Build HTTP Services in DataFlex
Lesson 3 - Building our first Handler
API’s that can be used to generate a response using the HTTP Handler that are all functions and procedures that are available with the cWebHttpHandler class. The response body can be written to using OutputString that provides string data and can perform conversions if needed. The peResponseCodePage controls which conversions are done. OutputUChar is used to write binary data without any conversions to the response body. It appends it to the response body, so that it can be called numerous times.

AddHttpResponseHeader adds headers to the response. If it is called multiple times, multiple headers will result. It needs to be used prior to OutputString and OutputUChar. SetResponseStatus determines the status that is sent back to the client. This also needs to be done prior to the OutputString and OutputUChar as does the use of SetCookie, which has the additional logic for determining the timeouts, cookie types, etc.

DEMONSTRATION – Building an HTTP Handler
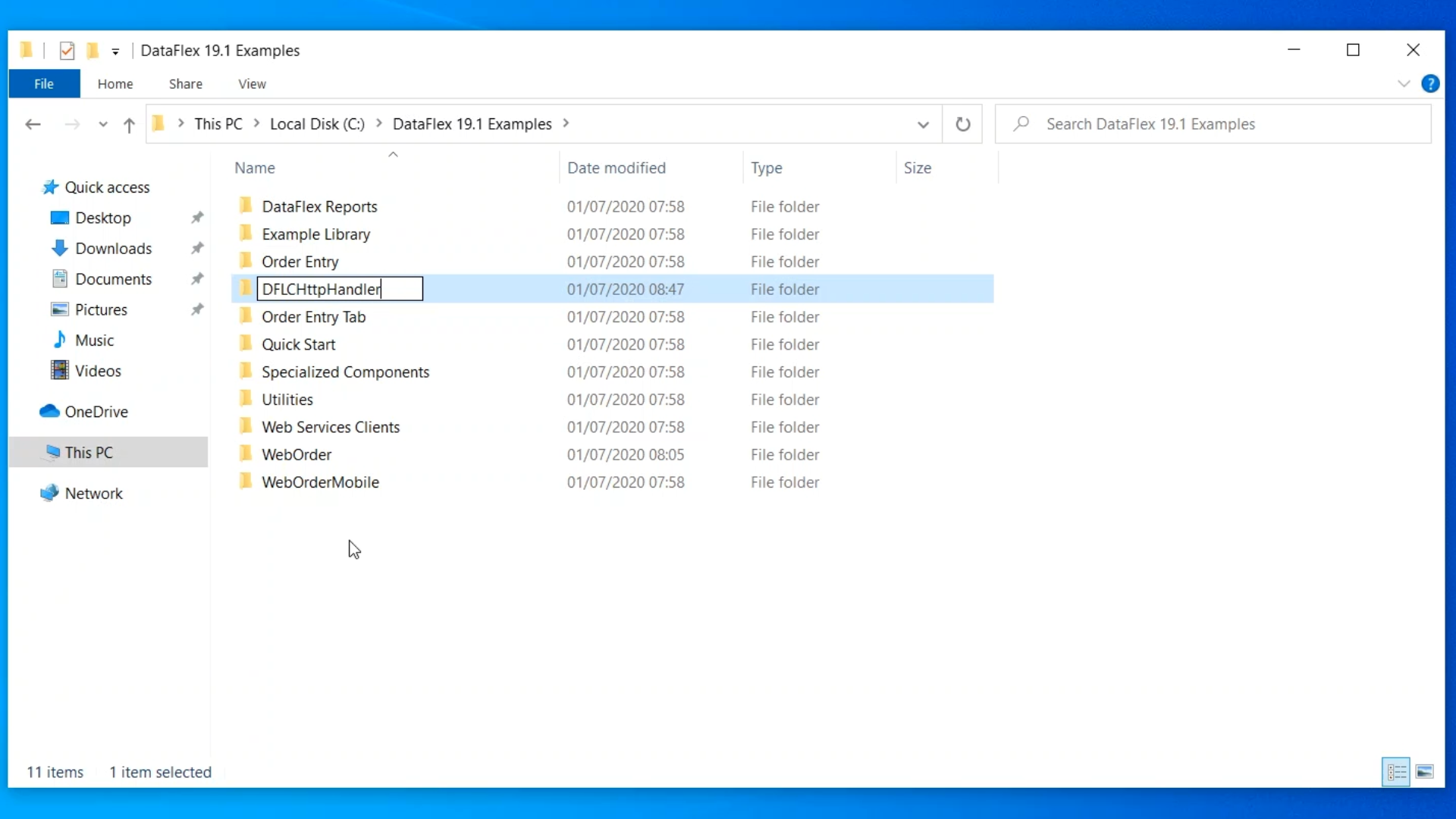
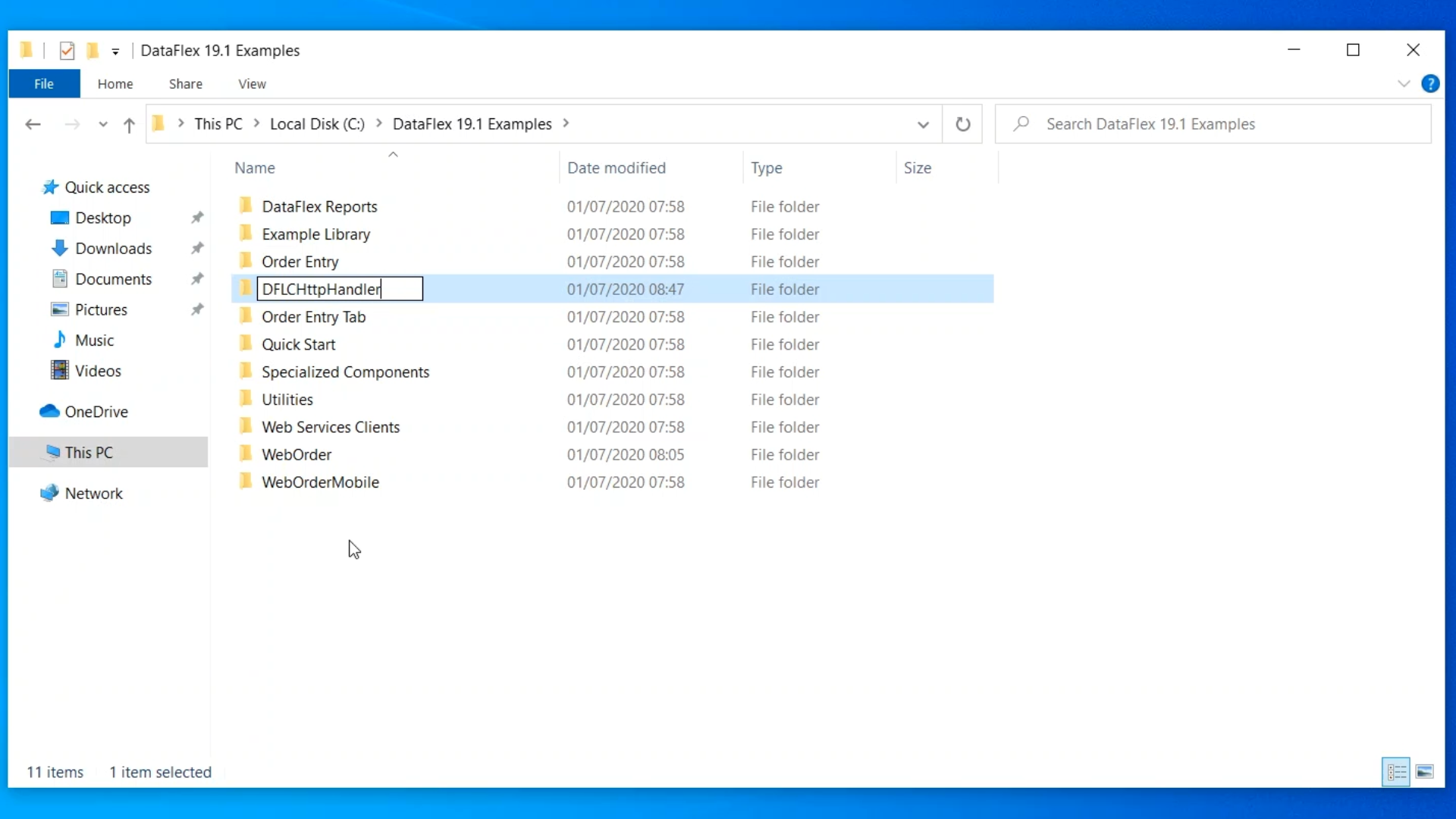
- First a copy of the Order Entry sample workspace is made, so that the Order Entry database can be used throughout the example. The folder of the copy is renamed as is the SWS file, so that the workspace corresponds correctly in the Studio.

- The workspace is opened in the Studio to create the web project, and the ‘Create New’ icon is chosen from the top toolbar. Any of the three web project types can be chosen from the ‘Project’ tab. The ‘Basic Web Project’ will be used here, and it is named “DFLCHttpHandler.” It is a smaller template that does not include as many classes as the other templates.


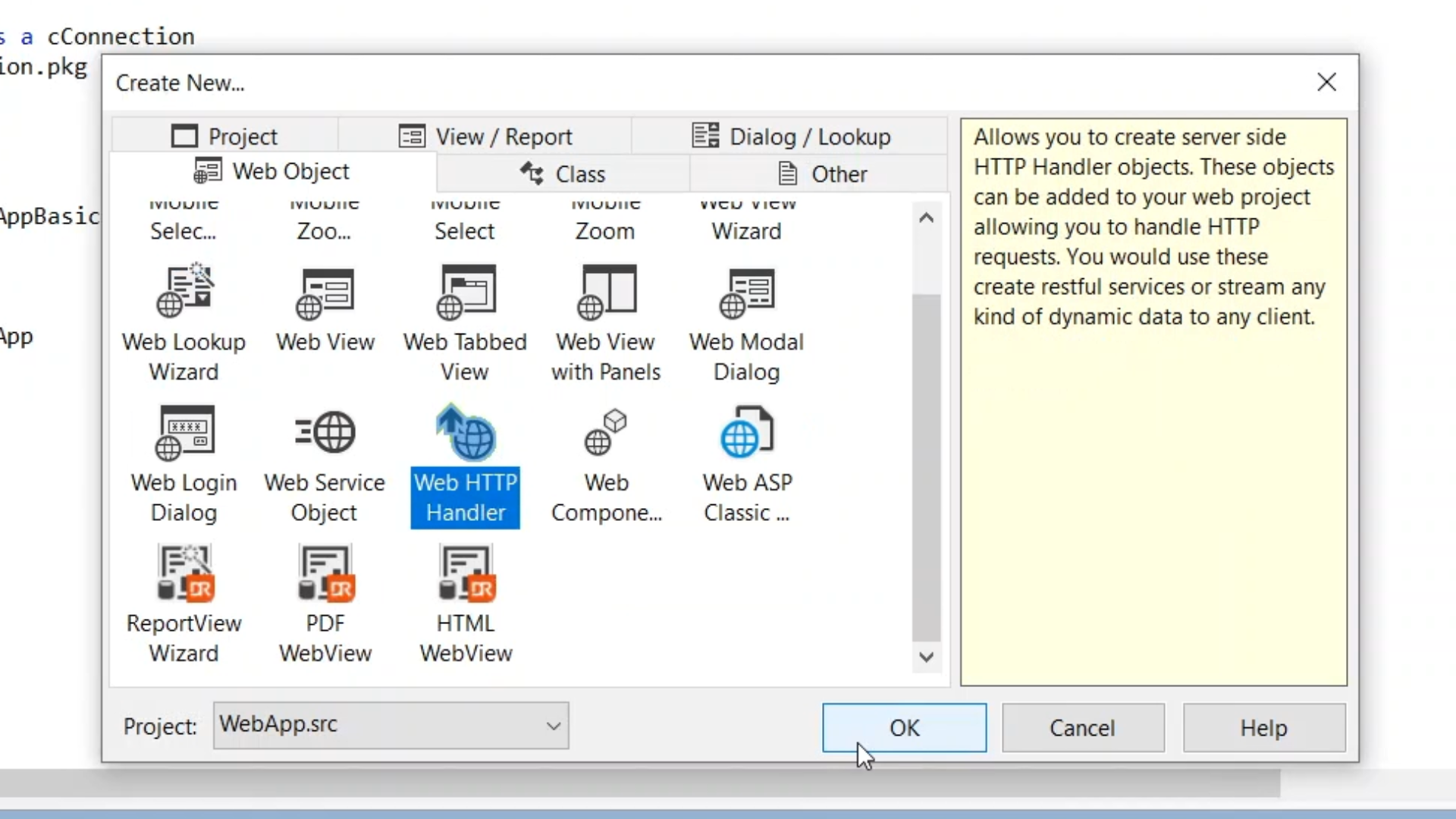
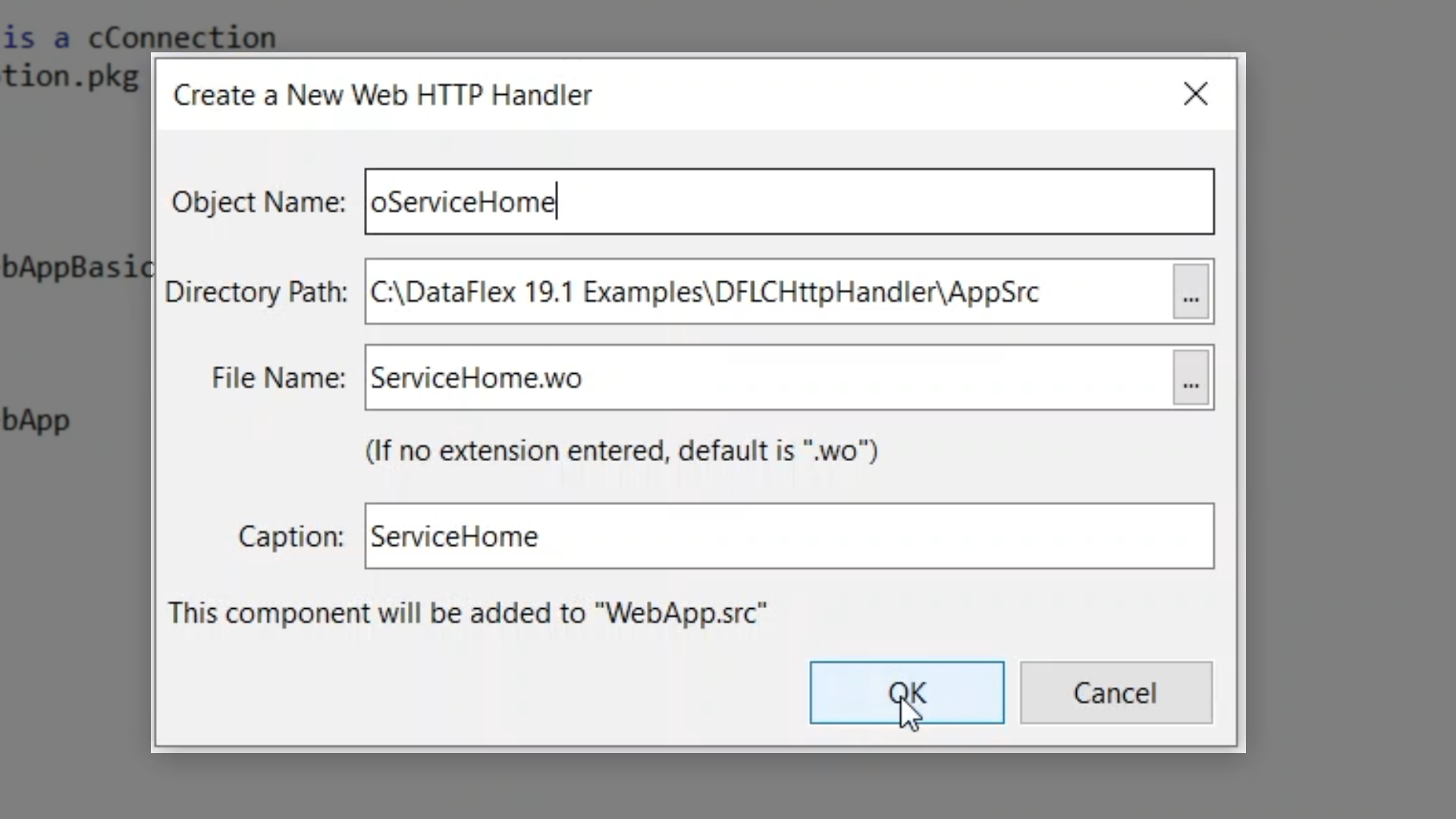
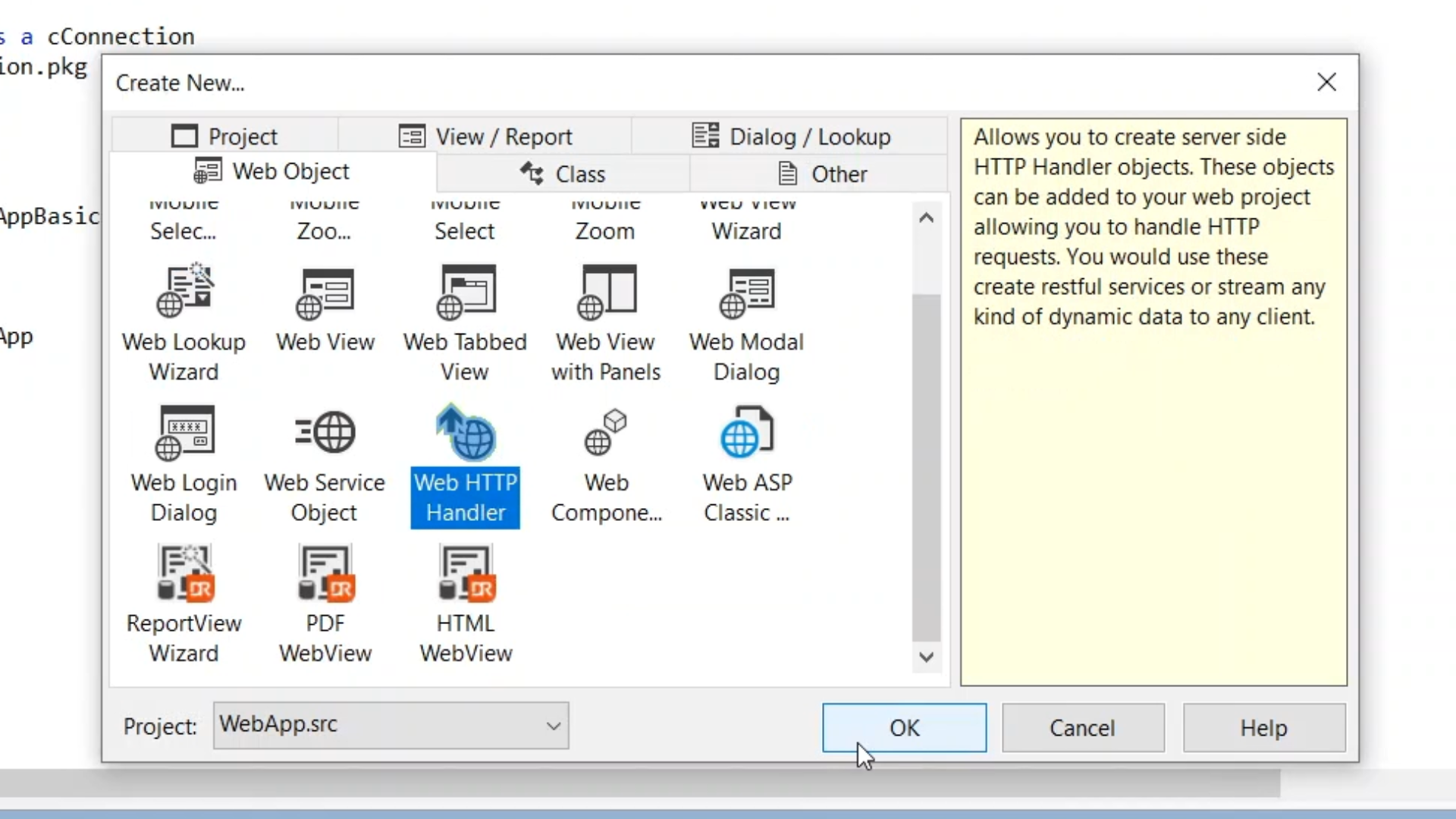
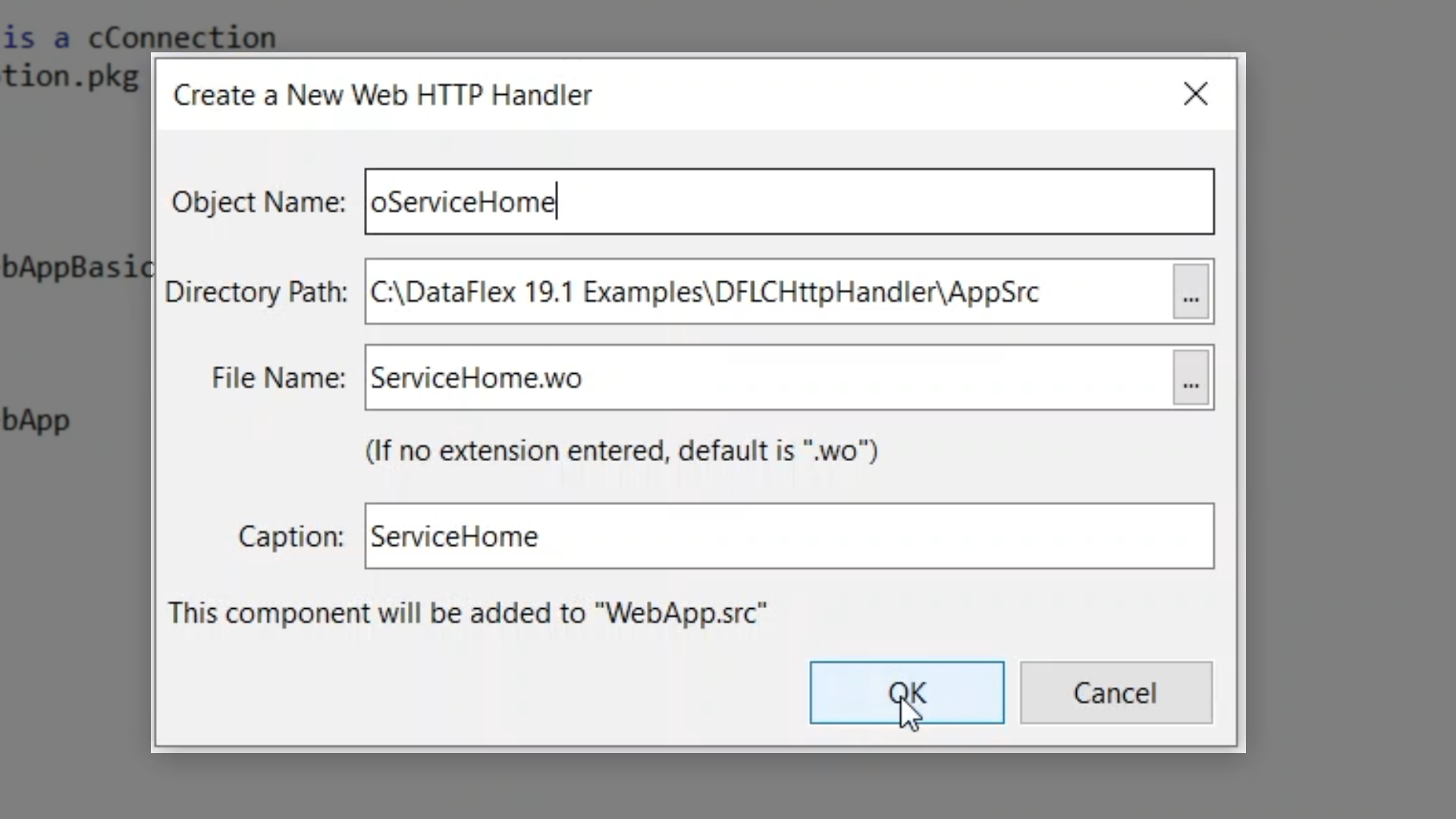
- The next step is to create the HTTP Handler. Once again, ‘Create New’ is chosen, the ‘Web Object’ tab is selected, and ‘Web HTTP Handler’ is chosen. “oServiceHome” is added as the ‘Object Name.’ A file with a single object is created with the single object. psPath and psVerbs are already prepared, and ready to be filled out.
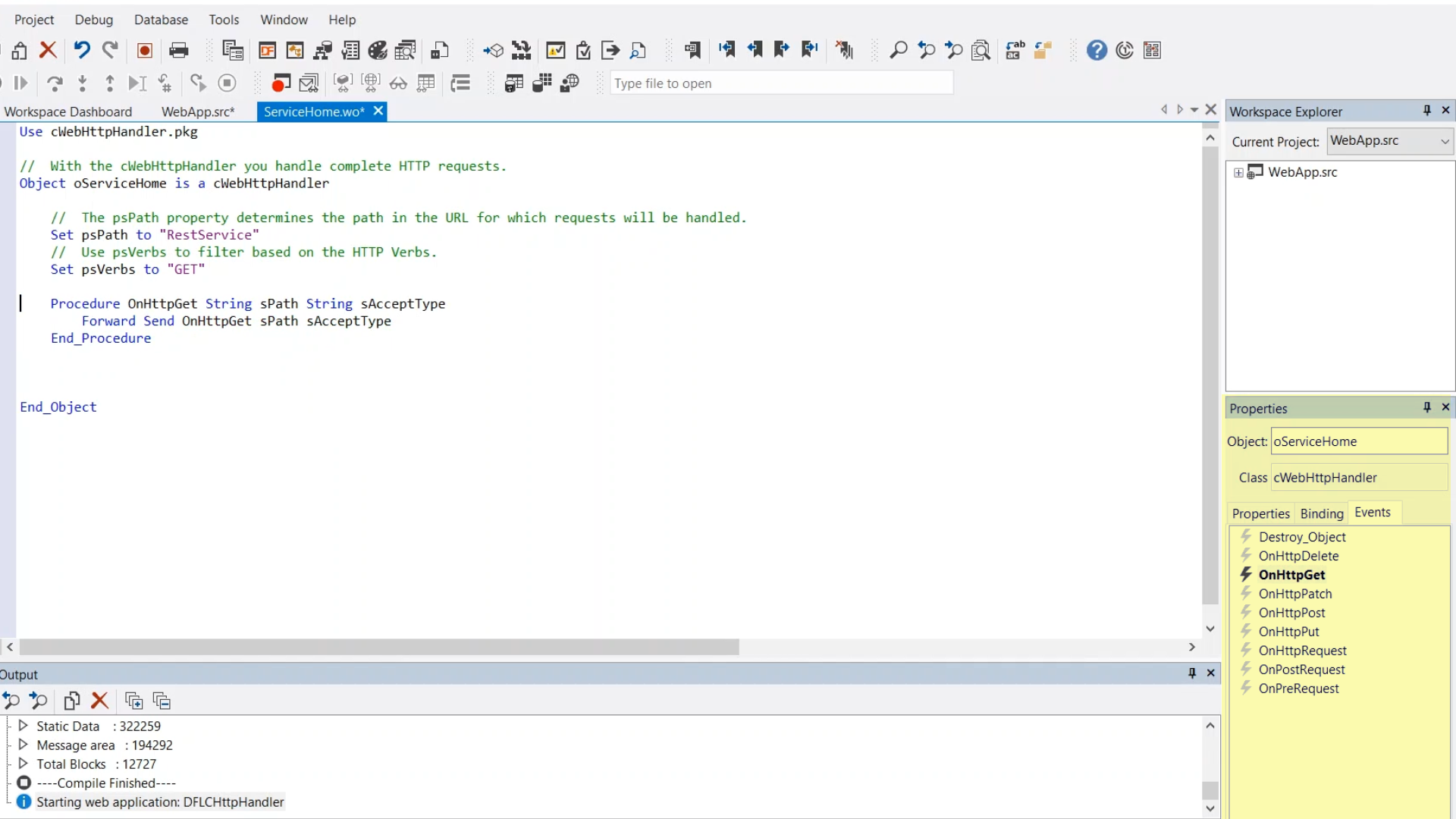
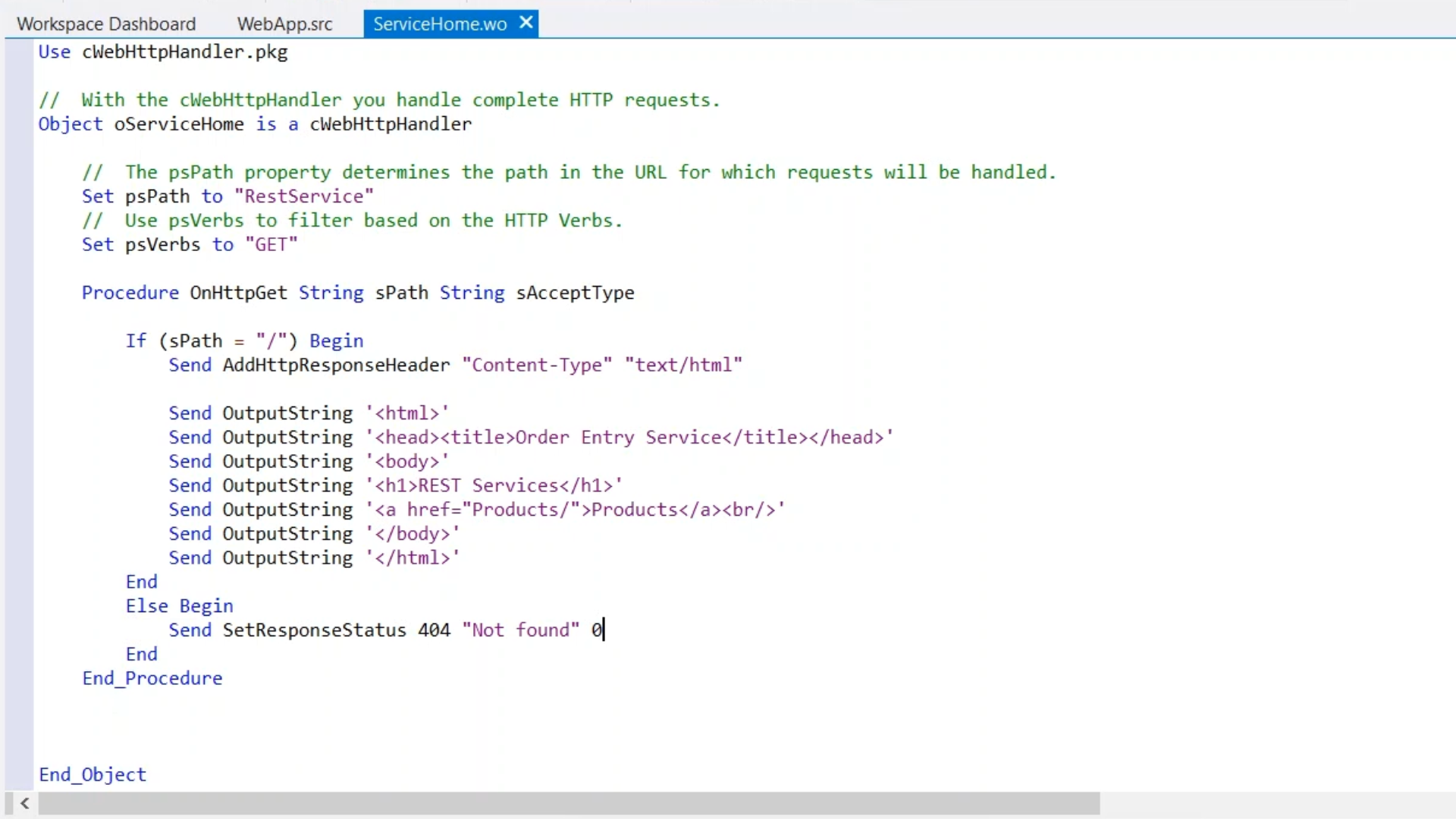
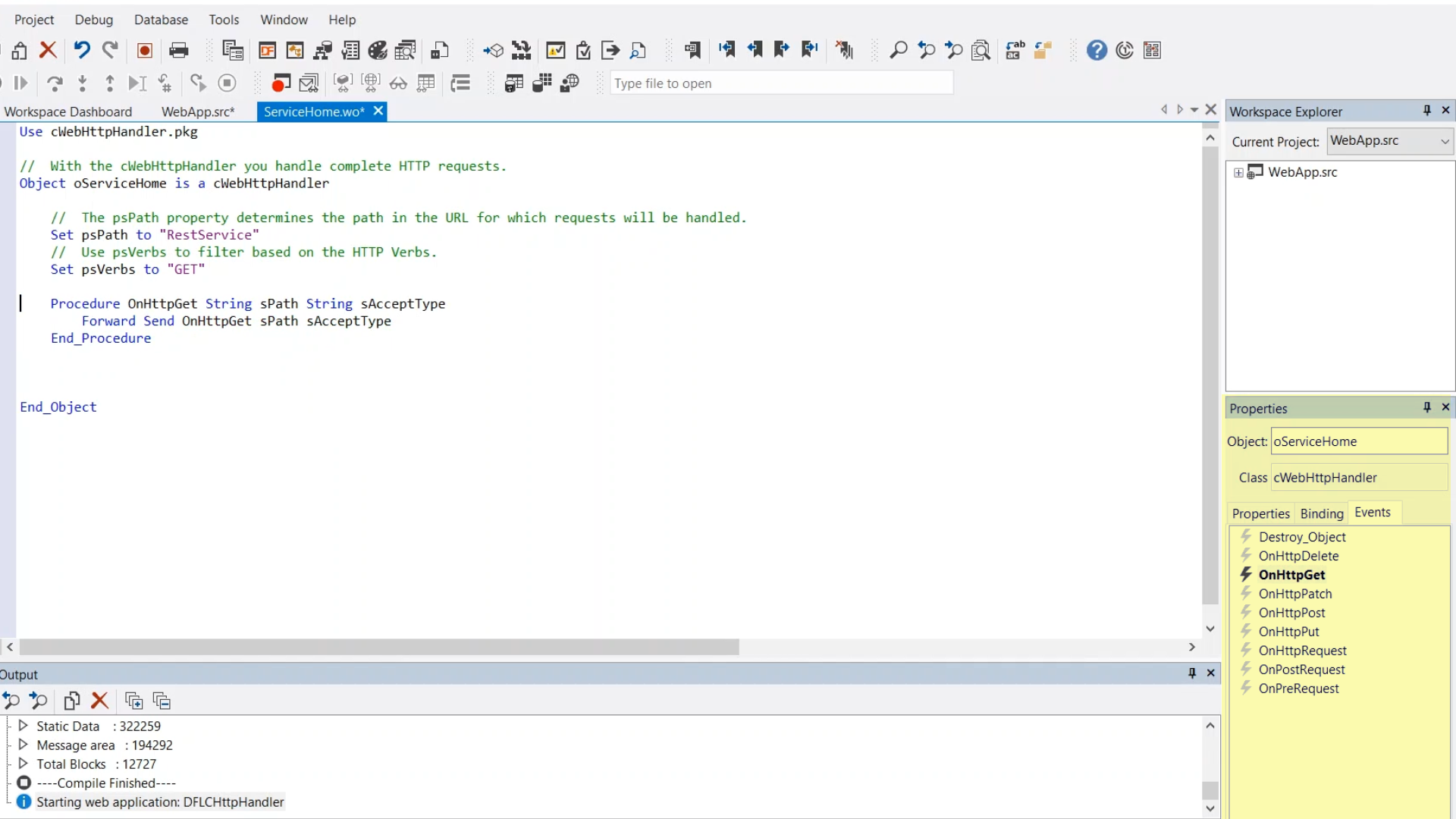
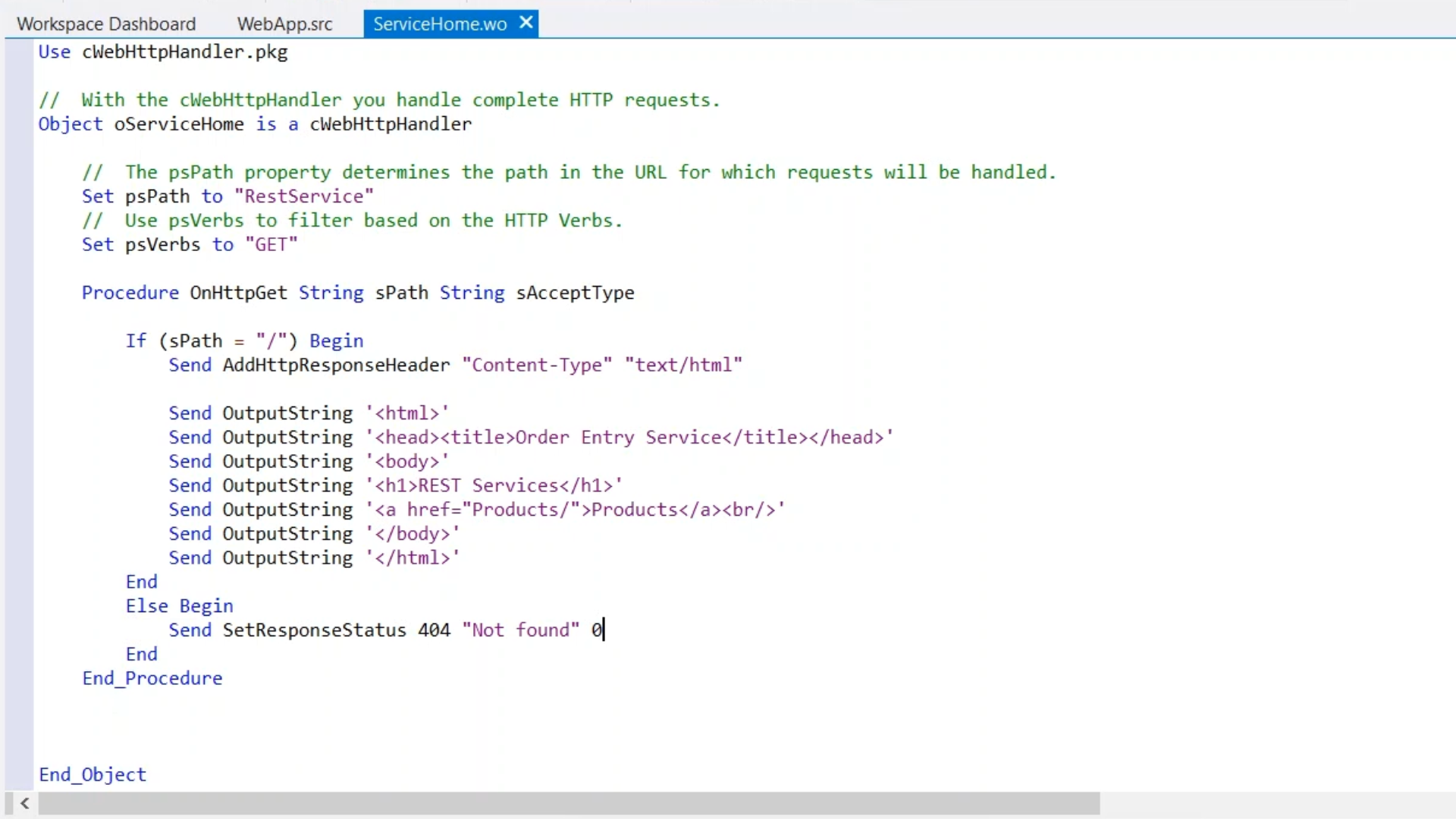
- Set psPath to “RestService”
- Set psVerbs to “GET”

- Next, the object is selected, and the ‘OnHttpGet’ event is implemented by double clicking it in the Properties panel under the ‘Events’ tab. The code for the procedure is automatically added.

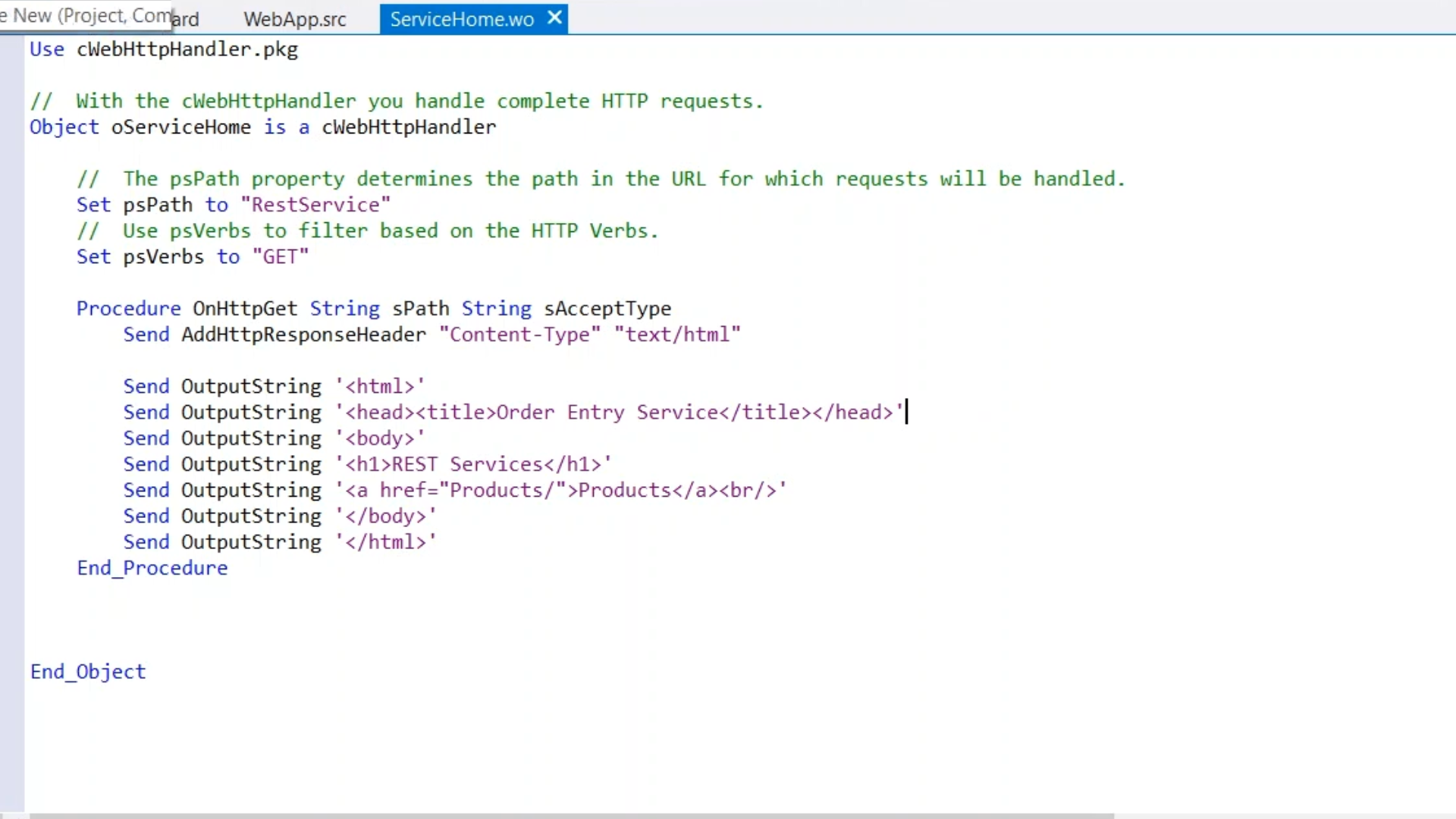
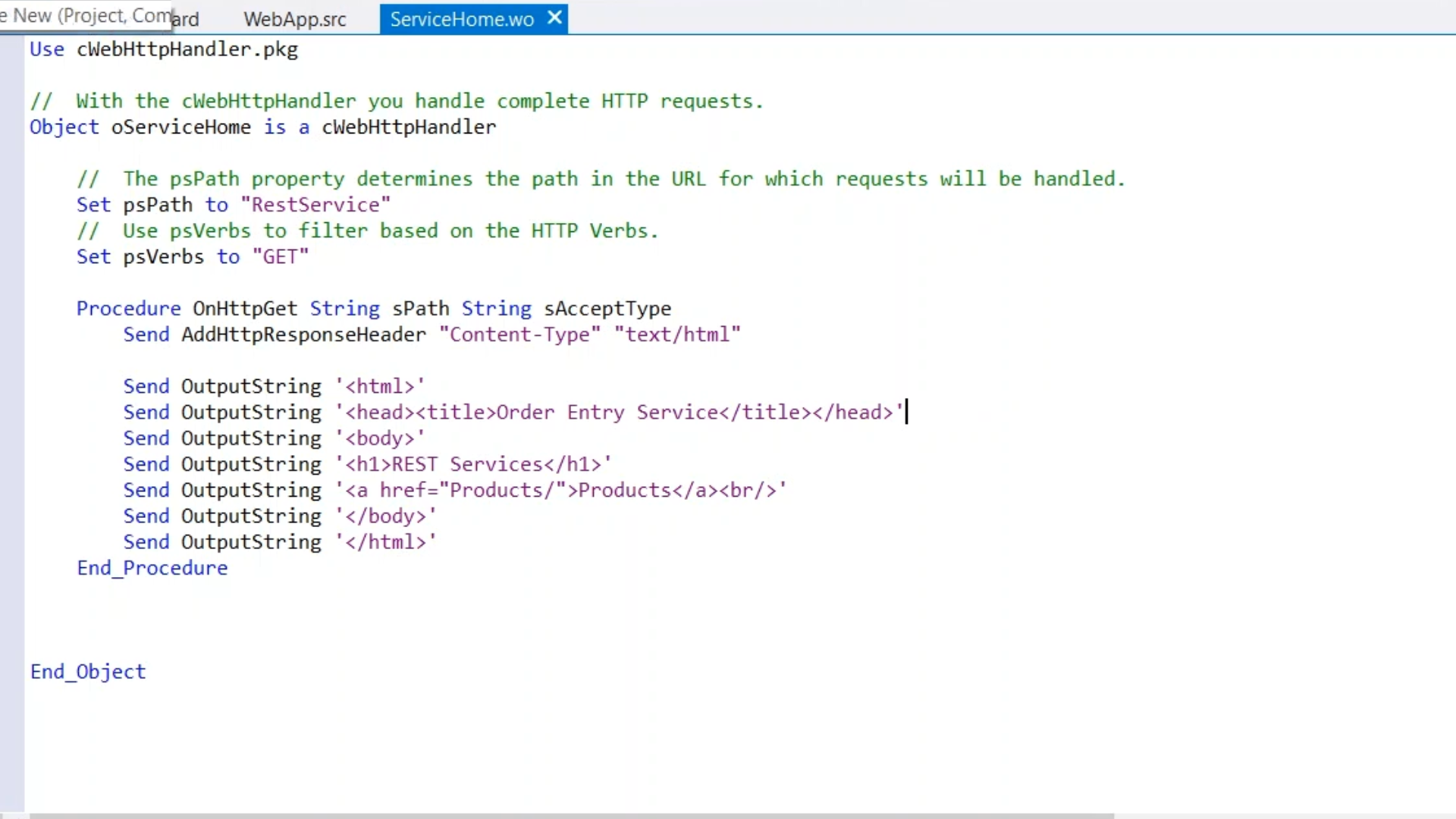
- At this point code to handle the request is added.

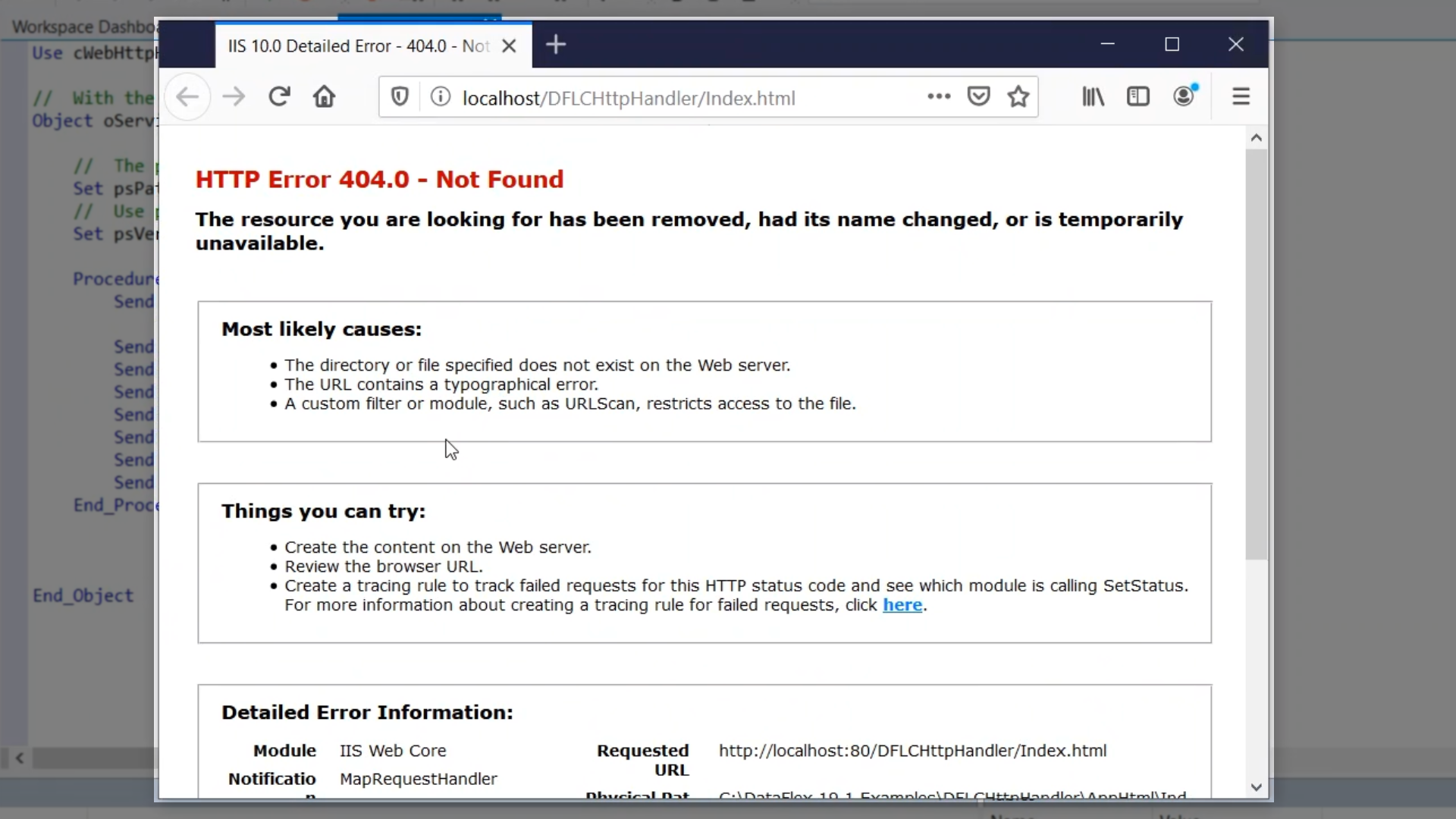
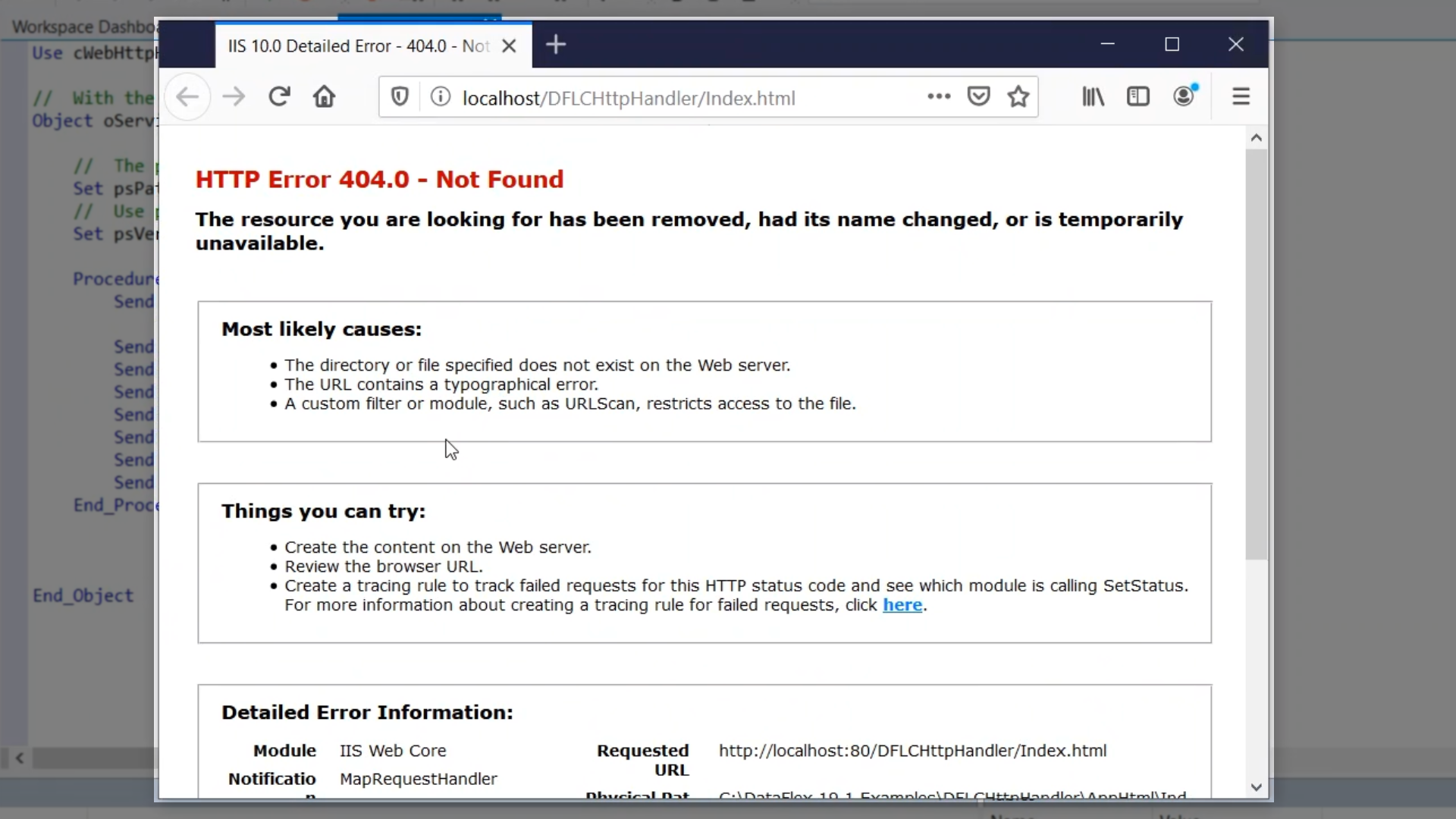
- The application is compiled, the browser is opened by selecting the debug button and a 404 error results because the URL of the project is set to the index.html and the basic project does not have an index.html.

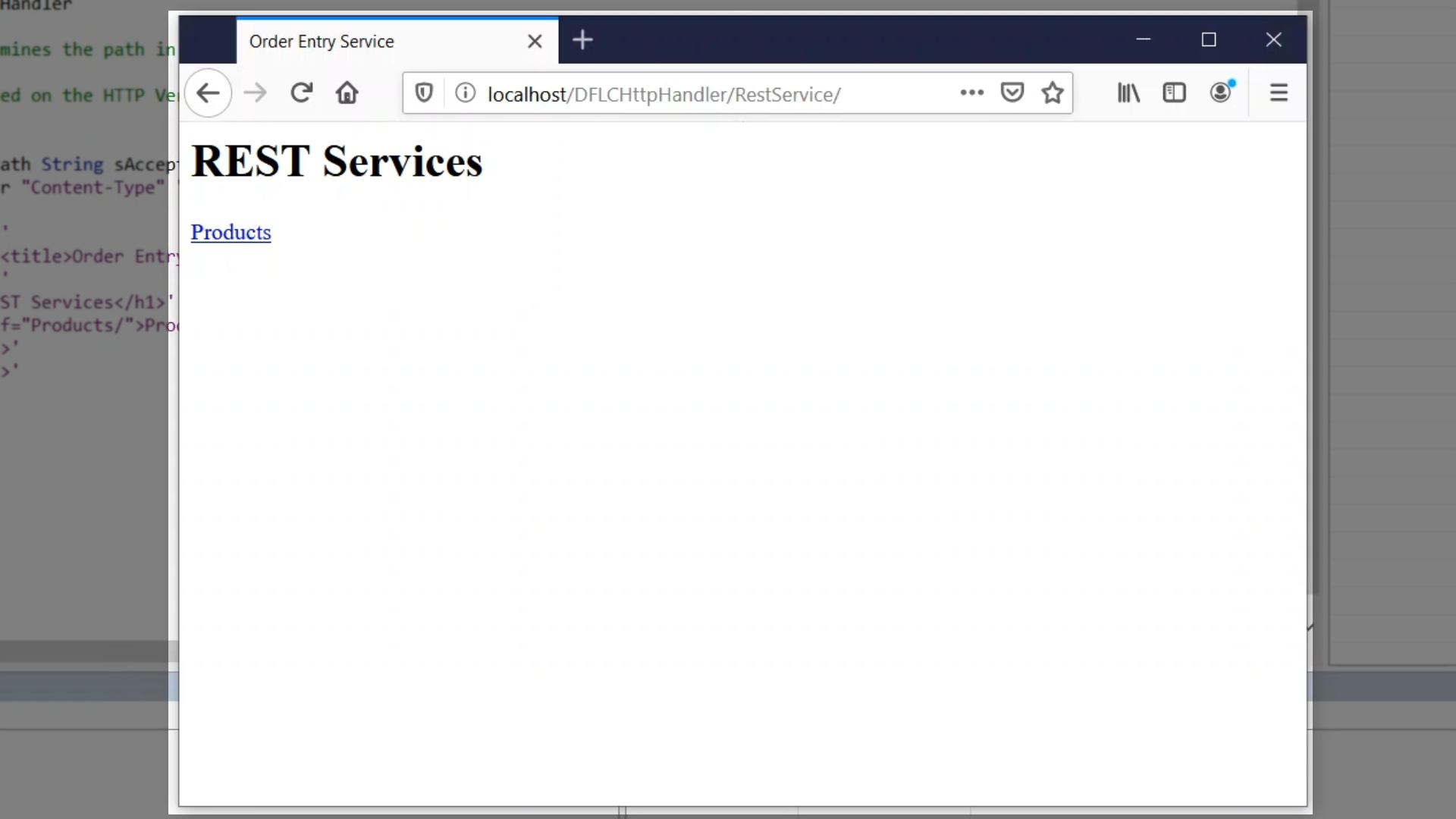
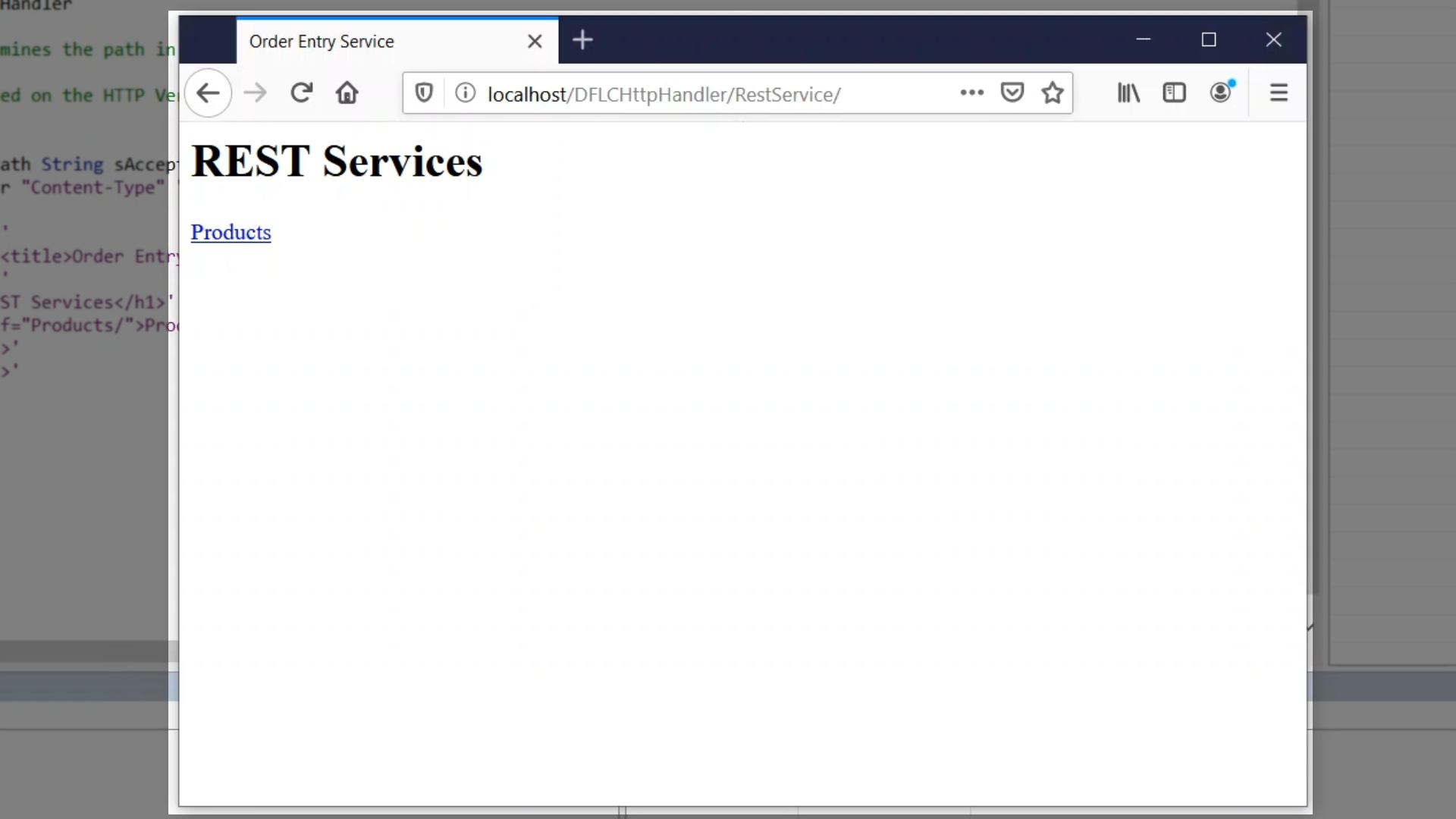
- Changing the URL to “localhost/DFLCHttpHandler/RestService/” brings up the HTML page.

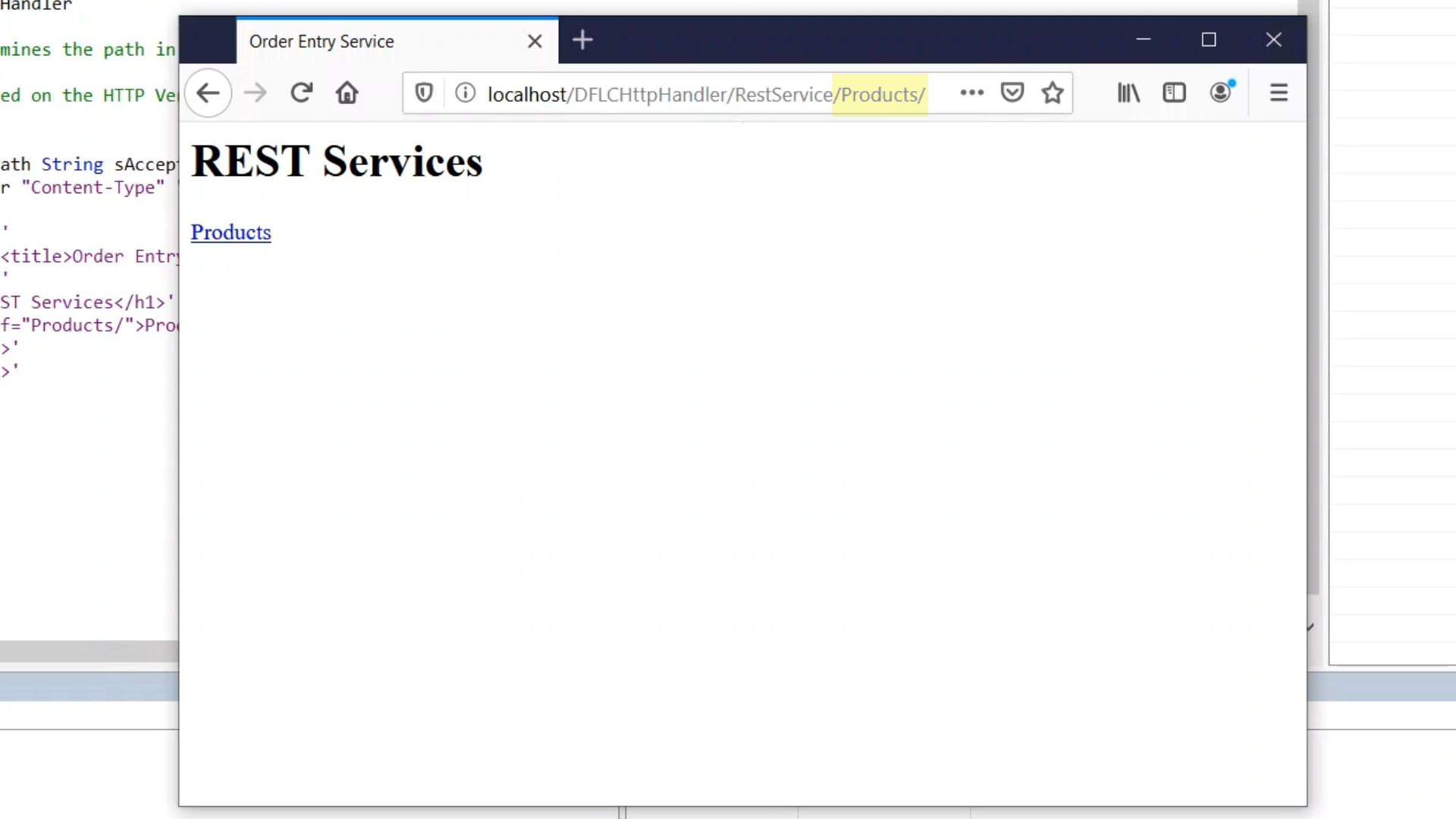
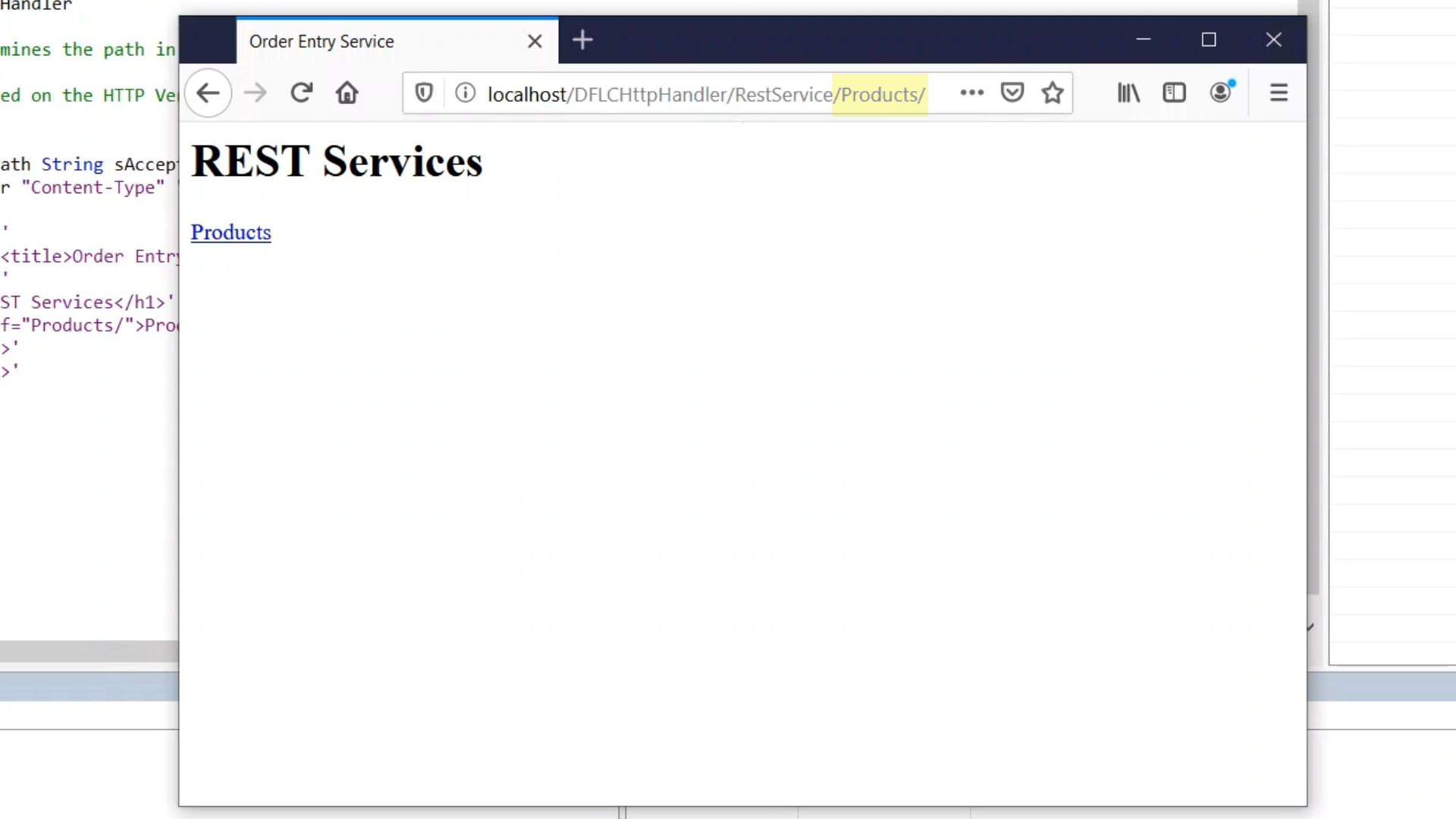
- Clicking the “Products” link changes the URL to …/Products, which is the same page. This should be changed so that the HTML page is only returned when the root is opened.

- To do this, code is added to check the sPath variable to see if a subpath is being queried or just the root. ‘SetResponseStatus’ is set to 404, not found, to indicate that the path is incorrect.

- Recompiling and trying the ‘Products’ link again now results in a 404-error page that is automatically generated by IIS.
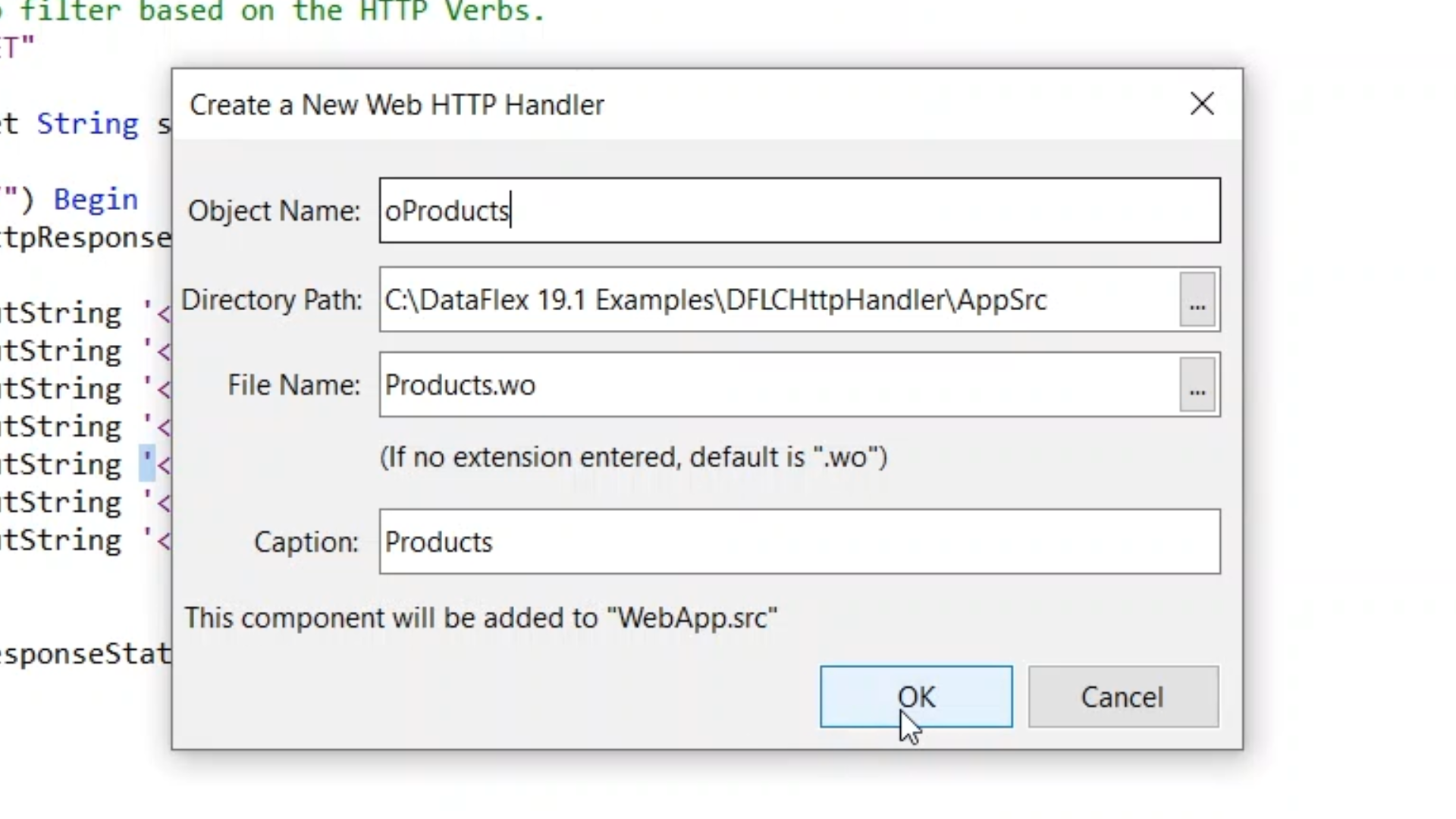
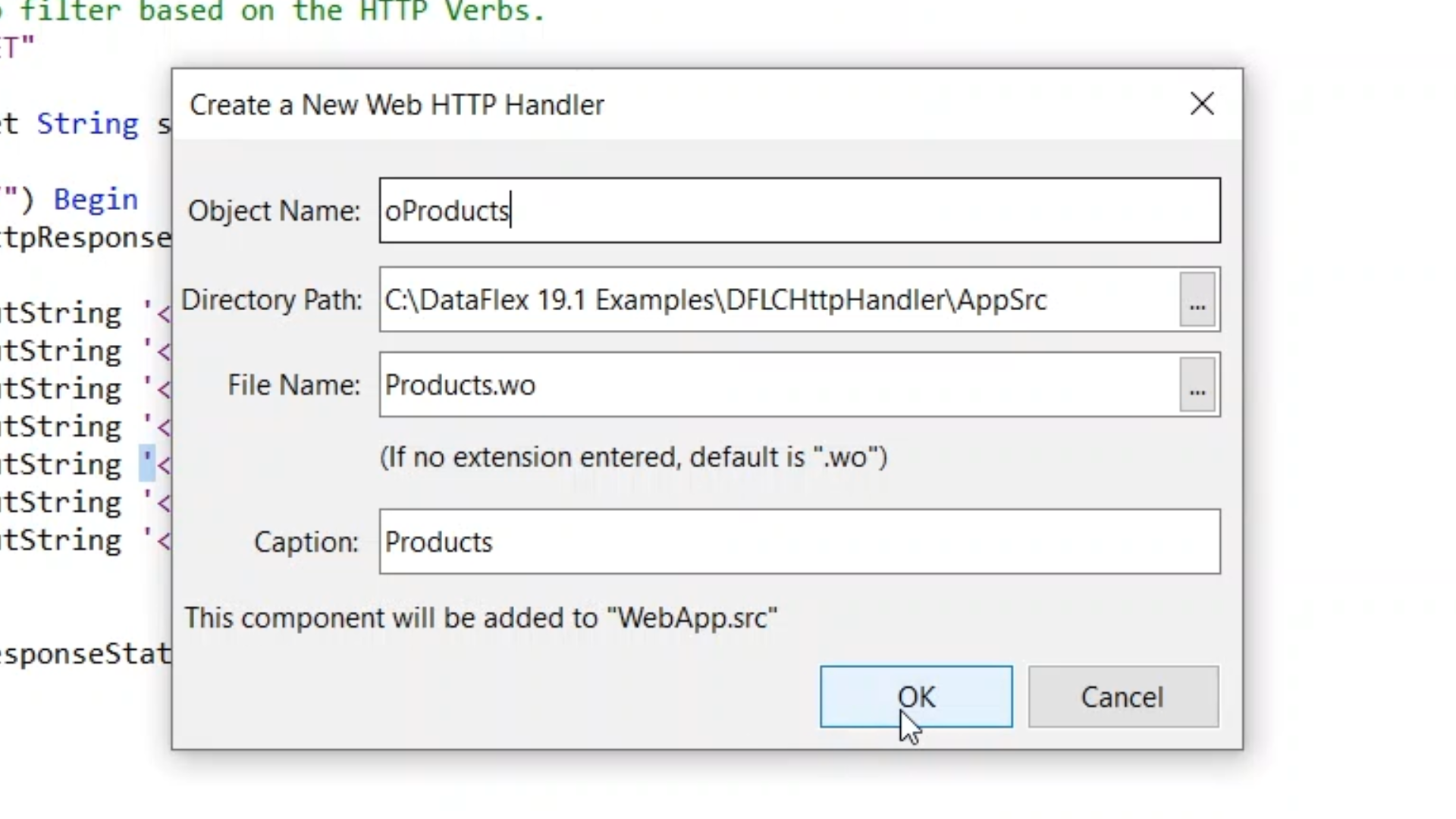
- A second HTTP Handler is added that is named ‘oProducts.’ This handler will provide a list of products that are in the database, and it will be done in JSON.

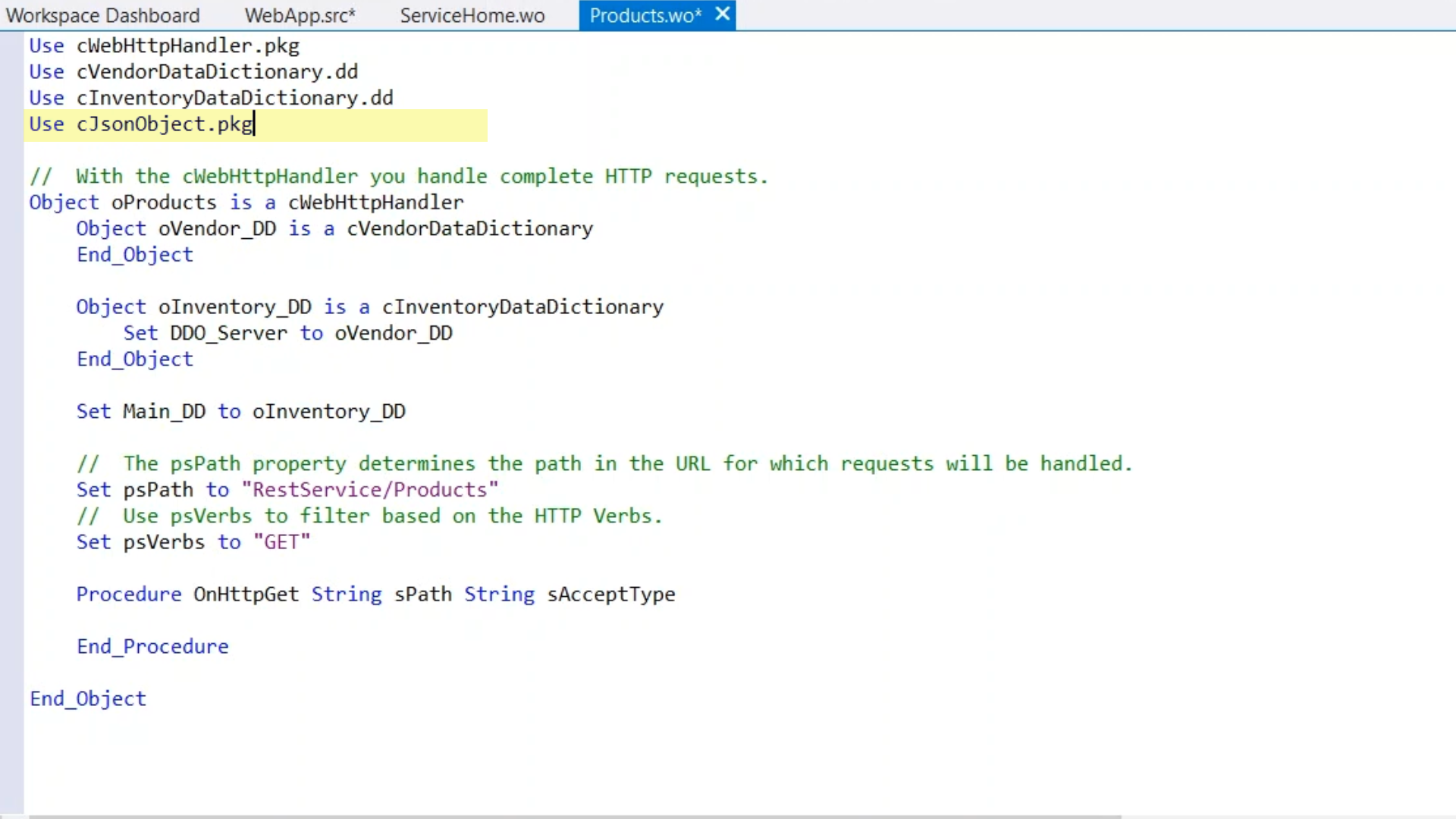
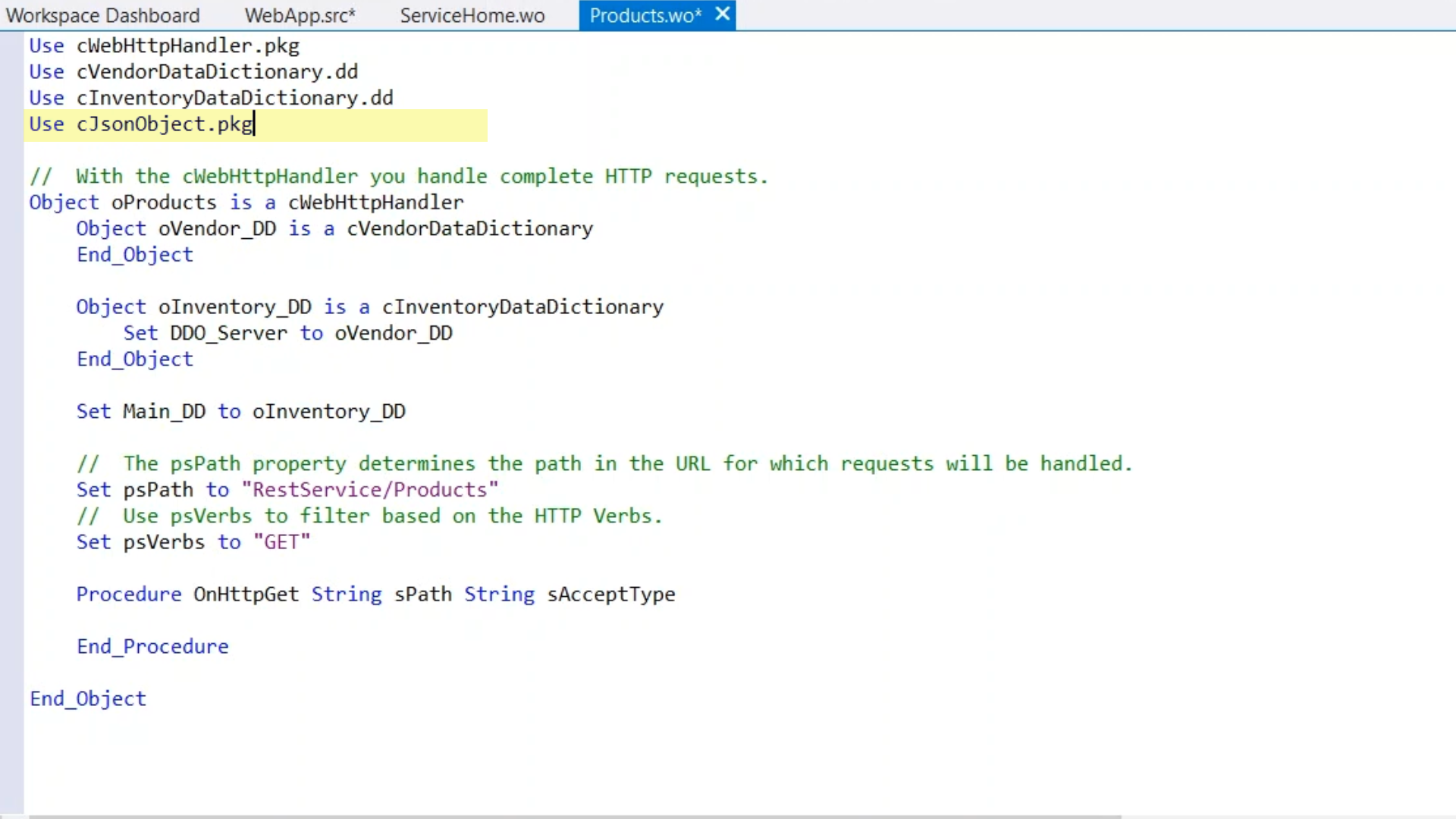
- psPath and psVerbs are set to…
- Set psPath to “RestService/Products”
- Set psVerbs to “GET”
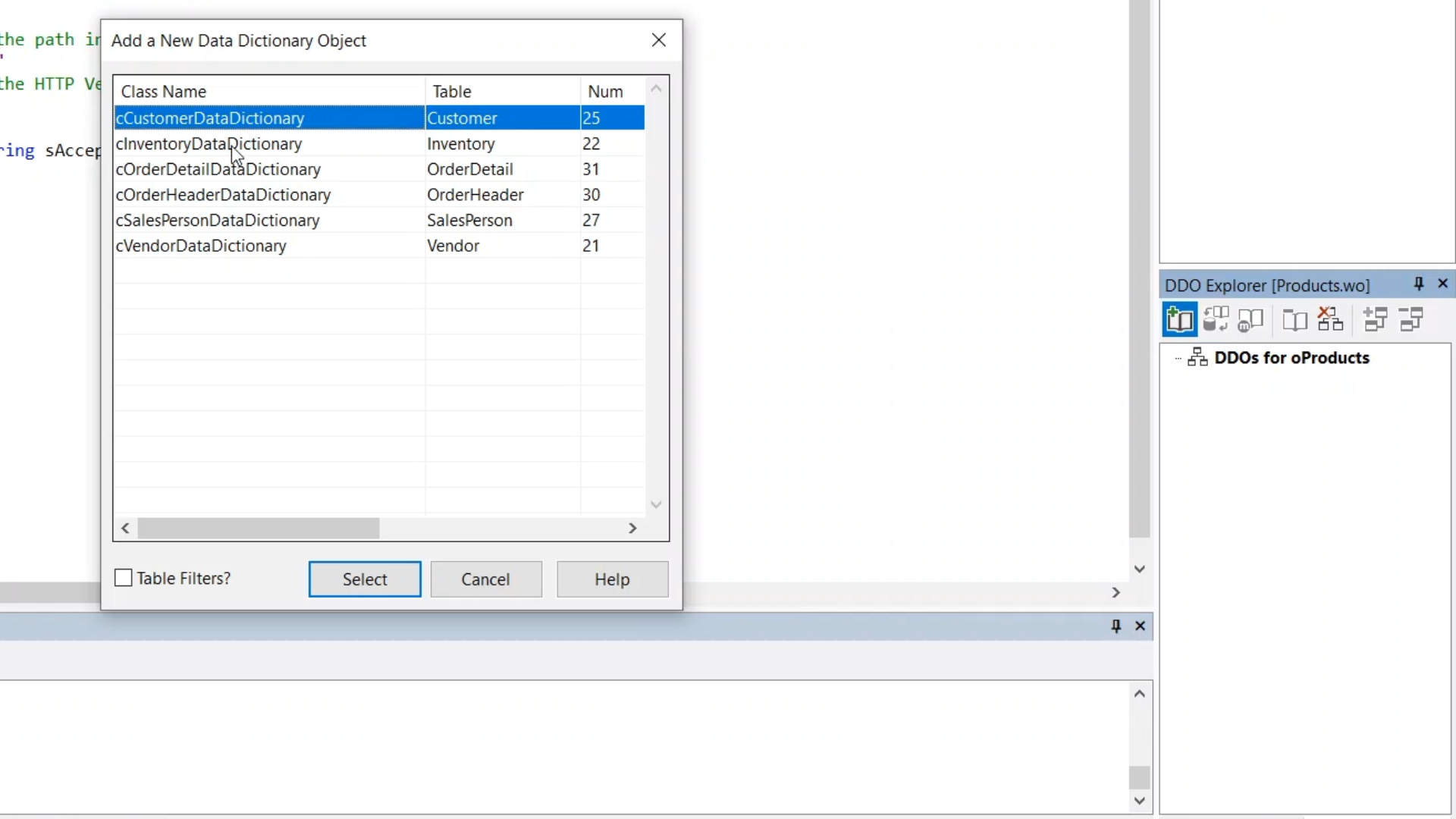
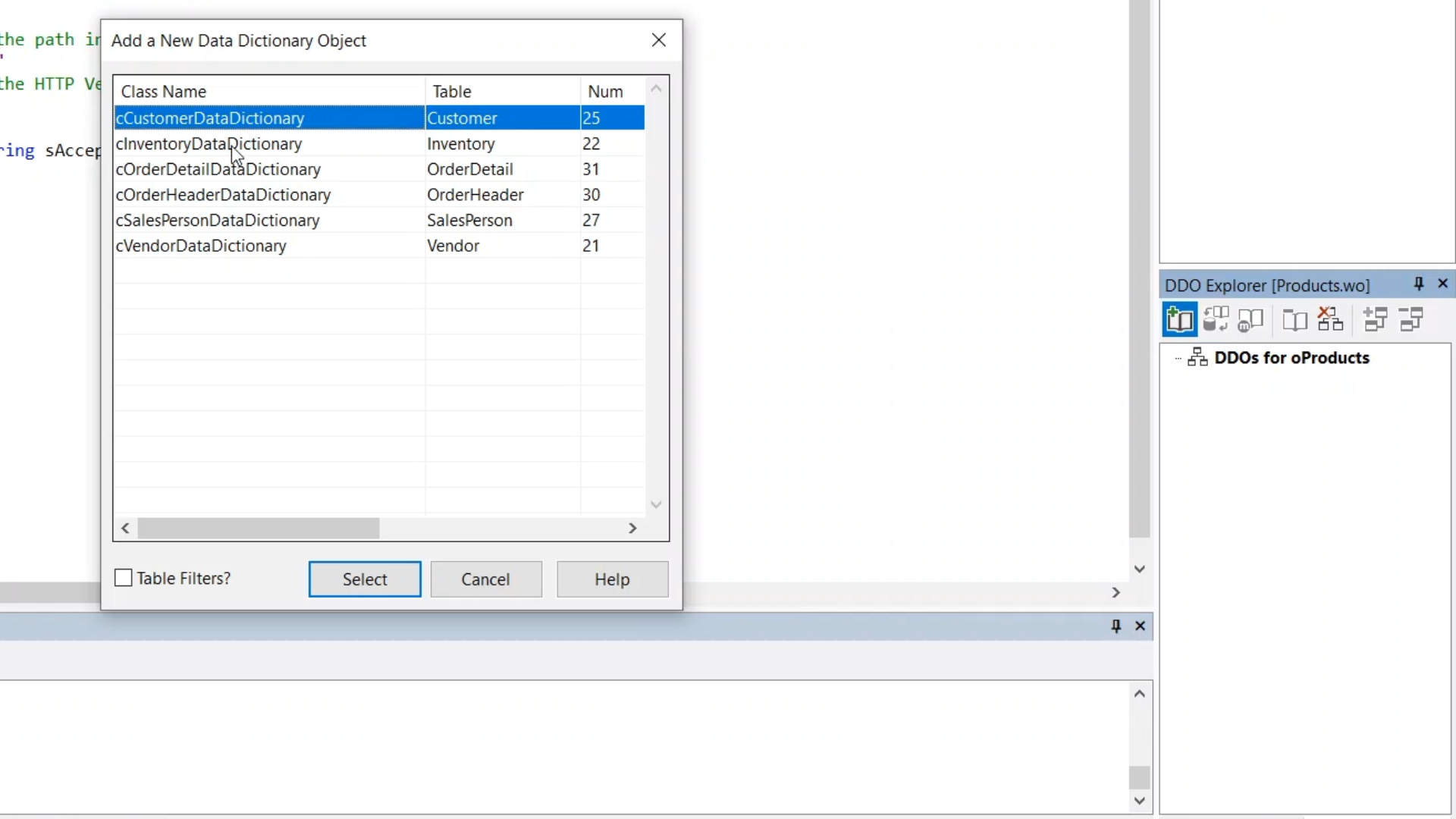
- ‘OnHttpGet’ is implemented to return database records. cVendorDataDictionary.dd is added using DDO Explorer for the database records that are to be returned.

- Since it is to be returned in JSON the cJsonObject.pkg is also added.

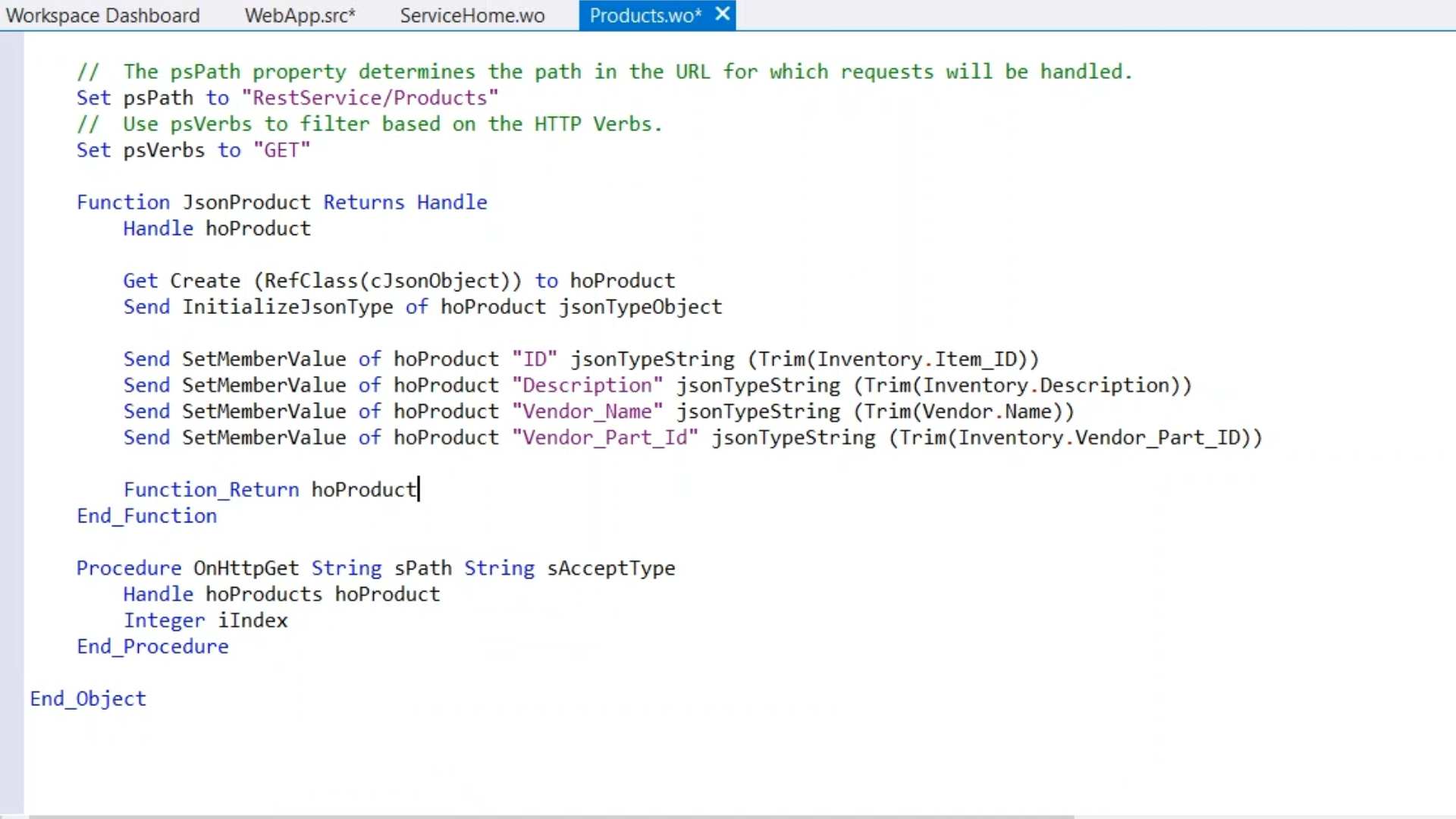
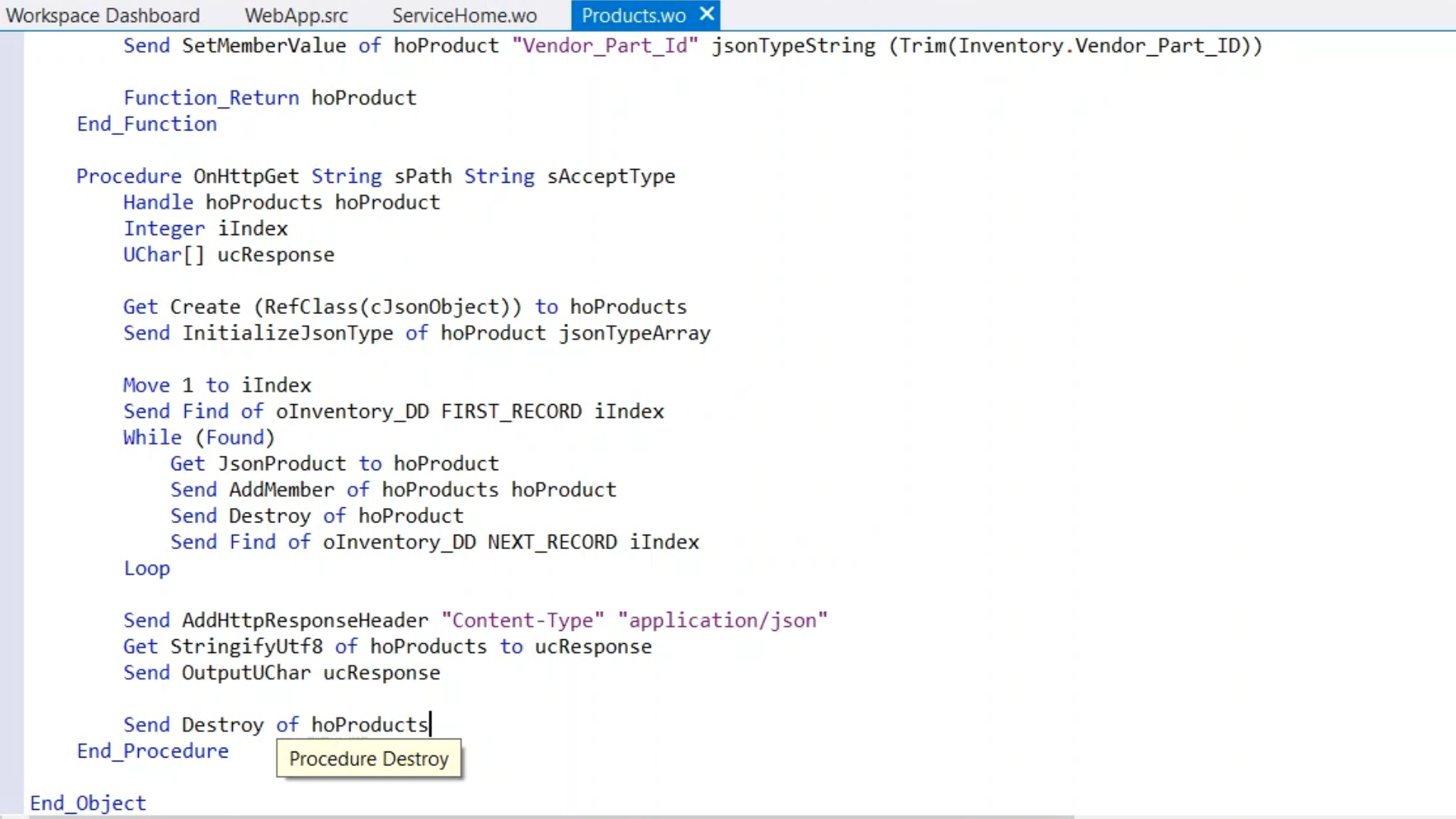
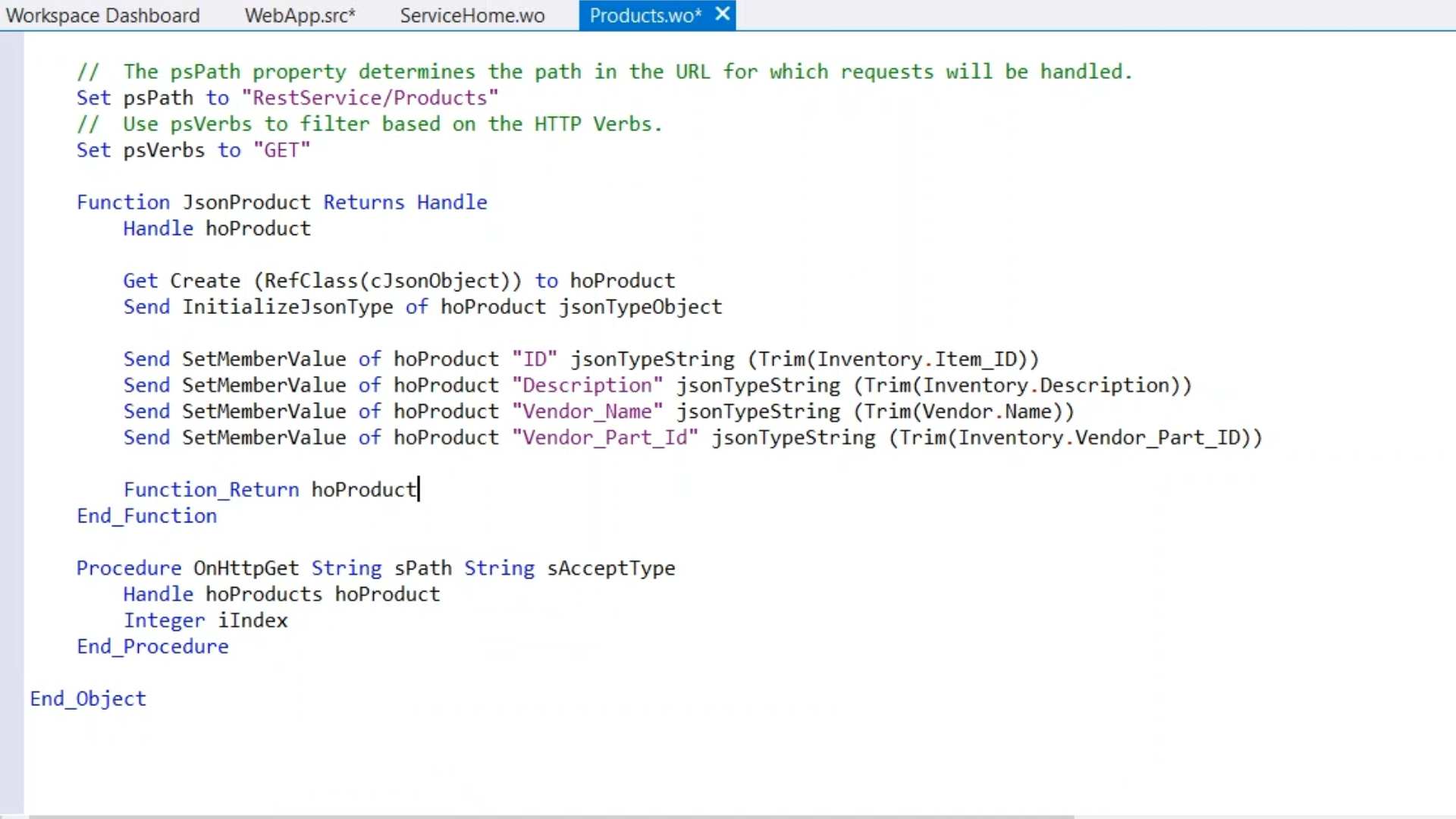
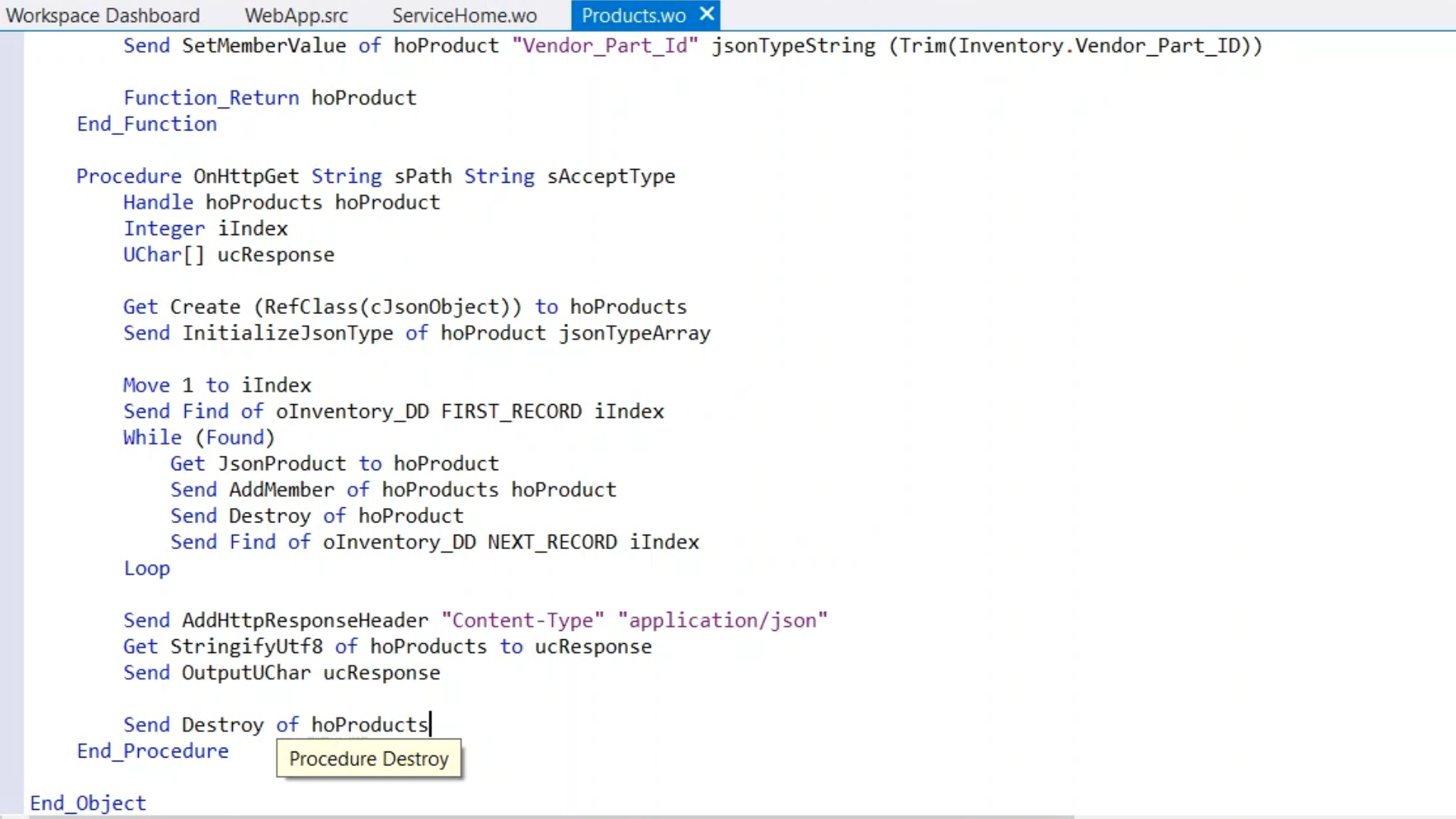
- A JSON object is created by making a function that returns a single JSON object that represents the product. Members are then added using ‘Send SetMemberValue’ that passes the name of the JSON member, type, and value. The value can be retrieved from the global file buffer.

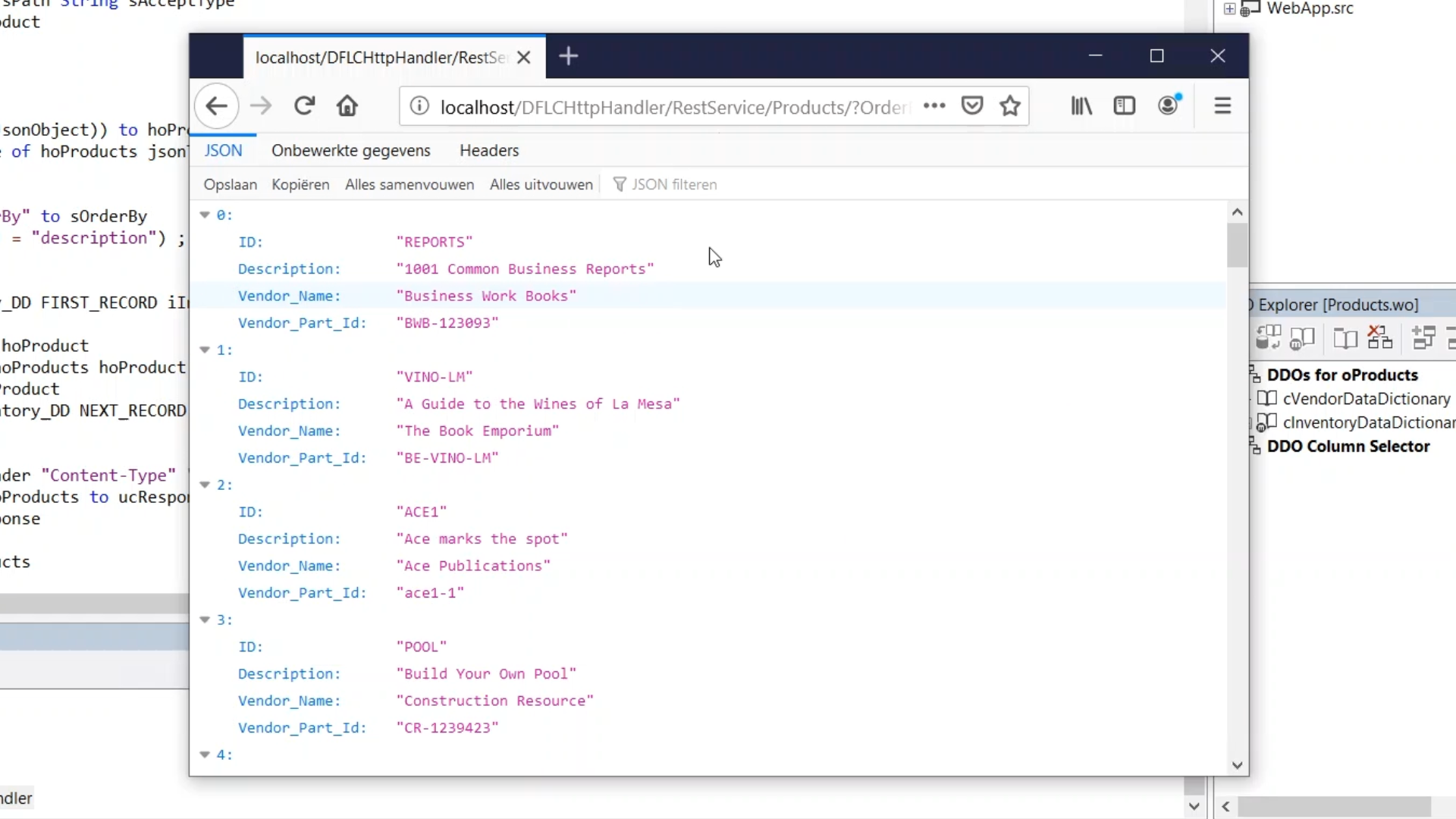
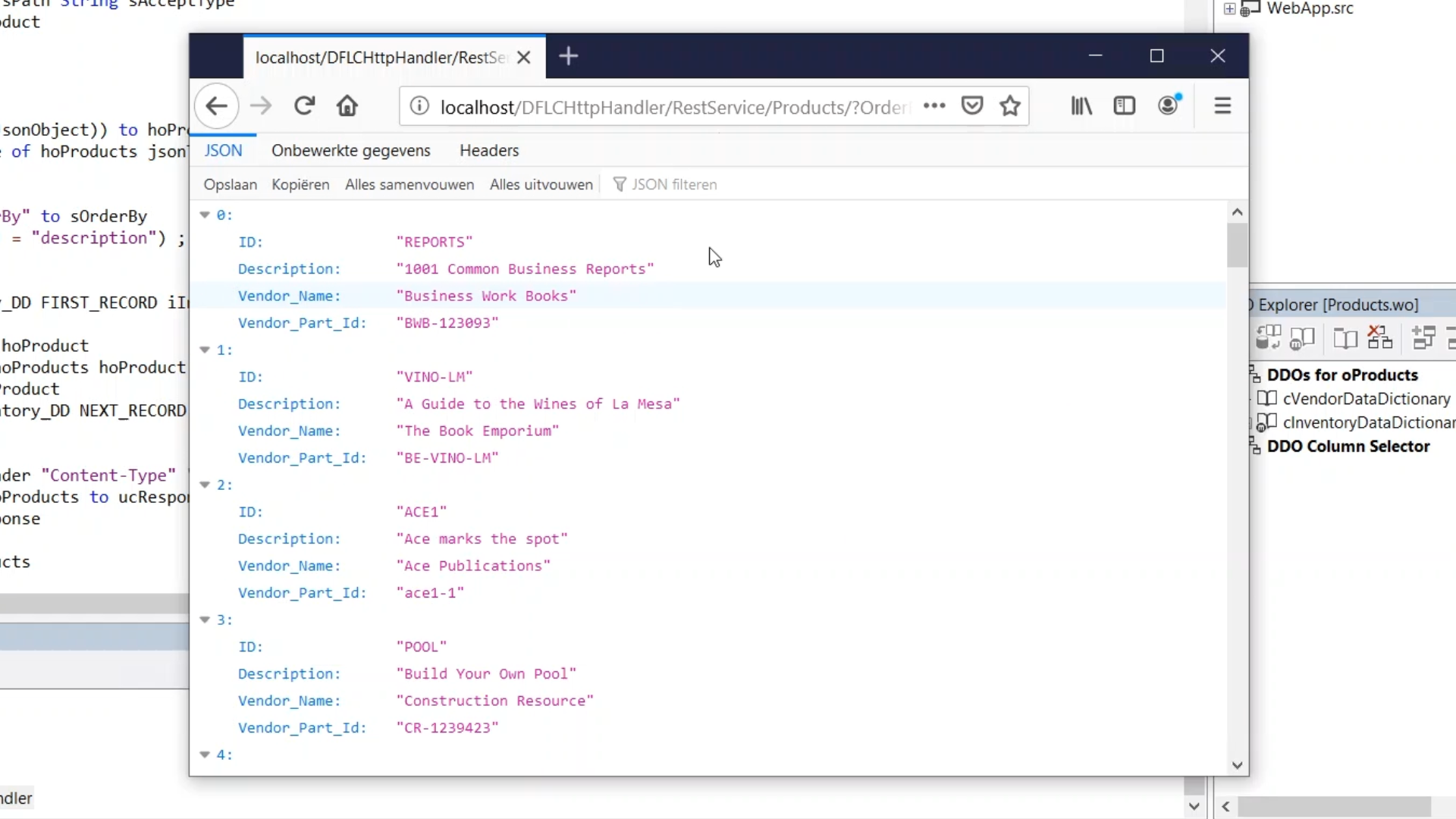
- Next, ‘OnHttpGet’ is written to create a JSON object that will be array. Then a find loop is coded. After all the products have been added to the JSON array it is sent to the client by first setting HTTP response header content type to “application/json.” To do this, a UChar array is defined, then JSON is stringifyed into the UChar array using ‘StryingifyUtf8,’ which is then passed to ‘OutputUchar’ to write the JSON to the client. Lastly, ‘hoProducts’ is destroyed. When this is tested this makes the browser switch into a mode for displaying JSON.

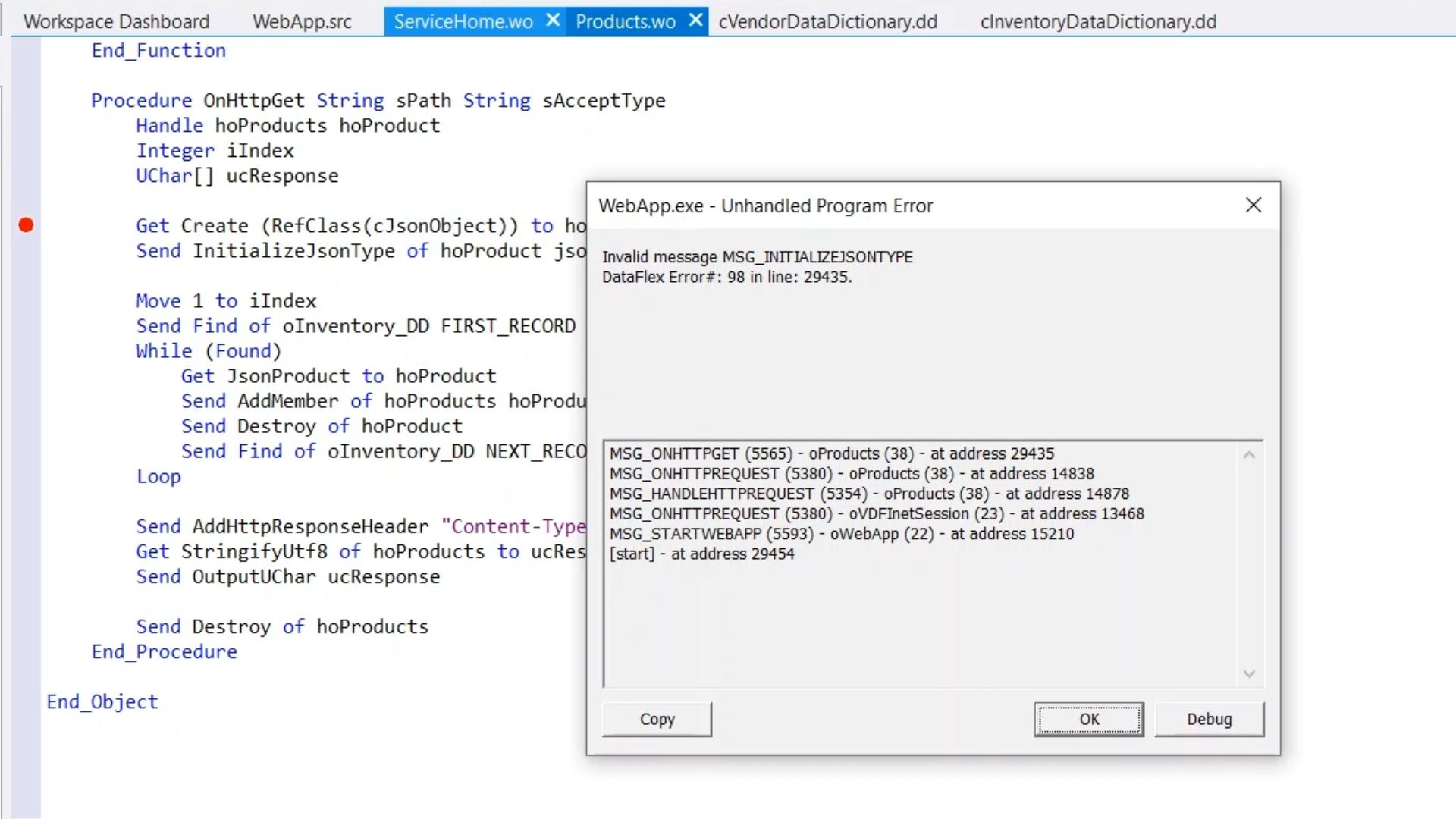
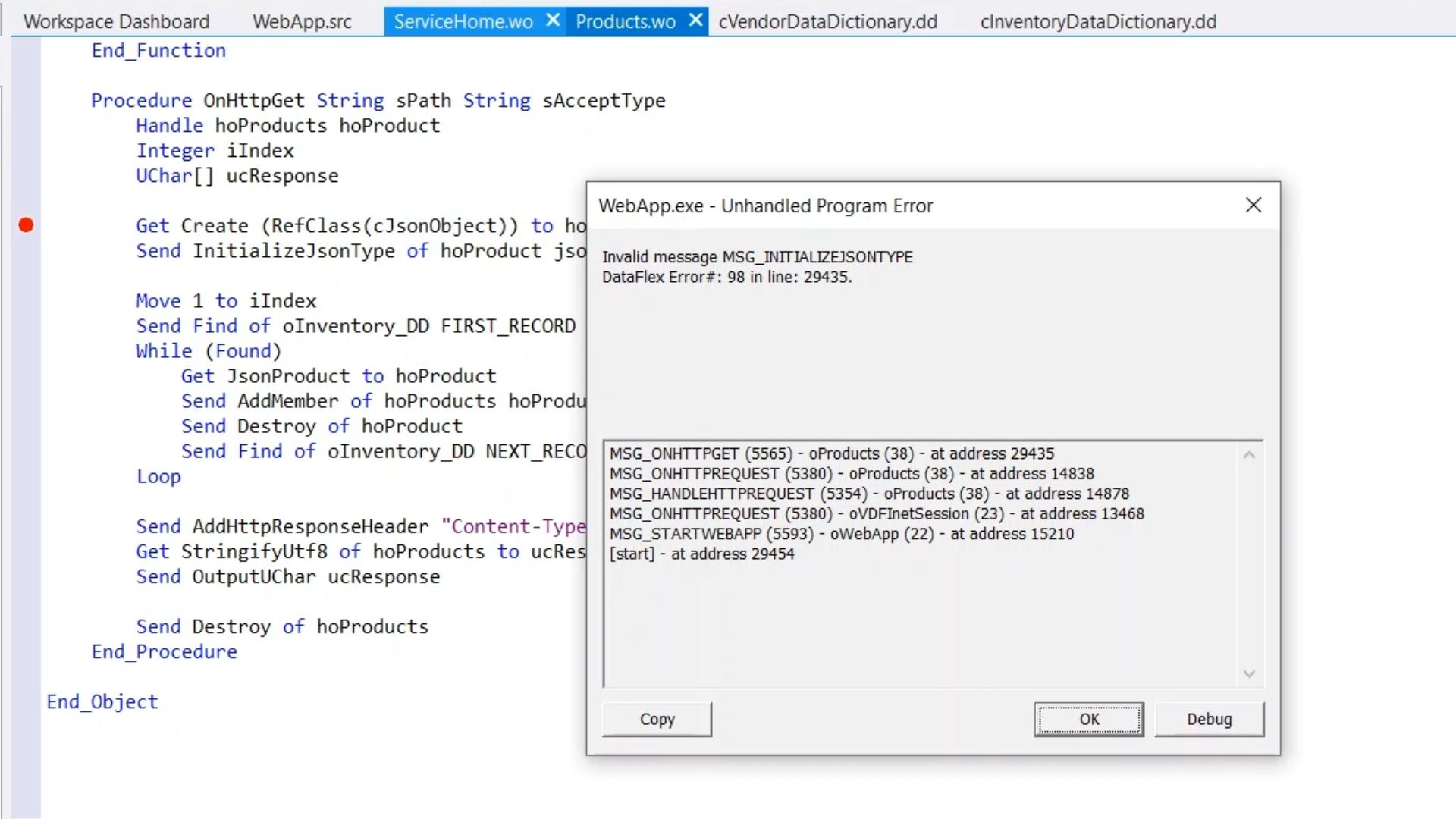
- When compiled and run, it does not work and just shows an empty page. Adding breakpoints to the code to help debug shows that HTTP Handler has been configured correctly, but there is an issue with the code. The InitializeJsonType is being sent to the wrong handle. This can be corrected by changing ‘hoProduct’ into ‘hoProducts.’

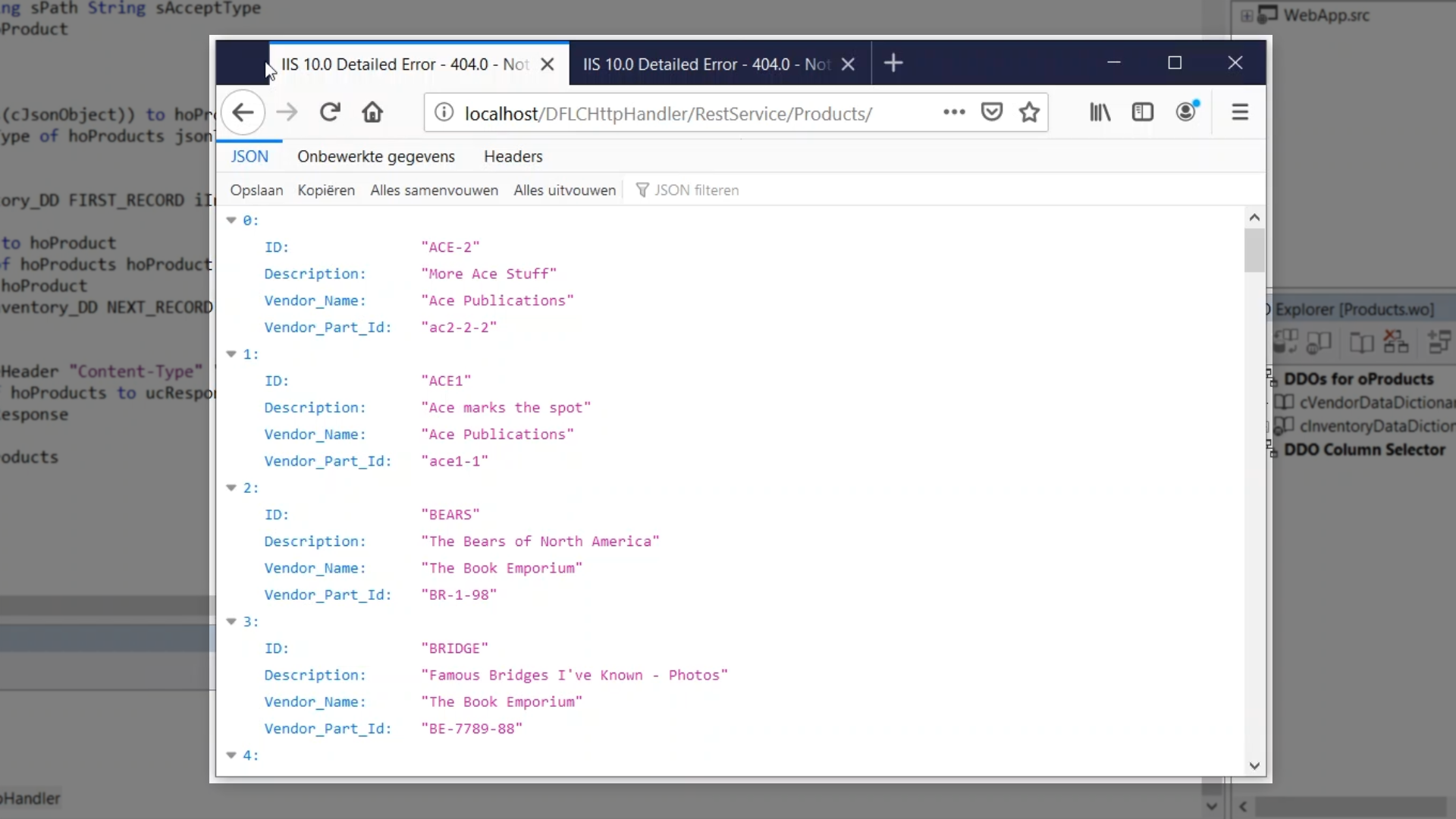
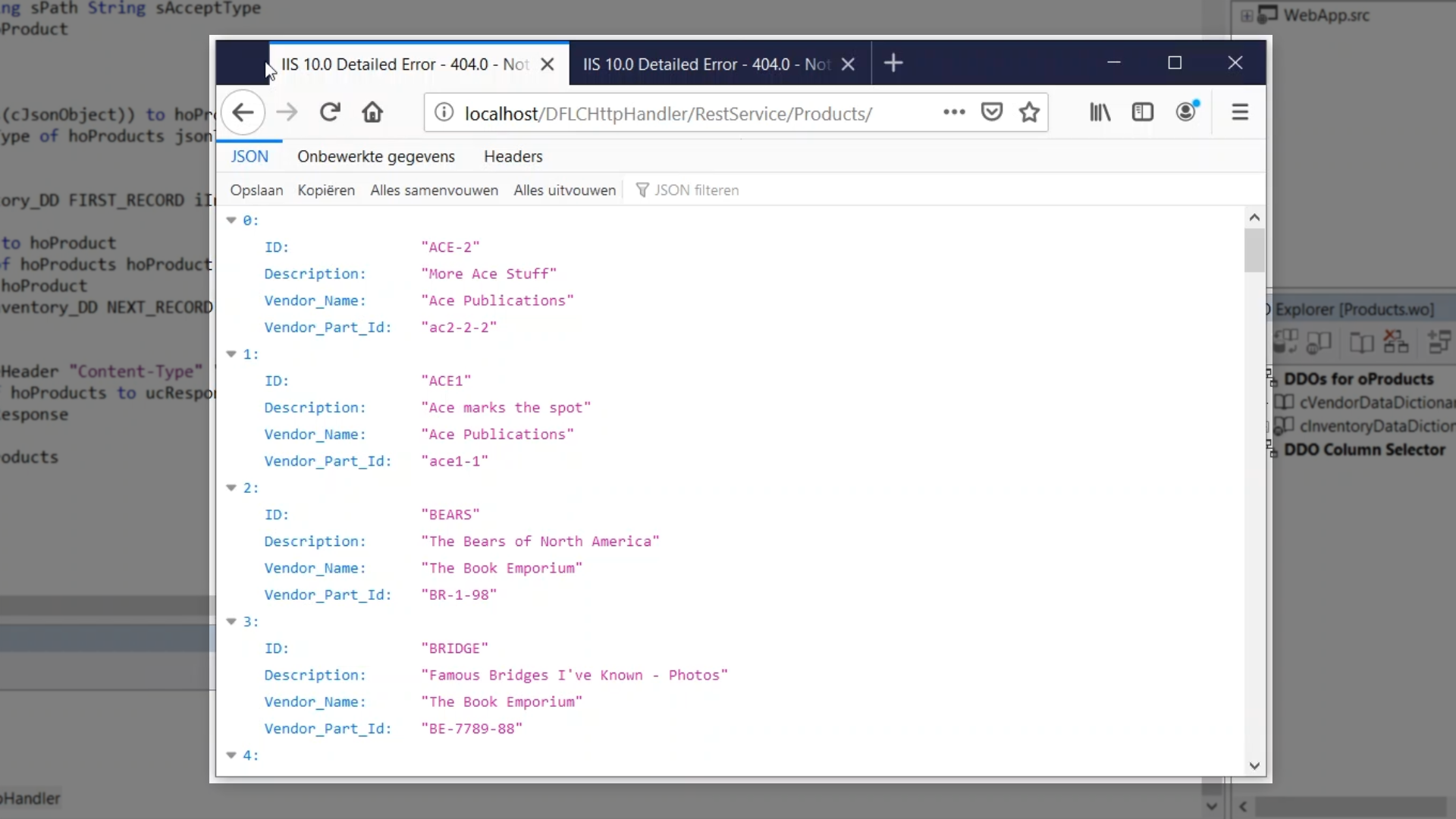
- Now, when it is compiled and run, it works showing the JSON that is being generated by the service.

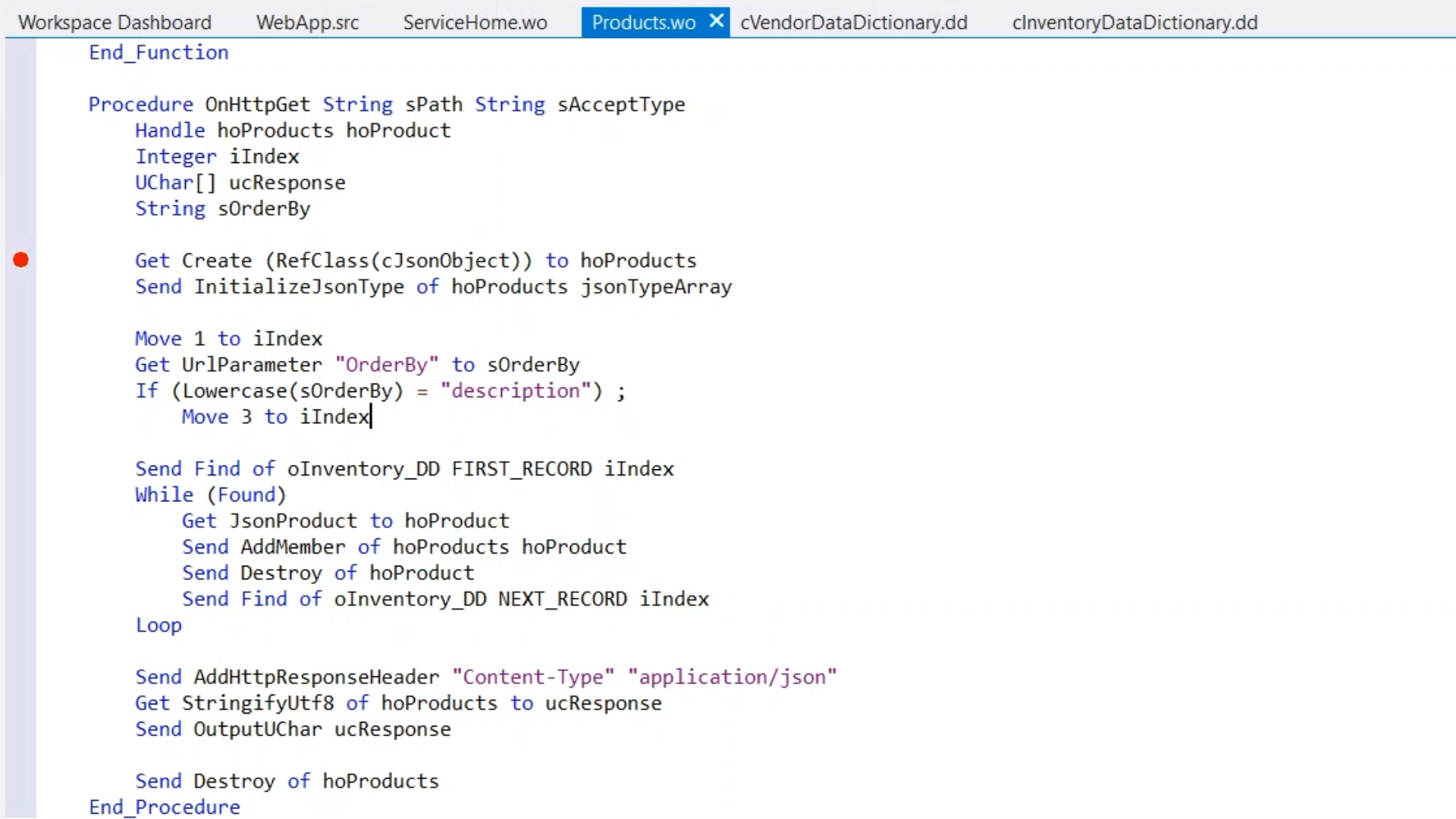
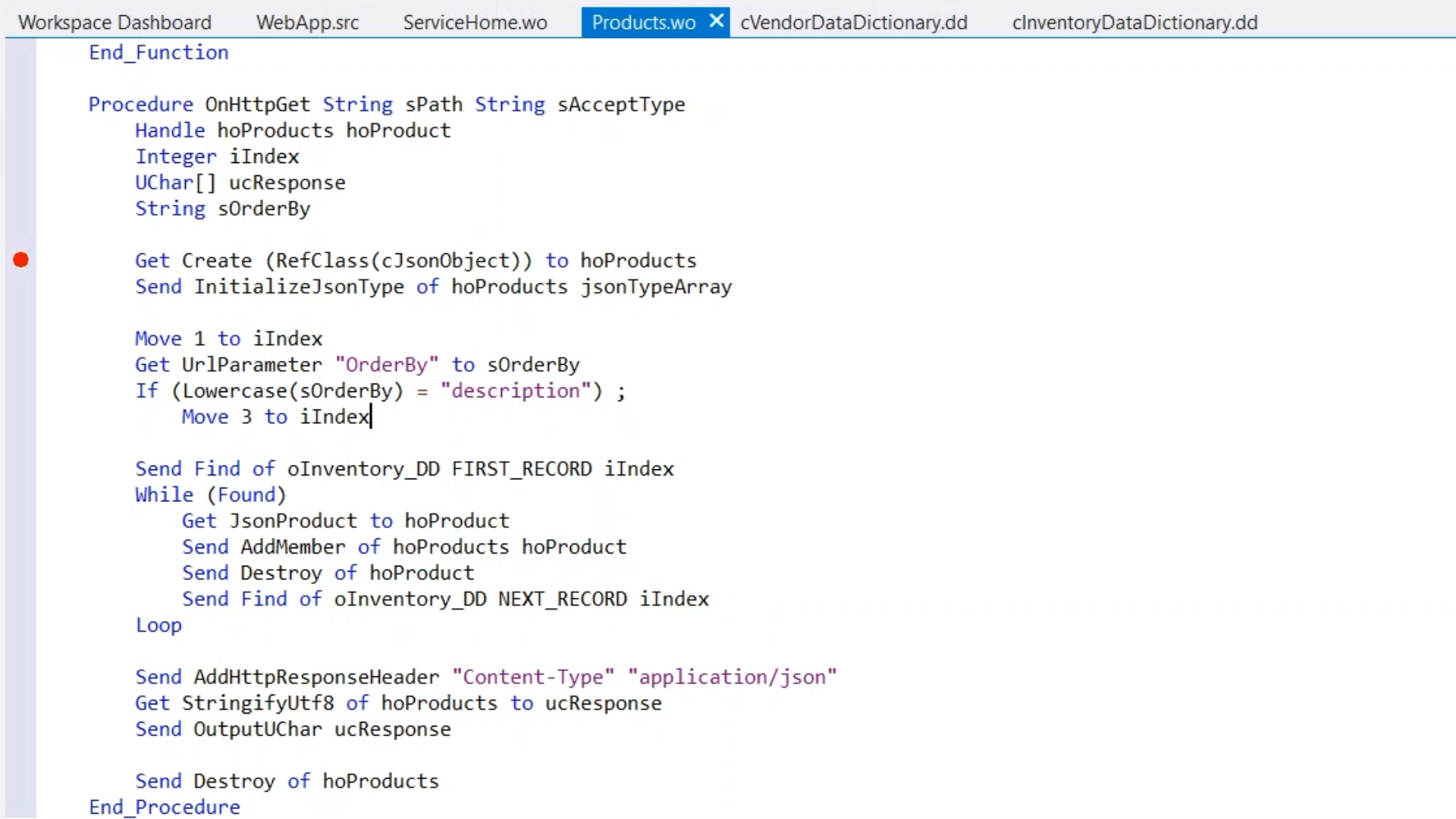
- Since the service is static, it is a good idea to add parameters. ‘Get UrlParameter “OrderBy” to sOrderBy’ is added to the code to get the value of the URL. The string is then compared, and if it matches the description ‘iIndex’ is changed to a different index to change the sort order, so that is sorted by description. This allows an index to be used in the URL.

- Compiling and running now shows that the list is now sorted on the description when that index is applied in the URL.