binary data works with the HTTP Handler is needed. It is recommended to use UChar arrays to store binary data in memory. An advantage of UChar arrays is that they are not limited by the argument size. There are several API’s that support working with UChar arrays…
- Direct_Input / Direct_Output
- Get_Field_Value
- Field_Current_UCAValue
- RequestDataUChar & OuputUchar
- JSON parser

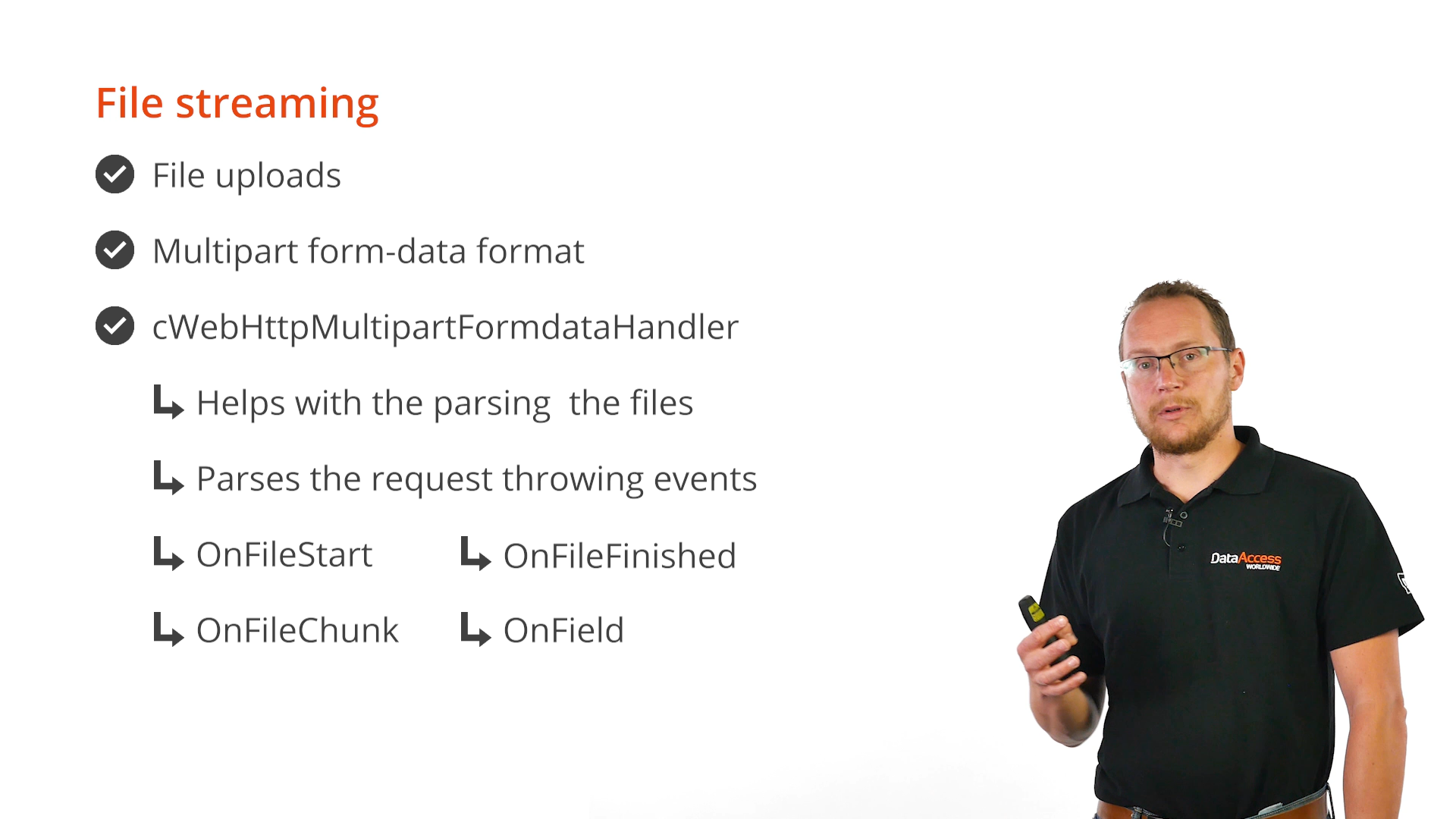
When working with file streams in HTTP there are several things that send the file back to the client. The file can also be sent to the server. When a browser does this a file upload is usually done in the multipart form-data format. This is a specific format in which the data is posted, and this format can contain multiple files and extract fields of data.
cWebHttpMultipartFormdataHandler is a subclass in DataFlex that helps with the parsing of the files. The request is parsed, and events are thrown that can be implemented for storing the files.
- OnFileStart: when the file is found in the request
- OnFileChunk: the file is presented in chunks
- OnFileFinished
- OnField: when other fields are found
This will not be shown in the demonstration. It will show how to send files to the client.

DEMONSTRATION
- At this point in the course, a RESTful service has been created that returns and parses JSON. Now a service will be created that returns binary data, a file.
- To do this, the sales avatar images from the workspace will be used.

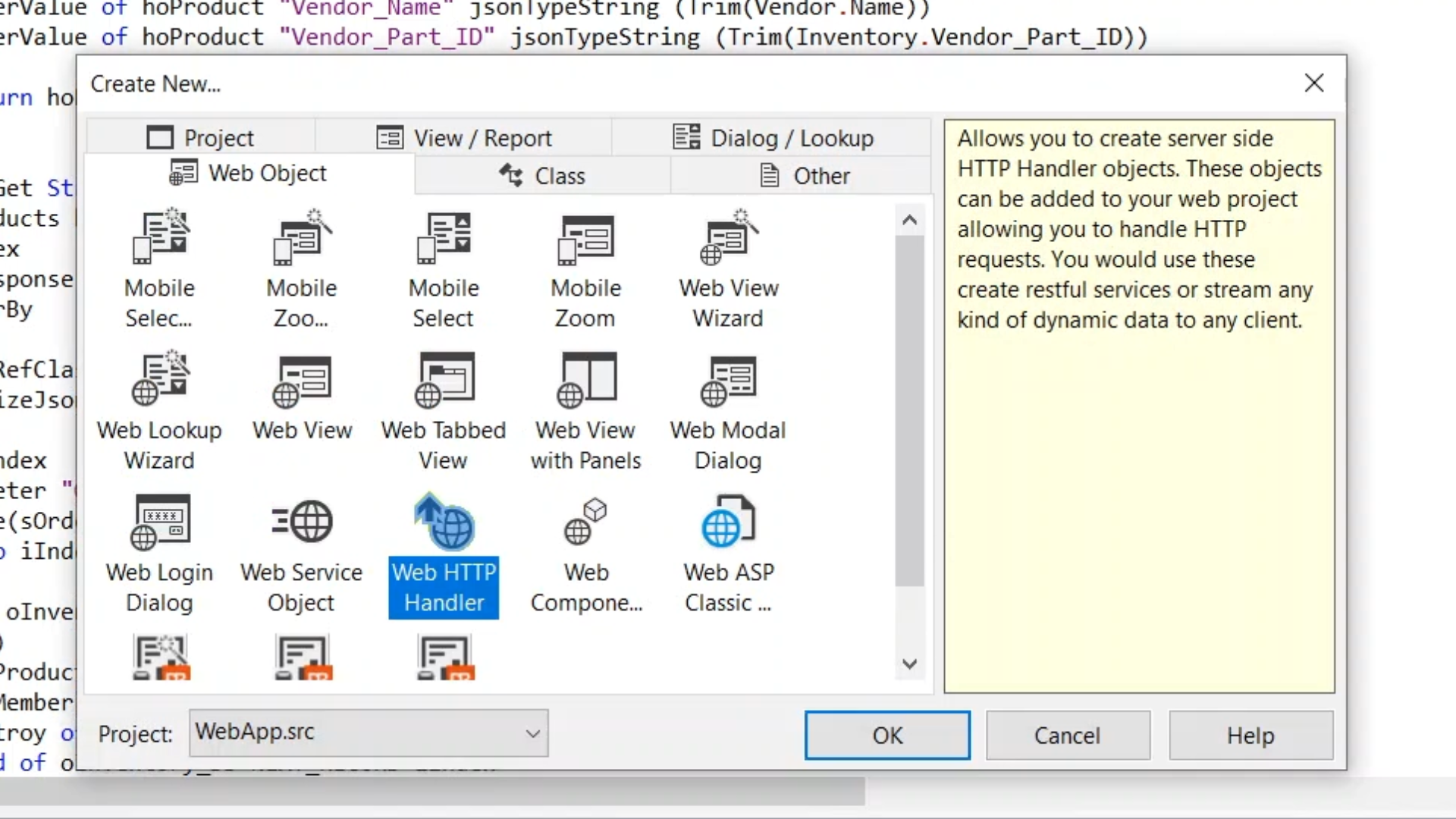
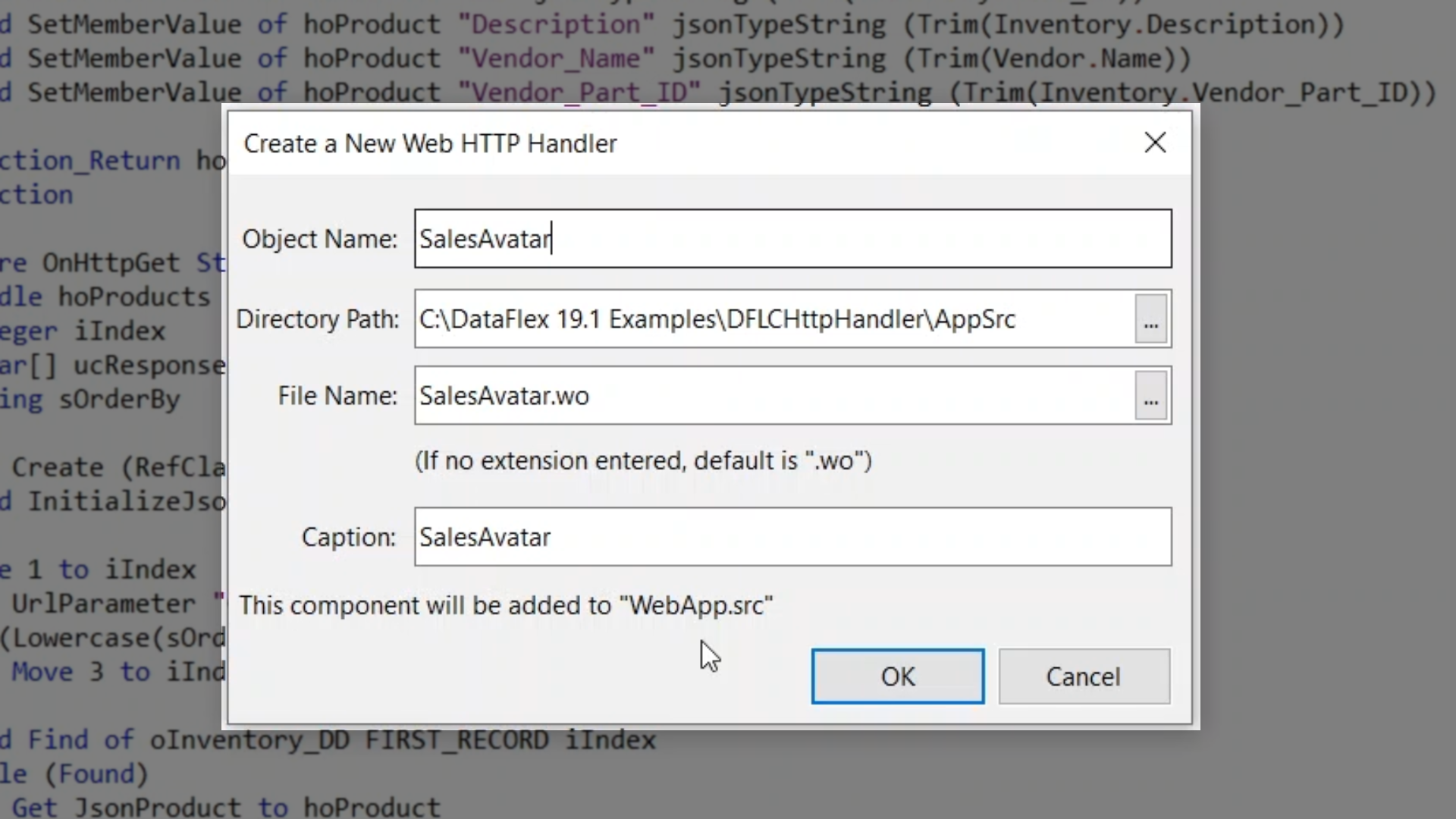
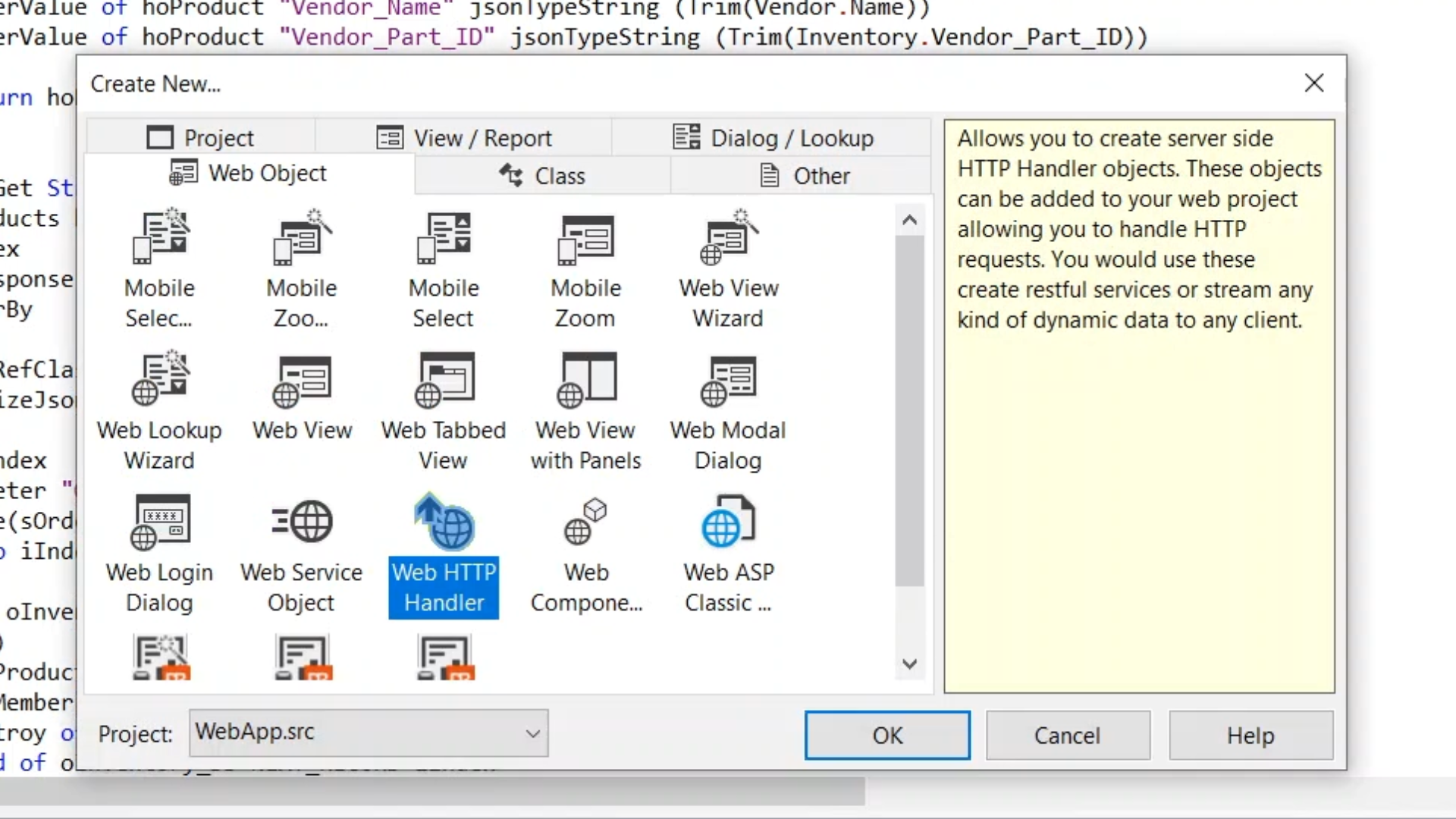
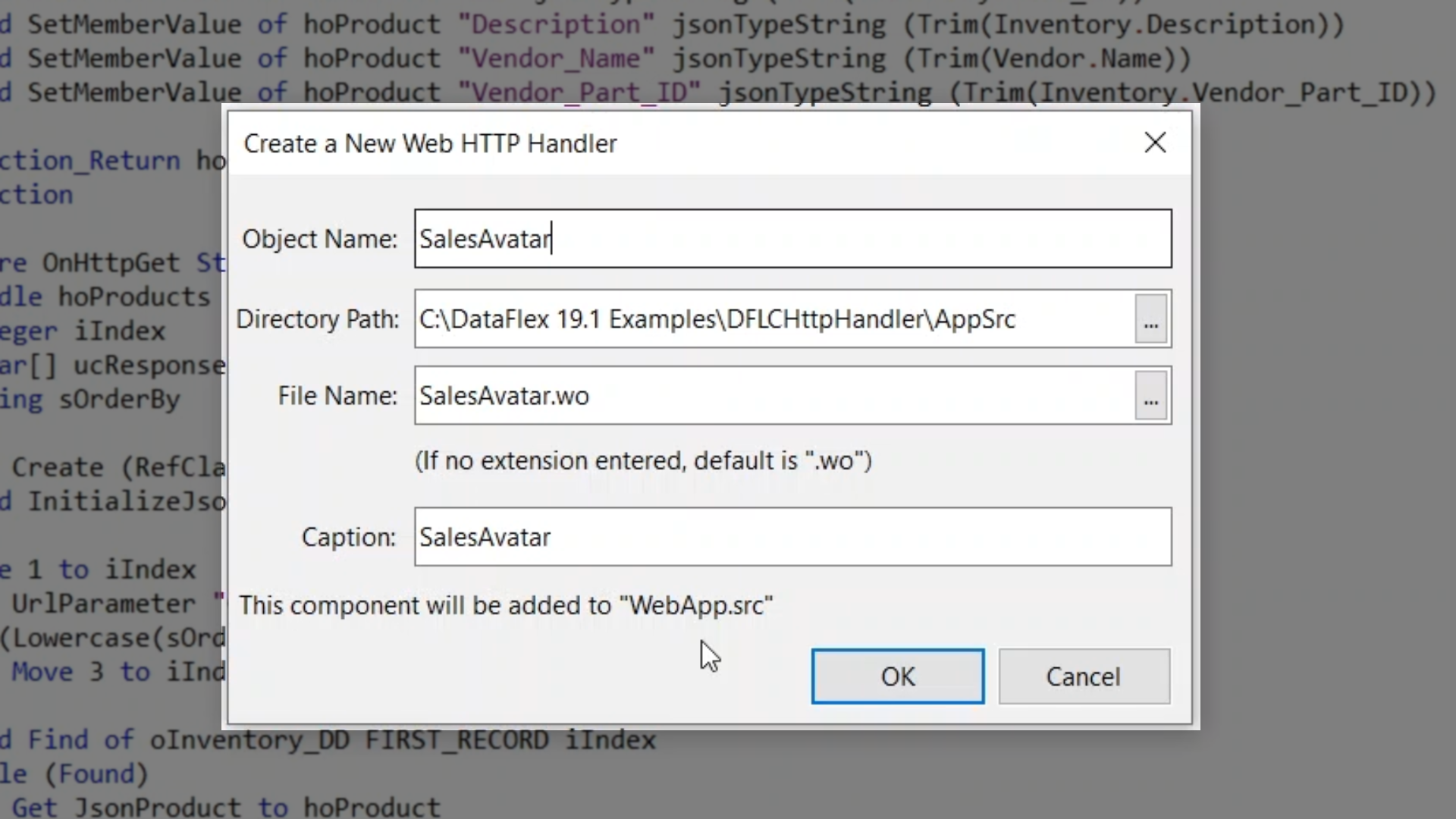
- A new HTTP Handler is created by selecting ‘Web HTTP Handler’ from the ‘Web Objects’ tab of the ‘Create New’ window. The handler is named “SalesAvatar.”


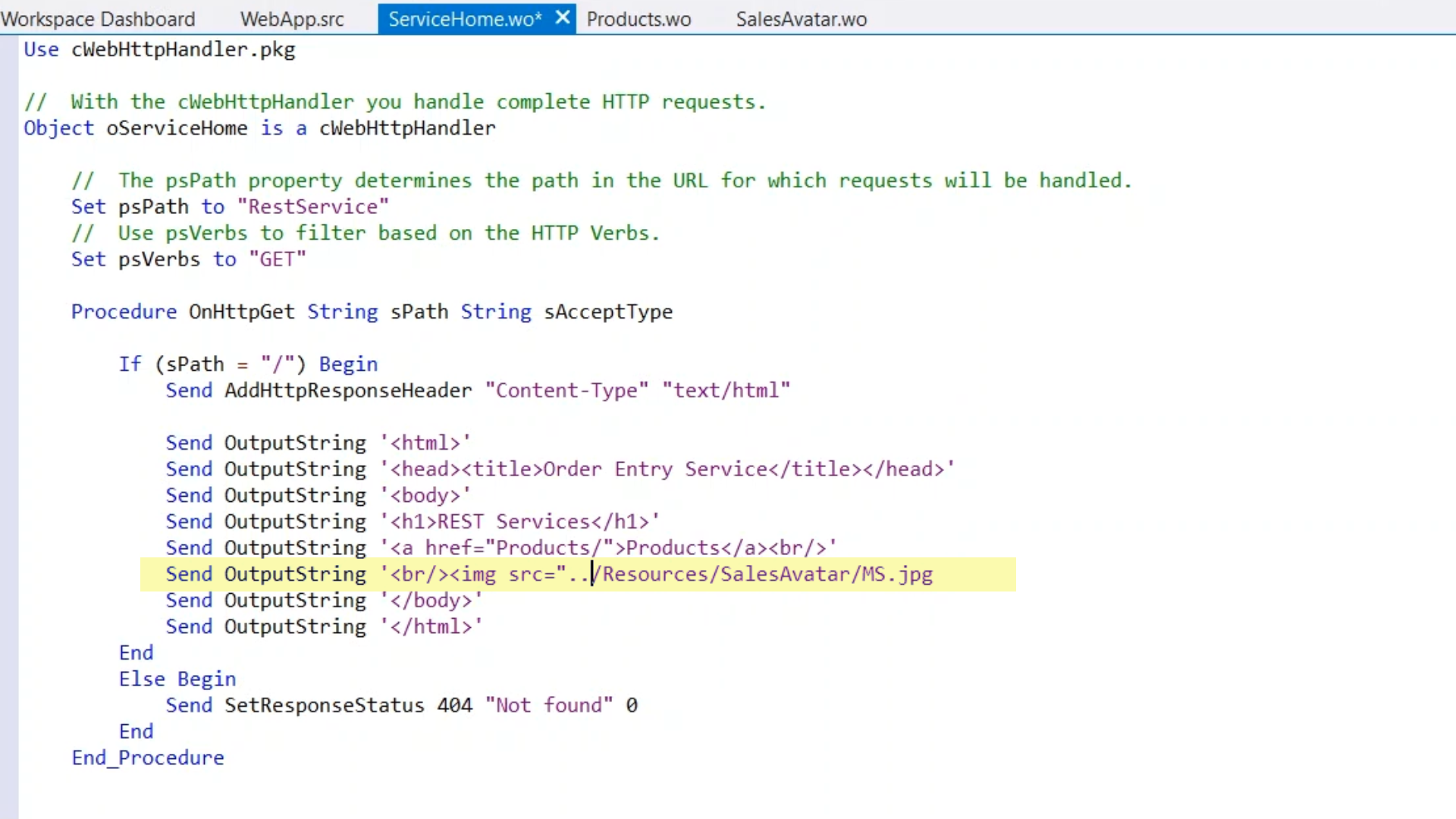
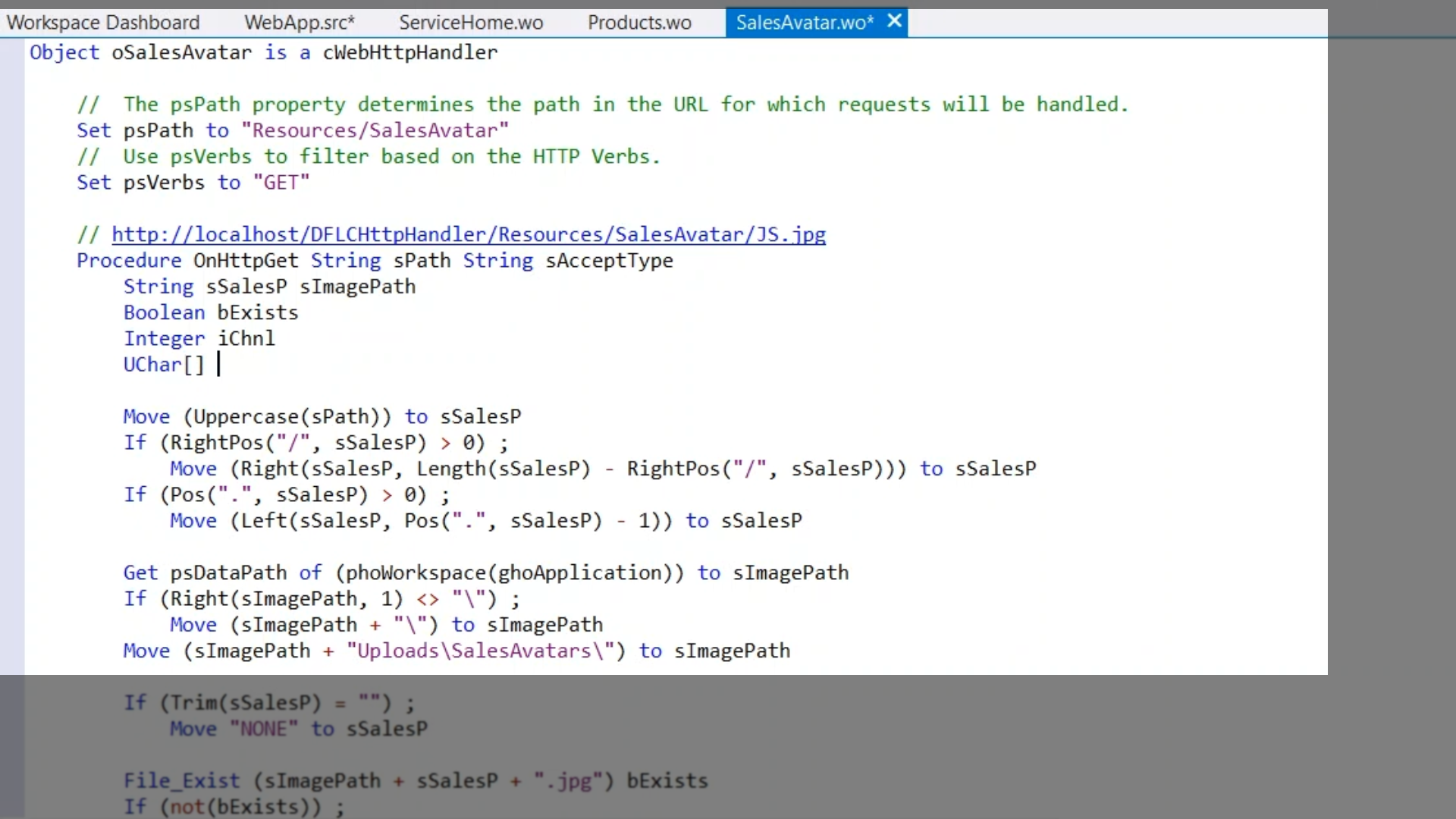
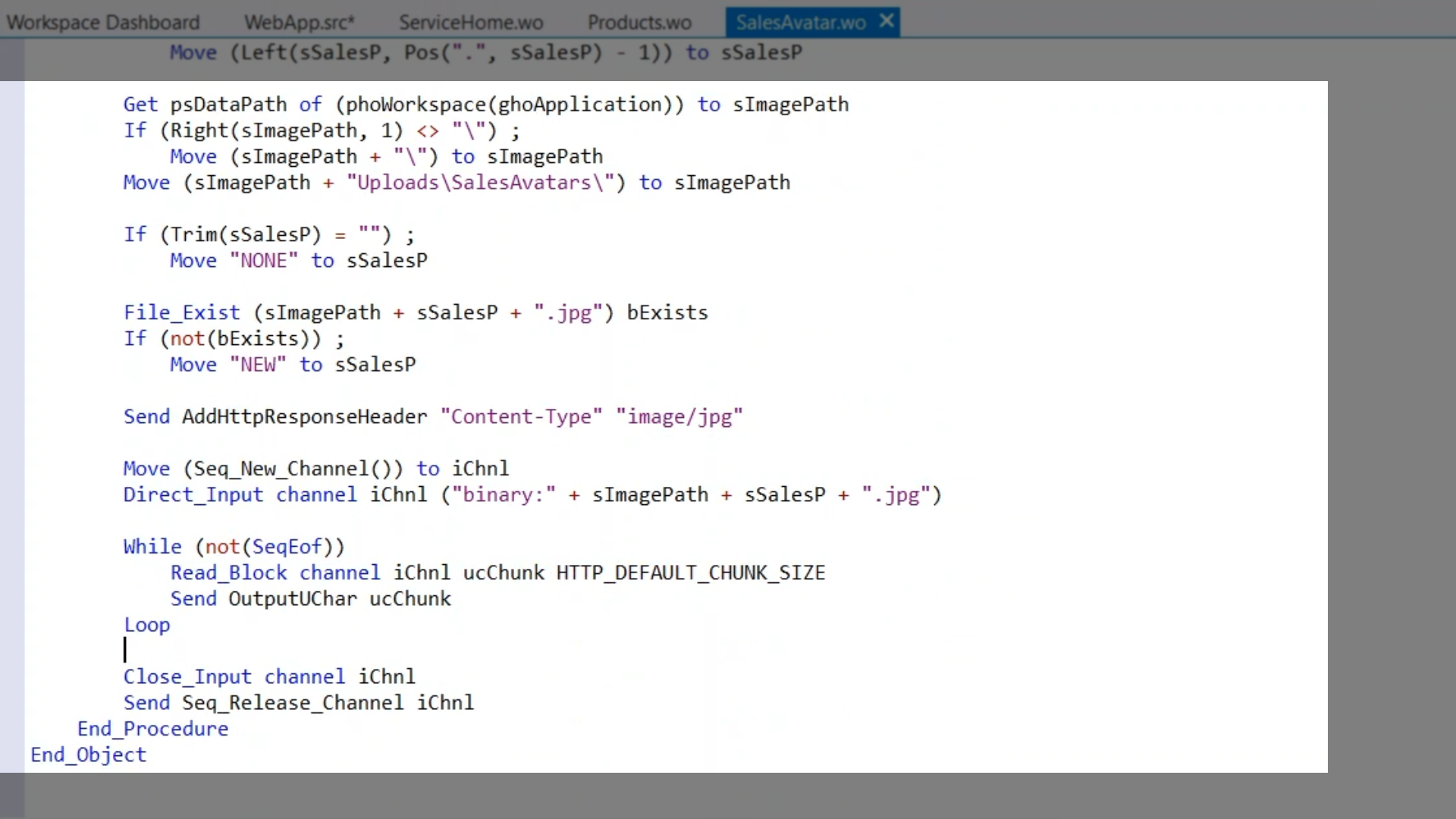
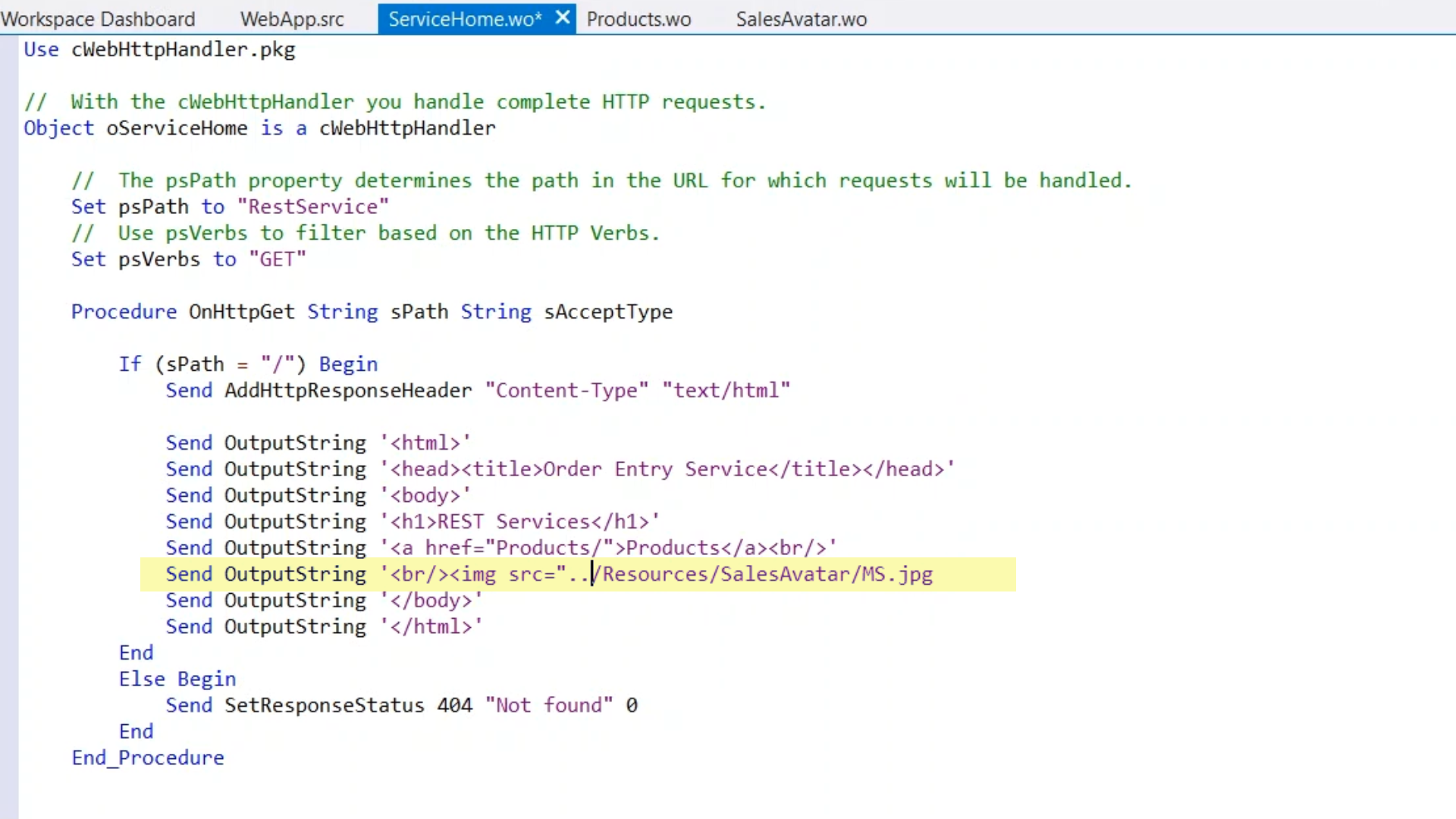
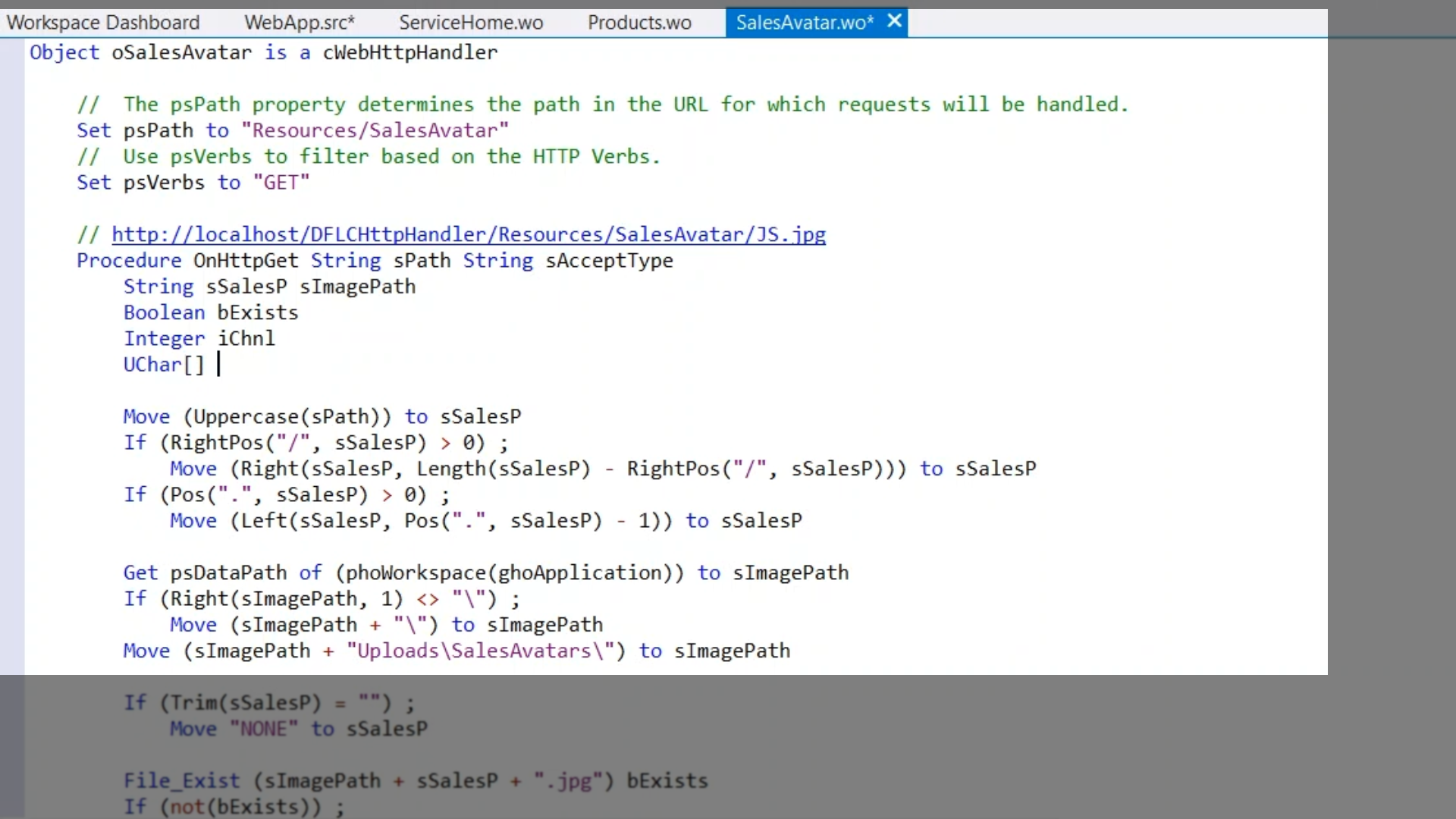
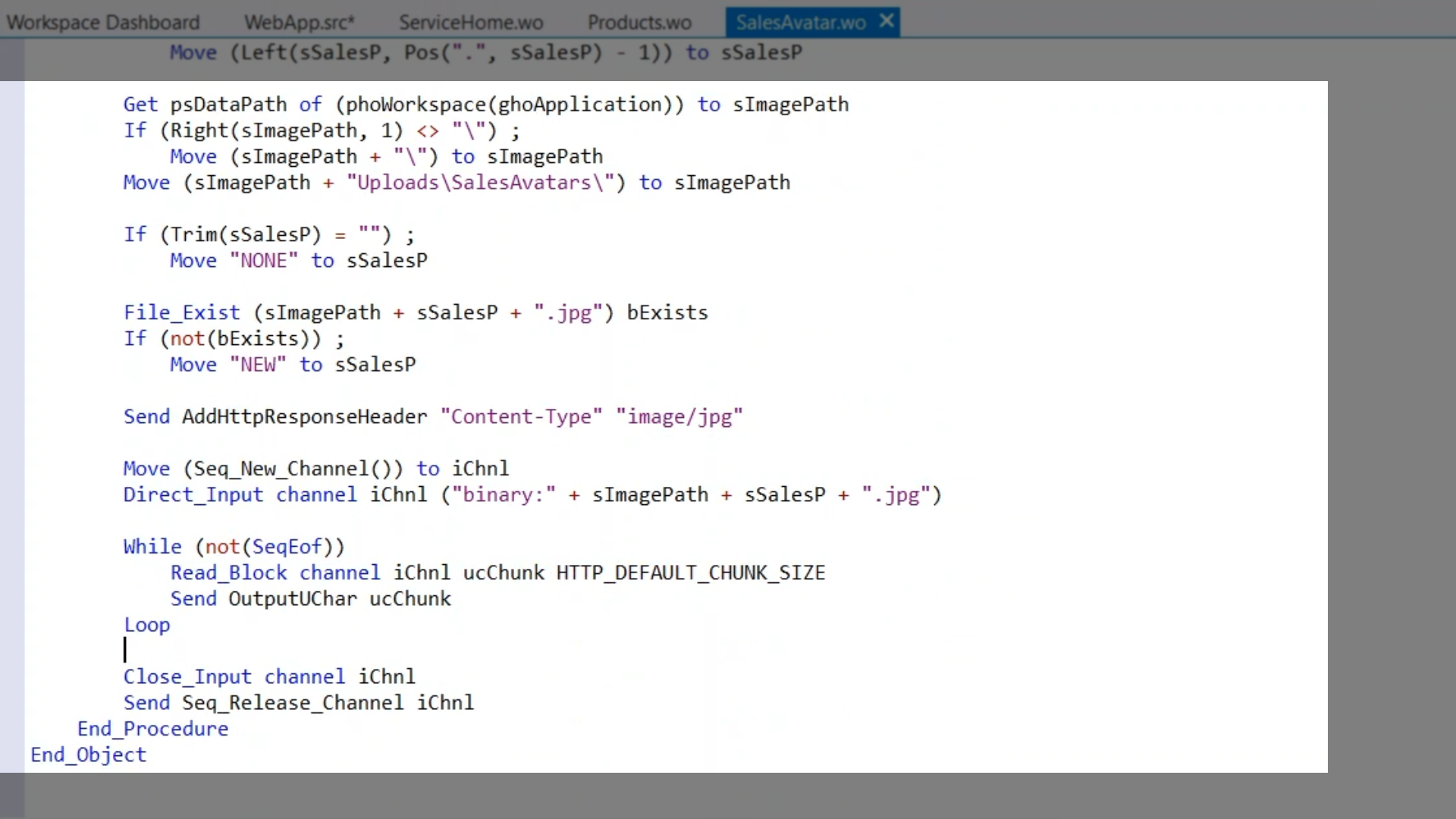
- The psPath is set to “Resources/SalesAvatar.” psVerbs is set to handle only “GET” requests. Next, the OnHttpGet procedure will be coded. It is good practice to a comment with the URL of one of the files. The part of the URL that is follows’ /SalesAvatar/’, which is the name, will be in the sPath variable and needs to be parsed out. The first thing to do is check to see if there a ‘/’ in front of it, and only the part behind the last / will be used. The next step is to cut off the extension by only keeping the part of the variable before the first dot that it finds. Next is to have the full path of the image on disk. The location is found, and a slash is added to the end of it. The actual existence of the file is then checked for. If a file does not exist, one titled “new” will be used, so that an image will be used no matter what.
- Now that the preparation is done, the code that streams the file is added. The content type HTTP header is sent, which is “image/jpg.” Then the file is opened, by first getting a new channel, then direct input is used to open the file, the runtime is told that the file is to be read as a binary file, and a loop is created to send back the file in chunks. Lastly, some cleanup code is added.


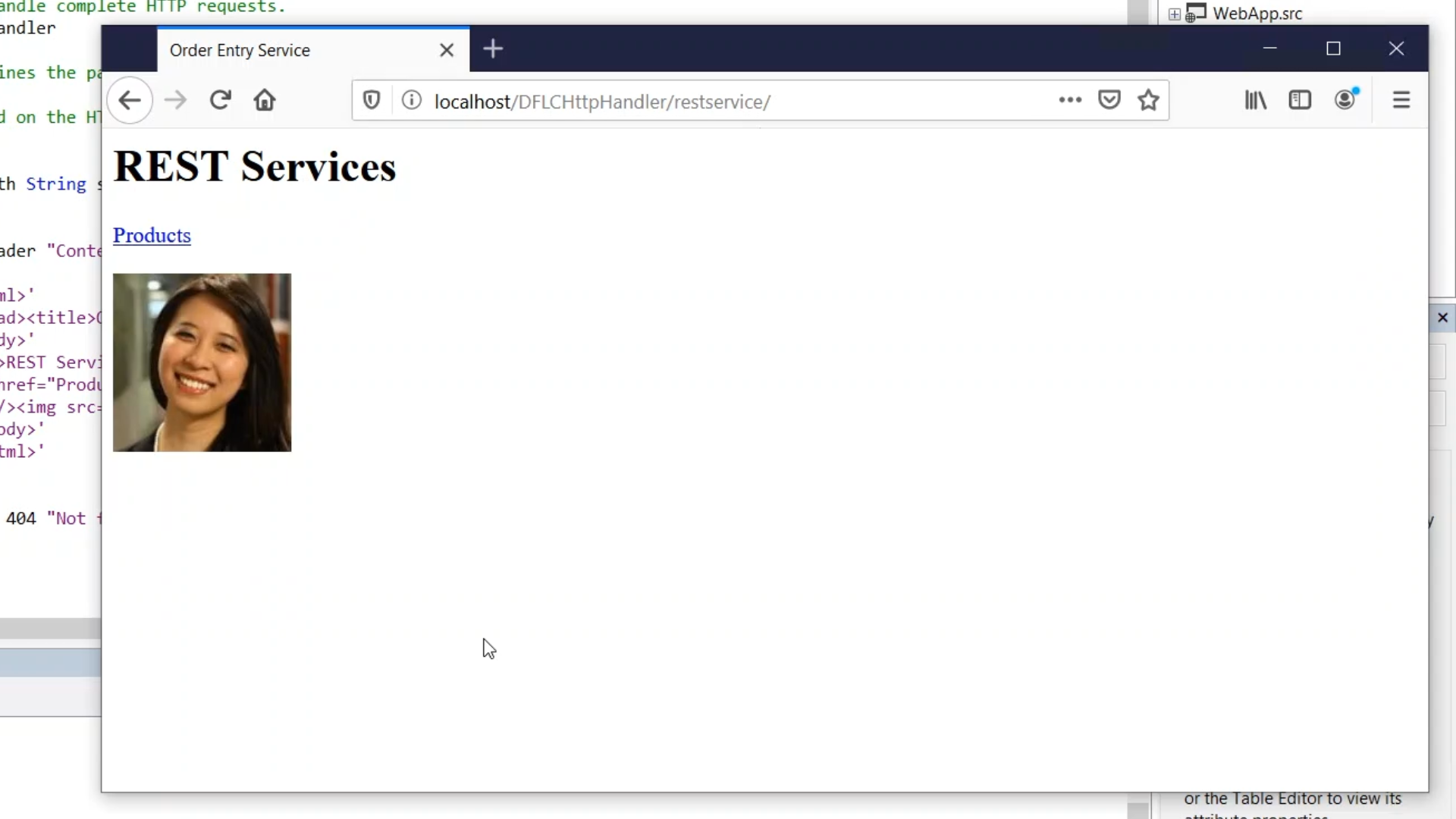
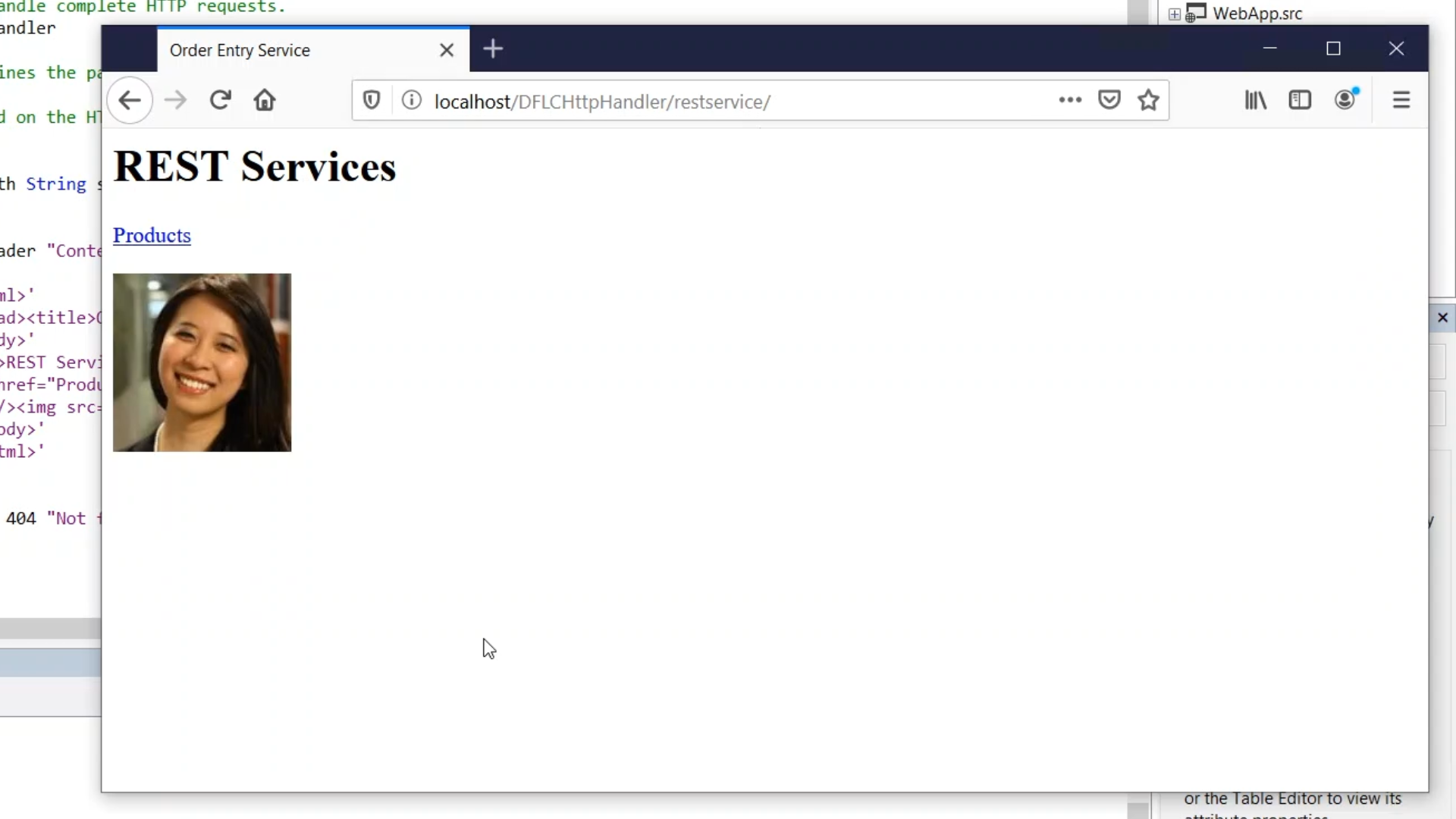
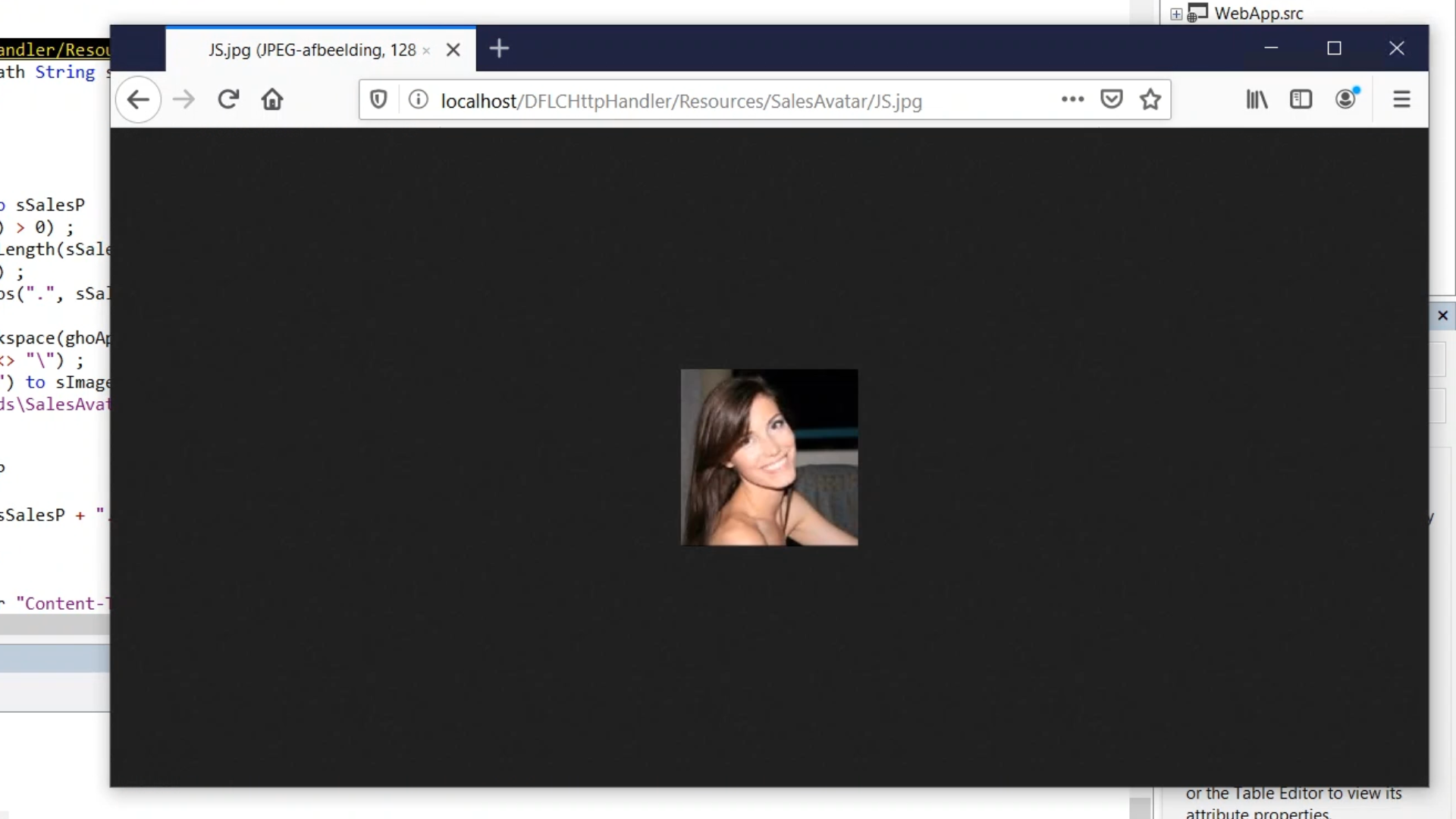
- The service compiles without errors. The URL can be opened in the browser, and an image is returned.

- Adding an image to the HTML that is generated for the service’s home demonstrates that HTML can include other resources that cause other requests to happen, and that the HTTP Handler can handle them without issue.